Для першого тесту у редакторі за вашим вибором створіть новий файл. Користувачі, які використовують редактор Windows, можуть запустити його через Пуск > Усі програми > Аксесуари > Editor.
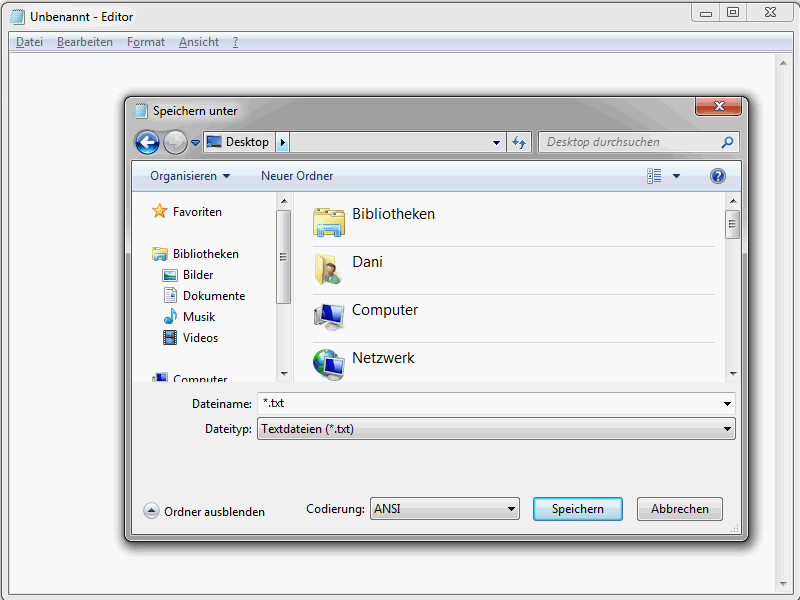
Далі оберіть Файл > Зберегти як. Важливою є графа тип файлу.

Тут обов'язково потрібно вибрати Всі файли. В поле ім'я файлу потрібно ввести index.htm. Тепер ви можете зберегти файл у потрібному місці. Цей файл тепер використовуватиметься вами, ваш перший HTML-файл, який на даний момент ще пустий. Це зміниться зараз.
Якщо ви використовуєте Dreamweaver, найкраще вказати під час запуску програми, що ви хочете створити HTML-файл.
HTML-основа
Перш ніж розпочати створення HTML-основи, важливий коментар щодо семантики, яка використовується у цьому розділі – і в загалі у світі HTML. Оскільки вам постійно зустрічатимуться терміни Тег і Елемент, які, на жаль, досить часто неправильно інтерпретуються. Наприклад:
<a href="news.htm">До новин</a>
Ця синтаксична конструкція показує елемент a, а саме <a href="news.htm">До новин</a>. Цей елемент складається з відкриваючого тега a, тобто <a> або повністю <a href="news.htm">, вмісту елемента До новин та закриваючого тега a </a>. Крім того, елемент a має атрибут href зі значенням атрибута news.htm.
Попередній приклад показує визначення гіперпосилання в HTML за допомогою елементу a. Цей елемент a відзначається відкриваючим тегом <a> та закриваючим тегом </a>. Тому ви бачите, що досить легко правильно використовувати терміни Елемент і Тег.
Але зараз підемо далі. Відкрийте раніше збережений HTML-файл у вашому редакторі. У кожному HTML-документі є певна основа.
Тут спочатку саме ця відома конструкція у всій її красі:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Тепер розглянемо значення окремих статей? Почнемо з так званої декларації типу документа.
<!DOCTYPE html>
Через таку декларацію типу документа ви повідомляєте браузеру, в якому ваш веб-сайт буде пізніше відображатися, який HTML-стандарт ви використовуєте. У цьому випадку йдеться про HTML5. У разі використання HTML 4.01 вигляд декларації DOCTYPE може бути наступним:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Саме тема декларації типу документа часто призводить до плутанини серед початківців у HTML, оскільки існує досить багато різних варіантів. Однак все досить просто: уявіть декларацію типу документа як посібник, який описує, які елементи можуть бути включені в документ.
Загалом я рекомендую коротке вказування HTML5.
<!DOCTYPE html>
Сучасні браузери визнають його та відображають сторінки, у яких він використовується, у стандартному режимі. Однак ви також повинні дійсно визначати тільки ті елементи HTML, які дозволені в HTML5. Про це докладніше буде пізніше.
Далі розглянемо елемент html.
<html lang="de"> … </html>
Цей елемент огортає документ. Що спеціально варто звернути увагу – це атрибут lang. Через нього вказується мова, яка використовується в документі. Ось деякі скорочені позначення lang для німецькомовного регіону.
• de – Німецька (стандарт)
• de-ch – Німецька (Швейцарія)
• de-at – Німецька (Австрія)
• de-lu – Німецька (Люксембург)
• de-li – Німецька (Ліхтенштейн)
• de – Німецька (Карибські острови)
Для англомовного регіону існує ще більше різних скорочень lang.
• en-us – Англійська (США)
• en-gb – Англійська (Велика Британія)
• en-au – Англійська (Австралія)
• en-ca – Англійська (Канада)
• en-nz – Англійська (Нова Зеландія)
• en-ie – Англійська (Ірландія)
• en-z – Англійська (Південно-африканська республіка)
• en-jm – Англійська (Ямайка)
• en – Англійська (Карибські острови)
Чи використовувати дволітерні скорочення, такі як de, gb тощо, чи вподобати показані раніше складені скорочення, залишається на ваш розсуд. Я віддаю перевагу дволітерним.
У межах елемента head очікується інформація про заголовок документа.
<head> … </head>
Метадані, мабуть, звучать трохи важко, але їх легко пояснити. Тут ви можете помістити різні речі, які допомагають описати документ ближче. Це, наприклад, заголовок і використаний шрифт. Тут також можна підключити скрипти та таблиці стилів, а також визначити загальні метадані. Більше про це пізніше.
Особливо важливим є елемент title.
<title>Посібники з редагування зображень у Photoshop, веб-дизайн та фотографія - PSD-Tutorials.de </title>
Цим визначається заголовок, який потрібно в різних місцях.
• В рядку заголовка браузера.
• Якщо в браузері встановлено закладку.
• І, звісно ж, заголовок відіграє важливу роль у пошуковій оптимізації.
Ви бачите, наскільки важливий заголовок. Спробуйте обирати якомога короткий і стислий заголовок.
Для докладного опису сторінки можна використовувати метатеги. Докладніша інформація про це буде нижче.
Далі йде використаний шрифт.
<meta charset="UTF-8" />
Ця вказівка важлива для браузерів. Тільки так вони знають, як потрібно кодувати символи, щоб вони відображалися правильно. Тільки з правильним шрифтом, наприклад, літини та спеціальні символи будуть правильно відображені. Зазвичай тут вказують UTF-8.
Тепер перейдемо до фактичного змісту веб-сторінки, тобто того, що відвідувачі фактично бачать. Усе це визначається в елементі body.
<body> … </body>
Наведу приклад, додатково вставивши наступне між відкриваючим та закриваючим <body>-тегом:
<h1>PSD-Tutorials.de</h1>
Після цього документ має виглядати наступним чином:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Приклад основи HTML5 - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Збережіть зміни і відкрийте файл у браузері.
Як бачите, PSD-Tutorials.de тепер дійсно відображається. Ви створили свій перший власний HTML-документ.


