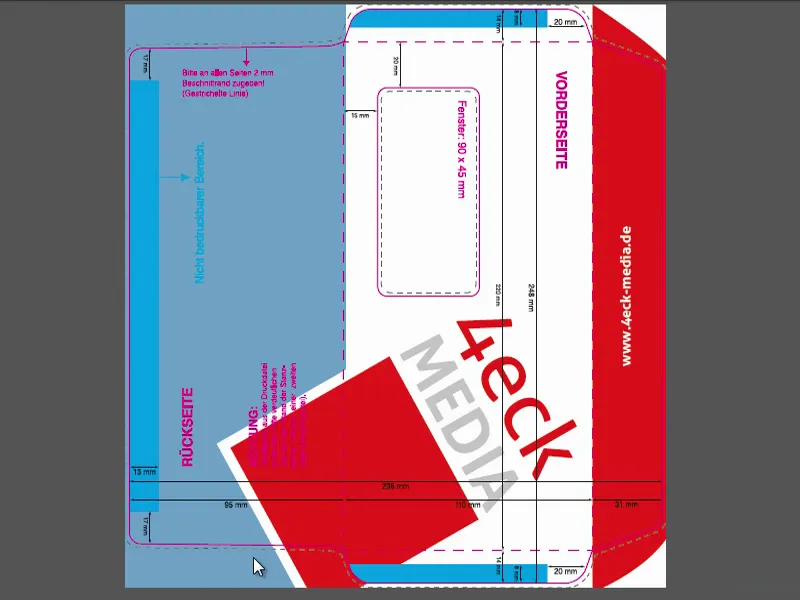
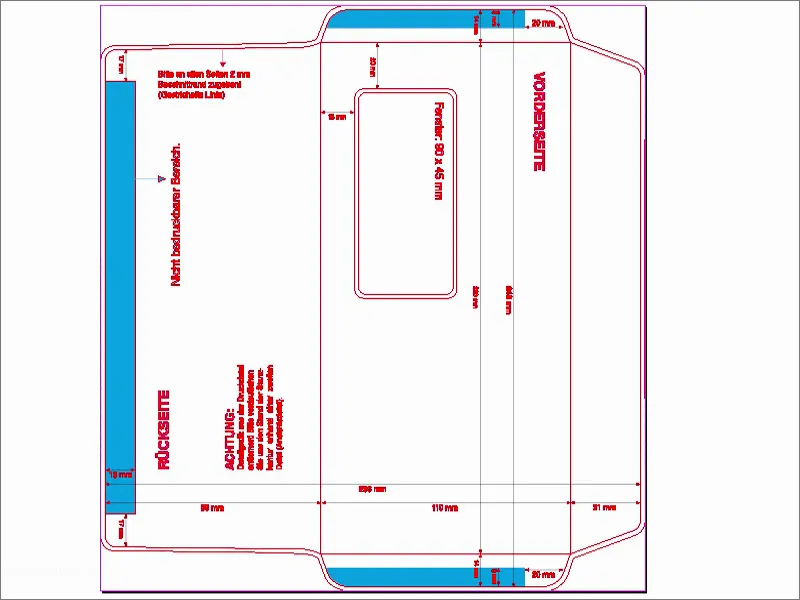
Привіт і ласкаво просимо, дорогі друзі дизайну. Мене звати Стефан Рідль. Ми підемо на створення конверта – поверхневого, у форматі DIN-довгий, з віконцем. Ви можете побачити це тут. Це буде конверт, який ми створюватимемо. Він виглядає трохи складно, я визнаю, але не хвилюйтесь, це схоже на багато життєвих ситуацій: якщо ви знаєте, що і де шукати, розв'язок з'являється досить швидко. Ми будемо діяти саме так у цьому сценарії.
Але перед тим, як перейти до фактичного дизайну: звідки ми отримуємо такі шаблони? Як найкраще працювати з InDesign? І на що потрібно звернути увагу, коли ви стикаєтеся з дещо нетиповим форматом? Тому необхідно вжити кілька підготовчих заходів – і ми зробимо це разом. Бажаю вам приємного перегляду. Сподіваюсь, ви зможете здобути безліч корисної інформації, багато знань, які ви, можливо, ще не знали, і речей, які допоможуть вам у дизайнерському щоденному житті. З моєї сторони, відверто бажаю вам гарного настрою, і я з нетерпінням співпрацюватиму з вами над цим проєктом.
Кольорові простори: CMYK та RGB
Однією з ключових галузей, з якою має справу кожен дизайнер, є тема кольору – колір є чудовим, оскільки він збагачує наше життя, повсякденність і, звісно ж, друковані вироби. Щоб правильно маніпулювати кольором, спершу важливо розрізняти два різні кольорові простори:
По-перше, це кольоровий простір RGB, в якому розташовано, наприклад, кожне цифрове зображення. Цей кольоровий простір RGB веде себе інакше, ніж протилежний кольоровий простір CMYK, про який ми вже поговоримо незабаром.
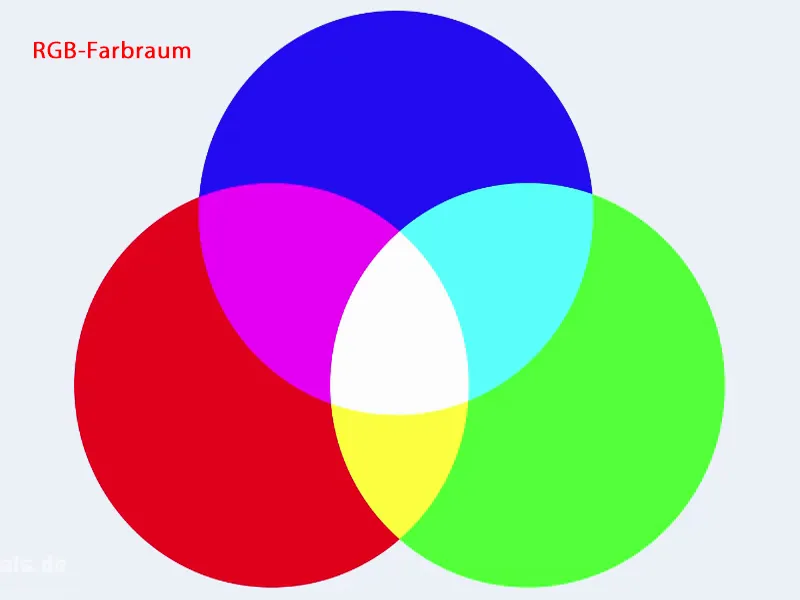
Давайте подивимося, як працює цей кольоровий простір RGB. У мене є для вас графіка:
Кольоровий простір RGB описує три основні кольори: червоний, зелений і синій. Отже, цей кольоровий простір складається з цих трьох основних кольорів. Але великою різницею між RGB та CMYK є той факт, що не лише відрізняється кількість кольорів, але і спосіб змішування кольорів. Як ці кольори співпрацюють між собою?
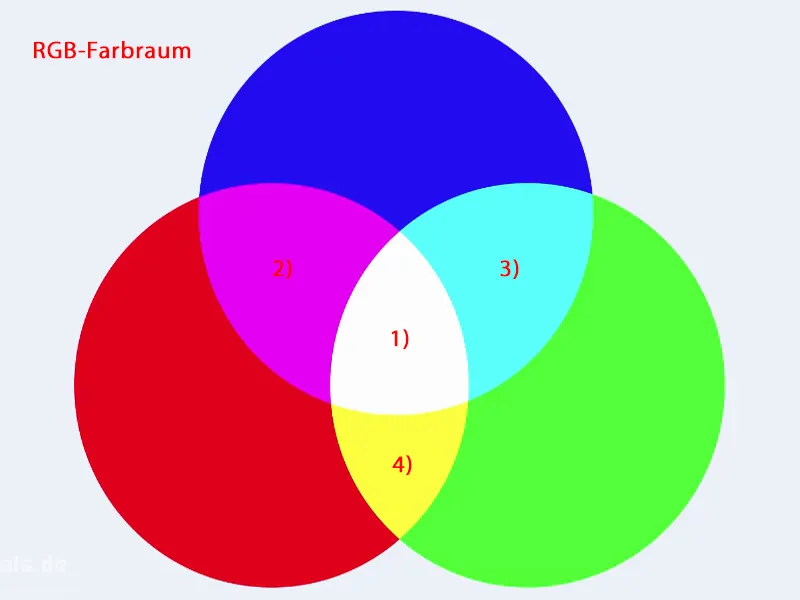
У кольоровому просторі RGB маємо так званий адитивний змішування кольорів. Це означає, що, накладаючи ці кольори один на одного та додаючи їх, виходить білий, як можна побачити тут у середині (1). Тобто червоний і синій дають тут цей легкий магентовий відтінок (2), а також трохи фіолетового. У той час як синій і зелений дають цей ціановий відтінок (3). Тут унизу маємо жовтий відтінок (4). І, коли все це разом накладено одне на одне, виходить білий колір.
Це кольорову систему застосовують у всіх цифрових медіа, тобто на кожному моніторі, на кожному дисплеї, на вашому смартфоні, на вашому планшеті. Де завгодно, де кольори відтворюються цифрово, ми маємо цей кольоровий простір RGB.
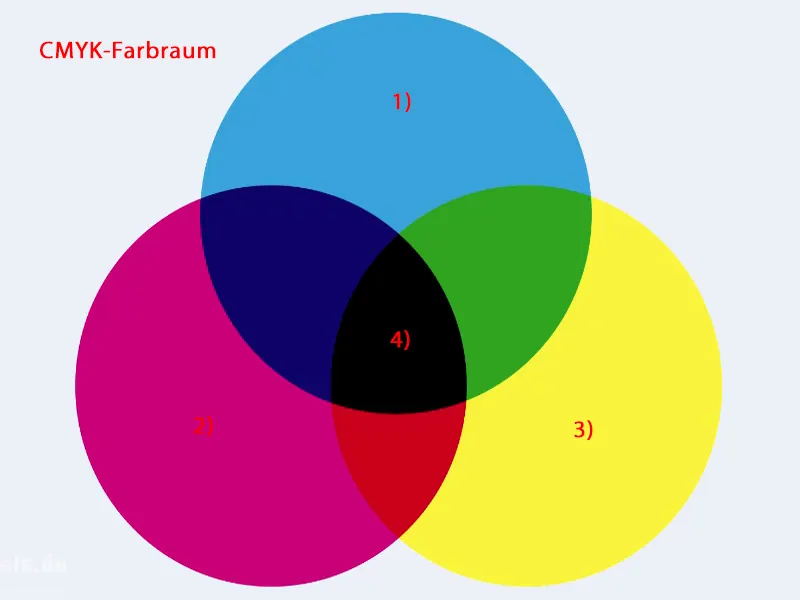
Однак оскільки ми маємо справу з друкованими виробами, тобто подалі від будь-яких відображень на екрані, але дійсно вдрукованих на папері, у нас є інший кольоровий простір – його назва CMYK. Тут у нас знову три кольори, а саме Ціан (1), Маджента (2) і Жовтий (3). Крім того, є четвертий колір, і ми скоро розберемося, що це за колір. Але однією з важливих відмінностей є змішування кольорів, саме вид змішування кольорів. Так, у нас немає адитивного змішування кольорів, а є віднімаюче змішування кольорів. Очевидно будь-кому, навіть дитині, яка малює білі сторінки фломастерами, зрозуміло, що адитивне змішування у цьому випадку не працюватиме, оскільки три кольори, наложені один на одного, просто не дають білого. Це скочить тільки темно-коричневе, темно-сіре, досить тьмяне, але також не чорне.
Тому цей кольоровий простір доповнено четвертим кольором. Це так званий "Ключ", тобто ключовий колір Чорний (4). Важливо знати для нас, як дизайнерів: тут є фундаментальні, відмінні підходи та процедури. Отже, ці два кольорові простори зовсім різні. Якщо нам потрібен кольоровий простір RGB для відображення на екрані, то нам потрібен кольоровий простір CMYK для друку. Ми знову стикаємося з цим у ході цього навчання декілька разів.
Зараз, звісно ж, виникає питання: коли для нас стане складним? І це відбудеться саме при дизайні.
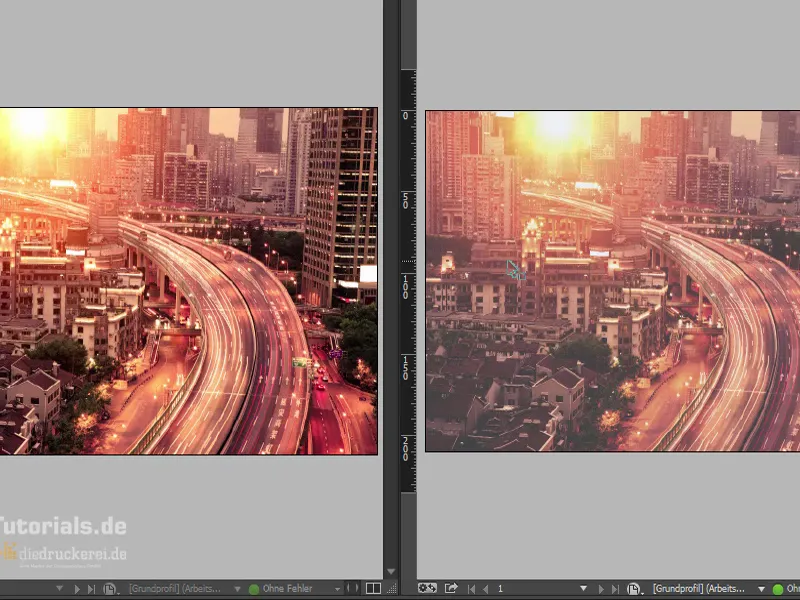
Я покажу вам приклад тут, щоб ви зрозуміли, про що я говорю. Зліва ми маємо зображення, яке відображається в кольоровому просторі RGB. Тут є яскраві, насичені кольори. Це, безсумнівно, дивовижно у взаємодії. І праворуч ми маємо також зображення – насправді практично зовсім ідентичне – але що тут інше? Тут кольори тьмяні. Брилянтність кольору чітко зменшується. Ви можете помітити це за легким сяйвом кольору, як туман над містом. Можна майже повірити, що це справді через всі ці автомобілі, що там їздять. Ні – це не це. Це робить InDesign у формі так званого «Soft-Proof», у якому симулюється, що відбудеться, коли фото буде надруковане на певному папері. У цьому випадку: неструганому папері.
Те, що я вам цим хочу показати, просто те, що відтворення кольору залежить від багатьох факторів. Звісно, від самого паперу, зрозуміло. Але йде набагато далі: вона змінюється залежно від часу доби. Ви працюєте вранці, вдень чи ввечері? Вона змінюється також від кута огляду.Відтворення кольору залежить від якості освітлення, від погодних умов за вікном. Погадайте, як впливає все це. Залежно від того, наскільки наш дорогий Петр ставлятиметься до сонця, він буде виходити з насмішкою або може піднести до нас грозові хмари, що також у цьому випадку зміняють його інтерфейс. Це навіть іде далі, а саме, що рефлексії від підлоги або стін можуть провести в оману відтворення кольору. Монітор повинен бути на робочій температурі, також він може містити відтінки кольору. Отже, ви бачите, існує безліч факторів, які стоять на шляху праці з вірністю кольорів.
Тому перш за все важливо, щоб монітор, з яким ви працюєте, був скалібрований за допомогою спеціального калібратора. Такі калібратори навісні перед монітором, запускається програма, і дійсно вимірює: який колір видасть монітор, коли показується червоний? Такі калібратори не такі дорогі, вони рухаються приблизно на рівні 100 євро. Я використав для свого монітора Спайдер, і після завершення цілої процедури він створив ICC-профіль, який має забезпечити максимальну точність відтворення кольору. Це в будь-якому разі кращий спосіб, ніж намагатися гарантувати відтворення кольору за будь-якими настройками у вашій системі. Такі спроби можна вважати марними, чесно кажучи. Ви просто намагаєтесь досягти приблизних значень, але тут не йде навіть про близьку роботу з кольором.
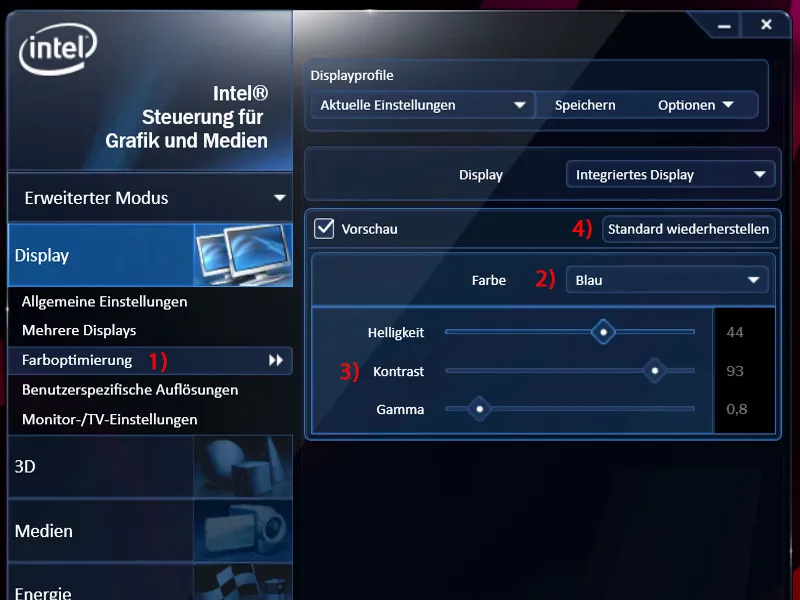
Щоб ви розуміли, про що йдеться, я вже викликав властивості моєї відеокарти. Тут є розділ Оптимізація кольору(1). «Оптимізація» я б вже практично вважав граничною, але ви ж знаєте, як це буває. Потім тут є регулятори: Червоний, Зелений, Синій(2), каже вам це щось? Я просто піднімаю Контраст (3) і зсув інший бік. Ви не бачите цього на картинці зараз, але я вам обіцяю: коли я рухаю ці регулятори, всі кольори веселки міняються місцями. Це дійсно виглядає так, ніби монітор тільки що потрапив у відро з фарбою. І знову досягти вихідного стану - це взагалі лотерея - якби там не було кнопки Відновлення до стандартних значень (4), я б ніколи не зміг це знову скласти поза межами. Отож, ви бачите, це не те, що можна використовувати для роботи.
Встановлення простору кольорів в InDesign
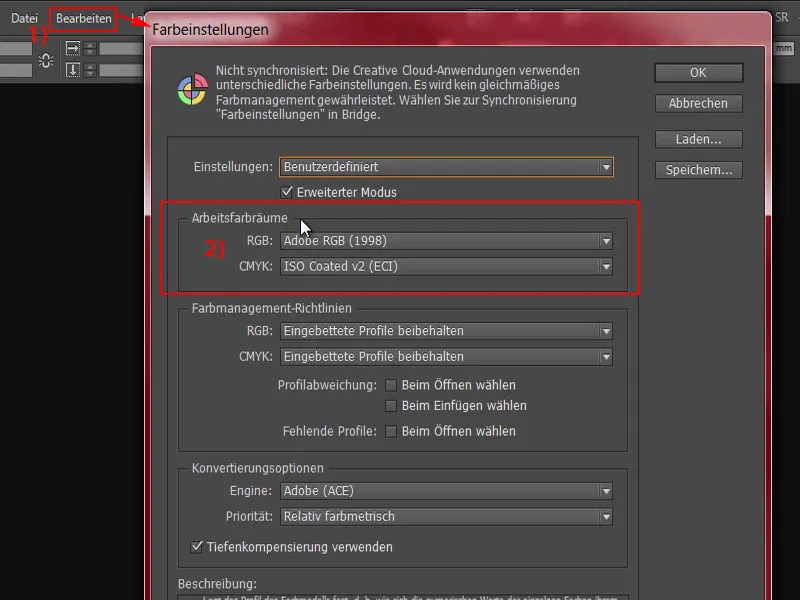
Зараз перший крок, коли ми працюємо з InDesign, полягає в тому, що ми встановлюємо деякі невеликі налаштування в кольорознавстві. Ви можете це зробити через Правка>Налаштування кольору (1). І тут визначаються Робочі кольорові простори (2). Практичне в цьому полягає в тому, що це також працює взаємовідповідно, що означає, що це стосується також Photoshop або Illustrator. Це означає: те, що ви вводите тут, може бути синхронізовано, щоб застосовувати єдиний процес при роботі з однією з цих програм.
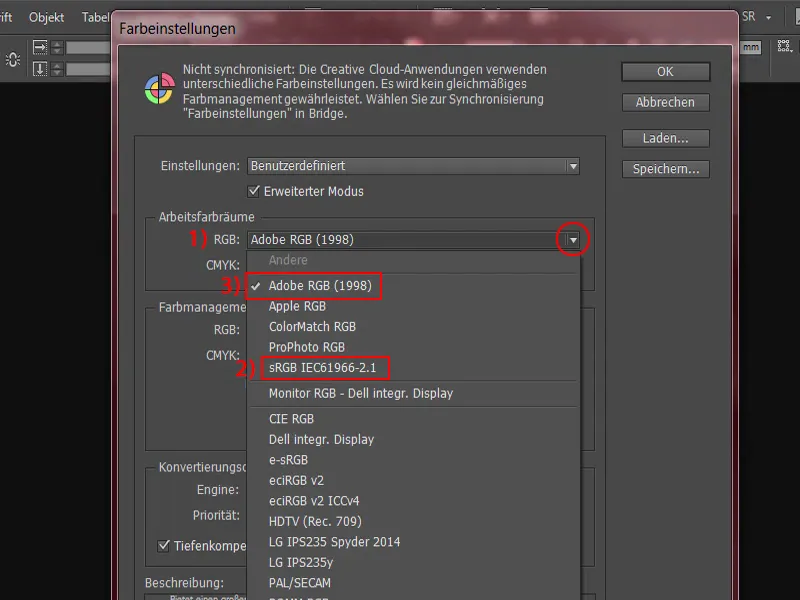
Ось робочий простір в режимі RGB-(1), тут я вибрав робочий простір Adobe RGB-. Можете взяти або робочий простір sRGB-(2). Він трохи менший, ніж робочий простір Adobe RGB-(3), але саме у сфері обробки зображень це все ж рекомендується брати трохи більший кольоровий простір, який гарантує Adobe.
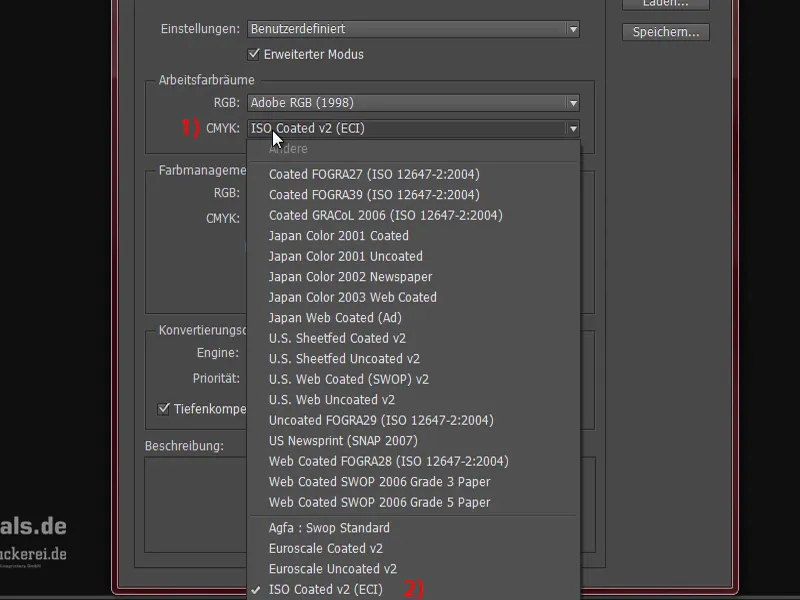
У робочому просторі в області CMYK-(1) ви можете визначити, який кольоровий простір є для вас важливішим. Тут ви бачите величезний список. І тут ми знаходимо робочий простір ISO Coated v2 (ECI) (2). Це правильний кольоровий простір для паперу з покриттям. І оскільки ми часто хочемо щось друкувати на папері з покриттям, то це безумовно вірний вибір. Ви можете вибрати це в налаштуваннях за замвчуванням. Частково цього немає в старіших версіях, я вважаю, що він є включеним зі CC, отже, з Adobe Creative Cloud. Ми зараз подивимося, де можна знайти цей колірний профіль, якщо його немає у вас.
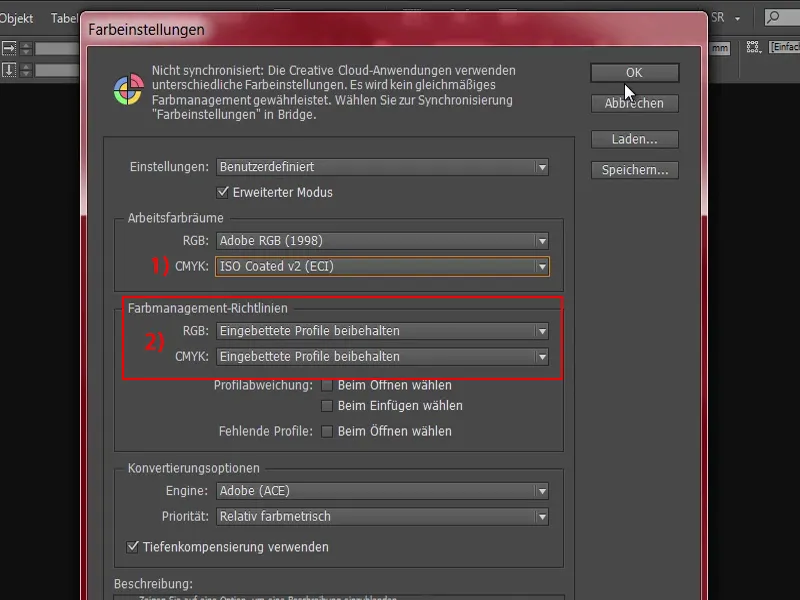
Я спочатку ставлю на ISO Coated v2 (1). Це правильний кольоровий простір для загальної роботи у більшості випадків. Ви побачите, тепер ми маємо навіть винятковий вибір, в якому ми також маємо внести деякі корективи, але це ви обов'язково можете використати. Тут вам доведеться вказати, що кожен раз треба зберігати вбудовані профілі (2).
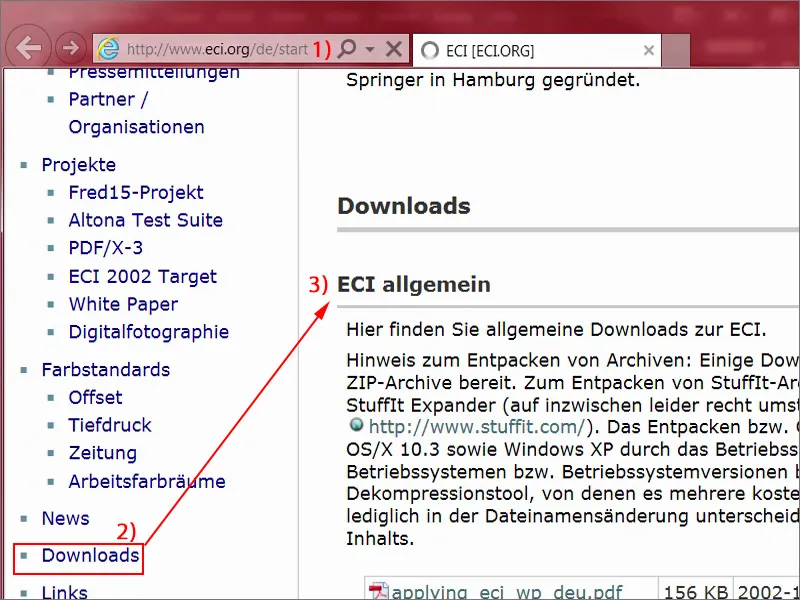
Тепер ми знаємо: Існує різноманітні профілі, які нам потрібні, і якщо вони відсутні, нам їх потрібно буде отримати. Для цього я відкрию Інтернет-Експлорер і відкрию відповідну сторінку: eci.org (1). Це сторінка Європейської ініціативи для кольору.
Тут внизу є розділ Завантаження (2) з розділом «ECI загальні» (3). Тут ми знаходимо різноманітні профілі.
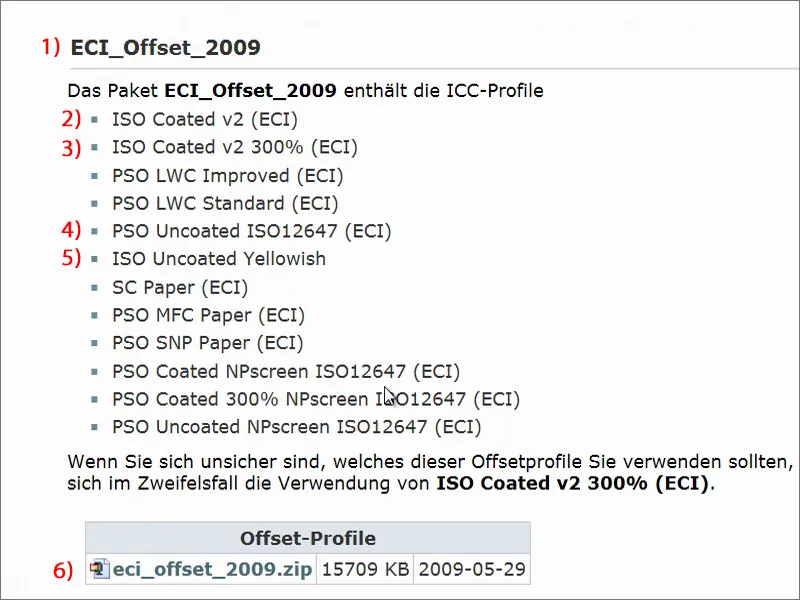
Я прокручую донизу до відповідного розділу: «ICC-профілі ECI», «ECI_Offset_2009» (1). Ви бачите, що тут все є: ISO Coated v2 (2), v2 з 300 % (3). PSO Uncoated ISO12647 (4), це для непокритого паперу. Або навіть непокритий папір з відтінком жовтого (5). Отже, тут безперечно є великий пакунок. Ви можете просто завантажити його одним кліком (6).
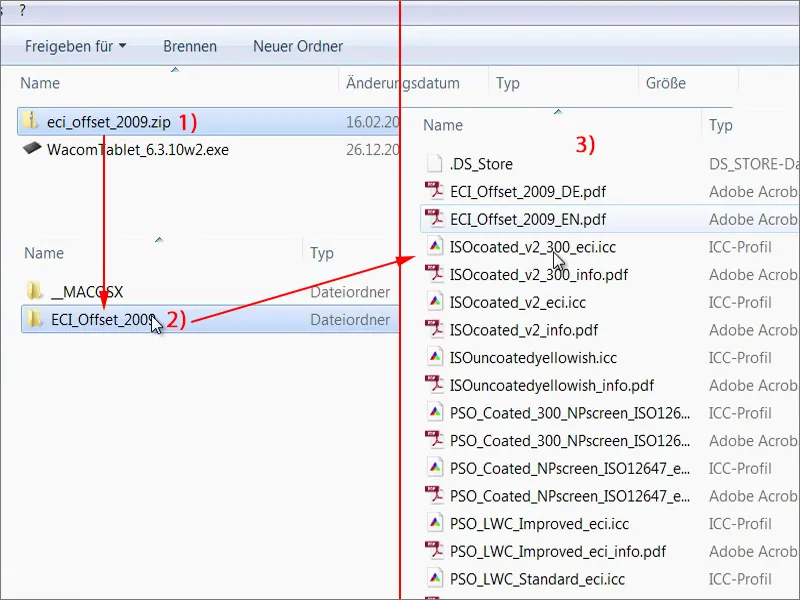
Це ZIP-файл (1), який упакований. Файл вже завантажений і знаходиться у моїй папці Завантаження. Ви можете розпакувати його (2), тоді ви побачите окремі профілі (3), які ви можете спростити для вашої системи за допомогою подвійного кліка. Тобто вам це обов'язково знадобиться для подальшої роботи.
Завантаження шаблону для конверта
Отже, це вже було чимало, але ці кроки важливі, які просто треба виконати. Одноразово, не бійтеся, це не треба робити кожен раз. Тепер перейдемо до нашого конверта. І тут виникає питання: де ми можемо отримати шаблон, який робить цей конверт вже оптимізованим для InDesign?
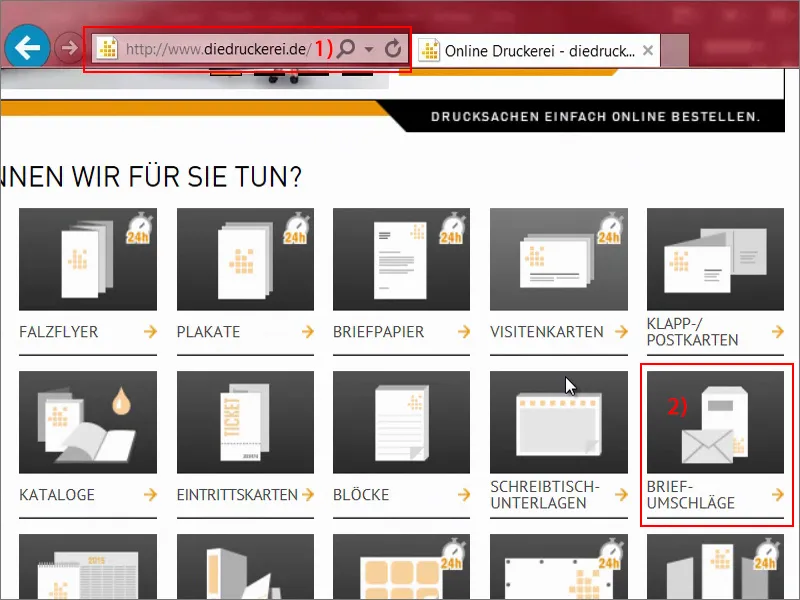
Для цього я перейду на нашу партнерську сторінку: diedruckerei.de (1). Це піддомен великої онлайн друкарні GmbH. Вона вважається однією з найбільших онлайн друкарень в Європі і представлена в Німеччині як diedruckerei.de, але для міжнародних або для сусідів німецькомовних країн, таких як Австрія або Швейцарія, сторінка доступна під online-printers.at або online-printers.ch.
Що цікаве у цьому - це те, що ми знаходимо на веб-сайті потрібний шаблон, який нам потрібен. Тому ми його навіть не створюємо вручну.
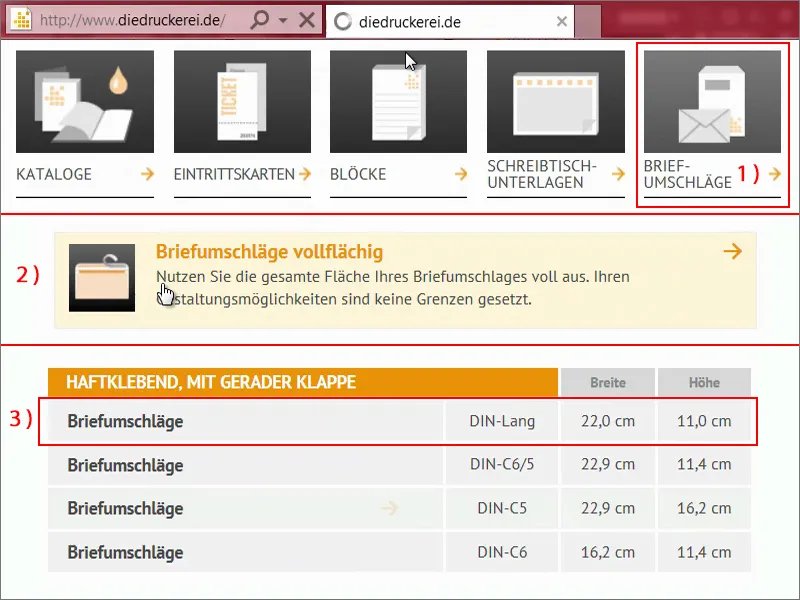
Тут є Конверти (2), я клікаю на це.
Конверти повністю поверхневі (1). І він запитує нас, які конверти - ми, звичайно, хочемо традиційний формат DIN-lang- (2) для службової листування або рахунків чи того, що ви хочете відправити.
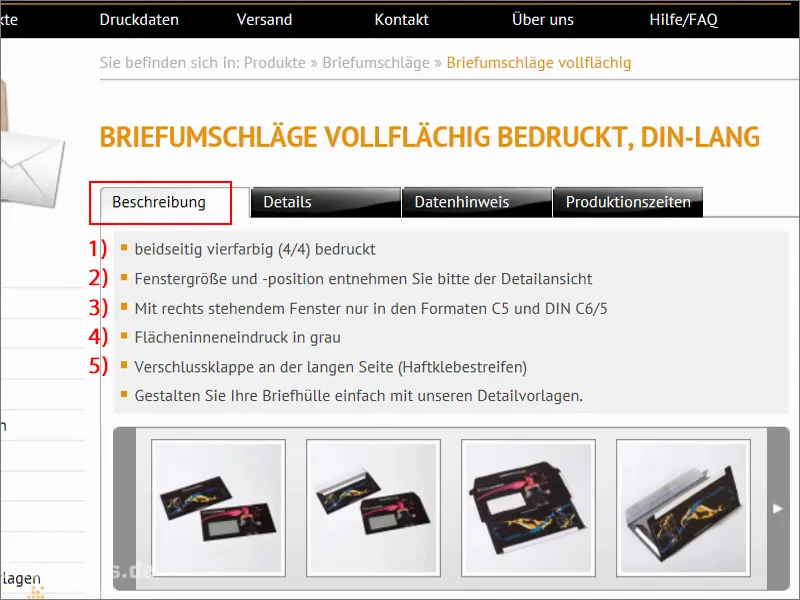
Тут ми вже бачимо перші вказівки: "з обох сторін чотирикольоровий" (1). Так от чотирикольоровий ми вже обговорювали, CMYK. "Розмір та позиція вікна можна знайти у детальному перегляді" (2), "з праворуч вікном лише у форматі C5" (3), це нас не стосується.
"Внутрішній відбиток у сірому кольорі" (4), "клапан закривання по довшій стороні (липучка)" (5). Ось як це виглядає. Дуже гарно зроблено, але ми зараз зробимо свій варіант.
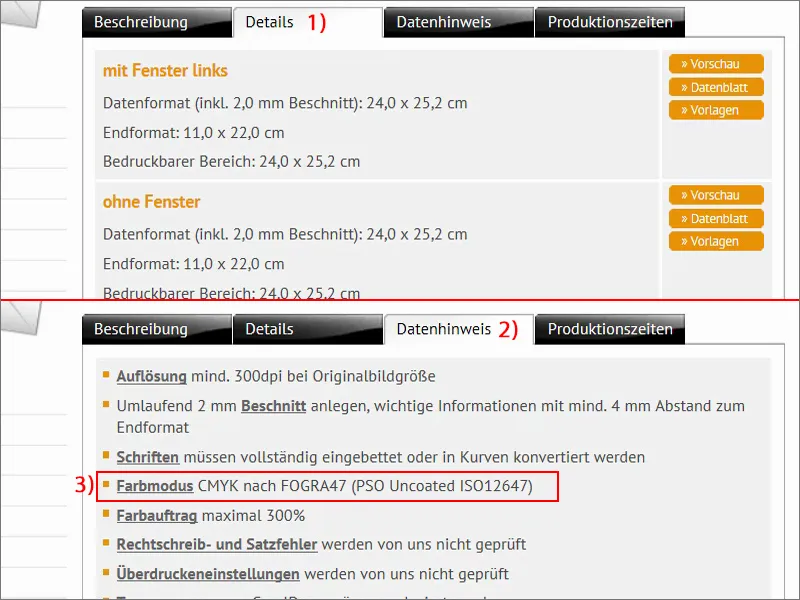
Погляньмо на вкладці Деталі (1). Тут ми, наприклад, бачимо кінцеві формати, якщо ми створювали їх вручну, і у розділі Підказка по даним (2) ще додаткову інформацію. Головне на цій сторінці - це Кольоровий режим (3). Нам потрібно використовувати "CMYK за FOGRA47", а саме профіль "PSO Uncoated ISO12647".
Подивимось у розділі Деталі (1) - "з вікном ліворуч" (2) - "аркуш даних" (3).
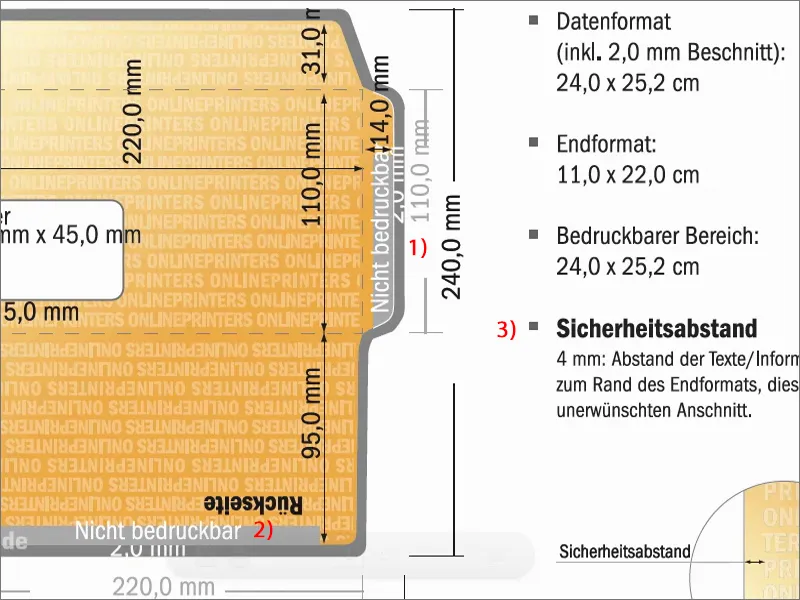
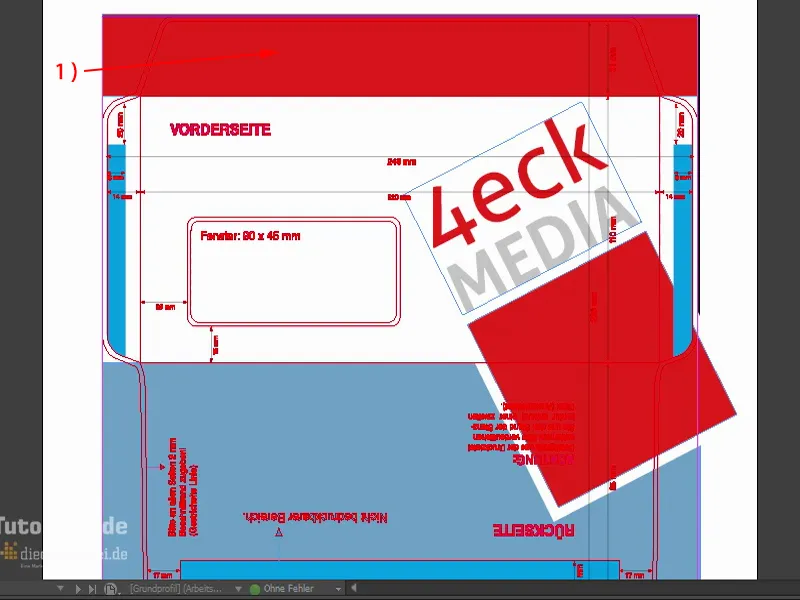
Тут ми бачимо точний формат, яким насправді має виглядати такий конверт. З цим кінцевим конвертом насправді не дуже багато спільного, можна подумати, але тут є клапани закривання, які не будуть друкуватися (1), бо вони, наприклад, містять липучки, також тут внизу у цій області (2). Тут ми ще бачимо формати, також те, що ми, наприклад, повинні дотримуватися безпечного відстані (3) до краю кінцевого формату, "це запобігає небажаному вирізанню".
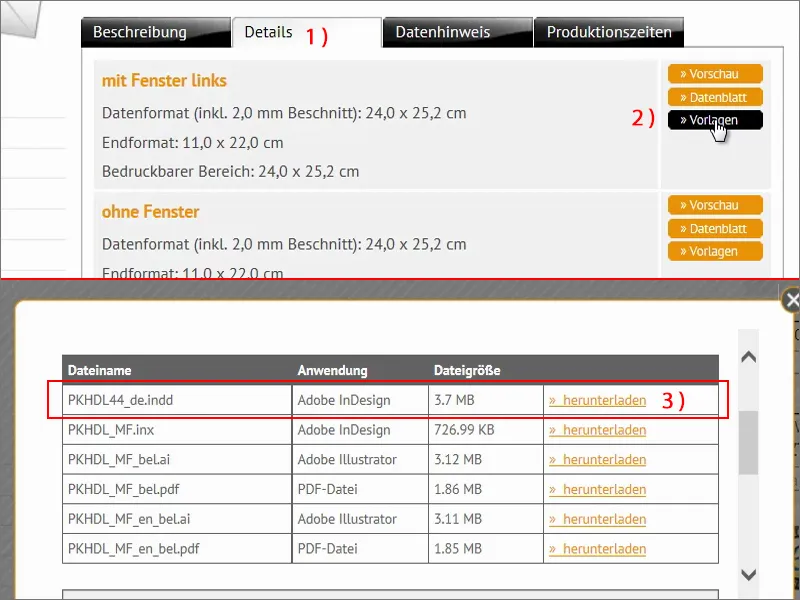
Виглядає досить хитро, але немає проблем, тому що ми знаємо, як це вирішити. Повернемося до розділу Деталі (1), де є Шаблони (2). Ми працюємо з InDesign, тому ми просто завантажимо цей INDD, формат файлу InDesign, скачаємо (3). Одним натисканням підтверджуємо і зберігаємо.
Потім я перегляну це у своєму браузері. Я вже розпакував це. Ось тепер тут написано: "Шаблон конверта".
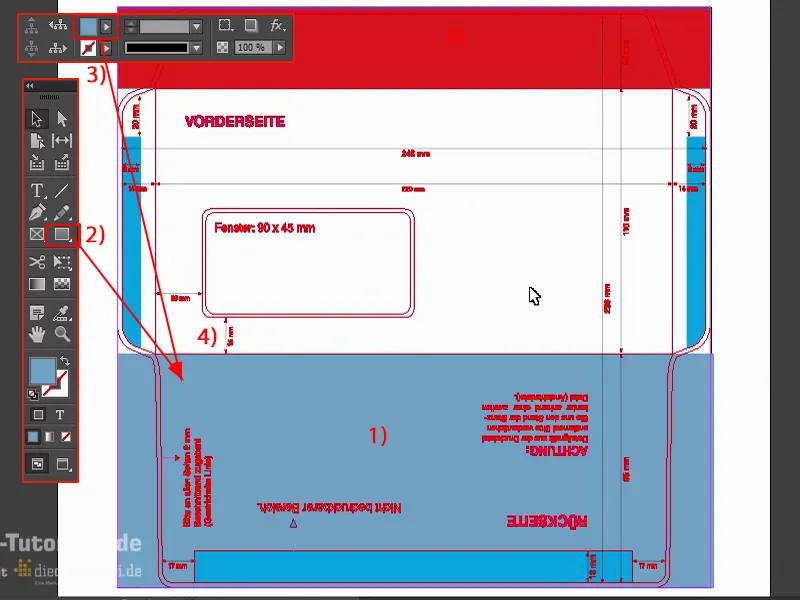
Відкриваю InDesign і перетягую файл. Це не чудово? Чи знаєте ви, яка кількість роботи економиться від того, що тут вже конкретно визначено весь шаблон? Тут ви бачите всюди лінію вирізу, так що нам не потрібно більше піклуватися про щось. Це дуже легко, кажу вам, створювати щось подібне. Добре, що наш партнер з друку надає нам такий шаблон, оскільки такі речі дійсно приводять серця дизайнерів в захват.
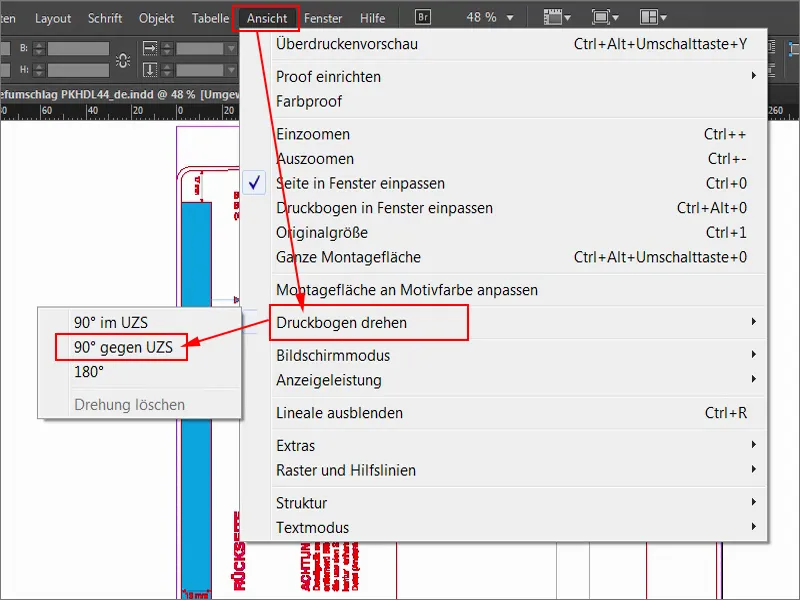
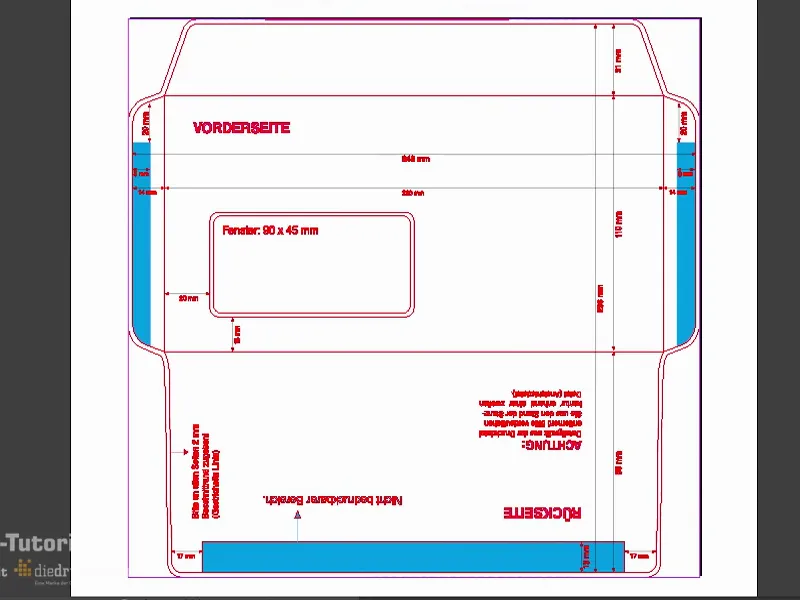
Якщо ви зараз питаєте себе, чи у вас є зіпсоване зорове сприйняття - ні, у вас немає. Це дійсно просто горизонтальний поворот на 90 градусів. Ми зараз виправимо це через Вид>Повернути будинок для друку>90° за годинниковою стрілкою один раз.
Отже, тепер ми можемо спокійно почати працювати.
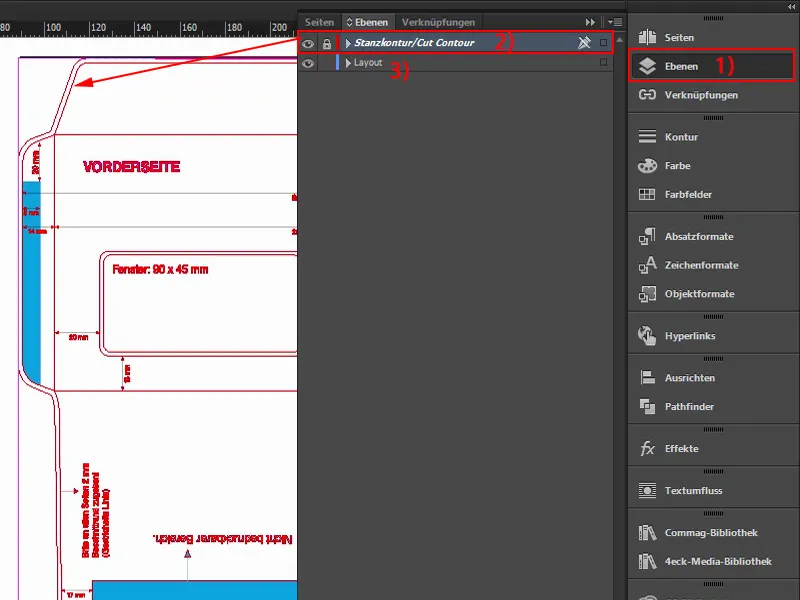
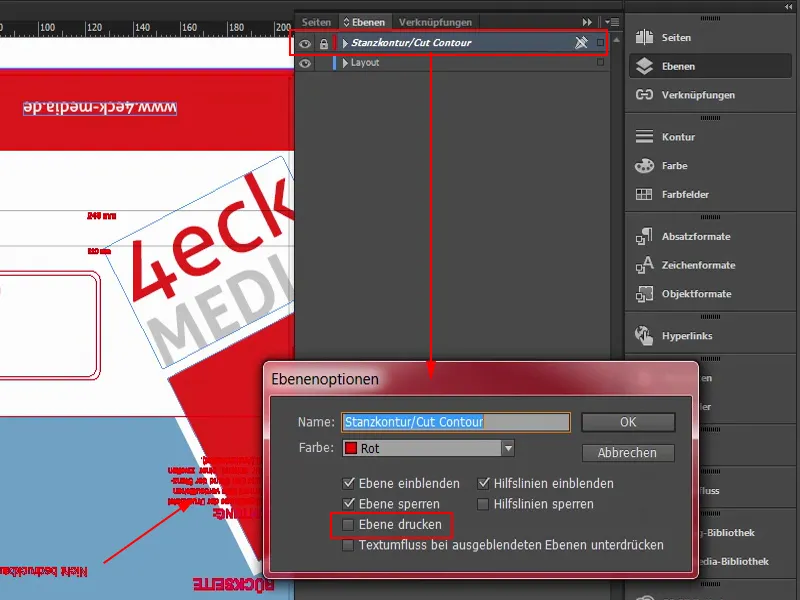
Давайте ще раз подивимося на Шари (1). Тут ми бачимо, що ця червона контурна лінія заблокована (2). Це видно по цьому перекресленому наконечнику пера і замку, це означає, що тут нічого не можна зробити. Ми працюємо на рівні макету (3).
Завантаження кольорових полів
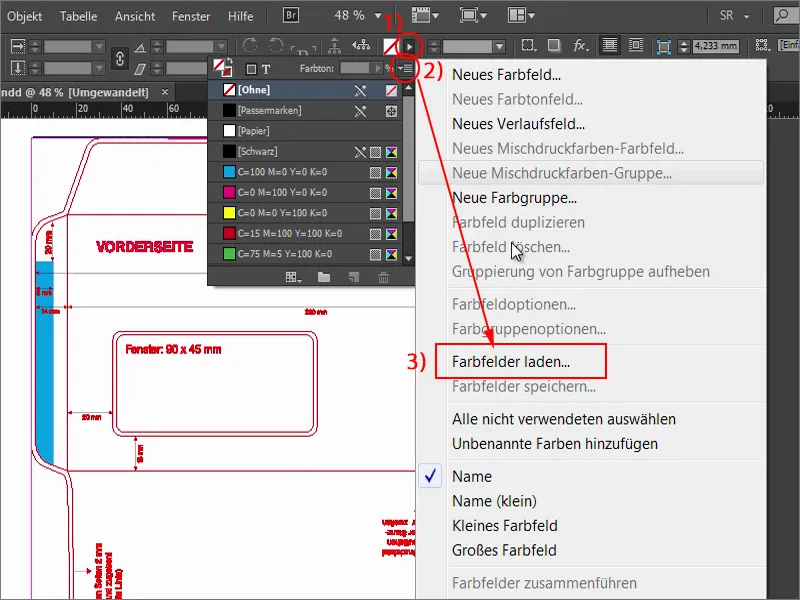
Такі конверти зазвичай потрібні для відправлення листів або рахунків або не знаю що ще, але завжди в корпоративному стилі компанії. Вони мають свої фірмові кольори, ви ж добре це знаєте - кольори, які записані у посібнику корпоративного дизайну. Це означає, що це дійсно конкретно визначені кольори, які використовуються для цього. Тому ми в нашому прикладі не будемо шукати відповідні кольори. Ні, ми зараз будемо завантажувати кольорові поля. Це дуже зручно в InDesign - ви можете клікнути тут вгорі на кольорові поля (1), потім натиснути цю маленьку, непримітну кнопку (2), далі на Завантажити кольорові поля... (3).
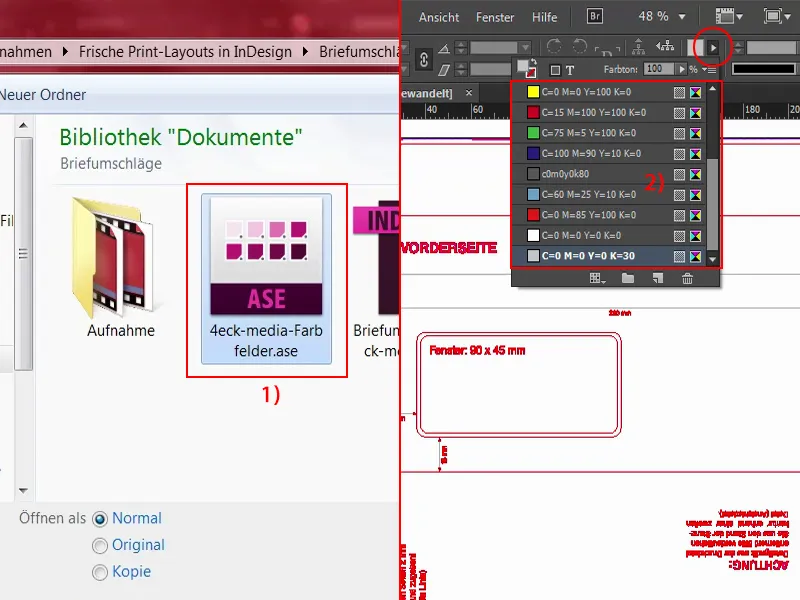
Потім ви можете завантажити цей файл ASE (1) або файл від вашої компанії, в якому містяться кольорові поля. Воіля: тут вже вказані відповідні значення CMYK (2). З цими кольорами ми можемо працювати далі і приступити до оформлення.
Створення кольорових областей
Спочатку я хочу зробити цей клапан, який призначений для склеювання, кольоровим. Це зовсім не відьмакство ... Натискаючи клавішу Alt та крутячи колесо миші, я можу точно масштабувати. З цим рядком (1) буде закінчуватися згин. 
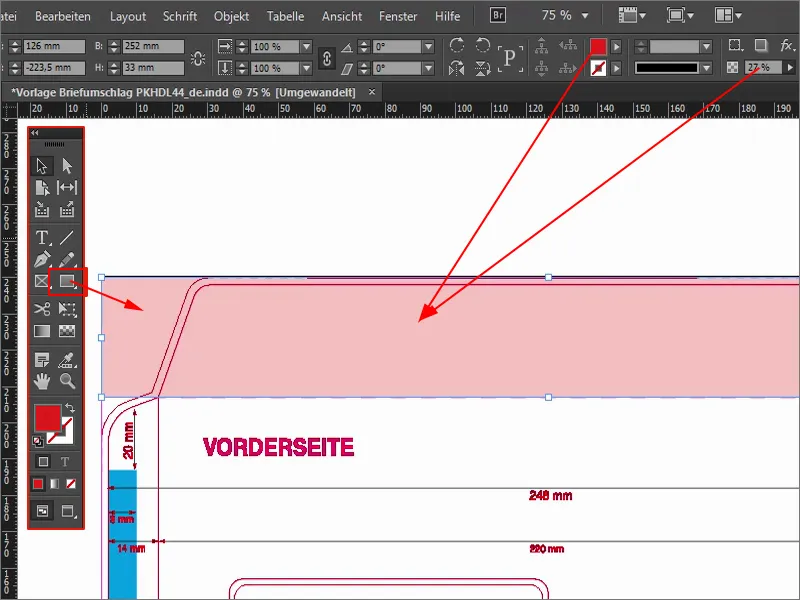
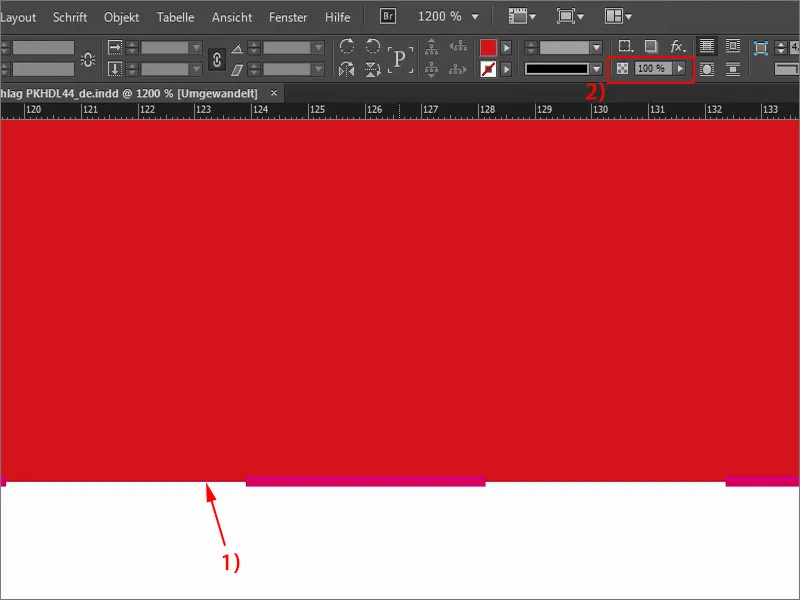
Після перегляду ми повертаємося назад, обираємо прямокутник, колір Червоний. І починаємо. Просто нарисуйте прямокутник до краю. Тепер, для прикладу, я знизую прозорість, щоб ви побачили, що маю на увазі: слід тягнути прямокутник обов'язково поза рамку, навіть якщо ви знаєте, що буде зрізано вздовж краю. Краще взяти трохи більше, ніж не взяти взагалі, щонайменше в цьому випадку. 
Нагадую, що, на мою думку, нам можна ще трошки більше вибити вгорі. Я ще трішки випружу тут. Тоді вам треба буде взяти до уваги, що це повинно бути точно на краю (1). Ми можемо ще трошки заглибитися тут. Відновіть прозорість до 100 % (2).
І отже, замочувальна планка стає кольоровою у нашому чудовому червоному кольорі від 4eck Media. Це досі не відьмакство. 
Продовжуємо з задньою стороною (1). Ми, звичайно, хочемо, щоб вона також була кольоровою, тому я знову обираю прямокутник (2), на цей раз Синій (3), з цим ніжним відтінком синього. Я починаю знизу, йду до зрізу та розтягую його до лінії розділу при "15 мм" (4), тобто під полем адреси або адресним вікном. Тут також потрібно точно враховувати, що ви справді на згині. Отже, ззаду у нас синій колір, а замочувальна клапана - червоний (5). 
Робота з бібліотеками InDesign
Тепер мені залишилося лише прикрасити передню сторону, і я роблю це зараз. Дуже просто: Я працюю з так званими бібліотеками - це дійсно чудова річ, оскільки вони не випилили, і в них немає старих книг, ні, з бібліотеками в InDesign можна дуже зручно працювати із постійно повторюваними об'єктами.
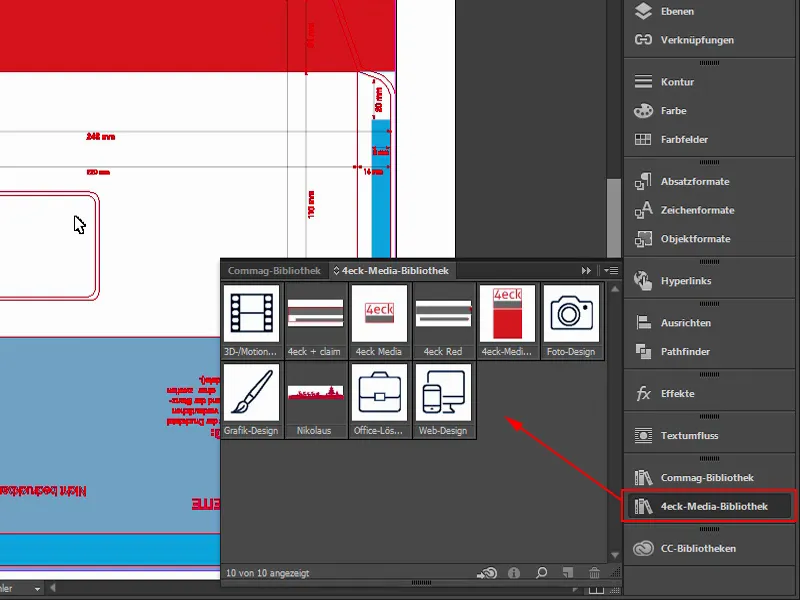
Тепер мої бібліотеки тут, на бічних панелях. Клацнувши на них, я відкриваю те, що вже там є. Там ви можете дуже просто кидати або витягувати речі за допомогою перетягування та відпускання. 
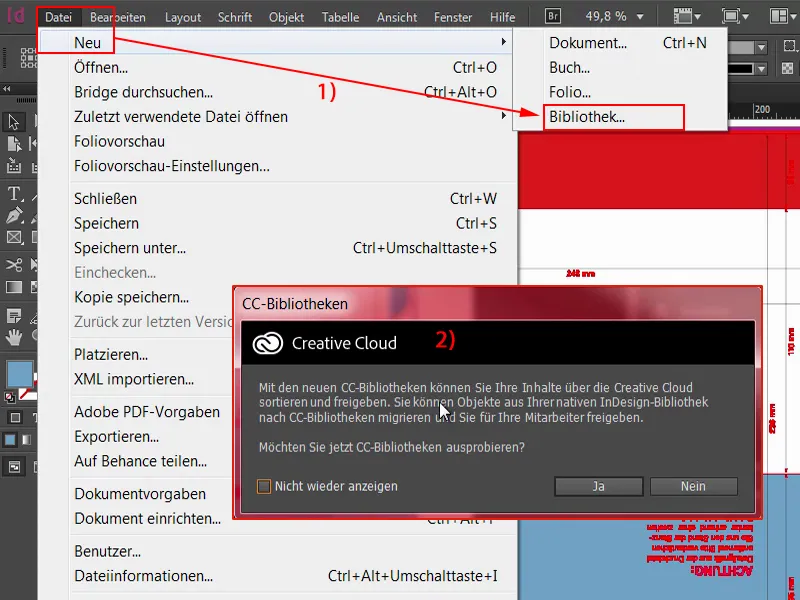
Якщо ви хочете створити власну бібліотеку, ви можете це зробити дуже просто через Файл>Новий>Бібліотека (1). Ви можете навіть синхронізувати її через Creative Cloud (2). Це означає, що вони потрапляють в хмару, і тоді ви можете мати до них доступ з будь-де або навіть дати доступ своїм співробітникам. Я припиняю це, але ви знаєте, що можете створювати такі бібліотеки та надавати їм назву та зручно використовувати такі об'єкти. 
Це я і роблю зараз. Я витягаю наш логотип або наш великий дизайн з плитки. Звичайно, він обернений, оскільки ми повернули аркуш для друку. Але це не проблема - я просто повертаю його і тягну його сюди. 
Тепер я використовую комбінацію клавіш: я йду в кут прямокутника, утримую ліву кнопку миші та натискаю кнопку Shift, щоб він збільшувався пропорційно, та кнопку Alt, щоб він збільшувався в усіх напрямках, і навіть на додачу кнопку Ctrl. Тому я повинен утримувати три кнопки лівою рукою, але потім все збільшується пропорційно. Ось так це виглядає.
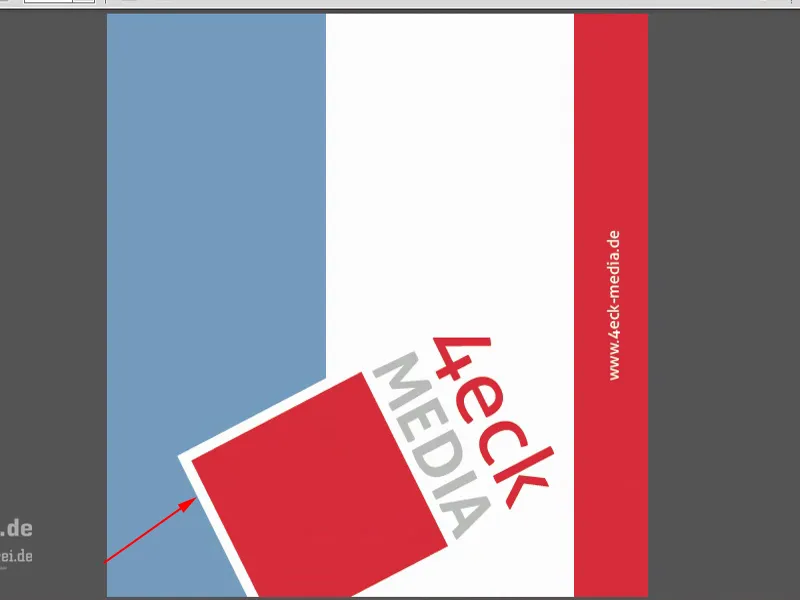
Отже, це лише квадрат у 4eck Media-червоному кольорі (1), навколо якого виложена обводка, яка зараз на 11 Pt (2), оскільки вона також збільшується пропорційно, і над ним текстове поле з назвою нашої компанії. Потім я знову виділяю весь об'єкт. Утримуючи кнопку Shift та натискуючи клавіші зі стрілками, я можу зручно стрибати на 10 пікселів вгору ... Щоб приблизно вибрати це місце (1). 
Тепер ви подумаєте: "Це прямо над обрізом" (1), а я відповідаю: Так, саме так я хочу. Це означає, що коли цей конверт одного разу відбереться в остаточний стан, тобто згорнений та склеєний, ми матимемо на зворотному боці саме цей куток (2). І для чого я це роблю? - Речі або об'єкти, які ви розміщуєте на обрізі, завжди створюють певну динаміку, в них є певна напруга, це виглядає досить цікаво. Там можна побачити дещо більш докладно і подумати: "О, оце ж відбито". Це можливо навіть не зауважите свідомо, але я вам обіцяю: речі, об'єкти, графіка - якщо ви розмістите щось таке на обрізі і воно підходить, то це виглядатиме збуджено, ніж коли все завжди видно. 
Хотів би, щоб це було трохи далі, от так. І на мій смак воно навіть може бути трохи більшим, знову Strg і Shift ... Отак, трохи праворуч, тоді це (1) ще виходить за межі клейового шару. Мені справді до вподоби так.
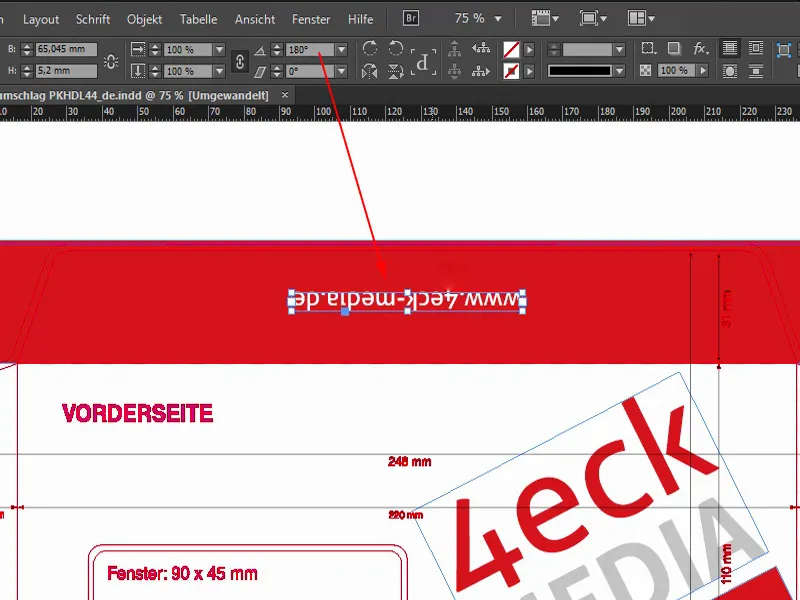
Щоб наше брендування буквально впало в голови глядачів, я б хотів розмістити на верхній стороні зворотньої сторони, там, куди дивиться кожен, наш веб-адресу (1), бо кожен, хто отримує такий конверт, доторкнеться до цього місця, оскільки йому доведеться відкрити лист.
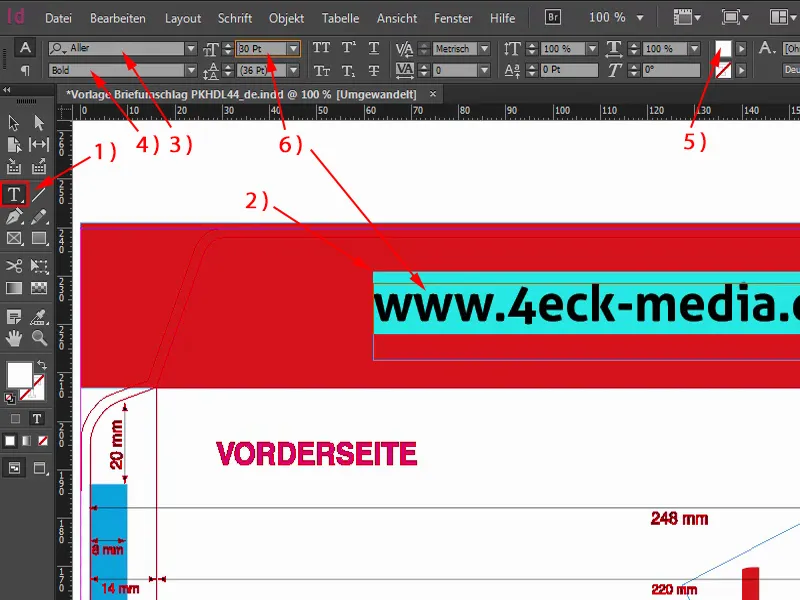
Я збільшую масштаб та використовую інструмент Текст (1). Я малюю текстове поле (2). Наш шрифт - це Aller (3). Він є в різних стилях, я обираю Bold (4). Колір Білий (5). Отже, я вводжу веб-адресу www.4eck-media.de. Трохи більше (6).
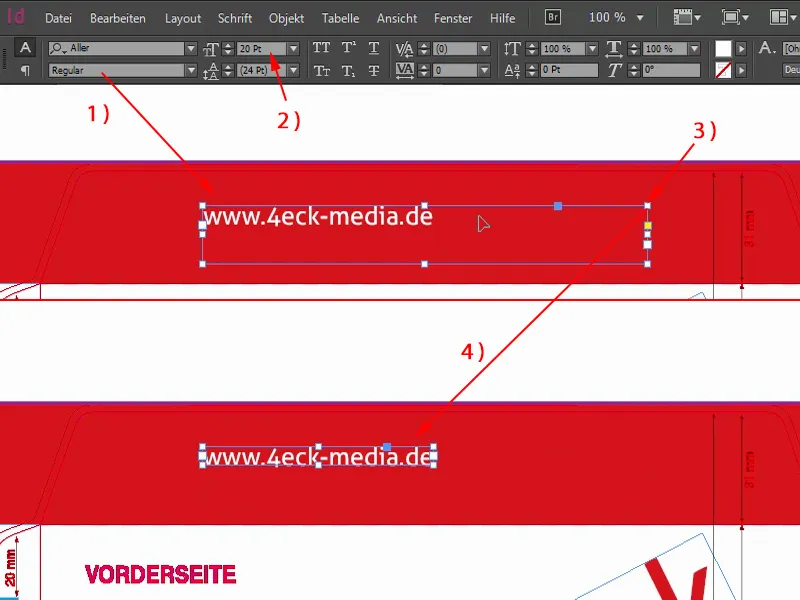
Але: Bold здається мені занадто жирним, я краще візьму Regular (1). Мені це набагато більше подобається. Подивимося на це. За розміром все в порядку (2). Якщо я зараз зроблю подвійне клацання на цей ручку внизу в кутку (3), тоді розмір текстового поля буде зменшено точно до потрібного, щоб вмістити всі літери у ньому (4).
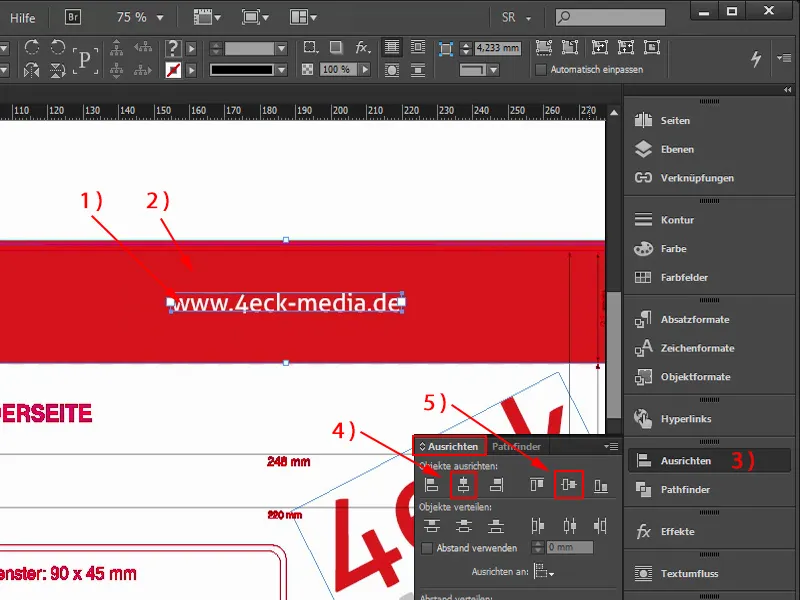
Зараз ми повинні його центрувати. Ви можете спробувати зробити це вручну. Але це не так просто. Але є також інструменти: спершу я відзначаю текстове поле (1). З натиснутою клавішею Shift- вибираю об'єкт позаду (2). І зараз використаю досить крутий інструмент, а саме Вирівнювання- Інструмент (3). Його можна знайти у верхній панелі. Тут можна вирівняти його за цією віслю (4) і за цією (5). Він стає точно по центру.
А тепер ми помітили помилку. Вже помітили? Звісно - якщо конверт склеїти, то адреса буде, звісно ж, на голові. І це насправді не влаштовує нас. Тому відзначаємо раз, повертаємо, вводимо обертання на 180 градусів тут вгорі, тоді вся веб-адреса один раз буде вгорі, але для нас вірно.
Експорт
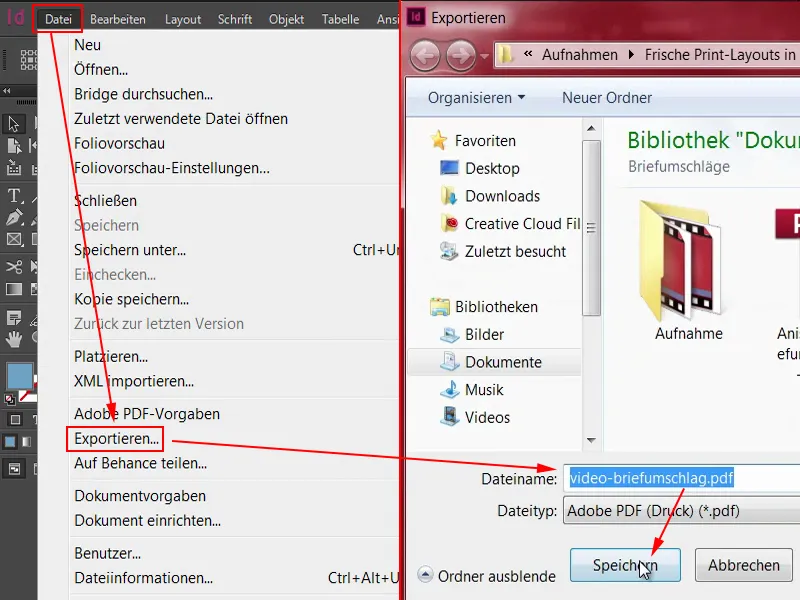
Тепер ми розробили конверт. Тепер ми переходимо до завершення експорту. Ще трохи потрібно врахувати. Для цього виберіть Файл>Експорт... Вкажіть назву та зберігайте.
Ось вікно експорту - і воно має вирішальне значення, коли йдеться про передачу даних друкарні для друку. Тому ми також розглянемо, що саме хоче від нас друкарня.
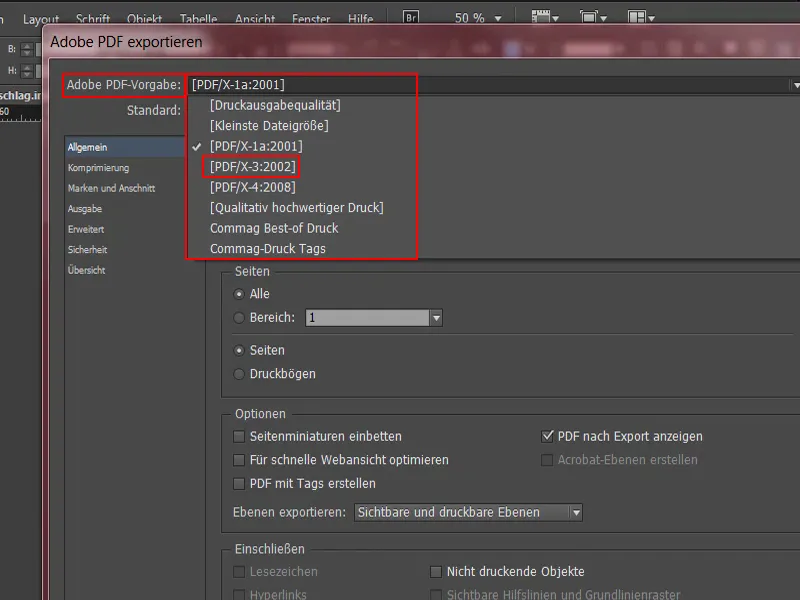
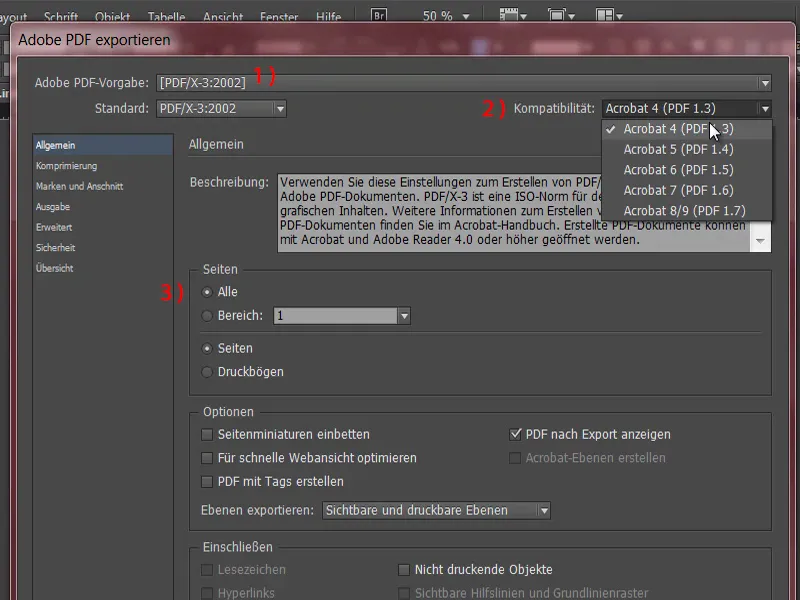
Наверху ми маємо, наприклад, Adobe PDF-стандарт. Ви можете вибрати різні параметри. PDF/X-1a:2001, PDF/X-3:2002 і так далі. Яке правильне?
Отже: Відомі стандарти - це фактично PDF/X-1a:2001 і PDF/X-3:2002. Вони були навіть підняті до стандартів ISO. Для європейської друкарні практично етаблірувався формат PDF/X-3:2002.
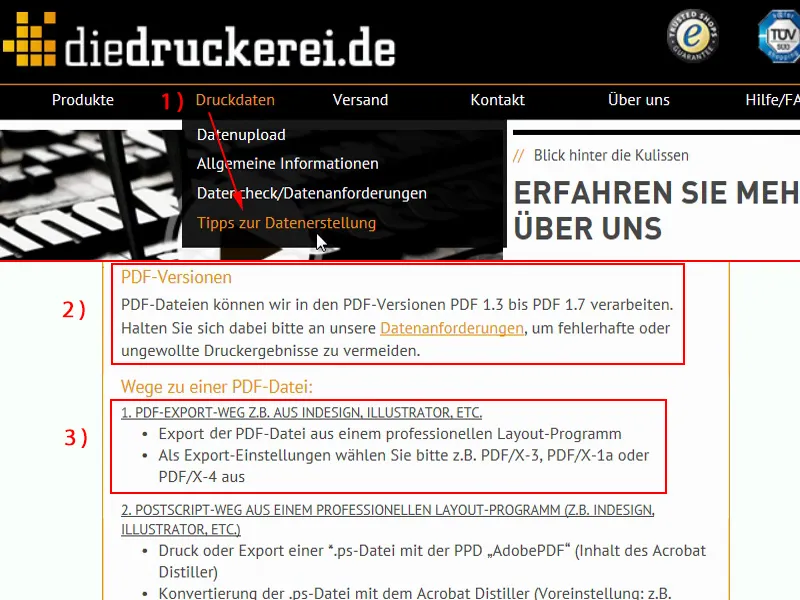
Ми перевіряємо на веб-сайті diedruckerei.de, чи все правильно. У розділі Друкарські відомості>Підказки (1) з щодо створення даних зазначено: Версію PDF (2) ми можемо обробити від "PDF 1.3 до PDF 1.7". "Експорт PDF-файлу з професійної програми макетування" - у нас є. "При налаштуваннях експорту виберіть PDF/X-3, PDF/X-1a або PDF/X-4". (3)
Тож я обираю X-3 (1), це стандарт. При налаштуваннях Аcrobat (2) було сказано 1.3 до 1.7, тут я також вибираю представницький стандарт, а саме PDF 1.3. Сторінки: Тут ми хочемо роздрукувати усе, що створили (3).
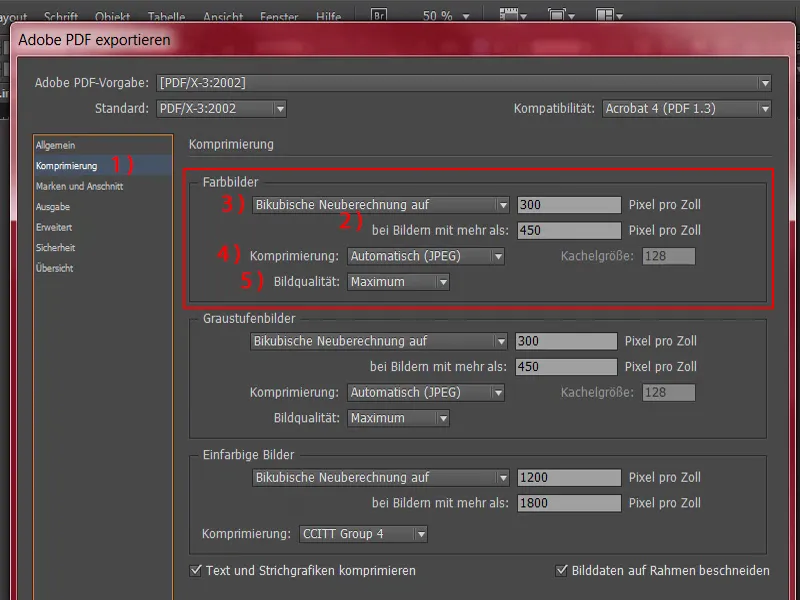
Потім ми переходимо до Стиснення (1). Стиснення особливо важливе, коли визначається, як треба поводитися із розміщеними на картинках зображеннями. Вже встановлено стандартні налаштування через формат. Біквадратне перерахунок на 300 пікселів на дюйм, отже ppi, для зображень з понад 450 ppi. Що це означає? Подумайте так: У документі є зображення. Вони мають величезне роздільність, але в документі вони насправді невеликі, тому й виводяться невеликими. Це стандартна настройка тепер визначає наступне: Зображення фактично зменшуються, а саме, якщо фактична роздільність перевищує 450 ppi, то вони зменшуються до 300 ppi. Що це означає? Зображення, які тепер з 300 ppi визначені в Photoshop і в InDesign зменшені на 50 відсотків, виявляють фактичну роздільність 600 ppi. Це не є необхідним, тому ми можемо дозволити собі саме цу опцію: 450 (2) та більше буде зменшено на 300 (3). Стиснення автоматичного у формат JPEG (4) - тут деякі люди піднять палець і скажуть: "JPEG не дуже хороший, тут втрата даних." Я бачу це трохи інакше, бо це не так суттєво, поки якість зображення встановлена на Maximum (5).
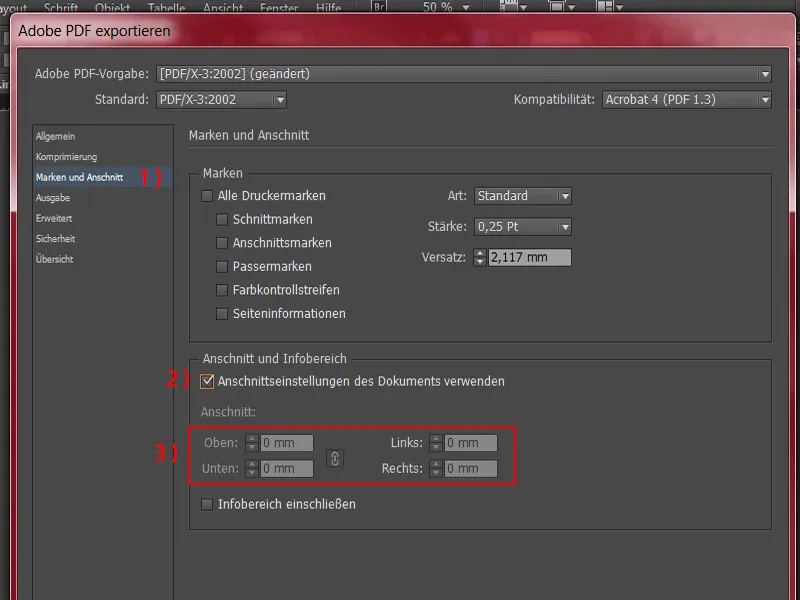
Далі ми переходимо до брендів та поля для обрізання (1). Звичайно, тут ми встановлюємо прапорець: використовувати налаштування поля для обрізання документа (2). У цьому документі немає поля для обрізання (3), воно інтегроване в робочу область, це добре. Проте будь ласка, завжди активуйте цей прапорець. Це важливо, коли ми вручну встановлюємо обрізок. Що саме це означає, ви дізнаєтеся в іншому навчанні.
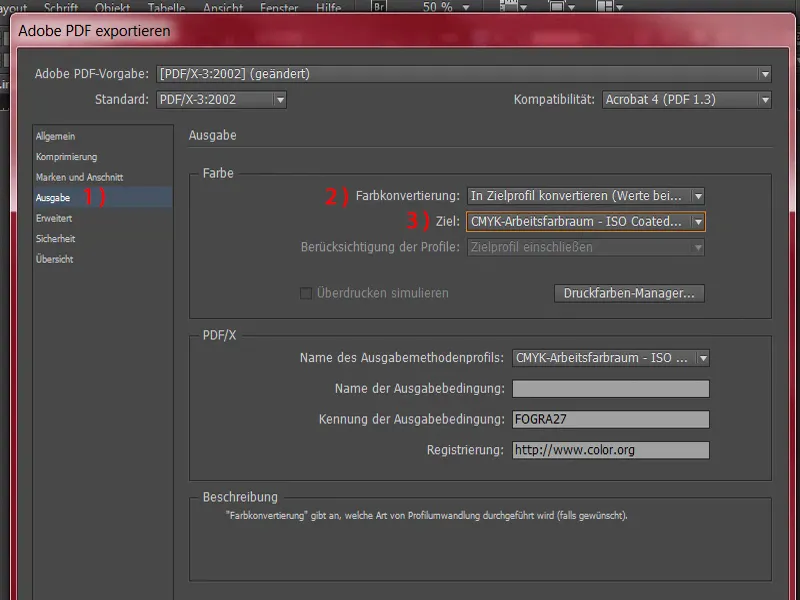
Переходимо до виведення (1). Давайте уважно переглянемо цей діалог, оскільки ми зберегли його один раз і потім кожен раз завантажуємо знову, щоб не проходити цей процес з початку. Загалом, як вже зазначено, більшість друкарської продукції, яку ми створюємо, друкується на покритому папері. У цьому випадку ми маємо виняток, але цей виняток залишається покищо виключеним. Ми ще повернемося до цього пізніше. Не забудьте. Зараз я зроблю щось, що не дуже підходить для конверту, але ви побачите, чому я це роблю так.
При конвертуванні кольору (2) найзручнішим є вибрати у розкривному меню конвертувати в цільовий профіль (зберегти значення). І якщо він буде запитувати, у який робочий кольоровий простір ми маємо конвертувати, то, будь ласка, виберіть робочий кольоровий простір CMYK ISO Coated v2 (3).
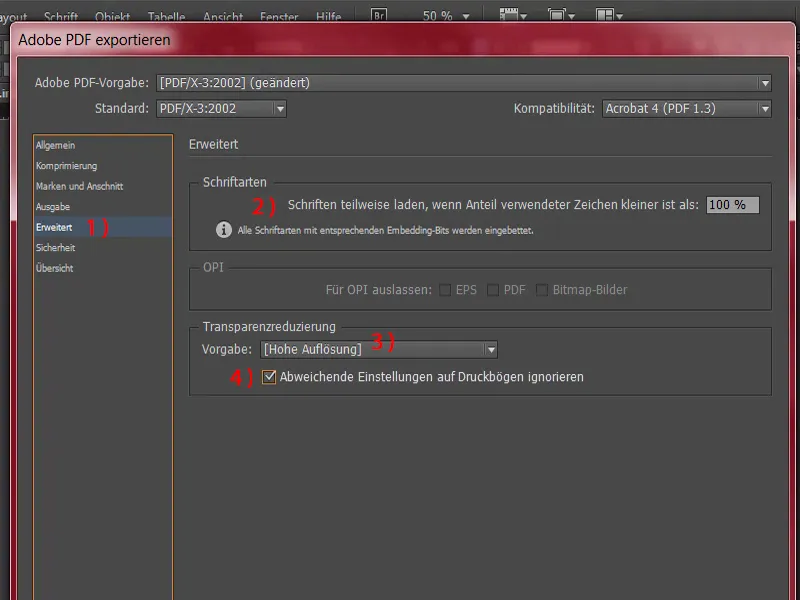
Тепер переходимо до діалогового вікна Розширені налаштування (1). Тут є щось дуже відоме, а саме шрифти. Ви вже могли чути від вашої друкарні: шрифти мають бути вбудовані на 100 відсотків. Ось що ми визначаємо тут. Часткове завантаження шрифтів, коли використана кількість знаків менше 100 %. Означає: «Вбудовані всі шрифти з відповідними бітами вбудовування.» (2)
Ви можете залишити Зменшення прозорості на Високе розділення (3) і ігнорувати Відхилені параметри друкарських аркушів (4).
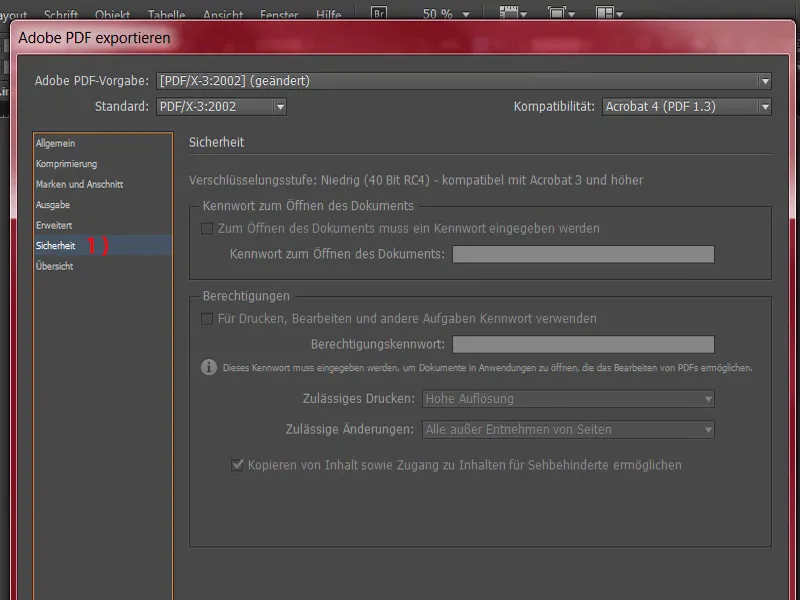
Проходимо до безпеки (1). Тут нам не потрібно додатково пильнувати.
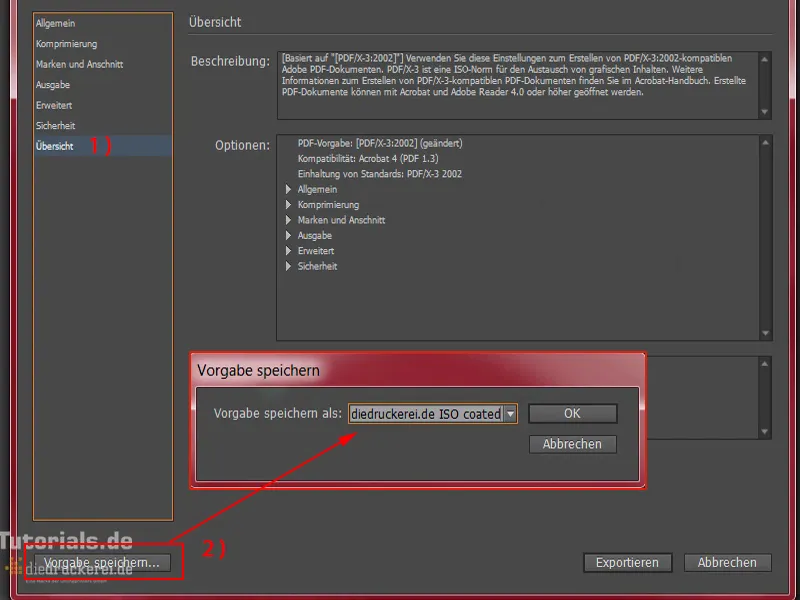
Огляд (1) ще раз усе підбито підсумок. Зараз я зберігаю цю настройку (2), а саме: "diedruckerei.de ISO coated".
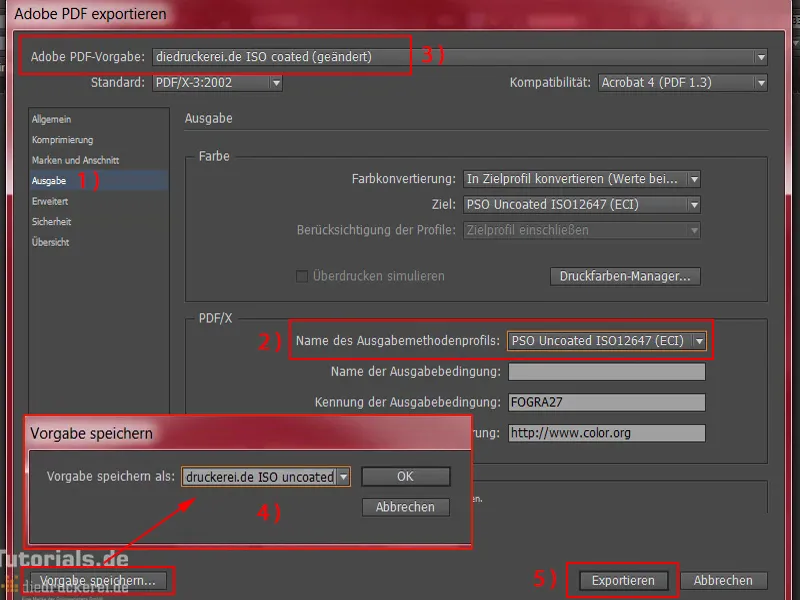
І тепер ми повертаємося до пункту, про який я говорив раніше в розділі Виведення (1): Я зберіг профіль, оскільки ми будемо використовувати його знову у інших тренінгах. Але в цьому випадку нам потрібен інший профіль. Тому ми його налаштовуємо.
У виведенні ми не використовуємо цільовий робочий кольоровий простір CMYK - ISO Coated, а наш друкар прагне мати це для непокритого паперу. У цьому розкривному меню є PSO Uncoated ISO12647 (2), і ми його вибираємо зараз. Тут також змінилася настройка вище (3). Це в порядку. Цю настройку також я зберігаю: "diedruckerei.de ISO uncoated" (4).
Тепер ми можемо перейти до Експорту (5).
Отже, це наш PDF, який виглядає досить просто, але на практиці матиме саме той красивий дизайн, який ми запланували. І ви також помітите наступне: всі ці вирізні мітки зникли, навіть якщо ми не вимкнули їх вручну.
Це тому, що контур вирізу вже в шаблоні, коли ви подвійно натиснете на нього, позначений як недрукуваний. Отже, в області друкування відсутня прапорців, тому цей рівень не виводиться.
І тепер, коли у нас є готовий до друку шаблон, ми можемо рухатися далі до завантаження, до замовлення, оскільки ми в конечному підсумку перевіримо, чи все працює так, як ми це собі уявляли. Коли товар прийде сюди, який ми замовимо, ми разом його розпакуємо і переконаємося, що він дійсно виглядає так гарно, як ми це запланували. Я чекаю на це - це продовження процесу завантаження до друкарні.
Ось ми на сторінці. Я вже авторизувався своїми клієнтськими даними. Ми знову переходимо до конвертів (1), вибираємо повнорозмірні конверти (2), DIN-Lang (3). Ми вже створили це так.
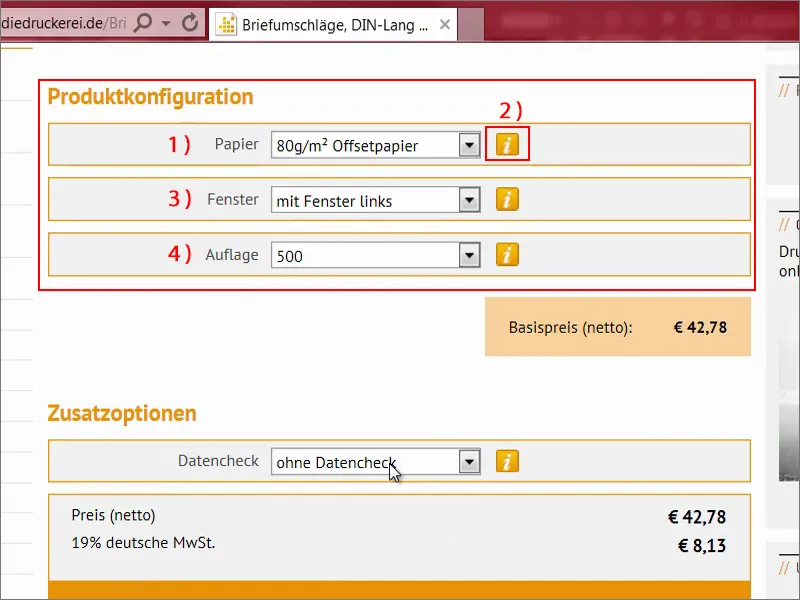
Тепер прокручуємо сторінку вниз. Він питає нас про конфігурації продукту: По-перше, тут важливий грамаж. 80 г/м² (1), це цілком нормально. І ви також можете відобразити такі маленькі інформаційні блоки (2), що включають додаткові вказівки. Ми хочемо, щоб все це було з вікном ліворуч (3) та тиражем у 500 (4).
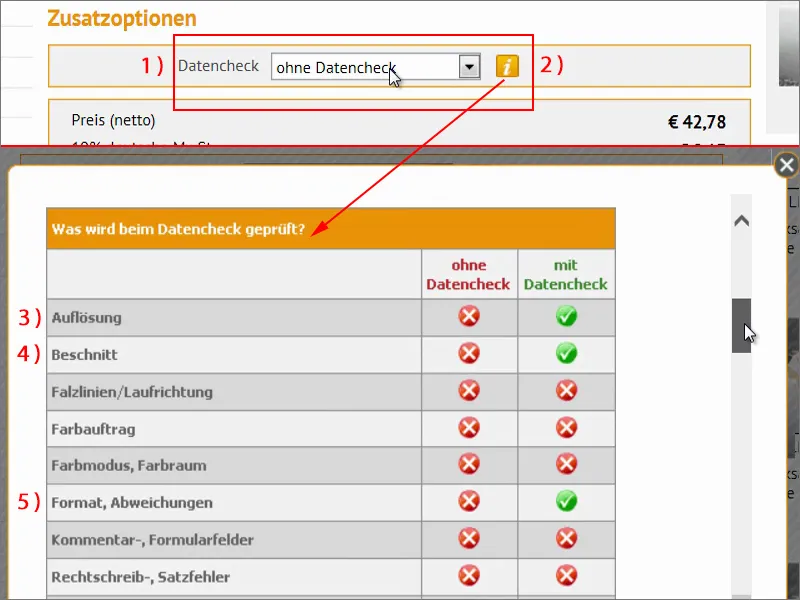
Тепер до перевірки даних (1). Що це таке? Давайте натиснемо сюди (2): У нас є можливість ще раз підтвердити наш документ остаточно. Що саме тут перевіряється? Ми бачимо це тут, знизу:
Наприклад, перевіряється роздільна здатність (3) та обрізання (4). Лінії згину, напрямок руху, колір, режим кольору та кольоровий простір не перевіряються. Щасливо, що ми це все зробили раніше. Формат, відхилення (5) також перевіряються ...
Така перевірка даних може бути корисною, якщо ви справді не впевнені: чи ви все зробили правильно? Чи ні? Перш ніж друкувати 500 конвертів, варто активувати цю перевірку даних. У нашому випадку вона не потрібна. Ми можемо продовжити безпосередньо.
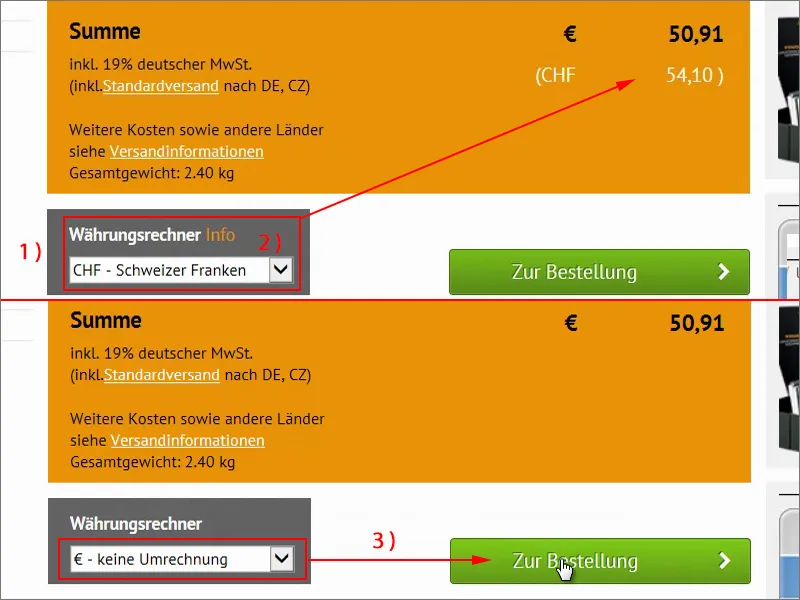
До речі, тут також є дуже практичний конвертер валют (1). Якщо ви скажете, наприклад: „Добре, 50 євро, але я зараз з Швейцарії і хочу знати, скільки це обійдеться в швейцарських франках“, то натисніть тут (2). І він нам покаже, скільки це буде коштувати. Це не означає, що рахунок також буде виставлений у швейцарських франках, але це просто корисна річ для інформації, як на мене. Переходимо до замовлення (3).
Ось ми знову бачимо наш кошик, який систематично розкриває те, що ми хочемо замовити. Проміжна сума (1) така-то, німецький ПДВ у розмірі 19 % ще вверх (2), щоб державі-батьку теж щось заробило. І ми навіть бачимо, яка буде вага всього цього. Майже два з половиною кілограма (3). І у нас є навіть передача доставки (4). Добре. Я натискаю на Далі (5).
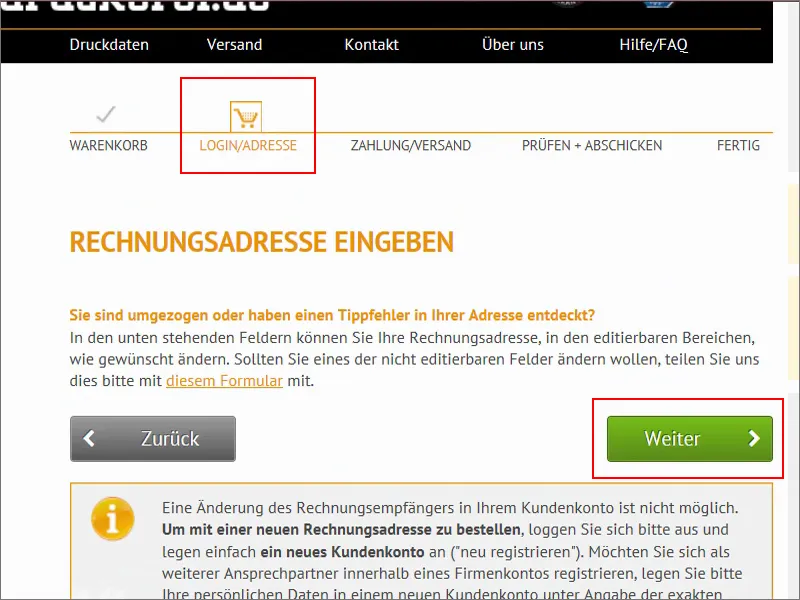
Потім він попросить дані для входу, але я вже їх ввів, тому ми переходимо ще один крок вперед.
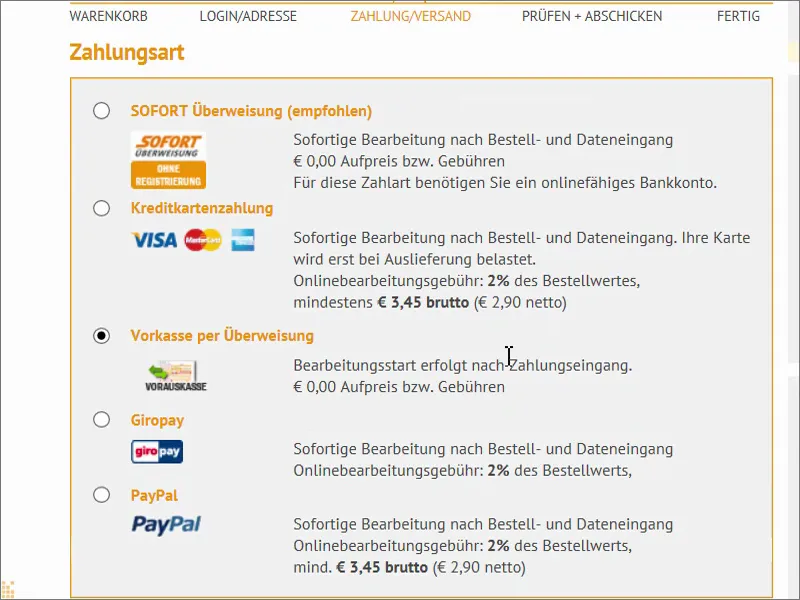
Оплата та доставка. Ми платимо передоплатою, грошовим переказом, є багато інших, ось ви бачите: миттєва-передача, ви також можете оплатити кредитною карткою, є Гіропей та PayPal на вибір.
Потім ви можете взяти Trusted Shop Купівельний захист (1), мені на цьому етапі він не потрібен. І я натискаю на Далі (2).
Звичайно, ми маємо прийняти умови користування та відмови, це зрозуміло, як і всяке замовлення. І після того, як замовлення буде завершено, ми можемо завантажити дані на сервер. Для цього потрібен номер замовлення, який, як ви знаєте, надається при підтвердженні замовлення. За допомогою цього номера ми зможемо однозначно прив'язати наш PDF до нашого замовлення.
Ще раз узагальнюючи. Ми тільки натискаємо на Купити внизу.
Тепер у нас є номер замовлення, ось він (1). Я скопіюю його у буфер обміну. Потім ми переходимо до завантаження наших друкованих файлів (2).
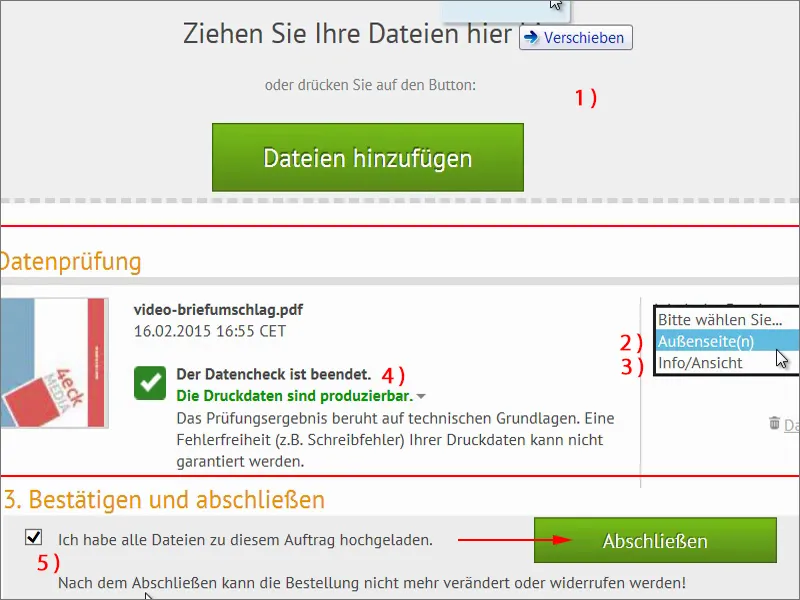
Зараз ми перетягуємо файли перетягуванням у цю область (1). Тепер ми бачимо тут попередній перегляд. „Будь ласка, виберіть призначення“. Це зовнішня частина (2). Іноді дуже важливо відправляти інформаційні або пробні файли (3). Тут ми ще раз отримуємо коротку перевірку (4) – зелена вказівка: „Друкові дані можна виробляти“. Це ідеально. Ще перевірка за „Я завантажив усі файли для цього замовлення“ (5) і потім ми натискатимемо на Завершити.
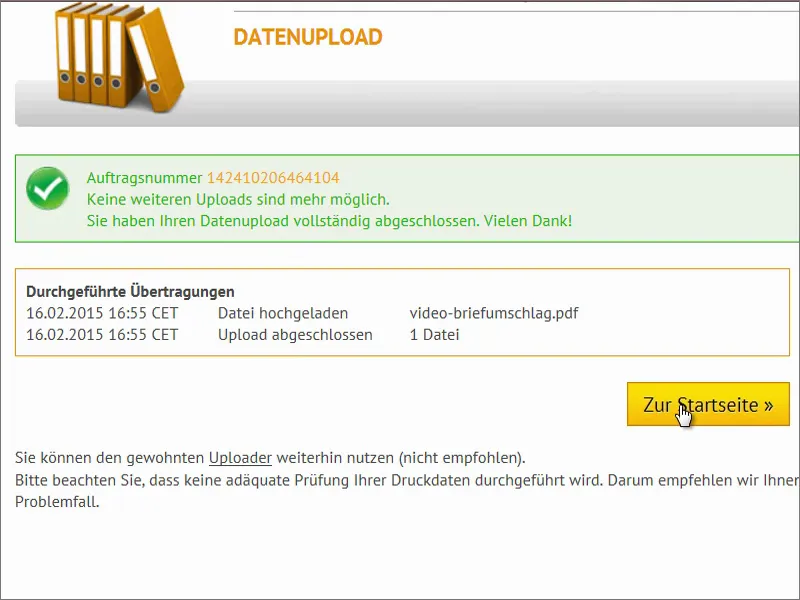
Тут ще раз узагальнення, що більше завантажень неможливо. Ми повністю завершили завантаження даних. „Дякуємо!“. Тепер ми можемо повернутися на домашню сторінку. Так легко здійснюється замовлення і оформлення такого конверта. Сподіваюся, ви щось вивчили.
Розпакування
Час правди прийшов: ось мають бути наші конверти. Я розпаковую коробку і вилучаю заповнювач.
Це ще один коробковий упакований, це добре.
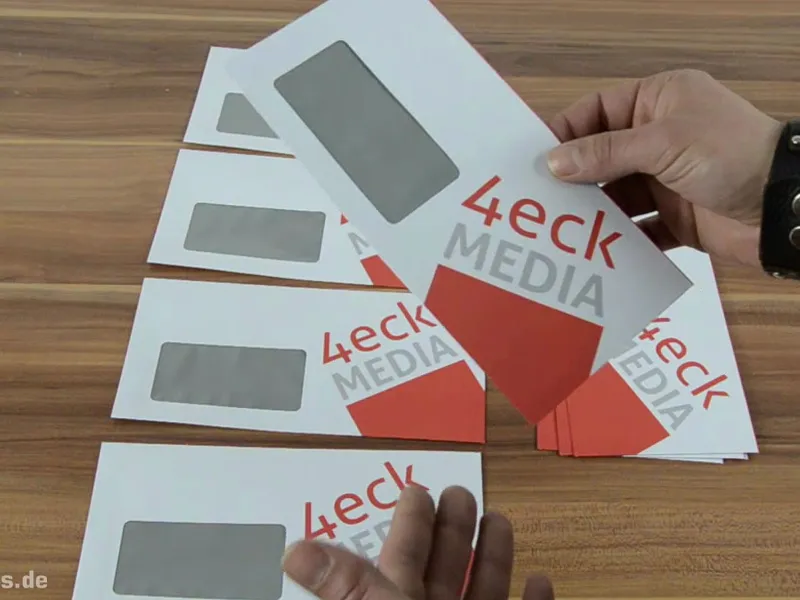
Ось і маємо наші конверти. Ух ти! Чудово! 
Давайте докладніше розглянемо, як вони всі виглядають. На тренуванні я вже говорив, що ми обов'язково повинні внести деякі корективи до яскравості монітора, адже зараз це видно дуже чітко: кольори набагато менш насичені, ніж наш монітор показував, також яскравість кольору на непокритому папері менша. Що я хочу вам сказати: будь ласка, обов'язково знизьте яскравість на своєму моніторі, адже жоден аркуш паперу, як цей, не сяє так яскраво, як святкові вогняники, які виходять від вашого монітора. Але з іншого боку, це доволі класний вигляд, на мою думку. Мені подобається, ця крива композиція дійсно вражає, навіть у множинному клоновому форматі.
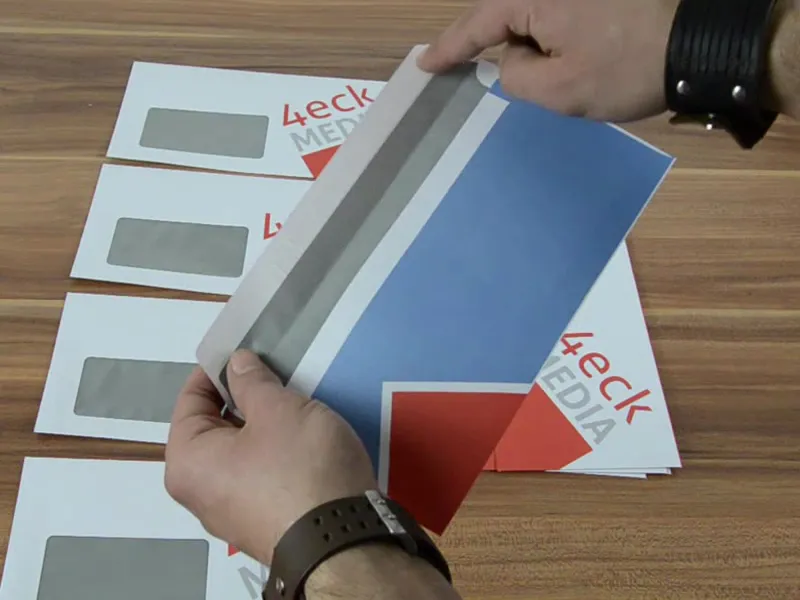
Тепер давайте перевернемо це все – виглядає цікаво. У нас тут зверху перевертається наша веб-адреса.
Потім ми маємо автоматичне клеєння всередині, що власне ідеально підходить. І щось таке, безумовно, виглядає краще у поштовій скриньці, ніж стандартні поштові конверти, які використовуються всюди.
На останок ще тест з листом від податкової, так що він повинен підходити за стандартами. Я його вставляю – ось ви бачите – підходить чудово. Ми все зробили правильно. Я задоволений. Ще багато задоволення вам. Ваш Штефан

