У цьому посібнику ти зосереджуєшся на практичному застосуванні Flexbox, зокрема на властивості flex-wrap. Ця техніка є важливою для створення відзивчивих макетів в веб-проектах. Мета полягає в тому, щоб реалізувати специфічну послідовність елементів у гнучкому контейнері, які можуть переноситися за необхідності. Ти дізнаєшся, як розмістити елементи так, щоб вони гармонійно переходили від одного рядка до наступного, зберігаючи при цьому рівномірні відстані.
Найважливіші висновки
- Використання flex-wrap дозволяє переміщувати елементи Flexbox на новий рядок за необхідності.
- Завдяки flex-direction: row можна горизонтально розташовувати елементи, а flex-wrap: wrap-reverse забезпечує переноси знизу вгору.
- Для забезпечення рівномірних відстаней між елементами важлива властивість justify-content: space evenly.
Покрокова інструкція
Спочатку ми ознайомимося з постановкою задачі та побачимо бажаний результат.

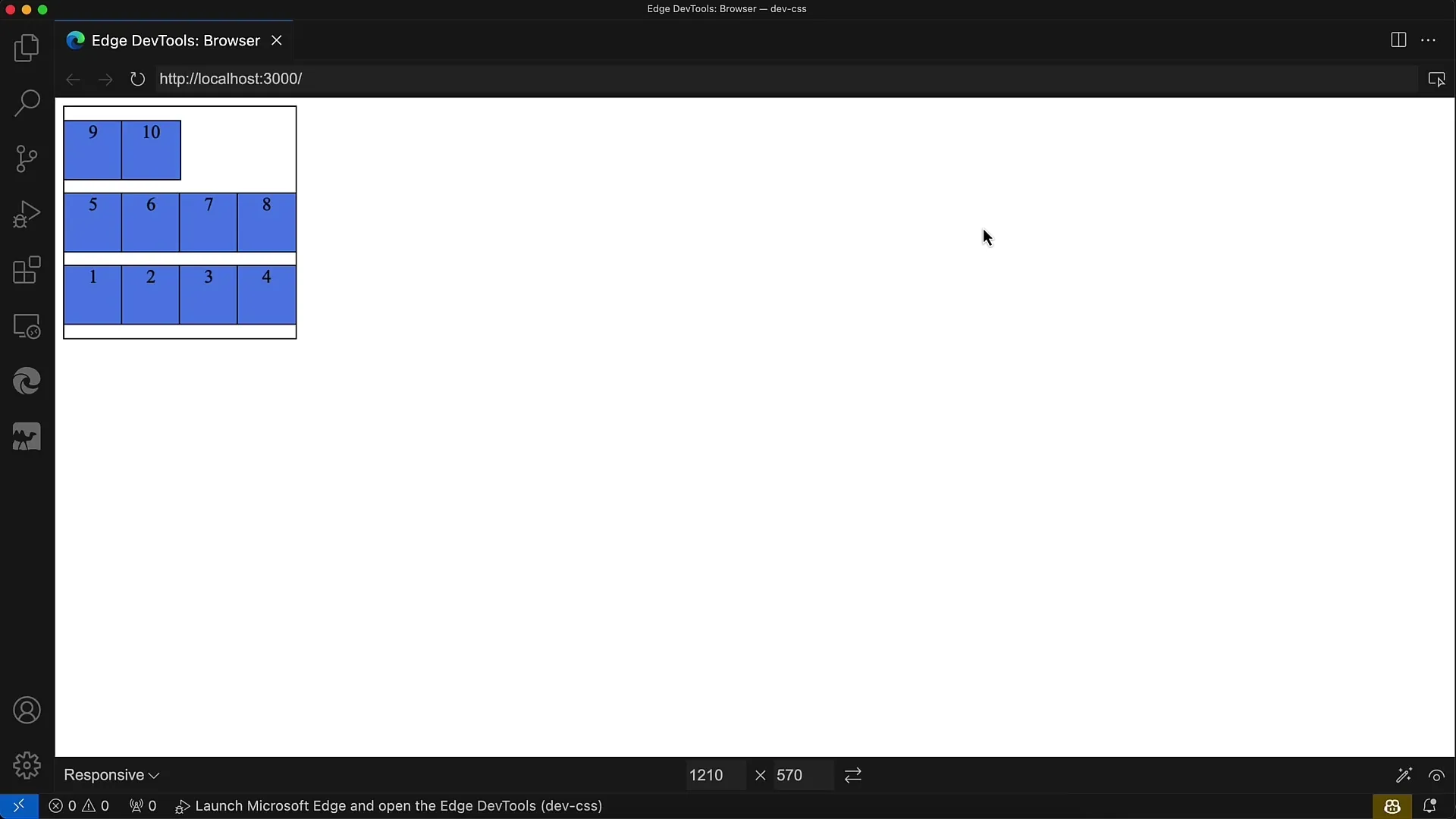
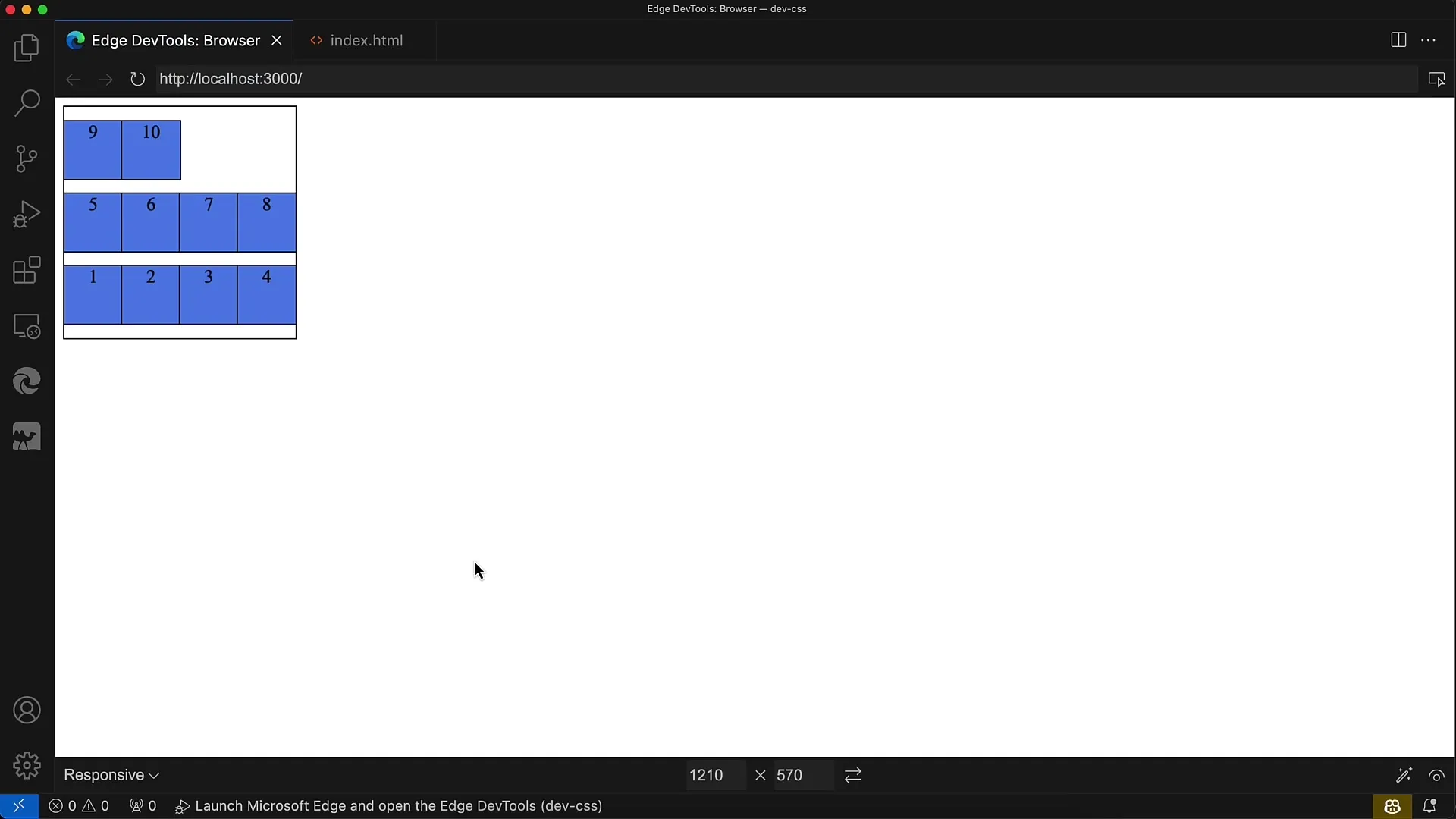
Кінцевий результат повинен виглядати так, що нумерація від 1 до 10 переноситься знизу вгору в гнучкий контейнер. Важливо, щоб порядок був правильним, так щоб після першого рядка з'явився другий рядок.
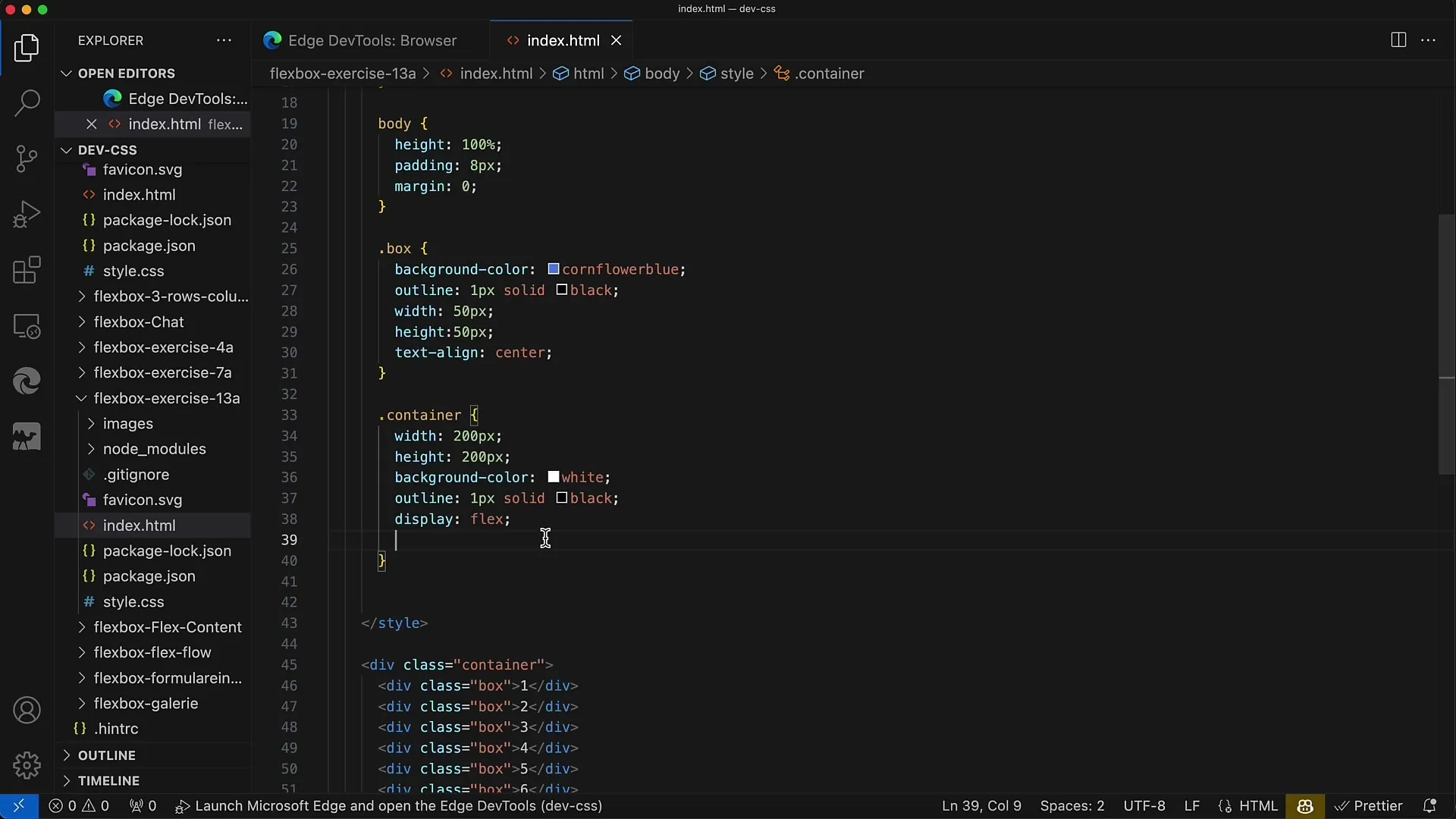
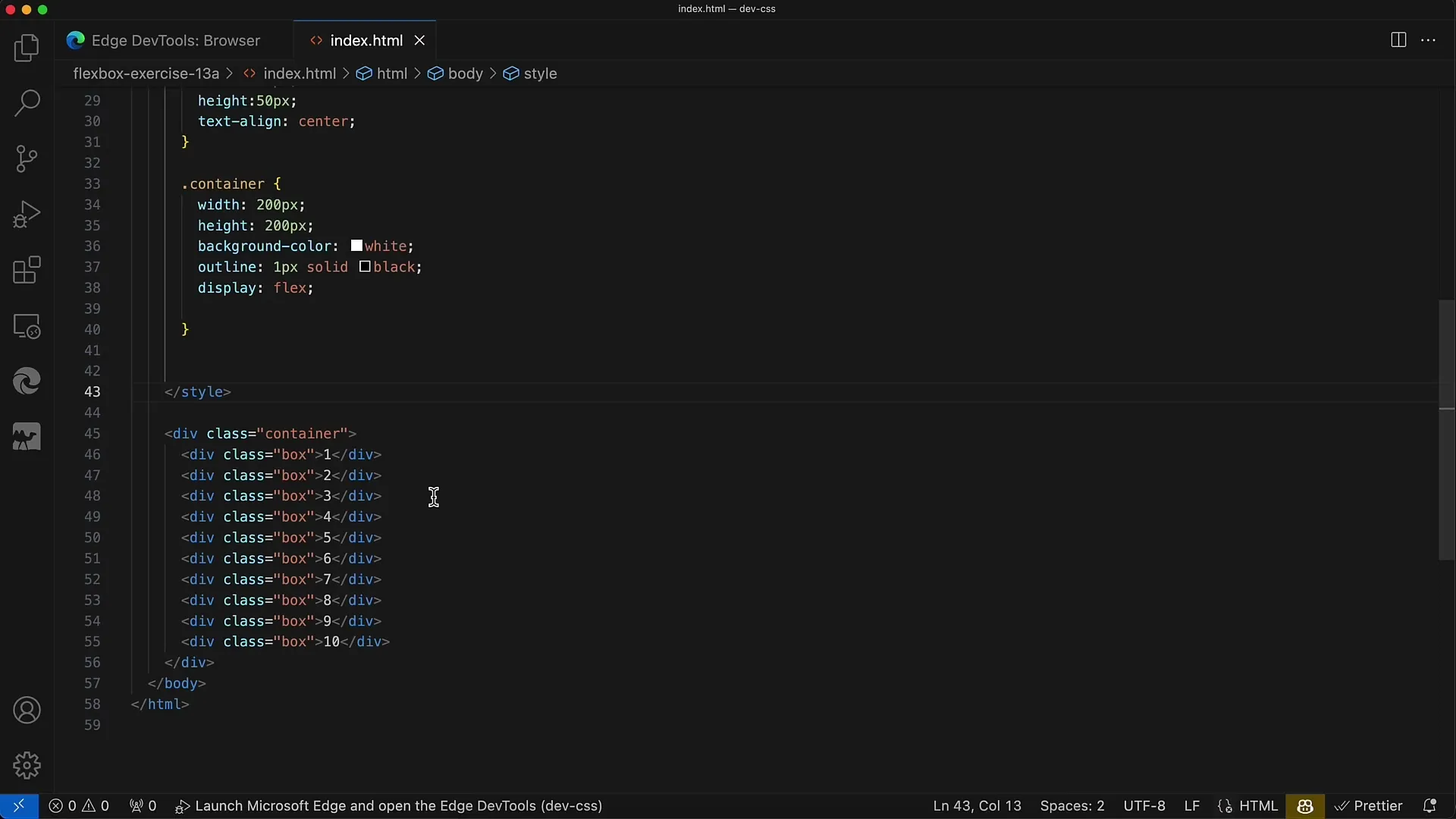
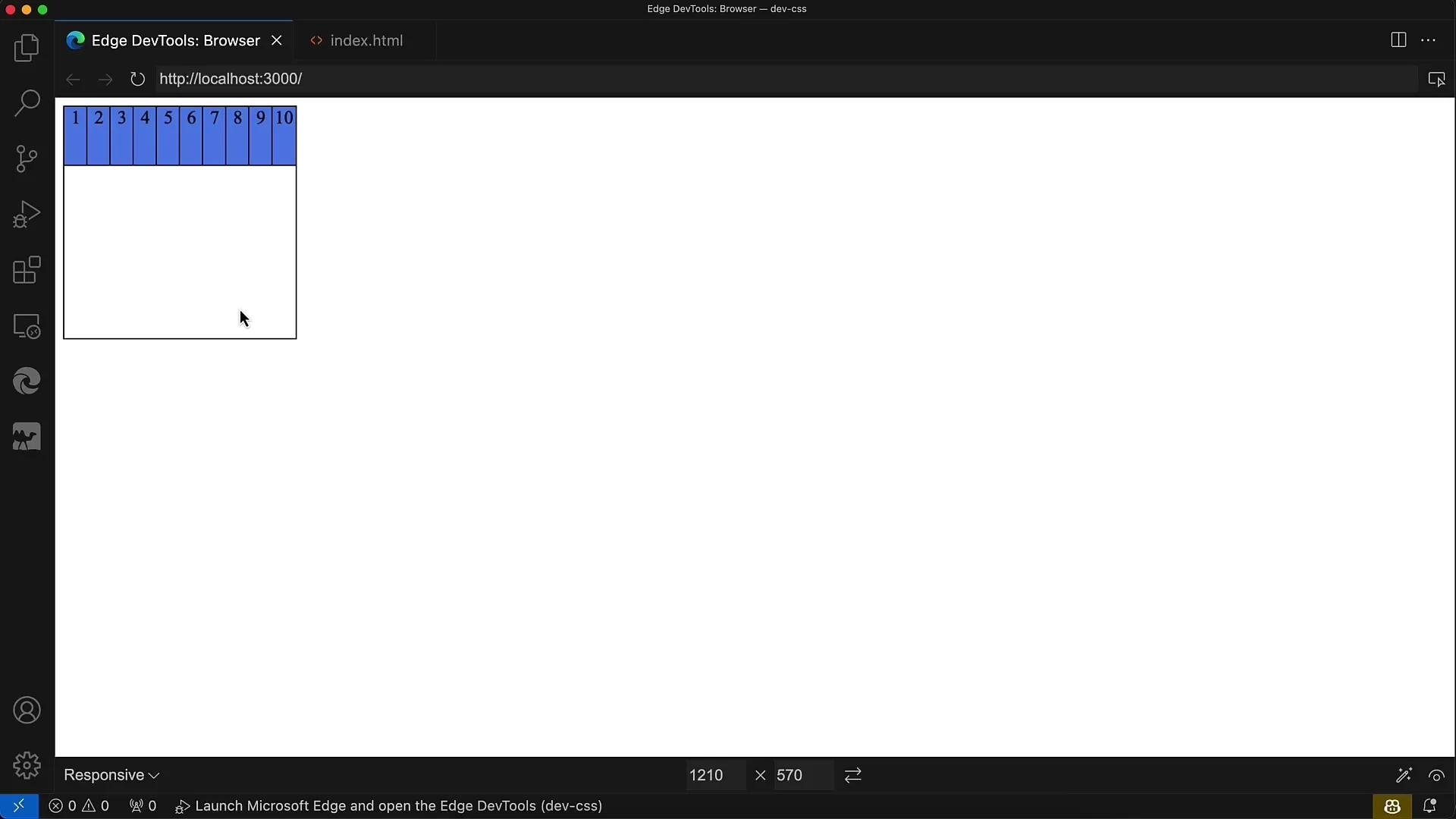
Тепер ми розглянемо вказаний HTML. Тут є десять елементів div у контейнері, властивості Flexbox яких спочатку потрібно налаштувати. Зараз ці div-елементи є без форматування.

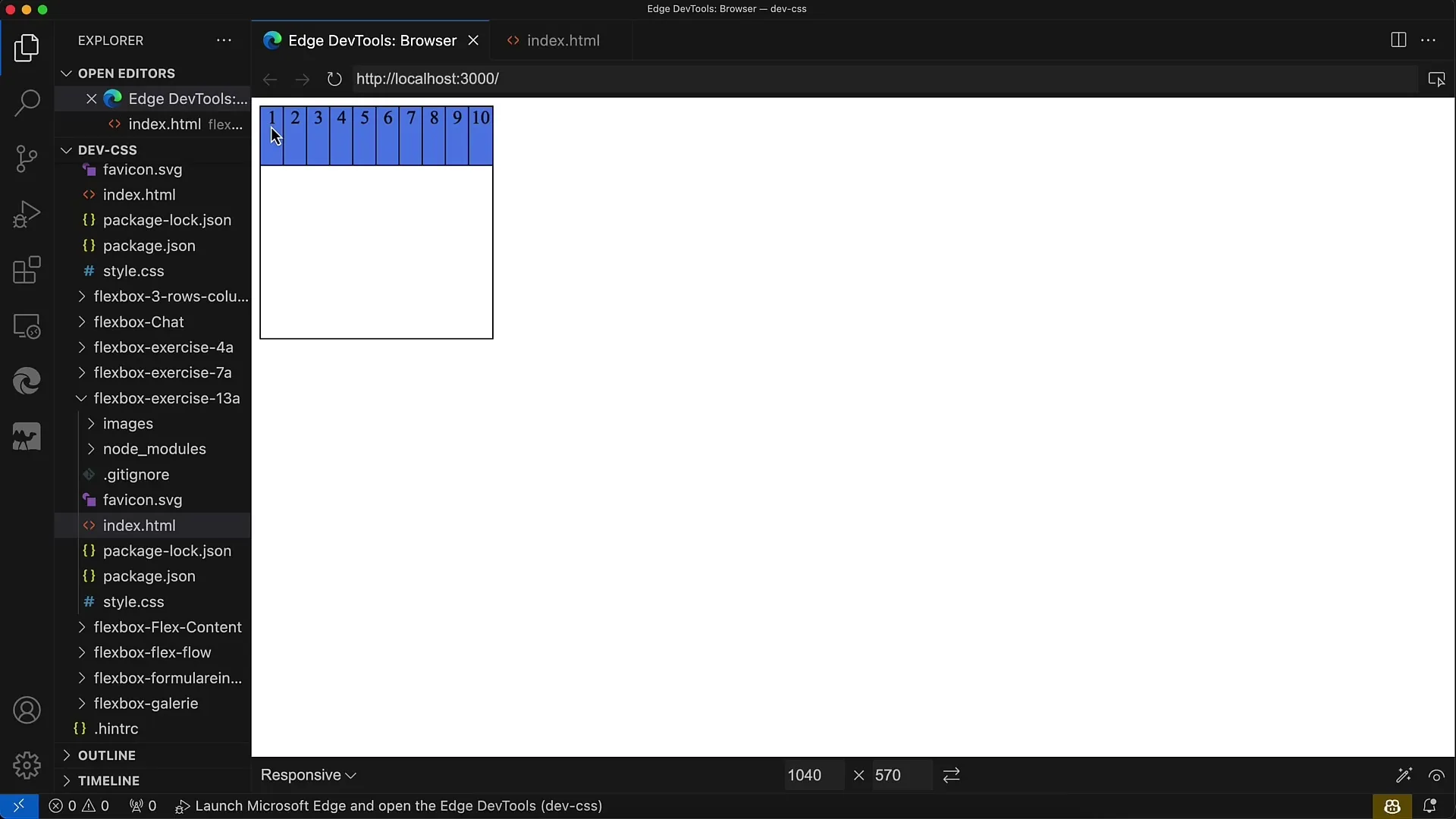
Для правильного застосування властивостей Flexbox варто використовувати display: flex, щоб елементи відображалися в ряду (row). Спочатку буде здаватися, що всі div-елементи відображаються поряд.

Однак всю композицію слід адаптувати, щоб досягти бажаного вигляду. Контейнер налаштовується як Flexbox, і елементи повинні бути переламані.

Перш ніж розпочати стилізацію, важливо, щоб відстані між елементами були рівномірними і відповідними. Важливо мати однакові відстані як між рядками, так і зверху.

Тепер, коли ти підготував основу, спробуй реалізувати розміщення. Перший рядок буде відображено в горизонтальній лінії зліва направо, а другий рядок буде переламано відповідно.
Мета полягає в тому, щоб останній рядок з елементами 9 та 10 закінчувався зверху, і впевнитися, що відстані збережені.
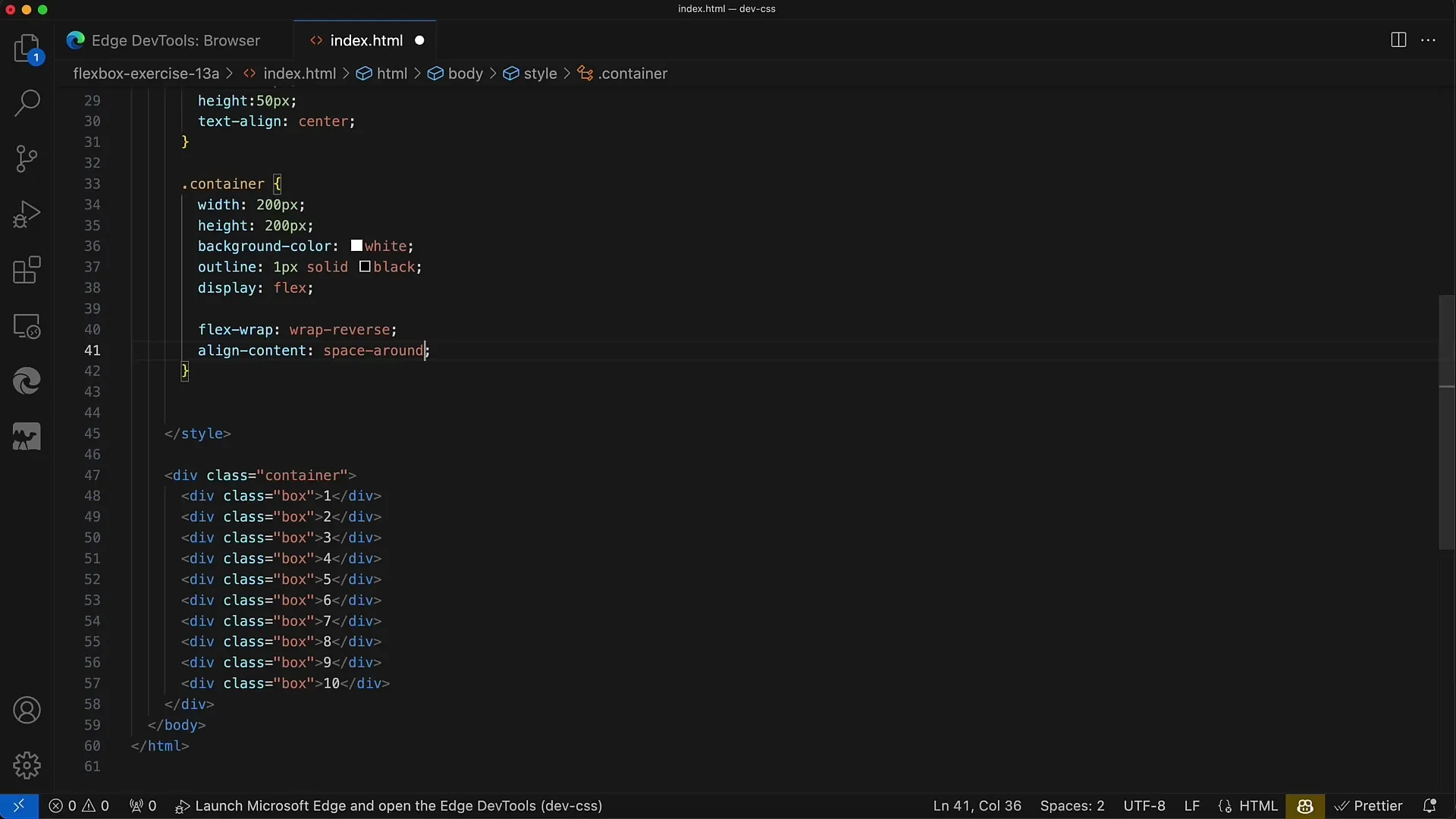
Тепер div-елементи потребують правил CSS для моделі Flexbox. Важливо зазначити, що розмір елементів можна налаштувати, активуючи властивість переносу, щоб вони не були стиснуті.
Після введення відповідних правил перевір свій макет у браузері. У разі потреби зроби внесені зміни у CSS ще раз видимими, якщо тобі ще не подобається результат.
Ключ до твоєї композиції полягає в властивостях flex-wrap та justify-content. Якщо використовуєш flex-wrap: wrap-reverse, композиція буде такою, що рядки додаються знизу вгору.

Другою важливою властивістю є justify-content: space-evenly. Вона забезпечує рівномірні відстані як між рядками, так і зверху і знизу.
Однак якщо використовується space-between, то ви відчуєте, що зверху і знизу відсутній відстань. Це призведе до неоптимального вигляду макету, тому space-evenly є переважаною опцією.

Підсумок
У цьому вправі ти дізнався, наскільки важливим є flex-wrap для створення відзивчивих макетів. Ти також побачив, як за допомогою Flexbox можлива розмітка елементів, а також які властивості необхідні для рівномірного розміщення елементів.
Часто задовільнені питання
Як я можу переконатись, що елементи перенесені?Використовуйте властивість flex-wrap у своєму CSS, щоб досягти потрібної поведінки.
Яка різниця між space-evenly, space-between та space-around?space-evenly забезпечує рівномірні відстані, space-between не має відстані в початку та в кінці, а space-around має різноманітні розміри відстані по всім сторонам.
Як я можу активувати flex-wrap для мого макету?Просто додайте правило flex-wrap: wrap; до вашого контейнера.


