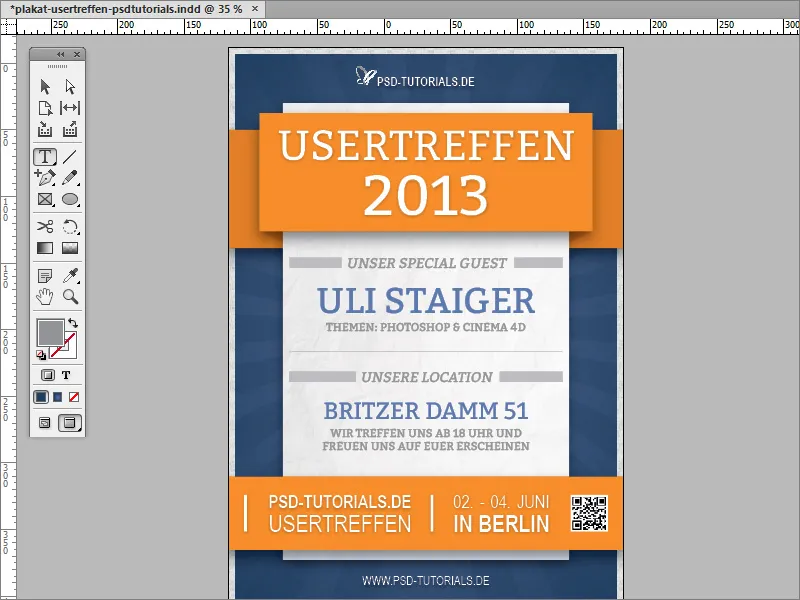
У цьому навчальному посібнику я покажу, як можна створити власний плакат у Adobe InDesign. В кінці ви повинні мати схожий результат - все залежить від графічних елементів та шрифтів, які ви використовуєте.
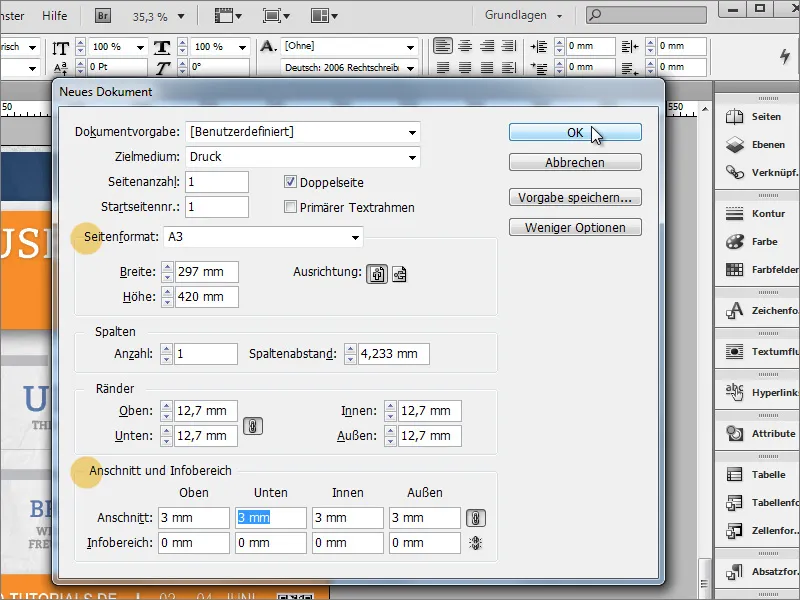
Можна почати зі створення нового документа. Виберіть розмір A3 зі списком випадаючих значень для формату сторінки та встановіть відповідне значення для витяжки, якщо документ пізніше буде друкований професійно. Зазвичай це становить близько 3 мм; це можна дізнатися у друкарні, яка буде здійснювати друк.

Далі ви можете, наприклад, додати логотип та назву сторінки. За допомогою Ctrl+D ви можете розмістити файл (зображення). Виберіть підходящий графічний файл для імпорту та змініть його розмір на необхідний за допомогою перетягування.
Логотип не повинен виглядати так домінуюче, як може здатися. Тому до даних пір він майже невидимий на світлому тлі. Логотип доповнюється також текстовою областю для назви. Його можна легко розмістити поруч за допомогою інструменту для роботи з текстом. Розпочавши безпосередньо поруч із логотипом, InDesign вирівнюється за його розмірами та позиціонує кутові точки в межах границь графіки.
За допомогою Ctrl++ ви можете швидко масштабувати документ. Виберіть підходящий шрифт для плакату. У прикладі використовувалась Arial Narrow. Тепер шрифть не повинен знаходитися вгорі ліворуч, а має бути розташований нижче або в центрі в текстовому полі. Тому ви перейдете до інструменту вибору.
Тепер вибрано текстове поле, і в панелі параметрів з'являються параметри форматування для цієї текстової області. Тут ви можете впливати на позицію тексту, наприклад, вертикально в центрі або знизу в межах рамки.
Тепер текстову і логотипову ефективність можна оцінити краще. Розмістіть, наприклад, спочатку уявний фоновий малюнок в документі. Це слугує виключно оптичною підтримкою. Для цього просто перетягніть за допомогою інструмента прямокутник область до ліній витяжки або навіть за їх межі та розфарбуйте її будь-яким кольором та перенесіть у фон за допомогою Ctrl+O.
Тепер фон можна спочатку розштовхати, збільшивши текст і змінивши шрифт на жирний.
Далі ви можете центрувати контент на сторінці. Щоб це зробити, потрібно вирівняти графіку фону точно за краями витяжки. Якщо це зроблено, обидва логотип та назва з вибраною клавішею Shift будуть позначені. Після вибору обох ви можете за допомогою контекстного меню вибрати опцію Групування для цих елементів.
Після цього ви можете перемістити об'єкт на сторінці. Як тільки ви перетнете центральну вісь, InDesign показатиме вам це у вигляді лінії вирівнювання, яка з'являється лише тоді, коли досягається стратегічна точка вирівнювання поруч з об'єктом або на основі розмірів документу.
Якщо ви не бачите цих ліній під час переміщення елементів, це може бути пов'язано з тим, що вони не були активовані для цього документа. Опцію відображення можна встановити через меню Вид>Сітка та лінії>Інтелектуальні відмітки.
У попередніх версіях програми ця опція, можливо, ще не існує. У цьому випадку ви можете вирівнювати об'єкти за допомогою іншого інструменту. Для цього викличте функцію Вирівнювання за допомогою Вікно>Об'єкт і розмір.
Тепер виберіть об'єкти, які потрібно вирівняти. У конкретному випадку це буде фоновий малюнок та група з логотипом і текстом. Ці два об'єкти тепер можна взаємовирівняти. Важливо, щоб фоновий малюнок точно вписувався на цю сторінку, оскільки в іншому випадку групу з логотипом і текстом можна буде вирівняти за середину сторінки, відповідно до фізичних розмірів фонового малюнка.
Тепер фоновий малюнок слід доповнити. Просте кольорове тло не виглядає дуже привабливо. Для розробки вам знадобиться інструмент полігон. Щоб визначити, скільки сторін повинен мати полігон, зробіть спочатку подвійне клацання на інструменті. Початково можуть бути достатньо 3 сторін. Форма зірка непотрібна, тому це значення слід встановити на 0%.
Потім ти просто малюєш трикутник. Він ще не мусить бути особливо красивим, оскільки це лише перший варіант форми. Краще відразу змінюй його в яскравий колір - наприклад, в білий без контуру.
Наразі трикутник трохи надто великий. За допомогою Інструменту вибору можна спочатку змінити його ширину та довжину.
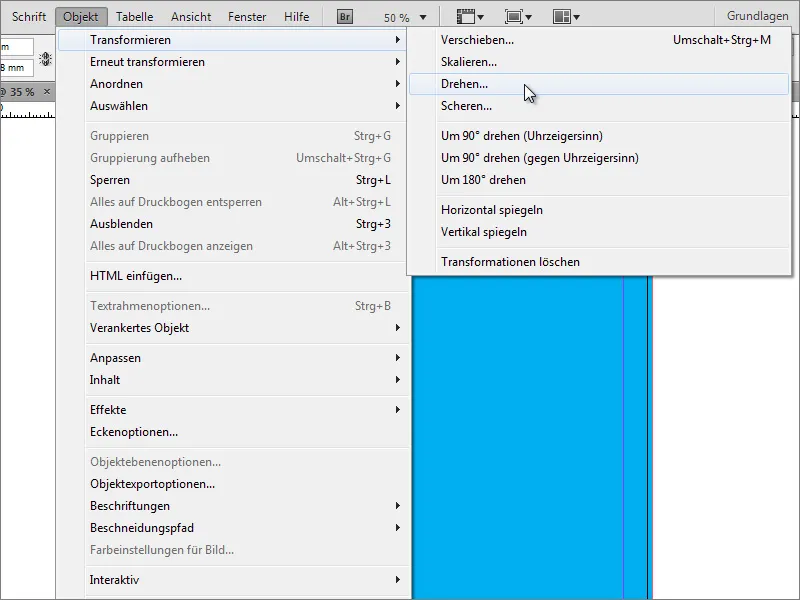
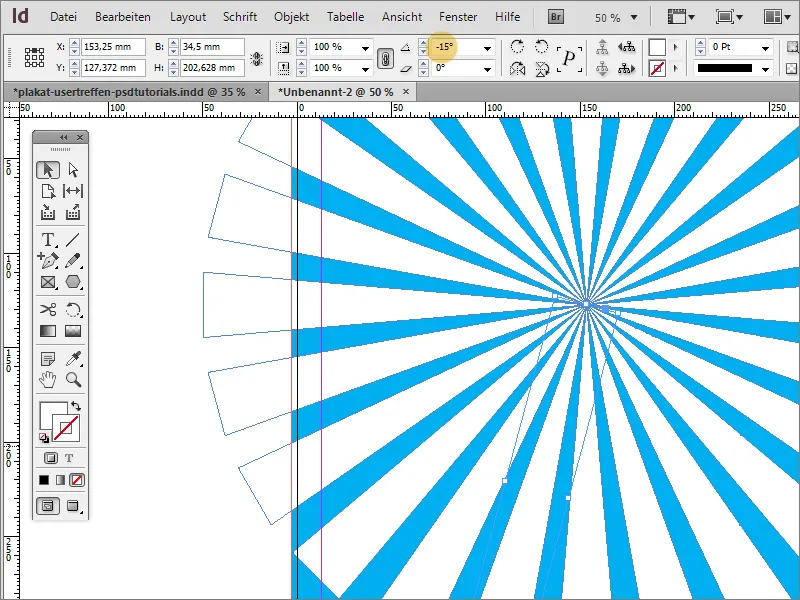
Тепер об'єкт повинен бути обернутий. Найкраще одразу кілька разів. Звичайно, ти міг би створити кожну окрему копію вручну. Але це було би занадто багато роботи. Виділи об'єкт та спочатку перемісти центр обертання до середини вершини трикутника. Потім виклич пункт Обертання у Об'єкт>Перетворення.
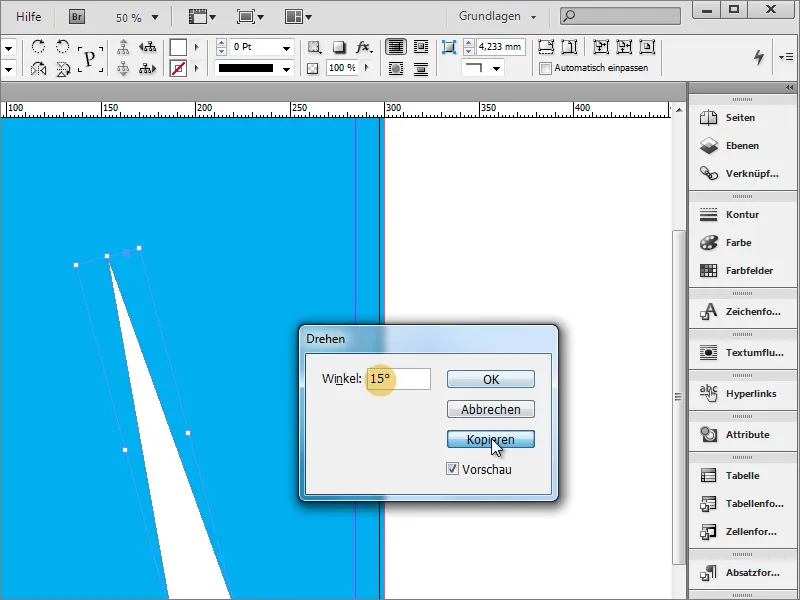
У діалоговому вікні можна ввести Кут, на який потрібно обернути об'єкт. Проте підтверджуй діалогове вікно не просто клікнувши OK,, а натиснувши на Копіювати.
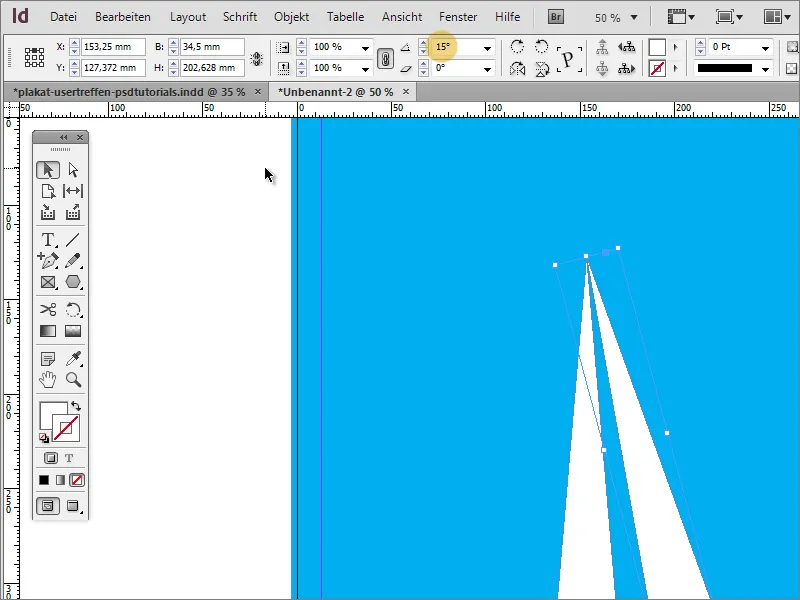
Після цього створюється копія об'єкта.
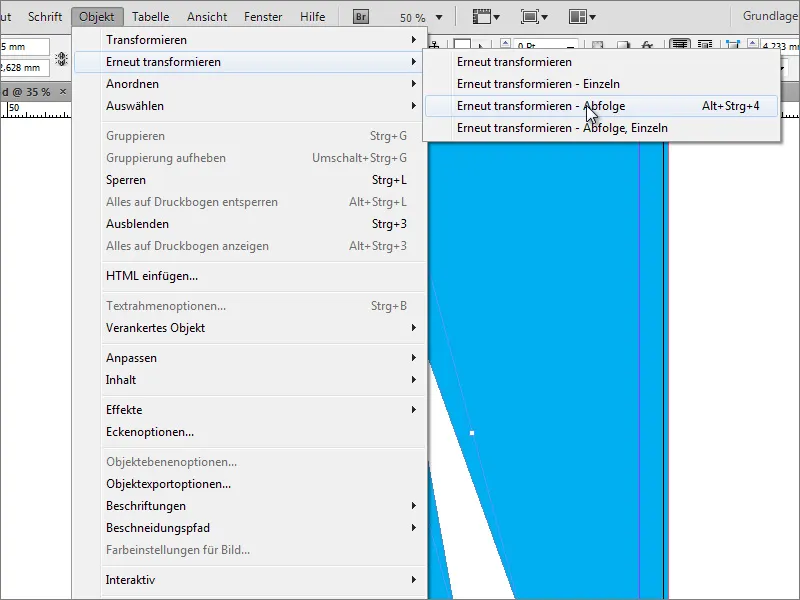
Тепер ти можеш повторити цю трансформацію. Для цього необхідно лише вибрати пункт меню Об'єкт>Повторний перетворення>Повторити перетворення – Послідовність.
Як тільки ти клікнеш на цей пункт, об'єкт буде знову перетворений за попередньо встановленими значеннями. За допомогою Alt+Ctrl+F4 ти можеш повторювати цей процес, доки порядок копіювання не буде завершено. Важливо також вказати при початкових налаштуваннях кута значення, що дозволяє рівне ділення 360, щоб кінцева копія не накладалася на початковий об'єкт; наприклад: 360 градусів/15 градусів = 24 (цілі) частини!
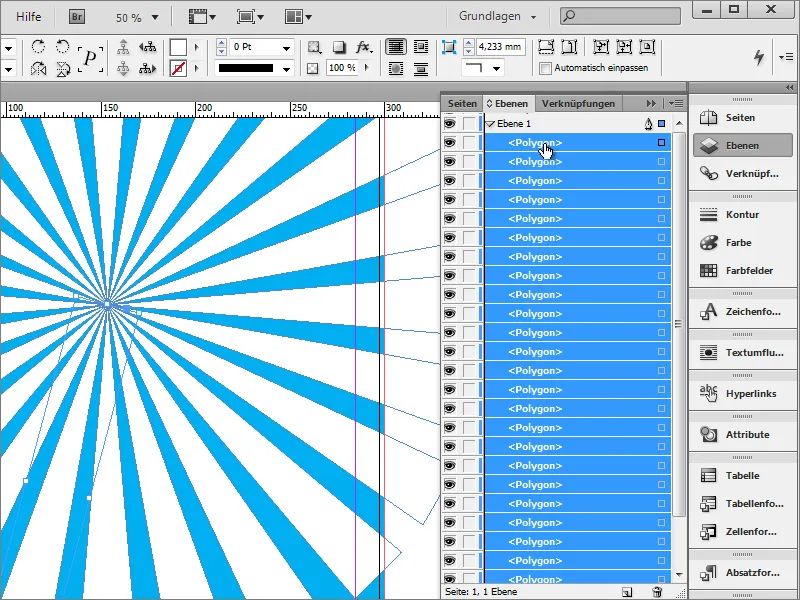
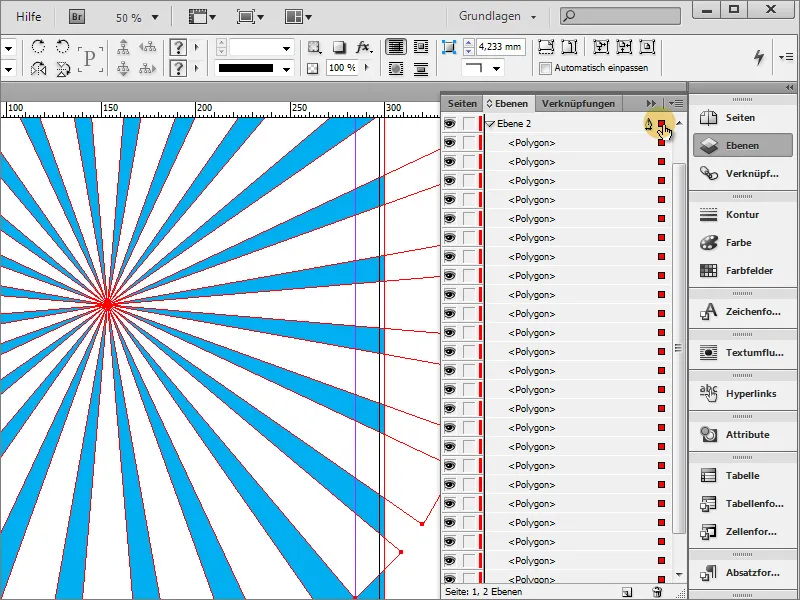
Тепер спочатку цю структуру слід зробити замкненою, щоб її можна було переміщувати та редагувати. Для цього треба виділити всі об'єкти. Це легко зробити за допомогою Shift у Палітрі шарів.
Ти можеш об'єднати всі окремі елементи, що зумовило б те, що для окремих змін потрібно було б спершу розібрати групу, або створити новий шар у Палітрі шарів та перемістити ці виділені об'єкти туди. Також відразу перемісти шар 2 з окремими об'єктами в самий низ у стеку шарів.
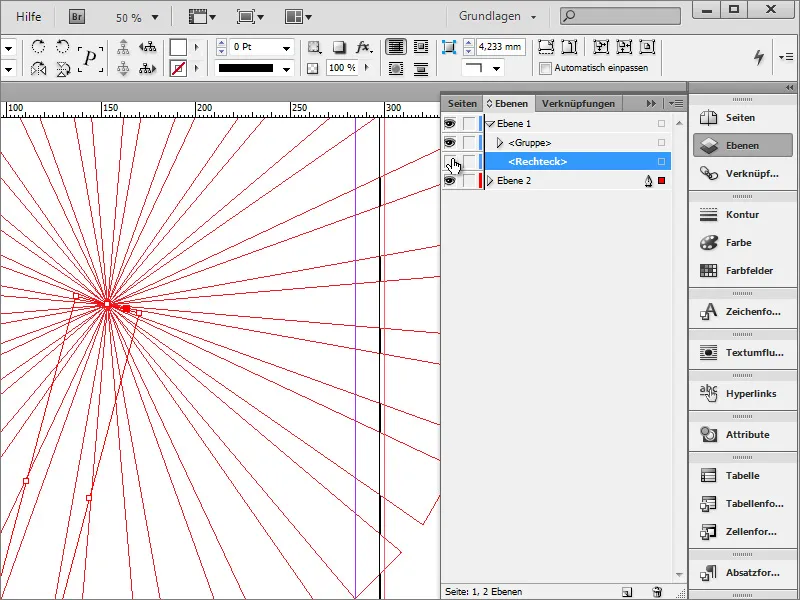
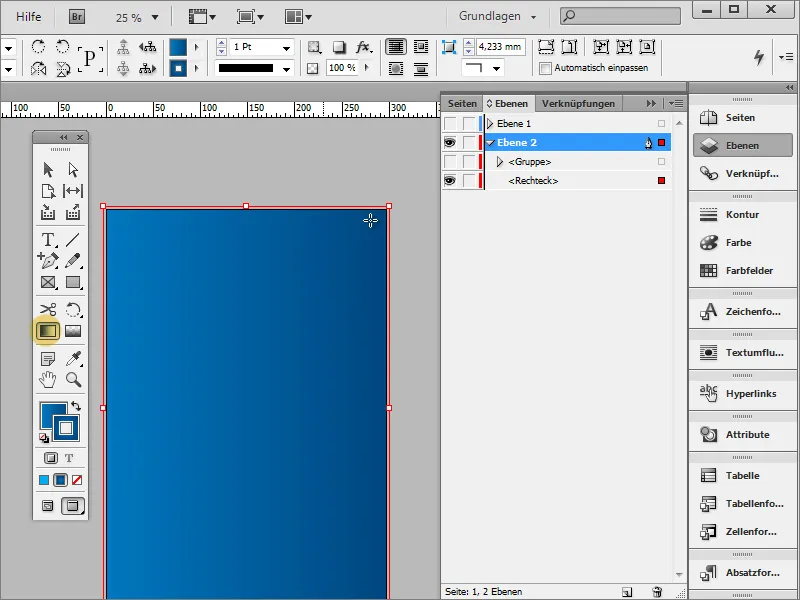
Оскільки прямокутник фонового шару зараз знаходиться над цим новим шаром, треба його продовжувати редагувати. Використовуй Палітру шарів для переміщення цього фонового шару з об'єкта 1 в об'єкт 2 вниз.
Якщо клікнути на позначці біля папки шару, автоматично будуть виділені всі елементи, що знаходяться в цій папці.
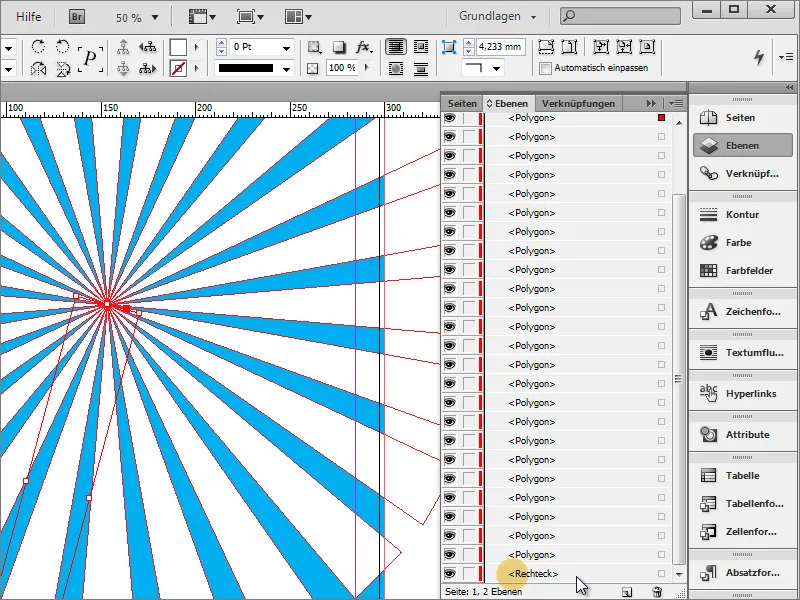
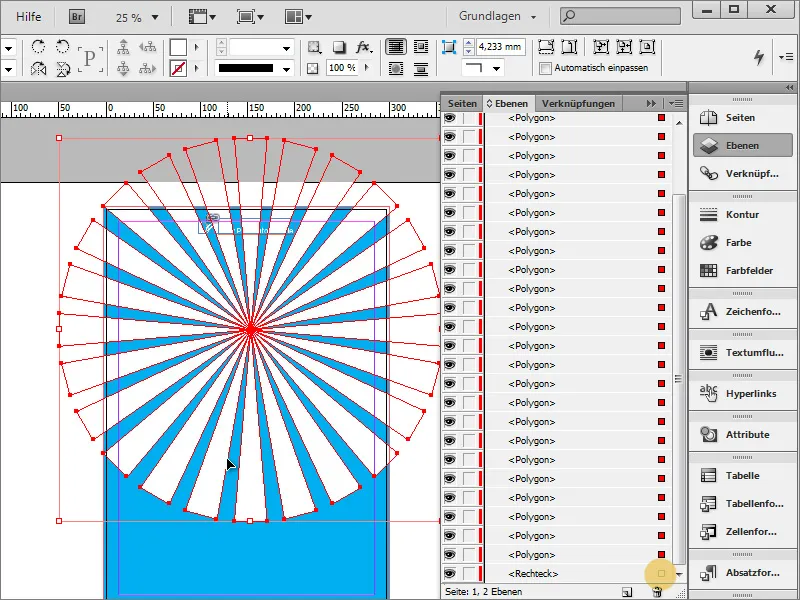
Треба перемістити трикутники. Для цього необхідно захистити фоновий шар перед змінами. Для цього натисни на позначку прямокутника в Палітрі шарів з натиснутою клавішею Shift, щоб виключити його з вибору групи.
Тоді можеш переставити полігони, не змінюючи фон.
Тепер з натиснутою клавішею Shift+Alt можеш пропорційно масштабувати об'єкт та, наприклад, збільшувати його.
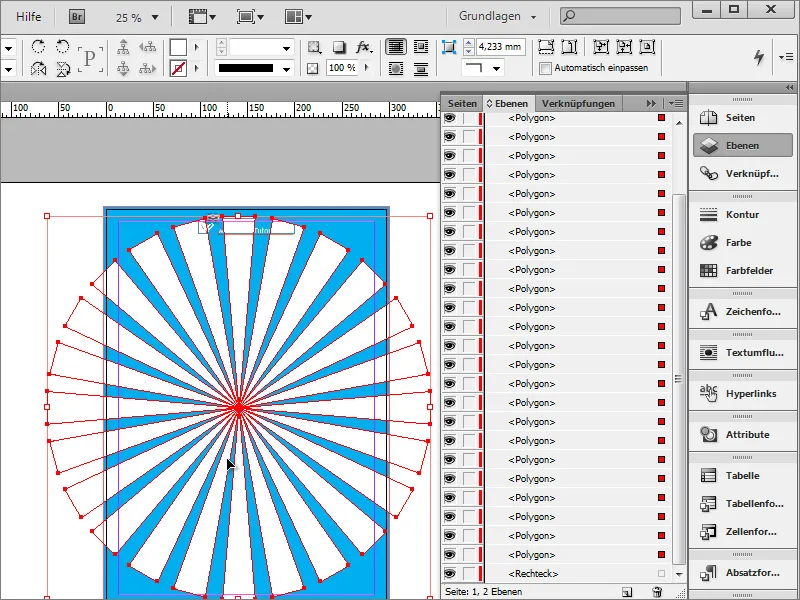
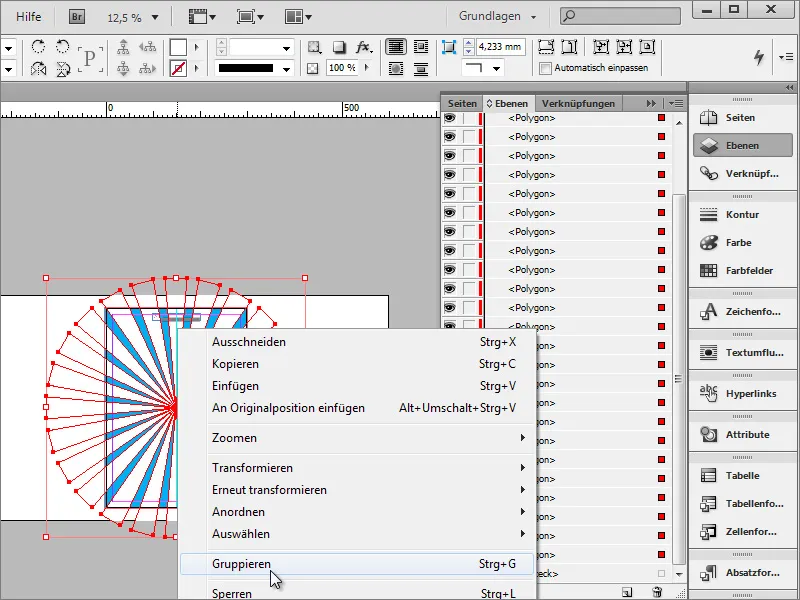
З метою безпеки також слід групувати ці полігони. Це можна зробити за допомогою Клацання правою кнопкою, перейшовши потім до пункту Групування. Будь ласка, переконайся, що виділені тільки полігони.
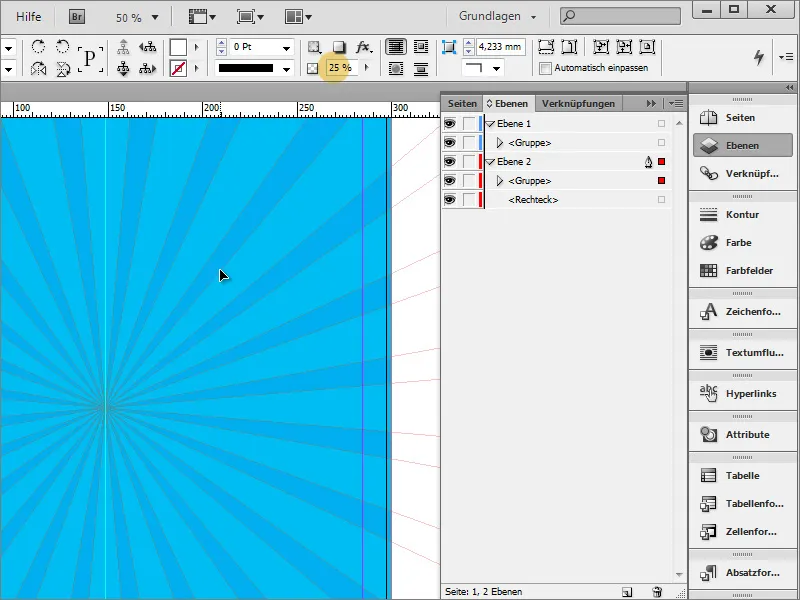
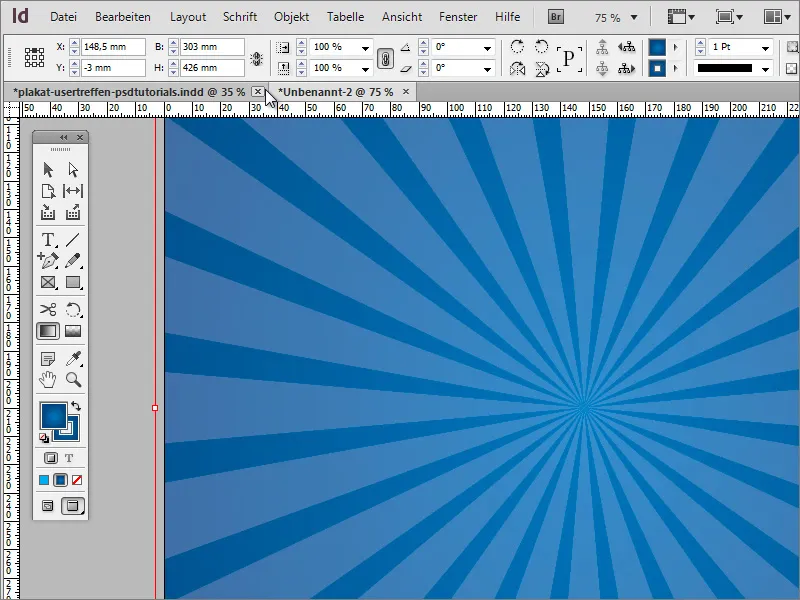
Тепер можеш змінювати Непрозорість цієї групи. Значення приблизно 25 відсотків дає бажаний результат. Таким чином, "промені" не так сильно домінують на тлі, але елегантно прикрашають його.
На шаблоні видно, що також використовувался додатковий ефект - мінімальний градієнт кольору.
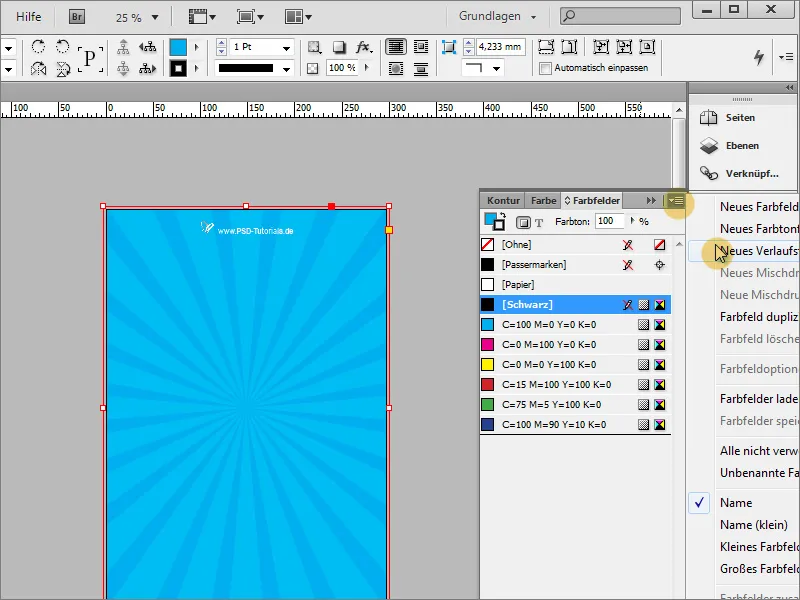
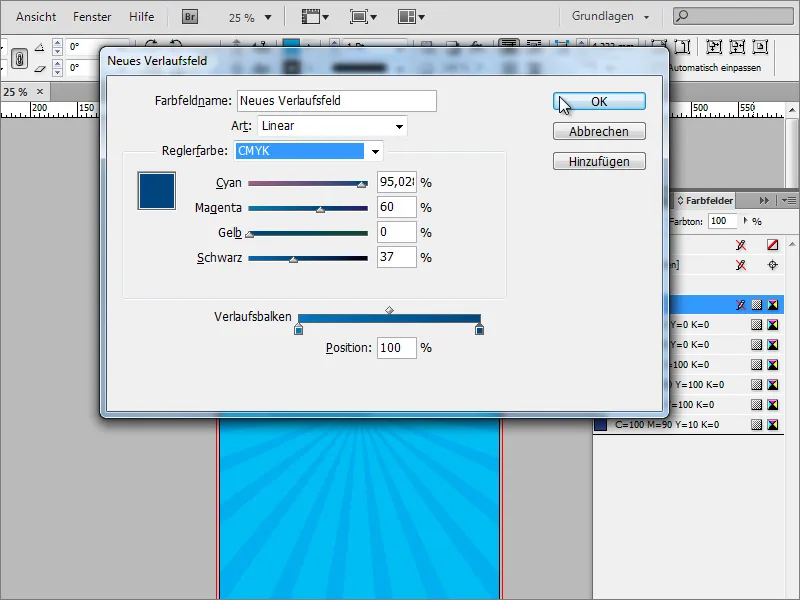
Цей градієнт кольору застосовується до графічного фону. Тому спочатку треба вибрати його з об'єкта 2. У Палітрі кольорів можна створити нове градієнтне поле через опції палітр.. Палітри.
У цьому діалозі градієнтів можна створити відповідний градієнт кольору.
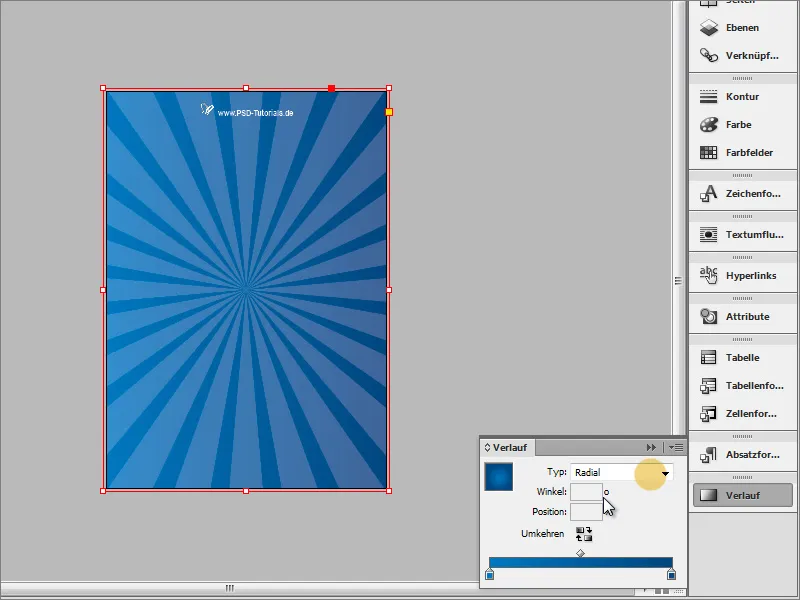
Потім ви заповнюєте площу прямокутника цим градієнтом. У панелі градієнтів ви також можете ближче визначити тип градієнту. Поміж лінійним градієнтом і радіальним градієнтом можна обрати. Радіальний градієнт - це бажаний тип градієнту.
За допомогою інструменту градієнта ви також можете переробити градієнт, якщо він ще не відповідає вашим уявленням. Через палітру шарів ви можете приховати всі заважаючі шари, щоб мати можливість проводити ці налаштування без перешкод.
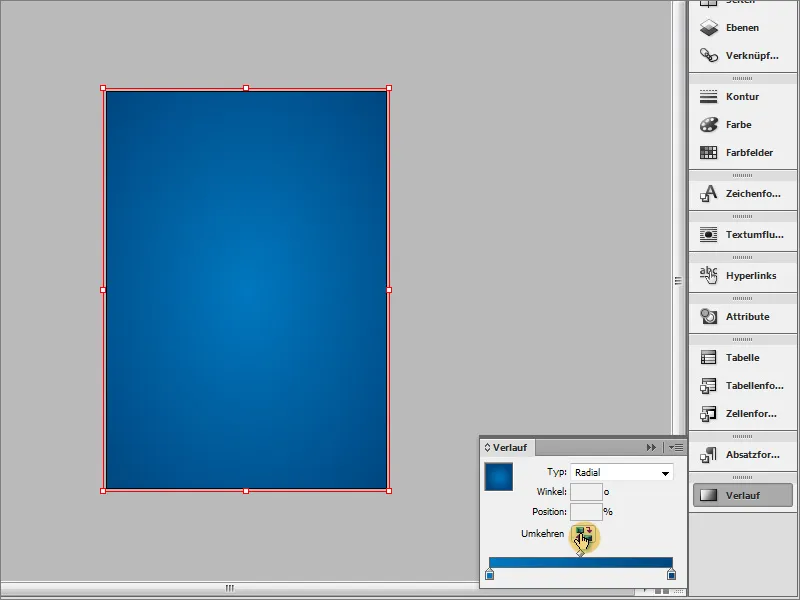
Тепер ви можете перетворити градієнт знову і, за потреби, використовувати маленьке кнопку для зміни напрямку градієнту.змінити.
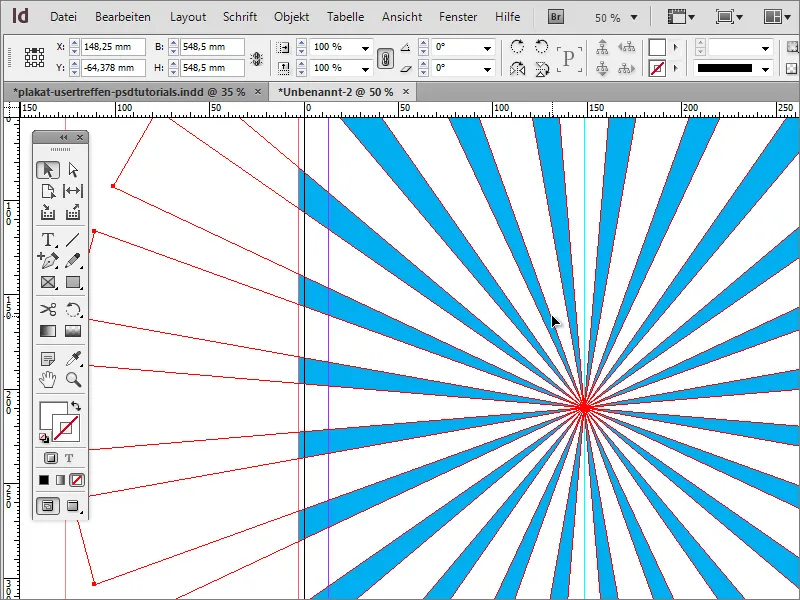
У кінці результат, після того, як ви знову включите решту шарів, повинен виглядати приблизно так:
Групу променів можна додатково оздобити ефектом. Для цього ви вибираєте промені і встановлюєте в панелі ефектів інший спосіб заповнення, наприклад, М'яке світло,.