Пам'ятайте: Цей посібник є текстовою версією відповідного відео-тренінгу Марко Колдітц. Тексти можуть мати розмовний стиль.
У цьому посібнику ми покажемо вам картину Марко Колдітц "Оракул моря" та покажемо, як ви можете зібрати цю картину з самого початку.
Кроки 1-10
Крок 1
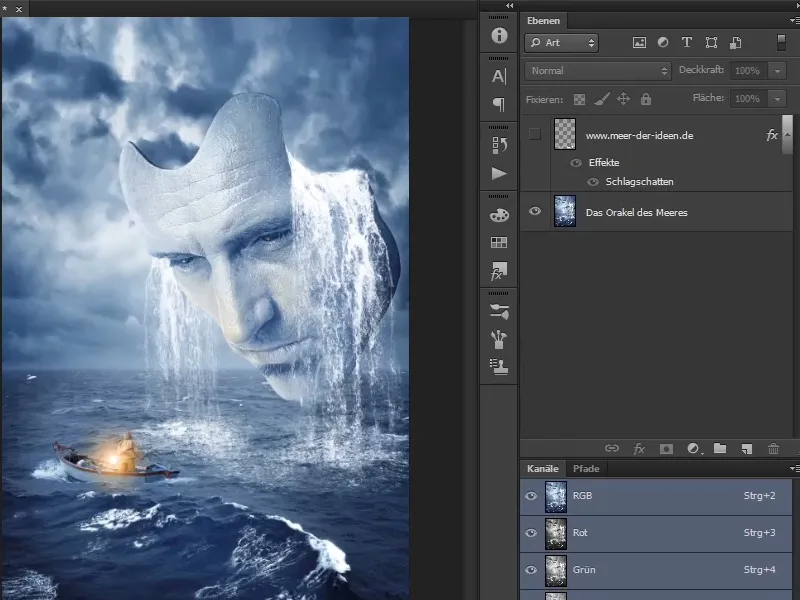
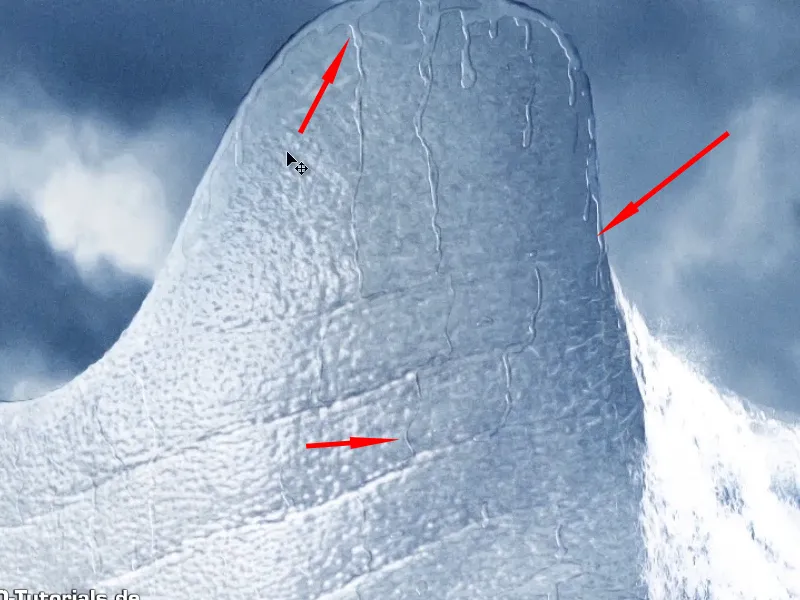
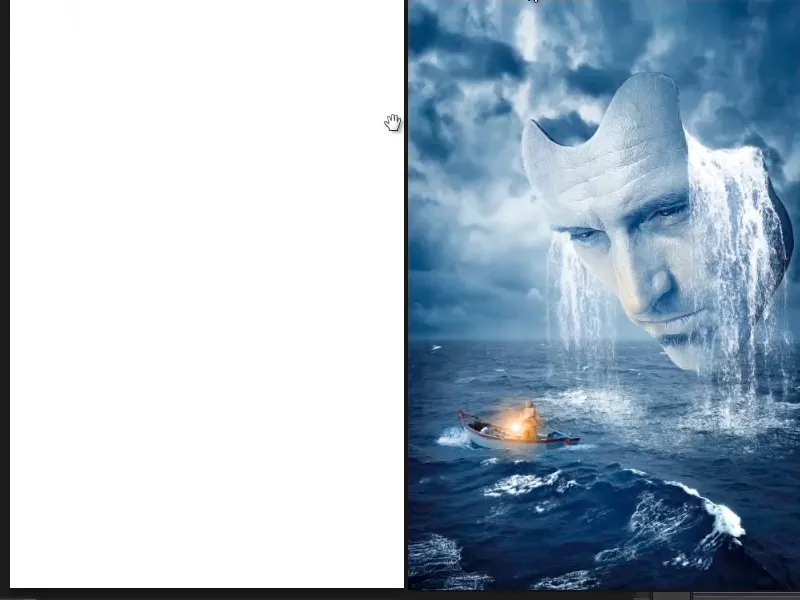
Ви бачите на цій картині таємничу людську маску, яка, здається, щойно вийшла з моря і дивиться вниз на чоловічка у човні зі світлицею поруч. Як ви можете створити цю картину?
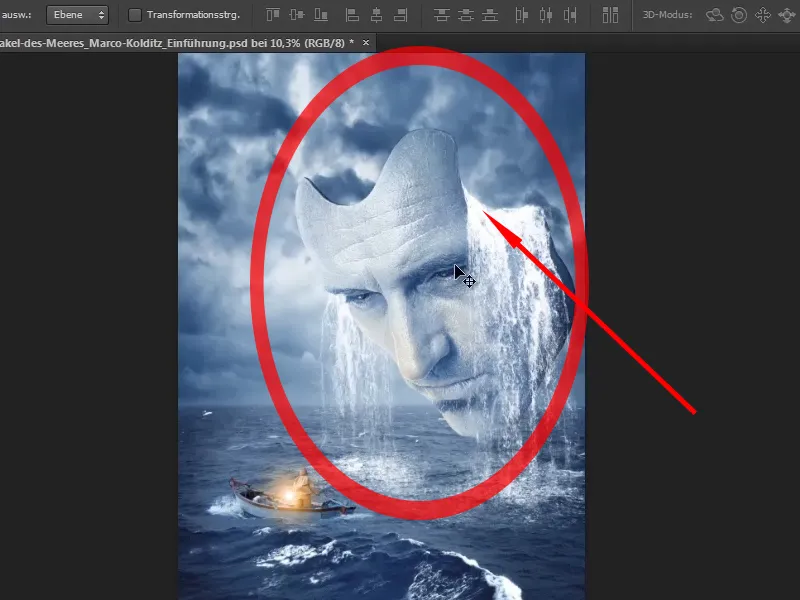
Спочатку розгляньте загальну композицію картини. В принципі, це є ваша ціль. Це була саме та картина, яку Марко мав на увазі, перш ніж побудував картину. Тому це є оптимальна ціль, яку ви хочете досягнути.
Крок 2
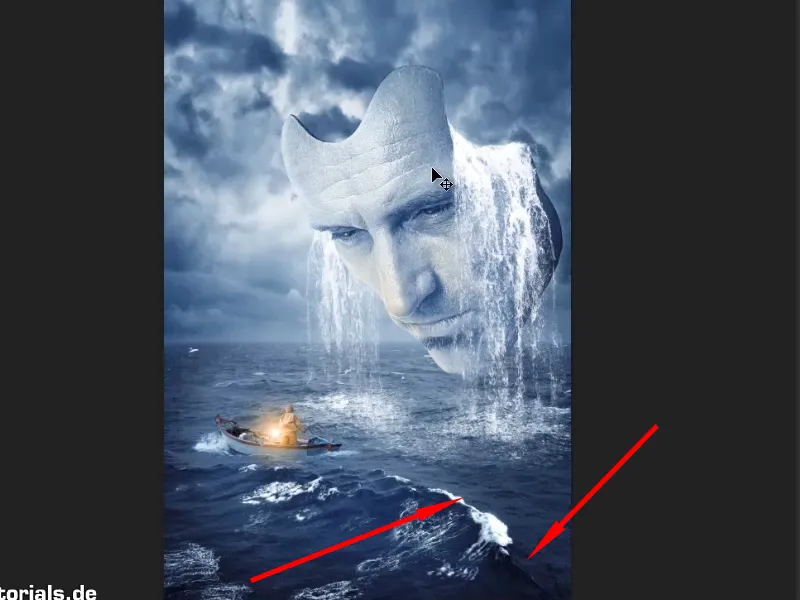
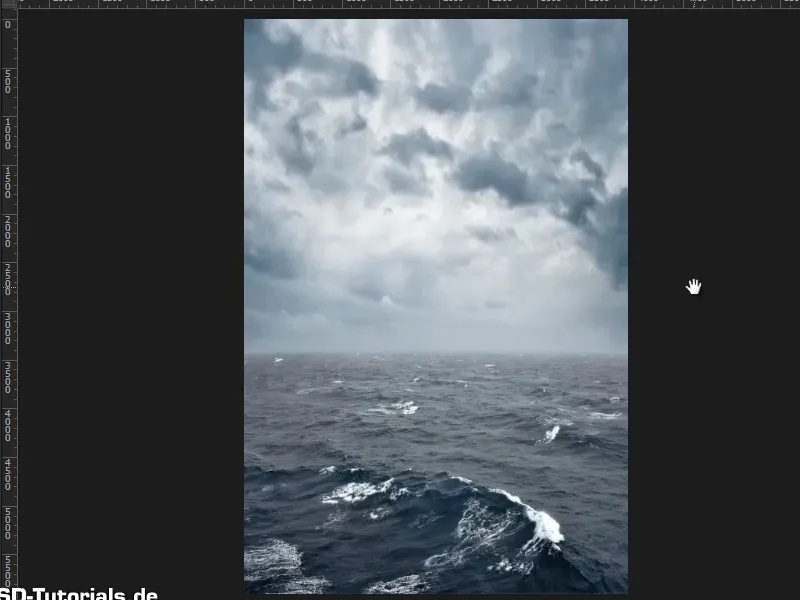
Що потрібно вам: На задньому плані ви бачите хмарний небо та бурхливе море. Це, принаймні, ви точно не спокійної натури, як це можна здогадатися по хвилях та піні.
Крок 3
Також людське обличчя, яке схоже на маску, з якої виходить морська вода. Можливо, можна здогадатися, що сталося; можливо, маска тільки що визирнула з моря й наповнилася морською водою, яка зараз стікає.
Крок 4
Додатково чоловіка в човні та його світлицю, яка зазвичай там не знаходиться.
Крок 5
… відповідні світлові та водні ефекти.
Крок 6
Якщо ви збільшите зображення, ви побачите, що світлиця відбивається в очах…
Крок 7
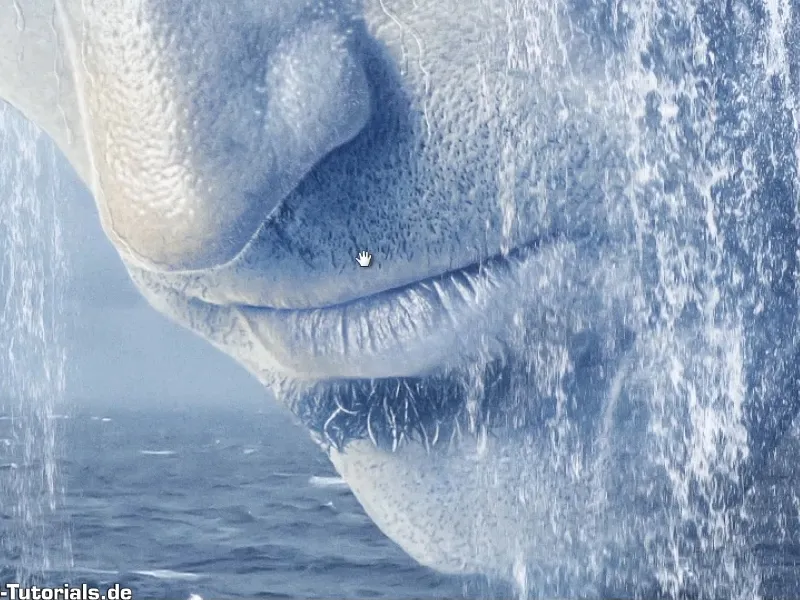
… та додаткова вода стікає від маски. Навіть якщо ви дуже близько піднесете додаткову воду до цієї маски, все ще буде чітким та ясним.
Крок 8
Перш ніж розпочати реальну роботу, замисліться, у якому форматі має бути готове зображення. Марко завжди вибирає формат плаката, оскільки він любить друкувати зображення (незалежно від вертикального чи горизонтального формату). І для цього він зазвичай вибирає формат 3 до 2. Це також випадок з цим зображенням.
Це зображення має розміри 75 см у висоту і 50 см у ширину з роздільною здатністю 200 dpi. Спочатку створіть полотно, на якому ви будете творити.
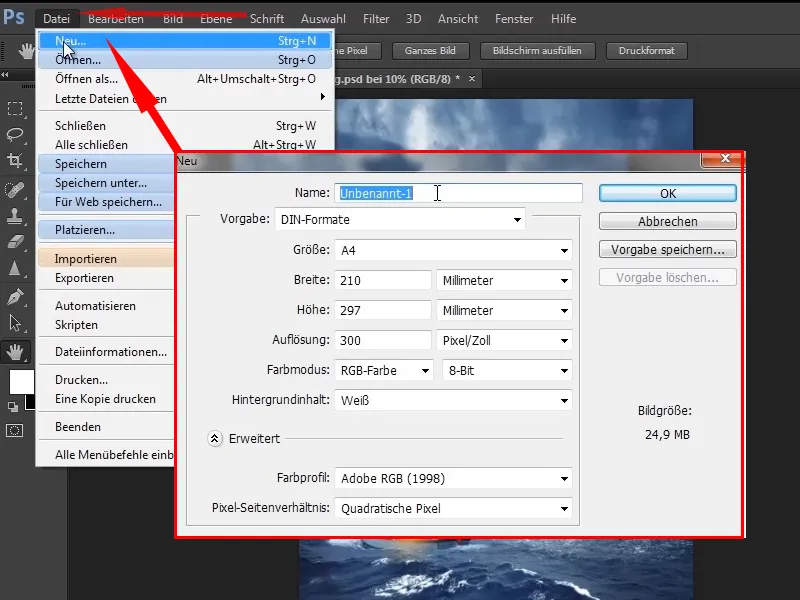
Для цього клацніть Файл>Новий. Ви побачите діалогове вікно, яке багато хто з вас вже знає.
Крок 9
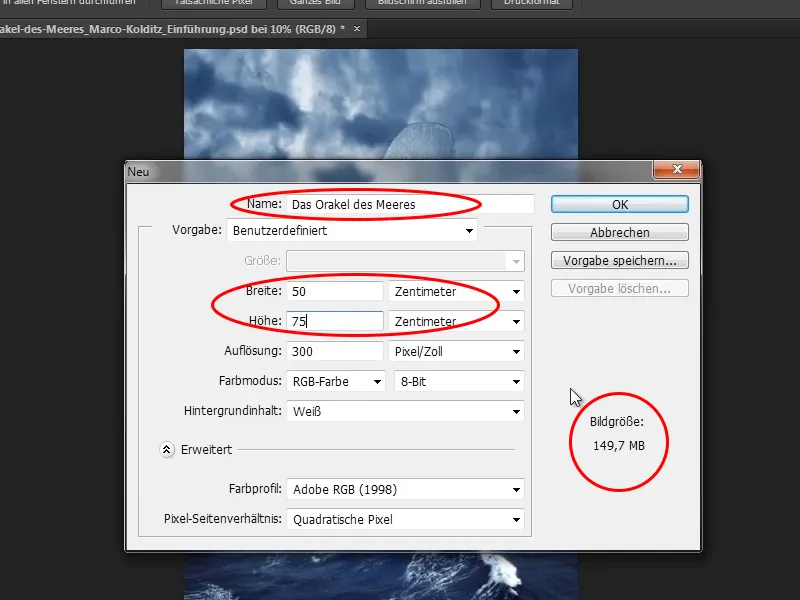
Змініть назву на "Оракул моря". Замість міліметрів, виберіть сантиметри та встановіть ширину - оскільки у вас вертикальний формат - 50 см та висоту 75 см.
Тепер ви побачите приблизний розмір зображення: 149,7 МБ - це невелика вага.
Крок 10
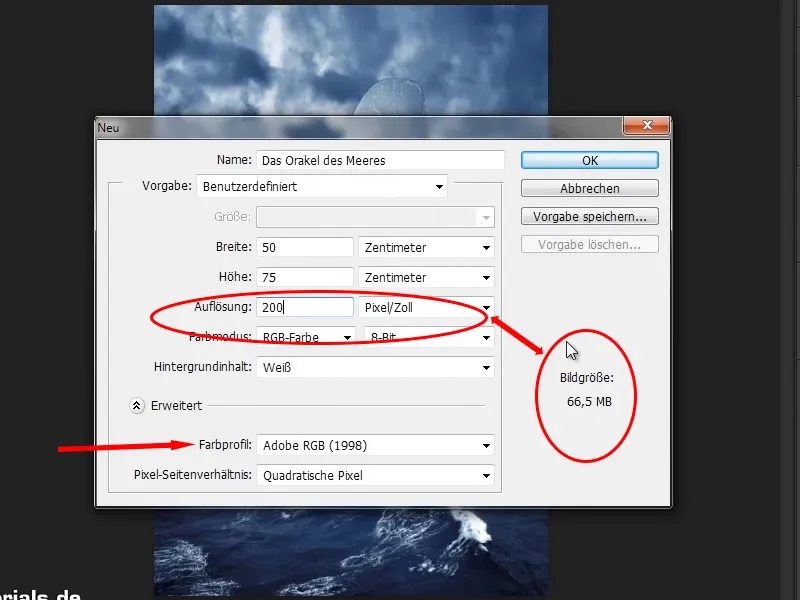
Це відбувається переважно через роздільну здатність 300 dpi. Хоча 300 dpi добре, на практиці також завжди вистачає 200 dpi. Тому змініть роздільну здатність на 200 dpi. Тепер розмір зображення становить лише 66,5 МБ.
Профіль кольору: Adobe RGB (1998) (залежно від того, як ви ставитеся до кольорового управління). Марко завжди вибирає Adobe RGB. Тому ви клікаєте на OK.
Продовжуємо! Кроки 11-20
Крок 11
І ось у вас чудове біле полотно, що обіцяє багато творчості. Ви відразу ж створюєте правильне зображення з цього білого простору.
Крок 12
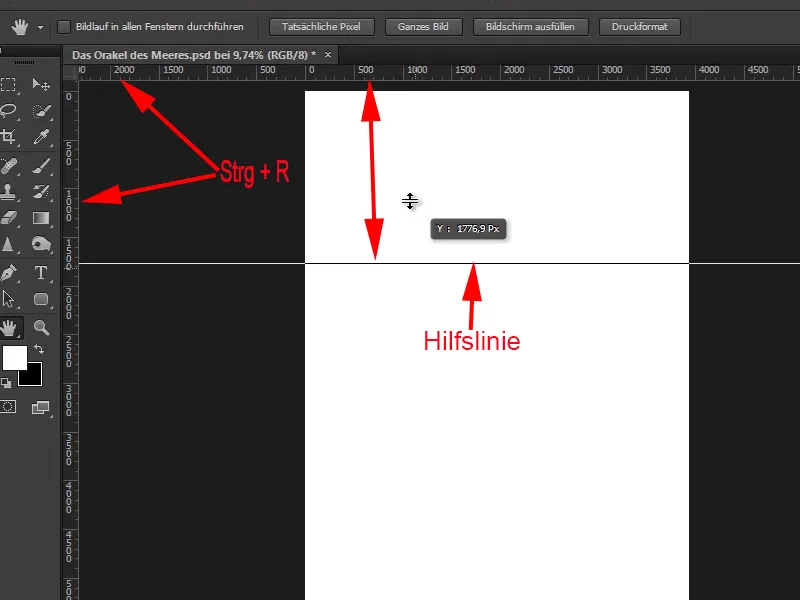
Тепер ви розмістите окремі об'єкти на полотні. Перш ніж робити це, натисніть Ctrl+R та відобразіть Лінійки. На цих лінійках можна створити Лінії допомоги, утискаючи кнопку миші. Якщо працюючи з такою лінією допомоги, піднімаємо її, буде зникати.
Ці лінії допомоги потрібні для створення відстаней. Чому? Є на це два причини.
- Існують люди, які хотіли б вивести зображення у форматі плаката. І друкарні, звісно ж, обрізають зображення, інакше вдома буде валятися скроли паперу, замість плакатів на стінах. Під час обрізки зображення втрачається певна кількість інформації, і в цій області не повинно бути важливої інформації про зображення. Це особливо важливо в макетах, коли, наприклад, грає роль текст. Тому слід звикати до того, щоб дотримуватися певного відстані, яка може бути спокійно відрізана.
- Відстані також допомагають загалом у складанні зображення. Вам не завжди потрібно дотримуватися відстаней, але вони служать орієнтиром. Ви також можете свідомо порушувати відстані, це може призвести до цікавих результатів, коли ви можливо розміщуєте щось за межами рамки.
Відтак, Марко став звикати створювати напрямні та дотримувати відстаней.
Крок 13
Оскільки це фільмовий плакат, він порадив собі, що для плакатів не існує стандартів щодо цих відстаней. Тож він створив свої власні.
Кінофільми ідуть зі швидкістю 24, частково вже і 48 кадрів на секунду. Тож було б дуже зручно розділити зображення на 24 частини.
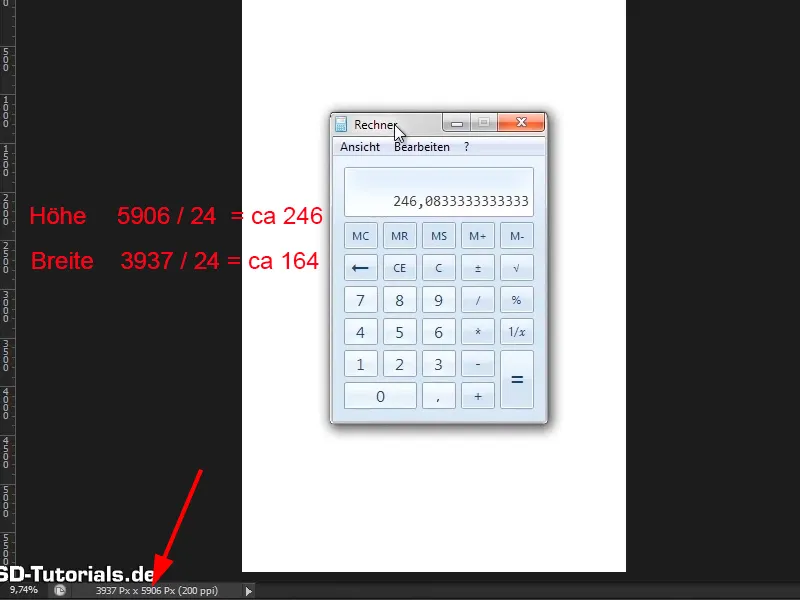
Тепер подивіться на висоту - 5906 пікселів. Відкрийте калькулятор, наберіть туди 5906 / 24 і отримаєте висоту приблизно 246 пікселів. Те саме для ширини: 3937 / 24 = близько 164 пікселів.
Крок 14
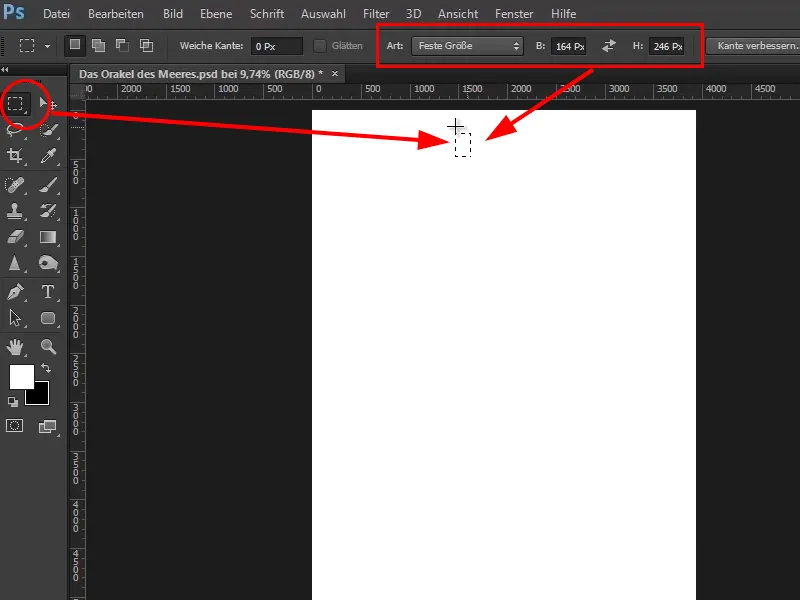
Ви вибираєте Інструмент вибору, переходите до Фіксований розмір, та там вказуєте вірні значення:
• Висота 246 пікселів
• Ширина 164 пікселів
Ви вибрали фіксований розмір 246 x 164 пікселів, натискаєте один раз на зображення і створили область вибору з визначеними розмірами.
Це також може бути дуже корисно в інших завданнях, особливо якщо ви займаєтесь веб-дизайном у Photoshop. Але це інша тема.
Крок 15
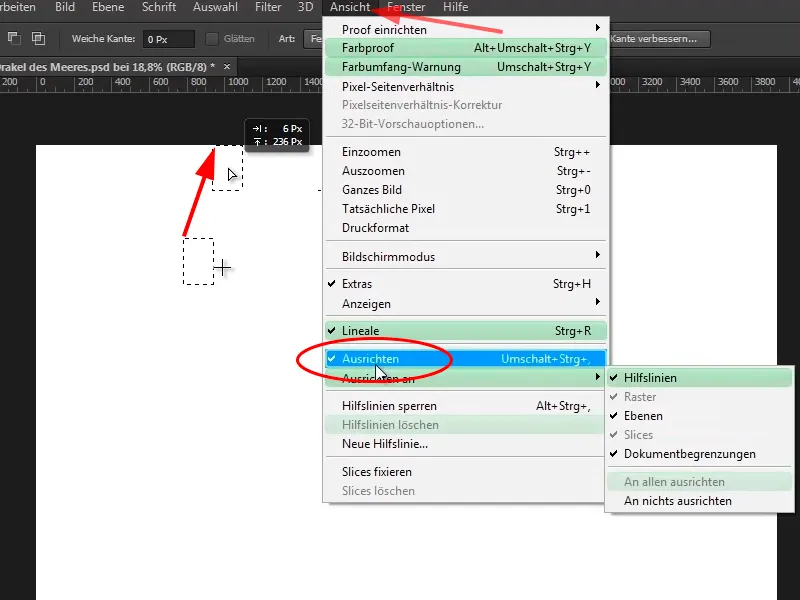
Цю область вибору тепер переносите вгору до краю, і якщо в меню Вид вибрано пункт Вирівняти, то цей прямокутник зверху автоматично вирівнюється.
Крок 16
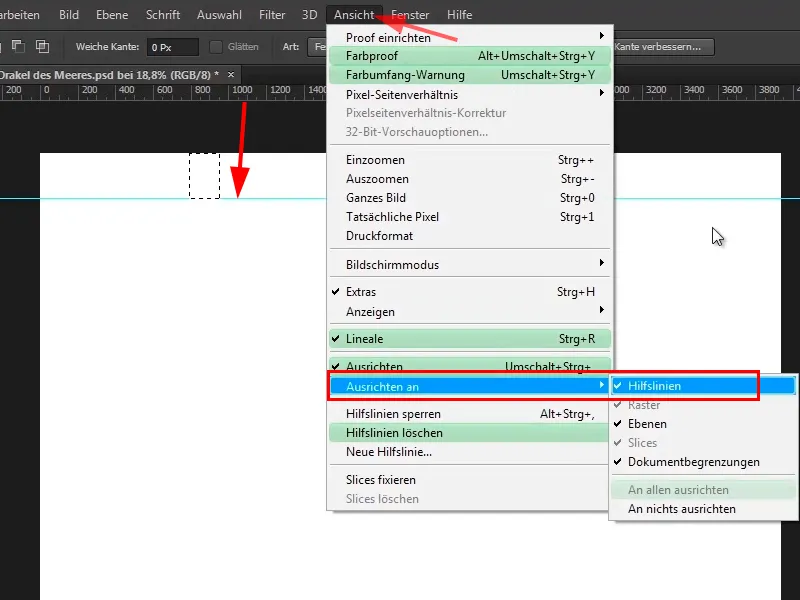
Тепер витягнути горизонтальну лінійку з верхнього лінійки і так само вона автоматично вирівнюється по прямокутнику. Для цього потрібно знову активувати Вирівняти і Вирівняти за>Лінійки в меню Вид.
Крок 17
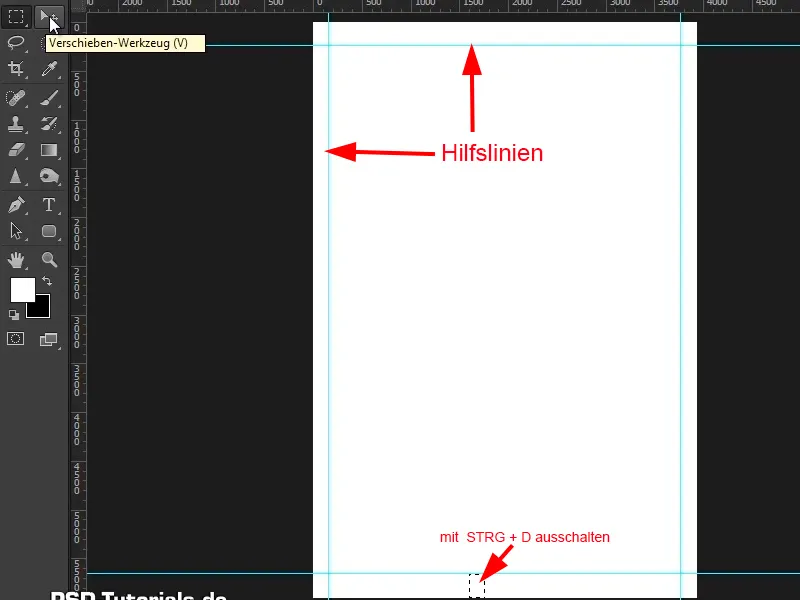
Тепер ви тягнете прямокутник вліво і так само витягуєте лінійку з лінійки. Ви це робите на всіх чотирьох сторонах. Таким чином, з допомогою напрямнів ви створили відступи.
За допомогою Ctrl+D ви вимкнули область вибору, тож ви зараз створили гарне вирішення для відступів.
Крок 18
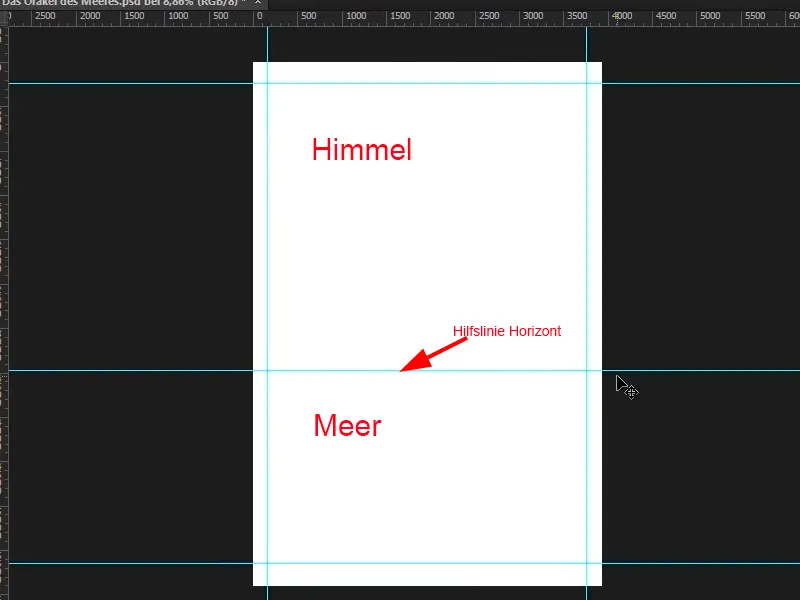
Тепер нарешті ми знову повертаємось до зображень. Спочатку ви створюєте ще одну напрямну, яка показує горизонт. Це означає, що все нижче напрямної - це море, а все вище - небо.
Крок 19
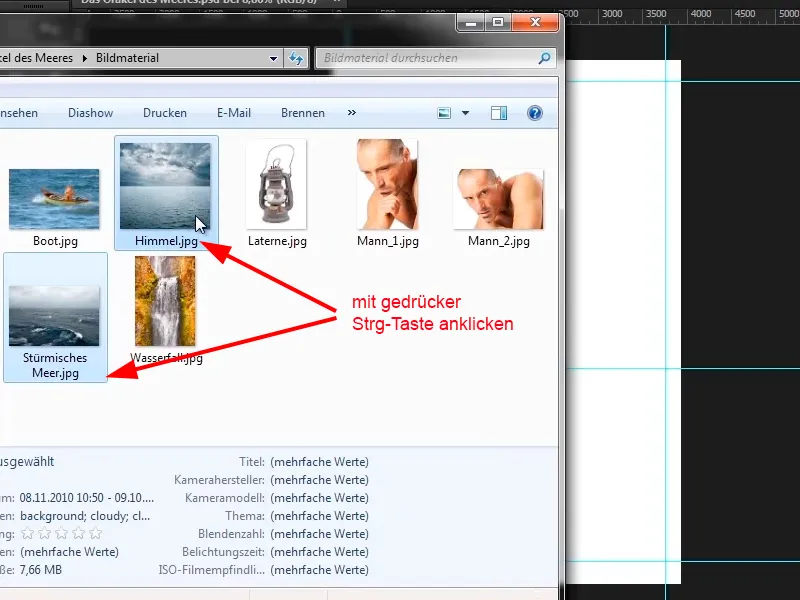
Тепер саме ці дві частини зображення ви хочете перенести до програми Photoshop. Для цього відкрийте цю теку з зображеннями у Windows. Там ви можете клацнути на обидва зображення з натиснутою клавішею Ctrl, вони тепер позначені, і зараз ви можете перетягнути їх у Photoshop.
Крок 20
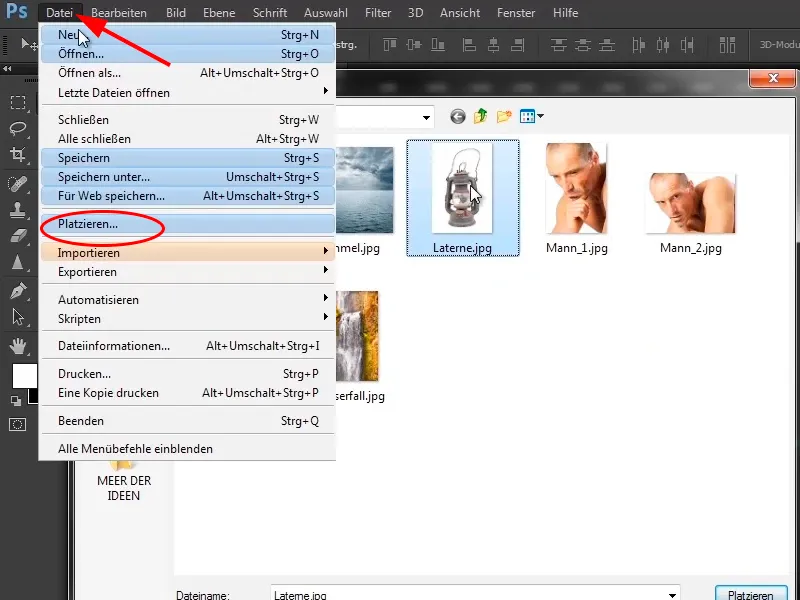
Чому йти такою долгою дорогою? Зазвичай вам приходиться відкривати зображення через Файл>Помістити. Тоді ви можете обирати зображення й вставляти їх у Photoshop. Тут, однак, трюк з клавішею Ctrl не працює, тому що можна активувати лише одне зображення.
Якщо ви хочете вставити кілька зображень у Photoshop, вам потрібно обирати кожне зображення окремо й вставляти. Тому ви обираєте краще довгу дорогу через Windows.
Просто продовжуйте: Кроки 21–28
Крок 21
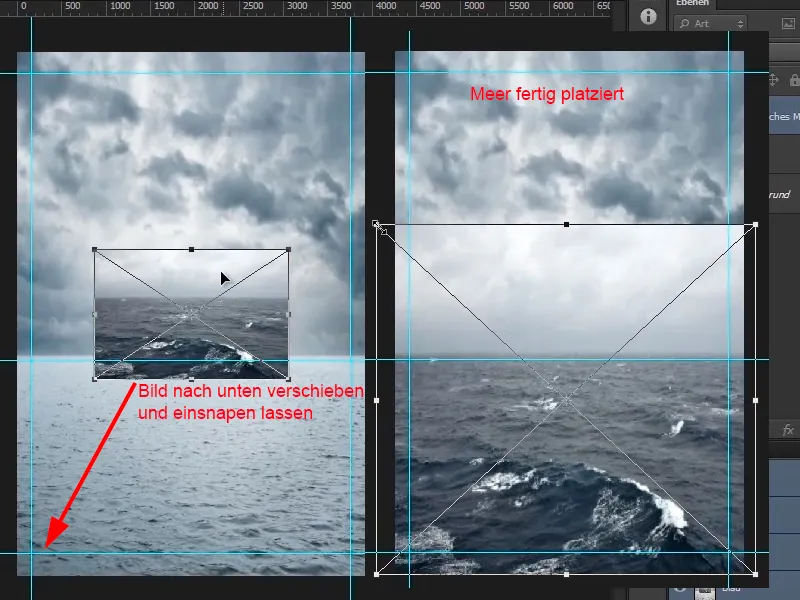
Тепер ви переносите обидва зображення до Photoshop. Ви маєте перше зображення (небо), і використовуючи клавішу Shift, переносите його вгору, збільшуючи його пропорційно. Потім деякий час тягніть його вниз (без клавіші Shift), поки він не буде правильно розміщений. Те, що воно натягується трохи, у цьому випадку не проблема. Натисніть Enter, щоб застосувати налаштування..webp?tutkfid=48654)
Крок 22
Потім з'явиться друге зображення. Помістіть його знизу (це ж море) і перетягніть його, утримуючи клавішу Shift, вгору, а потім трохи вдовжитися, щоб виглядало добре. Зверніть увагу на горизонтальну лінію! 
Крок 23
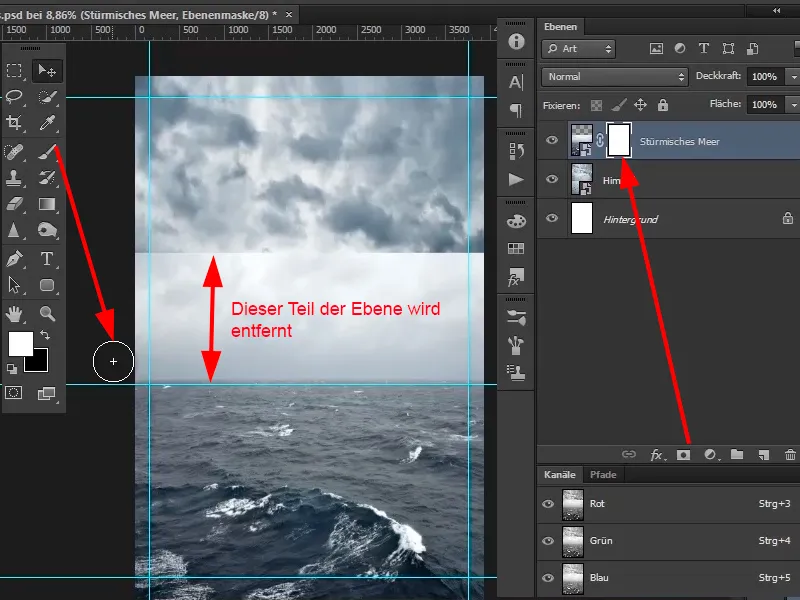
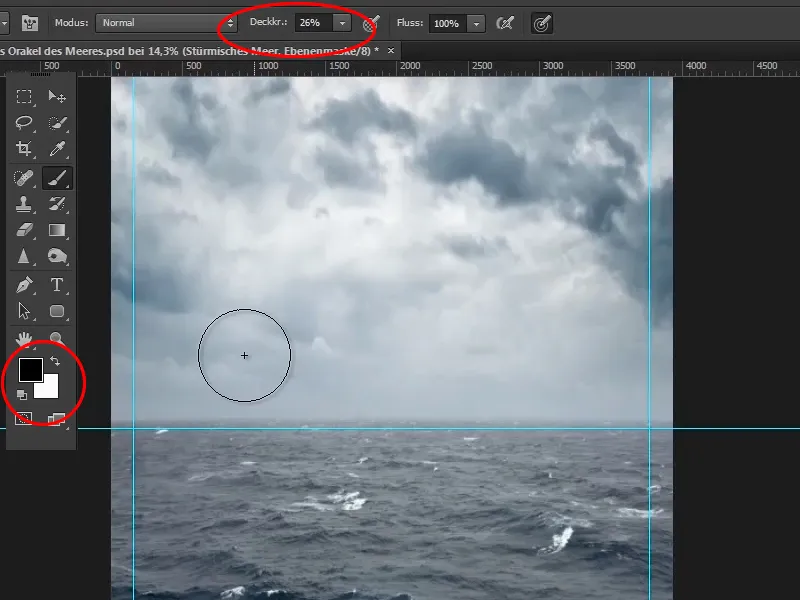
Те, що залишився неспокійним, це небо моря - воно виглядає занадто спокійно. Небо іншого рівня виглядає набагато драматичніше. Тому ви хочете видалити небо моря. Для цього зараз виберіть рівень "Бурхливе море", клацніть на символі маски і виберіть маску. Клацніть пензлик (або натисніть клавішу B).
Крок 24
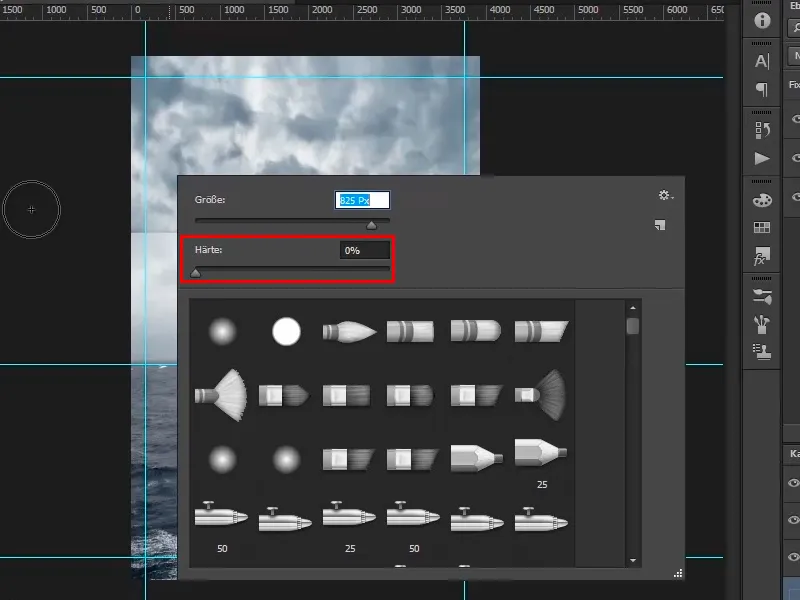
Тепер клацніть правою кнопкою миші на зображенні, відкриється вікно діалогу для вибору пензлика. Виберіть м'яку (відносно велику) форму пензлика. 
Крок 25
Розмір шпажки також можна змінити, утримуючи клавішу Alt натиснутою та зажмуривши праву клавішу миші, рухаючи мишу вліво і вправо. Рухаючи вгору або вниз, ви налаштовуєте жорсткість пензлика. 
Крок 26
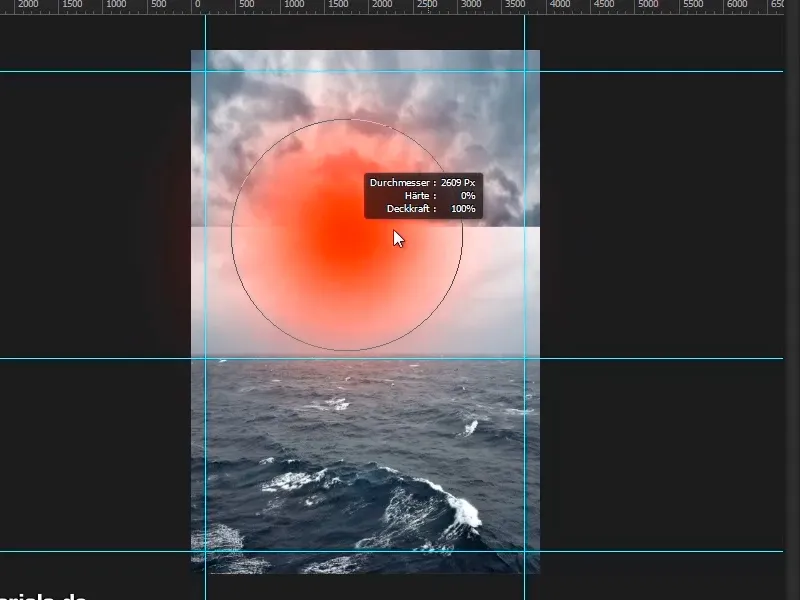
У цьому випадку візьміть м'який пензлик, приблизно розміром 1909 пікселів. Потім пройдіть по масці чорним кольором пензлем переднього плану. Можна також трохи змінити непрозорість.
Збільшіть зображення, натисніть пензель, щоб розмазати різні неба одне на одне. У горизонті може бути трохи туману, це часто трапляється у реальності, коли щось дивиться на відстань. 
Крок 27
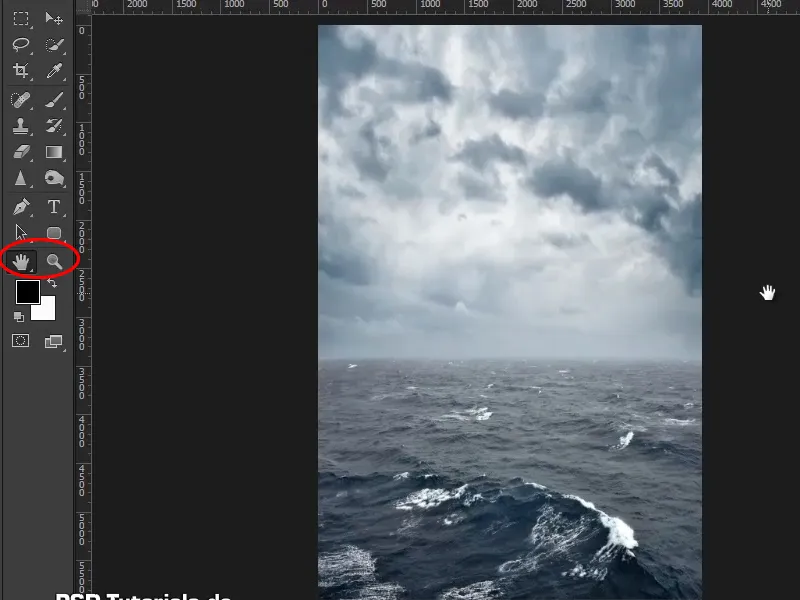
Збільшіть зображення, щоб побачити його повністю, або натисніть двічі на руку в лівому панелі інструментів. Це масштабує зображення так, щоб його можна було побачити повністю. Натиснувши двічі на лупу, ви отримаєте масштаб 1:1.
За допомогою Ctrl +, (Кома) ви можете включати та вимикати направляючі лінії. 
Крок 28
Це вже досить хороший результат - гарний горизонт, гарне небо, гарне море. І так ви переходите до наступного підручника. 
Кінець першої частини
Оракул моря

