У цьому вправі ти глибше дізнаєшся про властивості Flexbox у CSS, зокрема про розподіл місця між дочірніми елементами всередині Flex-контейнера. Ти дізнаєшся, як налаштувати Flex-значення, щоб певні елементи займали більше місця, ніж інші. Цей підхід потребує трохи математики, але не хвилюйся - це простіше, ніж здається!
Ми пройдемо простий приклад, який показує, як ефективно впоратися з оформленням елементів за допомогою налаштувань Flex.
Основні висновки
- Flexbox дозволяє гнучке та налаштовуване розміщення елементів.
- Значення Flex є вирішальним для розподілу місця між дочірніми елементами.
- Підбираючи правильні значення, ти можеш зробити деякі елементи більш сильно виразними.
Крок за кроком Інструкція
Спочатку ми розглянемо наявний макет і підготуємо все для вправи.
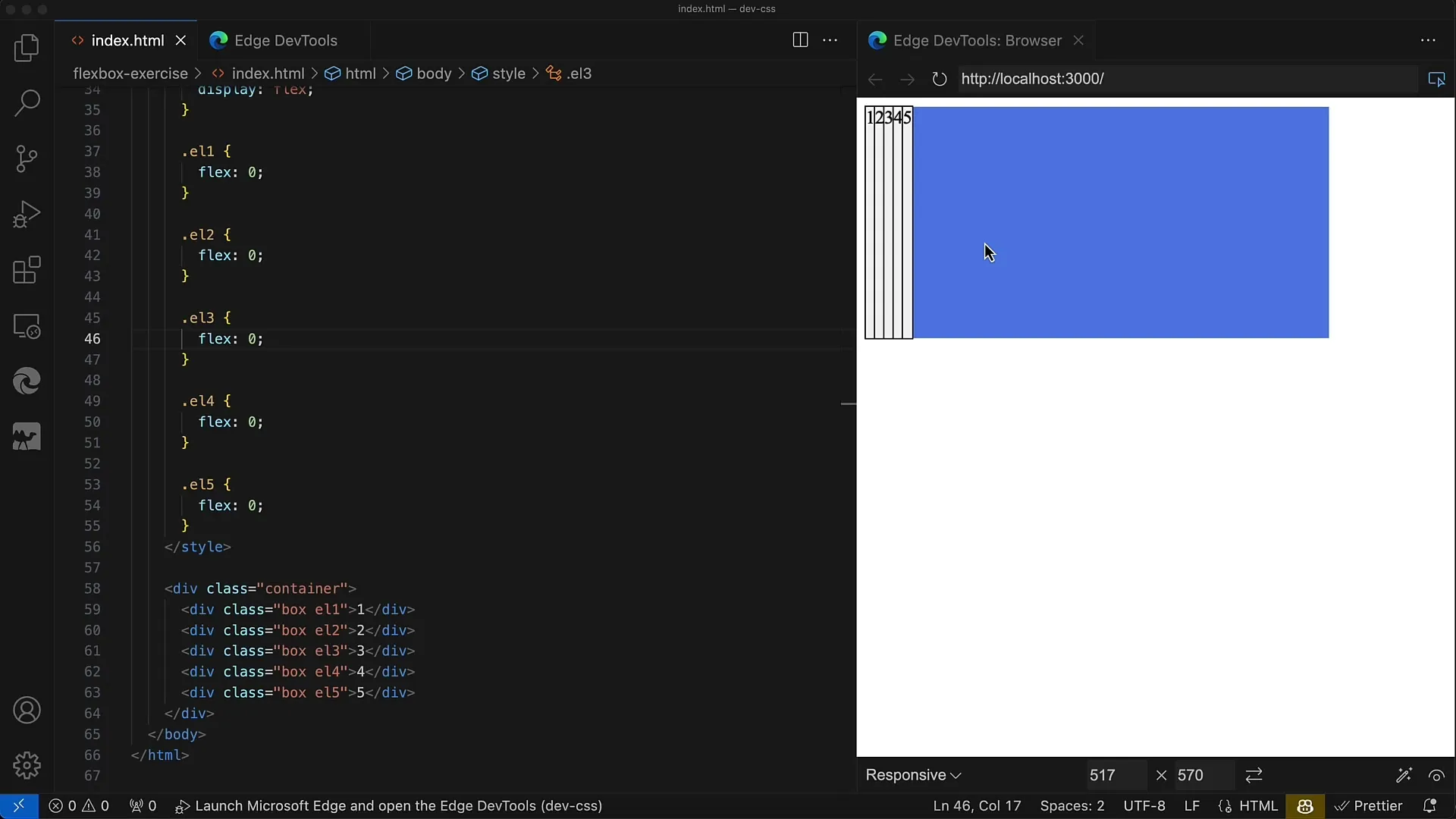
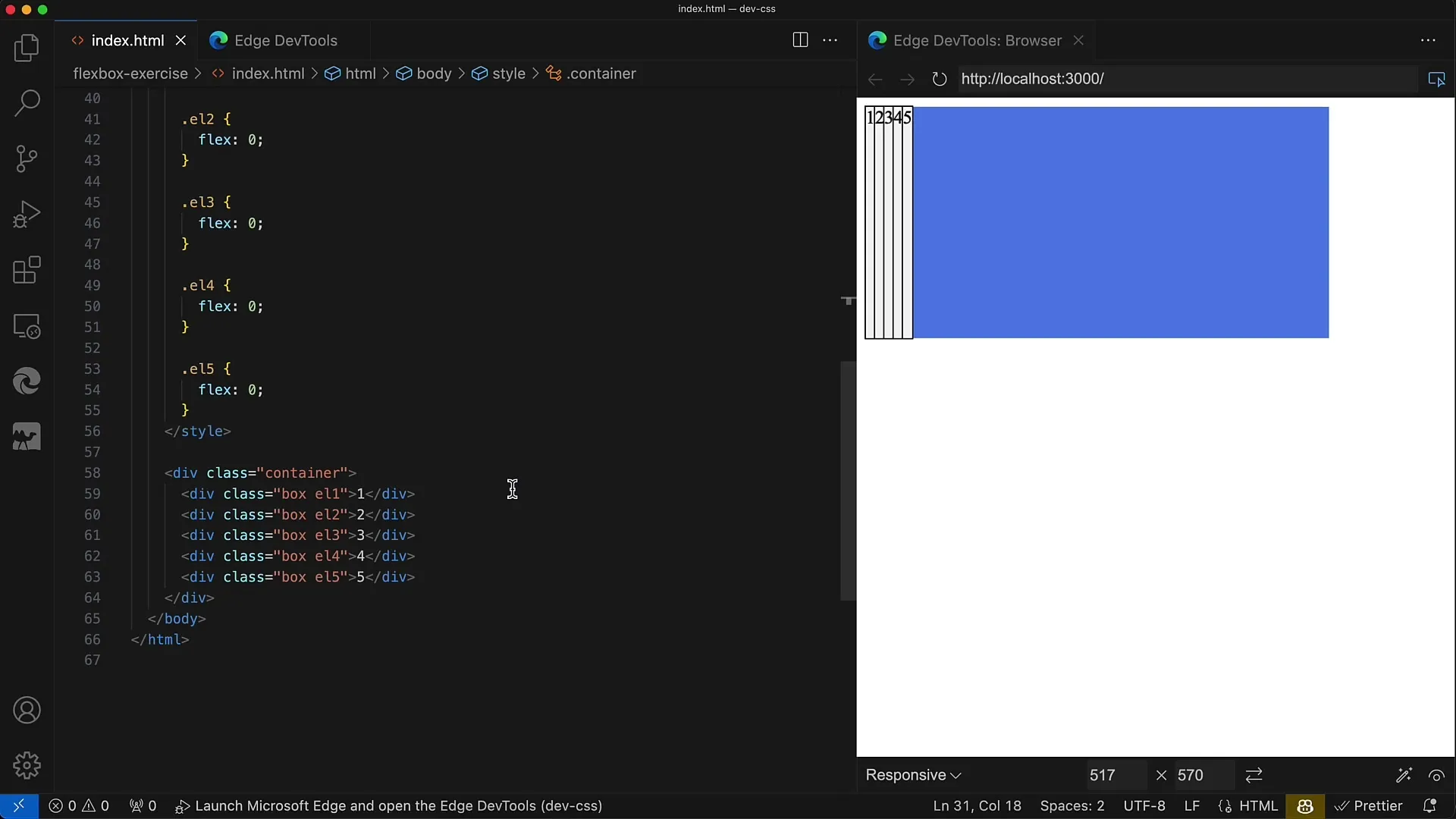
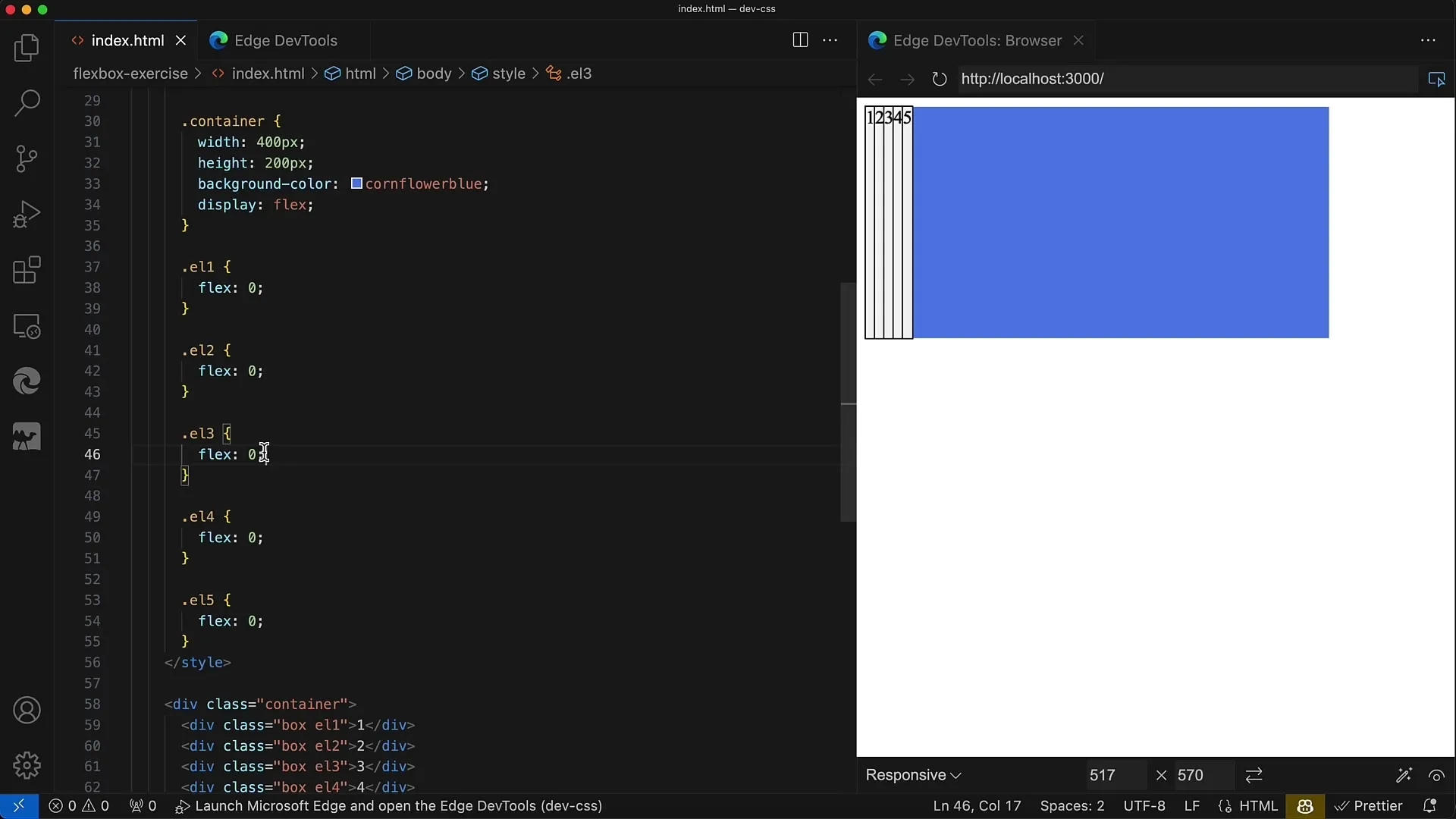
У вас є контейнер, який вже має значення display: flex. Ми встановлюємо ширину контейнера 400 пікселів і висоту 200 пікселів. Це дозволяє зручно оглядати елементи.

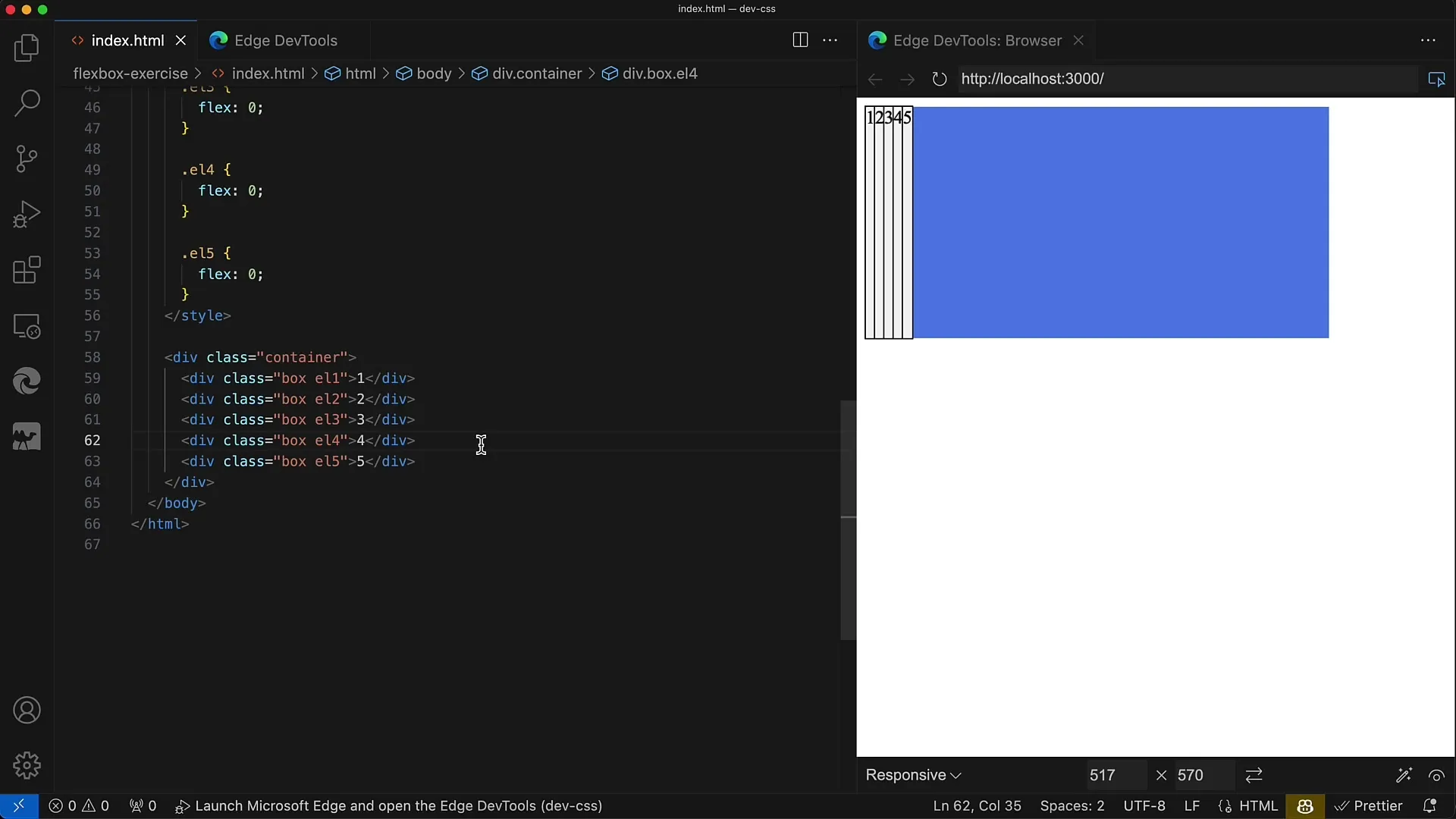
У контейнері ми маємо п'ять елементів div з класом Box. Кожен з цих елементів div має межі, щоб видно було кордони, і колір фону, який є світло-сірий.

Завдання полягає в тому, що середній div, тобто той з класом L3, повинен займати половину місця у контейнері. Це відповідає 200 пікселям. Решту чотирьох елементів div слід рівномірно розподілити залишених 200 пікселів.

Це означає, що кожен з цих чотирьох елементів div отримує 50 пікселів (200 пікселів поділено на 4). Ти повинен відповідно змінити значення Flex, щоб третій елемент отримав більше місця.

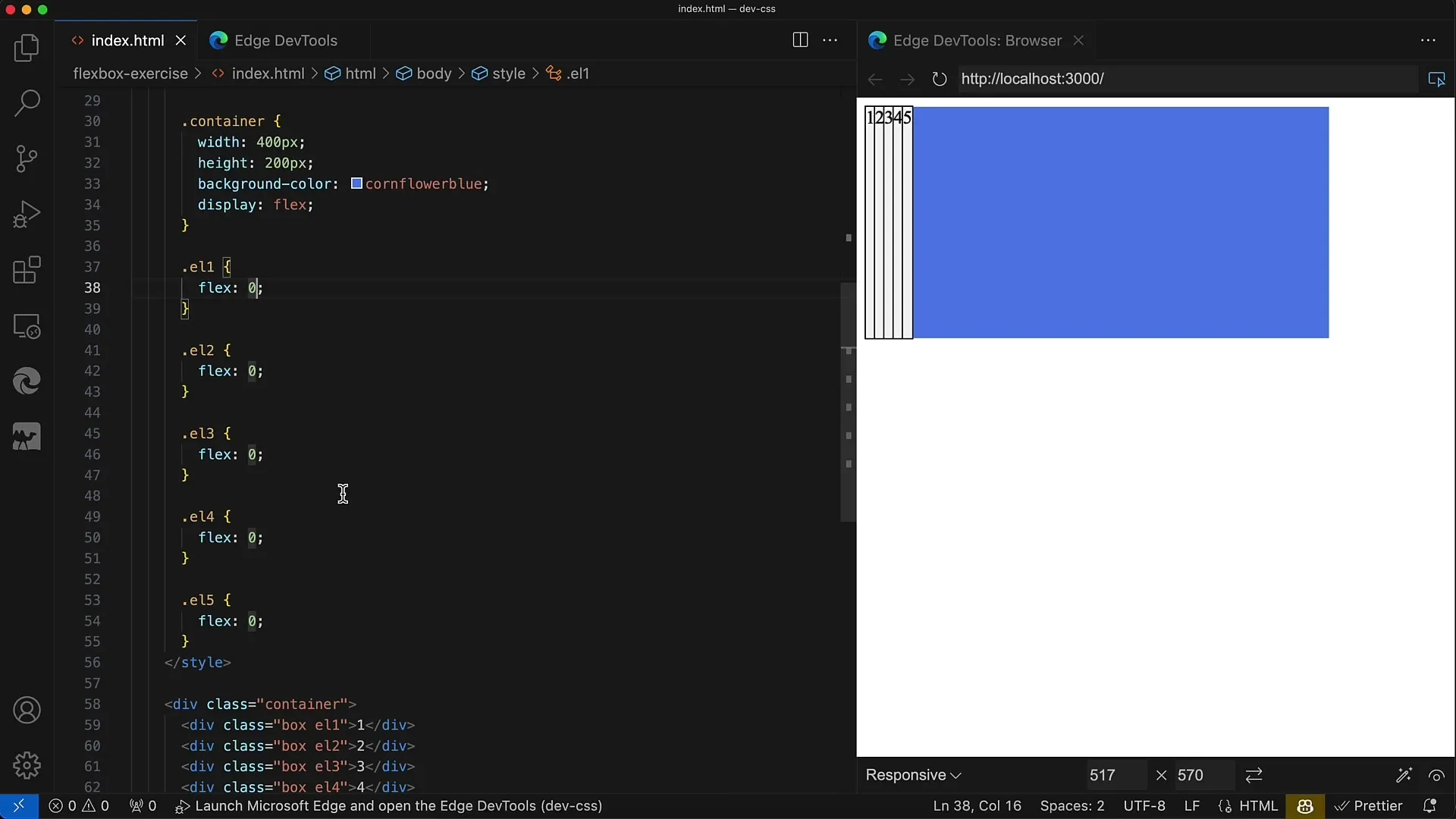
Тепер час встановити властивості Flex. Спочатку встановиш для всіх дочірніх елементів, окрім середнього, значення Flex на 1. Однак середній елемент отримує значення Flex, що дозволяє йому отримати більше місця. У цьому випадку ти використовуєш значення 4.

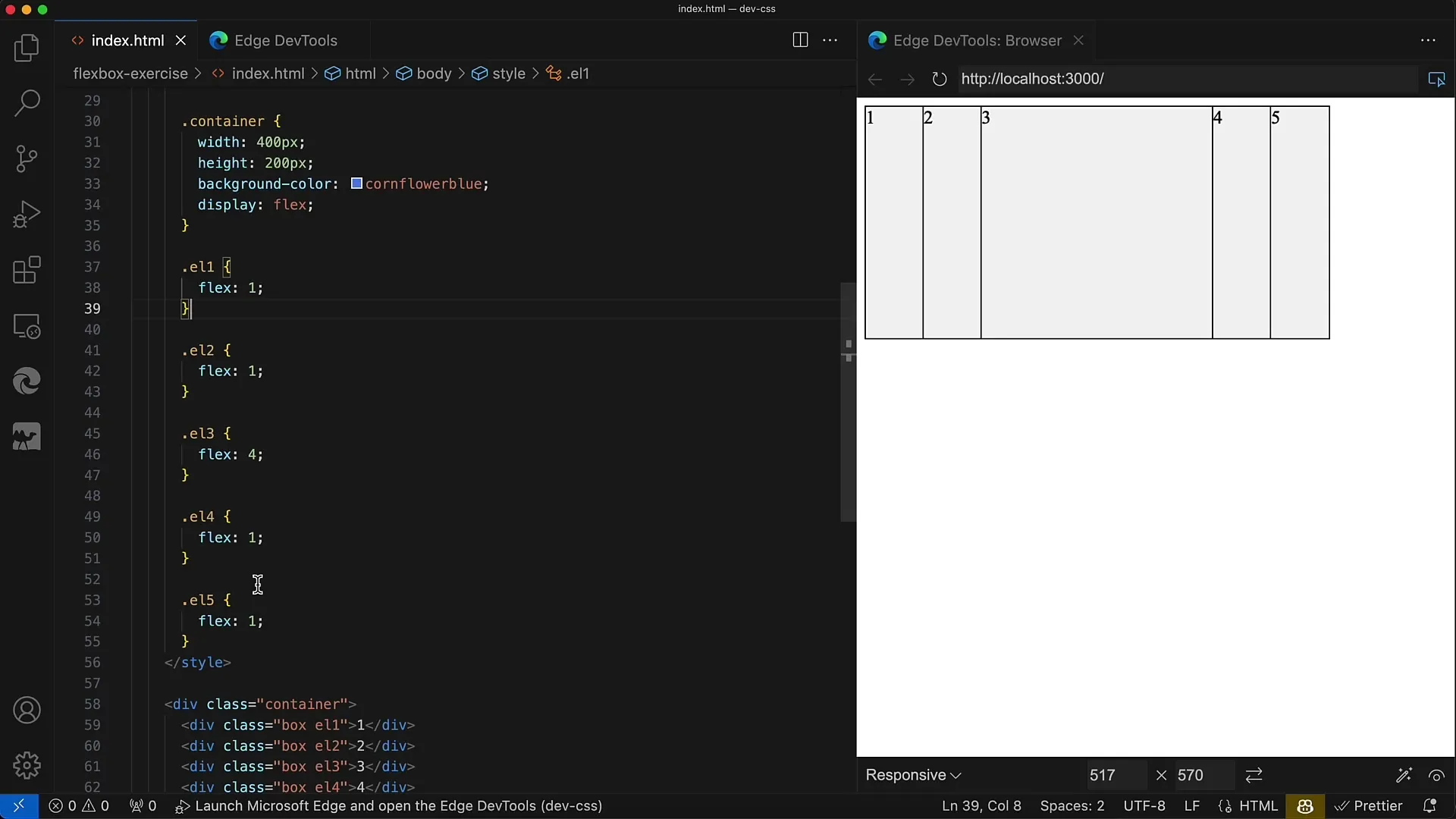
Після встановлення значень збережи зміни та переглянь результат. У інструментах розробника твого браузера можна побачити, чи виглядає розміщення, як ти його уявляєш.
Тепер середній div має ширину 200 пікселів, а інші чотири елементи div шириною по 50 пікселів кожен. При розрахунку значень Flex важливо, щоб сума значень Flex була однаковою.
Це означає, що якщо сліди значень Flex елементів 1, 2, 4 та 5 (тобто 1 + 1 + 1 + 1), то отримаєш 4. Середній елемент має значення Flex 4, і разом вони складають 8.

Щоб зрозуміти, яке місце ти призначаєш кожному елементу, можна використовувати загальну ширину контейнера (400 пікселів). Поділивши 8 на вимірювальні одиниці Flex, отримаєш, що 1 вимірювальна одиниця Flex відповідає 50 пікселям. Якщо розділити 400 пікселів на 8, то отримаєш 50 пікселів для кожного з чотирьох інших елементів та 200 пікселів для середнього елементу.
Це означає, що ти можеш ідеально керувати макетом, налаштовуючи значення Flex. Так створюється збалансований дизайн, який є гнучким і зручним для сприйняття.
Підсумок
У цьому завданні ти дізнаєшся, як задати властивості Flexbox так, щоб дочірні елементи в контейнері ефективно використовували простір. Розуміючи значення Flex та їх математичне застосування, ти можеш цілком точно визначити, який простір кожен елемент має зайняти. З цим методом ти будеш готовий створювати складніші макети.
Часті запитання
Як я можу встановити значення Flex для дочірнього елемента?Ти можеш встановити значення Flex з CSS-властивістю flex у своєму таблиці стилів.
Чому важлива сума значень Flex?Ця сума вирішує, як розпорошується місце між елементами.
Чи можна використовувати різні значення Flex?Так, ти можеш призначити кожному елементу індивідуальне значення Flex для керування макетом.


