У цьому посібнику ми покажемо вам, як ви можете використати OpenAI API для обробки повідомлень користувачів. У попередньому відео ми використовували фіксований текст ("hello"), але тепер ми хочемо дати можливість передавати текст, наданий користувачем, через URL . Важливо зрозуміти основи того, як видобувати URL-параметри і передавати їх до API, щоб забезпечити персоналізовані взаємодії з ШІ .
Головні висновки
- Ви навчитеся, як передавати текст користувача як запит у URL і взаємодіяти з OpenAI API.
- Додатково ви дізнаєтесь, які конфігурації необхідні у вашому проекті, щоб підтримати цю функціональність.
Крок за кроком інструкція
Щоб виконати реалізацію, дотримуйтесь цієї поетапної інструкції.
Крок 1: Підготовка
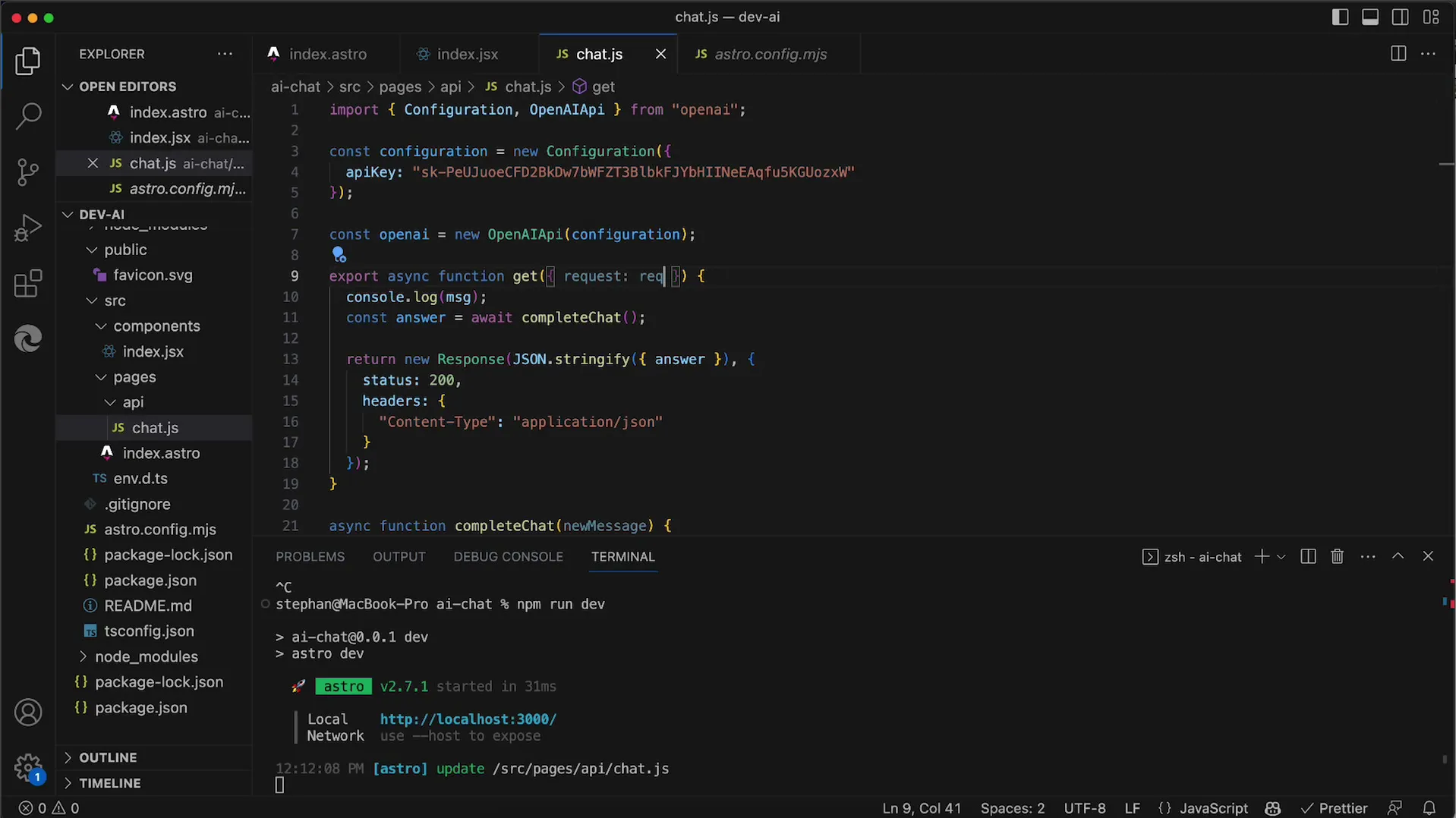
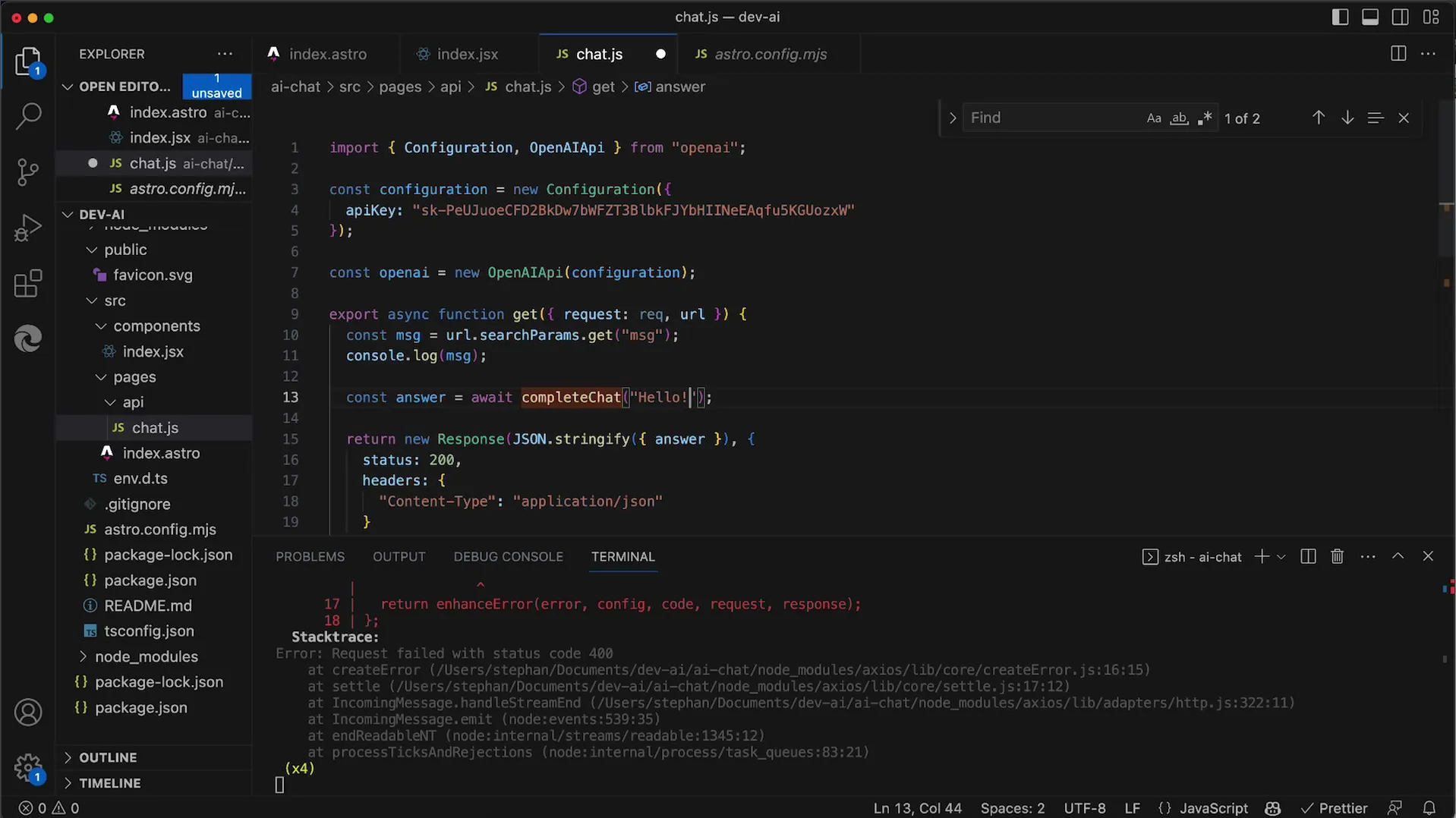
Спочатку переконайтеся, що ви правильно налаштували OpenAI API. У нашому попередньому відео ми показали, як викликати API та використовувати фіксований рядок. Ви вже повинні завершити основну конфігурацію вашого проекту.

Крок 2: Передача тексту користувача через URL
Тепер ми хочемо дозволити передавати динамічний текст. Це буде передаватися через URL як параметр запиту до нашого додатку. Параметри, які стоять після знаку питання в URL, важливі для цього методу.
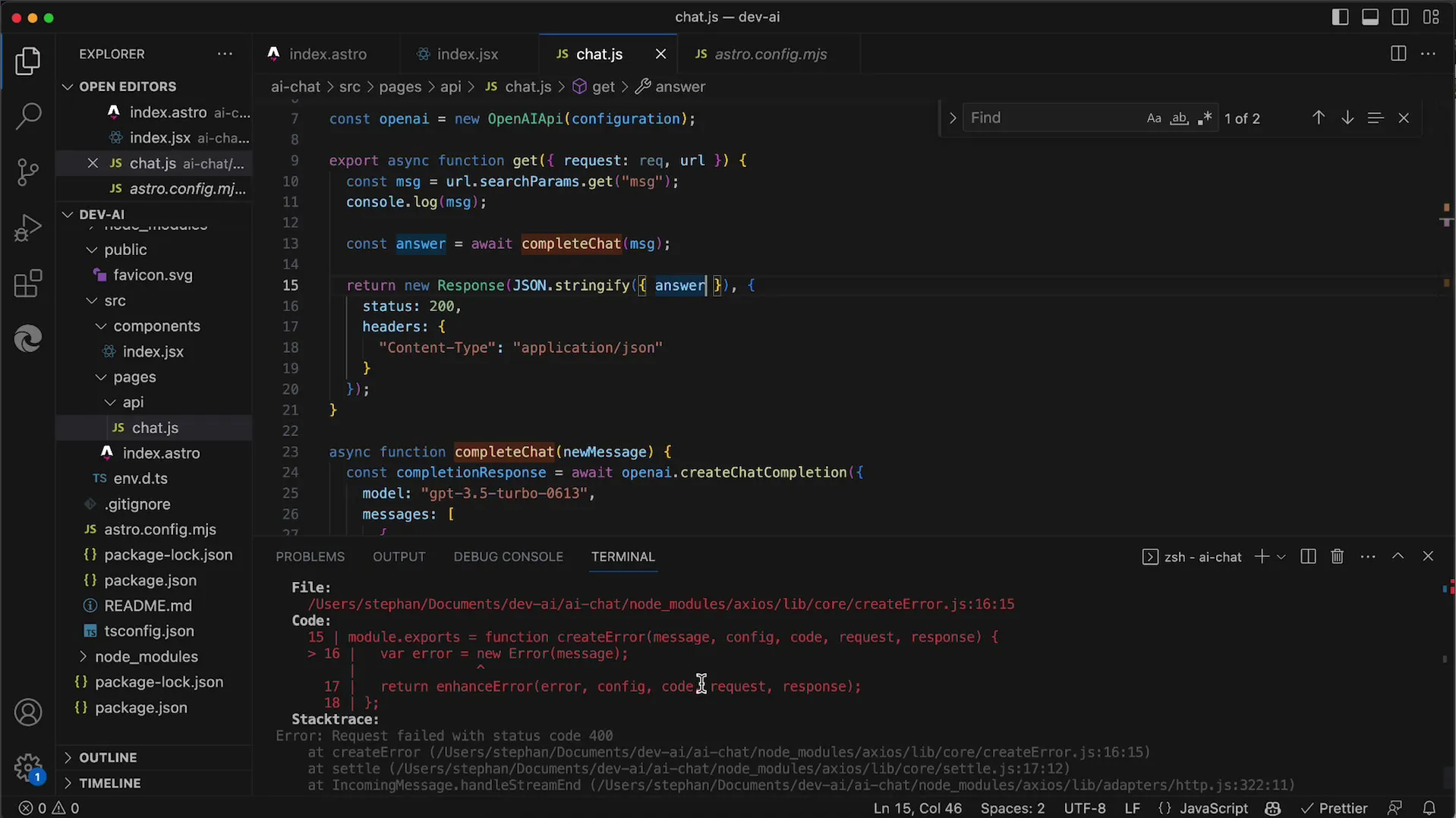
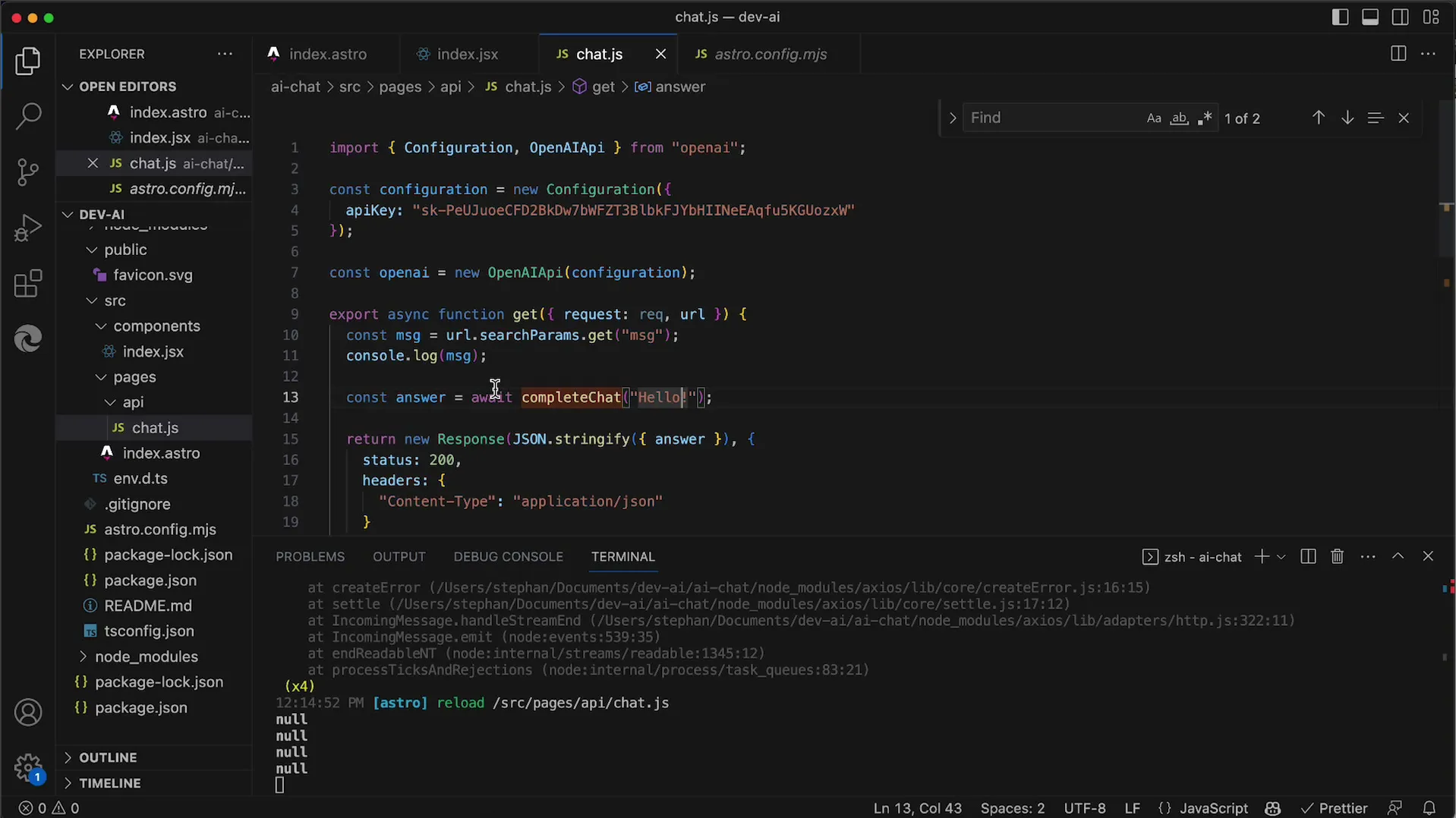
На цьому етапі ми інтегруємо логіку для видобування очікуваного параметра повідомлення з URL. Параметр, який ми хочемо використовувати, називається msg і отримується за допомогою url.searchParams.get("msg").
Крок 3: Обробка повідомлення
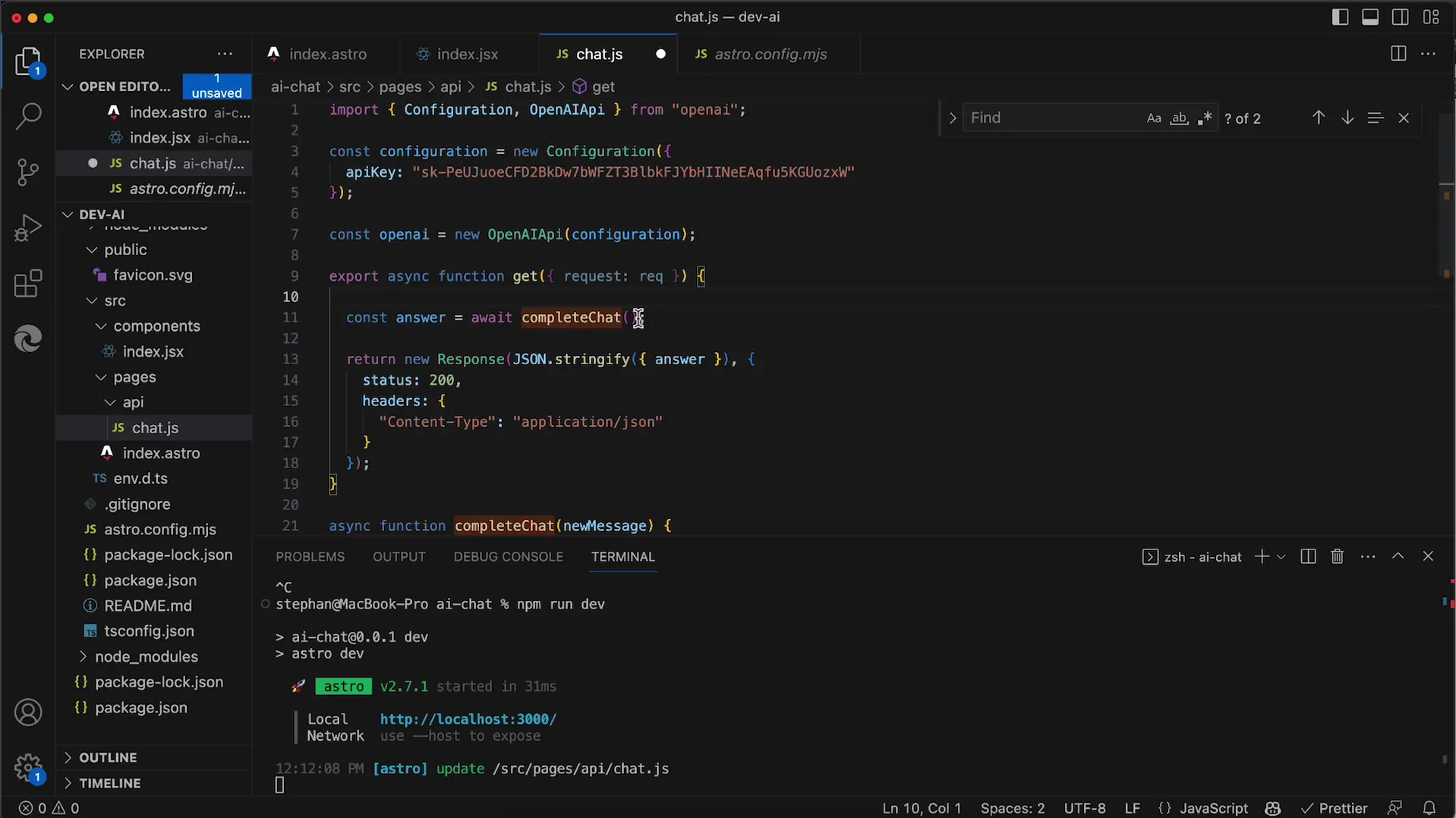
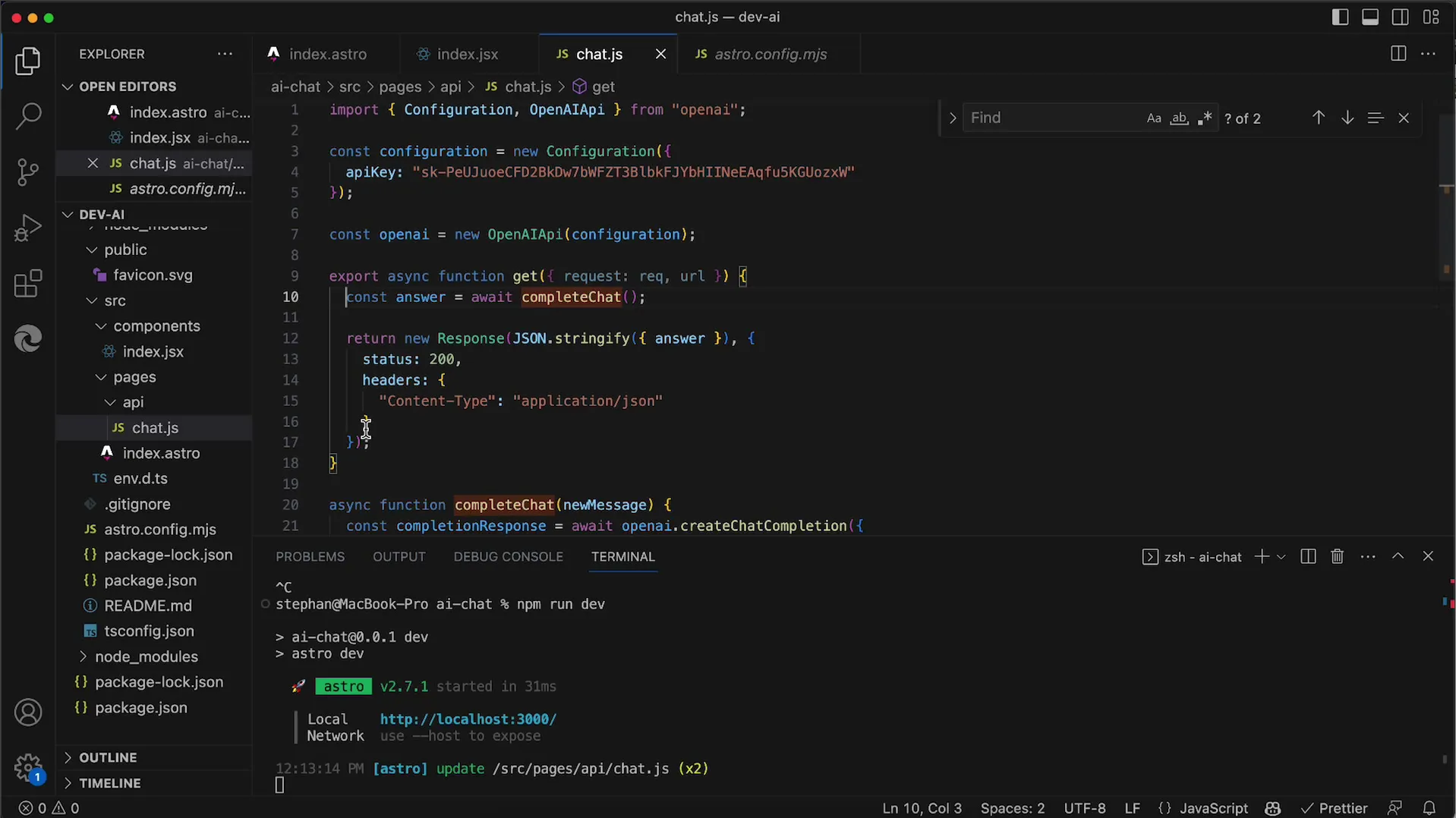
Після того, як ми видобули текст, нам потрібно використовувати його у запиті до API. Тут нам потрібно переконатися, що переданий текст дійсно надісланий до API.

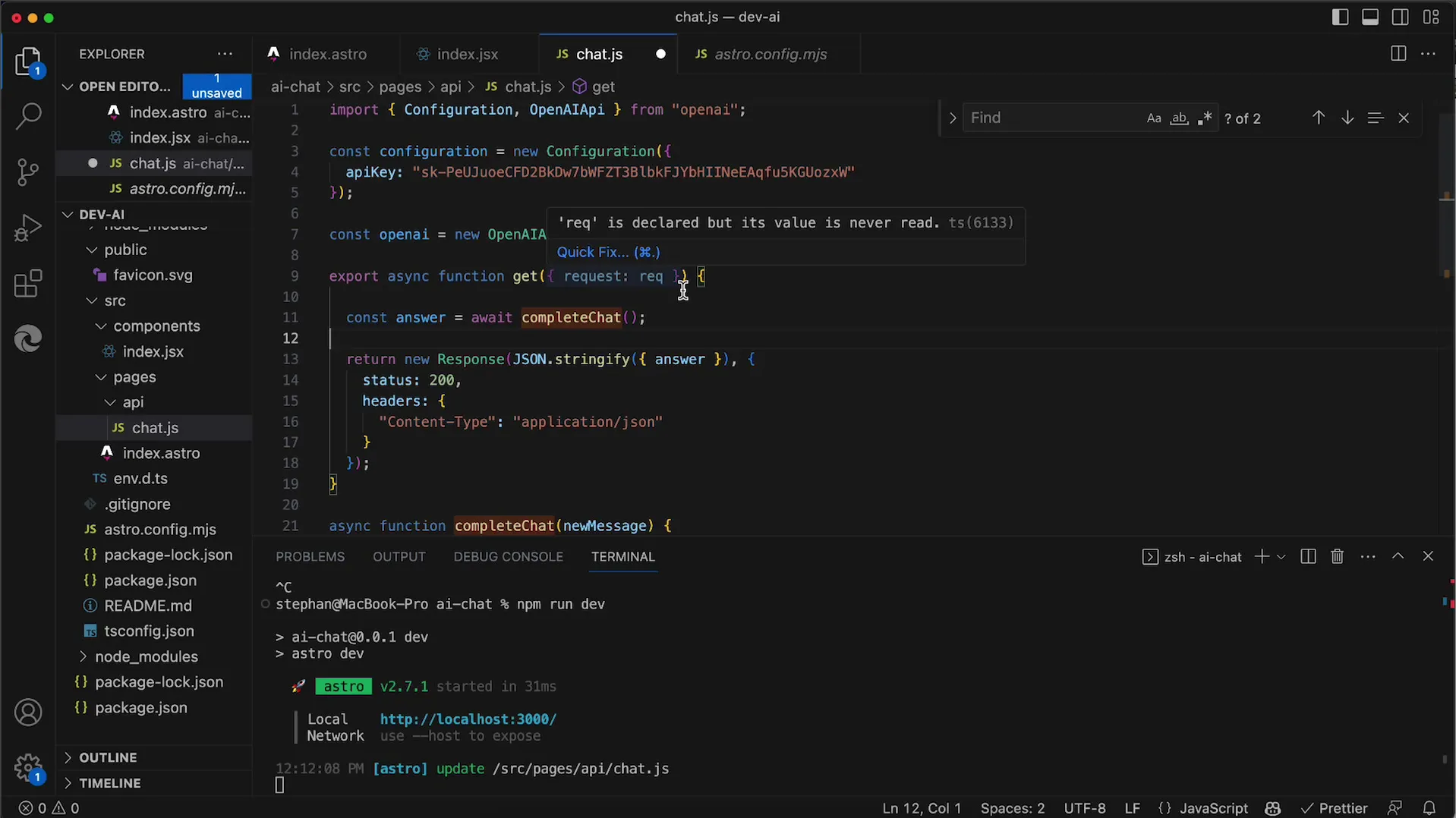
Якщо під час тестування ви отримаєте помилку "Невірний запит", це означає проблему з передачею повідомлення. Переконайтеся, що параметр new message правильно передається у запиті.

Крок 4: Усунення неполадок
Можливо, у нас ще є деякі проблеми з конфігурацією. Переконайтеся, що всі необхідні параметри правильно передаються додатку. Якщо ви використовуєте фіксований рядок для перевірки і він працює, ви можете бути впевнені, що помилка чітко визначається в видобутому параметрі.

Крок 5: Налаштування конфігурації Astro
Важливим елементом є конфігурація вашого проекту в Astro. Ви повинні переконатися, що вихідне значення налаштоване на сервер. Це дозволяє рендеринг на стороні сервера і правильне видобуття параметрів URL.
Ця зміна вирішальна, оскільки вона дозволяє вам коректно видобувати параметри та передавати їх до API.

Крок 6: Тестування додатка
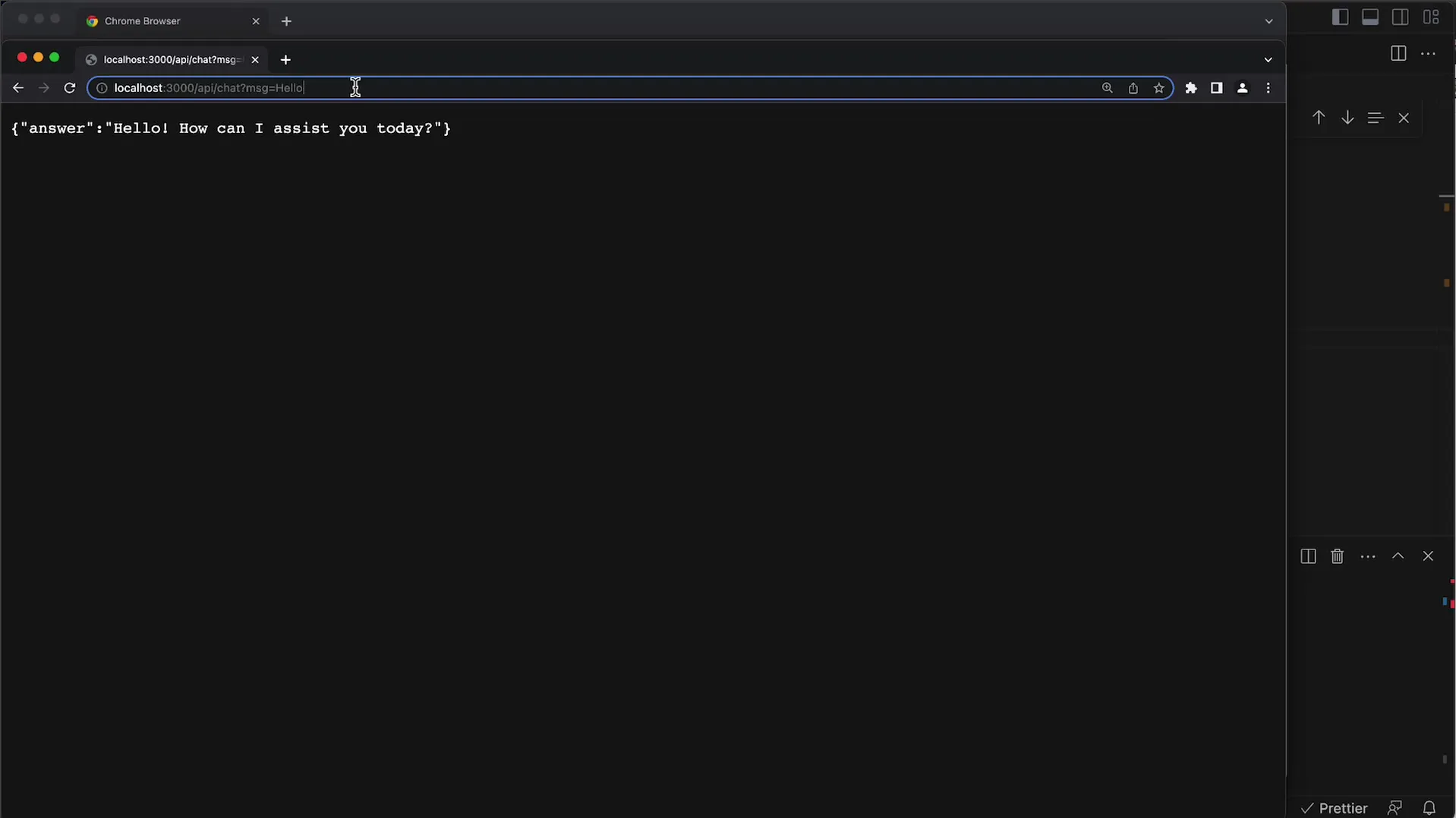
Зараз ви повинні протестувати додаток. Спробуйте різні введення в URL, щоб побачити, які відповіді ви отримаєте від API. Приклад запиту може бути: ?msg=Hello World.

Відповідь відображатиметься у браузері і повинна правильно реагувати на ваш запит. Якщо все працює правильно, ви вже можете побачити перші взаємодії з ШІ.
Крок 7: Розширення та висновок
На останньому кроці ми хочемо розширити систему. Замість того, щоб надсилати лише один текст API, тепер ви можете вести повний чат-лог. Це дозволяє вести більш природну розмову.

Для подальших відео ти побачиш, як розвивати свою програму React, щоб створити ще більш користувацький дружелюбний інтерфейс.

Підсумок
У цьому підручнику ти дізнаєшся, як використовувати OpenAI API для передачі звітів користувача через параметри URL. Ти тепер розумієш важливі кроки щодо підготовки, обробки та тестування своєї програми.
Часто задані питання
Що таке OpenAI API?OpenAI API - це сервіс, який дозволяє отримувати доступ до моделей штучного інтелекту і ставити до них текстові запити.
Як виправити помилки запиту до API?Перевірте правильність усіх необхідних параметрів і налаштування API.
Чи потрібні спеціальні знання для використання API?Основні знання у JavaScript та концепція веб-застосунків будуть корисними, але не обов'язковими.


