У цьому посібнику ви дізнаєтеся, як використовувати властивість CSS-Property flex-grow, щоб керувати зростанням елементів Flex в Flex-контейнері. Flexbox - потужна технологія компонування, яка дозволяє динамічно та відповідно розміщати елементи. За допомогою flex-grow ви можете визначити, як багато простору має займати елемент в контейнері, якщо є додатковий простір.
Основні висновки
- flex-grow визначає співвідношення, в якому елемент повинен збільшуватися порівняно з іншими елементами.
- Значення 0 для flex-grow означає, що елемент не збільшується та лише займає визначений базовий розмір.
- Усі елементи з однаковим значенням flex-grow збільшуються рівномірно.
- Загальний простір розподіляється на основі суми значень flex-grow.
Покрокова інструкція
Щоб краще усвідомити концепцію, давайте розглянемо деякі кроки, які дозволяють ефективно використовувати властивість flex-grow.
Крок 1: Підготовчі дії
Спочатку вам слід створити свій Flex-контейнер та визначити декілька елементів Flex. Встановіть фіксовану flex-basis для всіх елементів. У наступному прикладі для кожного елемента flex-basis складає 100 пікселів, і ми обираємо вертикальне розміщення (Колонки).

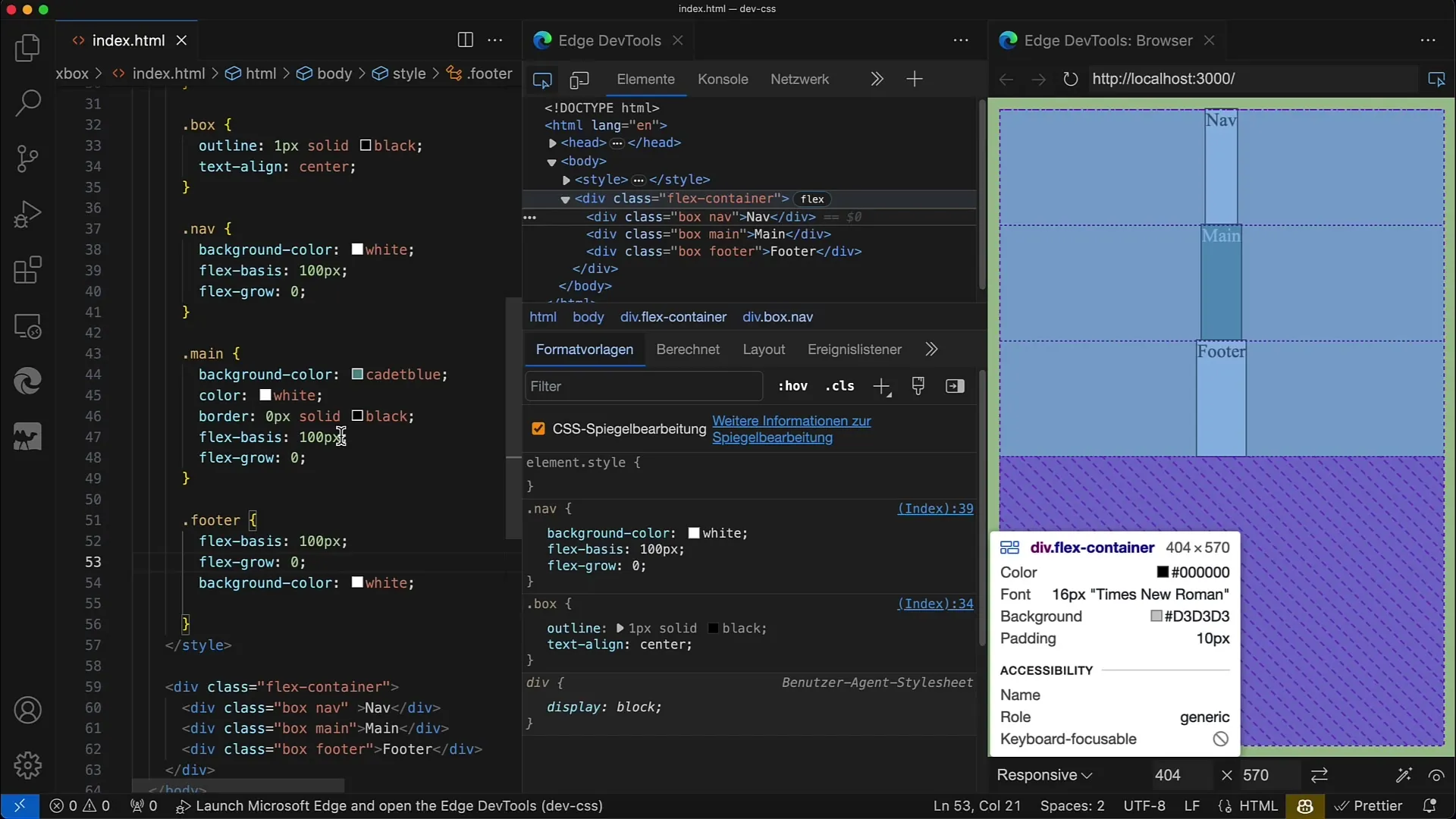
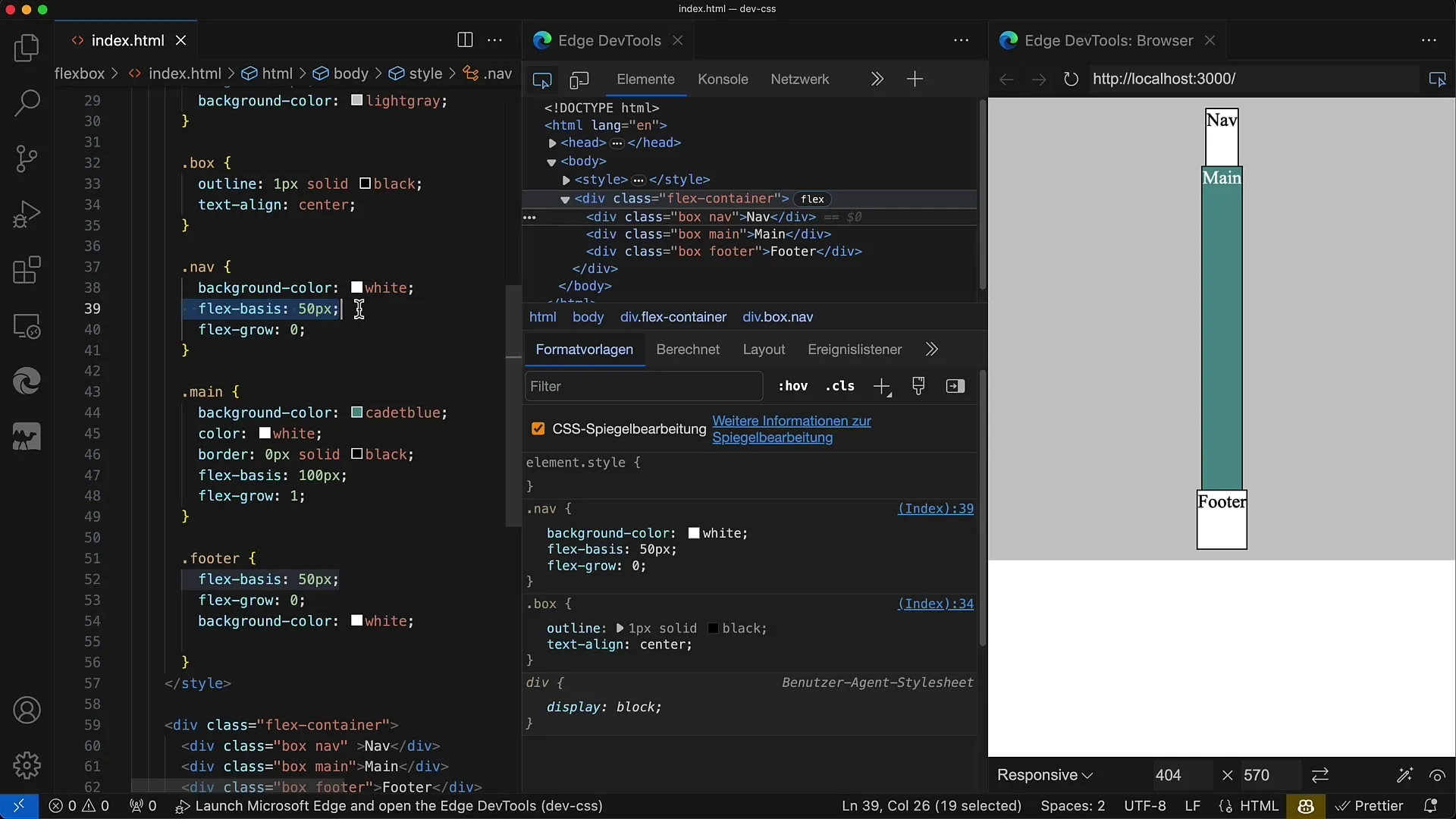
Крок 2: Встановлення flex-grow на 0
Далі ми встановлюємо властивість flex-grow на 0 для всіх елементів. Це означає, що не буде збільшення висоти елементів, і кожен елемент залишиться з висотою 100 пікселів.

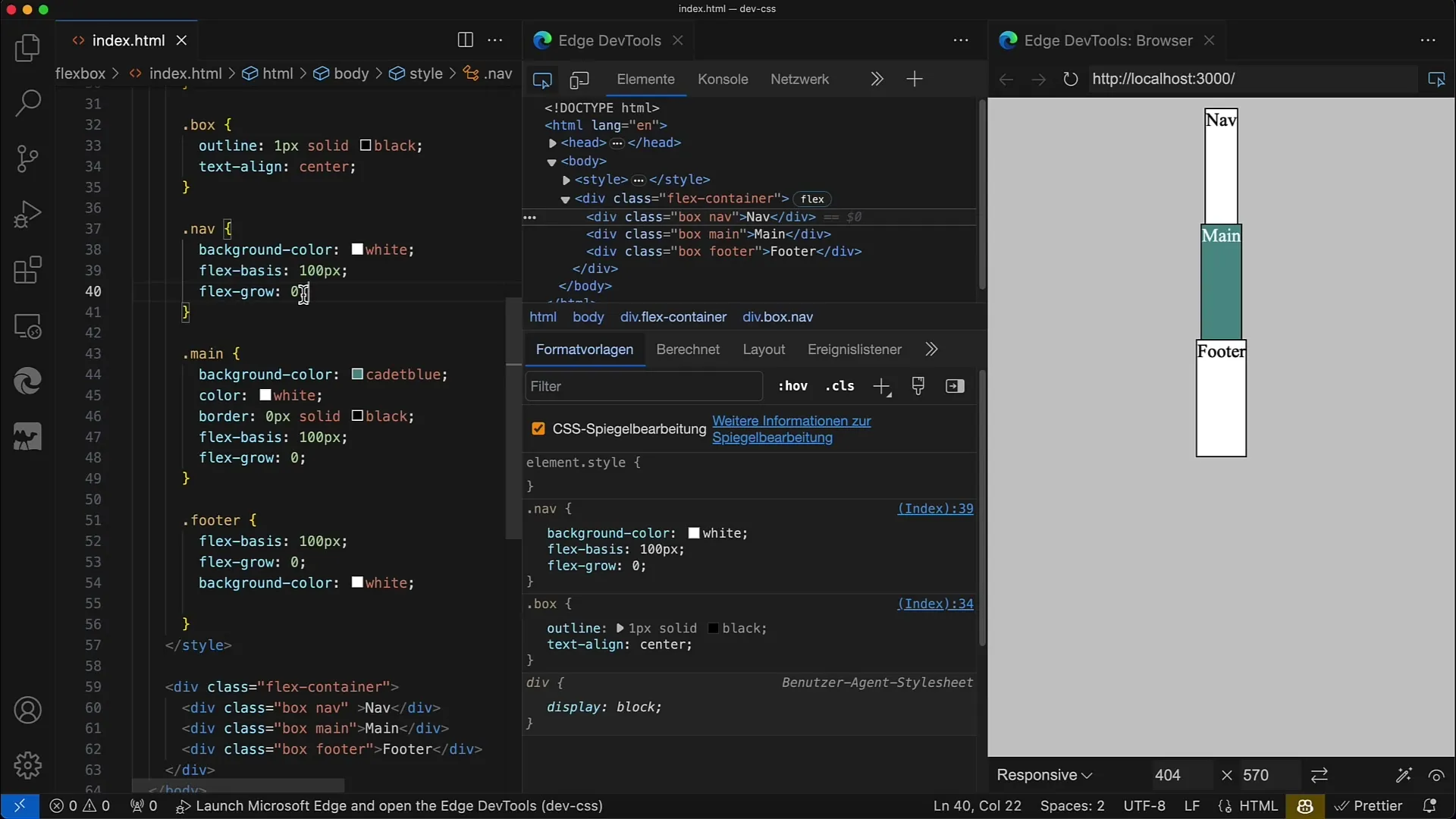
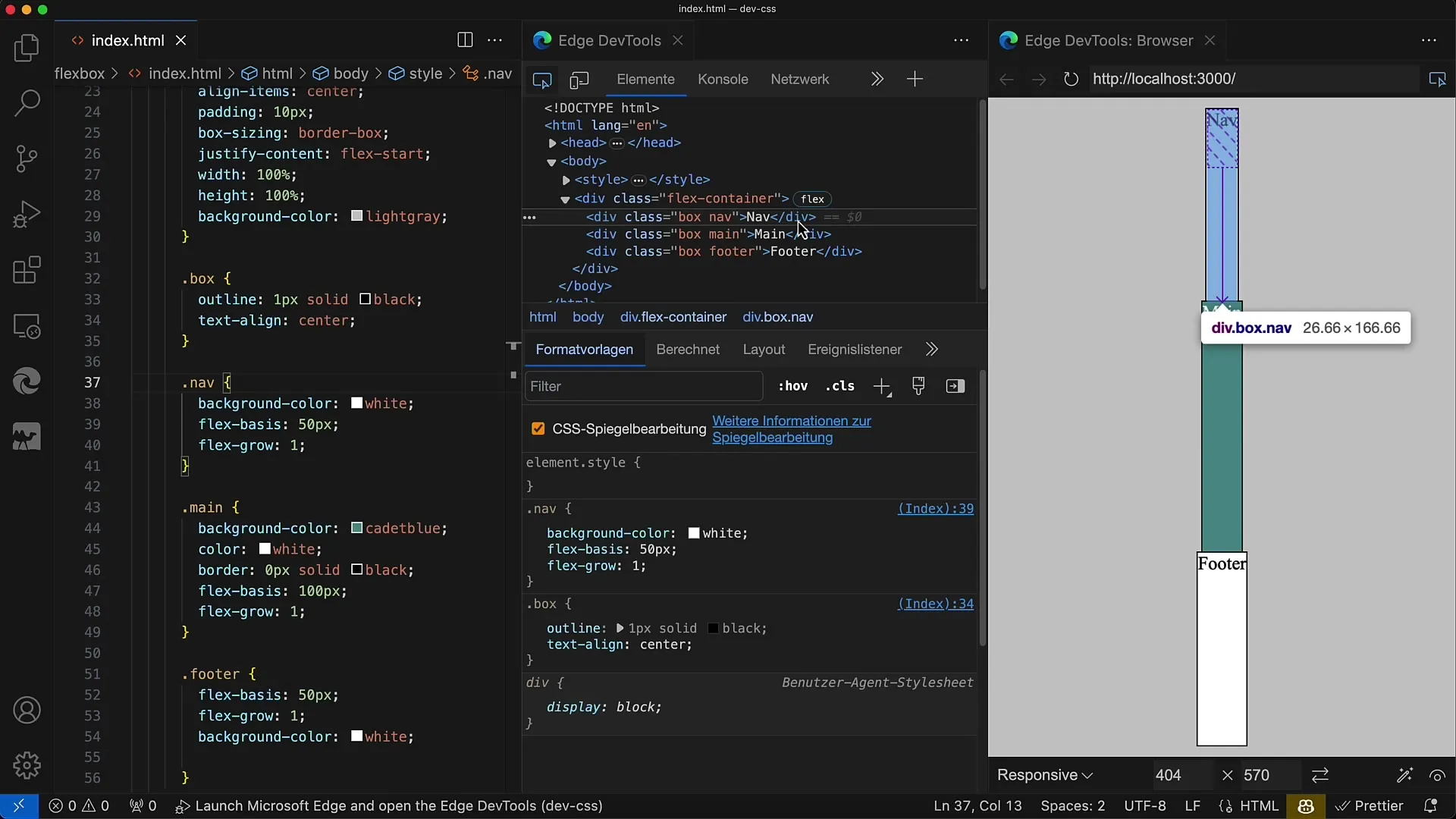
Крок 3: Налаштування flex-grow для головного елемента
Тепер це цікаво: змініть значення flex-grow для головного елемента. Встановіть flex-grow для головного елемента на 1, під час коли інші два елементи і далі матимуть flex-grow: 0. Тим самим головний елемент займе доступний простір в контейнері.
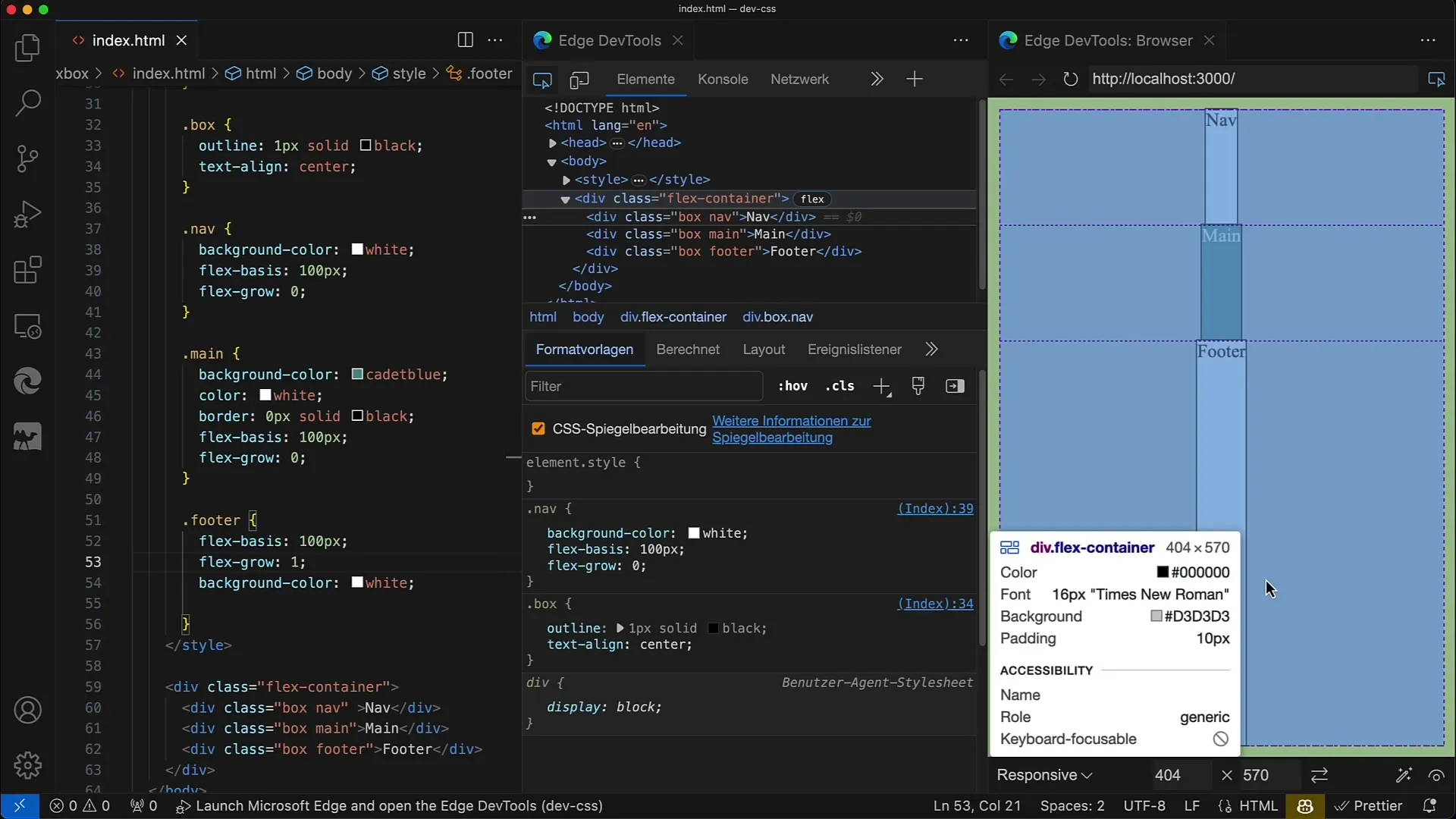
Крок 4: Застосування flex-grow до інших елементів
Ви можете також застосовувати властивість flex-grow до інших елементів. Наприклад, встановіть flex-grow для елемента Footer також на 1. Раптово весь макет динамічно адаптується з таким самим збільшенням простору.

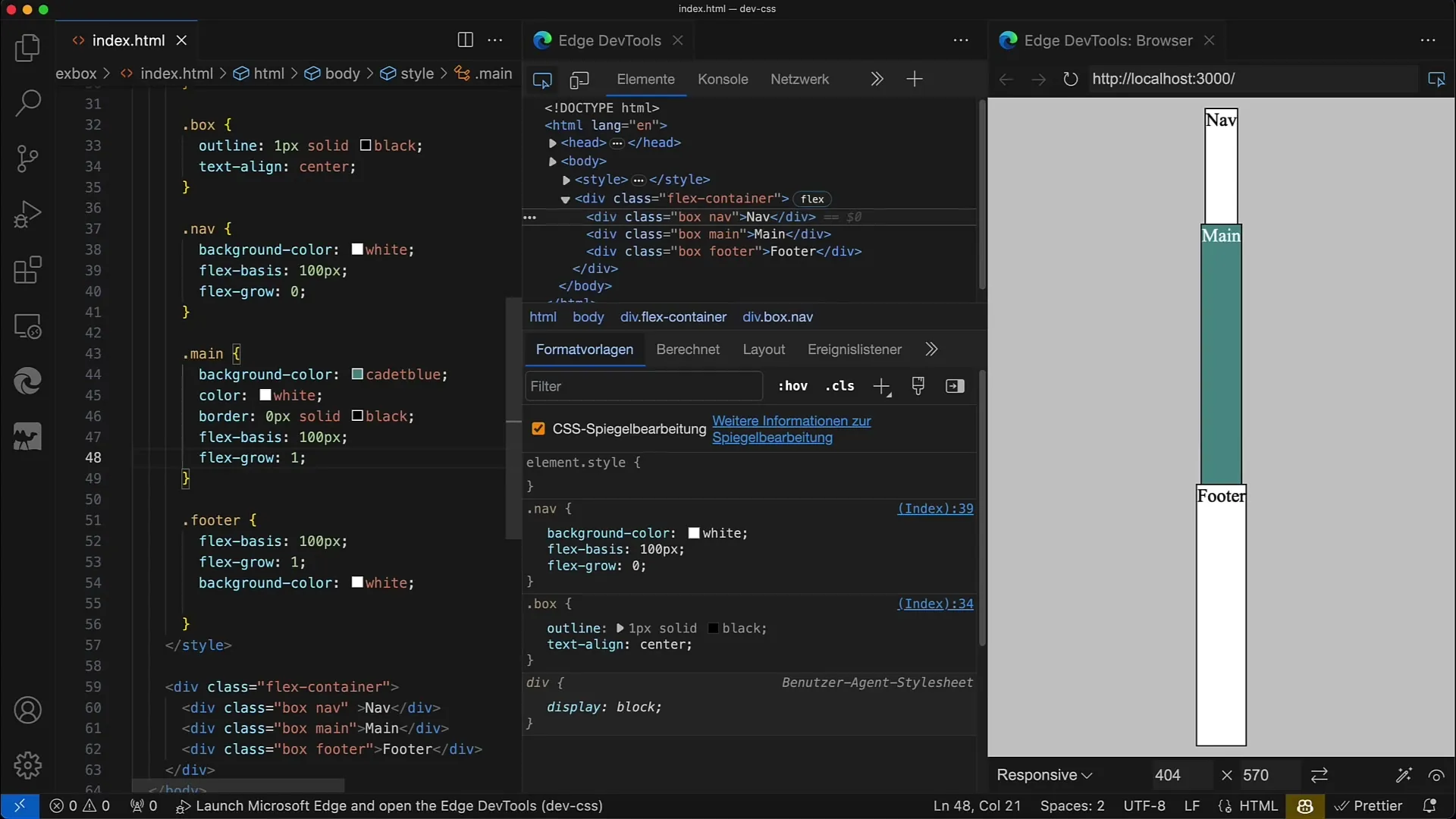
Крок 5: Рівномірний ріст всіх елементів
Якщо ви хочете, щоб всі елементи рівномірно збільшувалися, встановіть flex-grow для всіх на 1. Так всі елементи будуть рівномірно збільшуватися і заповнюватимуть доступний простір. Це особливо корисно, коли вам потрібно однорідний макет.

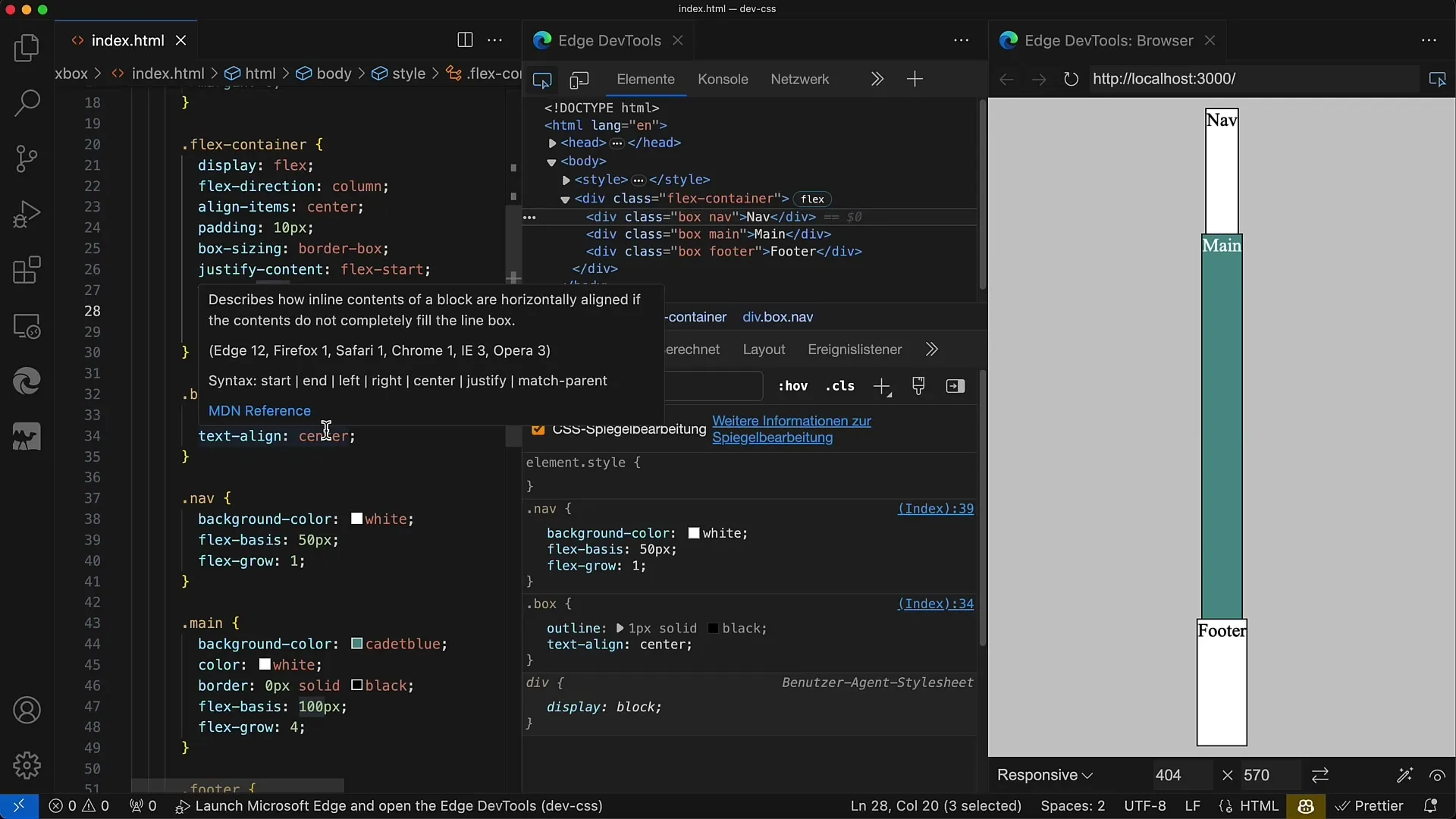
Крок 6: Налаштовування flex-basis
Ви також можете використовувати різні значення flex-basis. Наприклад, для елемента навігації встановіть flex-basis 50 пікселів. У цьому випадку елемент навігації буде меншим, але все ж зростатиме разом з іншим простором.
Крок 7: Керування додатковим простором
Якщо ви змінюєте базові значення декількох елементів, ви побачите, як змінюється співвідношення росту. Якщо базові розміри відрізняються, той елемент, який має менший базовий розмір, займе інший частку вільного місця.

Крок 8: Налаштування змінності flex-grow
Для подальшого керування зростанням елемента встановіть flex-grow для деяких елементів на 2, тоді як інші матимуть значення 1. Тим самим елемент з більшим значенням отримає більше місця порівняно з іншими.
Крок 9: Адаптація розміру контейнера
Перевірте поведінку, змінивши висоту контейнера. Наприклад, зменште висоту до 400 пікселів, тоді розподіл елементів відповідно матиме менше місця. Ви побачите, як динамічно реагує макет.

Крок 10: Комбінування flex-grow та flex-shrink
Звертайте увагу, що flex-grow та flex-shrink взаємодіють між собою. У той час як flex-grow визначає, скільки місця буде додано, flex-shrink регулює, що відбудеться, якщо місця стає менше. Ця концепція важлива для створення адаптивного дизайну.

Підсумок
У цьому посібнику ви дізналися, як використовувати властивість flex-grow у CSS, щоб керувати зростанням елементів Flex. Тепер ви знаєте, що flex-grow впливає на розподіл доступного місця в контейнері Flex та як ви можете використовувати ці налаштування для створення динамічних та адаптивних макетів.
Часто задані питання
Що таке flex-grow?flex-grow визначає, наскільки елемент має зростати, якщо в контейнері Flex є додатковий простір.
Що станеться, якщо я встановлю flex-grow на 0?Значення 0 для flex-grow означає, що елемент не буде рости та займатиме лише вихідний розмір.
Як можна забезпечити однакове зростання всіх елементів?Встановіть однакове значення flex-grow для всіх елементів у контейнері, наприклад, 1.
Що станеться, якщо контейнер має менше місця?Якщо контейнер має менше висоти, елементи можуть зменшуватися відповідно до їх значення flex-shrink.
Чи можна поєднати flex-grow з flex-basis?Так, flex-grow використовується відносно до flex-basis для керування зростанням у доступному просторі.


