У цьому посібнику ти навчишся створювати базовий користувацький інтерфейс (UI) з React, що дозволить тобі спілкуватися з OpenAI API. Замість спілкування через URL в браузері, ми створимо простий додаток, де користувач може вводити текст і отримувати відповідь від ШІ. Ми розглянемо як фронтенд-код, так і логіку обробки вводу та комунікацію з OpenAI API.
Основні відомості
- Ти дізнаєшся як створити поле вводу та кнопку в React для надсилання запитів користувачів.
- Також ти навчишся виконувати асинхронні запити Fetch до OpenAI API та зберігати та відображати отримані відповіді у статусі React.
Крок за кроком
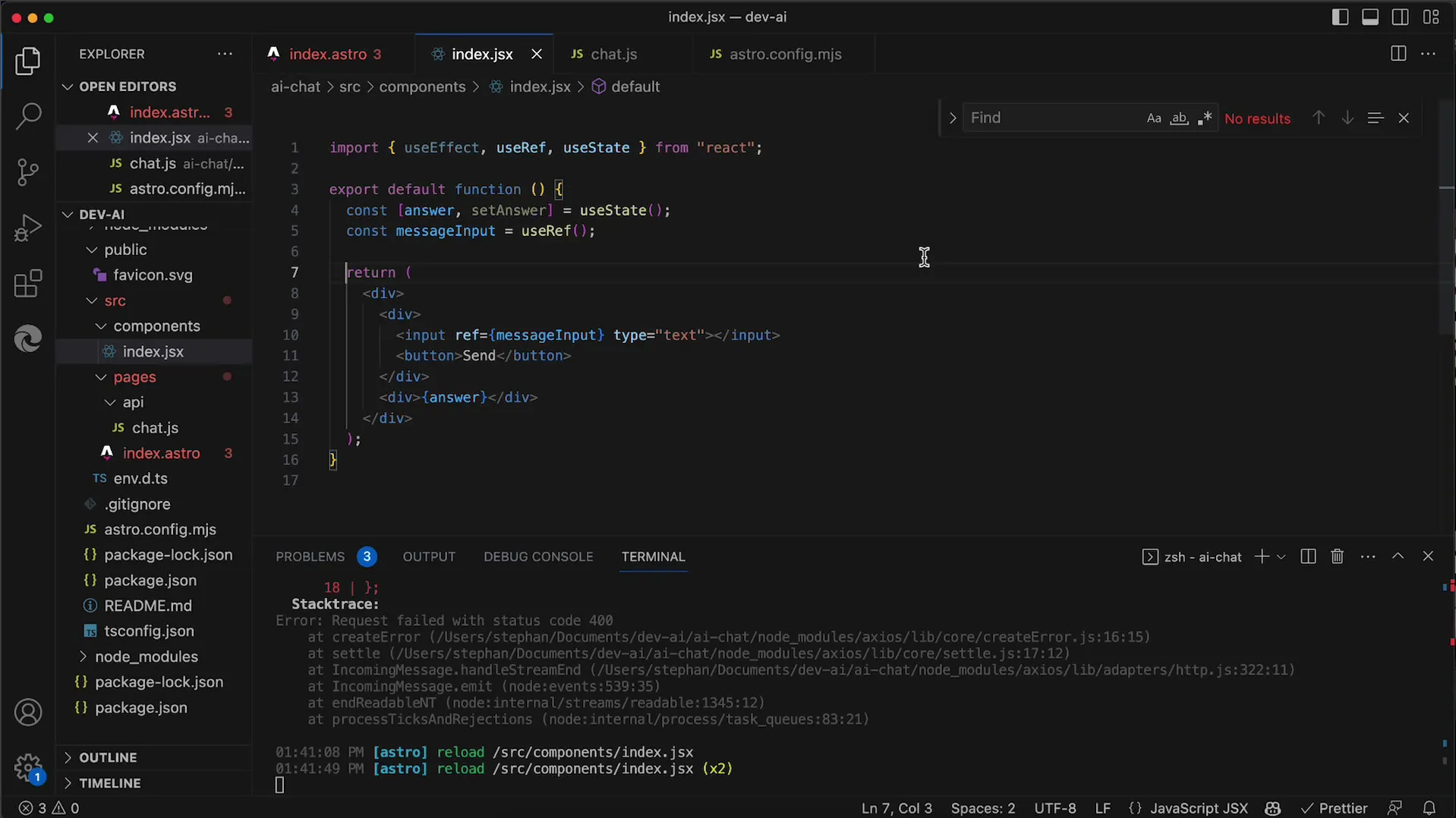
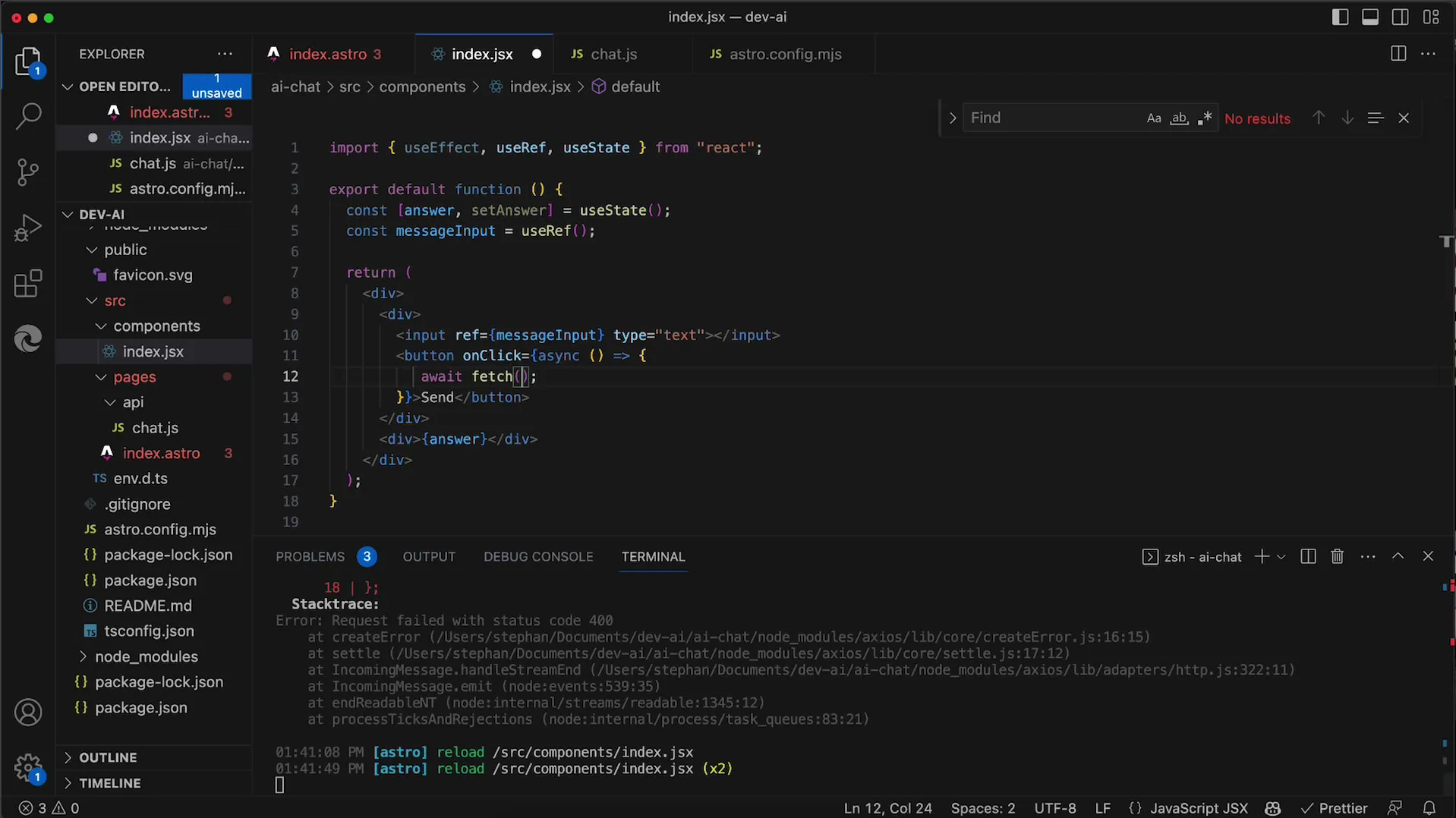
Почни з створення нового додатка React або перейди до свого існуючого додатка. У файлі index.jsx ти налаштуєш базові компоненти для взаємодії.

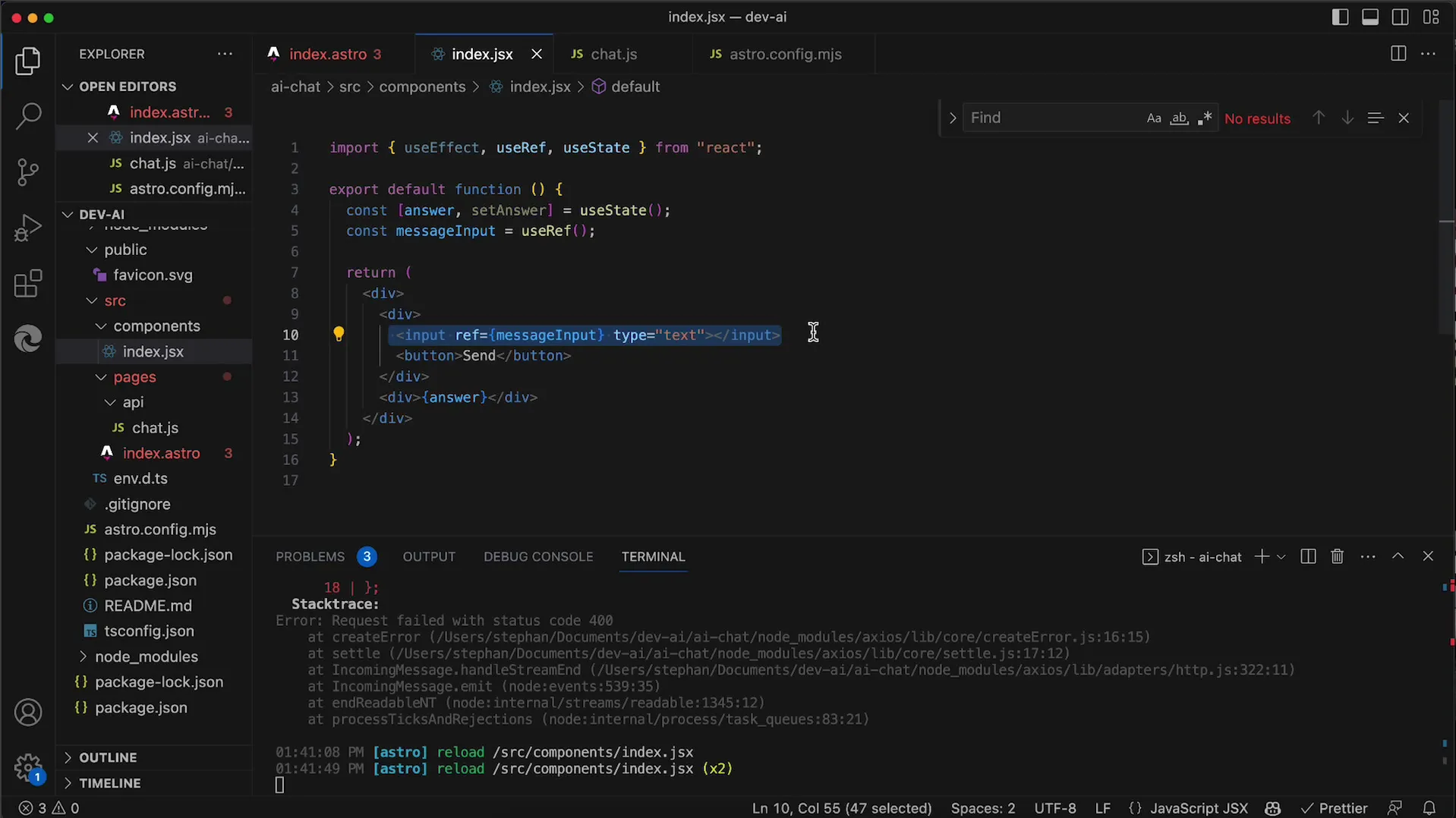
Спочатку додай поле вводу, в яке користувач може вводити свої повідомлення. Це дозволить користувачам взаємодіяти з ШІ. Тому додай поле вводу та кнопку для відправлення запиту.

Коли користувач вводить текст у поле введення та натискає на кнопку "Відправити", тобі потрібно мати можливість обробляти цей ввід. Ти можеш використовувати useState-Hook для керування поточним значенням введення та відповіддю від API.

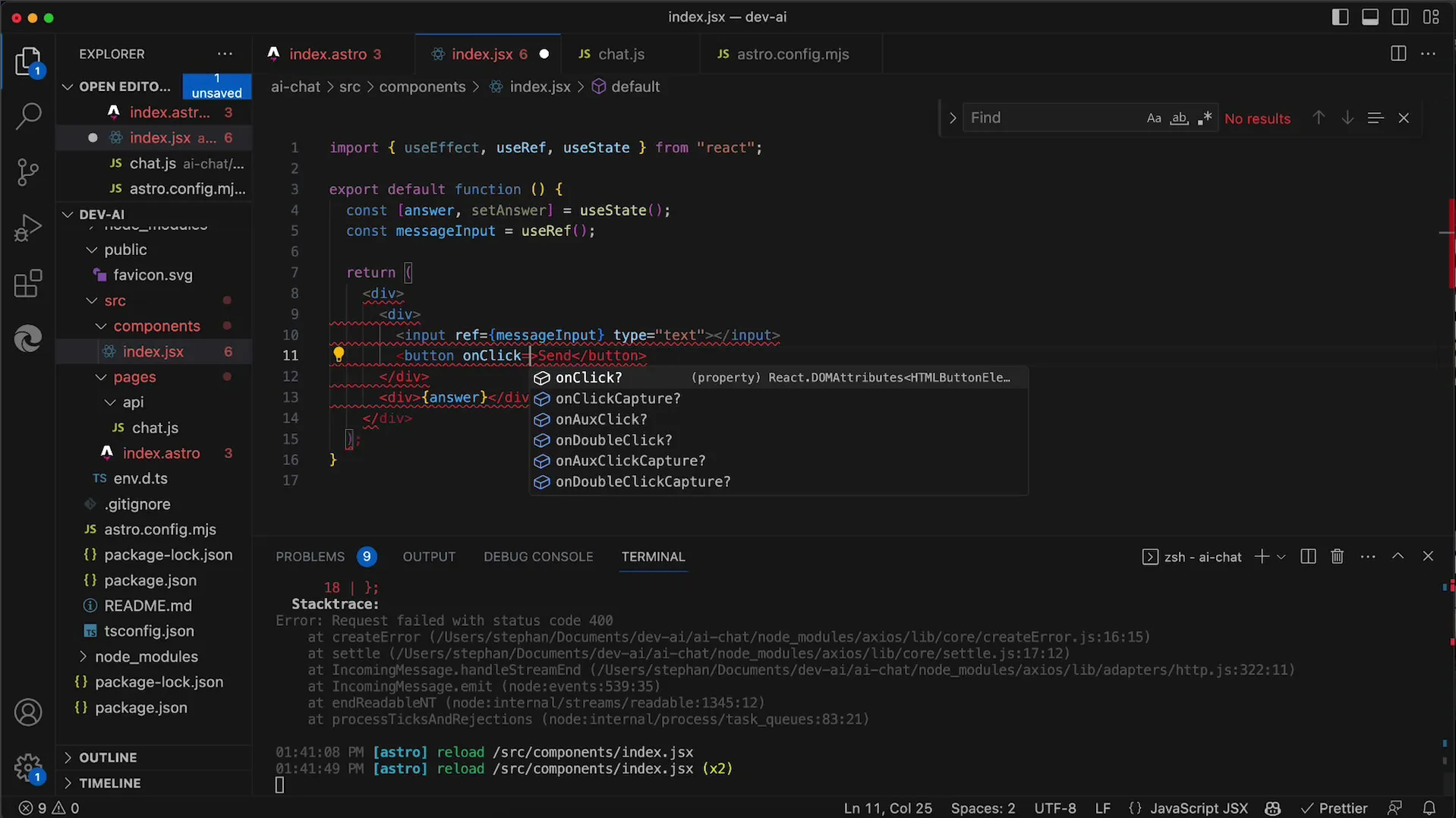
Тепер тобі потрібно обробити подію кліку кнопки. Якщо кнопка натиснута, ти хочеш створити асинхронну функцію, яка відправить запит Fetch на сервер. Ця функція буде оголошена з ключовим словом async, що дозволить тобі використовувати await для очікування відповіді від сервера.

Ось наступний крок: ти хочеш викликати функцію Fetch для взаємодії з API. URL вказується у форматі API/Chat?MSG={userInput}, де {userInput} замінюється на ввід користувача. Спочатку можеш використовувати фіксований рядок, щоб переконатися, що запит API працює правильно.

Після відправлення запиту ти отримаєш відповідь, яку потрібно обробити. Спочатку можеш перетворити відповідь в формат JSON, щоб легше працювати з нею. Для цього виклич response.json().
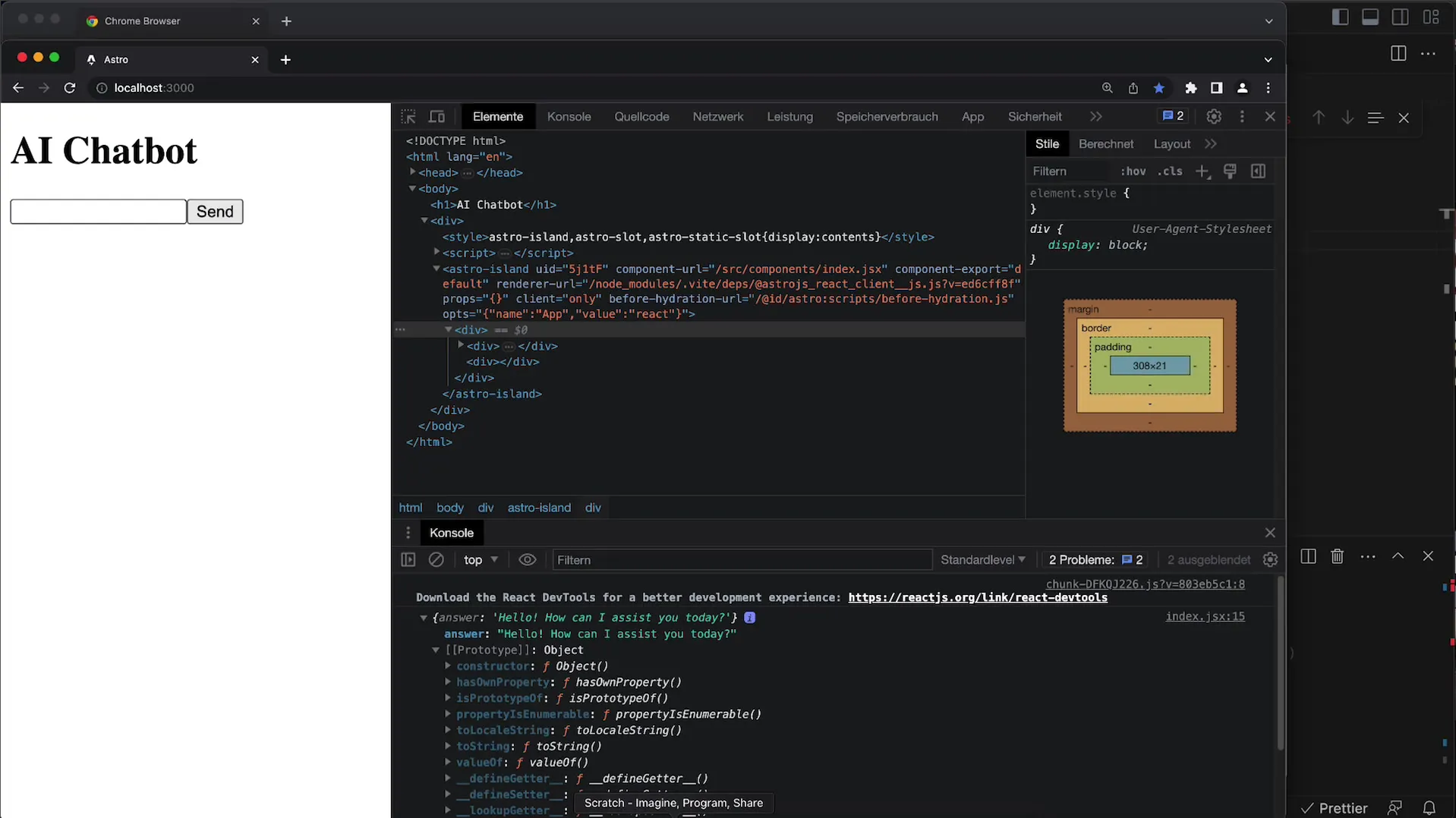
Переконайся, що ти можеш перевірити вивід у консолі, щоб впевнитися, що все працює як очікувало. Після перевірки відповіді, наступне, що ти хочеш зробити - зберегти відповідь в статусі, який ти оголосив вище.

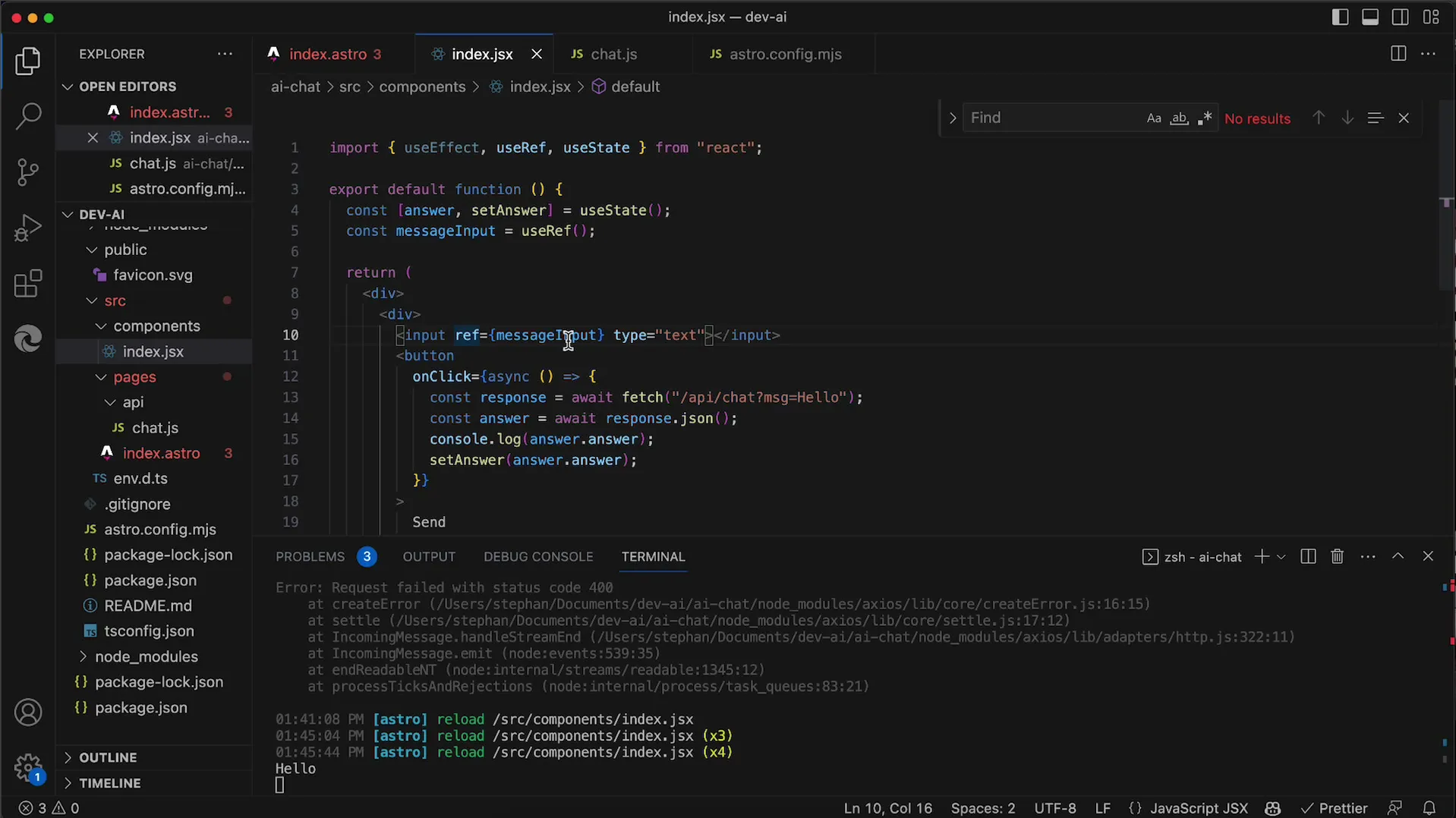
Щоб подальш покращити користувальницький досвід, ти хочеш переконатися, що ввід користувача не завжди відправляється з фіксованою величиною (наприклад "hello"), а з саме введеним повідомленням. Для цього використовуй useRef-Hook, щоб отримати доступ до поточного значення поля вводу при натисканні користувачем кнопки.

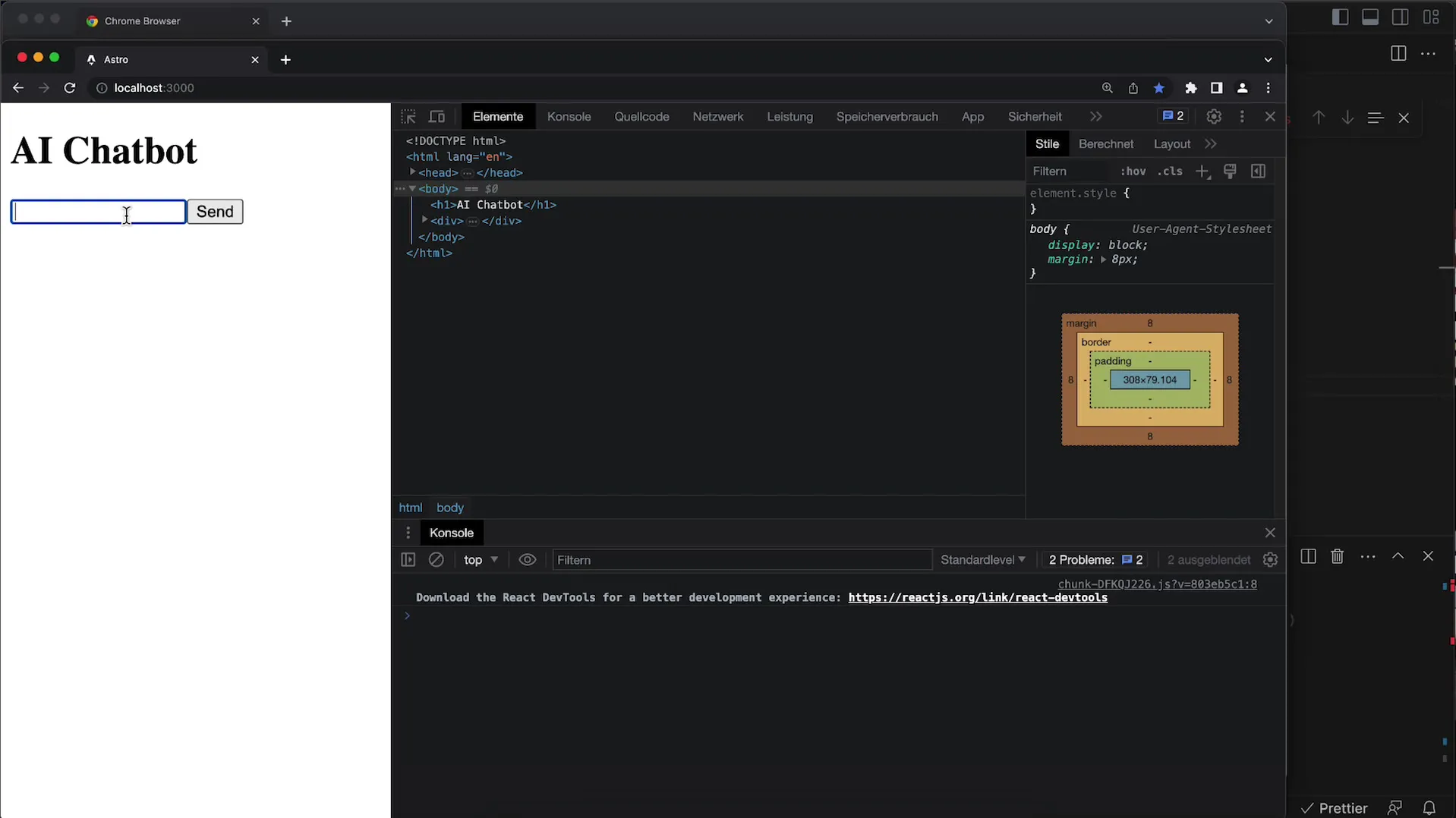
Тепер, коли ти можеш правильно фіксувати ввід користувача, проведи тестовий запуск свого додатка, щоб переконатися, що дані надсилаються до API та відображаються вірно.
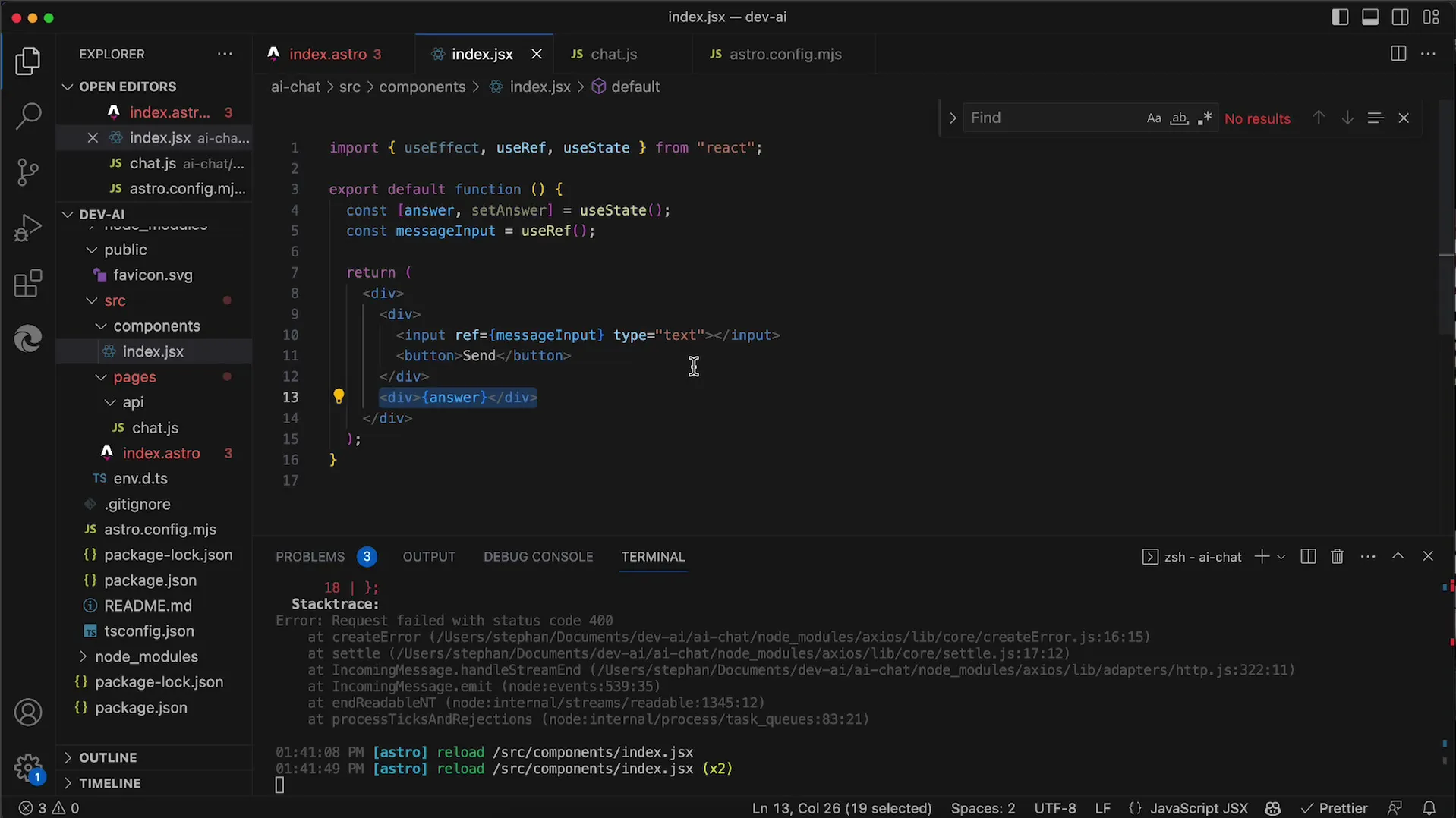
Якщо все працює, ти побачиш, що відповідь від ШІ відображається у відведеному DIV. Тепер ти можеш продовжити вдосконалювати свій користувацький інтерфейс або оптимізувати код.
Наразі це лише просте додаток для запитань та відповідей, тому що історія чату не зберігається. Щоб створити повноцінний чат-додаток, потрібно буде зберігати історію чату самостійно та надсилати її до API, щоб воно мало контекст для відповідей.

Однак вражаюче, що ти вже можеш використовувати OpenAI API і розробляти власний додаток на основі цієї технології. У майбутніх кроках ти можеш розширити функціональність, щоб можливо забезпечити істинну історію чату.
Загальний висновок
У цьому навчальному посібнику ти дізнався кроки для створення основного користувацького інтерфейсу в React, який дозволяє взаємодіяти з OpenAI API. Від обробки введених користувачем даних до відображення відповідей все було охоплено, щоб створити функціональний додаток.
Часто задані питання
Як створити поле введення в React?Ти можеш створити поле введення в React, використовуючи елемент <input> у своїй компоненті.
Як відправити запит до OpenAI API?Використовуй функцію Fetch, щоб відправити GET- або POST-запит до API з правильною URL та параметрами.
В чому різниця між useState та useRef?useState зберігає значення, які спричиняють повторне рендеренг компоненти, тоді як useRef зберігає значення, які не спричиняють повторне рендеренг.
Як я можу зберегти відповіді ШІ в моєму додатку?Ти можеш зберегти відповіді в стані за допомогою useState та потім відобразити їх у інтерфейсі.


