Я хочу представити вам набір правил від Діснея. Їх можна знайти у книзі Франка Томаса та Оллі Джонстона "The illusion of life". Ця книга збирає всі їхні досвіди з 1920-х або 1930-х років - тобто з часів, коли Дісней ще був на стартовій позиції і експериментував, як оживити на екрані намальованих персонажів.
Яке це надає характер, які думки та почуття можна виразити? І по чому ми розуміємо, що рухи виглядають природно?
Ці правила в цій книзі, звичайно, спрямовані на персонажів, оскільки Дісней створює персонажів і анімує їх. Тому правила, звісно, також побудовані навколо цієї концепції. Але я також можу застосовувати ці правила до руху загалом і до графічної анімації, як у After Effects. Вони допомагають мені щодня у роботі, і я впевнений, що вони будуть корисні для вас, тому хочу їх вам показати.
У університеті Майнцу, де я викладаю, ці правила є основною системою правил, яку ми вивчаємо усе перше семестр, на якій ґрунтуються всі наші уроки. У цій частині ми розпочинаємо з правил 1-6, а в другій частині переходимо до правил 7-12.
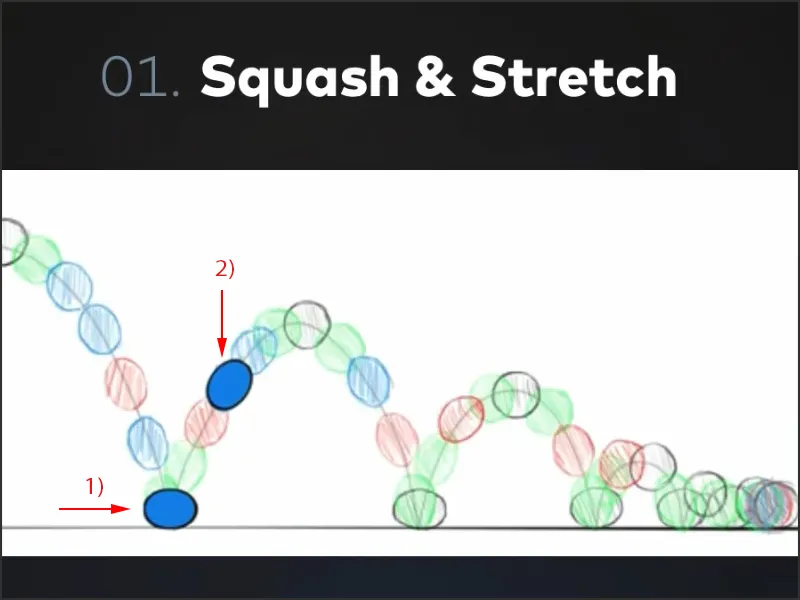
1. Squash & Stretch
Тіло, яке не є повністю жорстким, реагує на зовнішні обставини. Перескакування м'яча - класичне вправа з анімації, яку ми ще зробимо тут. Суть полягає в тому, щоб надати м'ячу Squash & Stretch.
Squash & Stretch в цьому випадку означає, що коли м'яч летить і потім вдаряється по землі, він трохи стискається (1). І коли він у найшвидшій точці, він трохи витягується (2). Це робить м'яч гнучкішим, динамічнішим і живішим.

Squash & Stretch є ключовим для м'яча. Звичайно, можна обійтися й без нього, але про це ми ще поговоримо у рамках цього серіалу уроків.
Одну річ не можна забувати, а саме - об'єм. Тіло, яке деформується, все одно зберігає свій об'єм. Якщо я хочу трохи стиснути м'яч, який ми щойно мали, я можу це зробити тільки тоді, коли він перерозподілить свій об'єм в ширину і стане трохи ширшим.
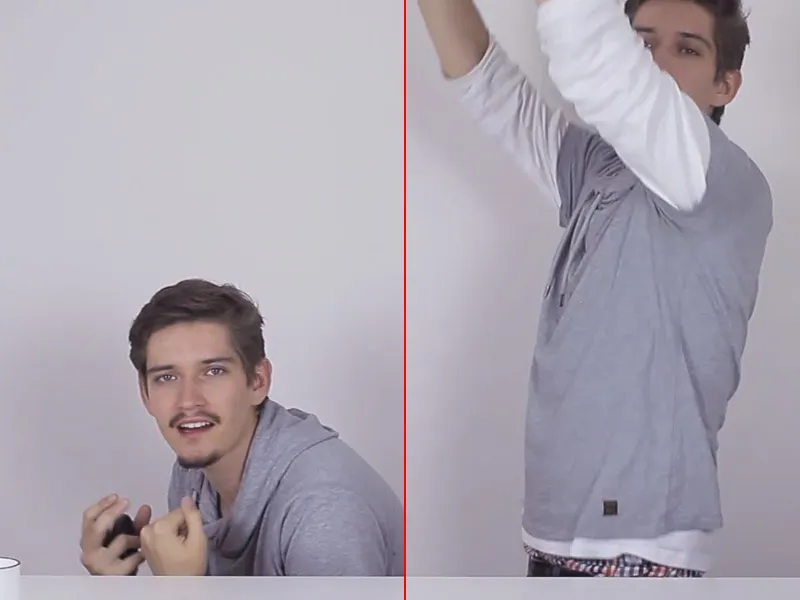
Наприклад, людське тіло залишається тим, яким воно є, воно не може деформуватися. Але коли я стрибаю, сідаючи спочатку і згинаючись, я, так би мовити, скорочуюсь. Це - Squash. А коли я розтягуюся і стрибаю нагору, або я розтягую всім тілом. Це - Stretch.
Це також важливо при позуванні персонажів. Завжди маєте на увазі об'єм, він має залишатися сталим.
Основний принцип:
Коли я стискаю речі, вони стають ширшими, а коли я їх стискаю, вони стають вищими. Об'єм має залишатися сталим.
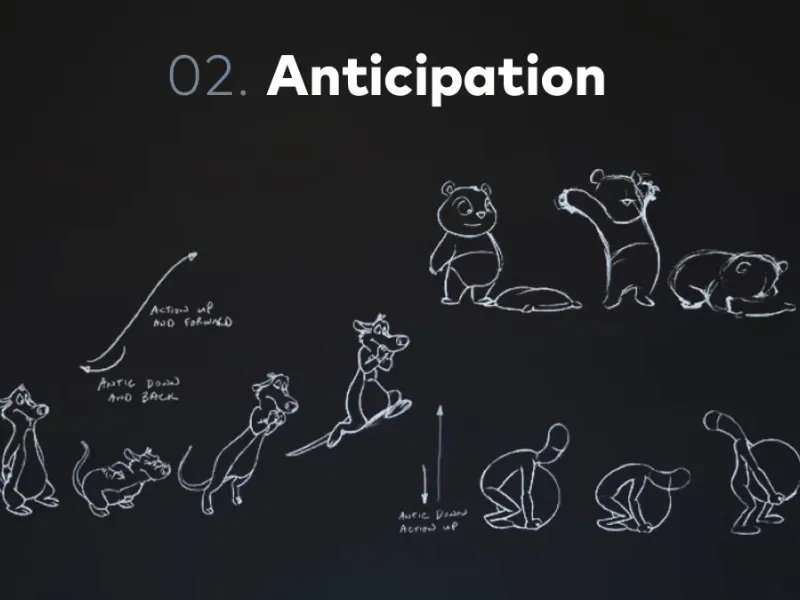
2. Anticipation
Це правило справді надзвичайно важливе та одне з тих, які я дійсно застосовую кожен день у своїй роботі з анімації.
Суть полягає в тому, що кожен рух має підготовчий рух. Якщо я сиджу на стільці та хочу встати, я також спочатку немовля себе трохи вниз, збираю силу і потім встаю.
Або коли я граю у Hau-den-Lukas. А тут я не беру молоток у руки й одразу б'ю вниз, але спочатку повноцінно підготовлююся і роблю, мовби протилежний рух: я піднімаю молоток через плече назад, добре набираю динаміки й потім б'ю по Лукасу. Точно це і є основний принцип Anticipation.
Ми добре бачимо це на цих малюнках: Малий ведмідь нахиляється до заду, перш ніж рухнеться вперед. Чоловічок, який піднімає кулю, спочатку повинен нахилитися над кулею, перш ніж піднести її. І під час стрибків Squash & Stretch є Anticipation.
У кожному русі є підготовчий рух. Навіть коли ми рухаємо лого зліва направо, спочатку рухаємо його трохи вліво, дозволяємо набрати імпульс і потім приводимо його вправо.
Ви побачите, як ці дрібниці піднімуть ваші анімації на зовсім новий рівень.
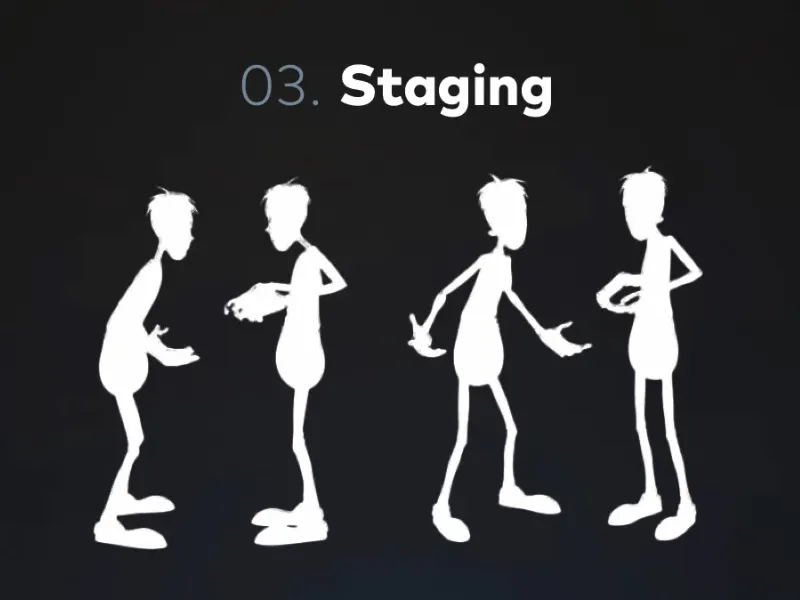
3. Staging
Це третє правило анімації також можна побачити в театрі: Ніхто не стане боком або спинами до публіки під час виступу. Це найпростіша форма Staging.
Часто можна сказати, що Staging визначається якщо силуети також виразні. Де двоє людей ліворуч стоять один проти одного, складно побачити, як лівий починає жестами чи що взагалі має на увазі. У пари справа це інше: Тут здається, що лівий вражений. Цей силует має в собі емоцію.
Staging також у тому, як я будує свій образ. Це стосується навіть того, як я розташовую свою типографіку та як я будую зображення. Тут вже йдуть такі правила, як золотий перетин або те, що кожній типографіці потрібно трохи місця. Усе це входить до Staging.
Переконайтесь, що кожне зображення, яке ви створюєте для анімації, було б готове бути прикріпленим на стіну. Якщо кожне окреме зображення хороше, то і анімація буде хорошою. Не забувайте про композицію зображення, навіть якщо ви вважаєте, що камера повинна рухатися.
Пам'ятайте: В кожному кадрі анімації нам потрібне хороше зображення, і це приводить до вдалої анімації.
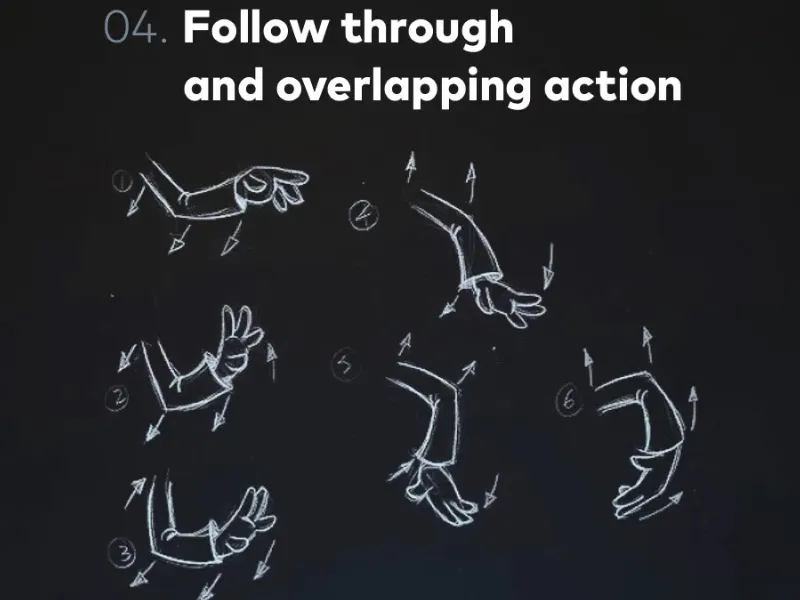
4. Виконання та перекриття дій
Можна сказати, що це зараз пара до Антиципації.
Метатель коп'ю кидає коп'ю і не може утриматися від того, щоб відпустити передню руку або всю вагу, яку він має у момент кидка.
Якщо я, наприклад, хочу кинути мишу в стіну, то, звісно, спочатку я підійму руку за плече і тоді кину - це ми вже мали, це Антиципація. Але я не можу просто зупинитися в момент кидка і припинити, адже весь мій тіло має енергію. У мене є імпульс, який я даю у цей момент, і йому також має відповісти. Це означає, що я кидаю мишу вперед, лічилою руки, а потім виконую виразку, яка зупиняє рух.
Таким чином, я маю рух, який відбувається після основного руху. І Виконання нічого іншого не означає, крім того, що рух не припиняється на одній секунді на іншу.
Цей дуже, дуже важливий принцип анімації також застосовується в графічній анімації 1:1. Якщо, наприклад, ви переміщуєте об'єкт кудись, дайте йому надто стрімко окунутися за мету, бо він має цей імпульс. І тільки після цього він повертається до своєї вихідної позиції, куди й хотів потрапити. Виконання безперечно одне з найважливіших правил.
Ще одне правило, що постійно пов'язане з цим, - це перекриття дій.
Цей малюнок це досить добре показує. Ми маємо руку, яка махає і рухається. Тут відбувається багато речей одночасно, але водночас і не зовсім одночасно. Що я маю на увазі?
Я маю на увазі, що, якщо я випростовую руку горизонтально, потім піднімаю її вгору і притягую кулак до плеча, то не все відбувається одночасно. Навіть якщо зараз я швидну кулаком вперед, то спочатку рука розтягується, і тільки трохи пізніше кулак розщіплюється - в той час як рука вже знову йде вгору.
Тому, коли у нас є кілька складних циклів рухів, що складаються з кількох окремих рухів, це трохи відхиляється. Такі послідовності дій можуть бути, наприклад, персонажем, якого ми рухаємо, або кількома іконами, які висять на рухомому ланцюжку та інше.
Завжди пам'ятайте, що це також застосовується в графічній анімації. Перекриття дій означає, що ми уникнемо повного відображення. Ми уникнемо того, що декілька речей відбуваються одночасно; навіть якщо вони відбуваються одночасно, вони не відбуваються одночасно, а кожен має свій власний момент. У реальному світі ніколи нічого не відбувається одночасно, навіть якщо я штовхаю дві кульки, я штовхаю їх не в цілком однаковий момент, але з трішечки відставанням.
З одного боку це правило, означає, що у нас є кілька одночасних рухів, з іншого - що вони не відбуваються одночасно, але тільки одночасно. Розумійте, будь ласка, різницю між цими двома термінами, навіть якщо з термінологією іноді важко опанувати, бо можна збентежитися, але я вірю, що ви зрозуміли, що я маю на увазі.
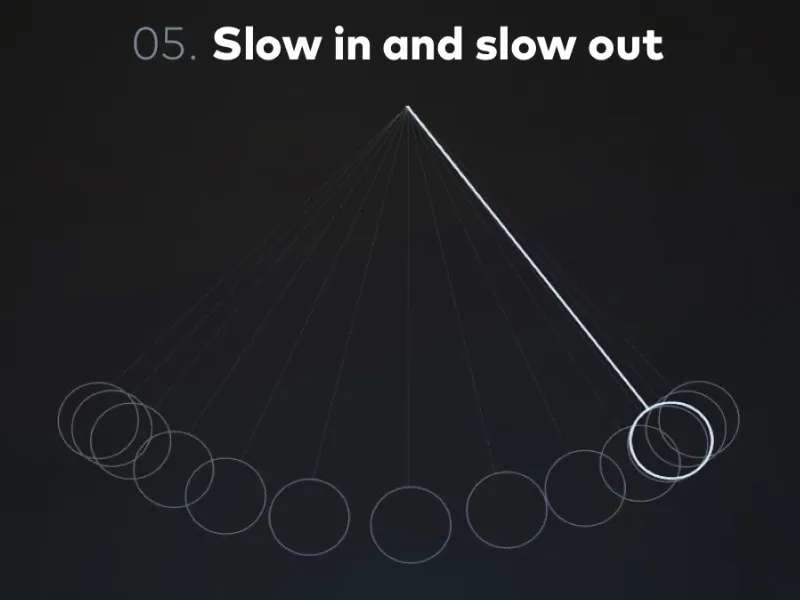
5. Повільний старт і повільне завершення
Це правило ви, напевно, вже зустрічали, коли анімували в After Effects, - те що Easy Ease Keyframes виглядають досить класно. Чому так? Що це означає?
Повільний старт і повільне завершення є одним із найфундаментальніших правил, яке завжди враховується у будь-якій формі руху та анімації, адже жоден рух не починається в один момент.
Наприклад, автомобіль стоїть на обочині, ми сідаємо в нього, закручуємо ключ у замку, і в наступний момент ми вже їдемо зі швидкістю 200 км/год по обгінній смузі. Ні. Ми повинні натиснути на педаль газу, ми повинні прискорити, двигун повинен набрати оберти, колеса повинні рухатися, і тоді все починається. Це досить складний приклад.
Та сама річ відбувається, коли я піднімаю цей чашку, то потрібен момент, щоб її взяти і підняти. Цей рух також має медлений момент на початку. Він закінчується, коли вона досягає своєї мети - але я також залишаю чашку спокійною.
Кожен рух, коли я щось роблю, помахую рукою або щось інше, має повільний старт і повільне завершення, все прискорюється і сповільнюється.
Візьмемо маятник як приклад.
Уявімо маятник з виключно лінійним рухом, де лінійний означає, що рух відбувається з абсолютно постійною швидкістю, тобто рух починається миттєво з максимальною швидкістю, і якщо рух зупиняється, то швидкість руху миттєво припиняється. Тут у нас, так би мовити, є сприйняття. Ми йдемо з одного боку на інший і не втрачаємо швидкість ніде. Це дуже ненатурально.
Подивіться на відповідний цей маятник. Ви бачите тут зображену маятникову рух могли б виглядати. Це качається набагато природніше. Чому?
Цей маятник служить фізичним законам прискорення. У цьому випадку ми бачимо, що це поєднання різних сил - центростремлячої сили, яка тягне маятник в центр, і водночас сили тяжіння, яка змушує маятник показувати тільки на землю та коливатися.
Цей маятник підкорюється фізичним законам та отже повільному старту і повільному завершенню. Він показує, наскільки це важливе правило в реальному світі, тому ми також повинні враховувати його в нашій анімації. Ми завжди намагаємось щось симулювати і показати людям, що навіть типо, яке ми дозволяємо з'явитися, є об'єктом і не просто пікселі на екрані.
Об'єкт повинен вкінці ввійти, рухатися всередину та мати певну речовину. І це він отримує тільки тоді, коли прискорюється та сповільнюється. Дуже важливе правило, повільний старт і повільне завершення.
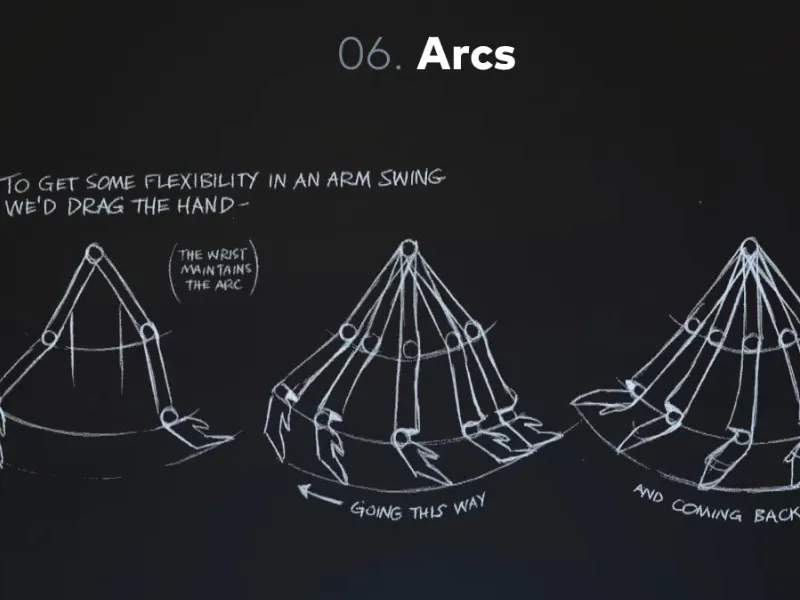
6. Дуги
Дуги у німецькій мові означають "Bogen" і описують стан кожного руху. Ми завжди рухаємося по дузі. Немає майже лінійних відрізків або прямих ліній, які ми здійснюємо тілом.
Візьмемо тіло як приклад. Тіло подібне до маріонетки. Воно складається з окремих частин та суглобів, а ці суглоби утримують тіло разом. Проте вони також забезпечують рух тіла лише за допомогою обертання. Я витягую руку вгору, а коли я рухаю руку вниз і в інший бік з розтягненою рукою, то моя рука прочерчує півколо або коло.
Це також можна побачити на ілюстрації. Там є різні півкола, які створюють рухаючийся рух руки.
Ми маємо дуги не лише у русі махаючої руки, але й під час нашого ходьби. Це, до речі, також класичне вправа по анімації: ходьбати циклом. Ми створюємо анімацію, де ми робимо кілька кадрів, декілька кроків, одну ногу вперед, потім крок із іншою ногою, і коли у нас готова анімація, ми можемо допустити речі налаштуватися.
І тут також можна побачити, що людина під час ходьби має рух вверх і вниз, тому знову ж таки вона показує хвилю або криву.
Це правило є дуже важливою в аспекті графічної анімації, оскільки навіть в графічній анімації ми схильні до того, що коли ми хочемо, щоб об'єкт пересувався з одного місця на інше, ми робимо це у лінійному русі. Це досить рідко зустрічається в реальному русі, зазвичай це рух по хвилях або кривій з одного місця на інше. Тому ваші рухи не повинні бути занадто прямолінійними, краще малюйте дуги, малюйте хвилі, це набагато гармонійніші та динамічніші рухи, ніж прямі лінії.
Що ми вивчили?
• Squash & Stretch - тіло реагує на оточуюче середовище та зовнішні обставини, чи то те, що тіло спочатку сідає та потім стрибає вгору, чи то те, що це куля, що падає на землю та спочатку стискається. Тут можна згадати виставу "Kickers". Якщо туди було вдарено у ворота, куля в момент політу була овальною. І все це тільки для того, щоб підкреслити швидкість. Важливо, щоб обсяг завжди залишався однаковим.
• Anticipation - кожен рух має підготовчий рух. Якщо я хочу сильно вдарити по столу, я спочатку піднімаю руку вгору, а потім вдаряю по столу. "Hau-den-Lukas" - найкращий приклад.
• Follow through and overlapping action - кожен рух має певний наступний рух. Якщо я кину щось, я не можу просто зупинитися, як тільки відпущу, оскільки у мене є ще енергія, а цю енергію мають об'єкти на екрані. Ми, як аніматори, маємо надати їм цю енергію.
• Staging - всі зображення, які ми робимо, є гармонійними. При цьому важливо, щоб контур відповідав, щоб я позував цікаво, коли позуєш персонаж, щоб я не стоїв бічно до аудиторії та щоб у кожному анімаційному кадрі виглядало добре. Ви повинні може підібрати рамку для кожного з цих зображень та повісити на стіну. Ось такий принцип. Завжди звертайте увагу на хорошу композицію зображення навіть у русі.
• Slow in and slow out - кожен рух має початковий та кінцевий рух. У нас є повільне початок руху, прискорення та повільна зупинка, сповільнення. Однак, від верхніх впливів руху рух не зупиняється. Наприклад, коли я вдарюсь об стіну, я спочатку прискорююся, але оскільки я не бачу стіни, я не зупинюся. Навіть коли речі вдарюються об землю, ми маємо твердий пункт і немає повільної зупинки, але в інших випадках кожен рух сповільнюється і прискорюється. Дуже важливо.
• Дуги - відмовтеся від прямих рухів, почніть думати динамічно, в термінах кривих, коливань, кола і дуг, це створює набагато динамічніші, органічніші рухи і, отже, набагато красивіші графічні рухи та анімації.
Це була перша частина Правил Disney, і я з нетерпінням чекаю на другу. Далі ми подивимося, де ми можемо застосувати ці правила, коли перейдемо до практичного проекту.

