Якщо ти дійсно не є на 100% типом для недеструктивної обробки зображень, то я покажу тобі в цьому навчальному посібнику, як деструктивно, використовуючи режими шарів, дуже швидко й дуже добре продвигатись.
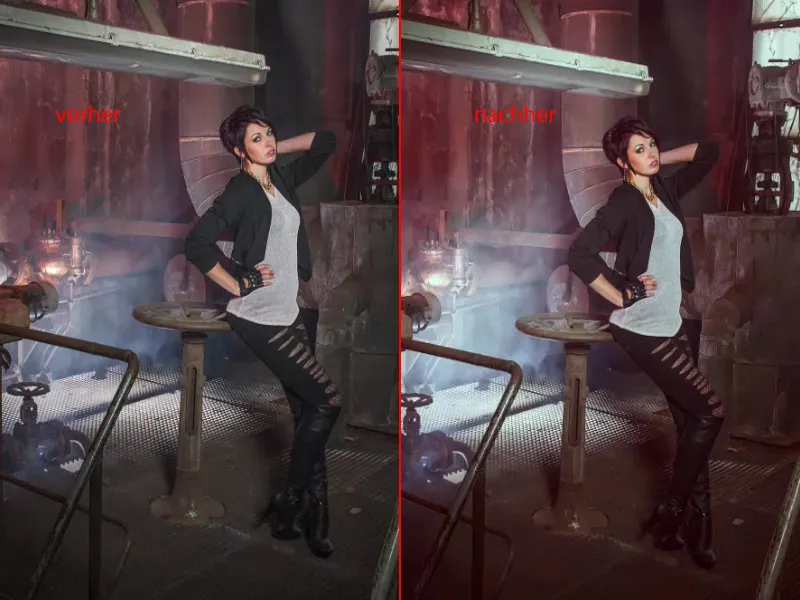
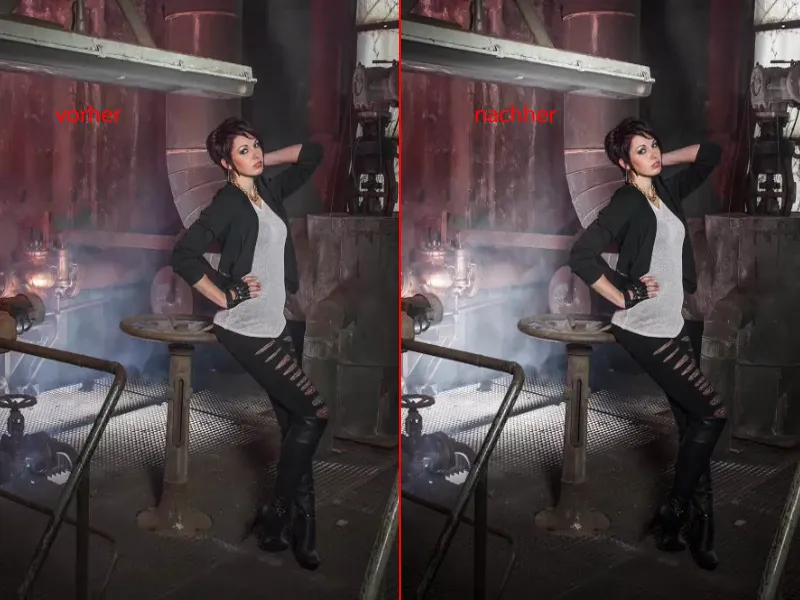
Я розкрию це: Ось як виглядає кінцевий результат після обробки. Я вважаю, що це дуже класний результат.
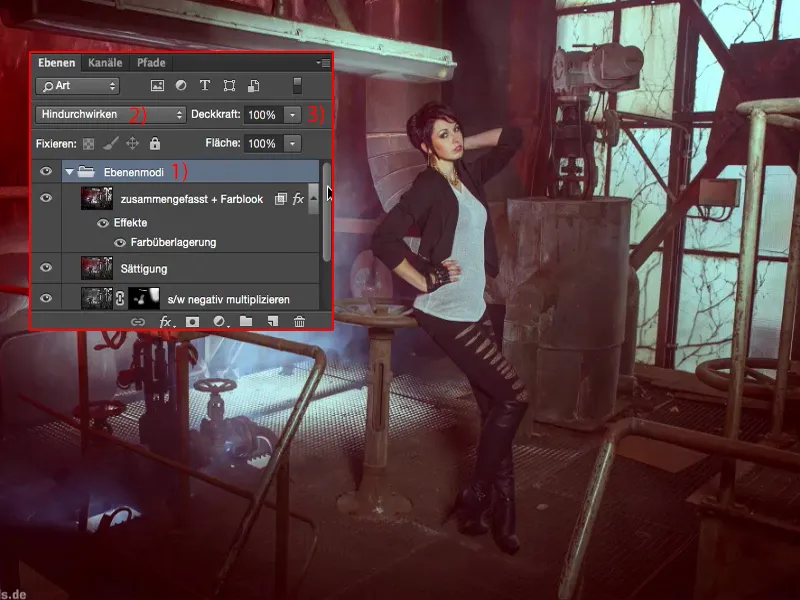
І коли я відкриваю групу (1), ти бачиш недолік такого виду роботи: тут ти вже не можеш нічого змінити. Це все піксельні шари, це всі копії шарів, які за допомогою певних режимів шарів (2) дуже доречно дозволяють використовувати дуже класні ефекти.
Але: В той момент, коли ти починаєш грати з непрозорістю (3) на всіх шарах, ти дуже швидко, на жаль, повертаєшся до вихідного зображення. І це, звичайно, не має найменшого сенсу.

Або якщо ти кажеш: вгорі я додав певний колірний ефект, і зараз я хочу змінити цей шар (1) внизу - якщо ти змінюєш тут непрозорість (2), щось відбувається, але що саме відбувається, ти, в кінцевому підсумку, вже правильно не скажеш.
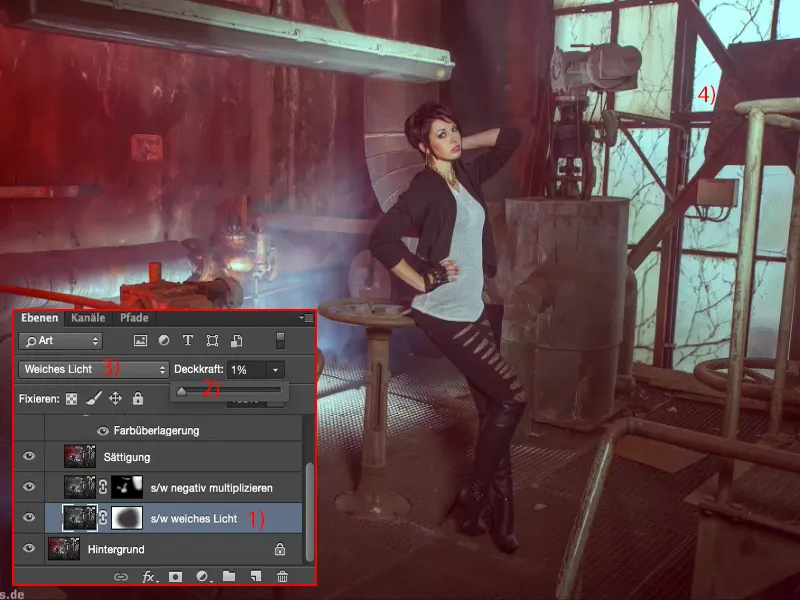
Тут є чорно-білий шар (1), режим М'яке світло (3), це, ймовірно, підсилює контраст - але це дійсно лише контраст? - оскільки кольори і яскравість все змінюються. У тебе на задньому плані дивно блакитні зачіплені вікна (4), все це виглядає дуже дивно. І ось це і є недолік деструктивної обробки.
Редагування контрасту
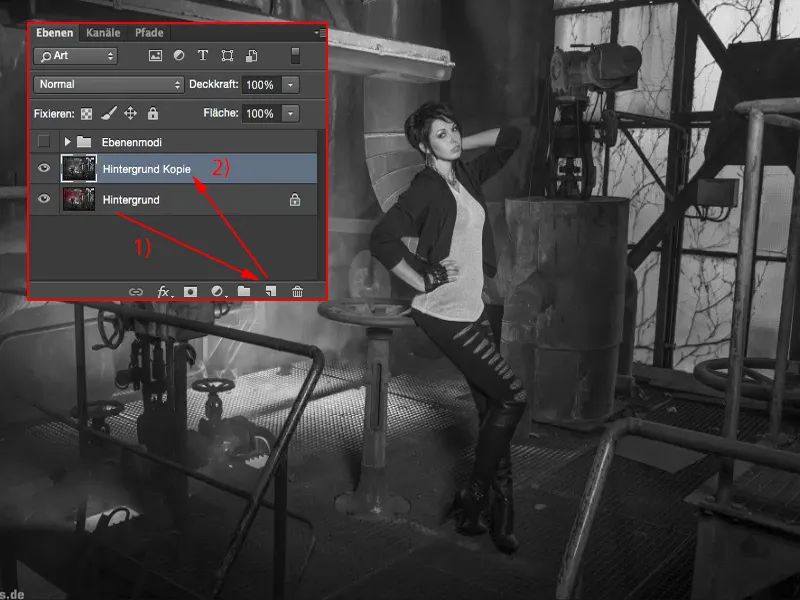
Тим не менш, свіжий і абсолютно вільний, ми продовжуємо тут деструктивно. Ти, в принципі, можеш комбінувати це, як завгодно. Ти просто повинен знати, які режими шарів дають які ефекти. На першому місці я завжди роблю копію шару (1), потім відтінюю її за допомогою Зміщення + Cmd + U або через Зображення>Корекції>Зменшення насичення (2). Це я роблю з тієї причини, що я хочу оптимізувати контраст спочатку тут.
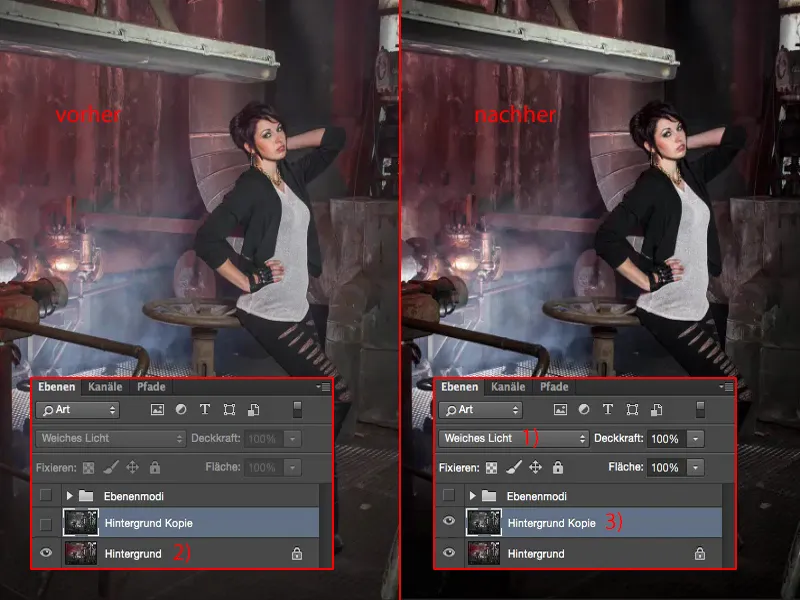
І саме тому я встановлюю це на режим М'яке світло (1). Таким чином, світло зростає, тіні упадають, середини також стають контрастнішими. Ось те, що було до (2), і ось те, що стало після (3).
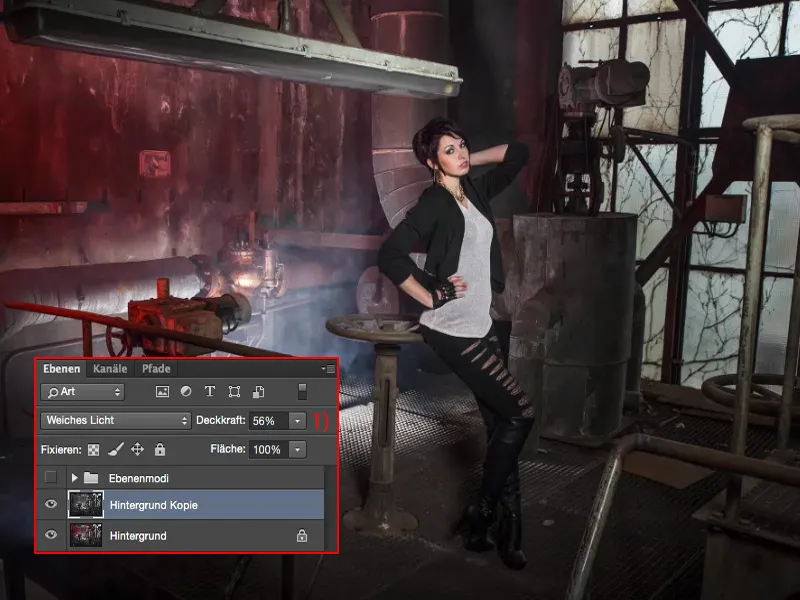
Взуття майже зникає у нікуди, тому я повертаються назад з непрозорістю (1) приблизно настільки, щоб сказати: Ок, я дійсно трохи оптимізував контраст. Все має деталізацію, все ще красиво видно.
Це був би перший деструктивний крок.
Підкреслення світла
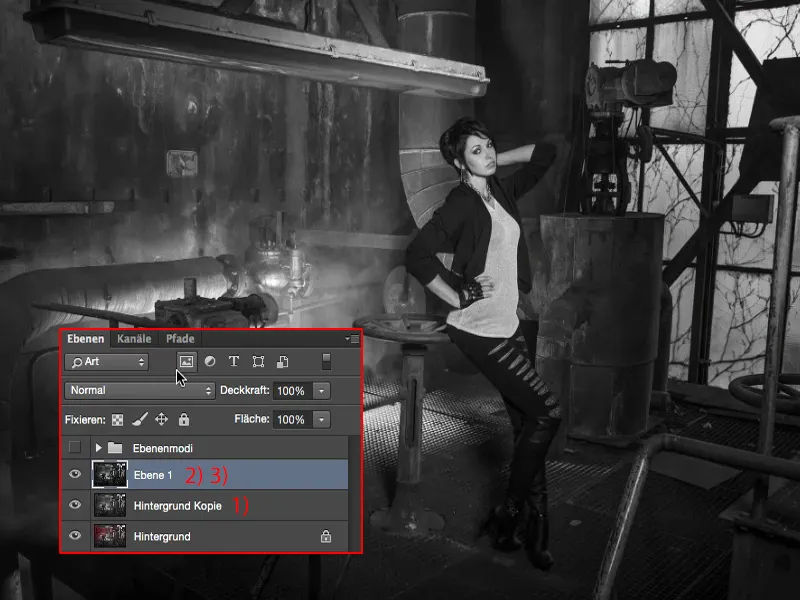
Наступним кроком я об'єдную цей шар (1) через Зміщення + Alt + Cmd + E. Тепер я маю такий об'єднаний композований шар (2), як скажемо, і цей шар, я теж відтінюю (Зміщення + Cmd + U) спочатку (3).
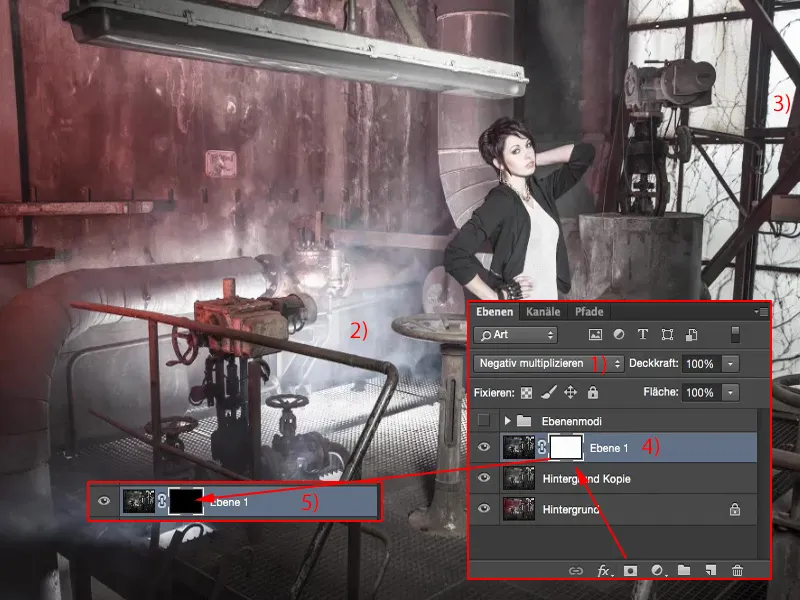
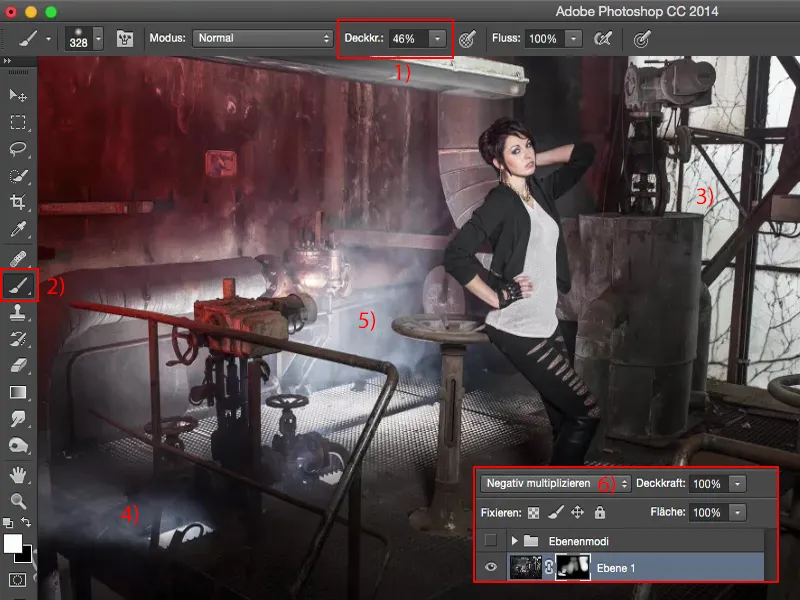
На цьому шарі я зараз використовую режим Від'ємне множення (1), оскільки я хочу підкреслити ці гарні світла, де тут туман піднімається через грати (2), і на вікні (3). Тому я тут створюю маску (4) і відразу інвертую маску (5).
Зараз я маю 46 % непрозорості (1) кисті (2). Подивимося - так, все добре. І я малюю ці світла на зображенні. І також тут я гарно пройшовся назад, оскільки на зйомці з усіма блисками я не міг точно керувати так, щоб вікно також стало яскравим (3). Я пропустив ще одне попереду, там є ще один красивий світловий шах (4), і там зараз можна ще трохи краще привести туман у зображення (5). Так що це також класний спосіб поставити трохи світла, просто за допомогою Від'ємного множення (6), навіть для моделі, якщо це потрібно.
Так, це виглядає круто, в порівнянні з вихідним зображенням, безсумнів, набагато цікавіше, набагато красивіше, набагато драматичніше, так як світло трохи таке, яким воно було насправді на місці.
Зміна насичення
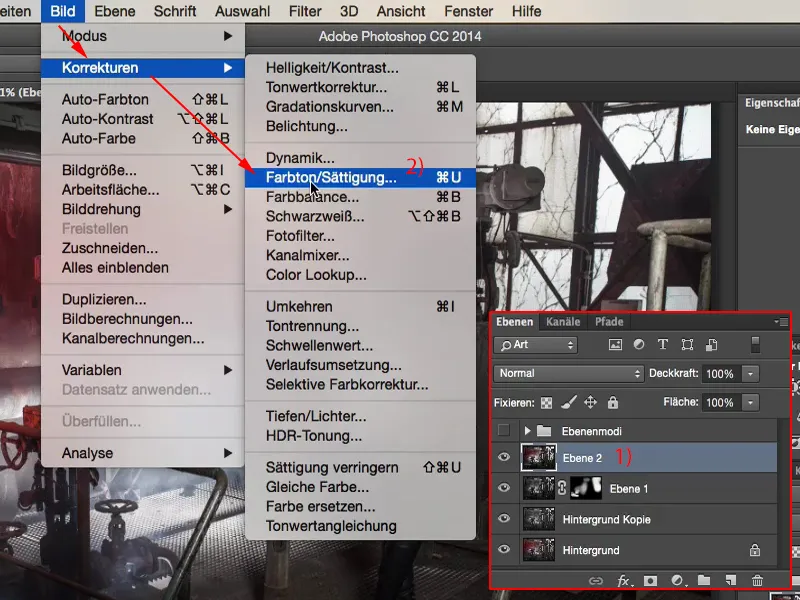
Наступне - можеш відгадати: Я знову об'єдную шари (1). Я працюю деструктивно, все на піксельних шарах, на яких я тут роблю певні зміни. І тут я хочу підняти, наприклад, насиченість. Отже - я працюю деструктивно - я йду до Корекцій, іду на Відтінок/Насиченість (Зображення>Корекції>Відтінок/Насиченість) (2) і ...
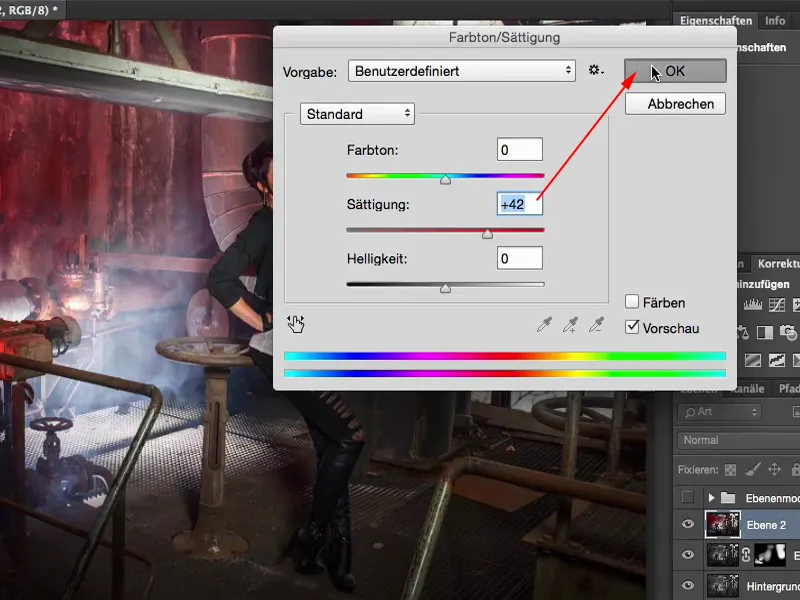
... просто піднімаю це дійсно так, поки не скажу: Власне вже майже забагато.
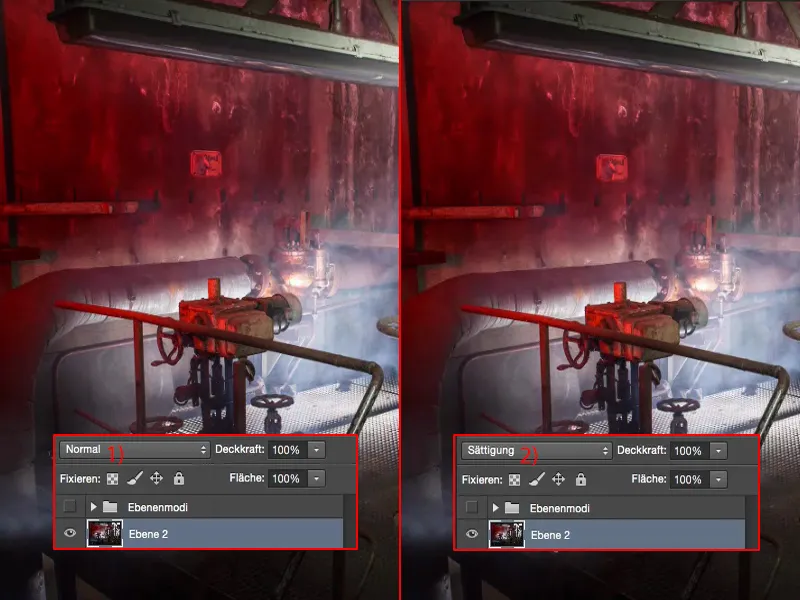
Я можу змінювати режим насичення на Насиченість. І коли ти спостерігаєш червоний колір: у режимі Звичайний (1) він трохи темніший, а у режимі Насиченість (2) трохи світліший. Це стається через те, що я встановив положення регулятора або режиму насичення у режимі Насиченість, вчинивши, що кольори вже не так сильно зміщуються. Отже, у нас вже є підвищення насиченості, але не настільки драматичне та не темне, як у режимі Звичайний.
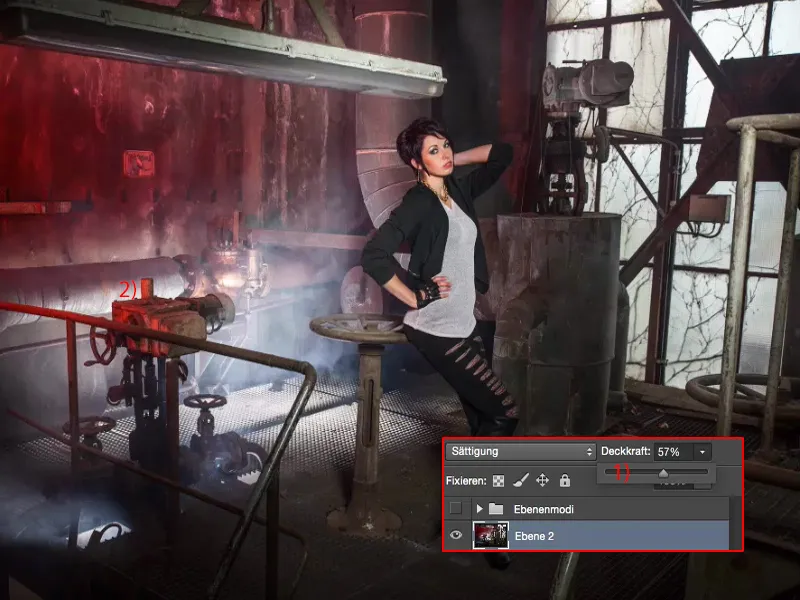
Тут я регулюю Непрозорість - тому спеціально підвів ефект на таку висоту - і, ймовірно, отримую десь 40 % до 60 % (1) якось так. Я також дивлюсь на відбиток на цій металевій деталі (2) спереду, тут вважаю, що виглядає достатньо круто. І також дівчина отримує знову хороший колір обличчя, здоровий, красивий колір обличчя, як гарно кажуть.
Створення кольорового ефекту
Тому ми продовжуємо тут чітко і робимо нову копію, знову згрупувавши (1).
На цьому я хочу зараз створити кольоровий ефект. І власне, я можу змінити лише один режим, який підвищує контраст, який світліє, затемнює. Багато більше ефекту в кольорі не може це дати. Ти так думаєш?
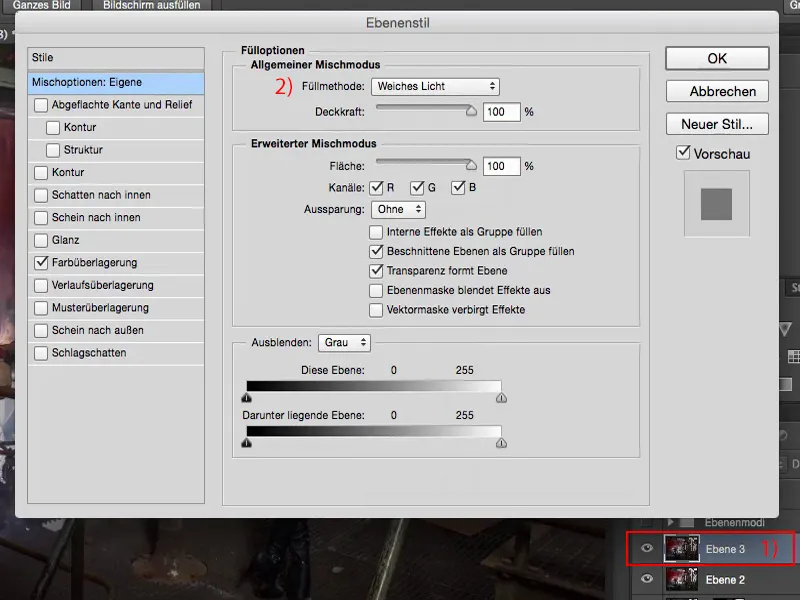
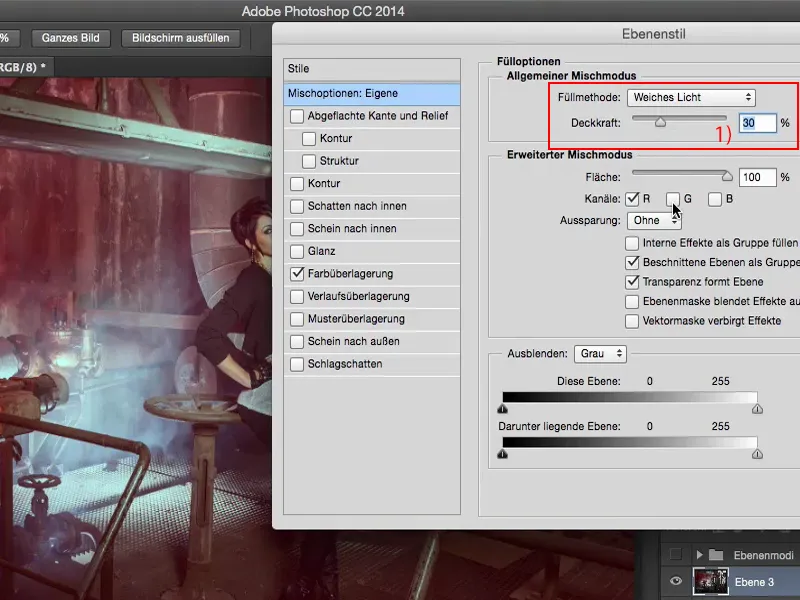
Просто потрібно двічі клацнути тут ззаду на шар, в пусту область, тоді ви заходите до стилів шарів. І з ними ви дійсно можете створити собі кольоровий ефект. Для цього ви найкраще просто активуєте це кольорове насичення і встановлюєте режим на М'яке світло (2).
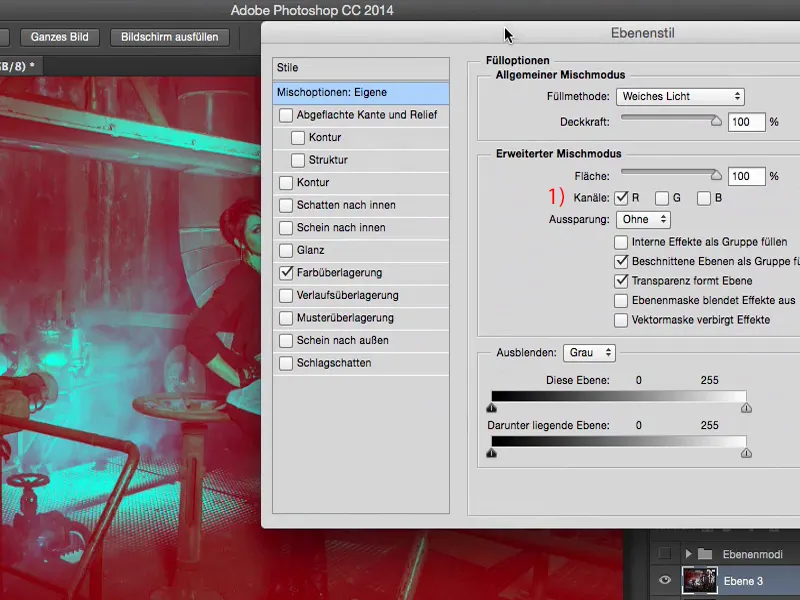
Тепер у вас спершу тут перевірено R, G, B, я заберу все це і перейду до червоного каналу (1). І ви бачите, як тут все дуже, дуже дивно забарвлюється.
Режим шару встановлено на М'яке світло, а Непрозорість - 100 %. Ну, 100 % це трохи занадто добре, але якщо я зараз тут введу просто 20 % до 30 % (1), то для мене це виглядає стильно.
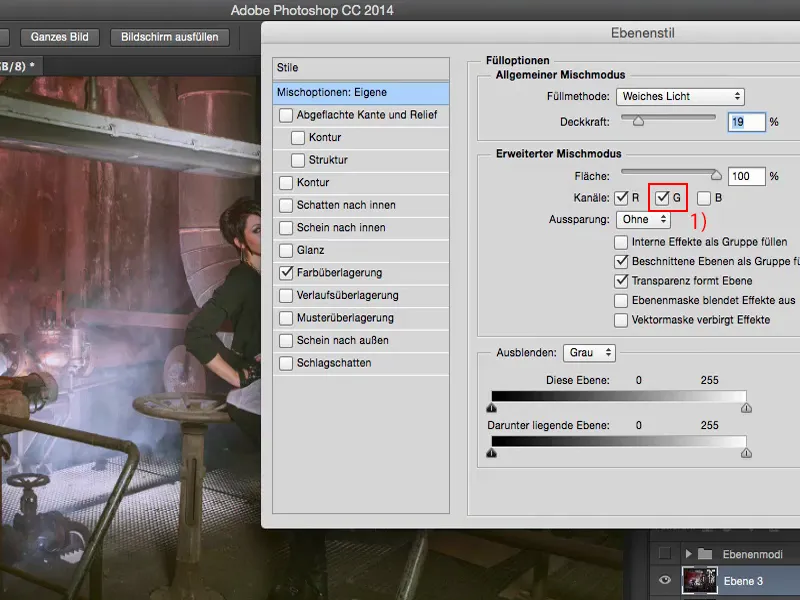
І зараз я можу ще експериментувати: Наприклад, якщо я додам ще зелений канал (1) ... Ти бачиш, куди це все йде: я можу тут дійсно змішувати разом дуже, дуже круті кольорові ефекти.
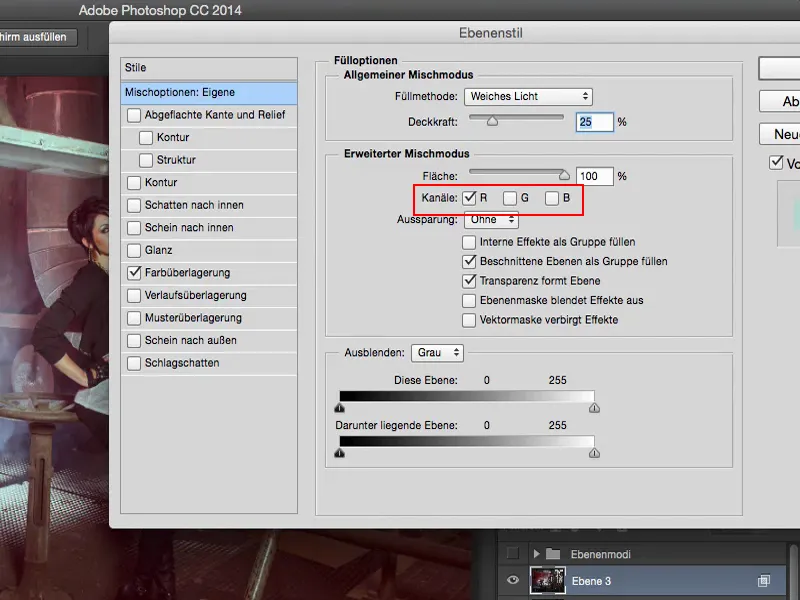
Мені подобається це у червоному каналі, оскільки у мене є цей червоний прожектор на зображенні.
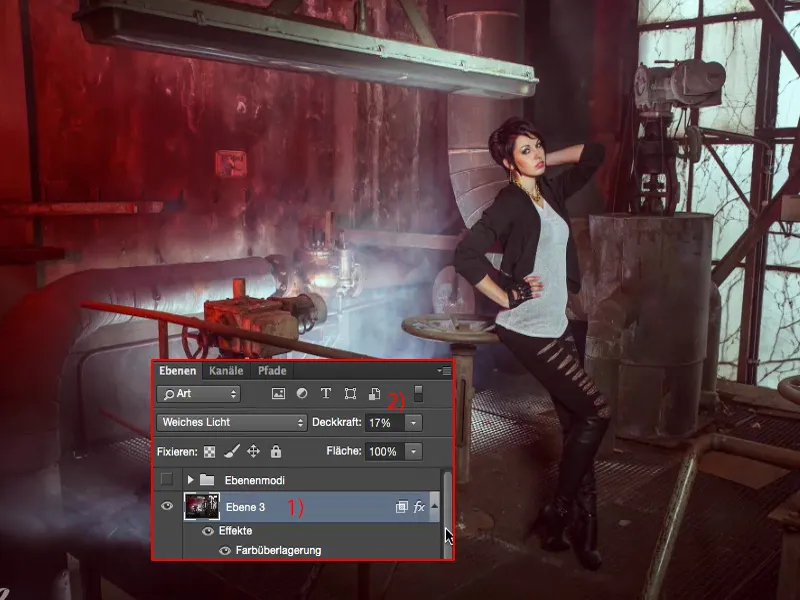
І тоді у мене є мій кольоровий ефект на цьому шарі (1). Тепер я все ще можу регулювати Непрозорість (2), я трошки її знижую.
І потім ми порівнюємо Перед та Після: Мені здається - навіть якщо це деструктивно відредаговано - результат може бути дуже, дуже чудовим.