У цьому Посібнику ти дізнаєшся, як зробити чат-історію своєї програми привабливішою за допомогою OpenAI API. Початковий курс подій часто упорядковувати та виглядати не привабливо. Я покажу тобі, як з допомогою простих змін у CSS та функціях JavaScript зробити чат більш привабливим і зручним для користувачів. Ти також з'ясуєш, як покращити взаємодію з користувачем шляхом впровадження можливості відправки повідомлень за допомогою клавіші Enter.
Головні висновки
- За допомогою CSS можна налаштувати макет та кольори чат-історії.
- За допомогою функцій JavaScript можна поліпшити зручність користування, впроваджуючи додаткові можливості взаємодії, такі як натискання клавіші Enter.
Поступова інструкція
1. Початкове перегляд чат-історії
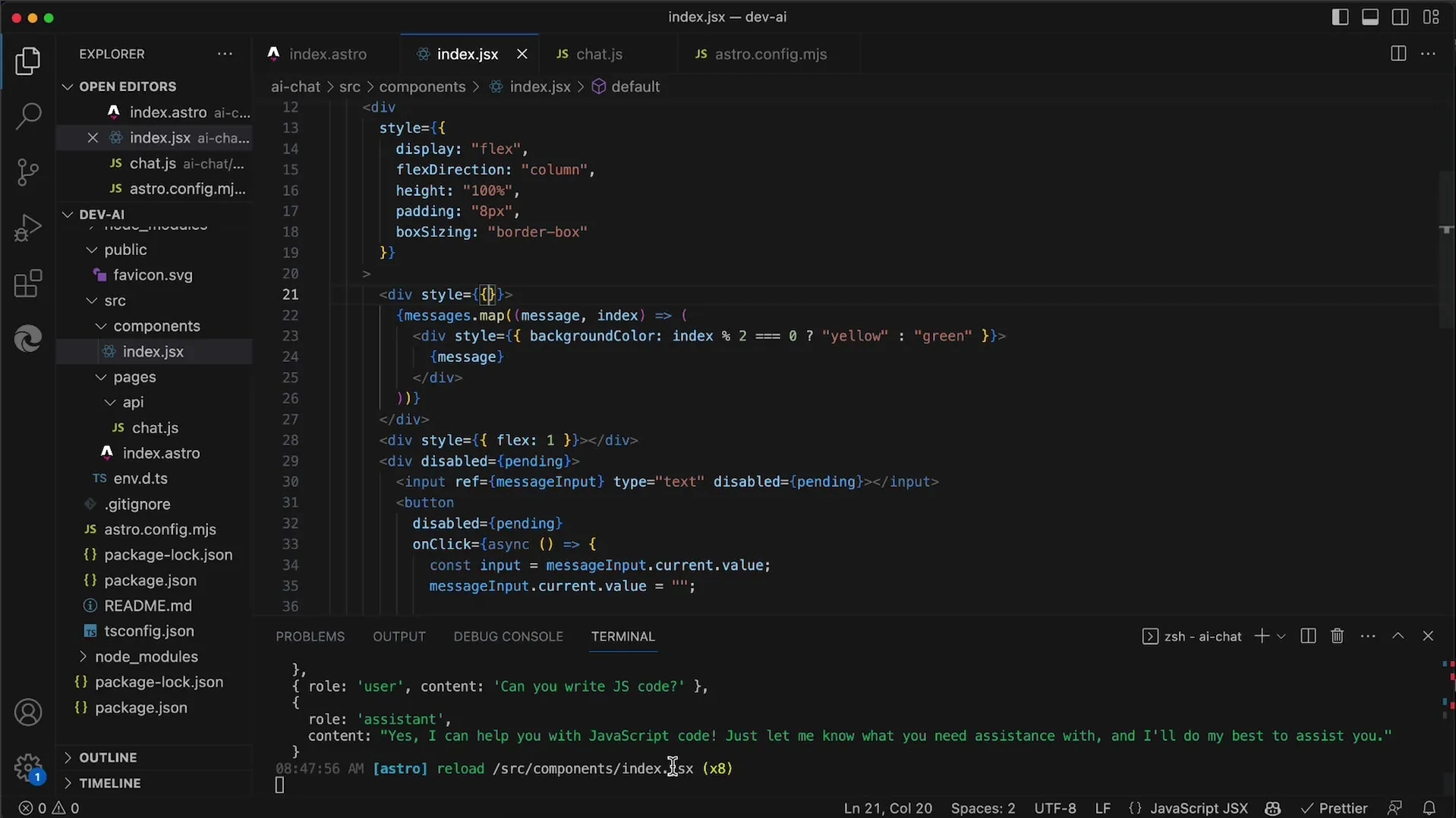
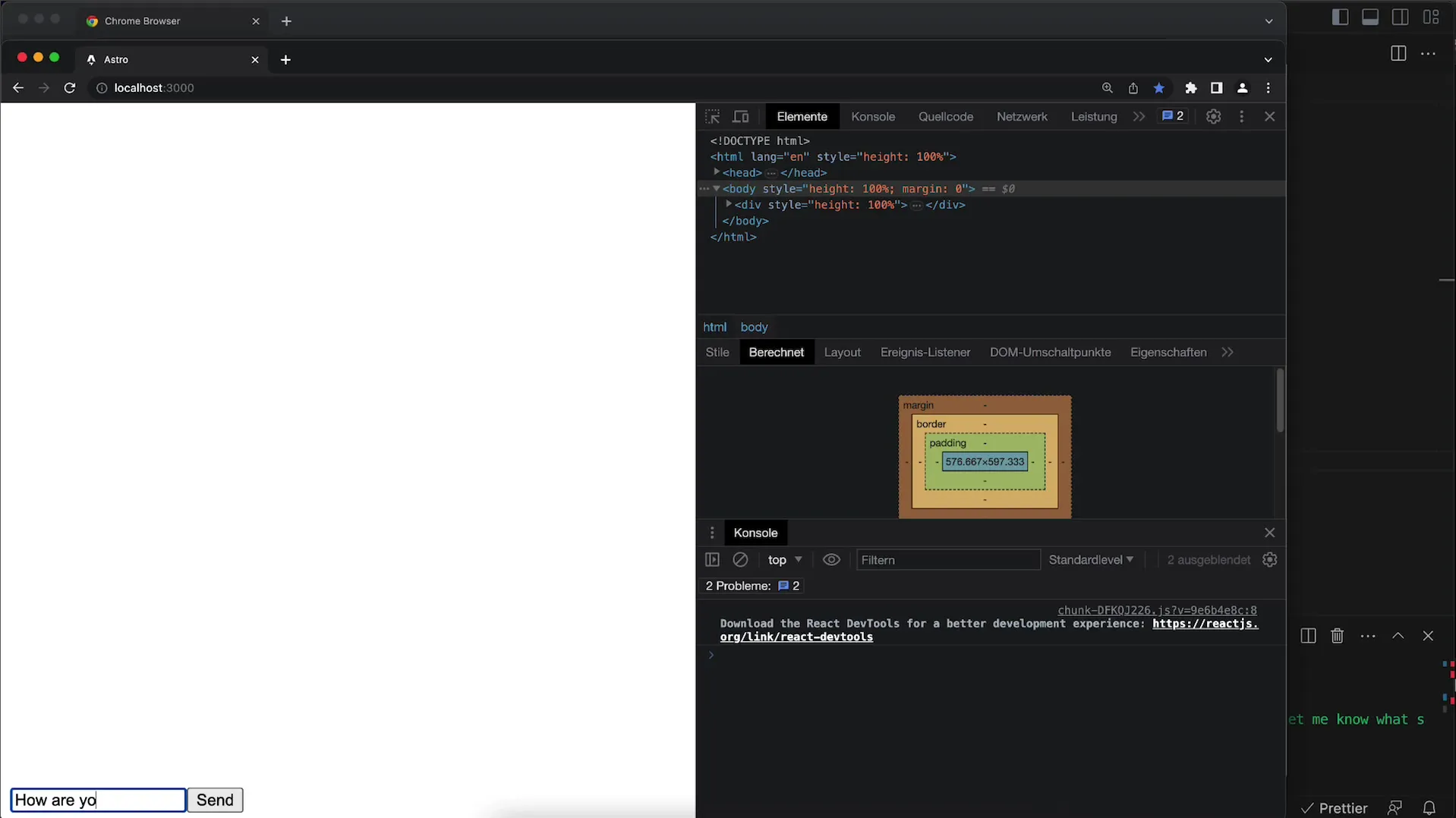
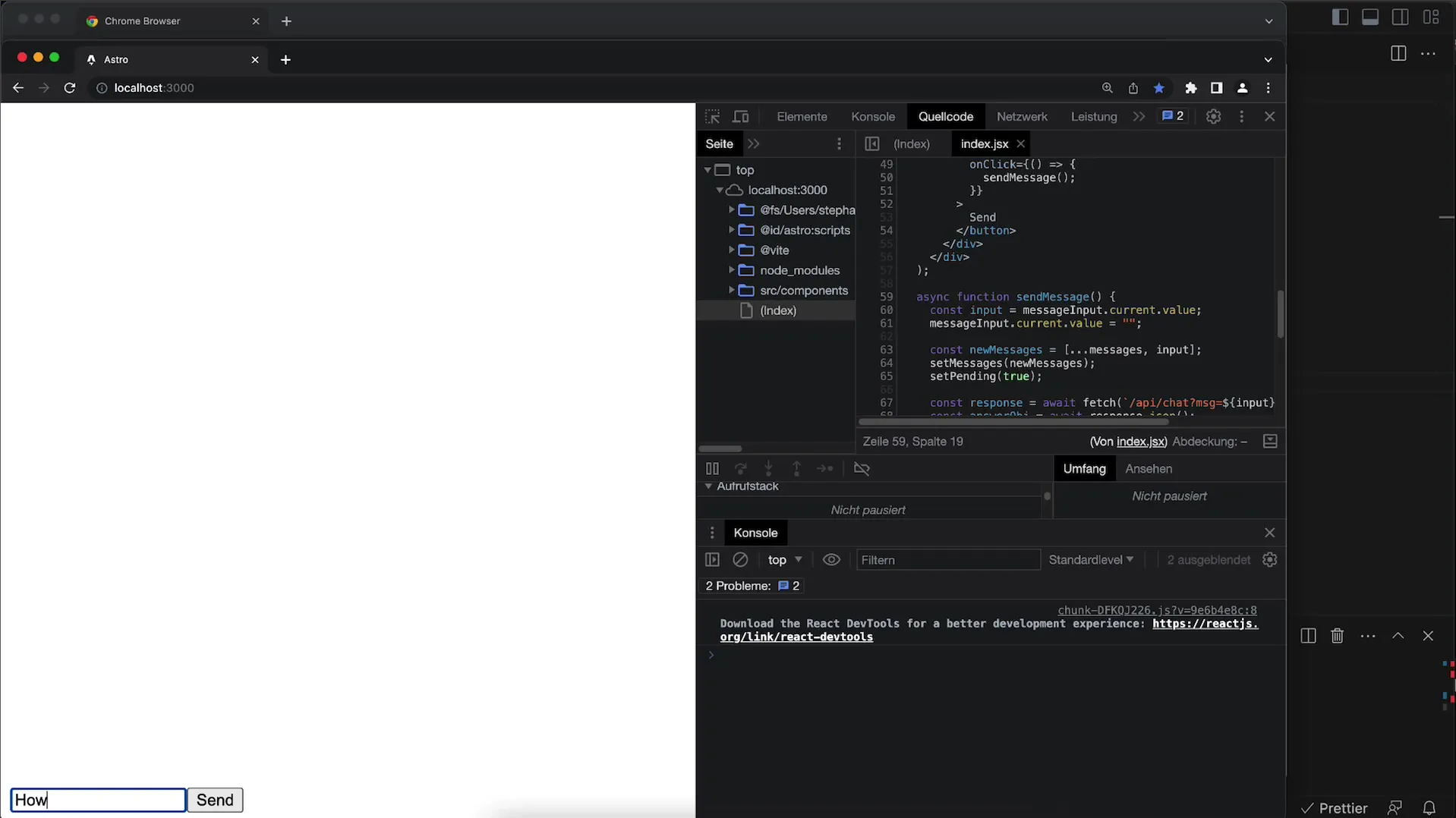
Щоб зрозуміти поточний стан своєї чат-історії, спершу переглянь наявні впровадження. Ти, можливо, побачиш, що вхідні повідомлення та відповіді відображаються кольорами, які виглядають малопривабливо.

2. Налаштування кольору повідомлень
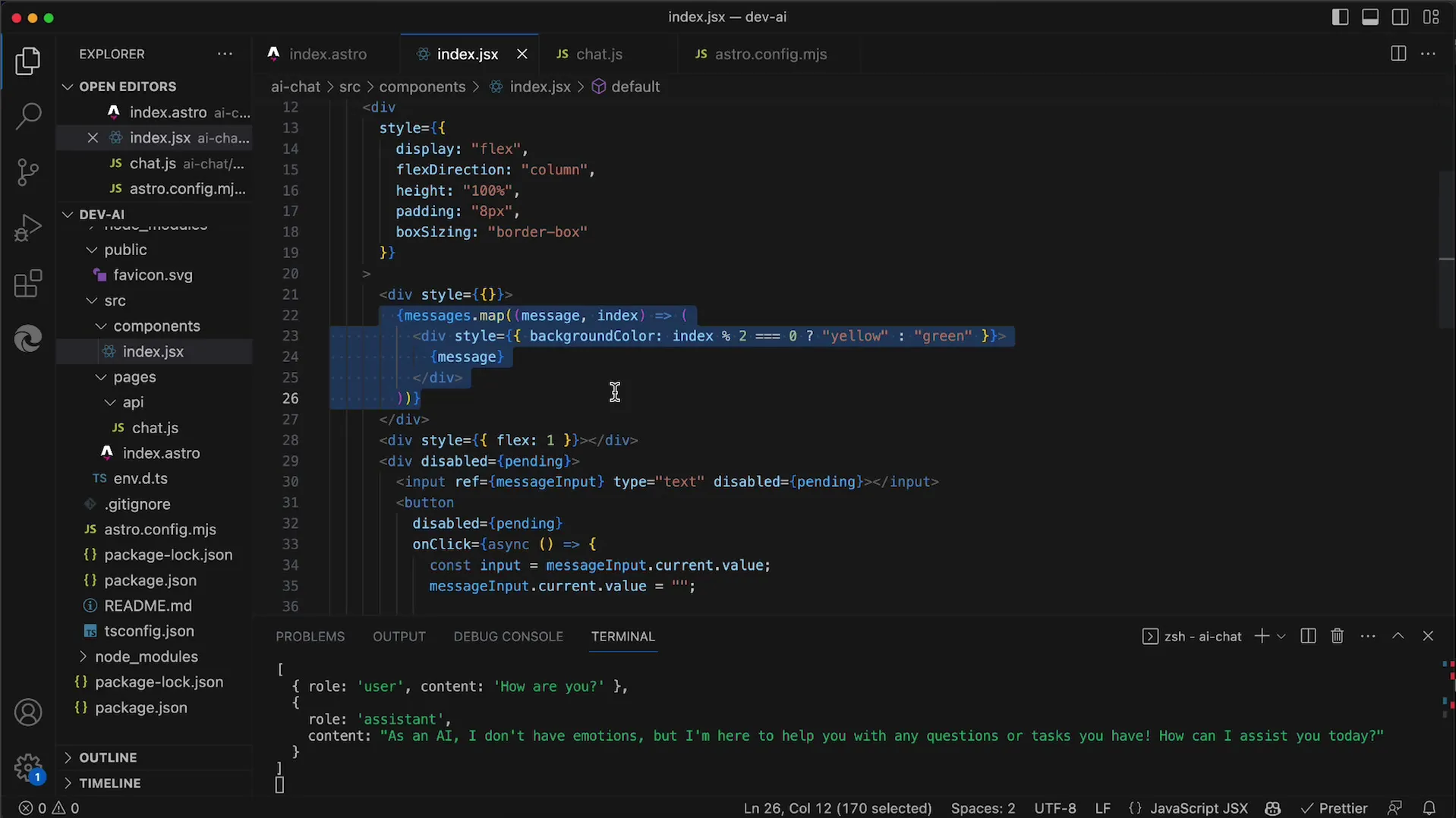
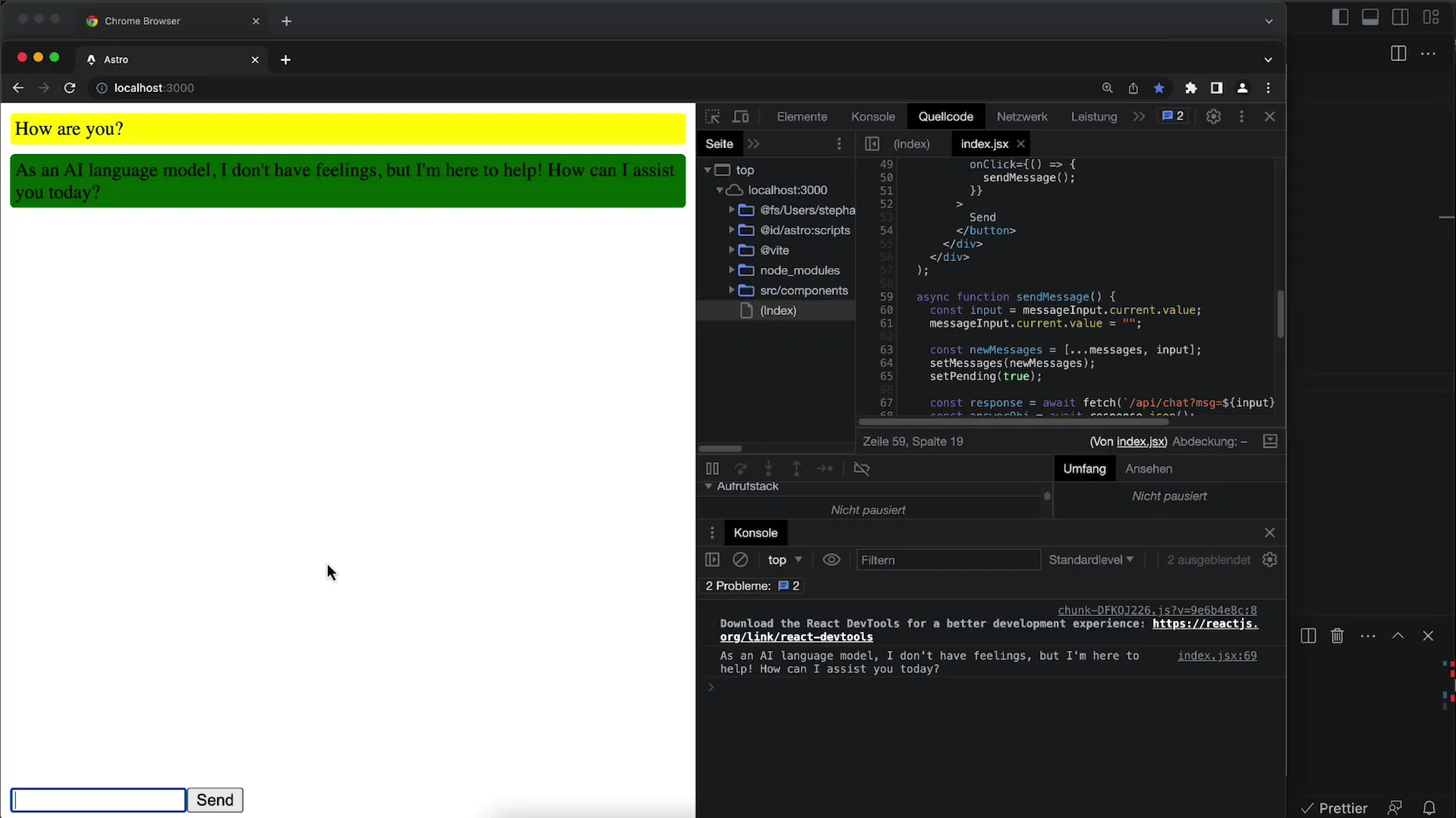
На цьому етапі ми змінюємо кольори повідомлень користувачів та ШІ. Спочатку перевіряємо, що індекс повідомлення парний чи непарний, для призначення кольорів відповідно. Таким чином, питання користувача буде відображатися жовтим, а відповідь ШІ буде зеленою. Для кращого візуального досвіду кольори варто вдосконалити.

3. Створення відступів між повідомленнями
Щоб зробити чат-історію більш зрозумілою, ти можеш вставити відступи між повідомленнями. Це можливо завдяки використанню атрибуту CSS-‘gap’. Додай гнучкий макет контейнеру повідомлень і встанови відступи в 8 пікселів.
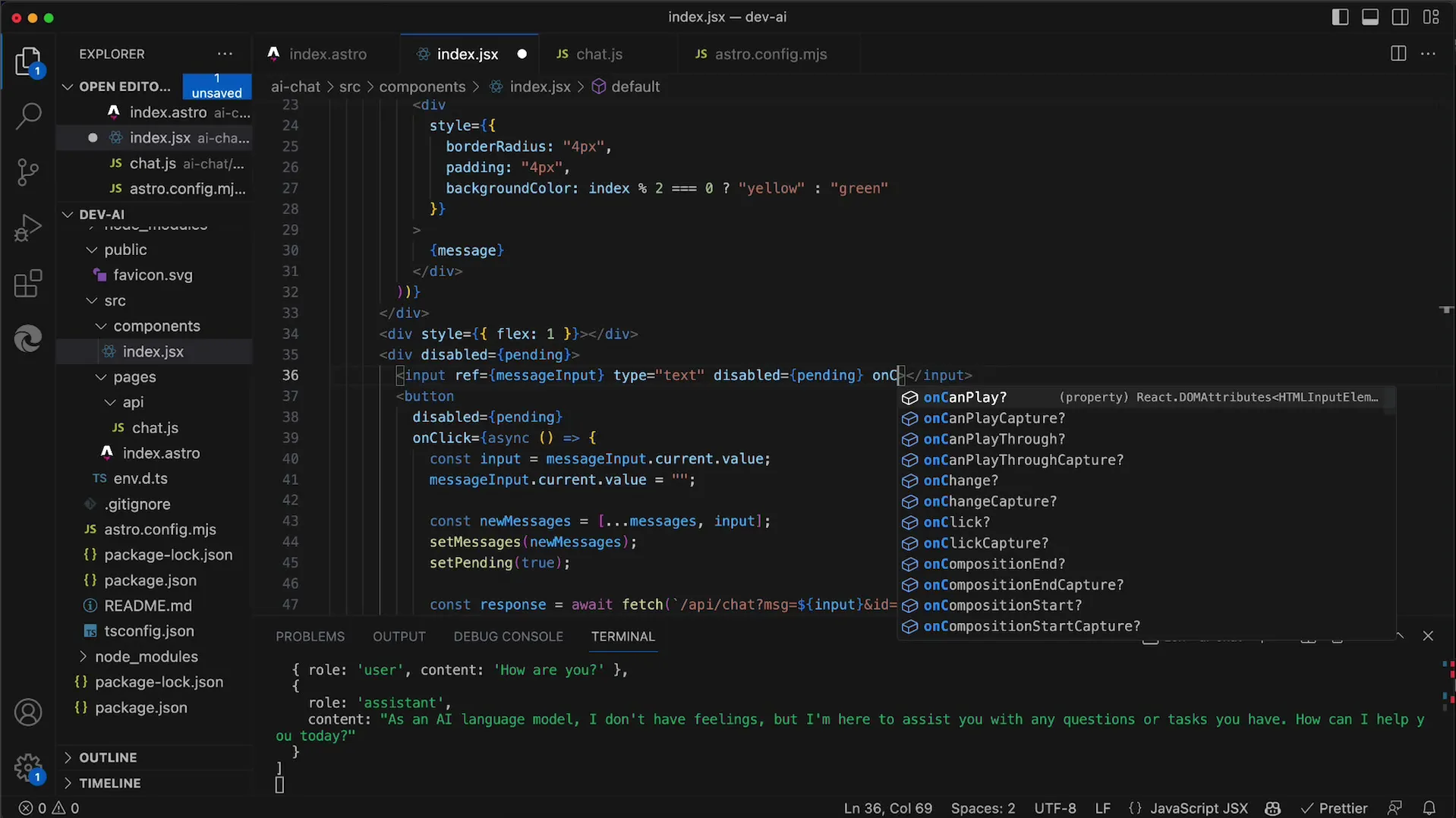
4. Закруглення кутів повідомлень
Чудова візуальна модифікація - закруглення кутів повідомлень. Ця невелика зміна може внести багато в загальний вигляд чату. Експериментуй з різними значеннями, щоб досягти на краще оптичного враження.

5. Додавання відступу для тексту всередині повідомлень
Щоб упевнитися, що текст у повідомленнях не буде надто близько до краю, додай додатковий відступ. Зазвичай вистачає значення відступу 8 пікселів для створення комфортного відстані та покращення читабельності.
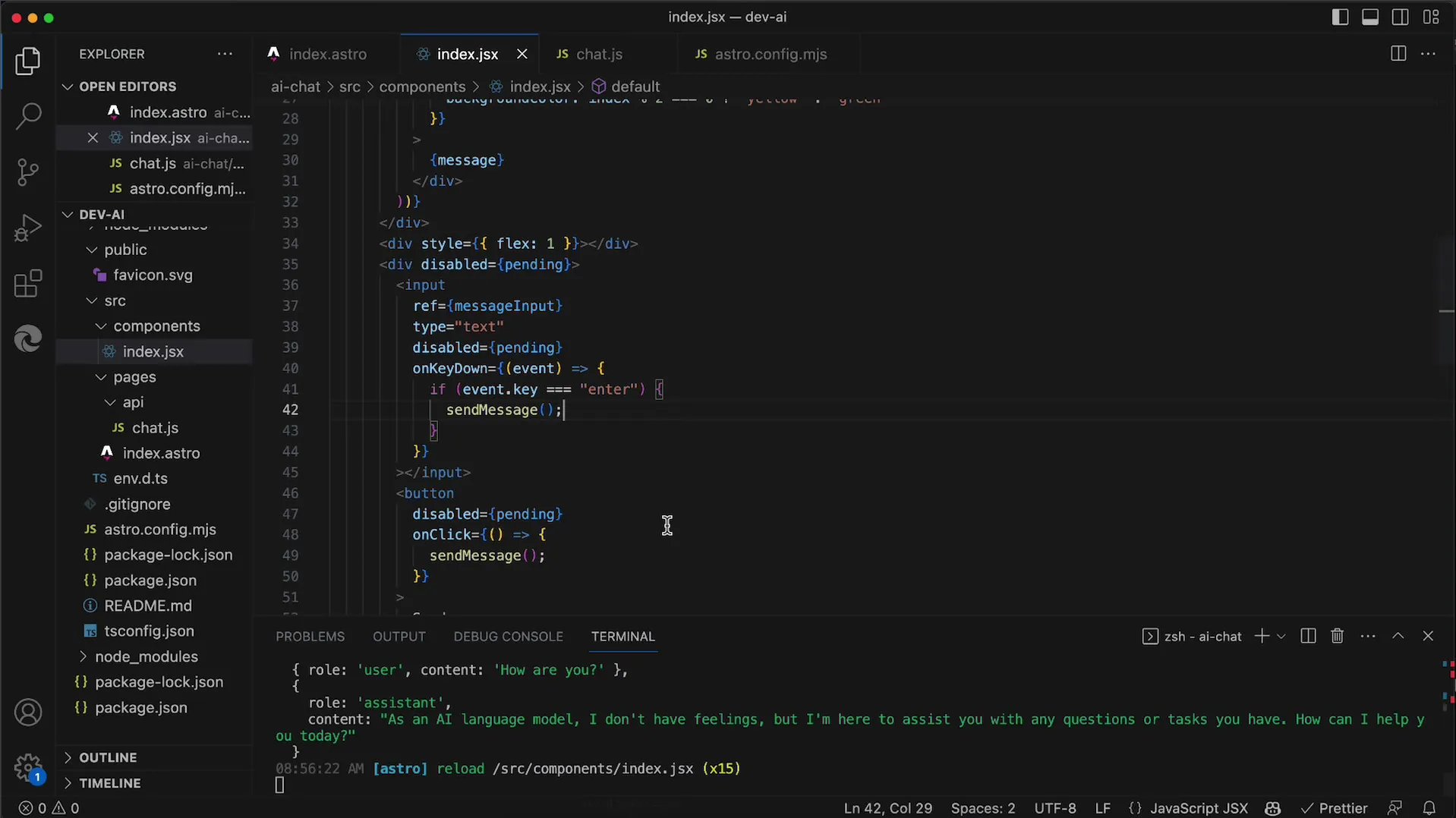
6. Покращення зручності за допомогою клавіші Enter
Для оптимізації користувацького досвіду впроваджуй можливість надсилання повідомлень за допомогою натискання клавіші Enter. Для цього потрібно написати обробник подій on key down для поля введення. Пам'ятай, що лише натискання клавіші Enter слугує тригером для відправлення повідомлення.

7. Виправлення проблем у обробці подій
Якщо натискання клавіші Enter не працює як очікувалося, перевір код. Тут може статися продуктивна помилка, наприклад, невірно позначена подія призведе до втрат продуктивності. Звертай увагу на великі та малі літери у назвах подій.

8. Виправлення попереджень щодо атрибутів ключа
Щоб уникнути попереджень при створенні елементів динамічно, присвой кожному з твоїх ‘div-ів’ повідомлень ключ. Використовуй індекс у функції Map як ключ, щоб надійно усунути попередження.

9. Заключна перевірка внесених змін
Після впровадження перевір всі зміни, щоб переконатися, що вони працюють відповідно до задуманого. Перевір як візуальне оформлення, так і функціональність системи повідомлень. Тепер користувачі мають бути здатні надсилати повідомлення простим кліком миші або натисканням клавіші Enter.

Підсумок
У цьому посібнику ви вивчили, як покращити історію чату додатків, які використовують API OpenAI. Ви побачили, наскільки важливими є колірна гама, відступи та зручна взаємодія. З цими налаштуваннями чат стане не лише привабливішим, але й інтуїтивно зрозумілішим для користувачів.
Поширені запитання
Які кольори найкраще підходять для історії чату?Зазвичай світлі, дружні кольори є більш привабливими. Експериментуйте з різними відтінками, щоб знайти найкращий вигляд.
Як можна налаштувати кути повідомлень?Використовуйте властивість CSS border-radius, щоб закруглити кути ваших елементів повідомлень.
Чи можна реалізувати інші комбінації клавіш?Так, ви можете визначити будь-яке бажане натискання клавіші та відповідно обробляти його, змінюючи обробник подій.


