У цьому посібнику ти дізнаєшся, як використовувати властивості Flexbox align-items та align-self в CSS , щоб контролювати вирівнювання окремих елементів у Flex-контейнері. При цьому align-items встановлює вирівнювання всіх прямих дітей контейнера, а align-self дає можливість робити індивідуальні налаштування для кожного дочірнього елемента. Ми пояснимо ці концепції по кроку, щоб ти точно знав, як ефективно використовувати ці властивості в кінцевому результаті.
Найважливіші відомості
- align-items визначає вирівнювання всіх дітей Flex-контейнера.
- align-self дозволяє індивідуальне вирівнювання окремих Flex-елементів всередині контейнера.
- Розтягнення - це стандартне значення для align-items і забезпечує заповнення дітьми доступного простору.
Покроковий посібник
Спочатку ми розглянемо, як виглядає основна конфігурація Flex-контейнера та як впливати на вирівнювання дітей за допомогою align-items.
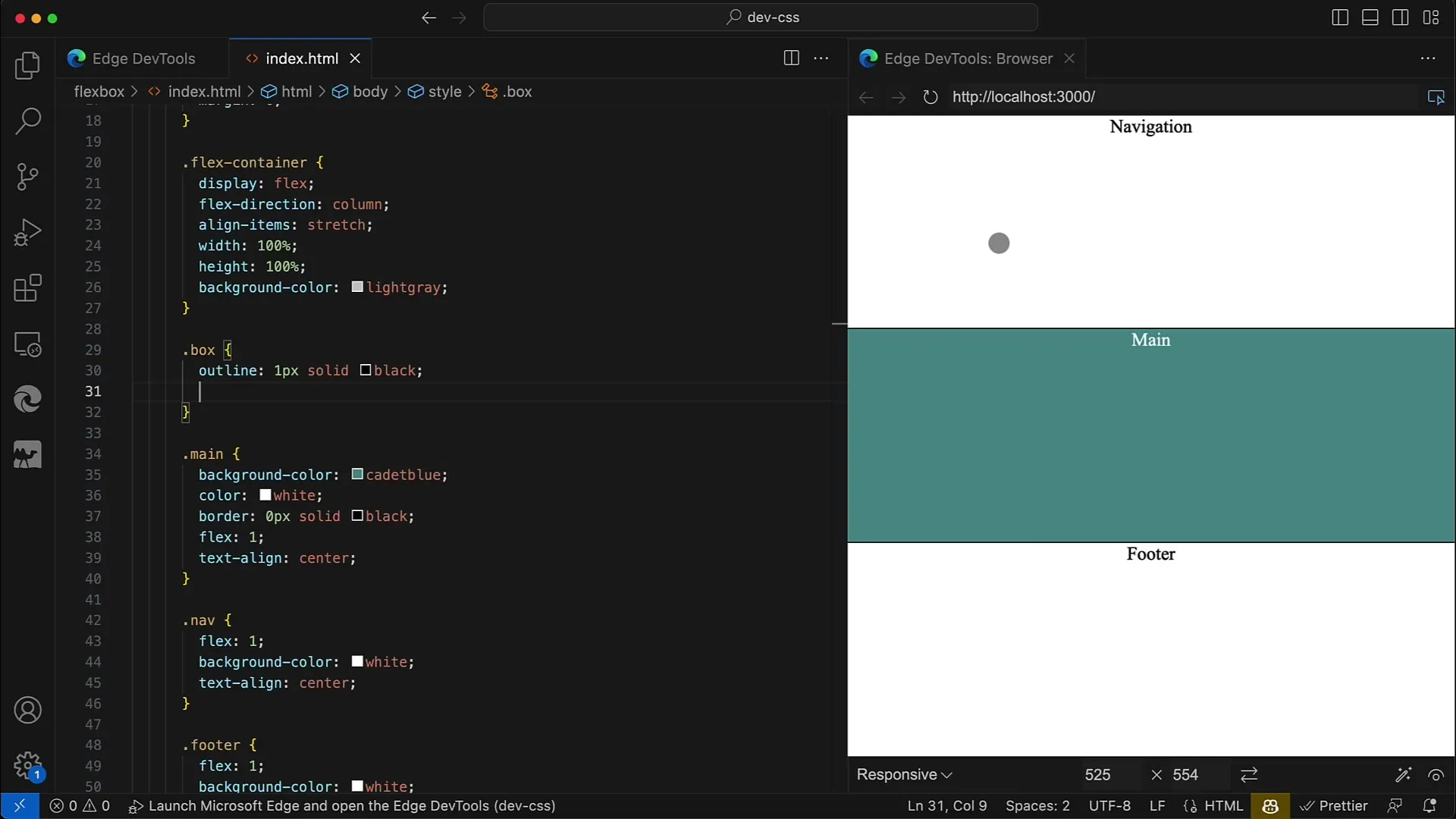
Тут ви визначаєте контейнер з display: flex;. У цьому контейнері ви можете встановити вирівнювання за допомогою align-items, наприклад, на stretch, що означає, що діти будуть розтягнуті на всю висоту або ширину контейнера.

Можна використовувати різні значення для align-items, включаючи flex-start, center та flex-end. Коли ви встановите align-items на stretch, ви побачите, що всі дочірні елементи займають весь простір контейнера. Щоб продемонструвати це, ми вилучаємо фіксовану ширину з дочірніх елементів, щоб вони заповнили весь доступний простір.
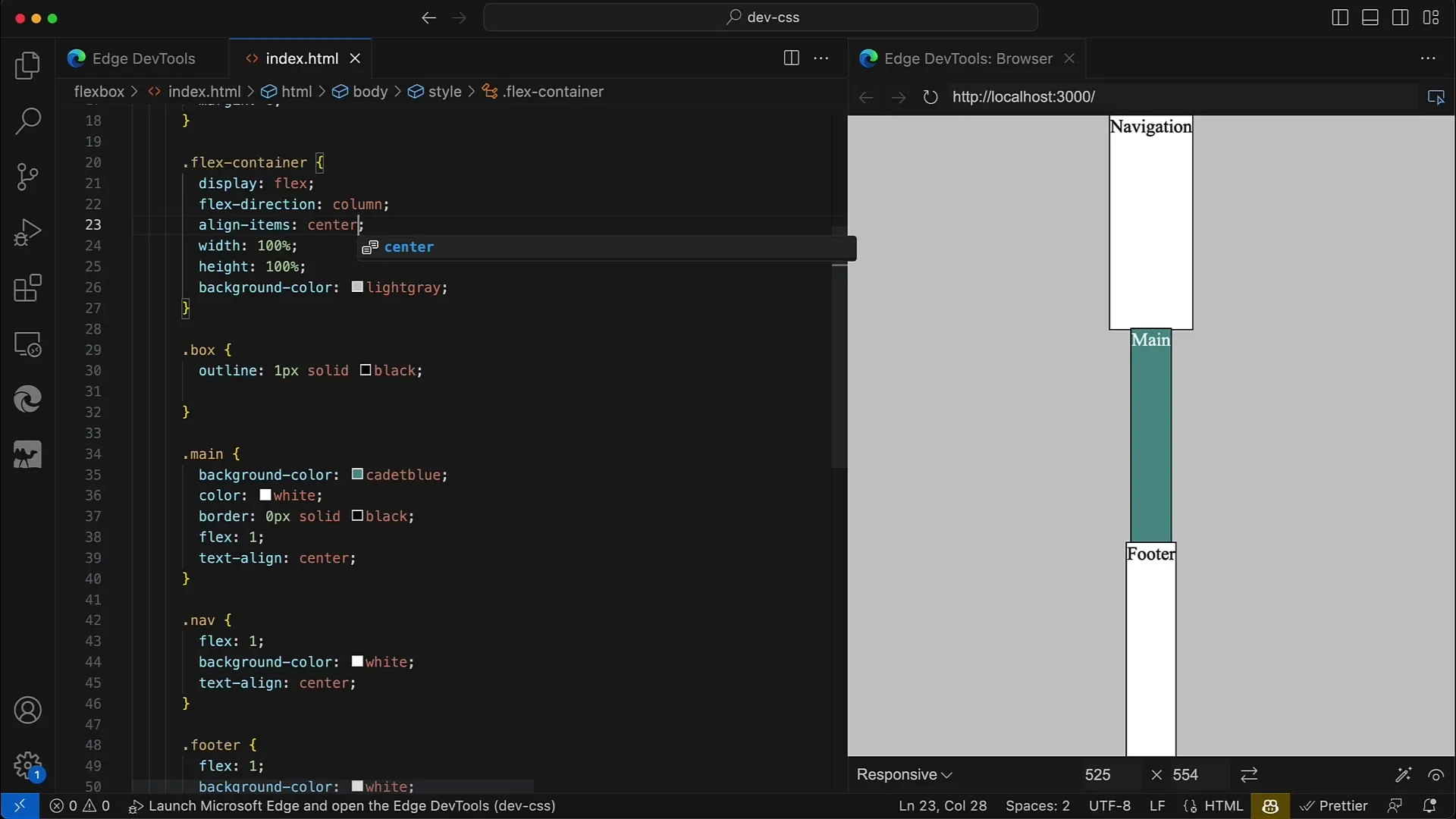
Тепер, якщо ви встановите align-items на center. Ви помітите, що елементи більше не займають весь простір, а лише зберігають мінімальну ширину, необхідну для цього. Це показує, наскільки важливим є правильне значення для align-items для досягнення потрібного макету.
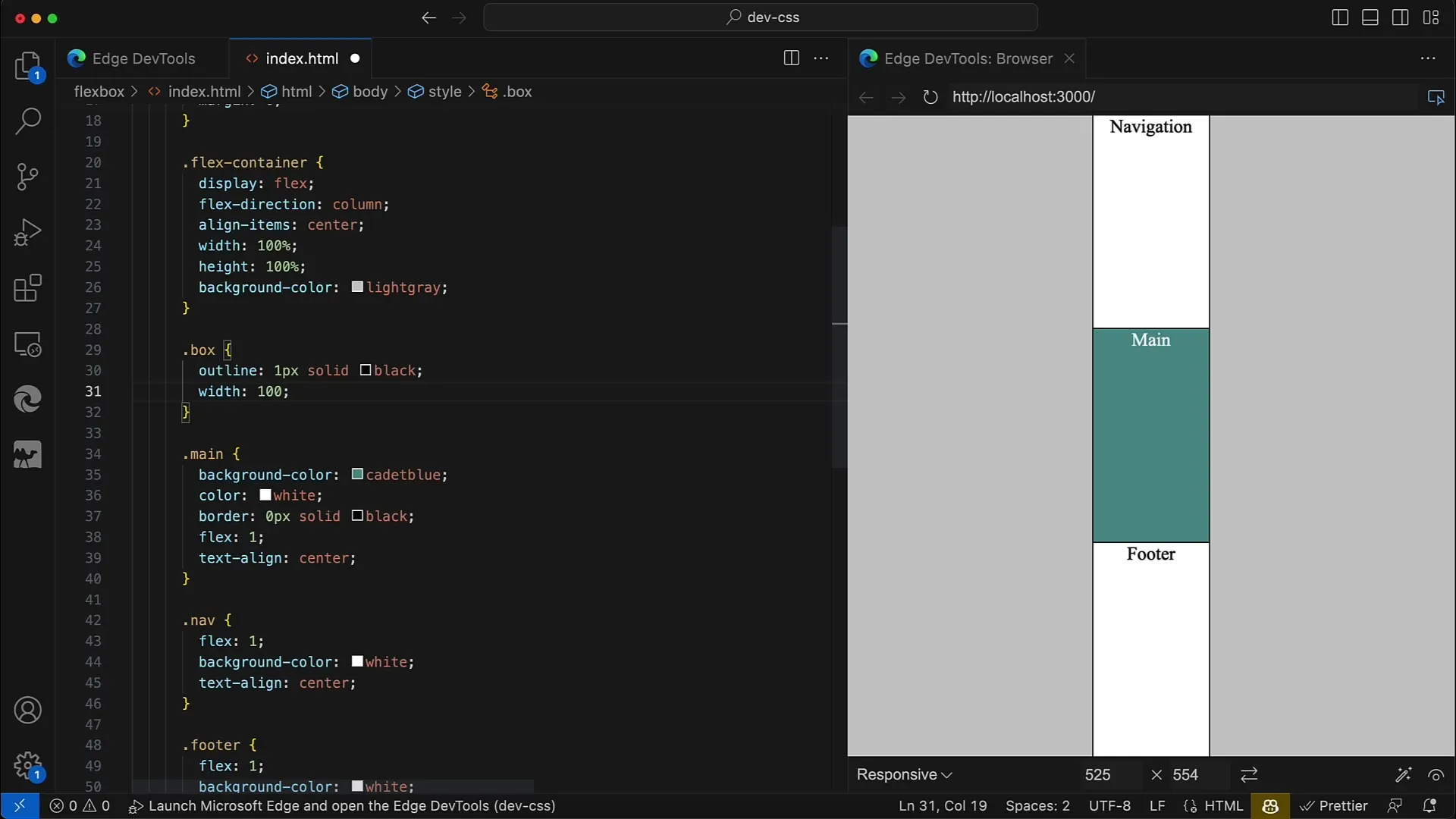
Якщо ви знову додаєте фіксовану ширину, наприклад, 200px, ви побачите, що елементи стають ширшими, а макет залишиться стабільним. Ви також можете використовувати width: 100%, щоб досягти схожого ефекту.
Тепер ми переходимо до основної частини нашого посібника: роботи з align-self. Це CSS-властивість дозволяє вам встановлювати індивідуальне вирівнювання кожного дочірнього елемента незалежно від налаштувань батьківського контейнера. Отже, ми встановлюємо align-items на center і потім додаємо конкретні налаштування для align-self.
Для елементу навігації ви хочете, щоб він розташовувався ліворуч. Встановіть align-self: flex-start для навігації та збережіть ваші зміни. Ви повинні побачити, як елемент навігації переїжджає відразу вліво.
Для головного елемента (main) ми встановлюємо align-self: center. Він має залишитися в центрі, і через це буде видно відстань до інших елементів.
Тепер ми вирівнюємо область підвалу (footer) за допомогою align-self: flex-end внизу. Такі налаштування утворюють діагональну лінію зверху ліворуч до низу праворуч у вашому макеті.
Якщо ви зараз встановите align-self для головного елемента на stretch, це означатиме, що він займе весь простір в горизонтальній вісі, інші елементи збільшаться у висоту.

Так само ви можете змінити напрямок, встановивши для вашого контейнера flex-direction: row. Тут спосіб вирівнювання окремих елементів залишається таким самим, тільки змінюється вісь. Ви починаєте з flex-start зверху і дозволяєте елементам розтягуватися відповідно за принципом stretch.
Важливий момент полягає в тому, що ви можете використовувати align-self стільки разів, скільки потрібно, щоб надати кожному елементу індивідуальне вирівнювання, що дає вам повний контроль над макетом контейнера та його дітьми.
Якщо ви відокремлено застосовуєте властивості Flexbox, ви можете створити візуально привабливий макет, який також оптимізований для різних розмірів екрану.

Підсумок
У цьому посібнику ми детально розглянули властивості Flexbox align-items та align-self. Ти дізнався, як створювати вирівнювання елементів у Flex-контейнері, як загально через контейнер, так і індивідуально для кожного окремого елемента.
Часто запитувані питання
Які значення я можу використовувати для align-items?Ви можете використовувати значення, такі як flex-start, center, flex-end та stretch.
Як працює align-self?align-self дозволяє вам контролювати вирівнювання окремого елемента всередині Flex-контейнера, незважаючи на загальне вирівнювання контейнера.
Чи можна встановити align-self для декількох елементів одночасно?Так, ви можете встановити align-self для кожного елемента індивідуально.
Як stretch впливає на розмір елементів?Значення stretch забезпечує те, що елементи займають весь доступний простір в горизонтальній або вертикальній вісі.


