Ти вже створив великий кусок компаса і готовий пройти останні кроки до завершення свого дизайну. У цьому розділі ми зосередимося на вдосконаленні компаса з допомогою відблисків і наданні йому реалістичної тіні. Завдяки цим останнім етапам, твій компас буде виглядати не лише естетично привабливо, але й автентично. Давай разом реалізуємо ці останні деталі.
Найголовніші висновки
- Відблиски та тіні суттєво сприяють візуальній глибині твого дизайну.
- Завдяки використанню градієнтів ти можеш створити переходи кольорів, які покращать вигляд твого компаса.
- Pathfinder — це потужний інструмент для створення та редагування складних форм.
Покрокова інструкція
Щоб завершити свій компас у Adobe Illustrator, дотримуйся наведених нижче кроків.
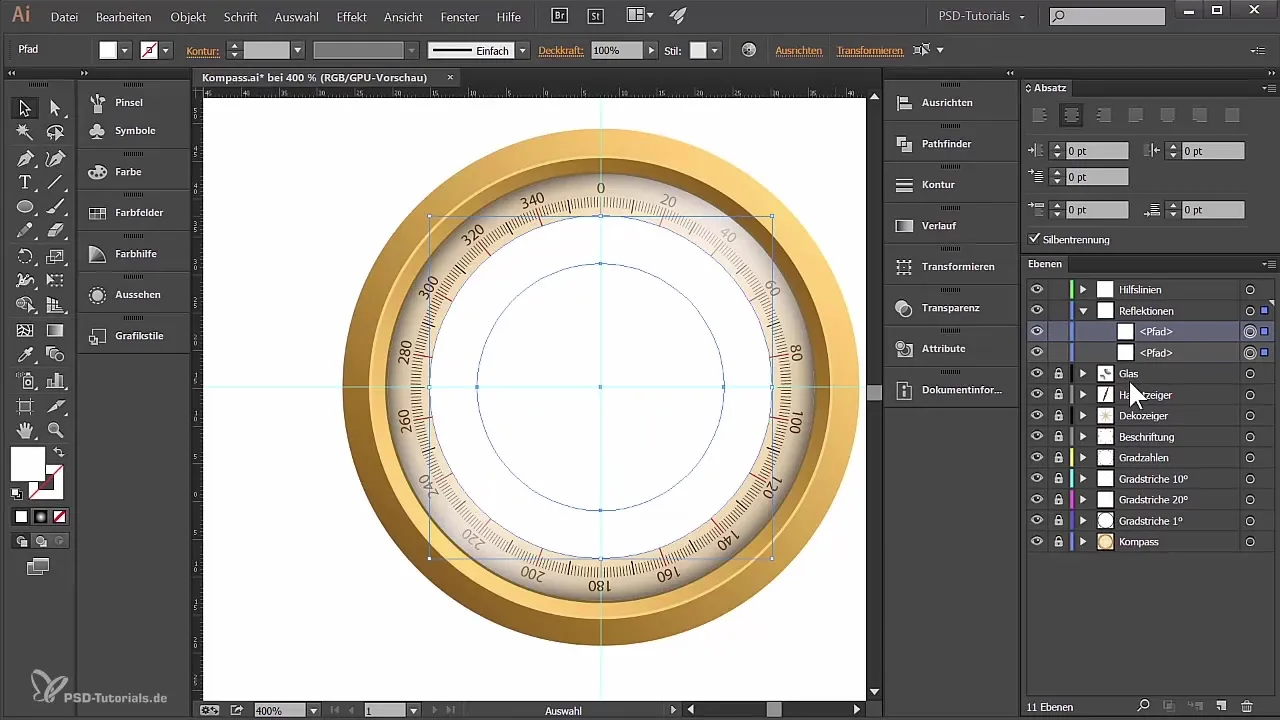
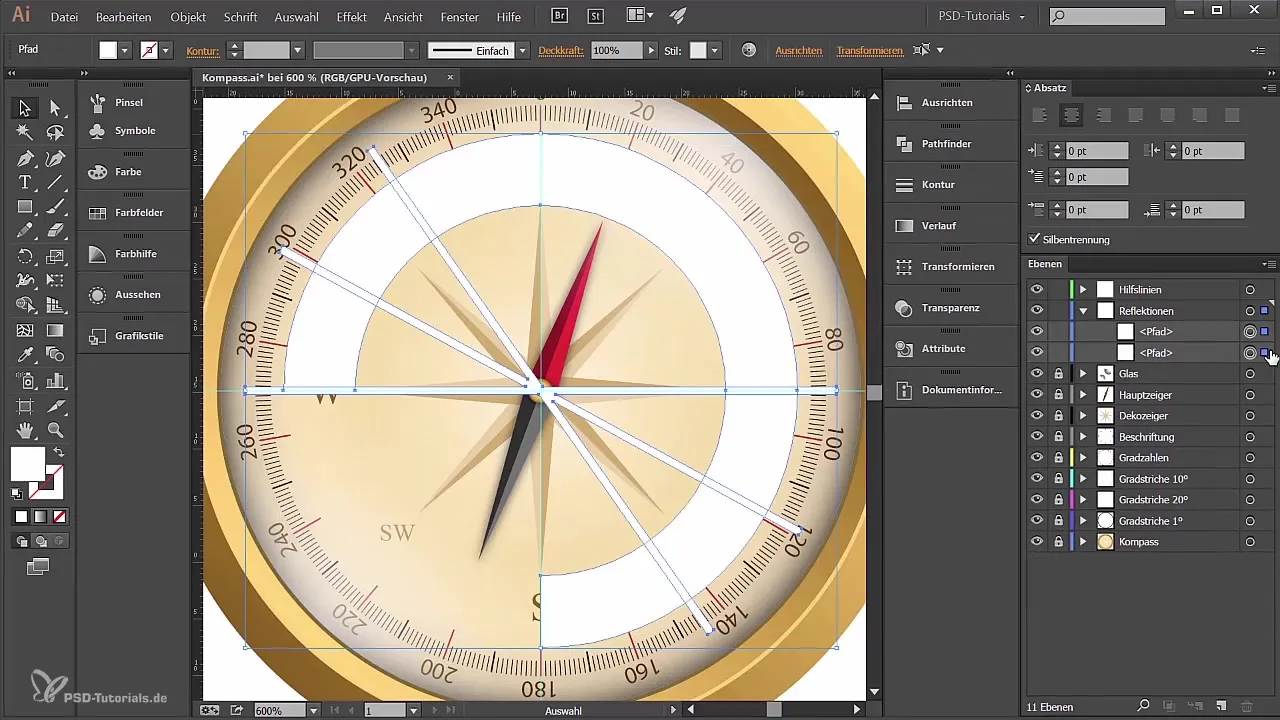
1. Встановити відблиски
Скоріше за все, потрібно налаштувати рівень відблисків. Щоб переконатися, що відблиски правильно розміщені, слід вибрати відповідний шар.

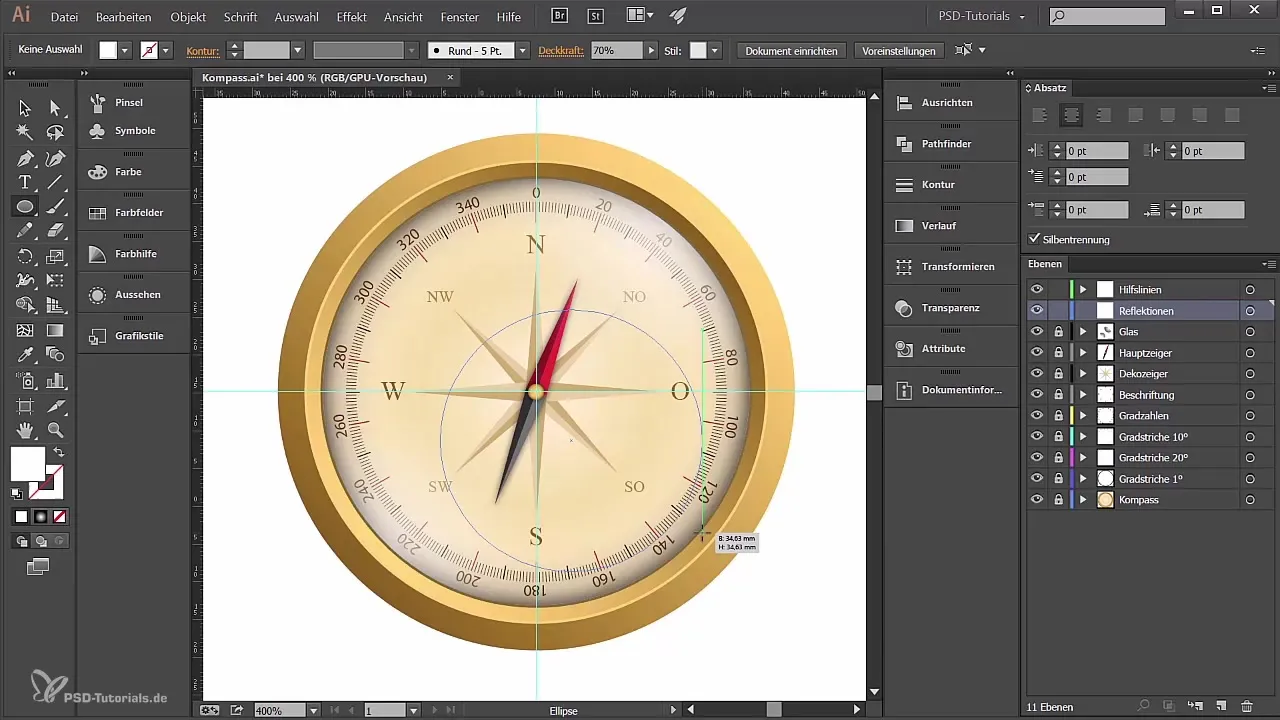
Відблиск буде створений за допомогою інструмента еліпс. Намалюй коло приблизно того розміру, який тобі потрібен для відблиску, і впевнись, що воно знаходиться в центрі під градусними поділками твого компаса.
Тепер ти можеш відрегулювати розмір кола так, щоб він точно відповідав очікуванням і знаходився в правильному місці.

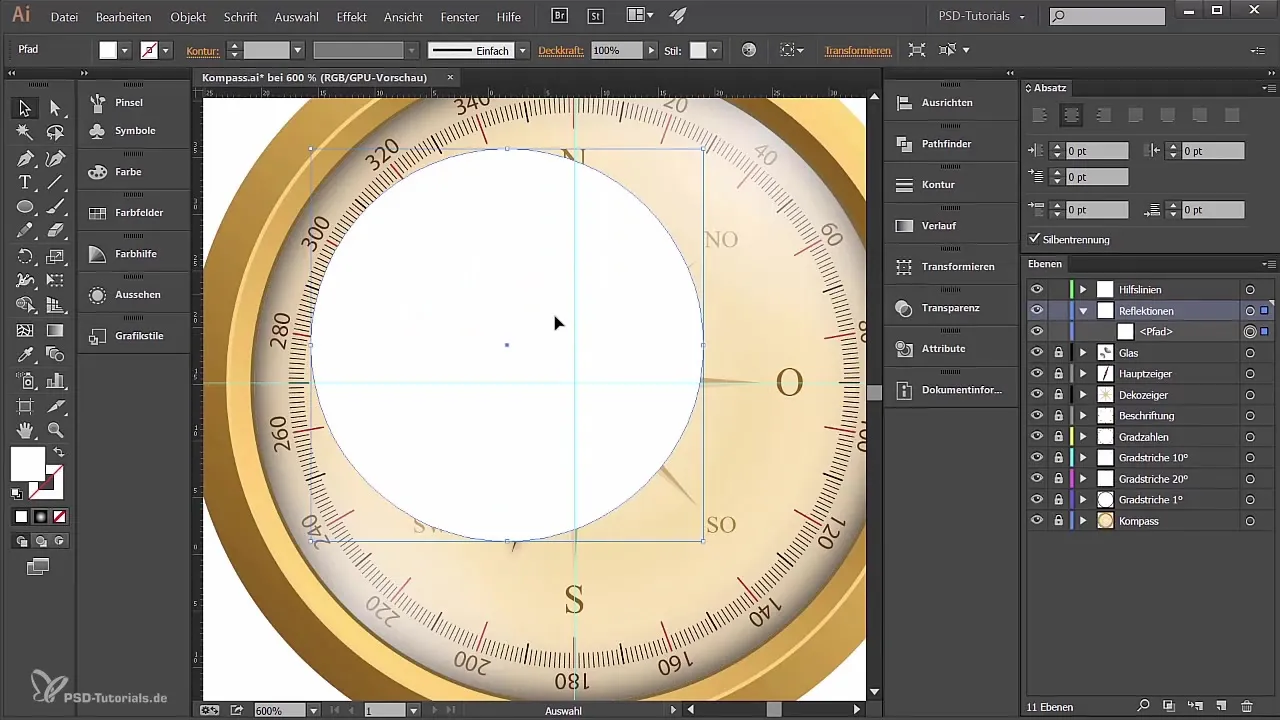
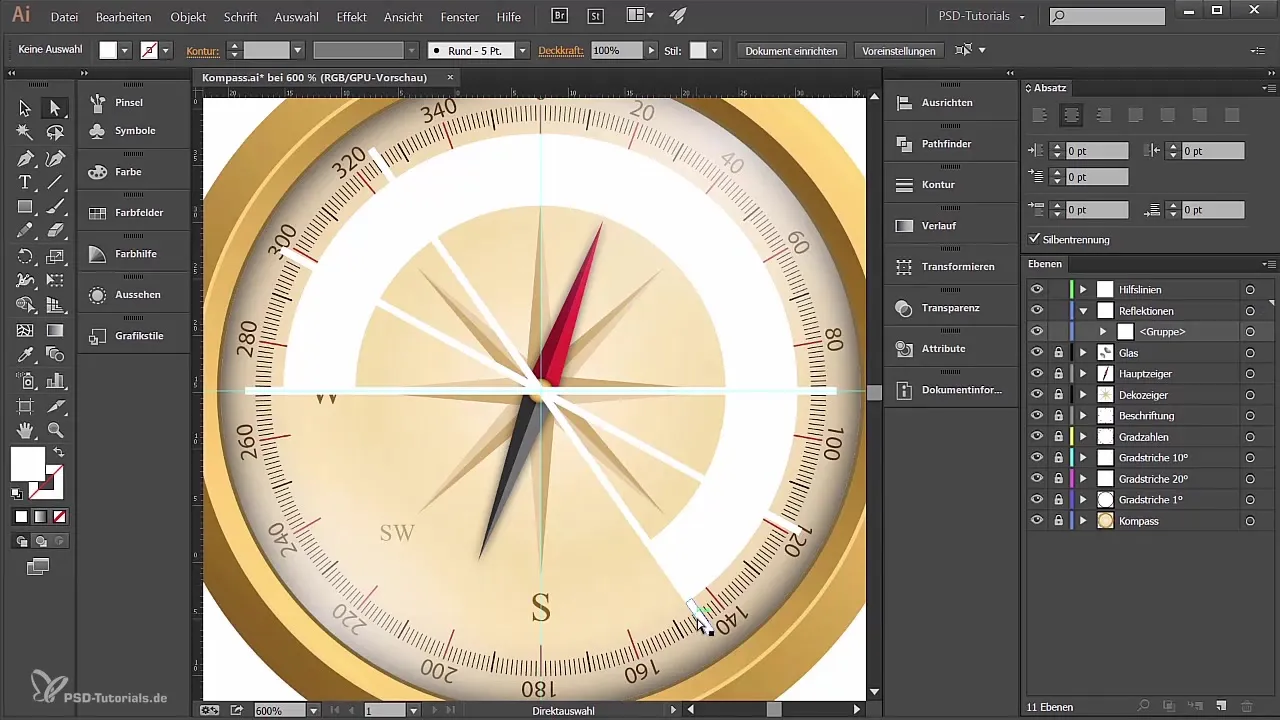
2. Копіювання та розташування елементів
Щоб створити копію кола над оригіналом, натисни клавіші Ctrl і F одночасно. Копія буде створена безпосередньо над оригіналом. Потім зменш розмір копії.

Тепер обидва кола активні, і ти можеш використовувати Pathfinder, щоб відняти менший об'єкт від більшого. Це відбувається через Pathfinder і функцію «Відняти передній об'єкт». Таким чином, у тебе буде кільце, яке стане основою для твого відблиску.

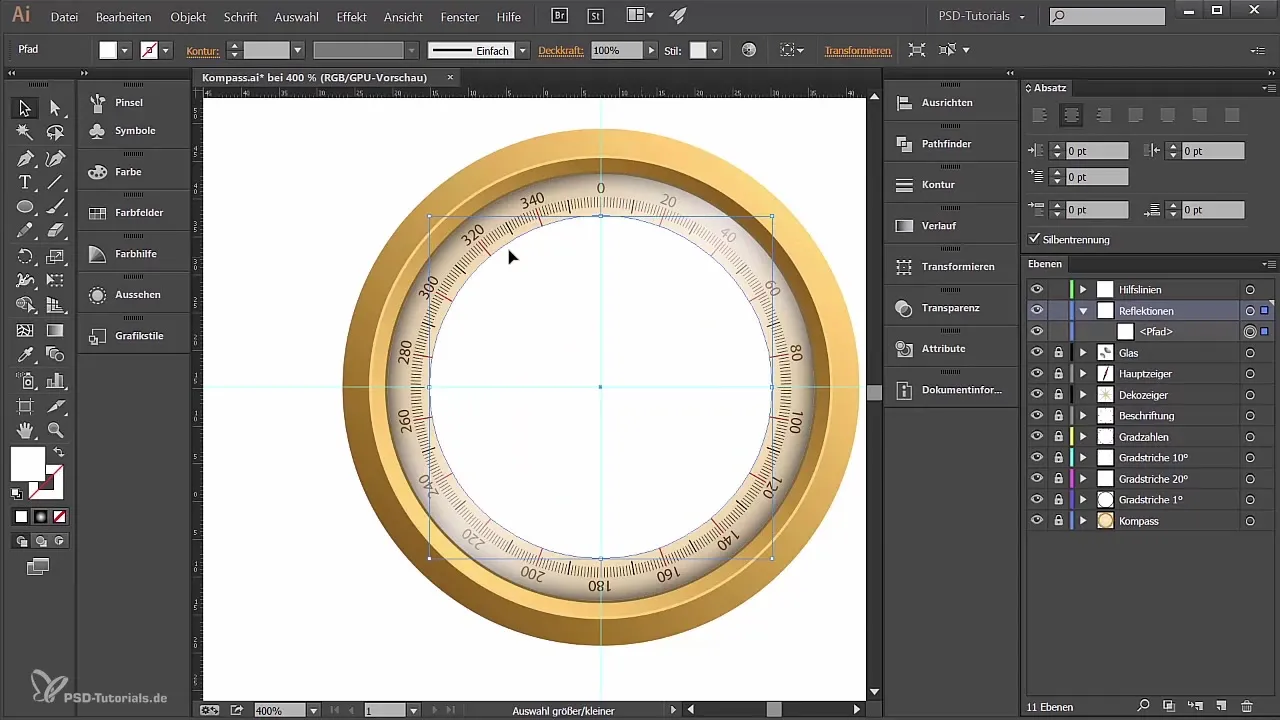
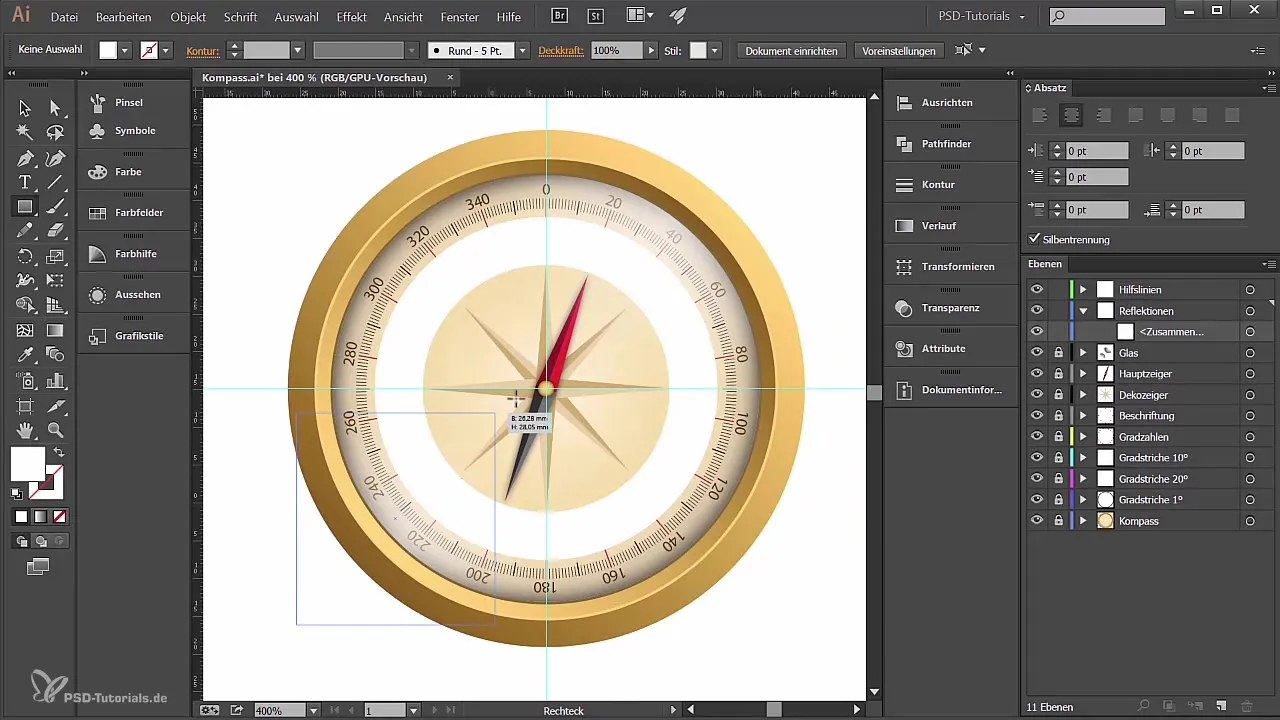
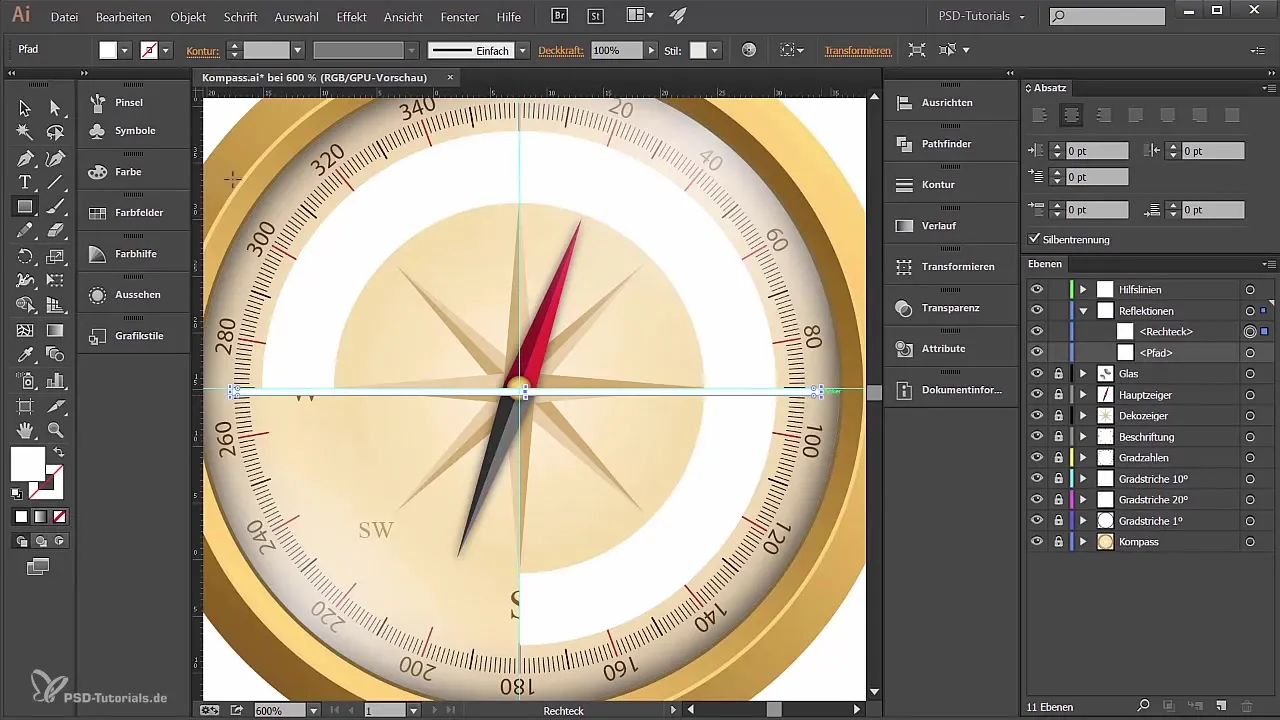
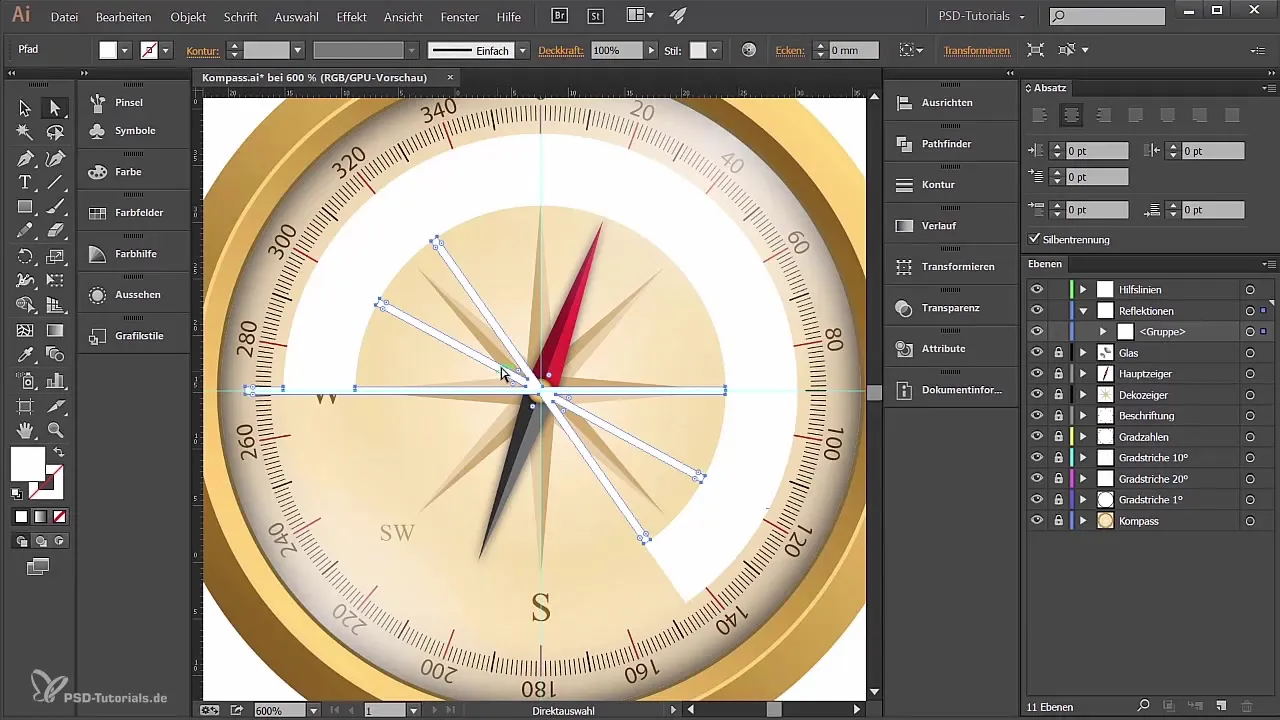
3. Розподіл форм
Тепер кільце буде редагуватися за допомогою інструмента прямокутник. Розмісти кілька прямокутників на формі кільця. Потім виділи обидві форми і знову використай Pathfinder, щоб відняти передній об'єкт, так що форма кільця буде розділена.
Намалюй ще менші прямокутники, розмісти їх посередині і зроби копії цих прямокутників. Поверни їх на свій розсуд, щоб надати формі різноманіття, перш ніж ти їх всі виділиш і знову об'єднаєш з Pathfinder в єдину форму.

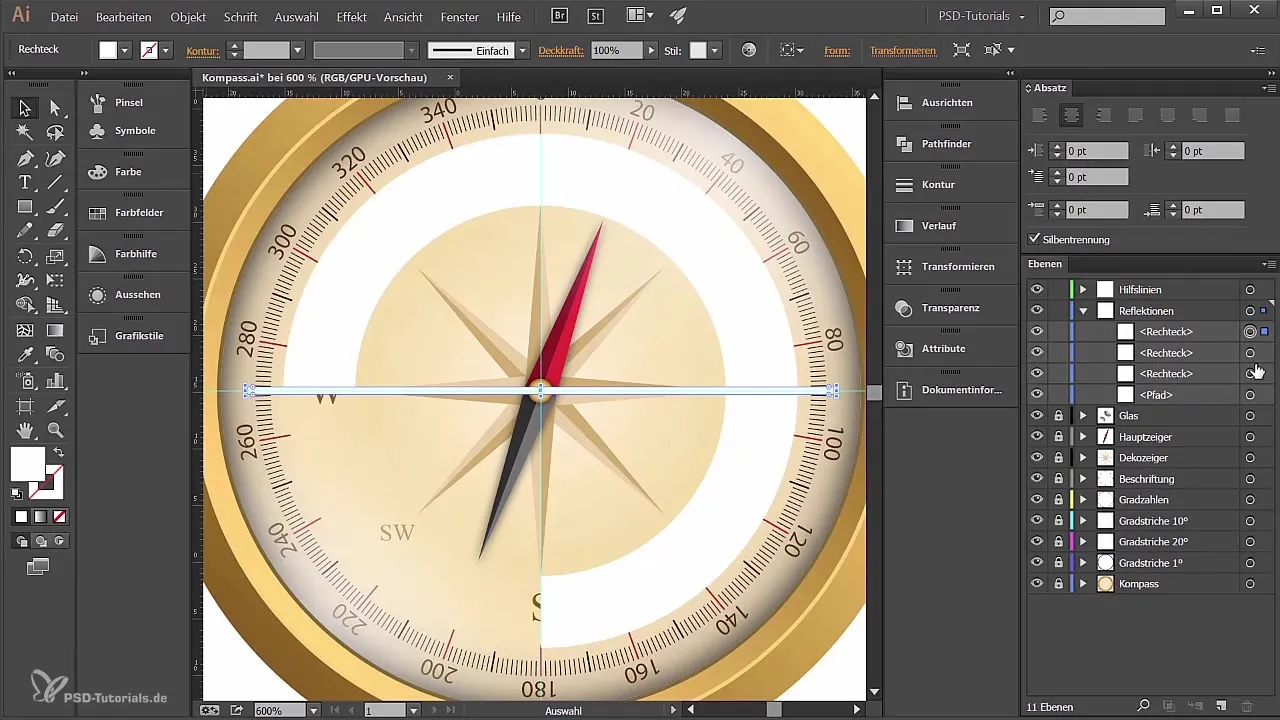
4. Створення градієнту
Тепер, перш ніж додавати колір, розумно переконатися, що площі об'єднані в єдиному об'єкті. Це просто робиться через «Об'єкт» і «Створити складений контур».

Для градієнту, перейдіть до опцій градієнту і виберіть радіальний градієнт. Ти хочеш, щоб кольори переходили від чорного до білого, тому налаштуй цей градієнт так, щоб він підходив до форми твого компаса.

Додатково ти можеш змінити прозорість площ щоб досягти ще м'якшого вигляду.

5. Тіні під компасом
Щоб надати твоєму компасу реалістичну тінь, створи новий шар спеціально для цього і назви його «Тінь». Намалюй еліпс під компасом, який має представляти форму тіні.

Для збільшення тіні створюй копії за допомогою Ctrl C і Ctrl F, які ти можеш опустити ще нижче. Наддай їм сірий колір, щоб вони не виділялися занадто сильно.

Всі шляхи, які ти створив, також можна вирівняти, щоб створити чіткий градієнт тіні.

6. Остаточна доопрацювання та корективи
З тінню в правильному положенні можеш далі коригувати їх прозорість, щоб створити реалістичний ефект. Подумай, чи хочеш ти ще трохи налаштувати колір тіні, щоб отримати найкращий вигляд для твого компаса.
Якщо ти дотримувався всіх кроків, твій компас буде естетично привабливим і готовим для презентації.
Підсумок
Ти тепер дізнався, як за допомогою цілеспрямованих відблисків і додавання тіні внести візуальну глибину в дизайн твого компаса. Використання Pathfinder та градієнтів було вирішальним для досягнення гармонійної загальної картини.
Часто задавані питання
Що таке Pathfinder в Adobe Illustrator?Pathfinder — це інструмент, який дозволяє комбінувати, ділити та налаштовувати форми.
Як я можу створити градієнт в Illustrator?Ти обираєш об'єкт і переходиш до інструмента вибору кольору, щоб створити градієнт.
Чи можу я пізніше редагувати свою роботу?Так, поки ти не растеризував об'єкти, ти можеш редагувати їх у будь-який час.
Чому прозорість важлива для моєї тіні?Прозорість надає реалістичніший ефект тіні, яка виглядає менш нав'язливо.
На що мені слід звертати увагу при кольорах?Уважай, щоб кольори добре гармоніювали і не заважали видимості компаса.


