З цим зображенням я хочу передати вам деякі правила та думки з приводу композиції та побудови зображення.
Дозволь мені показати, як виглядало оригінальне зображення. Мета або завдання тут було перенести все в Олімпійський парк у Мюнхені. Зображення було зроблене в звичайних умовах при наявному світлі або, можливо, із використанням маленького спалаху, я так собі уявляю, тому що тут може бути помічена якась фотоспалах та інше.
Проте воно зняте доволі нудно, отже тут відсутні яскраві світла і у всьому є деталі. Я можу добре розрізняти гальма, диски та так далі, обличчя, куртку, всьому добре видно. Це хороше базове зображення для ретуші.
Я веду вас дуже коротко через стеки шарів, щоб ви знали, що відбувається в цьому композитінгу. Спроба відтворити це ймовірно буде тривожною, але ви маєте всі файли вихідних даних і можете поступово зібрати все разом.

Обводика та контрольний шар
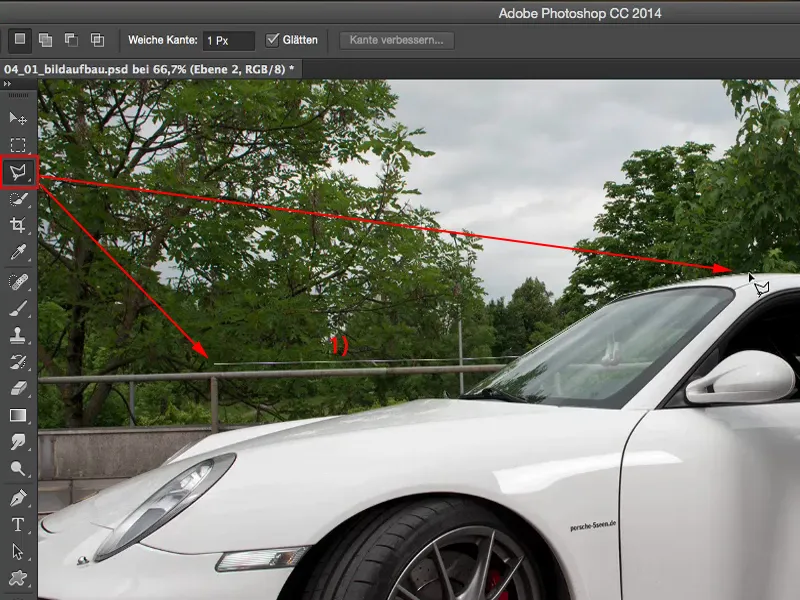
Коли я вирізаю щось, я спочатку розмірковую: яким інструментом для вирізування я повинен почати? В цьому випадку мені дуже легко, оскільки коли я трохи приблизжуся сюди: у мене є досить прямолінійний ліміт через цей паркомісце ззаду. Для такого роду речей мій інструмент вибору - полігональний ласо, оскільки тут я можу дуже крок за кроком легко розрізати все красиво. І навіть у моделі у мене немає великих проблем, зокрема з зачіскою, тут я можу просто обійти все красиво вокруг. Отже, я отримаю дуже гарний результат за допомогою полігонального ласо.
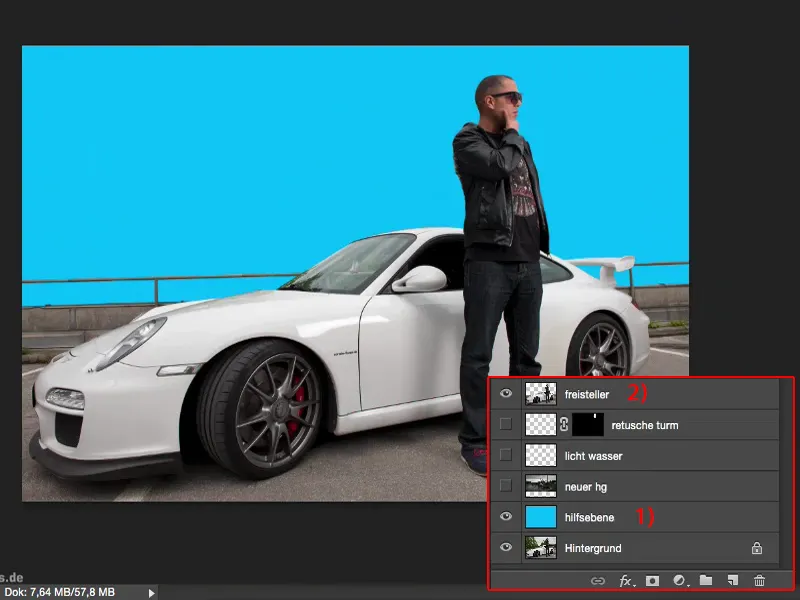
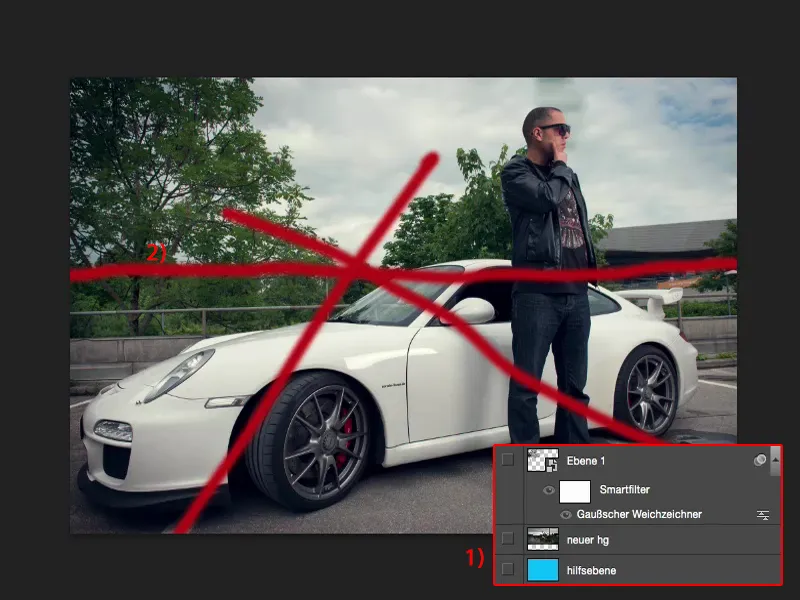
Перш ніж почати вирізувати, я завжди додаю сюди колір, просто площа з заповненням, яка відсутня на зображенні і досить яскрава. Я роблю це тому, що з цим шаром, коли я активую свого вирізника, я можу дуже добре контролювати, як вийшов мій виріз.
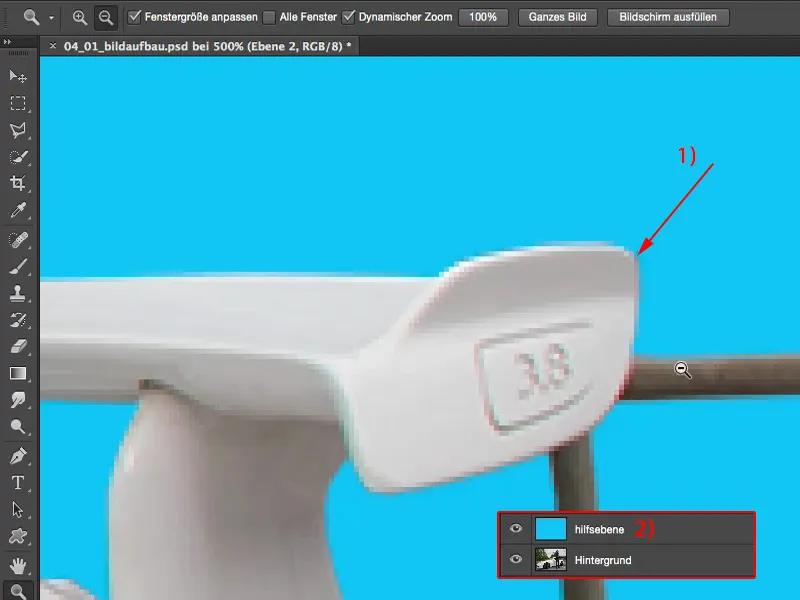
Якщо я тепер трохи приближу це масштабування на 100 % (1), то я можу одразу перевірити краї і бачу: можливо, щось забув? Вирізник дійсно ідеальний, оскільки він просто такий.
І не важливо, як близько я приблизився тут ... Так, я міг би взяти ще два пікселі тут глибше від гідрокрила від Порше, але цього мені не зовсім потрібно, все одно цього в подальшому на зображенні не буде видно. Отже, цей контрольний шар тобі обов'язково рекомендую, коли ти щось вирізаєш.
Композиція та ретуш
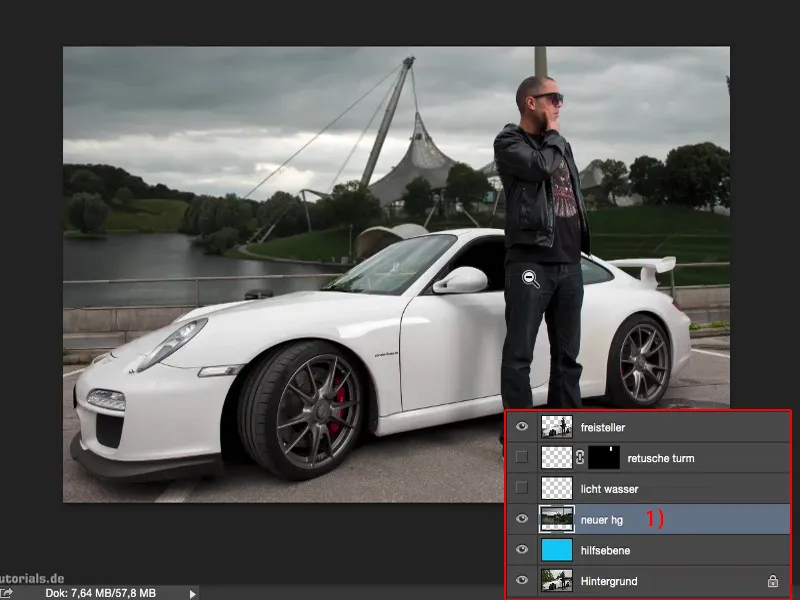
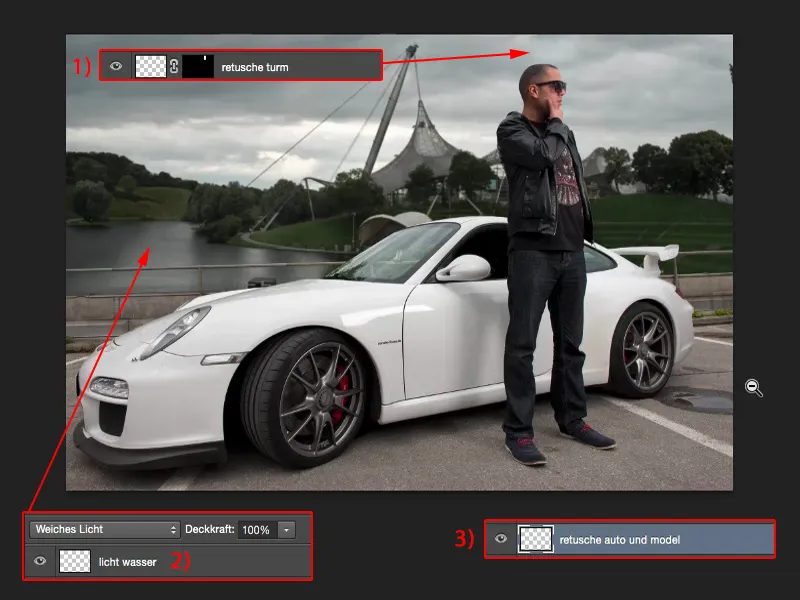
Отже, тут під вирізником дуже легко лежить новий задній план (1). Це Олімпійський центр у Мюнхені. Все, як бачите, було зняте за хмарного неба, отже, й тут відсутні яскраві світла. Це вже досить гармонійно вписується. Якщо я не обробляю обидва зображення, тоді не буде великої різниці у контрасті. Все це вже досить непогано поєднується. Тепер з голови тут виростає ще одна вежа, яку я обов'язково повинен видалити.
Це я роблю на порожньому шарі (1).
Я трохи підсвітив тут світло і воду, просто за допомогою білої, м'якої щітки з режимом М'яке світло (2). Я на порожньому шарі (3) прибрав деякі недоліки від автомобіля та моделі.
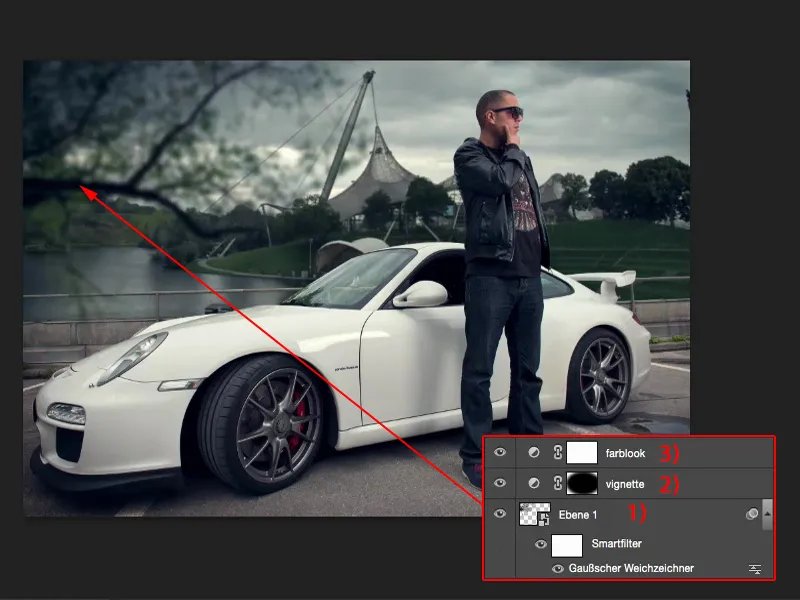
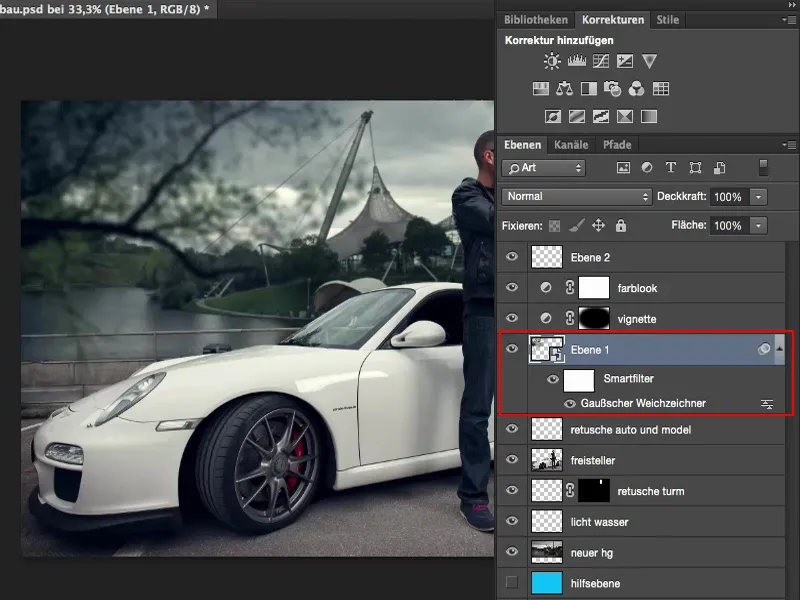
Потім я тут вставив вирізане дерево (1), додав композиції віньєтку (2) і певний колірний вигляд (3). І це було все, що мені було потрібно зробити. Тепер все гарно поєднується.
Побудова зображення
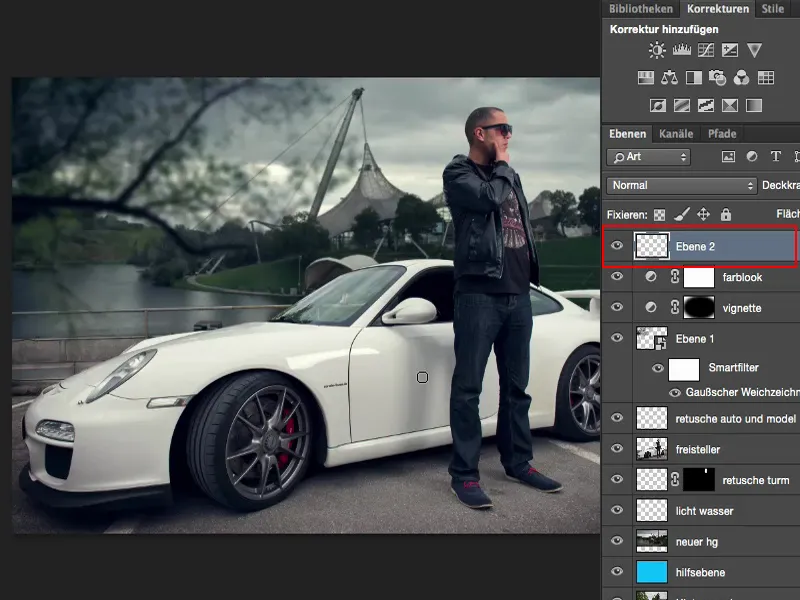
Щодо теми побудови зображення та чому все це гармонійно, про це я зараз розкажу. Це не навчання зі спільної роботи, але це повинно трошки пояснити вам правила побудови зображення. Для цього я створив тут порожній шар. На цьому шарі я хочу просто намалювати вам декілька речей.
Правило третин
З точки зору розподілу зображення все утримується в правилах третин. Можливо, ви знайомі з правилом золотого перетину. Я не застосовував золотий перетин тут, але я трохи використовував його для своїх цілей, оскільки я виявив, що коли я розміщую елементи зображення відповідно до правил третин, це виглядає оптично цікаво.
У вихідному зображенні було ще трохи більше повітря. Перша річ, яку я подумав, коли вирізав зображення, була та, що модель мала б стояти тут у правій третині. Порше та обмеження - все це більш-менш розташоване у нижній третині. Це робить зображення цікавим для глядача.
Я можу також відобразити все це, тоді вийде відзеркалити. Це трохи суб'єктивно. В цьому випадку мені дуже сподобалося так. Ось перше: Звертайте увагу на правила третин під час побудови зображення.
Горизонтальна лінія
Das Zweite: Wenn ich hier ein Hintergrundbild austauschen muss, ich nehme mal alles raus und hole das Originalbild zurück (1), dann muss ich mir Gedanken machen, wo denn die Horizontlinie in meinem Bild ist.
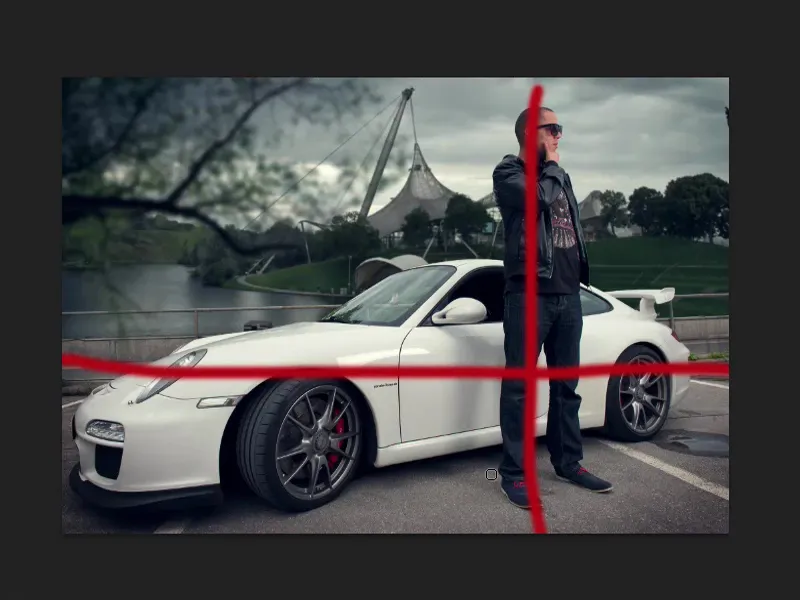
Bei diesem Bild ist es relativ einfach. Durch die Parkstreifen kann ich mir einfach Hilfslinien ziehen und schaue mal, wo die sich treffen. Und an diesem Punkt, man sieht es auch hinten im Hintergrund ganz gut, da ist meine Horizontlinie (2).
Das heißt, wenn ich jetzt einen neuen Hintergrund (1) einfüge, dann muss ich auch darauf achten, dass dieser Hintergrund auf der Horizontlinie eben auch seinen Horizont hat.
Ich zeige dir mal, wie das aussieht, wenn ich den Hintergrund falsch gesetzt hätte. Dazu nehme ich mir das Verschieben-Werkzeug und schiebe den Hintergrund einfach mal nach oben. Jetzt sieht das ganze Bild plötzlich aus, als würde das Auto inklusive der Person schon fast in den Olympiasee reinrutschen. Das Auto rutscht – und man wundert sich schon fast, weshalb die Person noch so aufrecht steht. Eigentlich müsste der nach hinten wegkippen, weil die Schwerkraft ihn runterziehen müsste, oder er müsste sich ein bisschen mehr nach vorne lehnen. Aber die Perspektive passt nicht, weil die Horizontlinie viel zu hoch ist.
Das Gleiche ist natürlich auch der Fall, wenn ich die Horizontlinie zu weit nach unten setze. Ich sehe jetzt hier also ganz viel Himmel, aber das passt nicht, weil das Foto, das ist ja so auf Hüfthöhe, Bauchhöhe ungefähr aufgenommen, und dadurch zieht das hier alles nach hinten. Passt also auch nicht.
Also: Passt unbedingt darauf auf, dass die Horizontlinie so einigermaßen da sitzt, wo sie auch in eurem Originalfoto ist.
Елементи на передньому плані
Dann habe ich hier noch ein Element eingefügt und das ist dieser Baum. Den habe ich freigestellt. Mittlerweile kann man Bäume ja auch über Filter>Renderfilter rendern lassen, dann kann man es sich etwas einfacher machen, wenn man hier einen Baum einfügen möchte. Und den habe ich in einen Smartfilter umgewandelt und habe darauf den Gaußschen Weichzeichner laufen lassen.
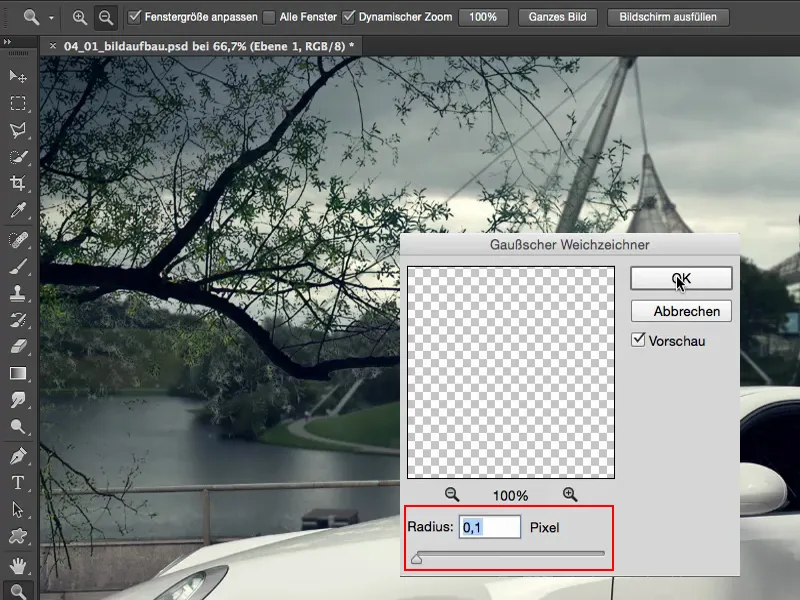
Ich zeige euch jetzt auch mal, wieso. So ist der Baum scharf eingefügt. Man sieht hier jedes Blatt, jedes kleine Ästchen. Den Freisteller des Baumes habt ihr übrigens in einer separaten Datei dabei und könnt euch das also auch anschauen, wie das gemacht ist.
Composing baut sicher meiner Meinung nach immer aus drei Elementen auf. Ich habe einen Bildmittelgrund, da spielt sich die Action ab – hier habe ich mein Model beziehungsweise das Auto platziert. Da soll der Fokus hin. Ich habe den Hintergrund, das ist in dem Fall auch der neu montierte Hintergrund. Und, wenn ich das Ganze noch ein bisschen spannender für den Betrachter machen möchte, dann schaffe ich auch Vordergrund. Ich schaffe also unscharfe Elemente, die optisch gesehen vor dem Model liegen.
Dazu habe ich mir jetzt diesen Baum eben freigestellt und lass den hier von links reinwachsen. Das passt dann auch ein bisschen zu der Spiegelung in der Scheibe, weil die kann ich im Original fast gar nicht kaschieren, und den See dahinter zu setzen, das würde nie so richtig echt aussehen.
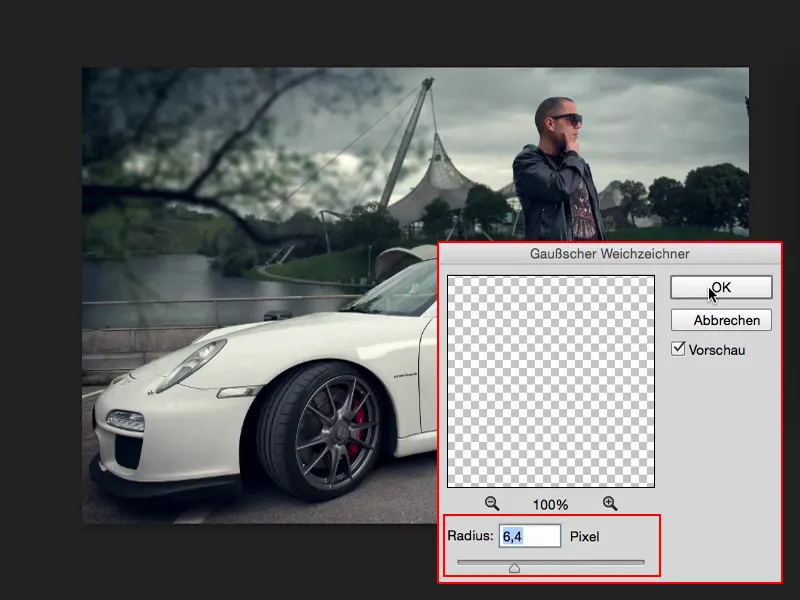
Dazu hatte ich hier also einfach ein Element im Vordergrund gebraucht. Wenn ich das eins zu eins hier reinbaue – der Baum ist zwar perfekt freigestellt – aber die Schärfe, das ist viel, viel schärfer als mein Model und das gesamte Bild, das passt einfach nicht. Wenn ich hier aber einen Smartfilter anwende und ich setze hier einen Gaußschen Weichzeichner darüber, zum Beispiel so mit 6 bis 7 Pixeln, dann suggeriere ich dem Betrachter: Aha, das ist unscharf, das muss ja hier vor der ganzen Szene liegen. Und schon baut sich das alles viel, viel besser ein.
Auch die Fotomontage ist gar nicht mehr so erkennbar. Ich denke, ich habe es ganz gut hinbekommen, aber vielleicht sitzt die Horizontlinie nicht hundertprozentig perfekt und irgendjemand misst das mal aus oder sagt: „Na ja, so, wie das Licht ist … und der wirft ja hier Schatten“, und so weiter – dann kann man das Ganze enttarnen. Aber wenn ihr unscharfe Elemente im Vordergrund vor eurem Model integriert, dann schafft ihr es, dass das Ganze zusammenschmilzt. Es verschmilzt immer mehr. Man ist auch gar nicht mehr so darauf bedacht, hier hinten auf das Olympiazentrum, auf den Hintergrund zu achten, weil eben hier dieser Baum ist.
Загальний огляд
Und ich bin mir sicher, wenn ihr so was Leuten zeigt und fragt: „Und, was denkst du, was habe ich hier alles gemacht?“ Die sagen: „Ja, weiß auch nicht. Dodge and Burn auf dem Auto, auf der Person, Farblook und so weiter.“ Aber in der Regel, wenn die Horizontlinie passt und du einen unscharfen Vordergrund gut eingefügt hast, dann ist die Montage als solche gar nicht mehr so schnell erkennbar. Natürlich von Leuten, die sich jetzt tagtäglich mit Photoshop beschäftigen, die werden schon sagen: „Na ja, wahrscheinlich ist der Baum eingefügt, vielleicht auch nicht, mal sehen.“ Und dann gucken sie sich den Ebenenstapel an.
Aber wenn ihr das Leuten zeigt, die von Photoshop keine Ahnung haben, die nehmen das Bild so als gegeben hin, weil die gucken vielleicht hinten auf das Olympiazentrum, die gucken auf das Auto – die gucken nicht auf den Baum. Und das ist Sinn und Zweck von so einem Bildaufbau.
Also denkt immer daran, die Horizontlinie anzupassen, die Perspektive anzupassen, Helligkeit und Kontrast bei Montageelementen aneinander anzugleichen, auch die Sättigung ist ganz, ganz wichtig. Es würde überhaupt keinen Sinn machen, wenn das Grün hinten auf dem Hügel jetzt so richtig rausknallt. Dann würde man sofort sehen, dass diese zwei Elemente montiert sein müssen, das passt nicht zueinander. Und dann denkt immer daran, unscharfe Elemente in den Vordergrund einzufügen, den Fokus hier durch eine Drittel-Regelung auf euer Model zu lenken und den Hintergrund eben auch perspektivisch anzupassen. Dann habt ihr eine Fotomontage, die vom Bildaufbau her logisch und relativ echt erscheint.


