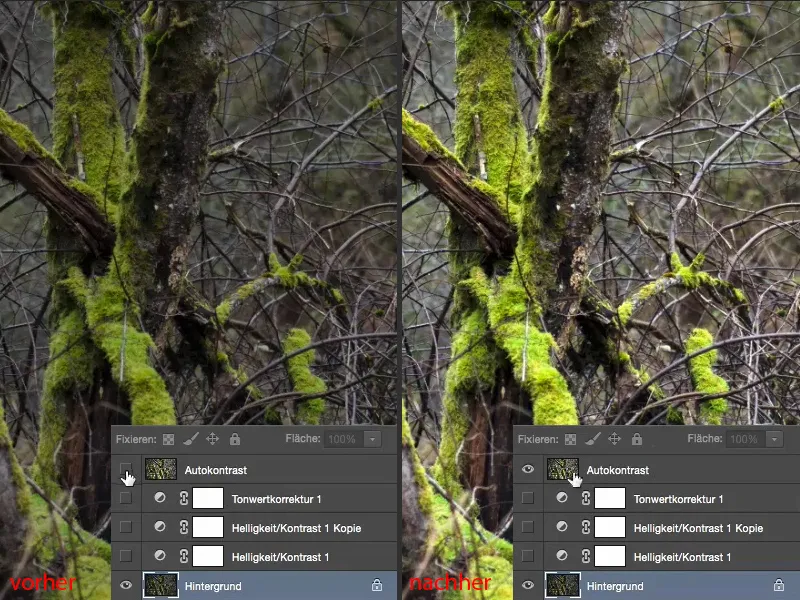
Щодо контрасту я підготував для тебе ось що. Зазвичай за замовчуванням йдуть через Авто-контраст. Ось як виглядає зображення до цього (до), трохи бліде в середині. А Авто-контраст все це підтягує (після). Те, що мені зазвичай не подобається у Авто-контрасті, - це те, що він завжди трохи підсвічує кольори.
Якщо подивитися на зелене, на мох, то воно вже контрастне, але кольори тут трохи дивні, вони інші, вже майже неоново-зелені, і мені би хотілося, щоб це все було трохи темніше.
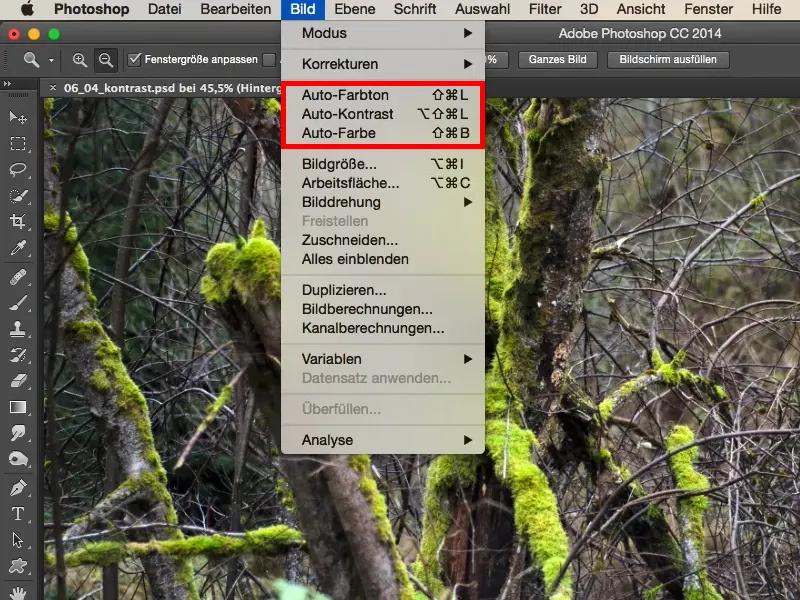
І ось тут проблема, якщо ти тут використовуєш Корекцію, Авто-контраст, Авто-колір і так далі. Тут може бути тільки універсальний алгоритм. Він, звісно ж, не знає, над яким саме зображенням ти зараз працюєш. Тому ти отримуєш лише такий собі середній результат.

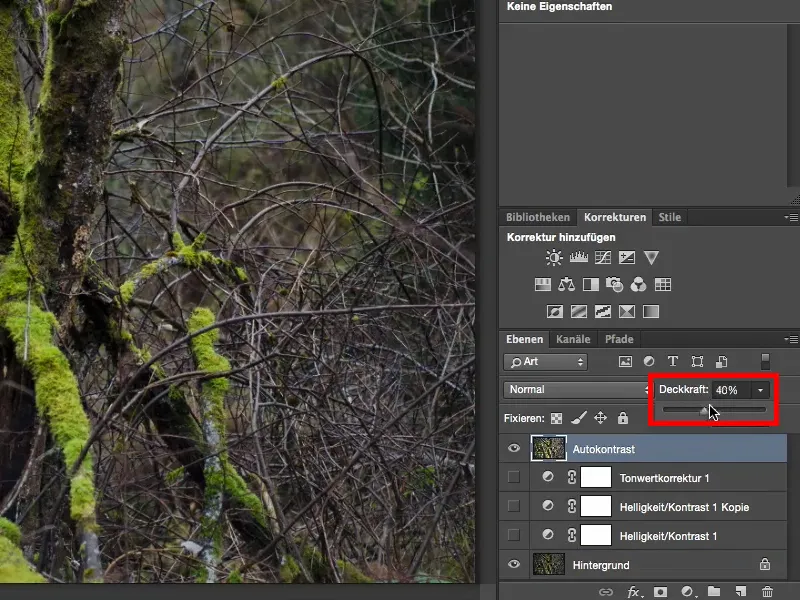
І все, що ти можеш зробити тут - це налаштувати це все за допомогою Непрозорості.
Якщо це дійсно маленькі речі, то можливо цього вистачить, але я завжди не зовсім задоволений на 100 відсотків. Тому я відразу це ж вимкну.
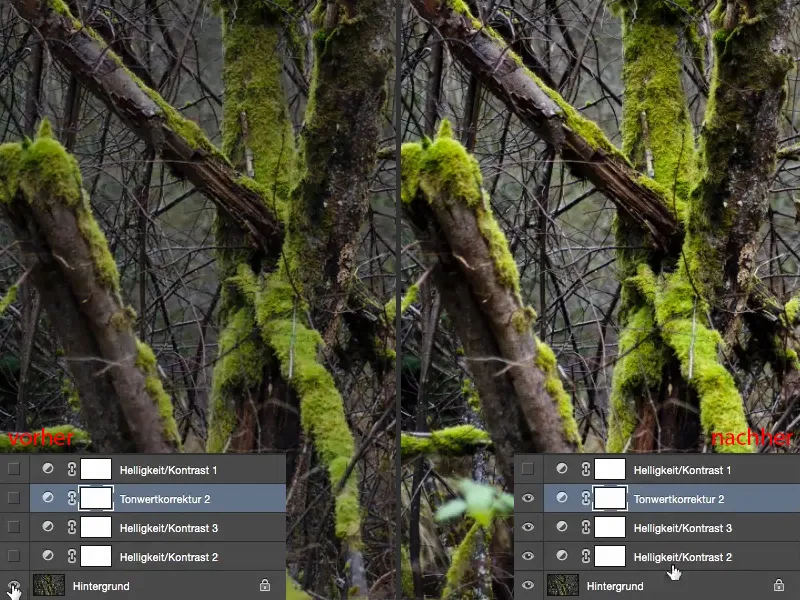
І тоді ти бачиш: Я тут зробив Яскравість/контраст, копію і корекцію Градації. І цим методом, який я тобі зараз швидко покажу, ти трохи гнучше.
Рівень налаштування Яскравість/Контраст
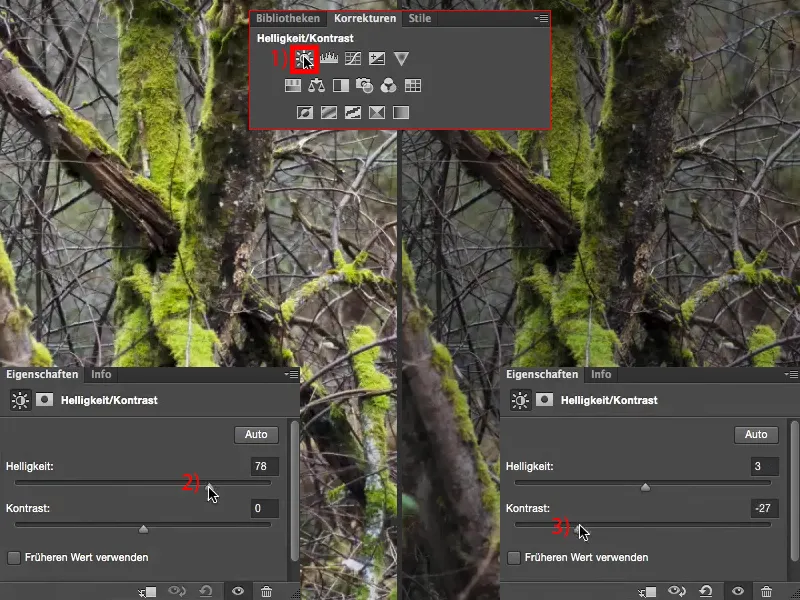
Отже, ми створюємо рівень налаштування Яскравість/Контраст (1). Потім у тебе є два варіанти: Ти вже окремо можеш впливати на Яскравість (2) відокремлено від Контрасту (3). Це вже приємно.
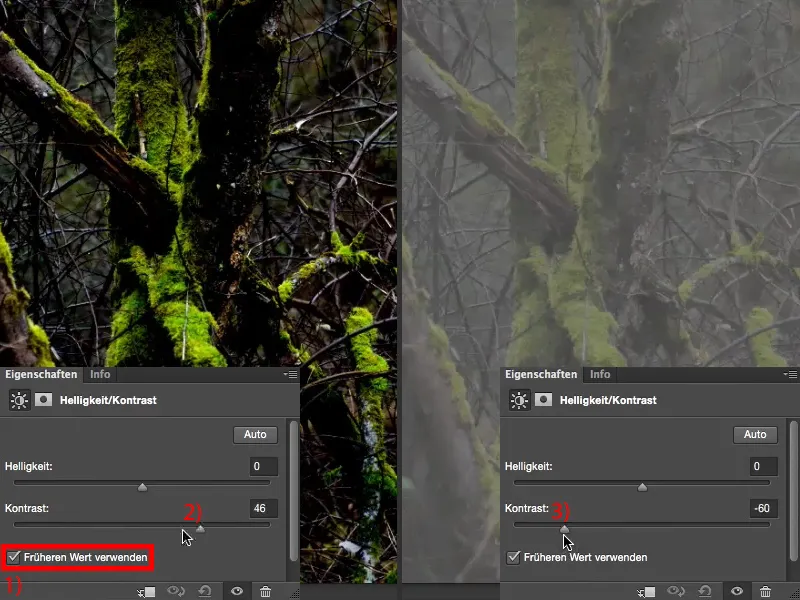
Тут також є прапорець Використати попередні значення (1). Якщо ти експериментуєш з Контрастом, ти побачиш, що темні ділянки зображення стають надзвичайно контрастними (2). І якщо ти забереш Контраст тут, то все стане дуже, дуже блідо (3).
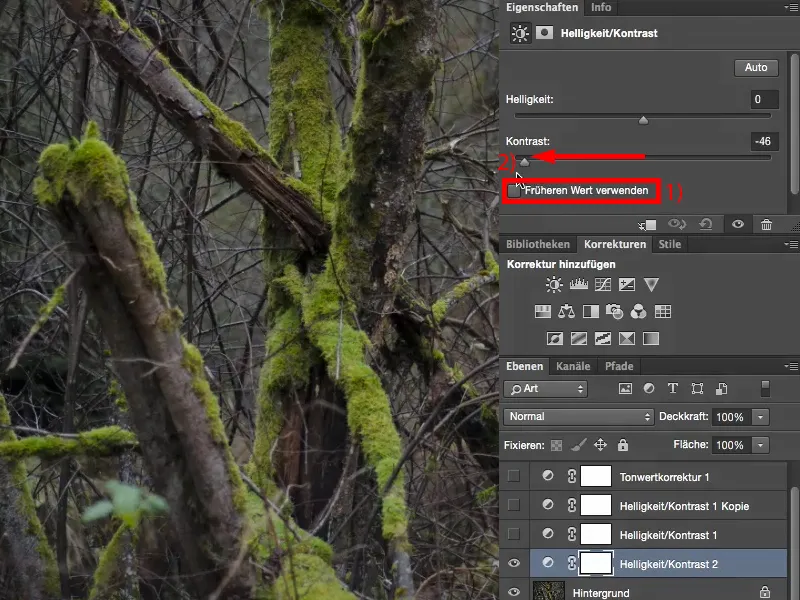
Якщо ти знову вимкнеш цей прапорець (1) і повернешся (2), ти отримаєш зовсім інший результат. Тому це тобі варто знати. Сміливо спробуй також використати це попереднє значення тут.
Щодо Яскравості, вона веде себе, власне, подібно, робить ясним (1) і темним (2). Я можу це засклітувати, я можу налаштувати непрозорість. Це досить мило, але все ще не зовсім те, що я хочу зробити зараз.
Яскравість/Контраст і множення на негатив
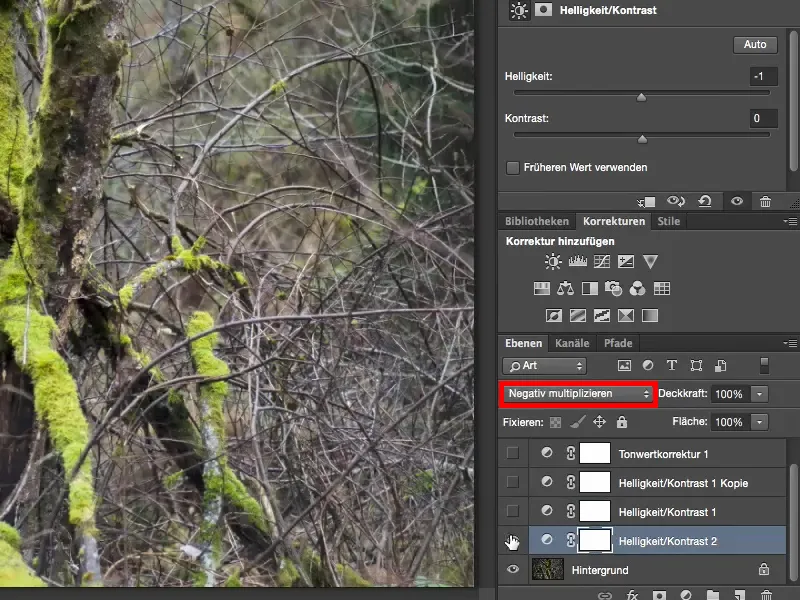
Я хочу мати ще більше можливостей налаштувань. І ти досягнеш цього, якщо зробиш два рівня налаштувань Яскравість/Контраст і один, наприклад, встановиш на Множення на негатив. Тоді зображення вже буде досить яскравим.
І зараз у тебе є можливість ще раз визначити, наскільки ти робиш яскравішим (1) або затемнюєш (2) за допомогою цих двох регуляторів.
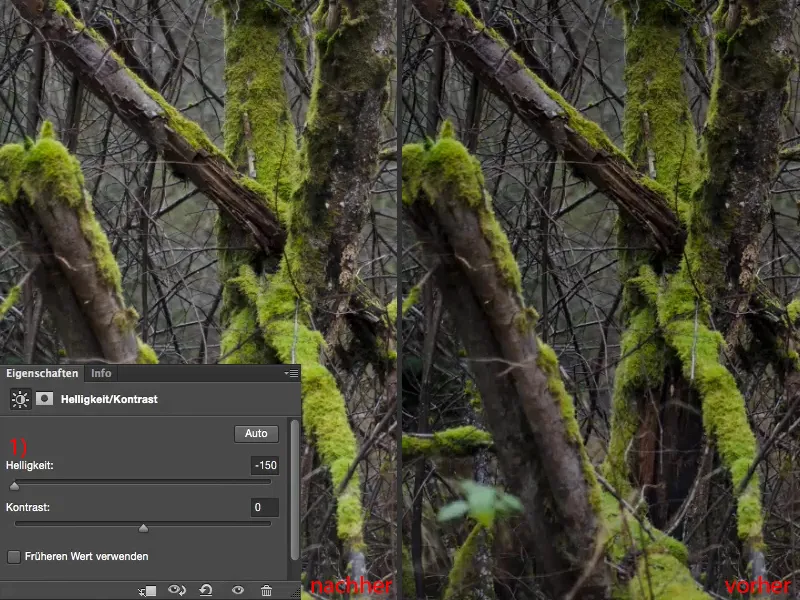
І перше, що я роблю з Множенням на негатив, - це те: Я перетягую регулятор яскравості до мінімуму до мінус 150 (1). Якщо ти порівняєш до і після: Моє зелене не змінилося за кольором та яскравістю. І це відбувається через те, що ця яскравість тепер тут у режимі множення негативу лягає на зображення. Тому кольори значно менше постраждають, ніж якщо б ти використовував тут Авто-корекцію.
Із Контрастом я також можу трохи погратися. Подивися, як легко він діє тільки підсилюється зараз, навіть якщо я тягну його до максимуму (1): Результат набагато ніжніший, ніж якби я використовував його у режимі Звичайний, і це незважаючи на те, що я тут використовую дуже сильний режим підсвічування.
Я вже трохи відсунувся цим з Яскравістю до мінус 150. І тепер я можу експериментувати з Контрастом. І хоча зараз обидва стоять на максимальному мінусовому значенні (1), це все ще виглядає досить непогано. Все завжди трохи залежить від зображення, яке ти хочеш зробити, звісно ж.
Яскравість / контраст та множення
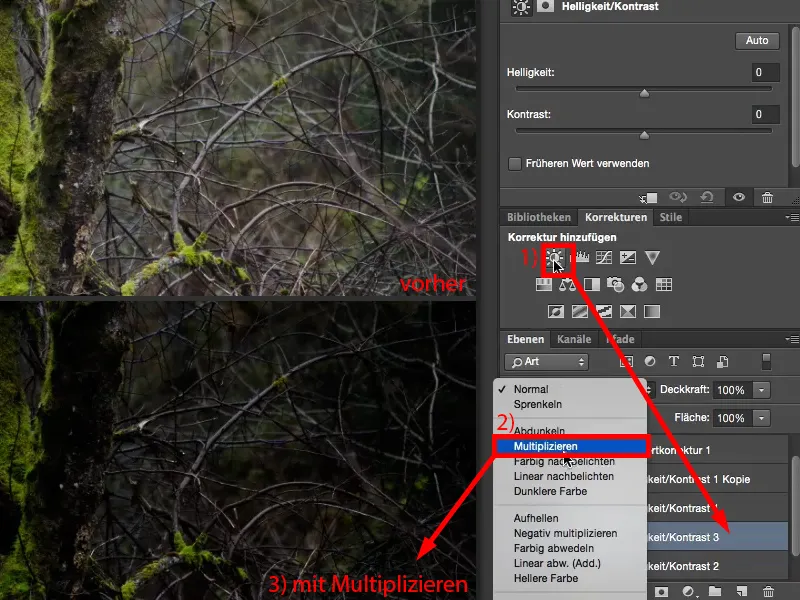
Я додаю ще один рівень налаштувань (1) і встановлюю тут режим шару на Множення (2). Тепер він, звісно, дуже потемнів (3).
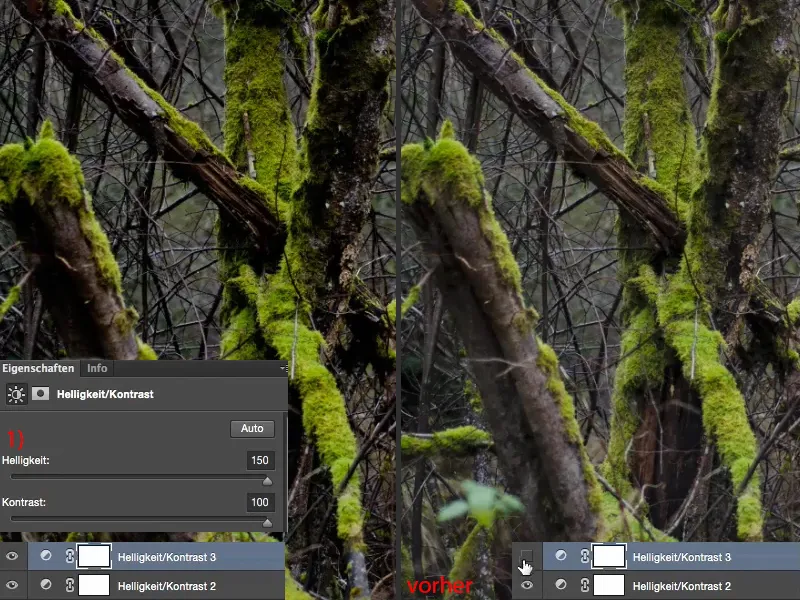
Тут я піднімаю яскравість та контраст(1). Тепер у мене є дуже, дуже контрастне зображення (зліва), яке витягає те, що перший рівень яскравість/контраст-не зміг зробити.
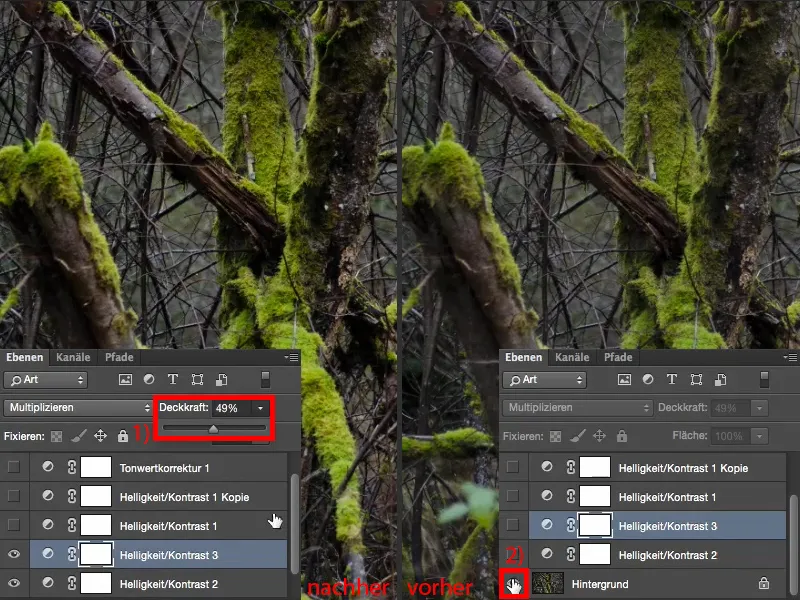
Звісно, ви можете експериментувати з іншими режимами шарів. Зазвичай я встановлюю його на 50 % (1), і коли я переглядаю ранніше і пізніше з натиснутою клавішею Alt-(2), мені подобається зображення, оскільки я не хотів змінювати експозицію на зображенні, я хотів лише оптимізувати контраст. У мене вийшло. Кольори трохи посилені, але не настільки, щоб вони випливали в очі як при автоматичній корекції контрасту. Таким чином, я налаштував цей контраст у своєму зображенні і можу налаштувати прозорість цих двох шарів.
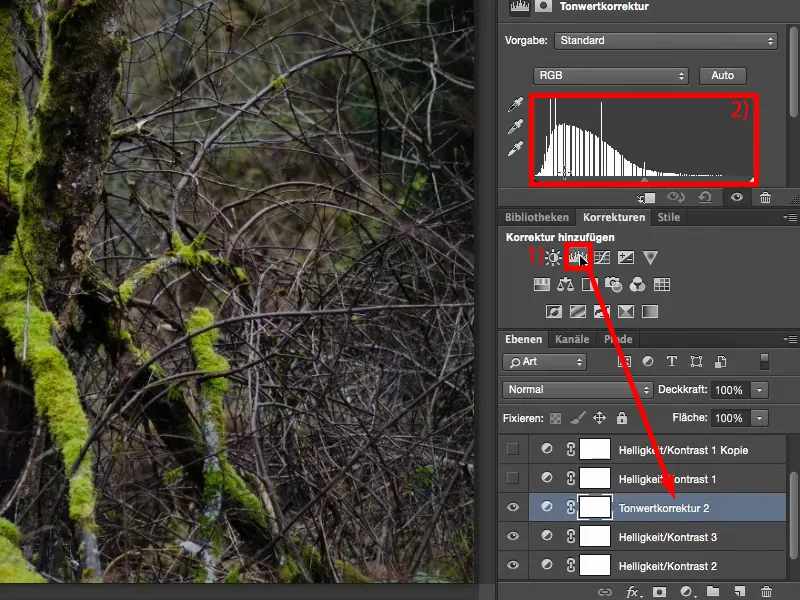
Тонова корекція
Наостанок я завжди створюю ще одну налаштувальну шару для Тонової корекції(1). Тони виглядають досить пошкодженими, тут є багато пустот між ними (2). Це тому, що я використовував екстремальні значення для яскравості та контрасту. Якщо ви це робите трохи пом'якше, ви отримуєте менше розривів.
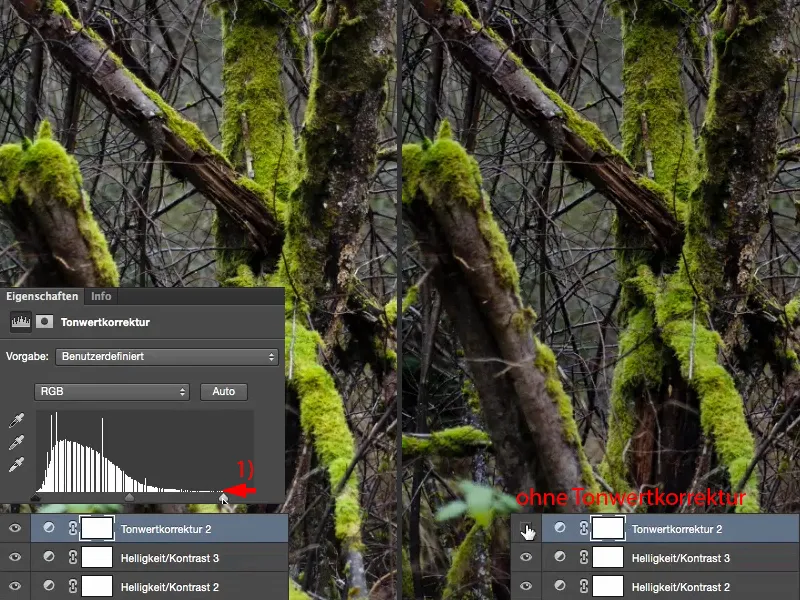
І ось я просто дивлюся: що ж тут у світлі? Я бачу, що все починається тут, і я помічаю, що, саме тоді, коли починається інформація про зображення (1), я дійшов до того моменту, коли я кажу: Тепер починає бути цікаво, тепер я виходжу з того, що я фотографічно уявив.
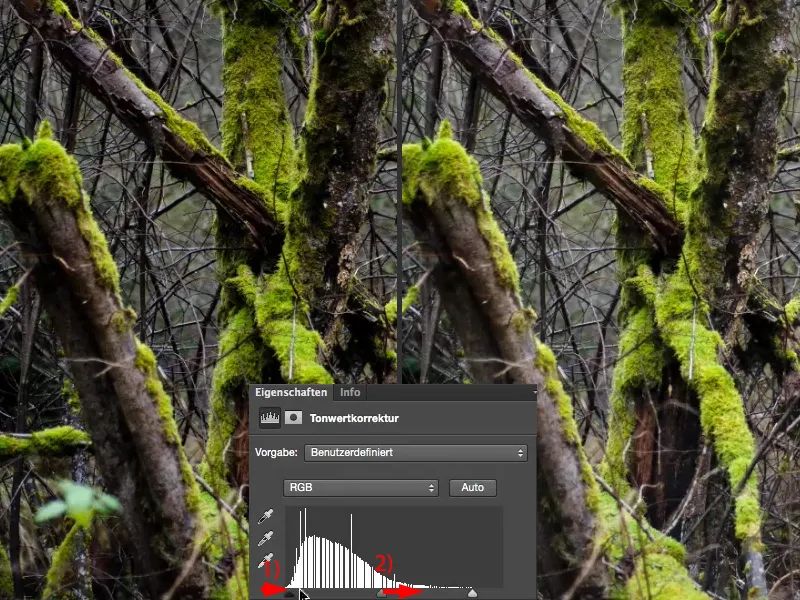
Якщо ви хочете трохи затемнити тіні, просто зруште їх трохи вправо (1 і додайте ліве зображення), а з допомогою середини ви регулюєте загальну яскравість вашого зображення (2 і додайте праве зображення).
І це в поєднанні з цими двома рівнями контрасту, з цими двома налаштувальними рівнями Множення та Негативне множення - тепер у вас є дійсно багато можливостей для комбінування. І ви можете оптимізувати контраст саме так, як вам потрібно.