Векторизація в Inkscape
(Посібник)

Мова: Німецька
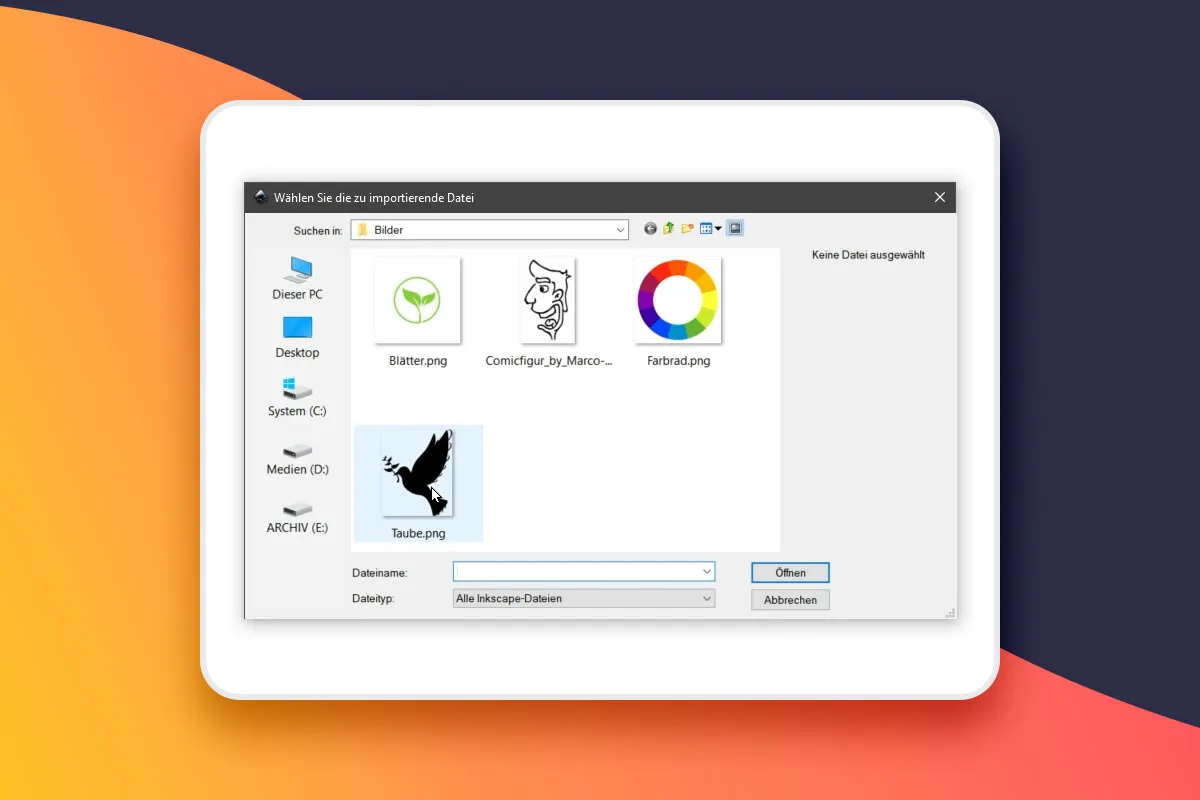
Векторизувати в Inkscape: перетворення растрових зображень (PNG, JPG) в векторні графіки.
Це навчання дозволяє вам зекономити графічний та агентський замовлення: Вивчайте, як самостійно векторизувати бітмапні зображення у безкоштовній графічній програмі Inkscape. Марко Кольдіц показує вам, як це робити протягом 80 хвилин. Вашу нову отриману інформацію ви зможете застосувати до PNG- та JPG-зображень, однокольорових та багатокольорових зображень, логотипів, іконок та фотографій малюнків.
- Крок за кроком: як перетворити растрові зображення (наприклад, JPG та PNG) в векторні графіки
- Швидкий досягнення цілі: пояснення всіх функцій векторизації у безкоштовній графічній програмі Inkscape
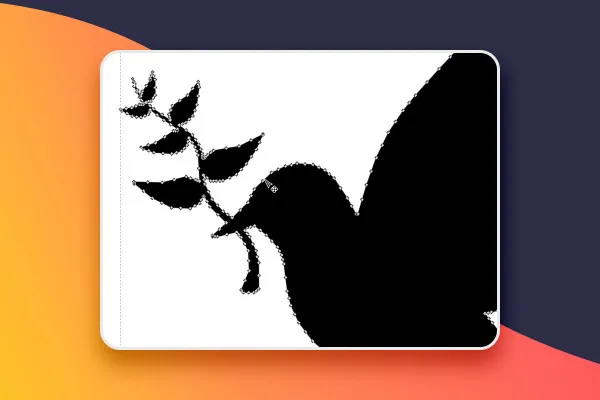
- Надійність у кожному пікселі: що важливо при векторизації однокольорових та багатокольорових зображень
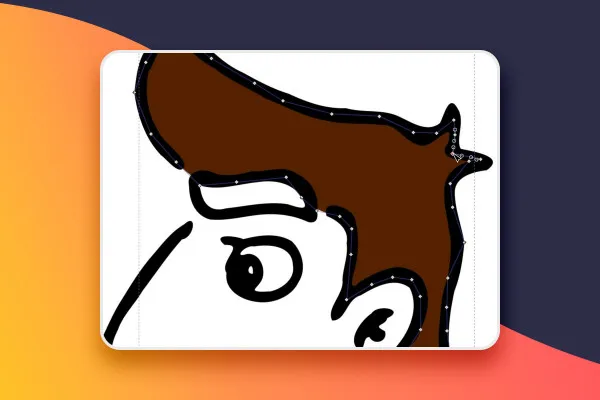
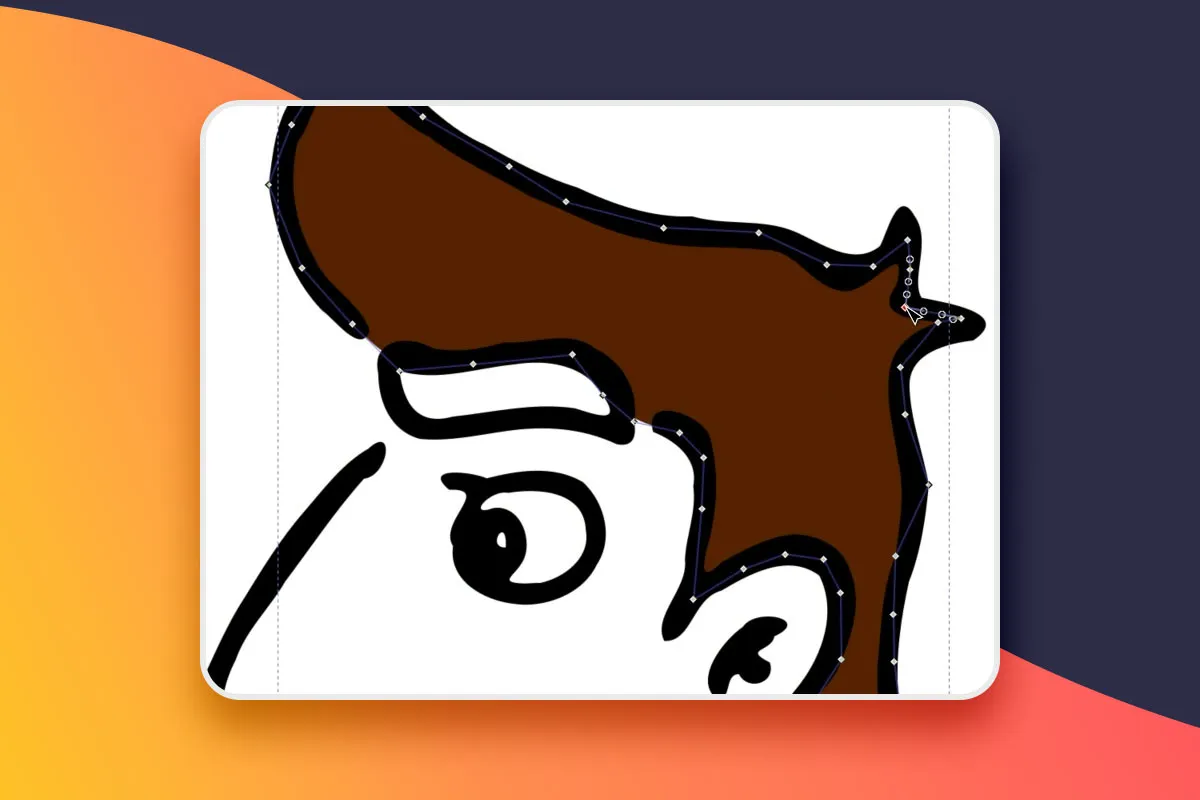
- Експертиза у вдосконаленні: Як ти далі адаптуєш і оптимізуєш векторні графічні об'єкти в Inkscape.
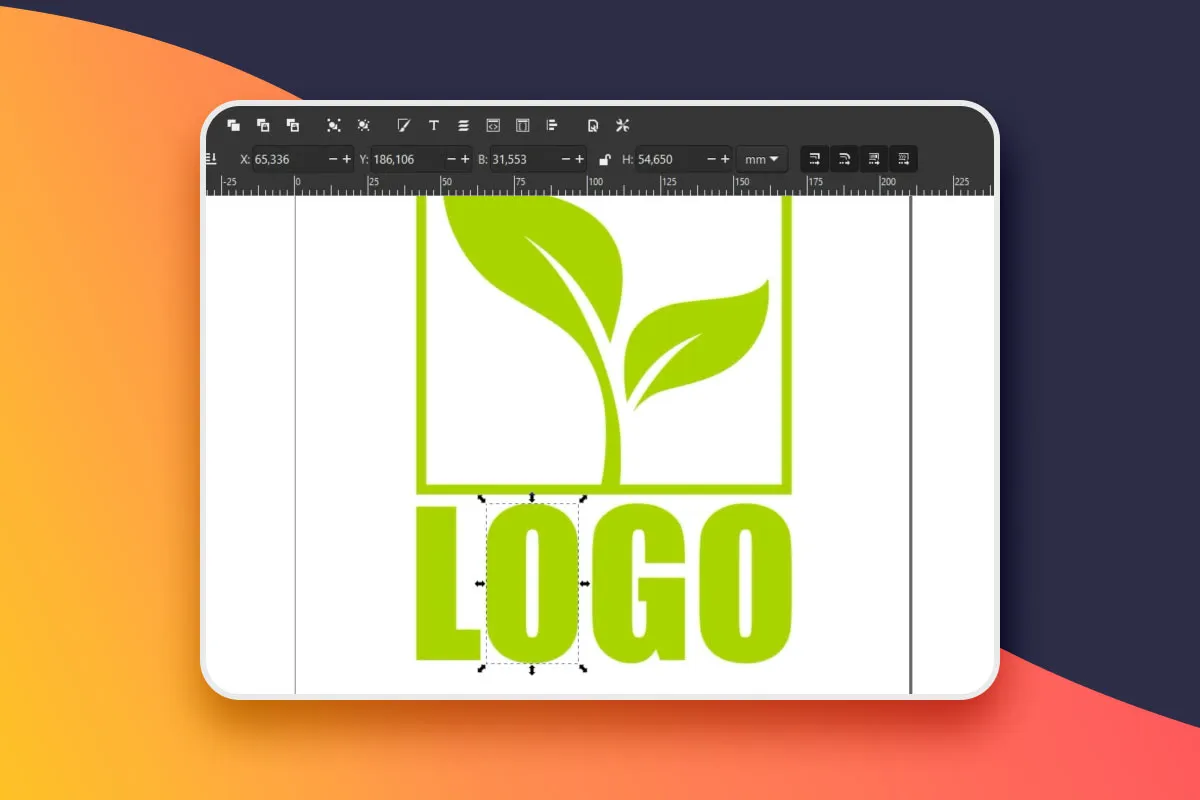
- Чудово підготовлено для друкарні: Ось як конвертувати свій текст в контури.
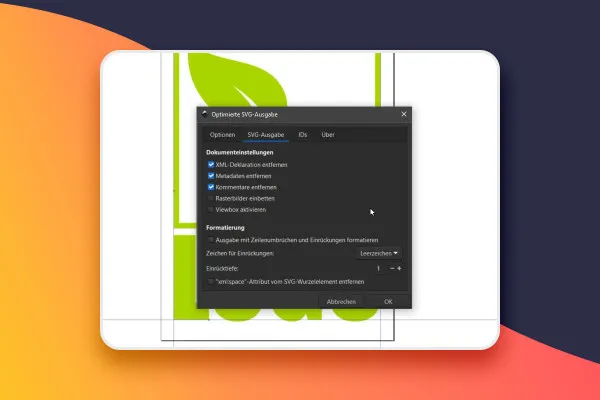
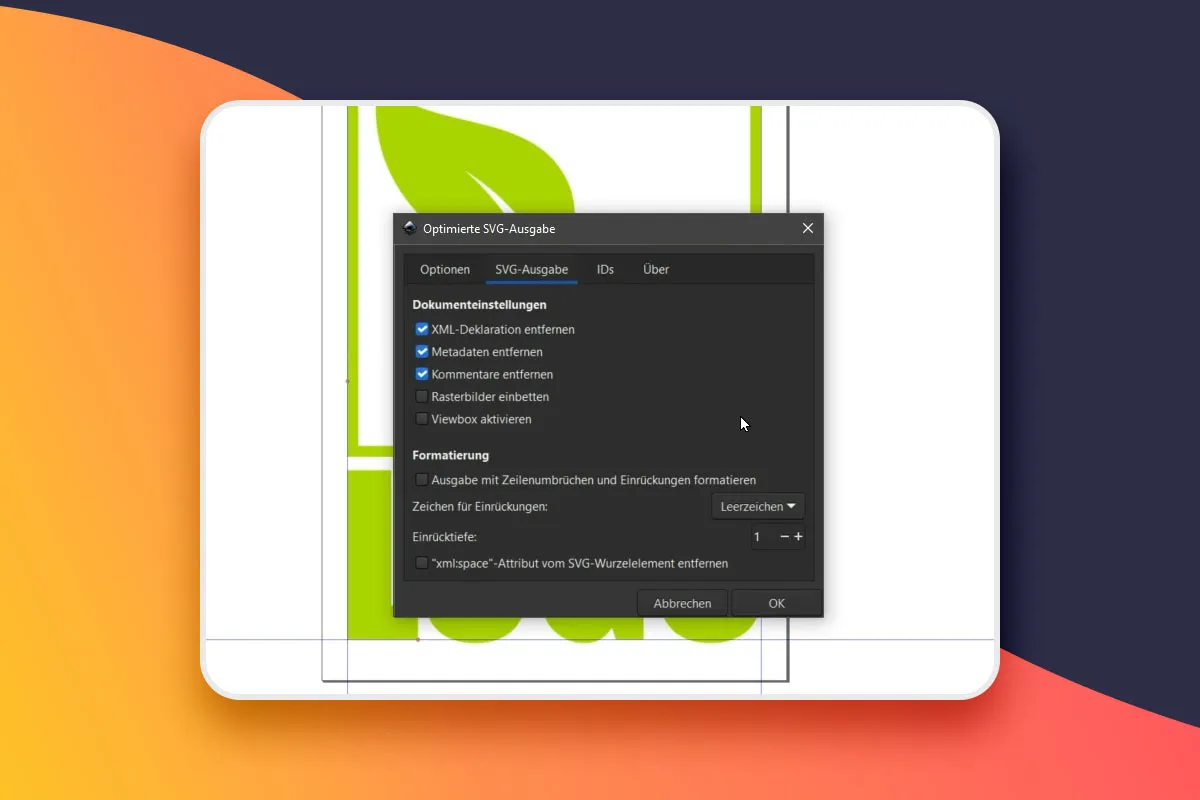
- Оптимізовано для вебу: як зберігати свої векторні графічні файли в масштабованому форматі SVG, щоб заощадити місце.
- Вивчайте, що можна легко векторизувати самостійно: наприклад, логотипи, іконки, фотографовані малюнки.
- 80 хвилин. Відео-тренер Марко Кольдіц. Конкретні приклади.
Замовлення: перетворення пікселів у вектори. Рішення: ти! З цим тренуванням ти розвиваєш компетенцію, яку ти можеш пропонувати і використовувати знову і знову: векторизація!