У цьому посібнику ти дізнаєшся, як створити свій перший проєкт з допомогою AstroJS . Ми використовуємо інструмент npm create astro для генерації серверного додатка, який може взаємодіяти з OpenAI API . Ти дослідиш структуру згенерованого проєкту та отримаєш короткий огляд того, як його запустити. Давай почнемо!
Основні висновки
- Створення нового проєкту в AstroJS дуже просте і підтримується інтерактивним майстром.
- Створення проєкту включає налаштування залежностей (NPM модулів) та визначення назви проєкту.
- Вбудована функція гарячого перезавантаження AstroJS дозволяє вам бачити зміни в реальному часі, не потрібно вручну оновлювати сторінку.
Пошагова інструкція
Для налаштування свого AstroJS-проєкту виконай наступні кроки:
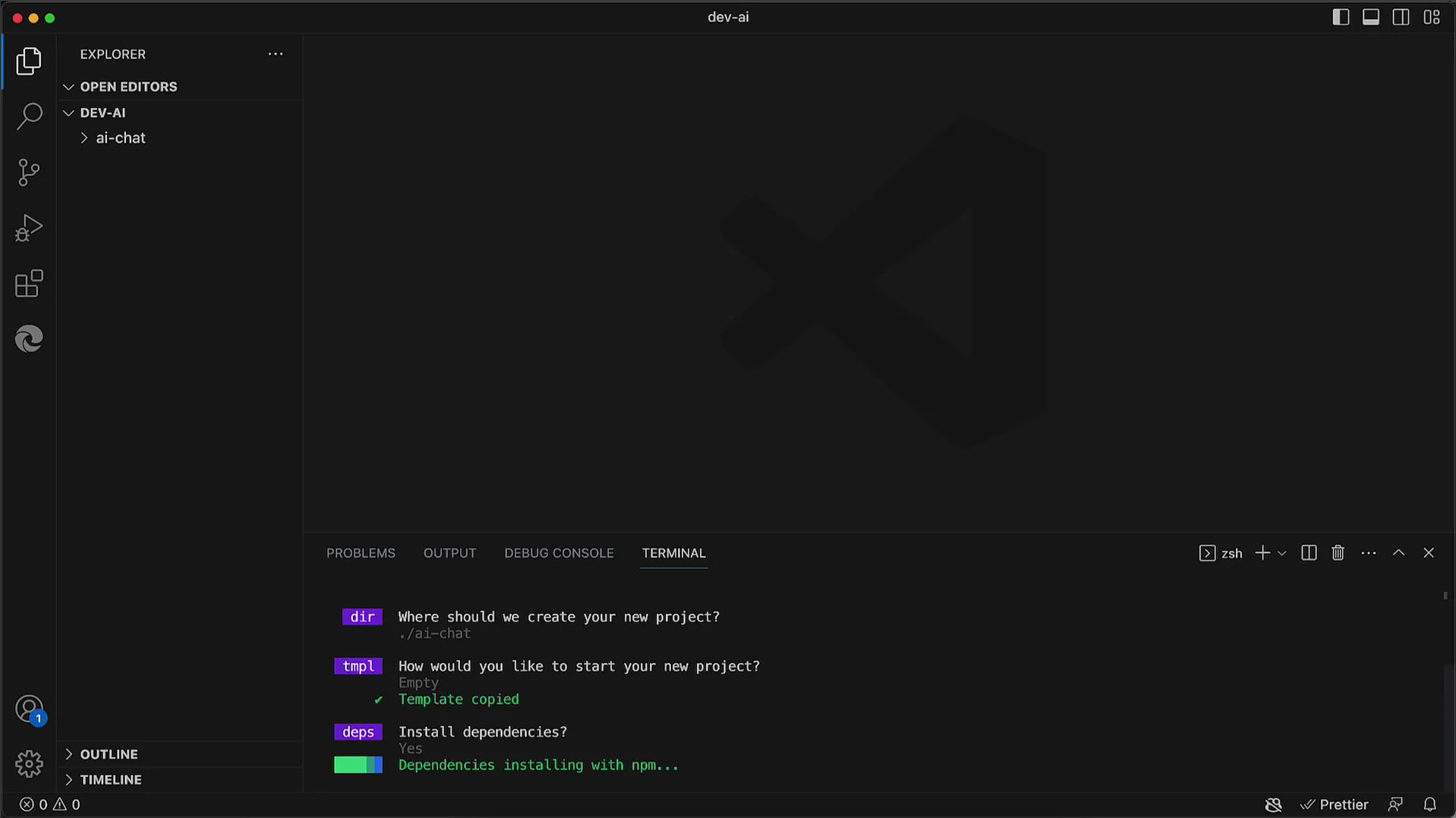
Спершу відкрий свій термінал. Переконайся, що ти можеш виконувати команди. Перший крок - введи команду npm create astro. Ця команда запускає майстра, який допоможе тобі створити новий проєкт.

Під час запуску Майстра тобі можуть запропонувати підтвердити встановлення певного пакету npm. Якщо запитують, підтверди встановлення.
Далі тобі буде запропоновано вказати назву для свого нового проєкту. У нашому випадку я назвав проєкт просто ai-chat. Введи бажану назву та натисни Enter.
Майстер запитає, чи ти хочеш встановити зразкові файли (sample files). Оскільки нам це не потрібно, вибери n для "ні" і продовжуй.

Наступним кроком буде встановлення необхідних залежностей. Тобі буде запитано, чи хочеш встановити відповідні модулі npm безпосередньо. Рекомендується підтвердити це, щоб автоматизувати процес встановлення.

Після встановлення залежностей майстер запитає, чи хочеш використовувати TypeScript. Рекомендується відмовитися від використання TypeScript, оскільки це може збільшити складність. Ти зможеш додати TypeScript в будь-який момент, якщо він тобі знадобиться.

Ще одним кроком є вирішення, чи хочеш ти використовувати початкове сховище. Зазвичай на цьому етапі це не потрібно, тому обери також n для "ні".

Як тільки всі запитання відповідані, ти отримаєш звітливе повідомлення від Майстра. З цим підтвердженням базова частина проєкту завершена.

Тепер ми розглянемо структуру створеного проєкту. Перейди в каталог проєкту за допомогою cd ai-chat, щоб дослідити створену структуру.

Ти можеш відображати структуру проєкту за допомогою команди tree. Це дозволить тобі побачити, які файли і папки були створені.

У каталозі свого проєкту ти знайдеш справжні Astro-вихідні коди в папці src. Тут є файл index.astro, який використовується як твоя домашня сторінка, і ми обговоримо його незабаром.

Щоб запустити свій Astro-проєкт локально, тобі потрібно викликати скрипт. Використовуй команду npm run dev. Ця команда запускає сервер розробки, який надає додаток.
Після запуску сервера розробки тобі буде показана адреса, як правило localhost:3000. Відкрий цю адресу у своєму веб-переглядачі, щоб побачити додаток.

Ви можете скопіювати адресу та вставити її в браузер. Також ви можете клацнути правою кнопкою миші (або на Mac натиснути Command і клацнути) на адресі в терміналі, щоб відкрити її безпосередньо у браузері.

Якщо все налаштовано правильно, ви побачите свою сторінку Astro, що показує, що сервер успішно працює.
Щоб показати, наскільки просто вносити зміни, ви можете змінити текст усередині index.astro. Давайте змінимо текст на ai Chatbot і перевіримо у браузері, чи зміна є видимою.

Після збереження змін сторінка у браузері оновиться автоматично, без необхідності ручного перезавантаження. Це одна з прекрасних функцій AstroJS!

Ця функція гарячого перезавантаження дозволяє вам бачити зміни в реальному часі, що значно прискорює процес розробки.

Ваш перший проект Astro тепер готовий до використання, і ви можете вносити додаткові налаштування або розвивати його. Файл index.astro буде перетворено в HTML-сторінку та відправлено у браузер. Тепер ви можете почати розробку та додавати нові функції.

До наступного разу, коли ми дослідимо наступні кроки у цьому захоплюючому проекті!
Підсумок
У цьому посібнику ви дізналися, як створити новий проект AstroJS за допомогою npm create astro. Від установки залежностей до використання гарячого перезавантаження ви пройшли всі основні кроки, щоб запустити вашу першу сторінку Astro.
Часто задавані питання
Was ist AstroJS?AstroJS ist ein modernes Framework zur Erstellung von schnellen, dynamischen Webseiten.
Как установлювати AstroJS?Du kannst AstroJS installieren, indem du den Befehl npm create astro in deinem Terminal ausführst.
Чи можна використовувати TypeScript у моєму проекті Astro?Ja, du kannst TypeScript verwenden, indem du es später in deinem Projekt aktivierst.
Як я можу побачити зміни на сторінці Astro?Durch die integrierte Hot-Reload-Funktion werden Änderungen automatisch im Browser angezeigt, ohne dass du die Seite neu laden musst.
Чи працює AstroJS і без npm?AstroJS ist auf npm angewiesen, um Pakete und Abhängigkeiten zu verwalten; es ist daher notwendig, npm zu verwenden.


