Flexbox - це потужний модуль розмітки в CSS, який дозволяє створювати гнучкі та респонсивні розмітки. У цьому посібнику ми зосередимося на властивості flex-basis, що відповідає за визначення базового розміру елемента в напрямку Flex. Важливо вказати розміри дочірніх елементів незалежно від конкретних розмірів контейнера Flex. І правильне використання flex-basis значно спрощує і оптимізує розмітку.
Ключові усвідомлення
- flex-basis встановлює початковий розмір елемента у напрямку Flex-контейнера.
- За замовчуванням значення flex-basis рівне 0%, що означає, що елемент займає лише той простір, який необхідний для вмісту.
- За допомогою flex-grow та flex-shrink елемент може змінювати свій розмір залежно від доступного простору.
- Напрямок Flex впливає на інтерпретацію базового розміру.
Покрокова інструкція
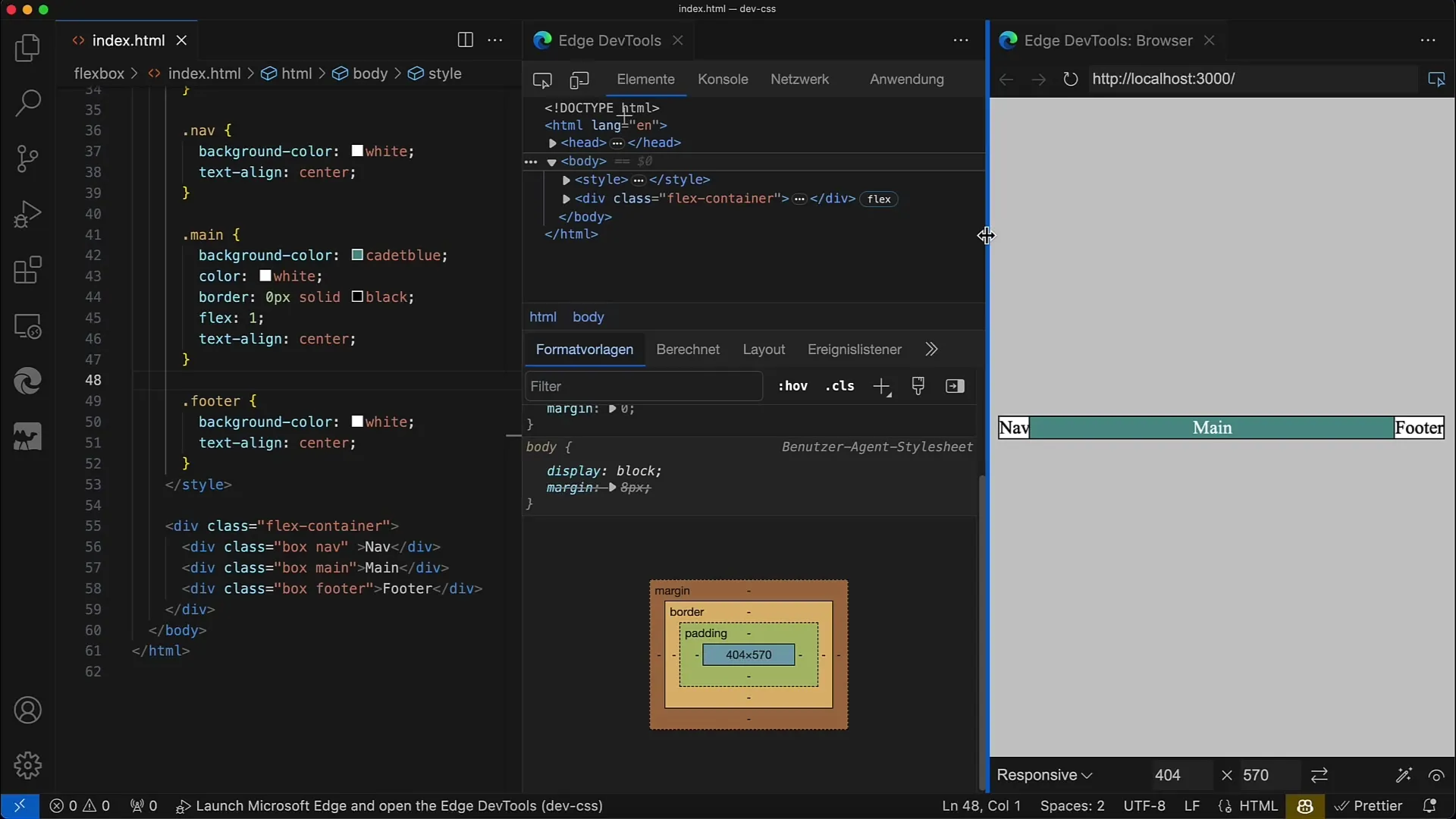
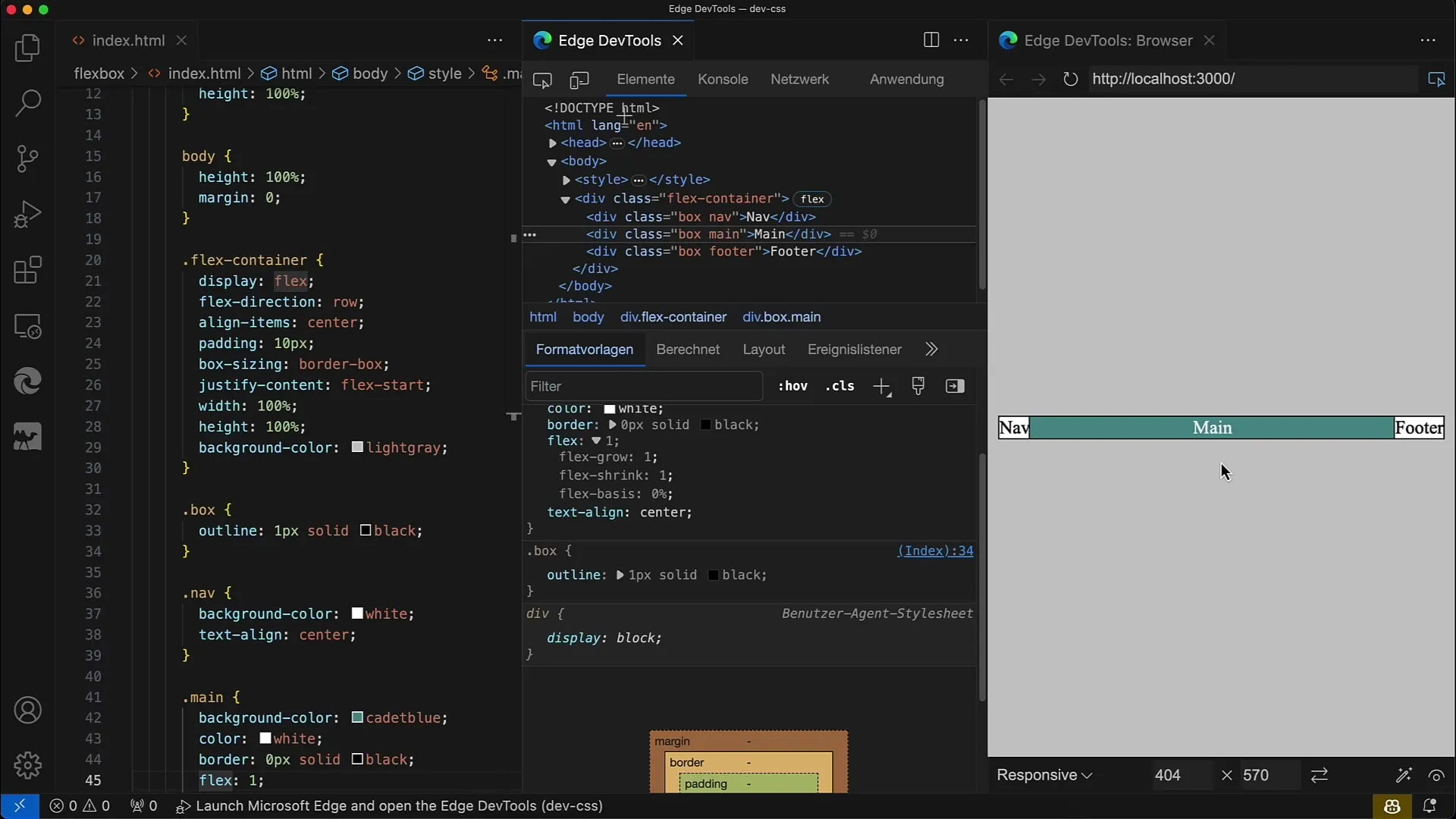
Спочатку подивимося, як працює flex-basis в розмітці Flex. Почніть з простого прикладу. Переконайтеся, що у вас є Flex-контейнер з елементами.

Спочатку визначте свій Flex-контейнер. У нашому прикладі ми задали display: flex та flex-direction: row на нашому контейнері. Це дозволяє розмістити дочірні елементи горизонтально один поруч з іншим.
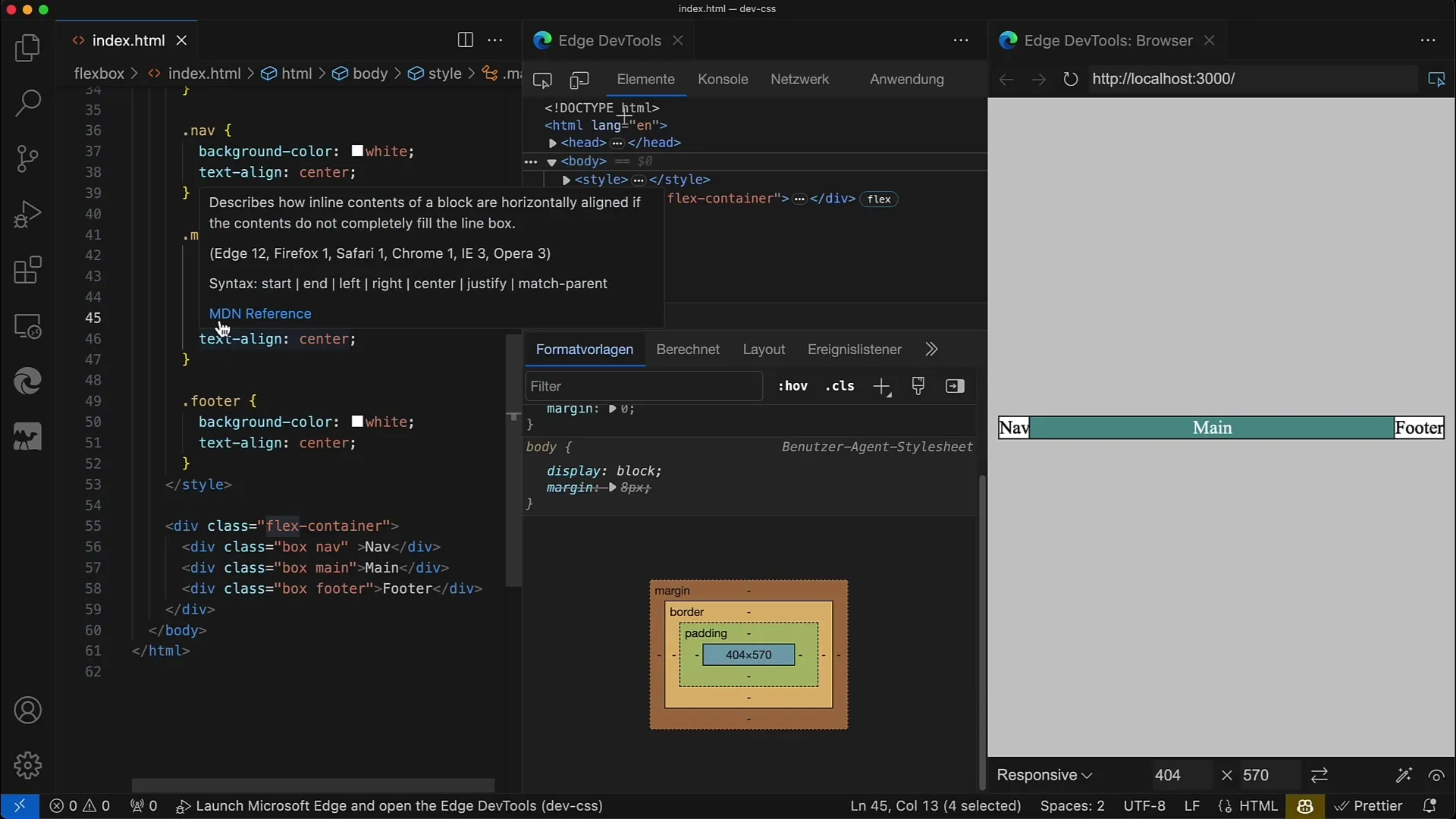
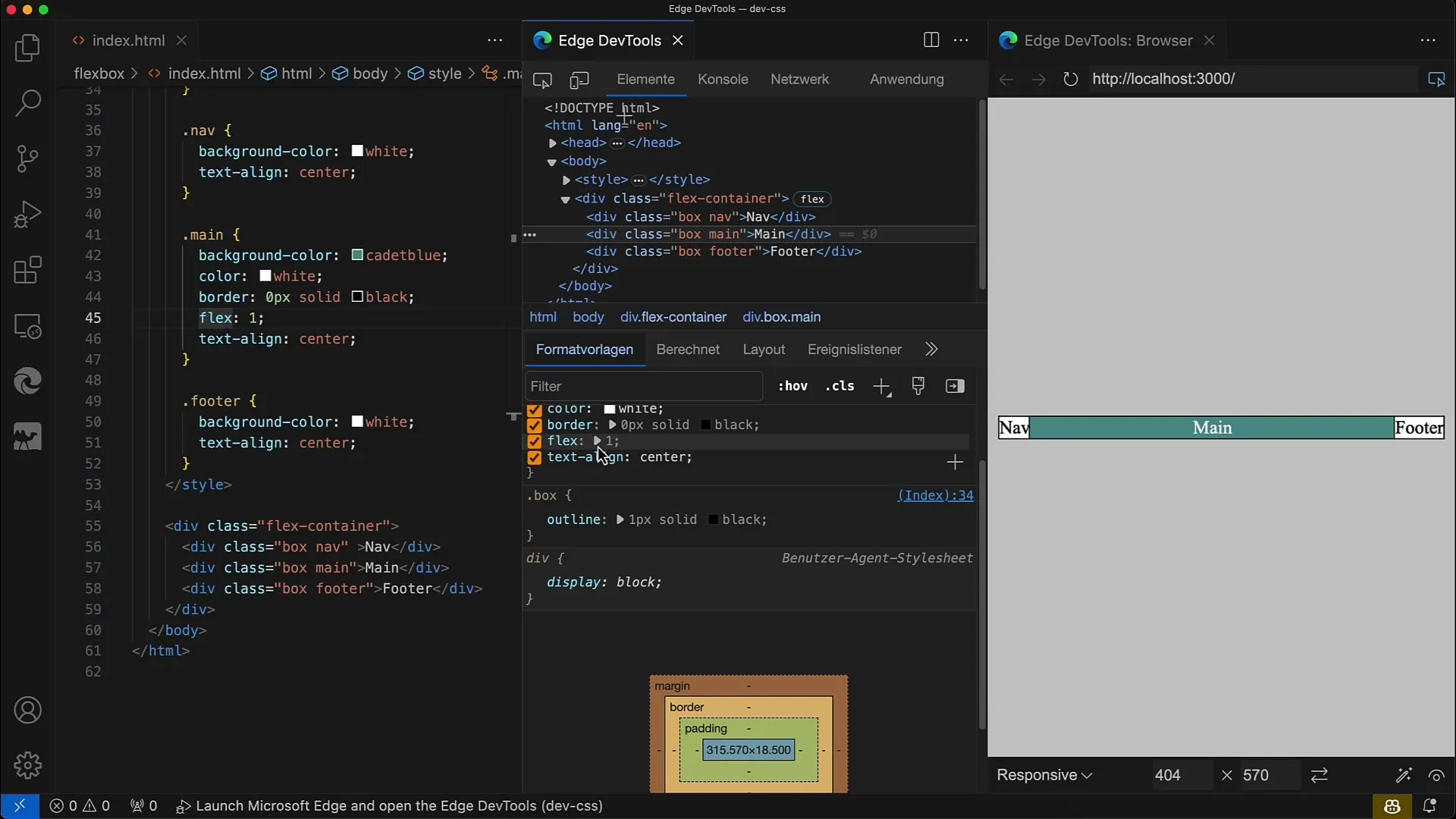
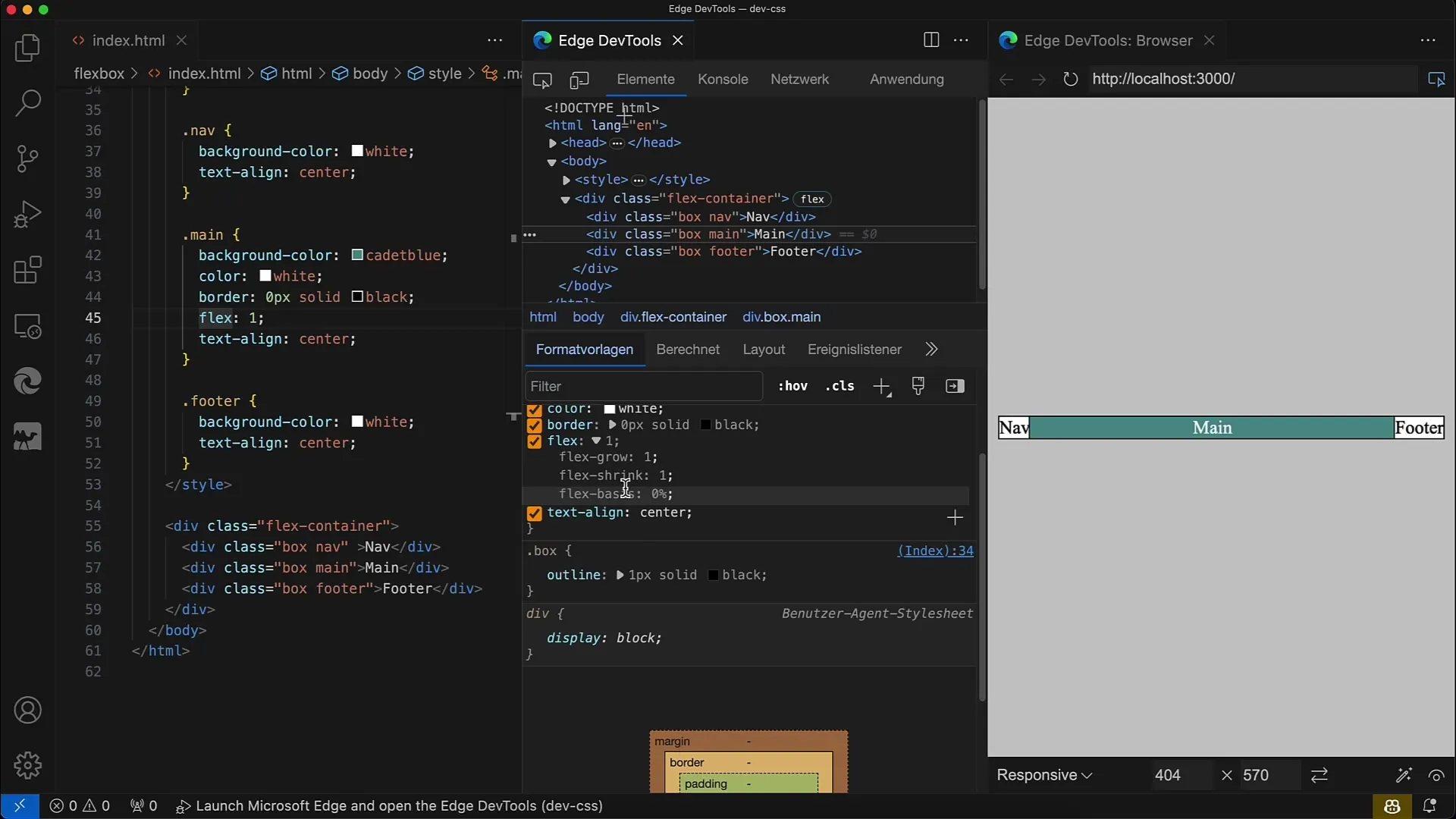
Наступне, що ви хочете зробити, - вибрати елемент всередині контейнера та застосувати властивість flex. Тут ми використовуємо flex: 1, що є комбінацією flex-grow, flex-shrink і flex-basis. Давайте розглянемо кожну складову окремо.
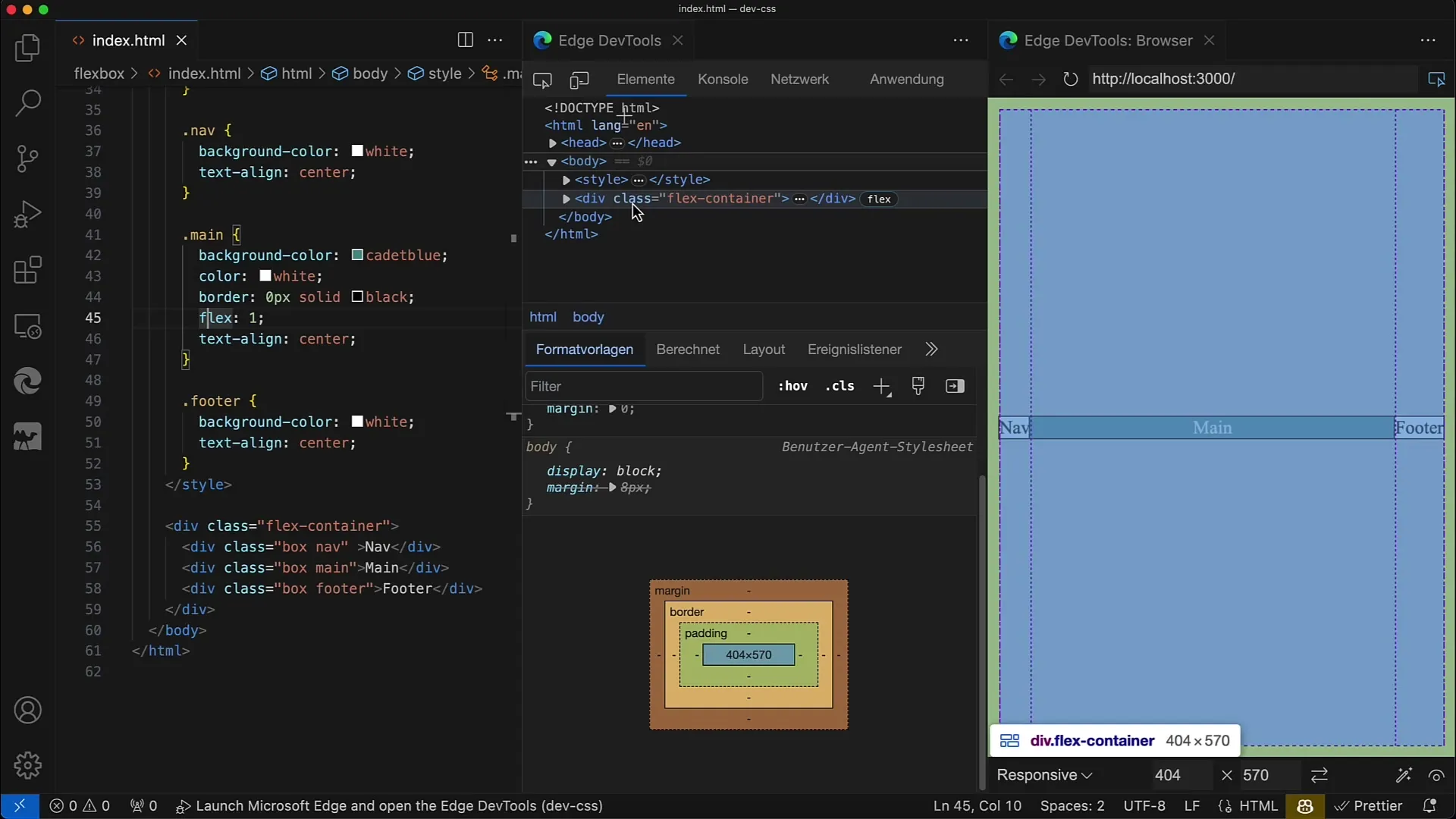
З flex: 1 елемент отримає гнучкий розмір, при цьому базовий стандартний розмір встановлюється на 0%. Це означає, що він займе лише той простір, який необхідний для вмісту.

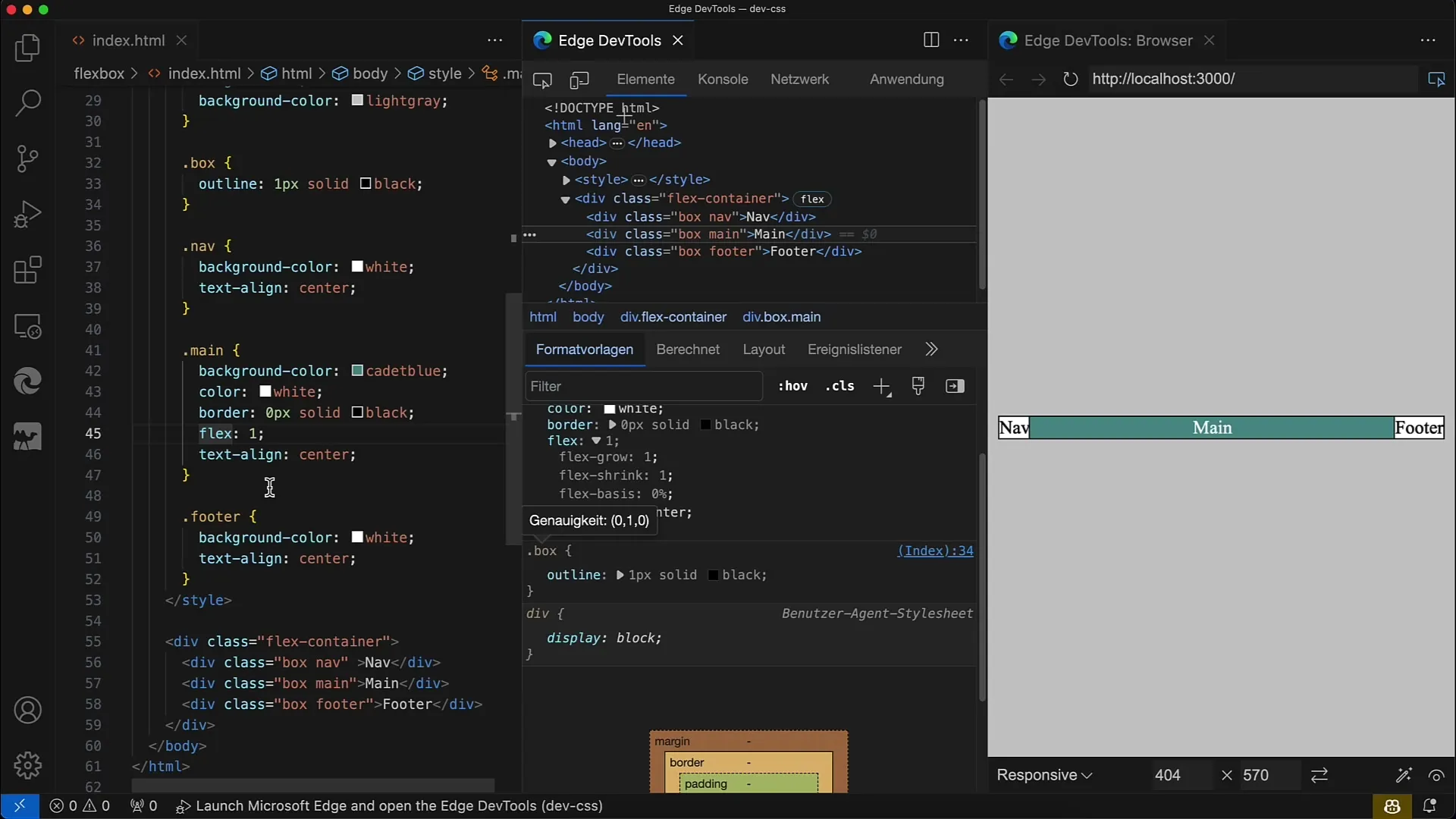
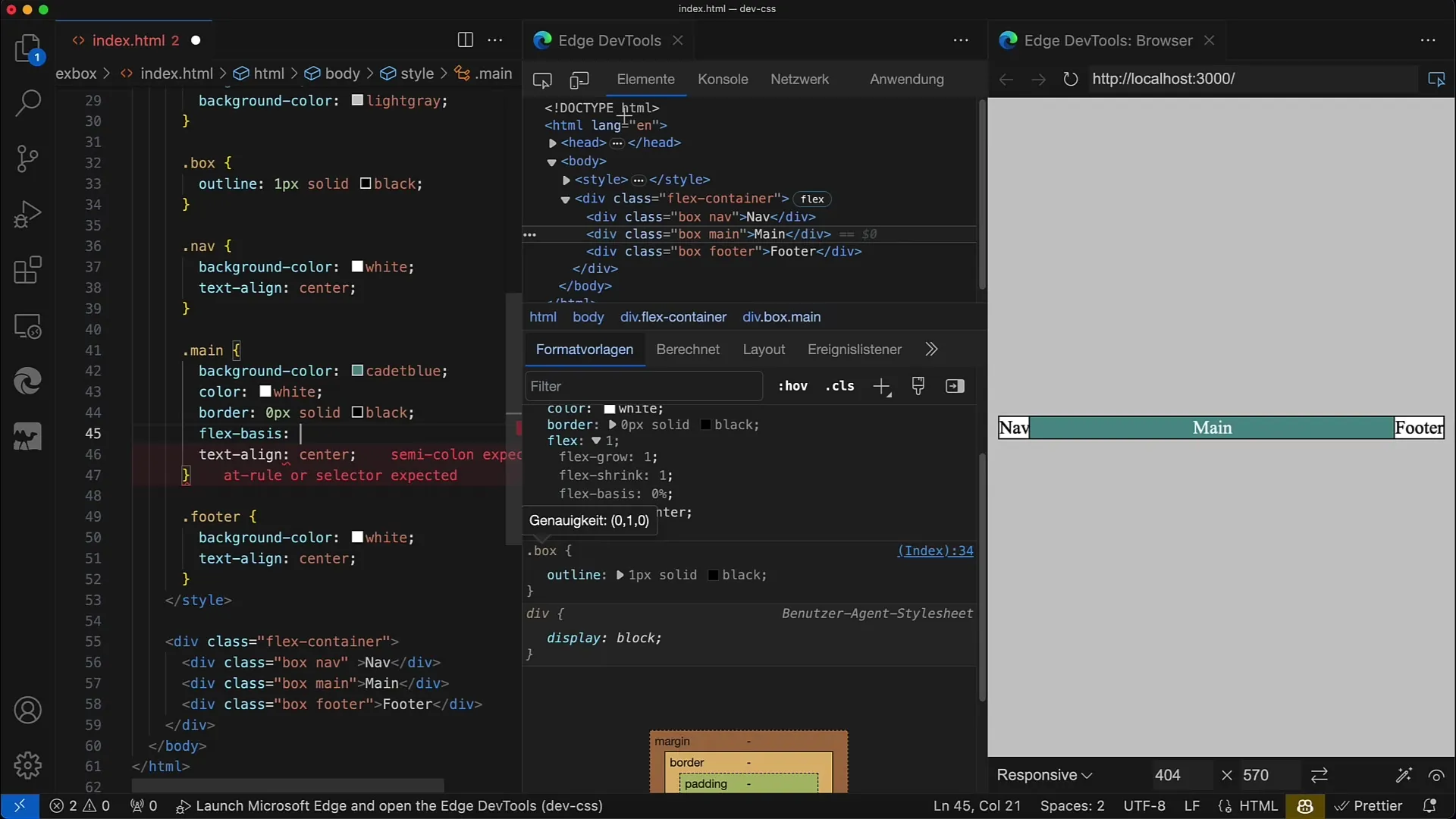
Тепер розглянемо властивість flex-basis ближче. Ви можете вказати її прямо, змінивши, наприклад, flex на flex-basis: 100px. Таким чином, ви встановлюєте початкову ширину елемента на 100 пікселів.

Збережіть внесені зміни, та ви побачите, що основний елемент тепер шириною 100 пікселів. Ці 100 пікселів - це базова ширина, від якої виходить макет браузера.

Це означає, що елемент може займати відповідно більше місця, якщо він має більше простору завдяки flex-grow, або менше, якщо активується flex-shrink.

Також можна вказувати відсотки. Змініть значення на flex-basis: 100%, що означає, що елемент має зайняти увесь доступний простір у контейнері.
Якщо ви встановите тепер flex-basis на 0, ви побачите, що елемент згортатиметься у ширину відповідно до вмісту. Важливо зауважити, що 0 не означає, що елемент не має ширини, він базується тільки на мінімальному вмісті.
Часто використовуваним значенням для flex-basis є auto. Якщо ви встановите це значення, розмітка стане дуже гнучкою, оскільки ширина буде варіюватися залежно від вмісту. Перевірте це, встановивши ширину явно, наприклад, у 200px, і побачите, як елемент займає 200 пікселів.
Ви також можете змінити напрямок Flex. Встановіть напрямок flex на стовпчик. Це змінить спосіб інтерпретації базового розміру - тепер базовий розмір розглядається у вертикальному напрямку.
Якщо тепер зміните flex-basis, вам потрібно буде вказати висоту елемента. Якщо ви встановите flex-basis на 100 пікселів, елемент буде заввишки 100 пікселів, і ви матимете можливість масштабувати його залежно від вмісту.

Важливо розуміти це, оскільки, у той час як ширина та висота є статичними, flex-basis змінюється відповідно до flex-direction. Це робить Flexbox значно гнучкішим у порівнянні з традиційними методами розмітки.

Додатково буде пояснено значення flex-grow та flex-shrink у поєднанні з flex-basis як наступний крок. Ці значення визначають, наскільки багато місця елемент у контейнері займає, залежно від його розміру та доступних ресурсів.

Підсумок
У цьому посібнику ви ознайомилися з основами властивості flex-basis. Тепер ви знаєте, як визначити базовий розмір елемента за допомогою цієї властивості та як напрямок flex-direction впливає на відображення макету. З цими знаннями ви готові створювати складні макети Flexbox, які гнучко пристосовуються до різних розмірів екранів та вмісту.
Часто задані питання
Що таке flex-basis?Flex-basis встановлює початковий розмір елемента Flex на головній вісі.
Як працює flex-grow?Flex-grow визначає, наскільки елемент займає простір у порівнянні з іншими елементами Flex, якщо є доступний простір.
Що станеться, якщо я встановлю flex-basis на нуль?Якщо ви встановите flex-basis на нуль, ширина елемента буде скорочена до мінімальної ширини вмісту.
Чи можна використати відсоток для flex-basis?Так, ви можете вказати flex-basis в відсотках, щоб визначити простір, який елемент повинен займати в контейнері.
Як впливає flex-direction на flex-basis?Flex-direction визначає, як flex-basis інтерпретується, або відносно ширини, або висоти елемента.


