CSS Flexbox має безліч властивостей, які допоможуть вам оформити макет вашого веб-сайту. Однією з цих властивостей є flex-flow, яка представляє собою комбінацію властивостей flex-direction та flex-wrap. Цей компактний запис дозволяє виражати ваші наміри чітко і лаконічно. У цьому посібнику я покроково розкажу вам, як ефективно використовувати flex-flow.
Основні відомості
- Властивість flex-flow поєднує значення flex-direction та flex-wrap, що дозволяє вам створювати більш гнучкий та коротший стиль.
Що ви повинні знати про властивість flex-flow
Для повного використання потенціалу flex-flow важливо спочатку ознайомитися з двома окремими властивостями: flex-direction та flex-wrap.
Основи макету
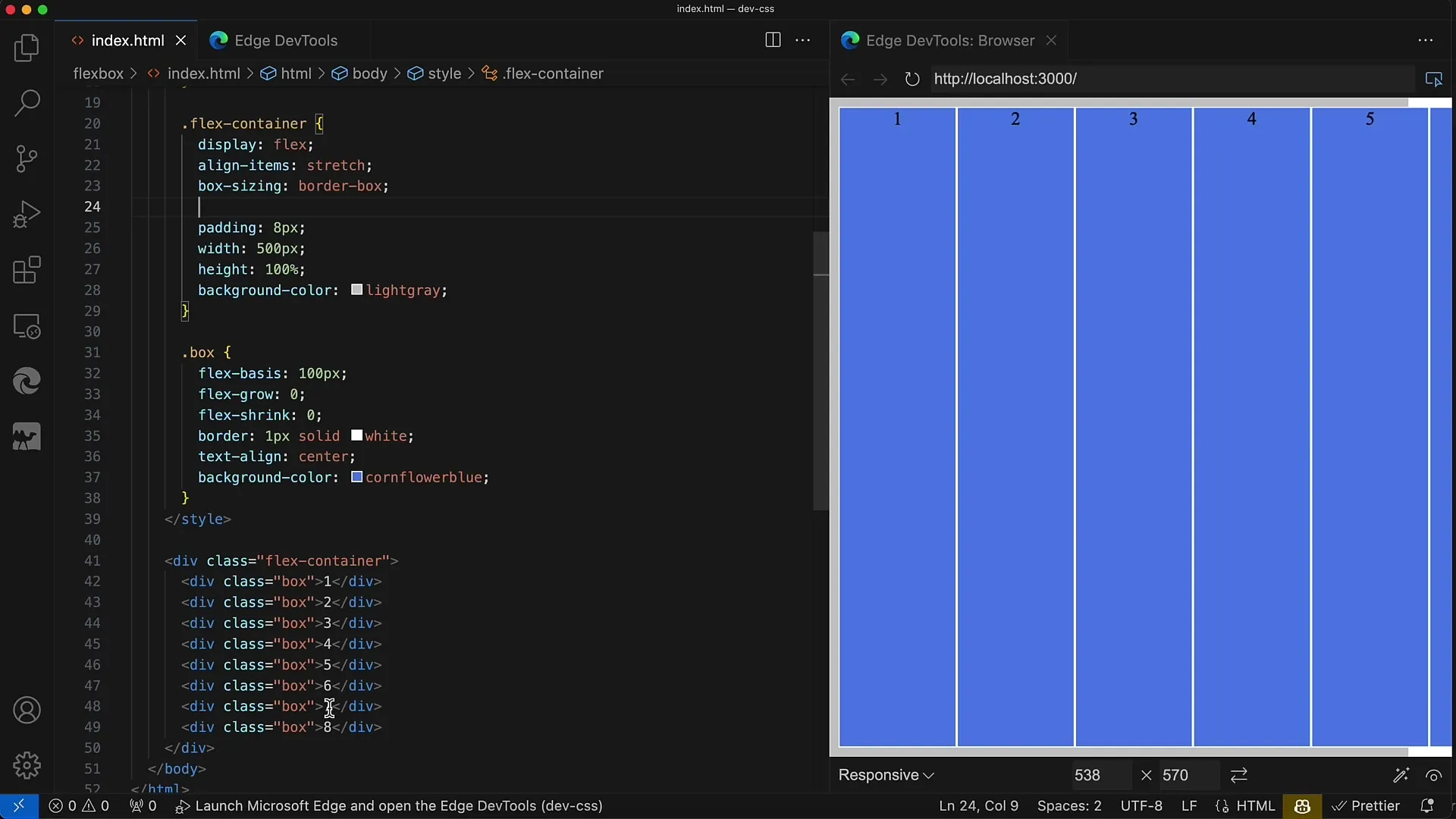
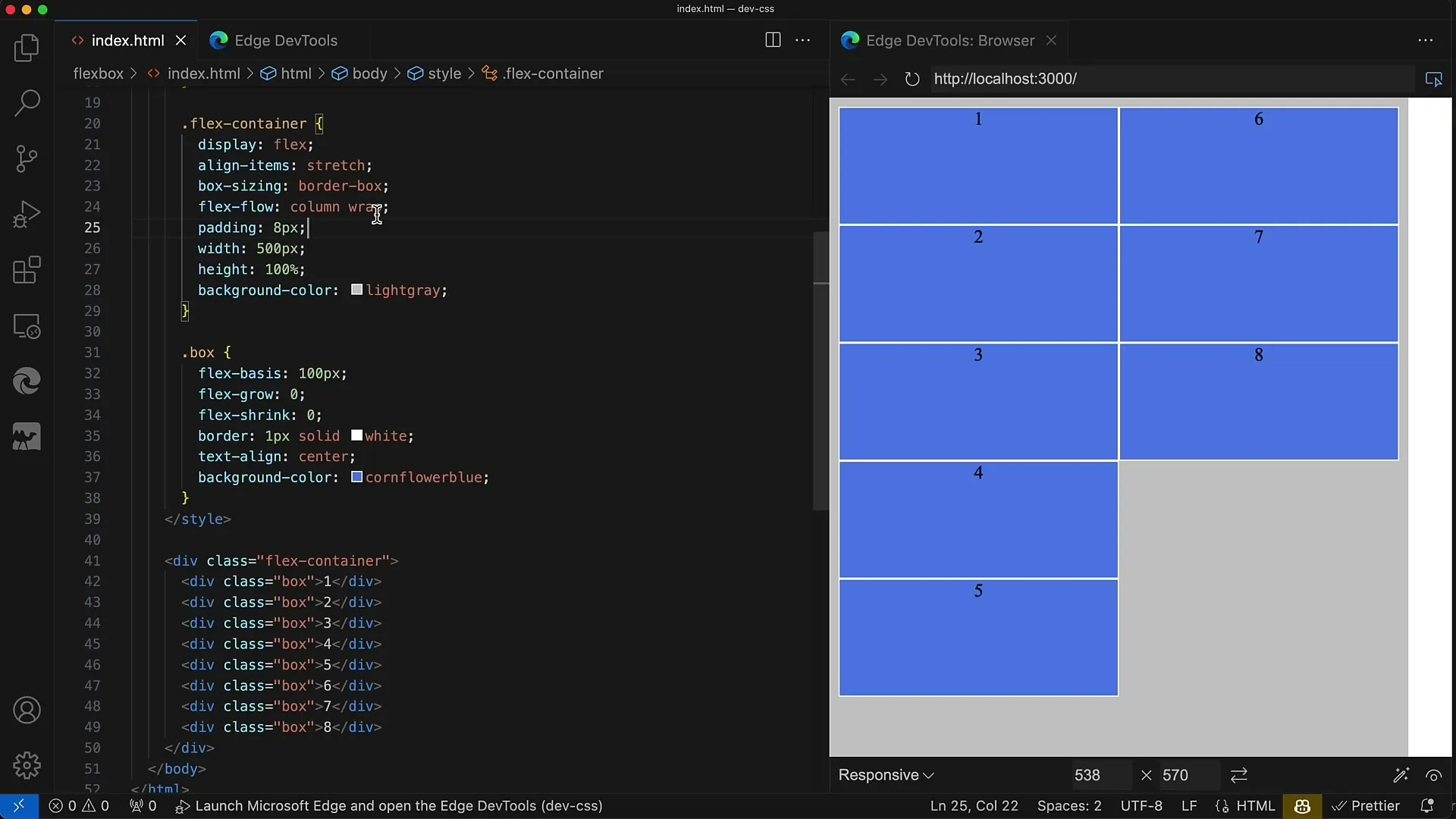
Спочатку давайте розглянемо початкову ситуацію. У вас є контейнер з восьмома елементами div, які відображаються як Flexbox поруч. Контейнер має фіксовану ширину 500 пікселів, а кожен div має ширину 100 пікселів. Це означає, що в ряду може поміститися лише чотири div. Якщо потрібно більше місця, то нічого не станеться без додаткових налаштувань.
Для правильного відображення div ми визначили display: flex і flex-direction: row. Проте в цій конфігурації div швидко виходять за межі ширини контейнера, що не є бажаним.

Використання flex-flow
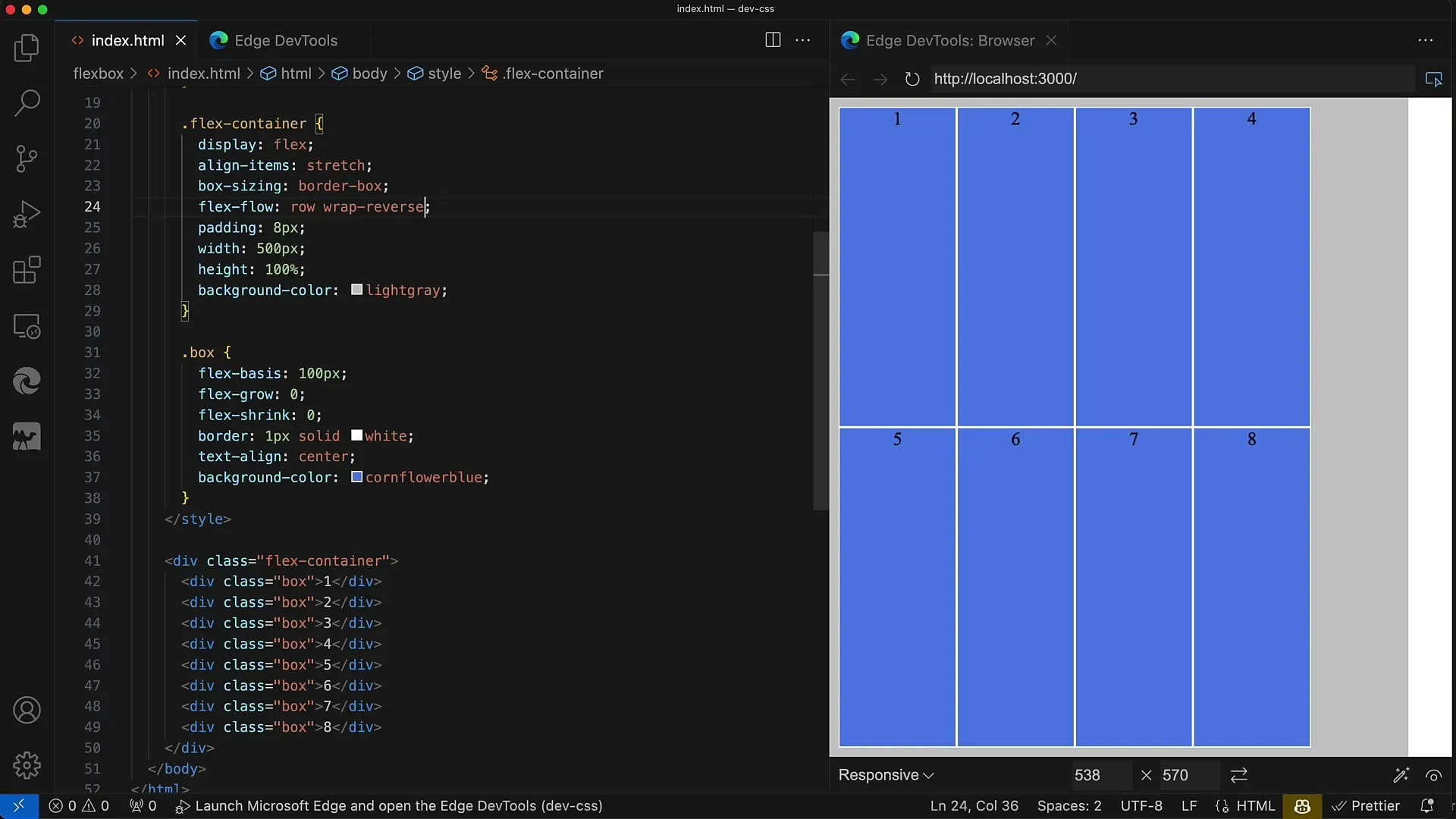
Тепер ми використовуємо властивість flex-flow, щоб встановити як напрямок, так і поведінку обгортання. За допомогою flex-flow ви можете вказати комбінацію цих двох властивостей, наприклад, flex-flow: row wrap;.
Це означає, що якщо немає достатньо місця, divs автоматично перенесуться. Це створює чіткі та організовані макети.
Зворотне обгортання
Ще одна корисна функція - це обертання напрямку і поведінки обгортання. Якщо ви застосуєте flex-flow: row wrap-reverse;, divs почнуть відображатися знизу та змінювати напрямок відповідно.
У деяких дизайнах це може бути корисним, щоб створити динамічний та цікавий інтерфейс користувача.

Інші комбінації
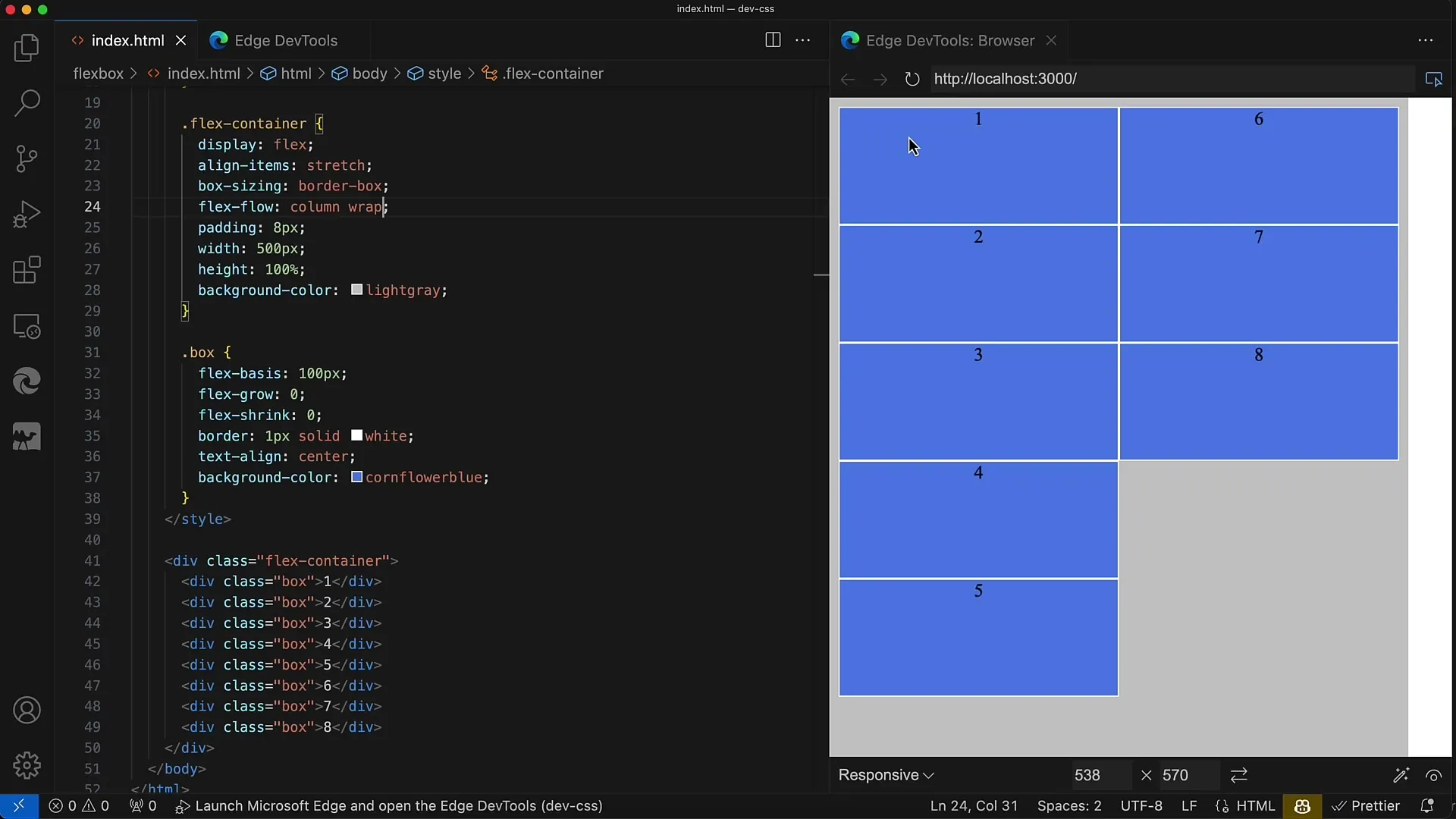
Властивість flex-flow є дуже гнучкою і дозволяє створювати безліч комбінацій. Наприклад, ви можете використовувати flex-flow: column wrap;, щоб впорядковувати елементи вертикально, але з можливістю переносу їх.
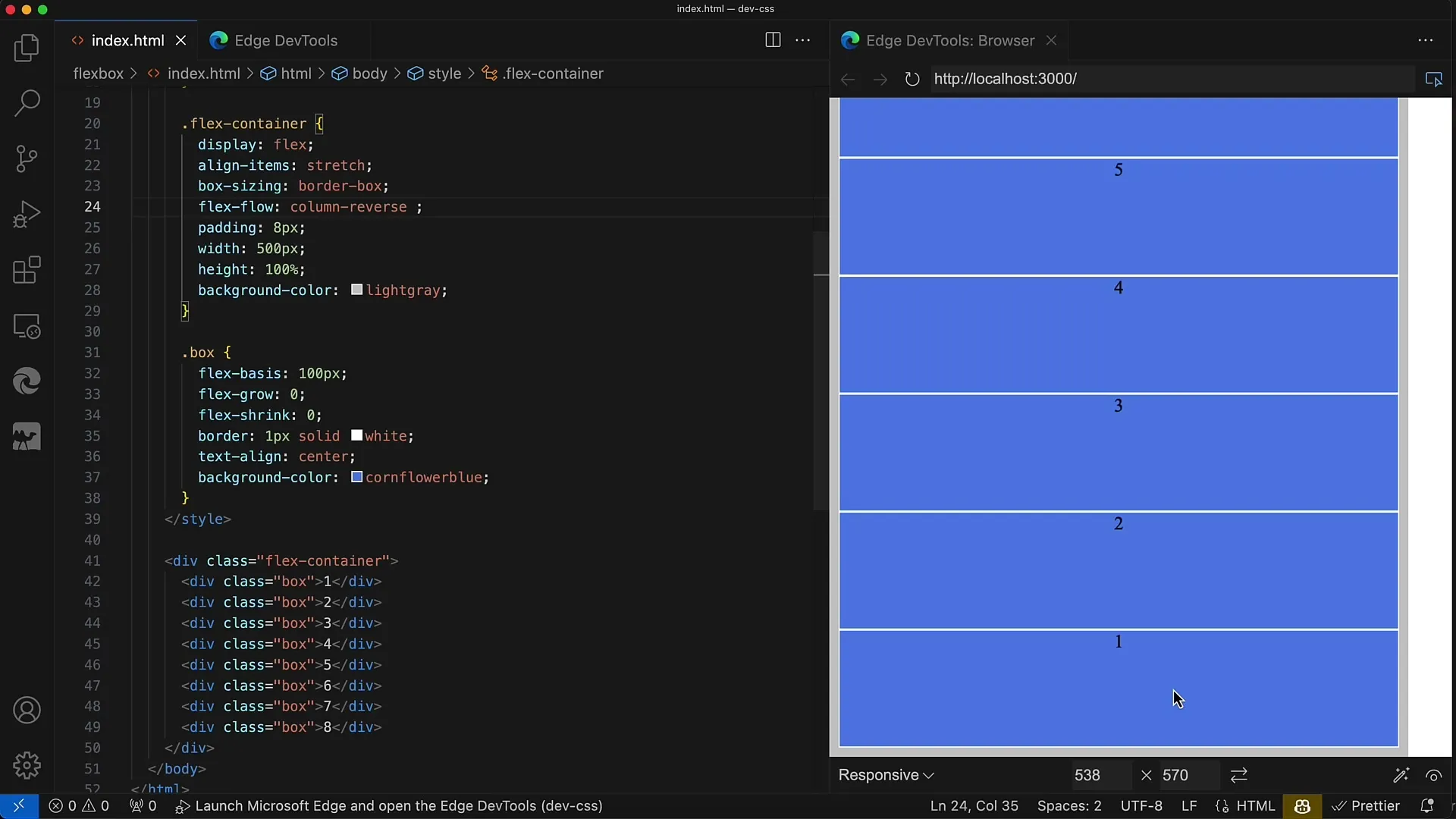
Якщо ви хочете змінити напрямок, встановіть flex-flow: column wrap-reverse;, що дозволяє відобразити елементи у зворотному порядку зверху донизу.

Переваги властивості flex-flow
Основна перевага flex-flow полягає в спрощенні ваших CSS-правил. Замість вказання двох окремих властивостей, ви можете визначити все у одному рядку. Це не лише заощаджує час при програмуванні, але й робить ваш код більш зрозумілим.
Ще один приклад - flex-flow: column;, що за замовчуванням залишає ввімкненою властивість wrap. Якщо ви хочете змінити значення для flex-wrap, можете це зробити в тому ж рядку.

Висновок щодо використання flex-flow
Загалом, варто сказати, що використання flex-flow є дуже зручним способом робити макети Flexbox більш стислими та короткими. Ви можете встановлювати як напрямок, так і поведінку переносу, не пишучи довгі та незрозумілі CSS-правила.

Підсумок
Властивість flex-flow є надзвичайно корисною функцією CSS, яка допомагає зробити структуру Flexbox на вашому веб-сайті більш ефективною. Вона дозволяє комбінувати як напрямок флексу, так і обгортання в одній інструкції. Спростіть собі життя та тримайте свій код чистим!
Часто задовольняемі питання
Як працює властивість flex-flow?Властивість flex-flow поєднує в собі flex-direction і flex-wrap в одному рядку CSS.
Чи можна використовувати flex-flow без wrap?Так, ви можете використовувати flex-flow: row; щоб встановити напрямок без примусового обгортання.
Що станеться, якщо я вкажу лише одне значення для flex-flow?Якщо вказати лише одне значення, flex-wrap буде встановлено в стандартне значення «no-wrap».
Чи можна встановити значення flex-direction і flex-wrap окремо?Так, значення можна встановити окремо, але flex-flow є більш компактною та зрозумілою опцією.
Чи можна поєднати flex-flow з Медіа-запитами?Так, ви можете використовувати flex-flow в медіа-запитах для створення адаптивних макетів.


