Flexbox є потужним модулем макетування у CSS, який допомагає ефективно використовувати доступний простір всередині контейнера. У цьому посібнику ти дізнаєшся, як рівномірно розподіляти дочірні елементи в гнучкому контейнері. Це особливо корисно для респонсивного дизайну, де ширина вікна може змінюватися. Давай почнемо!
Основні відомості
- За допомогою Flexbox можна рівномірно розподілити дочірні елементи в макеті, встановивши відповідні значення flex для елементів.
- Ти можеш гнучко налаштовувати ширину та висоту дочірніх елементів, щоб вони автоматично пристосовувалися до доступного простору без потреби вживати жорсткі розміри.
Посібник по кроках
Щоб зрозуміти, як рівномірно розподілити дочірні елементи в гнучкому контейнері, слідуй цим крокам:
Спочатку створіть гнучкий контейнер, застосувавши властивість CSS display: flex;. Ось простий приклад того, як це зробити. Переконайся, що контейнер вирівняний у рядковому форматі:

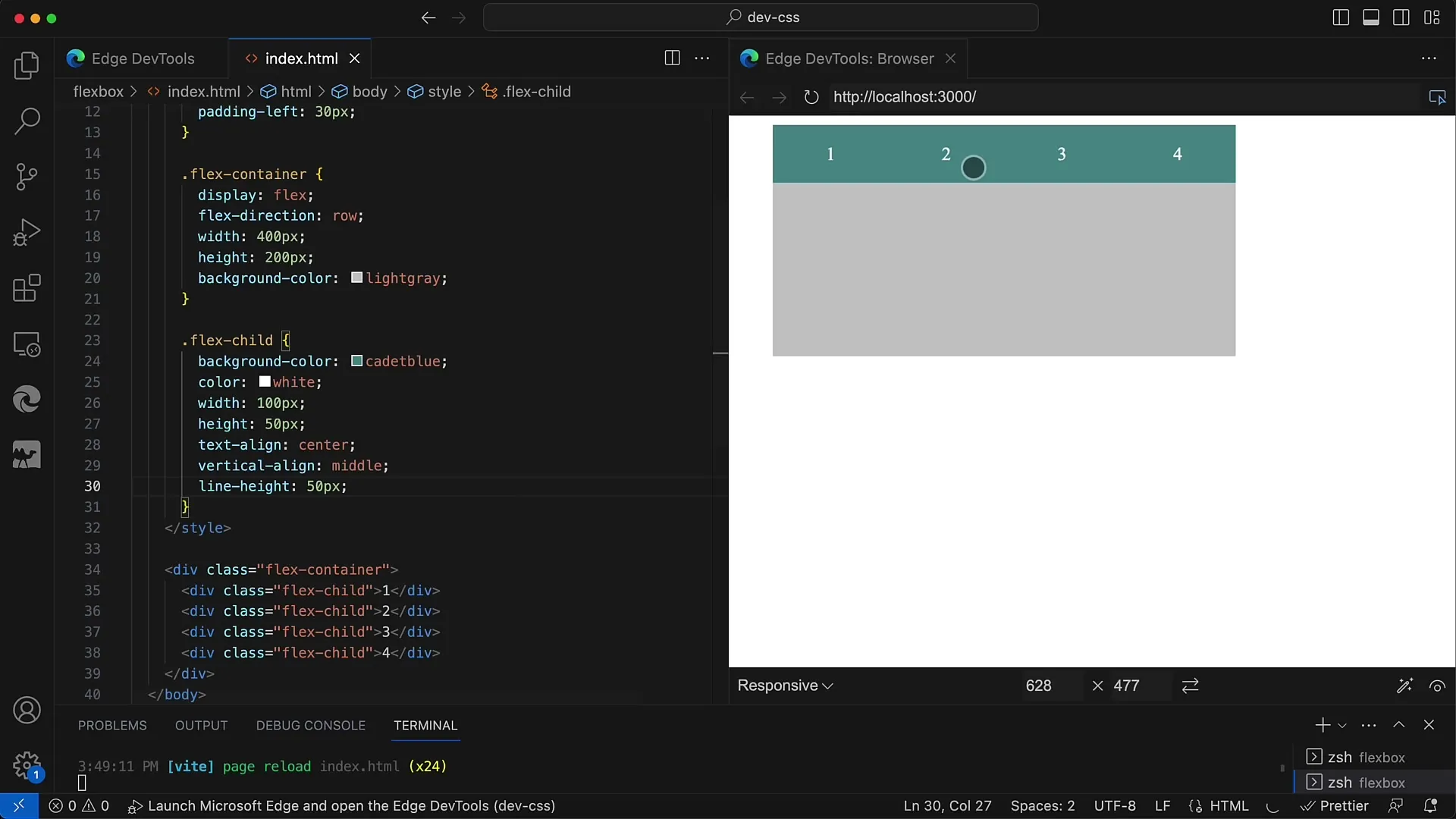
У цьому стані простір рівномірно розподіляється між усіма дочірніми елементами, якщо в цих елементів немає фіксованих ширин. Якщо ти встановлюєш ширину дочірніх елементів і вказуєш їм розмір 100 пікселів, вони можуть рівномірно розподілитися в контейнері, але це не є оптимальним для респонсивного дизайну:

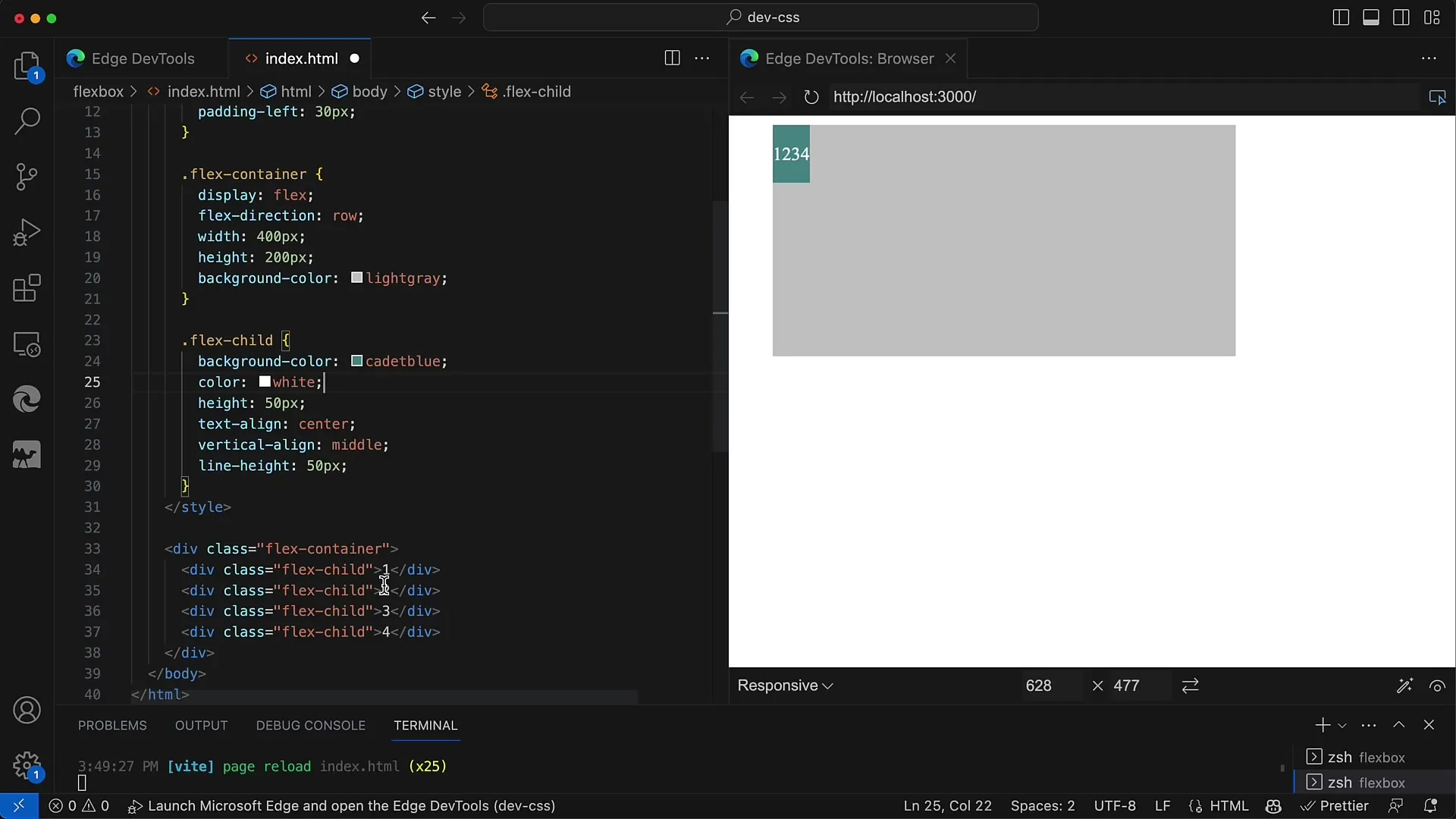
Якщо видалити фіксовані ширини, то швидко побачиш, що простір дуже скорочується, особливо якщо в дочірніх елементах відсутній текст. У цьому випадку все складається на мінімальну ширину, що визначається текстом:

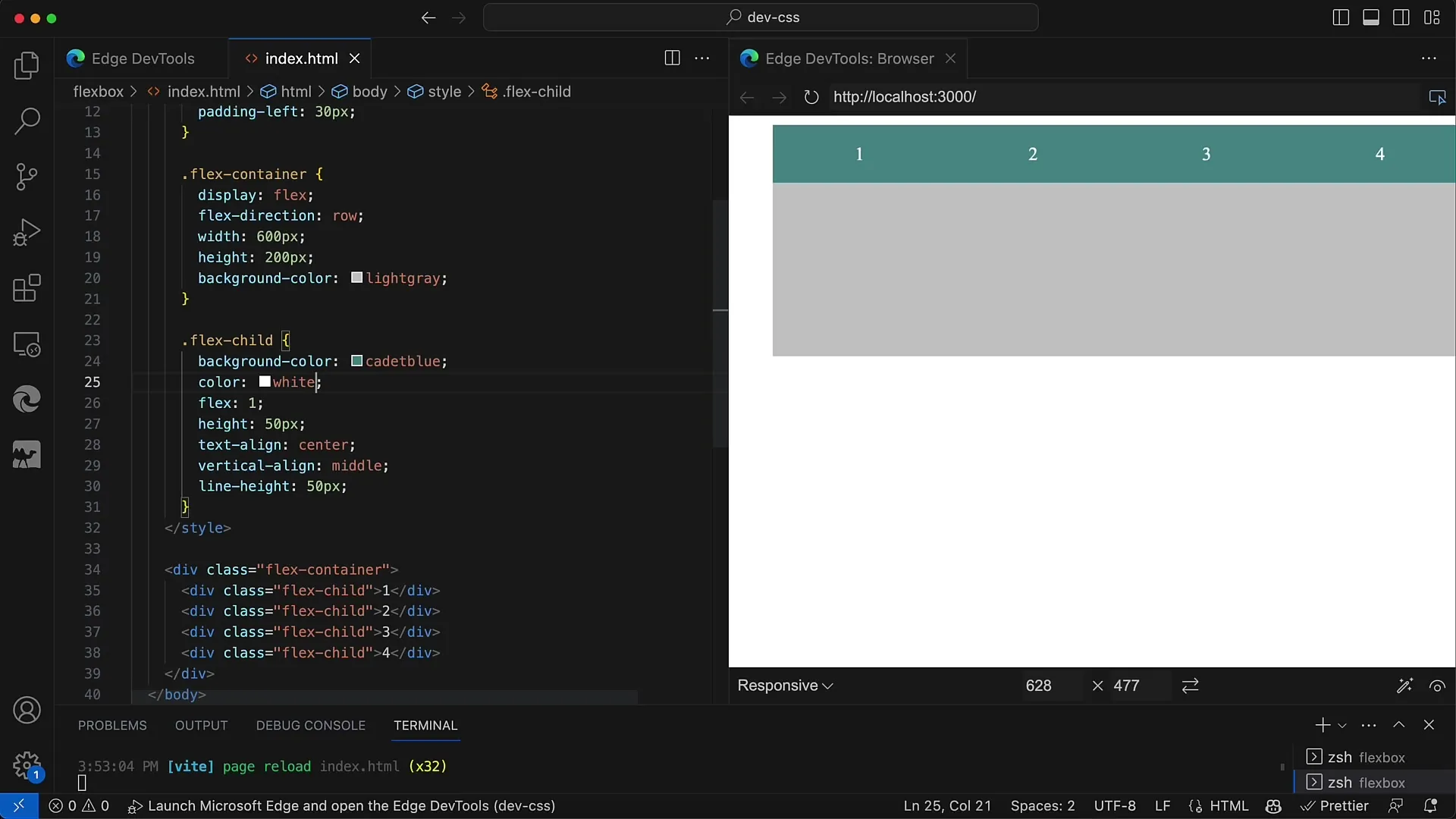
Щоб рівномірно розподілити доступний простір, тобі потрібно встановити значення Flex для дочірніх елементів. Це можна зручно зробити за допомогою властивості flex, яка дозволяє визначити пропорційну частку доступного простору. Встанови значення Flex для кожного дочірнього елемента на 1:
Як тільки ти це зробиш, ти побачиш, що усі дочірні елементи рівномірно розподілений простір. Це дуже гнучке рішення, оскільки воно динамічно пристосовується до ширини контейнера:

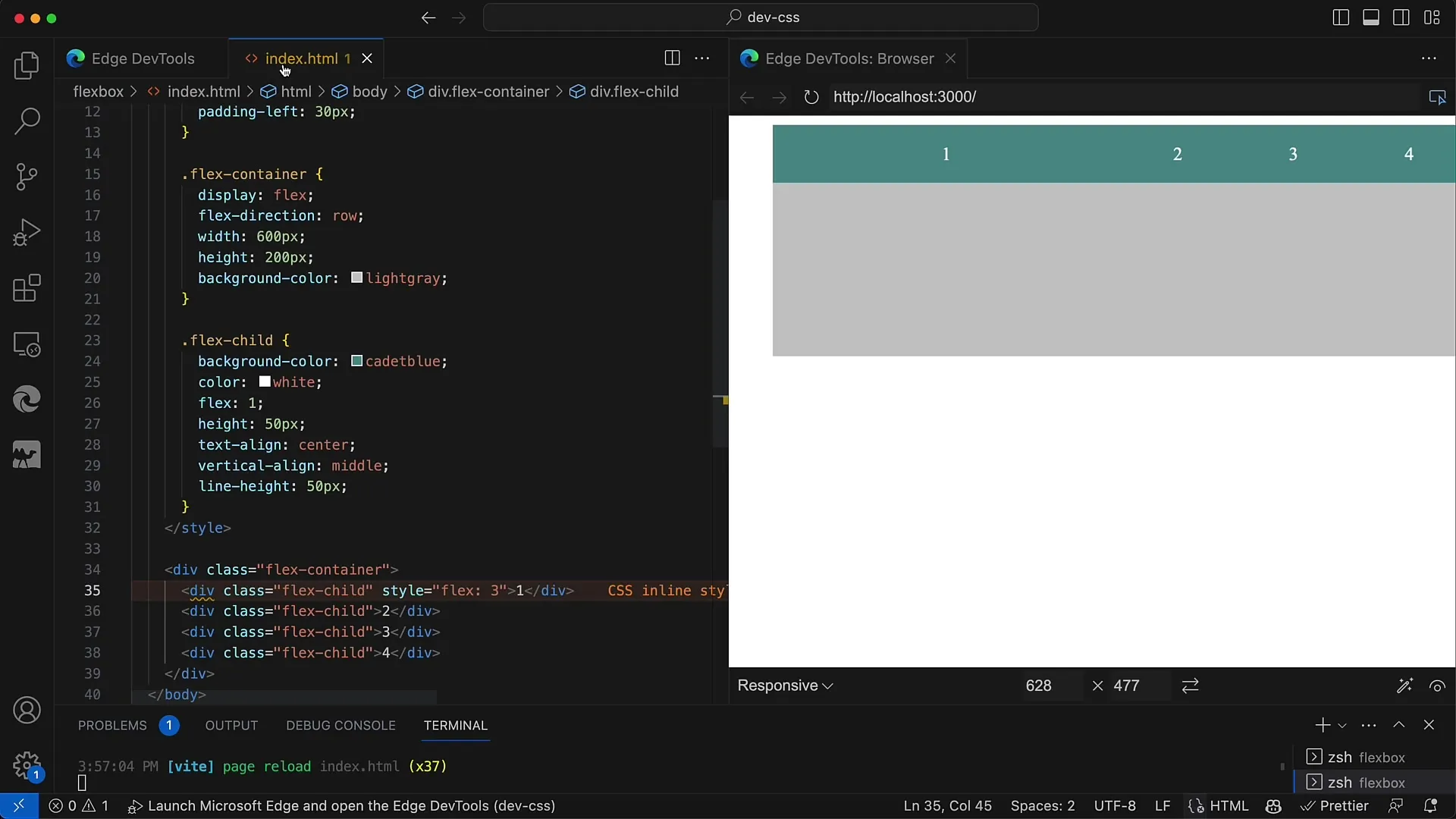
Ти також можеш змінювати значення Flex, щоб створити різні частки. Наприклад, якщо перший елемент має отримати половину простору, ти можеш встановити йому flex: 2;, утримуючи інші елементи з flex: 1;:
Після налаштування значень дочірні елементи рівномірно розподіляються відповідно до встановлених значень. За допомогою гнучких часток, які ти призначив, перший елемент отримує більше місця, ніж інші:

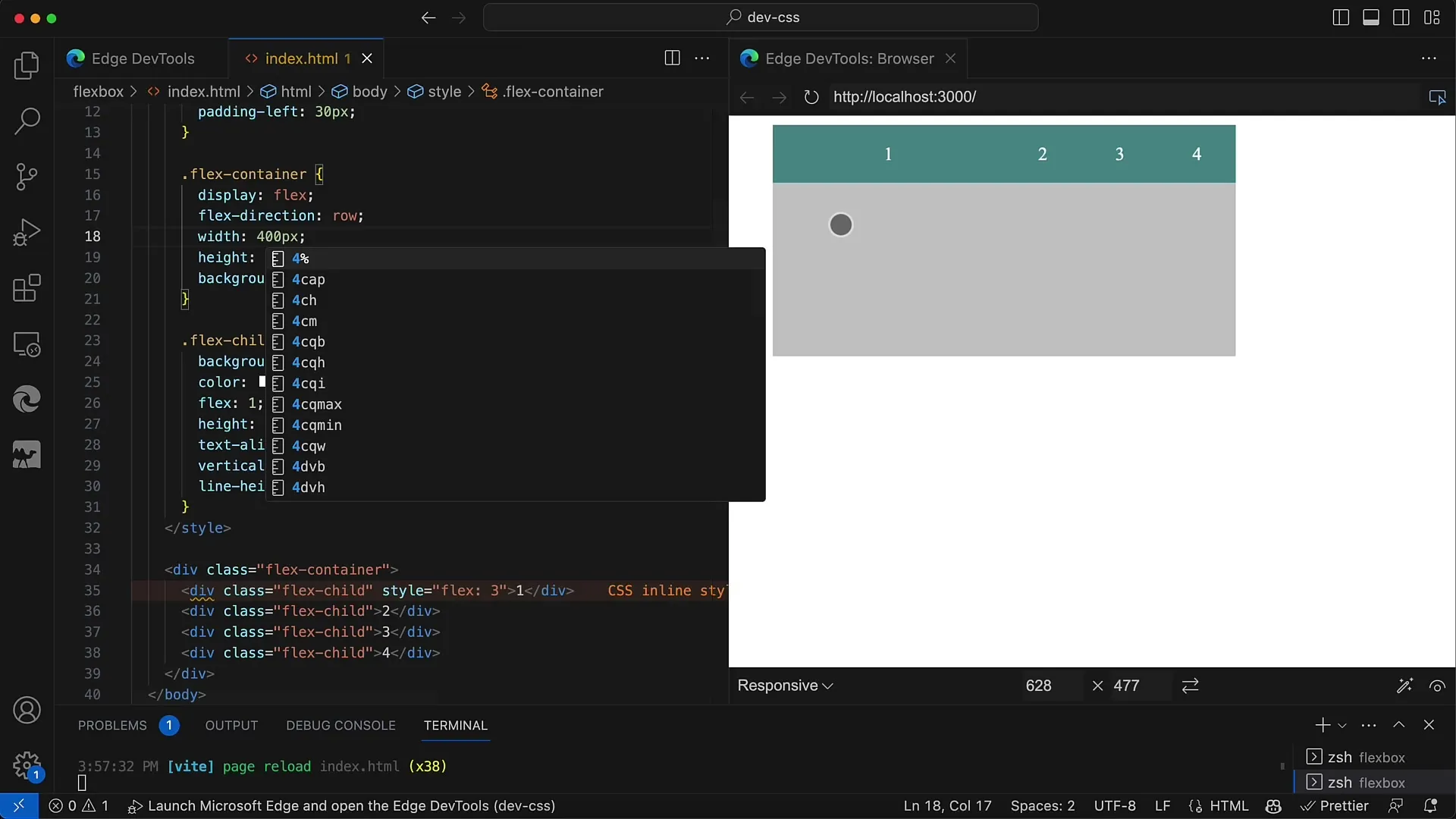
Якщо зміниш ширину контейнера, відносини залишаються стабільними. Не важливо, чи зміниш ширину на 800 пікселів або 400 пікселів, дочірні елементи автоматично пристосовуються і рівномірно розподіляють доступний простір згідно з встановленими раніше значеннями Flex:

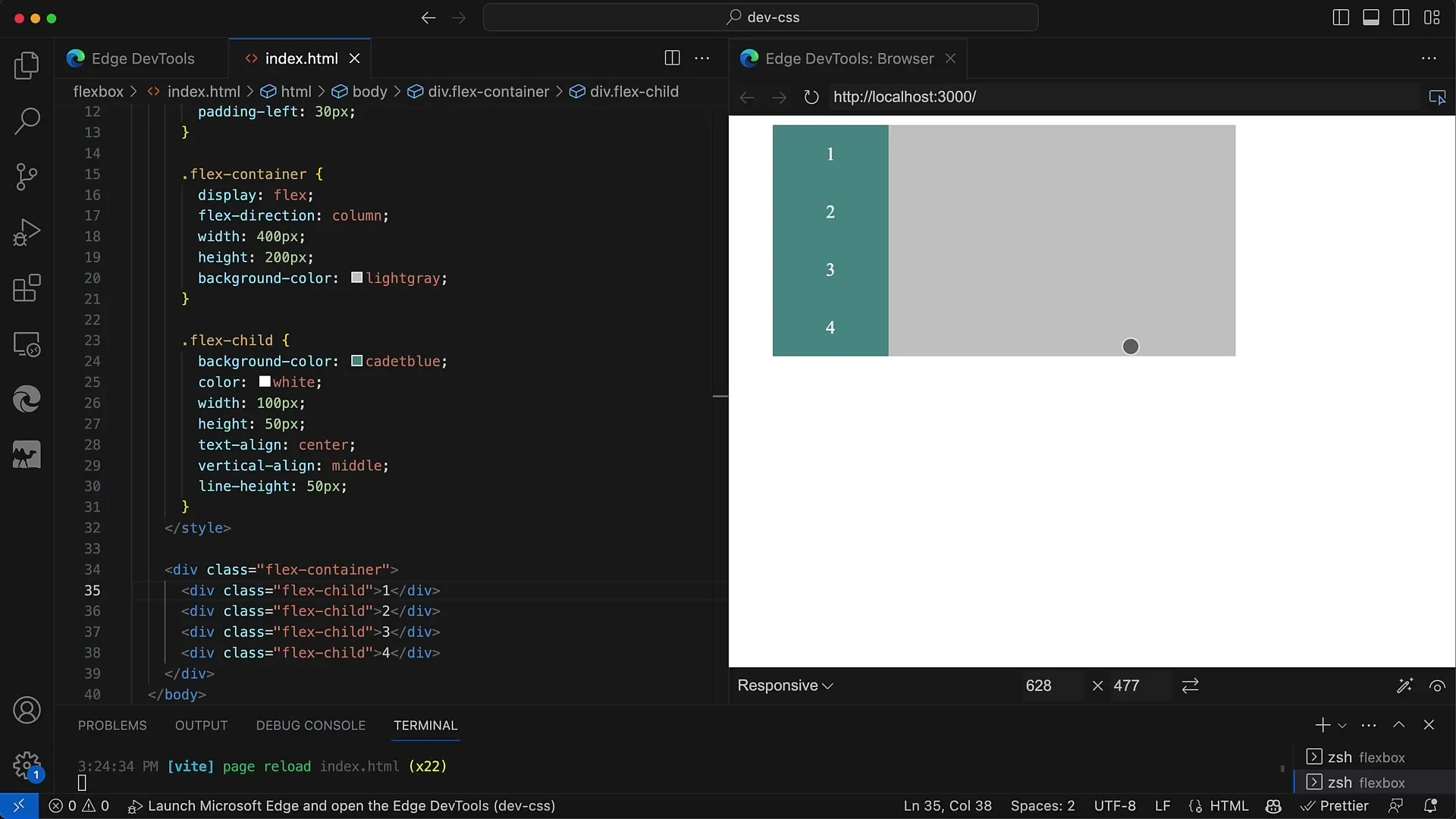
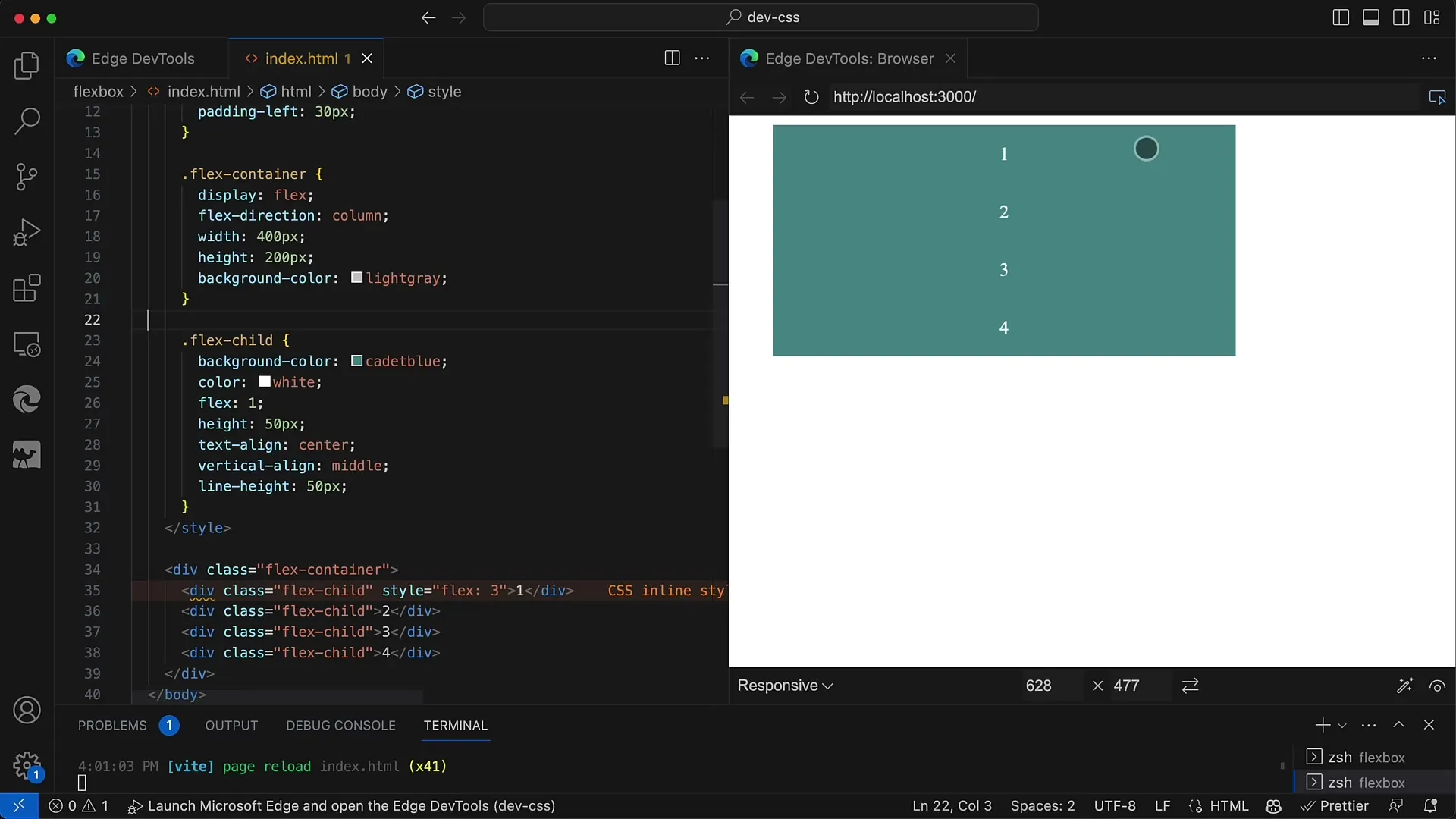
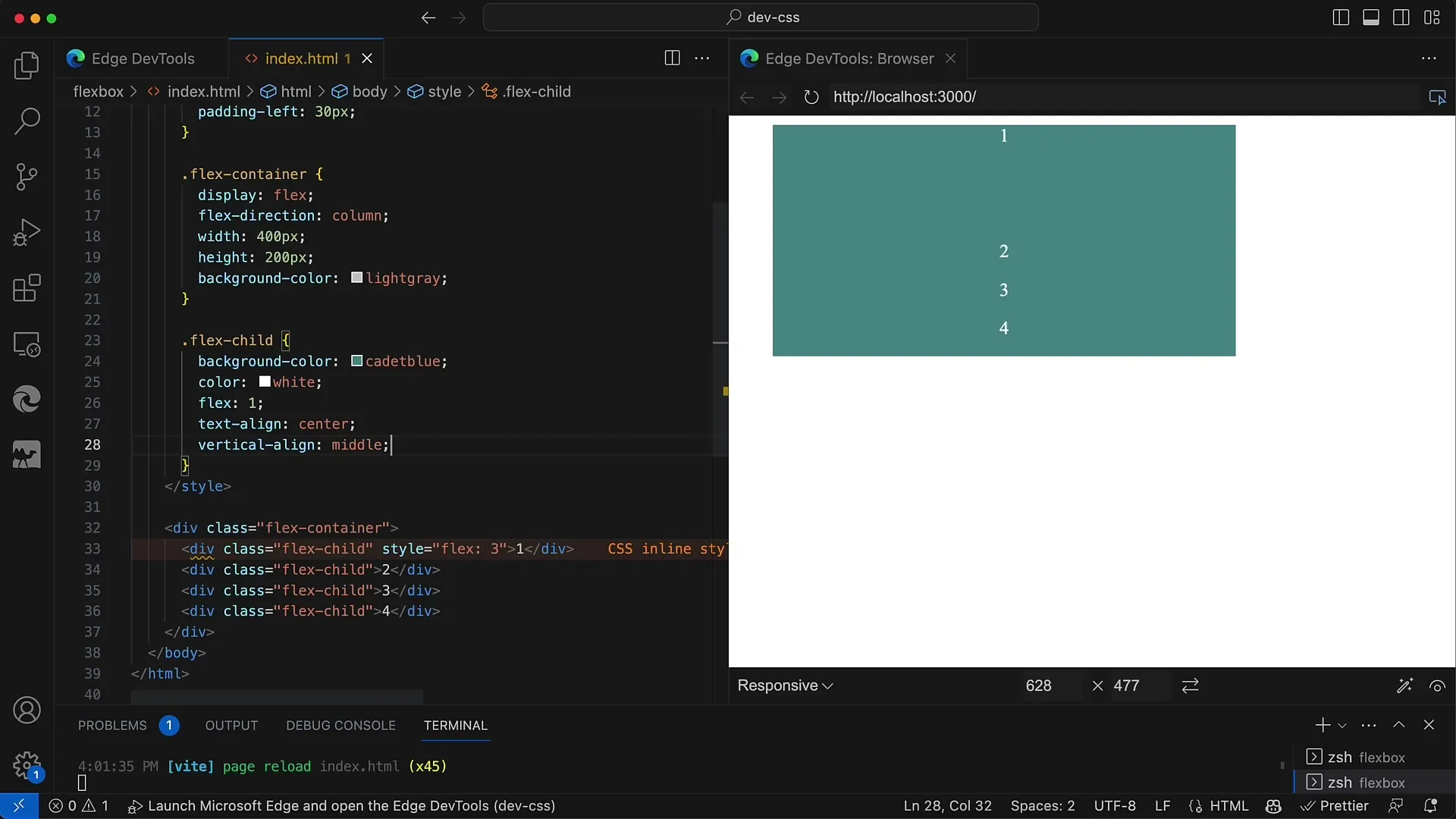
Ти можеш також легко налаштовувати властивості Flexbox, змінивши властивість flex-direction. Наприклад, якщо зміниш орієнтацію Flex-контейнера з рядкової на колонкову, логіка розподілу буде залишатися незмінною. Дочірні елементи будуть вертикально відображені:

Переконайся, що висота дочірних елементів не встановлена, щоб зберегти гнучкість. Це особливо добре працює для респонсивного дизайну, оскільки дочірні елементи адаптуються в залежності від розміру екрану та орієнтації:

Таким чином, ти можеш створити дуже респонсивний макет, щоб забезпечити, що твій дизайн виглядає відмінно як на робочому столі, так і на мобільному пристрої.
Підсумок
У цьому навчальному посібнику ви вивчили, як використовувати Flexbox в CSS та HTML, щоб рівномірно розподіляти дочірні елементи. Завдяки властивостям Flex ви можете створювати адаптивні макети, які безшовно пристосовуються до різних розмірів і форматів екранів.
Часто задаються питання
Що таке Flexbox?Flexbox - це модуль макетування CSS, який спрощує розташування елементів всередині контейнера.
Як використовувати Flexbox?Встановіть властивість CSS display: flex; на контейнер та використовуйте flex для дочірніх елементів, щоб визначити їхню відсоткову частку доступного простору.
Чи можна використовувати Flexbox для адаптивного дизайну?Так, Flexbox ідеально підходить для адаптивного дизайну, оскільки дочірні елементи динамічно пристосовуються до розміру контейнера.


