На цьому тренуванні я хочу ретельніше розглянути з вами деякі з візуальних функцій підтримки InDesign, оскільки ви знаєте: ви сидите як я тут над статтею і маєте різні елементи, такі як заголовки, вступні тексти, текст масової роботи, розміщені зображення ... і якось все це завжди потрібно підганяти до симетричного вирівнювання.
І тут InDesign дуже добре нам допомагає. Справа в тому, що є багато малих помічників, яких можна активувати. Це не плагіни або щось подібне, вони вбудовані в програму. Я можу тільки порадити вам докладніше їх розглянути. Я покажу вам, на що вони здатні.

Автоматичне вирівнювання за допомогою направляючих ліній
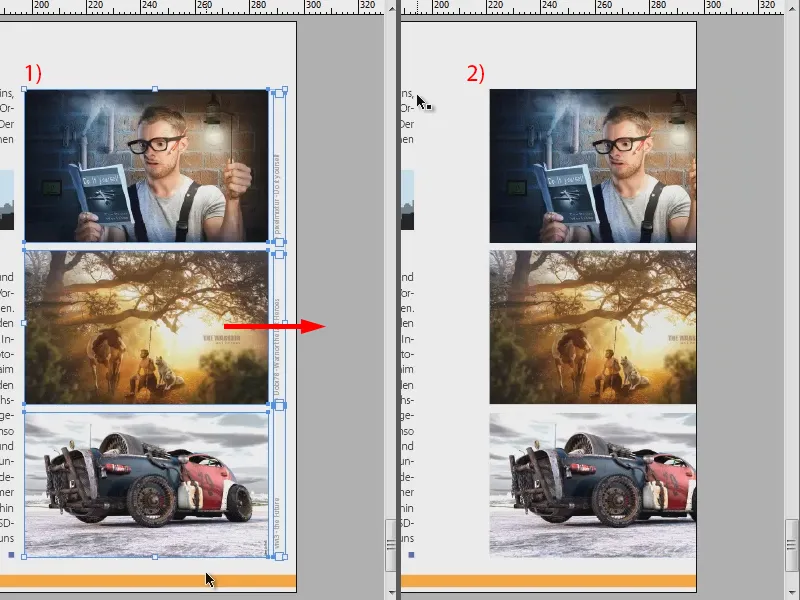
Давайте розглянемо цей приклад: я візьму ці три зображення, які вже красиво вставлені (1), і перемістиму їх на сторінку (2).
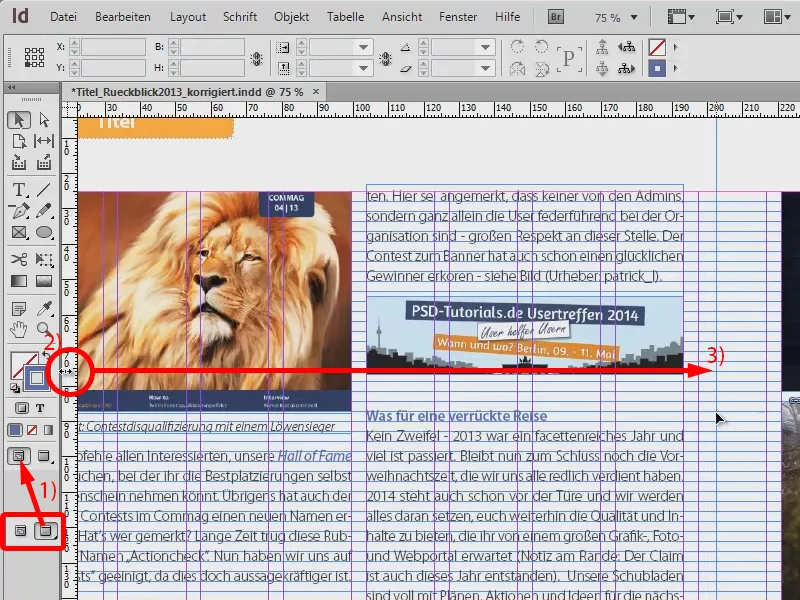
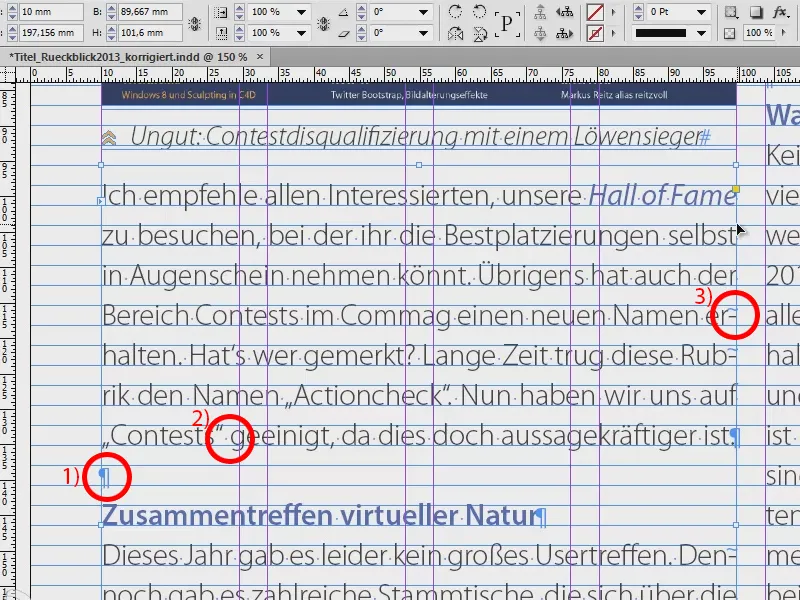
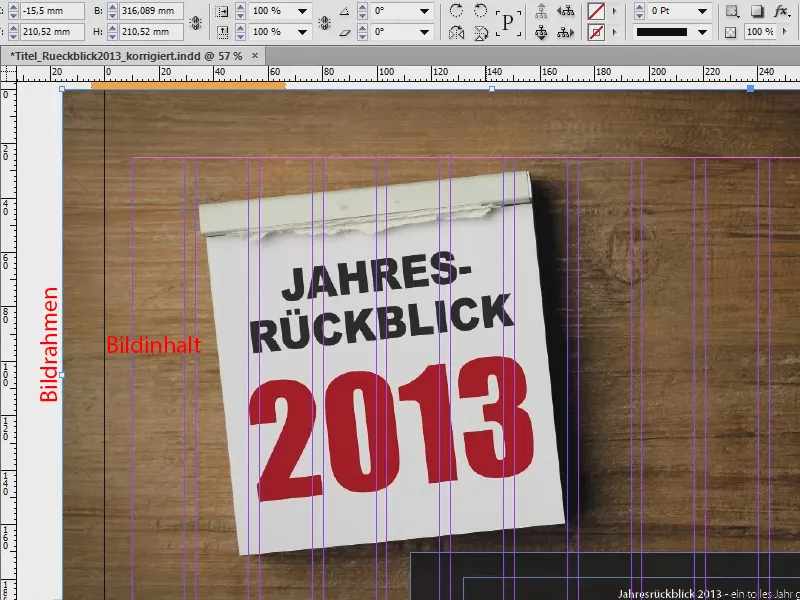
Тепер я хочу, щоб вони навіть знову вирівнялись приблизно на попередньому промені поряд з текстом. Я перемикну відображення тут (1). Я міг би, наприклад, намалювати направляючу лінію (2). Я це зроблю (3).
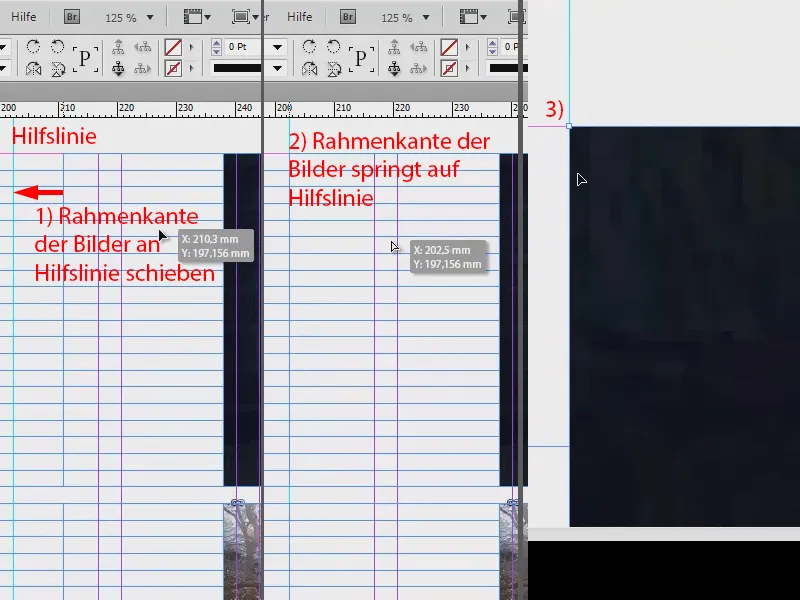
Тепер я знову виділю три зображення, збільшую масштаб і торкнуся направляючої лінії. Звісно, вам потрібно мати дуже точне око й дуже спокійну руку, щоб дійсно добре попасти в міліметр. Як ви бачите, мені не вдалося - темно-синя лінія зображення не вирівнялась ідеально з голубою направляючою лінією (1).
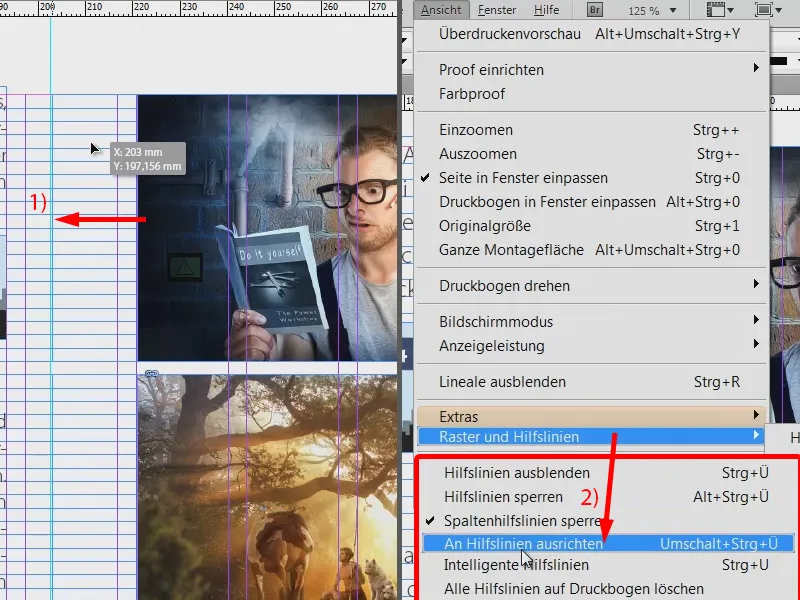
Але не варто засмучуватися, адже є маленькі помічники. Один з них тут: Вид>Сітка та направляючі>Вирівняти за направляючими (2).
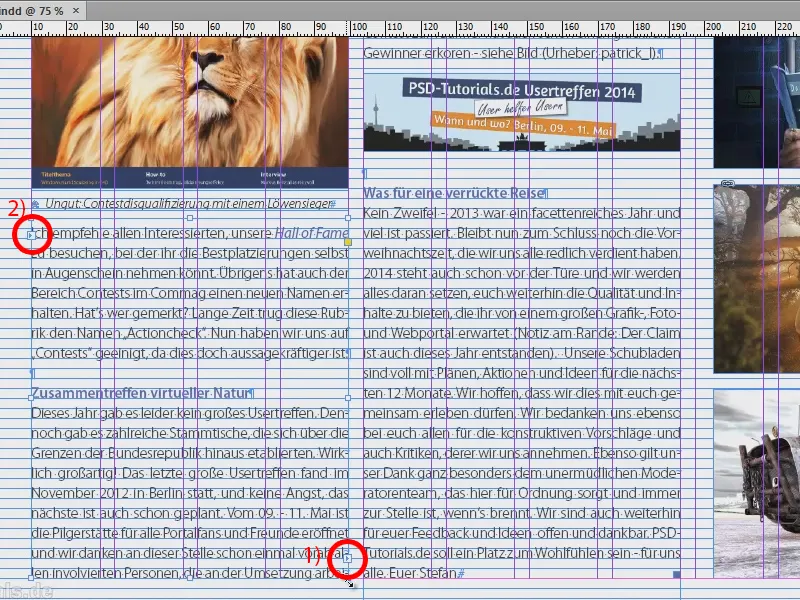
Якщо ви активували цю функцію і ваш документ наповнений направляючими, за якими повинні вирівнюватися всі елементи, тоді відбувається наступне: якщо я наближаюся до направляючої (1) і порушую певний мінімальний відстань, то ці три зображення автоматично прилягають до направляючої (2). Останній міліметр таким чином пропускається і вони точно вирівнюються за направляючою (3). Це дуже зручно, оскільки зазвичай ми працюємо з направляючими, за допомогою яких створюємо певну сітку. Цю функцію слід обов'язково активувати.
Розумні направляючі лінії
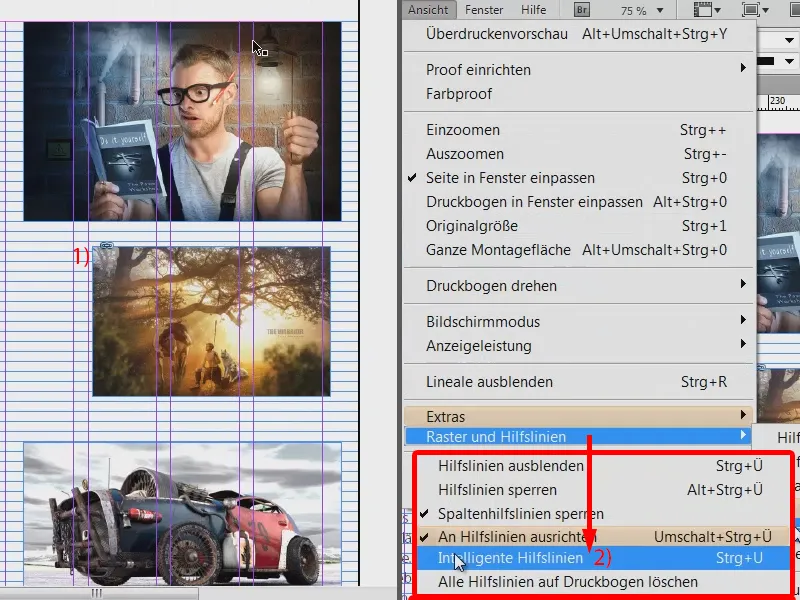
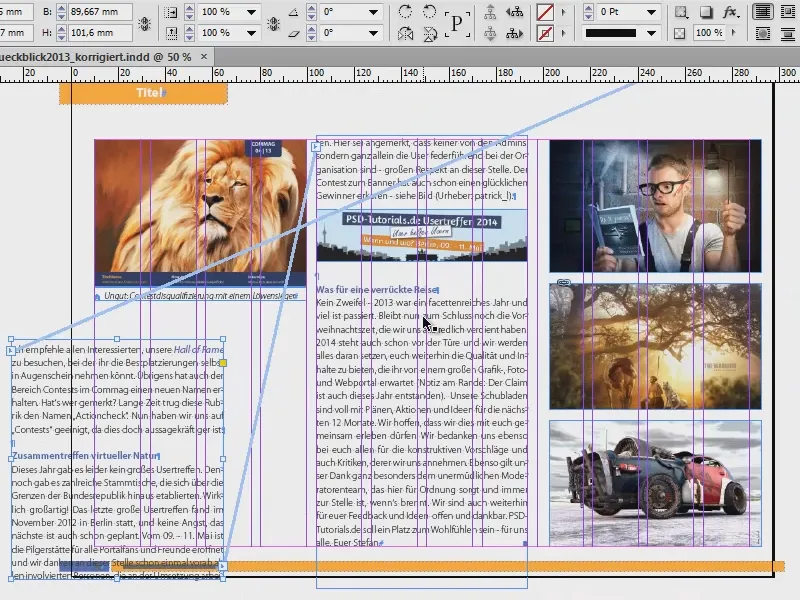
Ще один приклад: тут ми маємо справу з однаковим, симетричним вирівнюванням окремих об'єктів. У нас є це красиве зображення посередині. Я трохи його зміню, зменшую розмір, щоб воно взагалі не вписувалося. І трошки його зсуваю. Це ж ми знаємо: зображення розміщені, але абсолютно не вирівнені (1).
Тепер я можу намагатися перемістити їх візуально в потрібне місце, але звісно, це можна зробити і простіше, а саме через Вид>Сітка та направляючі>Розумні направляючі (2). Один з моїх улюблених інструментів. Подивимося, що вийде ...
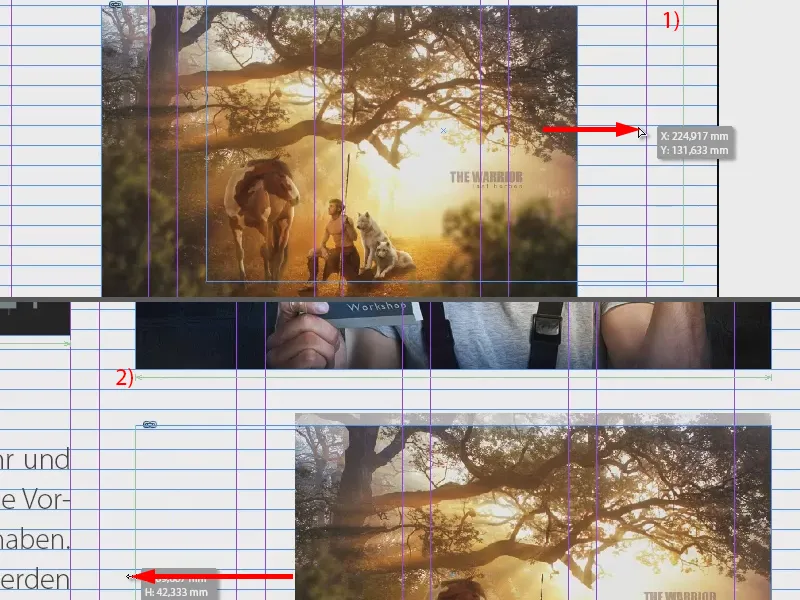
Я все ще виділив зображення і просто зсуну його до правого краю. І ми вже бачимо зелену лінію (1). Вона показує нам: це зображення вирівняно по вертикалі так само, як те, що зверху. Це я можу підтвердити.
Тепер я можу змінити розмір цього зображення, наприклад, на повний розмір. Тоді знову ми отримуємо дуже практичні підказки у вигляді зелених стрілок (2).
Але я можу також сказати, що я хочу не точно такий самий розмір. Тепер я просто зменшую розмір далі, до цього місця, і тепер розумна направляюча показує нам: Момент, ти був би точно в половині верхнього зображення (1). Це дуже зручно. Це, звісно, можливо й у зворотному напрямку (2).
І також за висотою: тепер ми досягли точної висоти, яка є такою самою, як у зображення нижче (див. зелену лінію на 1).
Тепер я роблю клік правою кнопкою миші>Адаптувати>Заповнити рамку пропорційно і зображення матиме такий же розмір, як його сусідні зображення.
Розумні направляючі лінії - це обов'язковий елемент, тут просто не обійтися.
Показати приховані символи
Давайте зараз пропустимо зображення з боку і звернемось знову до тексту. Якщо я ретельно розгляну текст, я бачу, що він дуже гарно оформлений, але наприклад, на цьому місці був вставлений абзац курсором, чи тут просто використано особливо великий інтервал між рядками? Як я можу це виявити? Ви можете дуже просто дізнатися про це через Шрифт>Показати приховані символи (або швидкий доступ: Alt + Strg + i).
Таким чином вам будуть відображені приховані символи в текстових полях. І для мене особисто це також абсолютно цінна функція, оскільки це робить значно легше оцінювання мікротипографії. Ось я, наприклад, бачу, що тут був вручну створений абзац (1). І також пробіли (2) тепер виділені мені синіми крапками. Також переноси слів (3) я тепер бачу чітко.
Отже, якщо ви абсолютно не знаєте, яке форматування є за текстом, включіть цю функцію, і ви обов'язково знайдете відповіді, які допоможуть вам краще оцінити встановлений текст.
З'єднання тексту
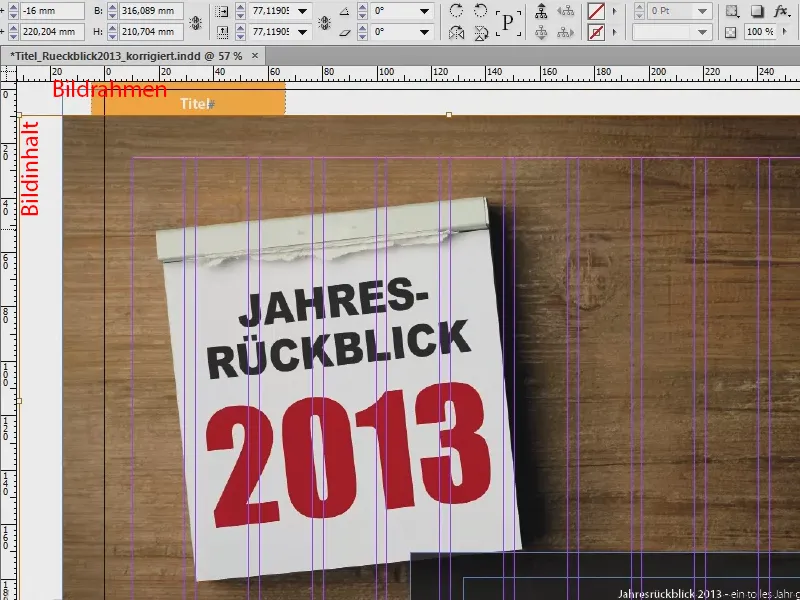
Такі тексти, зазвичай, завжди є в текстових полях. Ми зараз бачимо тут текст, але куди він власне йде і звідки приходить? У нас тут такі дивні сині стрілки (1). Більшість з вас, ймовірно, знають, що це таке з'єднання тексту, але наразі InDesign не розкриває, де текст починається і де він закінчується та через які мости він стрибає.
Звісно, можна припустити, що це логічно: якщо текст закінчується внизу (1), то він продовжиться у верхньому полі. І якщо текст починається тут, зліва зверху, то ймовірно, йому доведеться десь завершитися на передній стороні. Але ми не хочемо проводити лотерею.
Тому просто скористайтеся цією опцією: Вид>Додатки>Показати з'єднання тексту (або Швидкий доступ Alt + Strg + Y). Тоді ви побачите ці гумові стрічки. І коли я тепер перетягую цей текст, то точно можна оцінити, звідки і куди йде текст. Ці гумові стрічки настільки гнучкі, що завжди показують вам, яким чином встановлений продовжуючий текс. Чудова річ, я завжди маю її увімкненою.
Основний лінійний растр
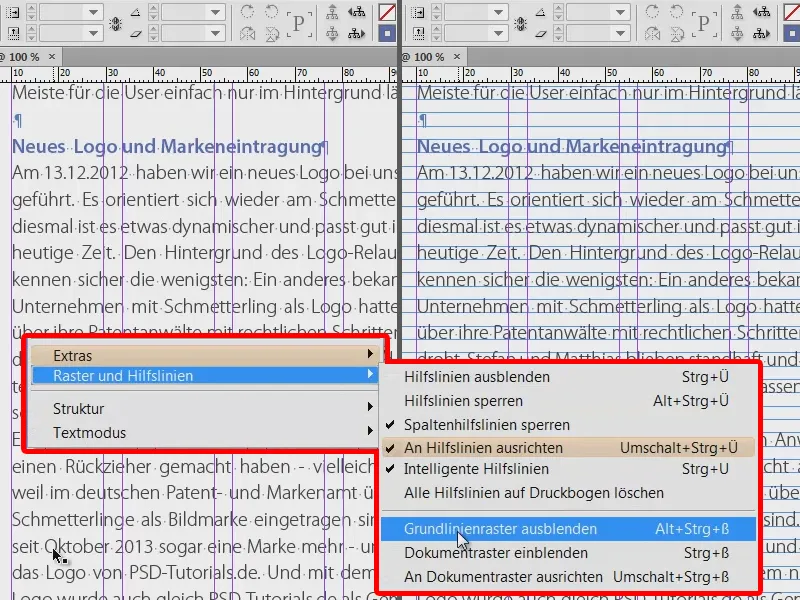
Якщо ви дуже часто працюєте з текстами, які мають розташування по головній лінії, як видно тут, то я раджу вам: також ввімкніть основний лінійний растр. Це ті горизонтальні лінії, які ви бачите скрізь. У мене всі формати абзаців налаштовані так, що кожен рядок сідає на одиноку лінію основного лінійного растру, а між ними є вільний рядок.
Ви можете вкл / викл основний лінійний растр через Вид>Сітка та допоміжні лінії>Показати / сховати основний лінійний растр або (Швидкий доступ: Alt + Strg + ß). Таким чином, ви можете розміщувати текстові поля так, що вони дійсно безперешкодно орієнтуються у межах растру.
Інструмент вибору вмісту
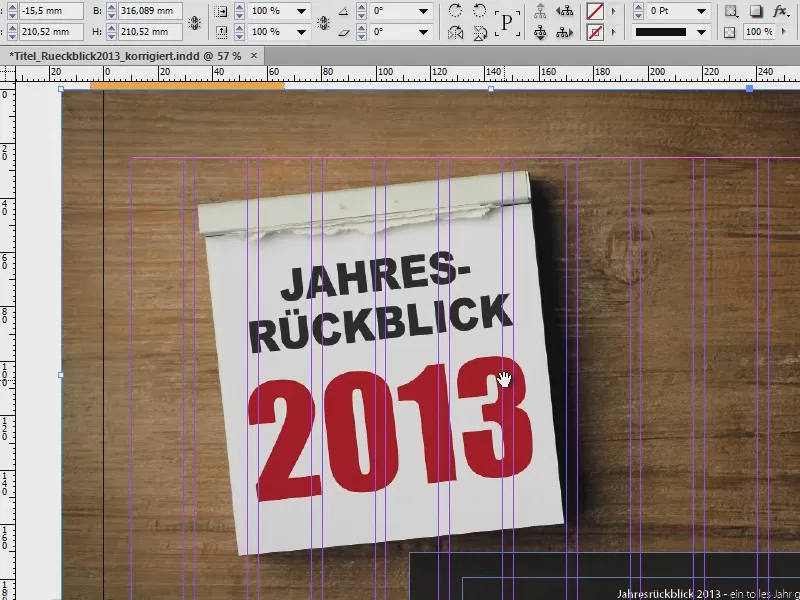
Наступний підказка, яка мені дуже сподобалася, так як більшість з вас, напевно, вже з цим стикалися: Можливо, вам вже траплялося помилково подати зображення, як це велике відкривало. Тоді ви, звісно, знаєте: є рамка зображення, яку зовні ви впізнаєте, і є вміст зображення.
І тому тим, хто дуже швидко і ефективно використовує InDesign, час від часу трапляється, що рамка зображення залишається на місці, але вміст зображення помилково переміщується, як я це роблю тут. Це означає, що рамка все ще знаходиться в правильному місці, але вміст зображення примчить справа наліво та зверху донизу.
Чому це відбувається? Це сталося через введення інструменту вибору вмісту у CS5. Він відповідальний за те, що в середині зображення, саме там, де я бачу зараз руку, насправді слід бачити маленький круглий круг, який трохи схожий на крулік. На жаль, це не відображається на записі. Але в принципі це ніщо інше, як інструмент вибору вмісту. І якщо ви клікаєте на цей крулік, то переміщуєте зміст зображення, але не саму рамку зображення.
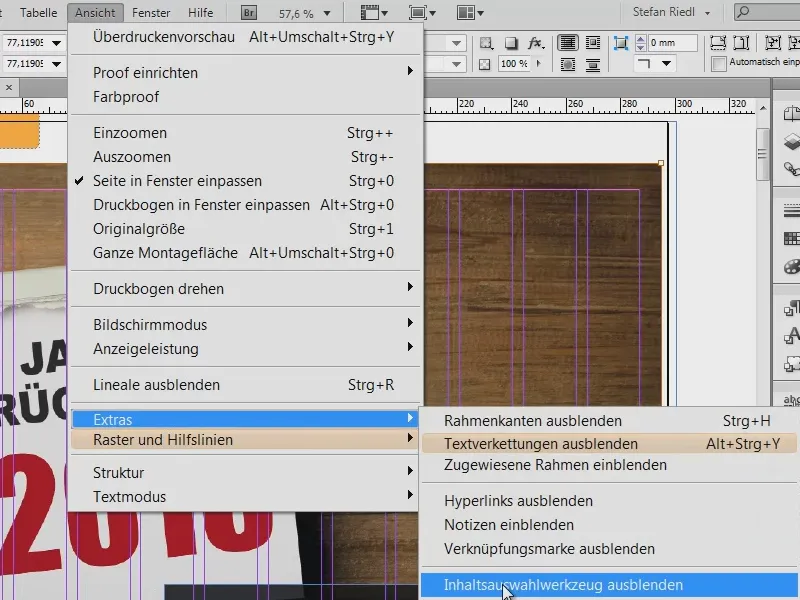
Якщо ви вже з цим стикалися, мій порада: вимкніть цю функцію через Вид>Додатки>Приховати інструмент вибору вмісту. Якщо ви підтвердили це, то крулік не зможе повторно вас надокучити, доки ви знову його не активуєте.
Блокування
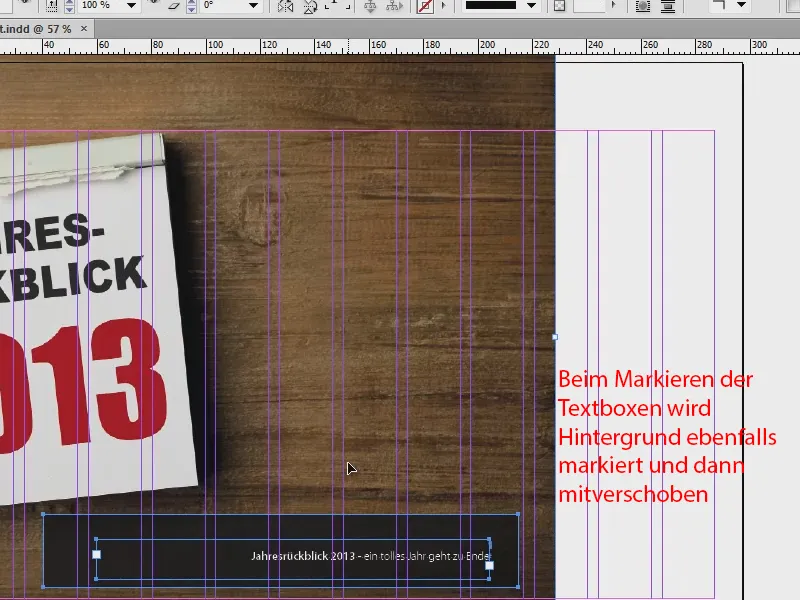
Я знову заповнюю зображення пропорційно. І ось подивіться на це: у нас тут чорне текстове поле з легкою прозорістю, на якому знаходиться текстове поле. Коли я зараз хочу виділити та перемістити їх, часто відбувається наступне: я переміщаю, але звісно ж фон також знову у цьому бере участь. Дратуюча справа.
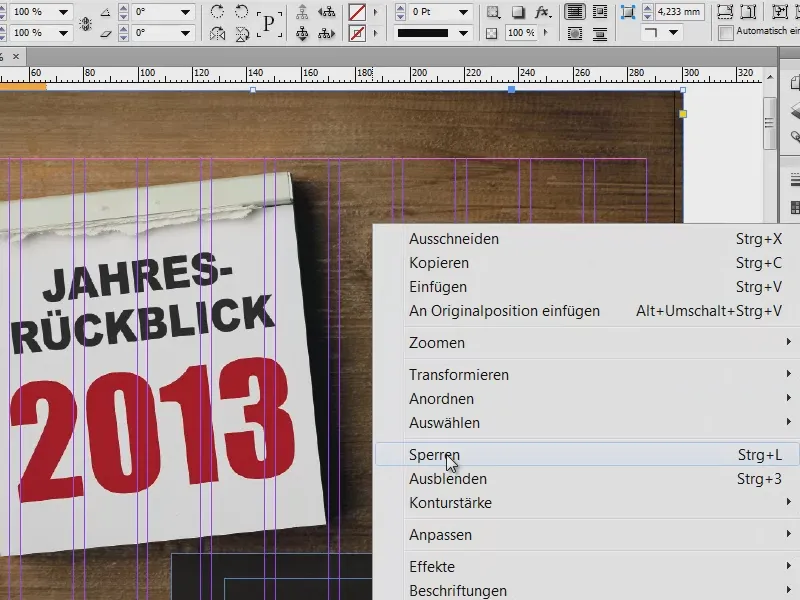
Але ви можете впоратися з цим, просто заблокувавши це зображення правою кнопкою миші на його місці. Ctrl + L для "Lock".
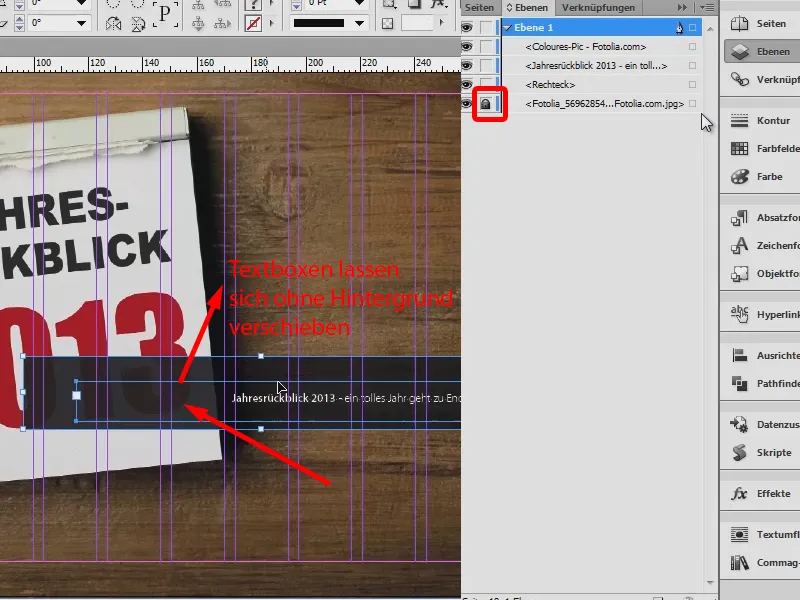
І коли ви хочете вибрати щось, фонове зображення буде абсолютно проігноровано, і ви можете легко перемістити вибір туди, де вам до вподоби.
І щоб у майбутньому можна було знову перемістити фонове зображення, ви, звісно, можете зняти блокування. На шарах ви також можете побачити, який шар заблокований, позначений замком. Якщо ви зробите цей символ зникнути, натиснувши на нього, тоді це зображення знову вільне від ланцюгів, які ми йому наложили, і ви можете знову переміщувати його на наш робочий стіл.
Використання шарів
До речі, ще один підказка: дуже важливо працювати на декількох шарах.
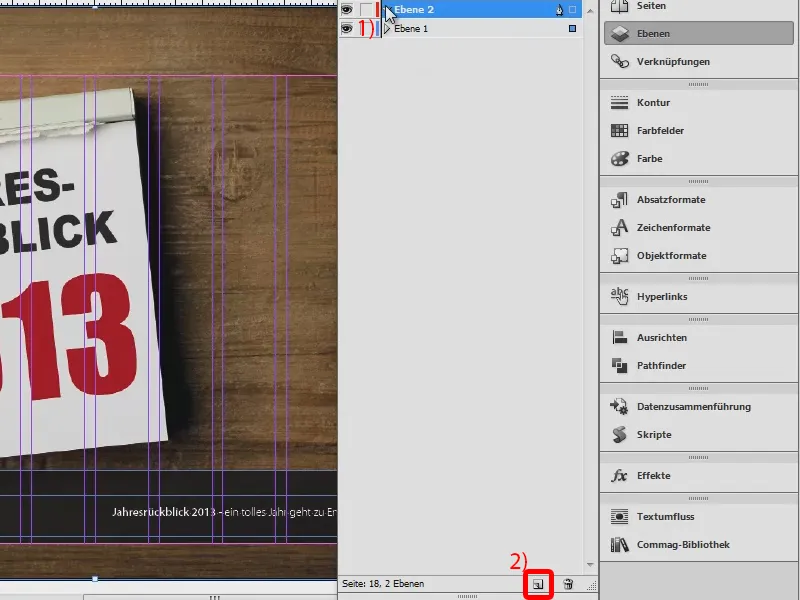
У нас тут є шар 1 (1) і тепер ми можемо створити ще один шар (2), наприклад на фоновому шарі можна розмістити лише зображення або лише вказівки, на другому шарі встановлювати лише тексти, і так далі. Цей перевага, звісно ж, вже відома з Photoshop. І на самому початку можемо дотримуватися цього ж принципу. Тому працюйте з шарами, якщо стає трохи заплутано або якщо ви хочете впорядкувати свій документ спрямованіше і організованіше.
Отже, це був невеличкий виклад візуальних засобів, які надає нам InDesign. Просто спробуйте їх власноруч, щоб верстка була якнайлегше і якнайпростіше виконана.
Ваш Штефан


