У цьому посібнику ти дізнаєшся, як підготувати свій проєкт для роботи з CSS Flexbox. Важливо мати міцну основу перед тим, як поглибитися в техніки розмітки Flexbox. Ми використовуємо Visual Studio Code для розробки, але ти також можеш вибрати простий текстовий редактор та браузер. У наступних кроках ми створимо простий проєкт, який допоможе тобі зрозуміти та застосувати Flexbox.
Основні відомості
- Використання сервера розробки полегшує роботу над твоїми проєктами.
- Ти можеш працювати без фреймворків, щоб вивчити основи JavaScript та CSS.
- Файл Index-HTML є центральною точкою твого проєкту, з якого ти почнеш працювати.
Посібник по кроках
Спочатку відкрий термінал у Visual Studio Code або іншій програмі на твій вибір. Переконайся, що перед тим, як продовжити, встановлений Node.js. Це важливо для виконання команд NPM.
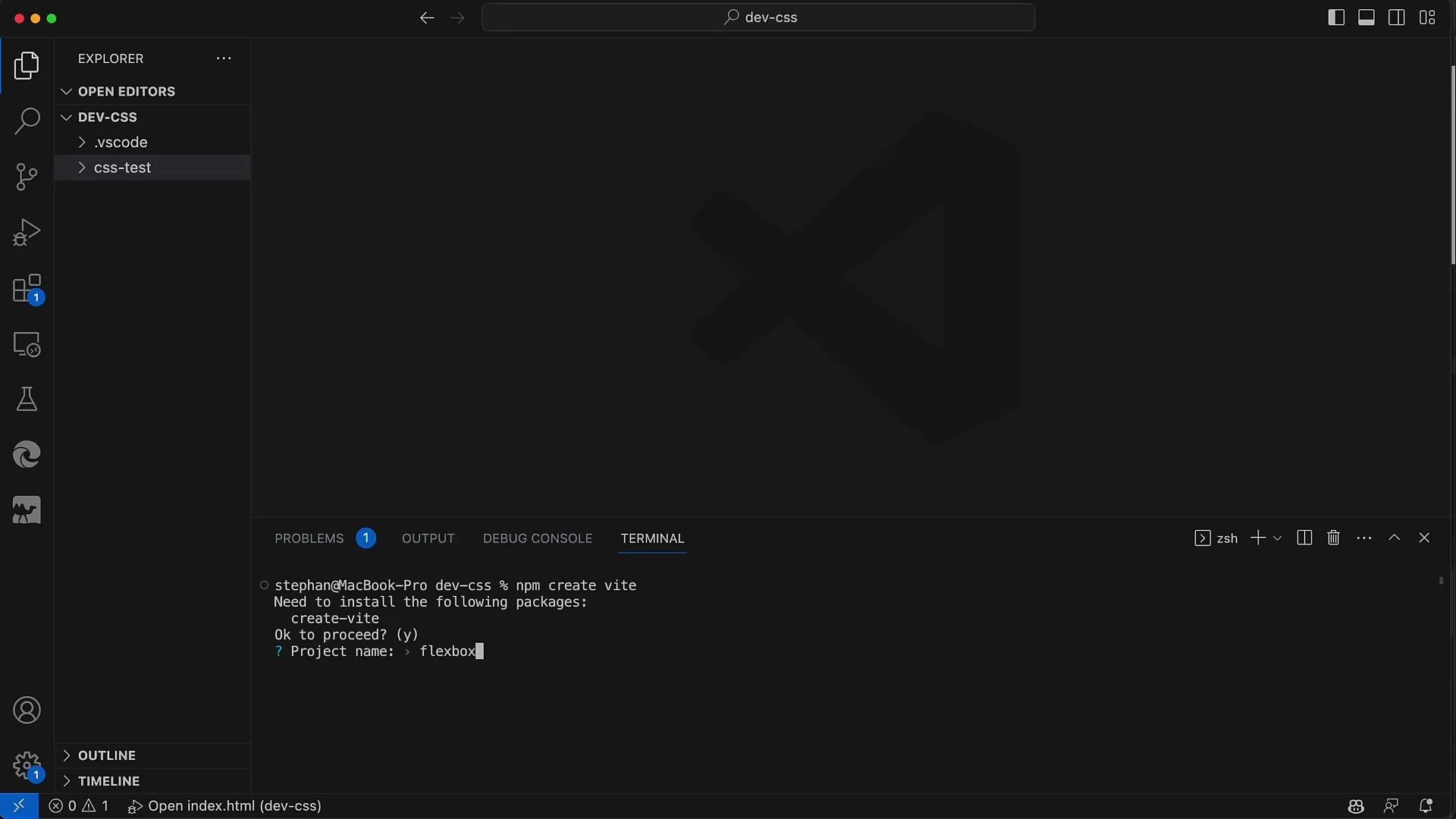
Тепер ти можеш скористатися NPM-пакетом для структуризації проєкту. У терміналі введи команду npx create-v, щоб почати процес створення твого проєкту. Тобі буде запропоновано завантажити пакет. Підтвердь це.

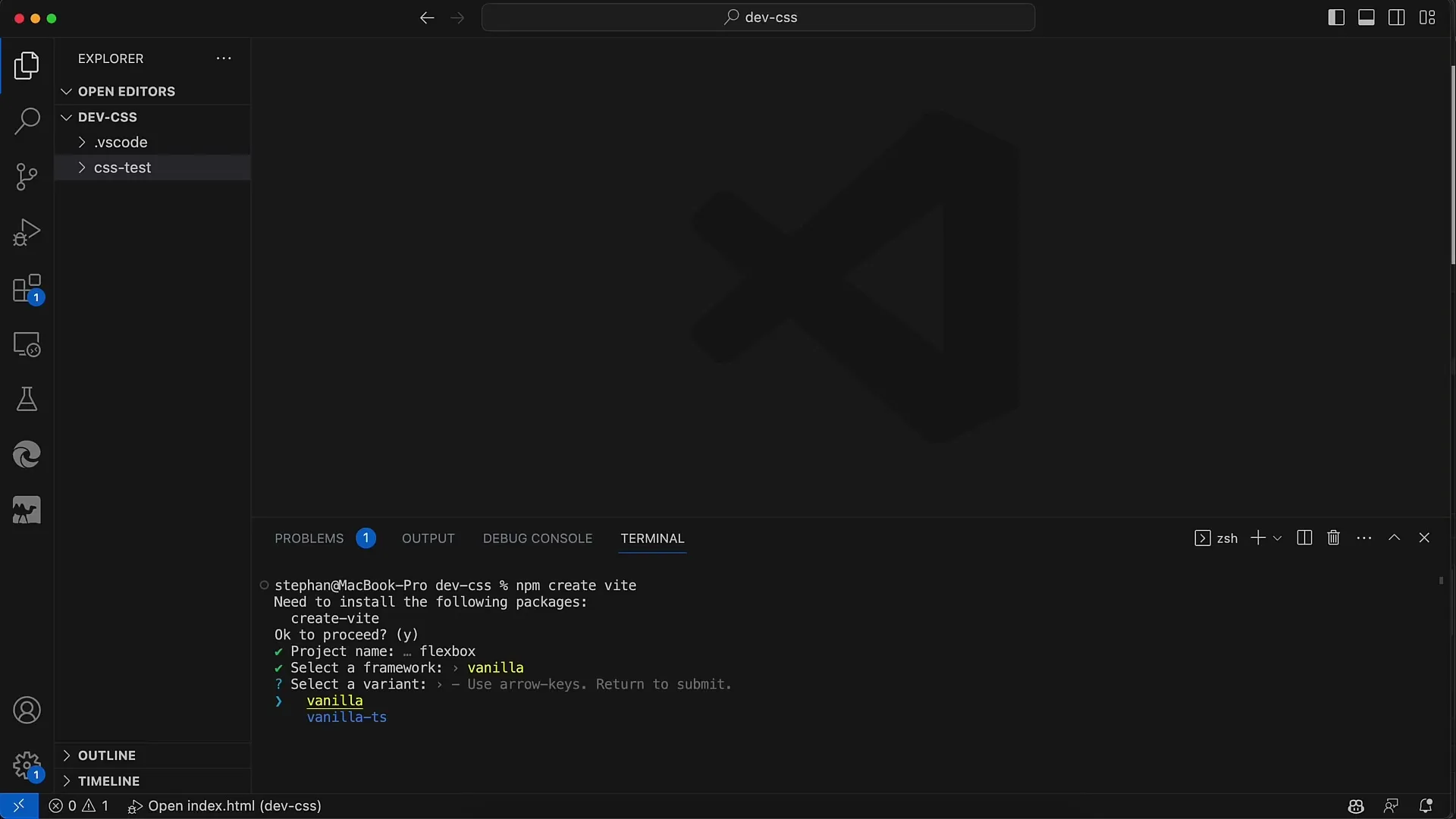
Потім введи назву свого проєкту. Я рекомендую просто назвати його "flexbox", оскільки саме про це йтиме мова. Після введення назви тобі буде запропоновано вибрати UI-фреймворк. У цьому випадку вибери "Vanilla JavaScript", оскільки ми не будемо використовувати жодні спеціальні фреймворки.

У наступному кроці тобі буде запропоновано використовувати TypeScript. Тут також рекомендується вибрати "ні", щоб спростити завдання та сконцентруватися на основних технологіях.

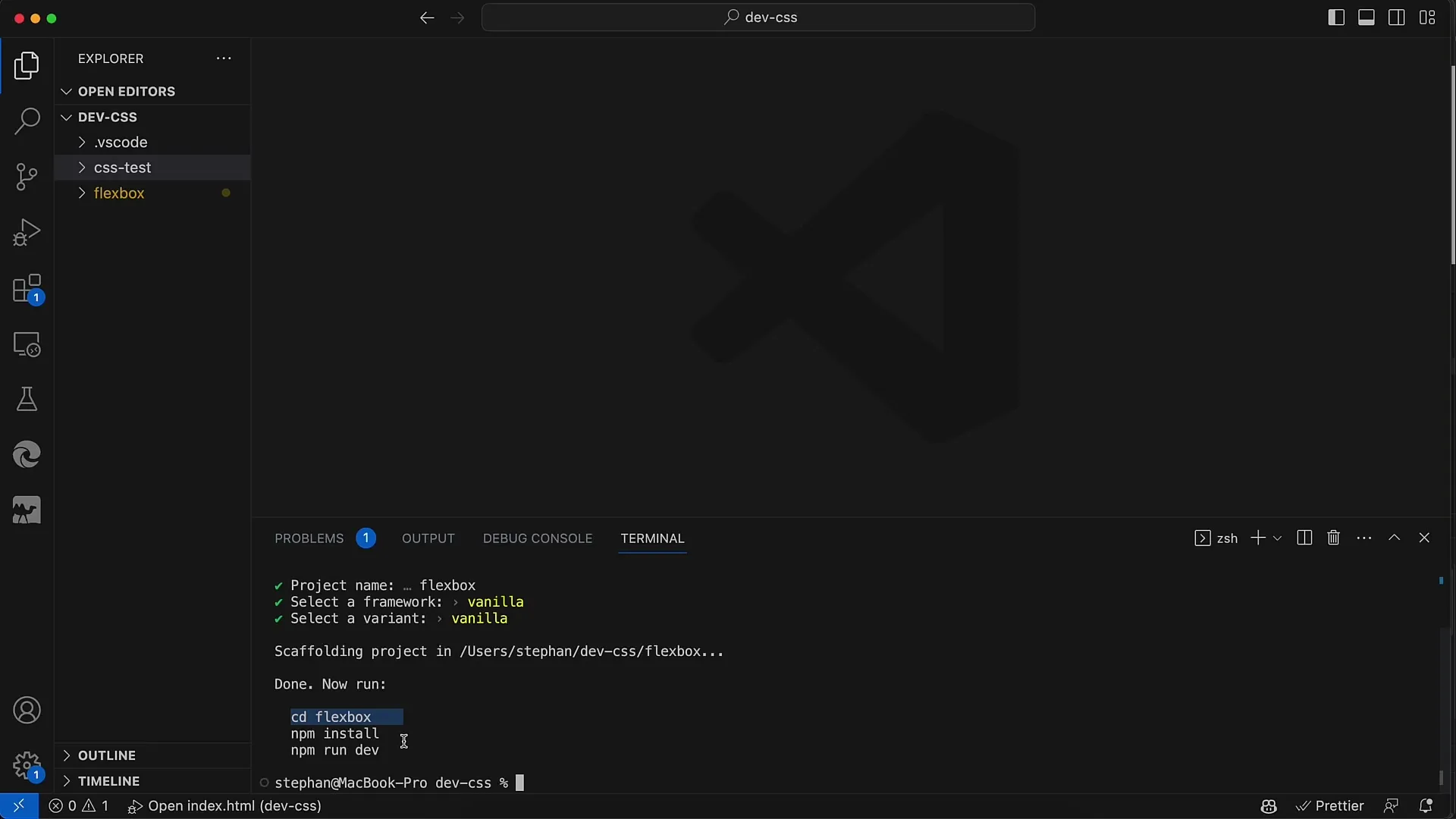
Тепер ти майже готовий. Тобі лише залишається переміститися в каталог свого нового проєкту. Це можна зробити за допомогою команди cd flexbox. Так ти потрапиш у папку, що щойно була створена.

Далі виконай команду npm install у терміналі. Це встановить всі необхідні пакети для твого проєкту.
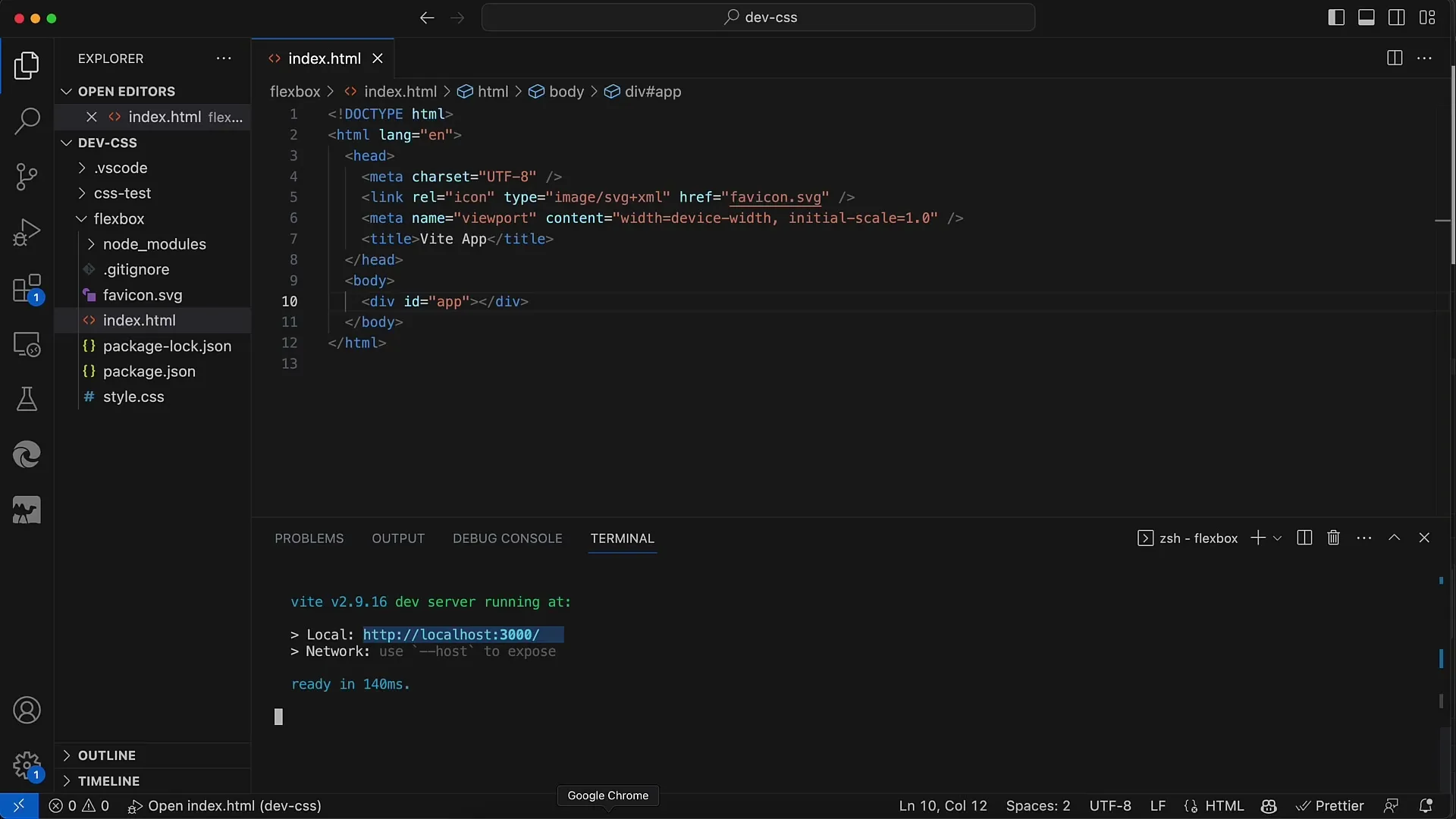
Після завершення цього запусти локальний сервер розробки за допомогою npm run dev. Це відкриє твій проєкт та підготує його на локальному сервері.
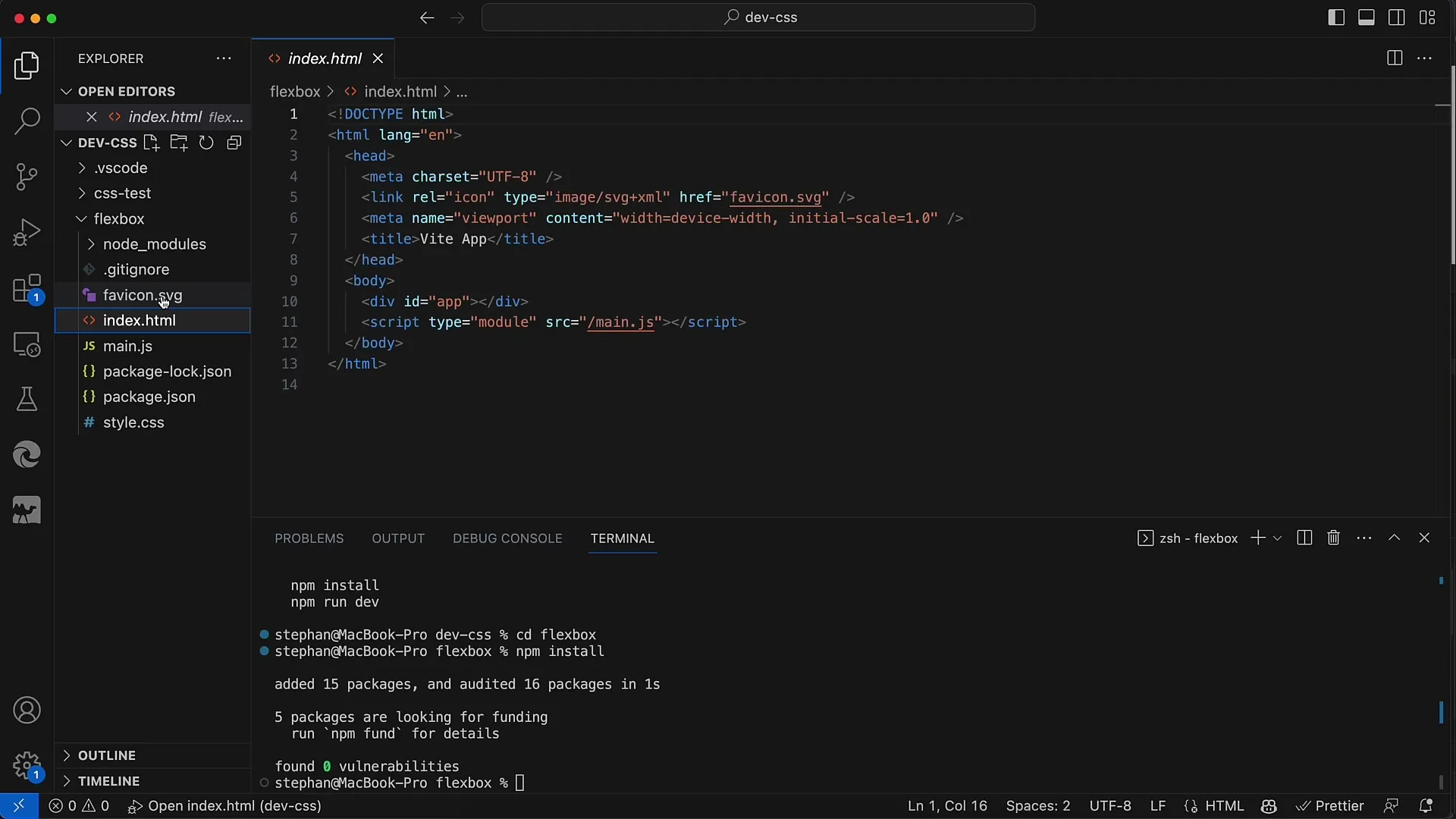
Тепер можеш розглянути створений файл Index-HTML, який знаходиться у каталозі твого проєкту. Цей файл є найважливішою частиною твого проєкту, де ти будеш створювати всі свої вміст та структури.

Наступним кроком буде видалення стандартного скрипту, що був згенерований для проєкту. Нам не потрібно одразу використовувати скрипт main.js, тому просто видали його. Також можеш видалити таблицю стилів style.css, оскільки спочатку ми хочемо керувати всім у файлі Index-HTML.
У файлі Index-HTML ми будемо побудовувати структуру наших Flexbox-контейнерів. Нам знадобиться батьківський контейнер, який в свою чергу буде містити деякі дочірні контейнери. Це базова структура, яка нам потрібна для Flexbox.
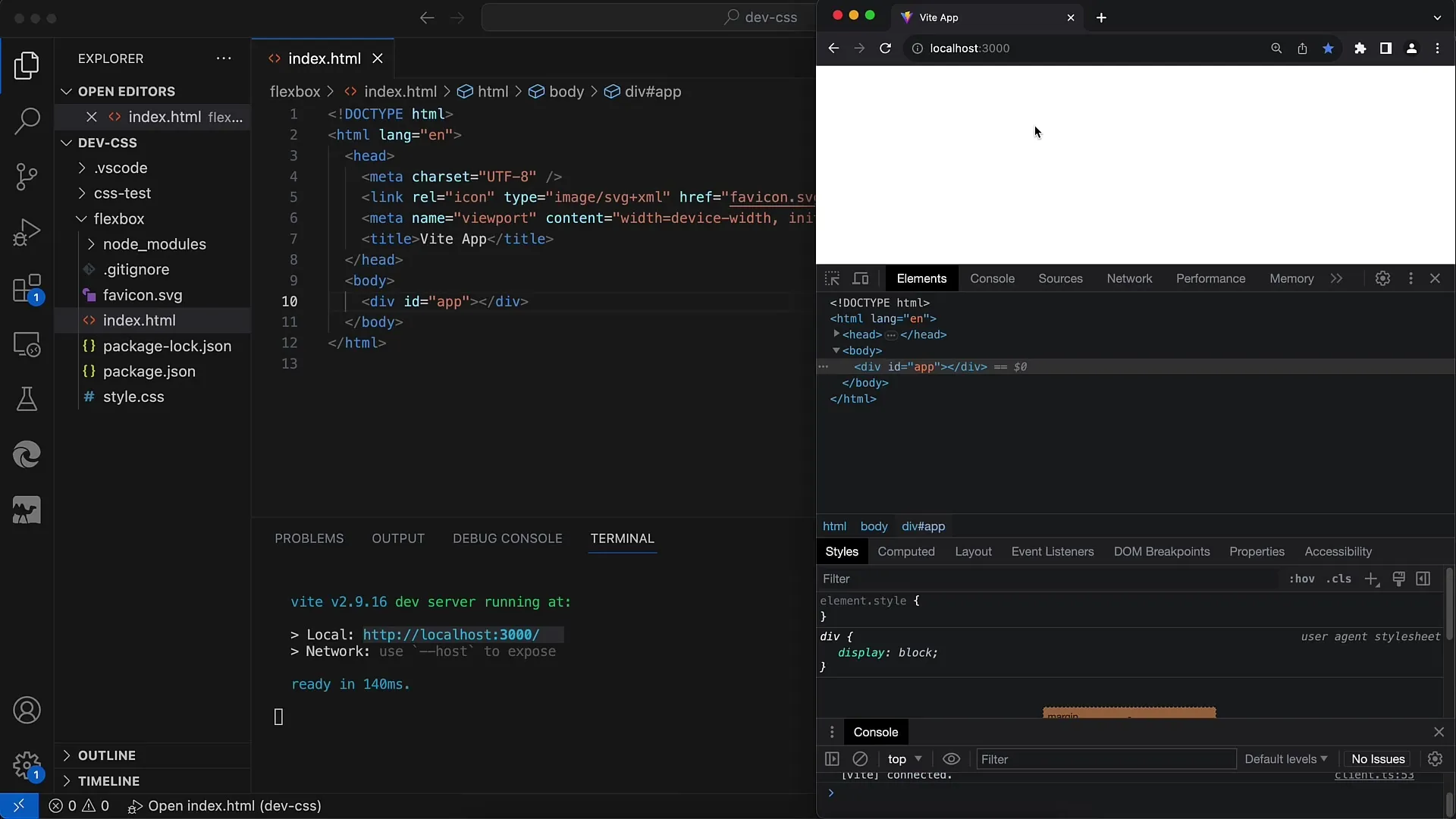
Щоб побачити свої зміни у браузері, відкрий Chrome та перейди за адресою http://localhost:3000. Після запуску сервера розробки ти отримаєш URL-адресу, за якою можна відкрити файл Index-HTML.

Я рекомендую використовувати Ctrl (або Command на Mac), коли відкриваєте посилання у браузері, щоб вони відкривалися безпосередньо у стандартному браузері. Так ти можеш бачити свої зміни.

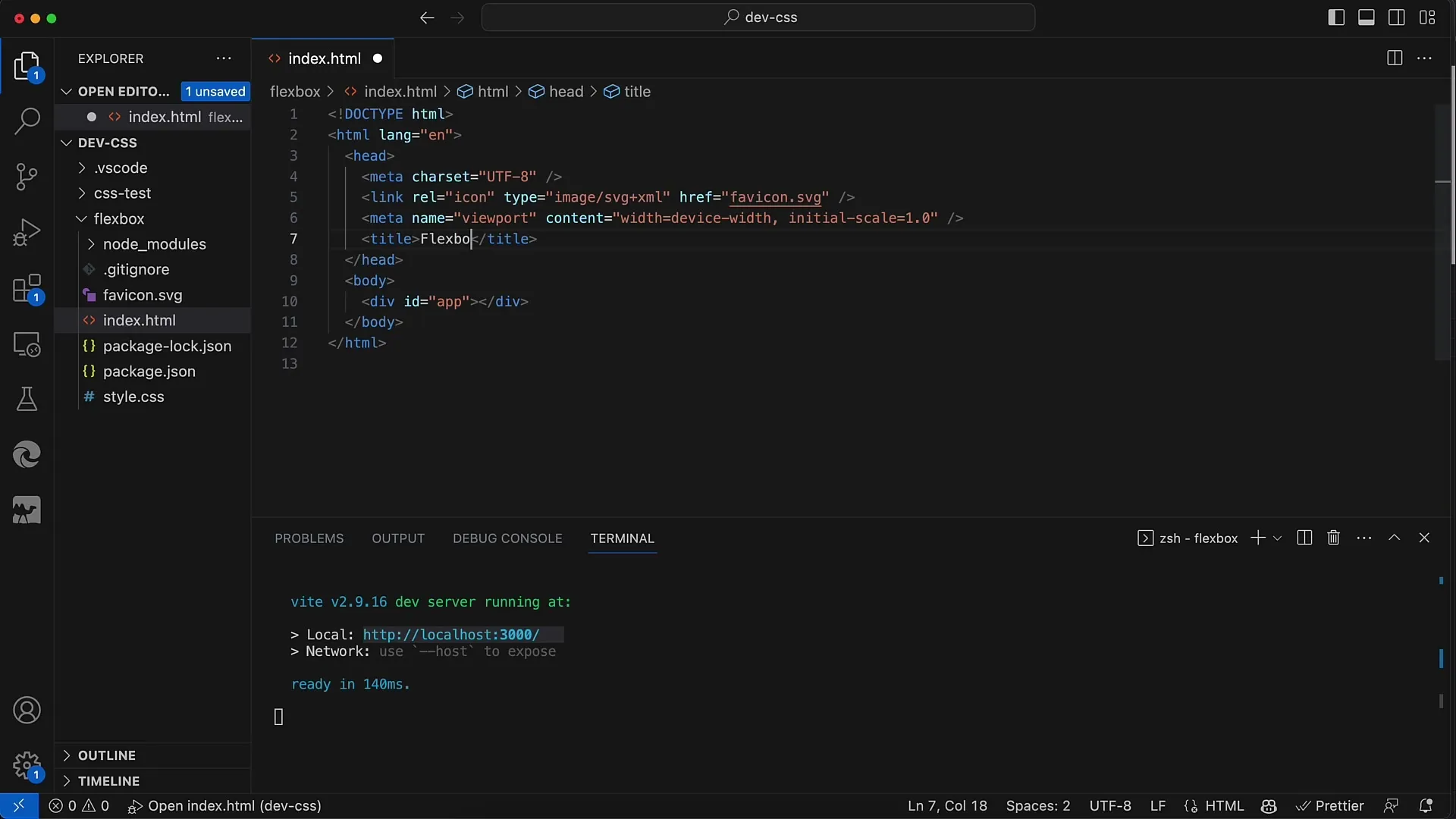
Як тільки сторінка відкриється, наприклад, можеш змінити назву в Index-HTML з "Weed App" на "Flexbox" та зберегти зміни. Оновлення в реальному часі моментально відобразить твій контент у браузері.

Ти також можеш додати більше тексту на сторінку, наприклад, "Курс Flexbox", і побачити, як текст динамічно оновлюється без необхідності вручним чином перезавантажувати сторінку. Цей режим попереднього перегляду в реальному часі дуже полегшує роботу.

Приклади Flexbox будуть далі оброблятися в Index-HTML. Тут ми розробимо макет за допомогою CSS та створимо контейнери Flexbox. Будьте готові до майбутніх відео, в яких ми докладно розглянемо техніки Flexbox.

Підсумок
У цьому посібнику ви дізнались, як створити простий проект для роботи з CSS Flexbox. Ви визначили основи структури проекту, підготували файл Index-HTML та використали локальний сервер розробки. Це перші кроки на шляху до володіння Flexbox.
Часті запитання
Як встановити Node.js?Завантажте пакунок для встановлення з офіційного сайту Node.js та дотримуйтесь інструкцій.
Чи можна використовувати Flexbox без фреймворку?Так, це абсолютно можливо — використовувати Flexbox лише з HTML та CSS.
Як запустити сервер розробки?В терміналі виконайте команду npm run dev, щоб запустити локальний сервер розробки.


