Дизайн губ може бути привабливим творчим завданням в Adobe Illustrator, де використання градієнтної сітки може мати великий вплив на оформлення та реалістичність кольорів і відтінків. Це навчання покаже тобі, як просто і ефективно створити поцілунок з яскравими кольорами та м'якими тінями. Давай безпосередньо перейдемо до процесу створення привабливого поцілунку в Illustrator!
Головні висновки
- Робота з градієнтними сітками дозволяє створювати реалістичні дизайни губ.
- Уважна підготовка документа спростить творчу роботу.
- Використання опорних точок всередині градієнтних сіток є критично важливим для налаштувань і градієнтів.
Крок за кроком
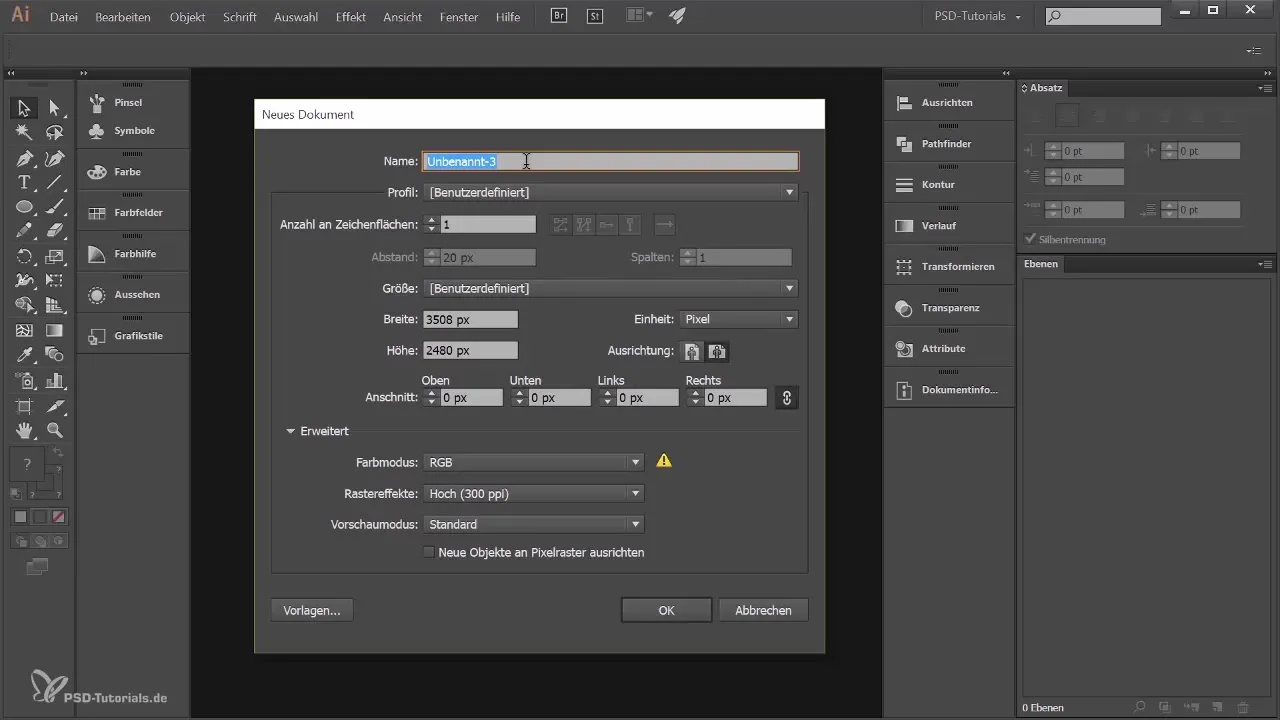
Спочатку відкрий новий документ в Adobe Illustrator. Клікни на "Файл" і потім на "Новий". Найкраще назвати документ прямо як "Губи" та вибрати формат A4 в альбомній орієнтації. Якщо потрібно, ти також можеш вручну ввести міліметри. Зверни увагу, що потрібно вибрати режим кольору RGB, оскільки це підходить для цифрового використання. Твої налаштування повинні виглядати наступним чином: растрові ефекти на 300 ppi, A4 альбомна орієнтація.

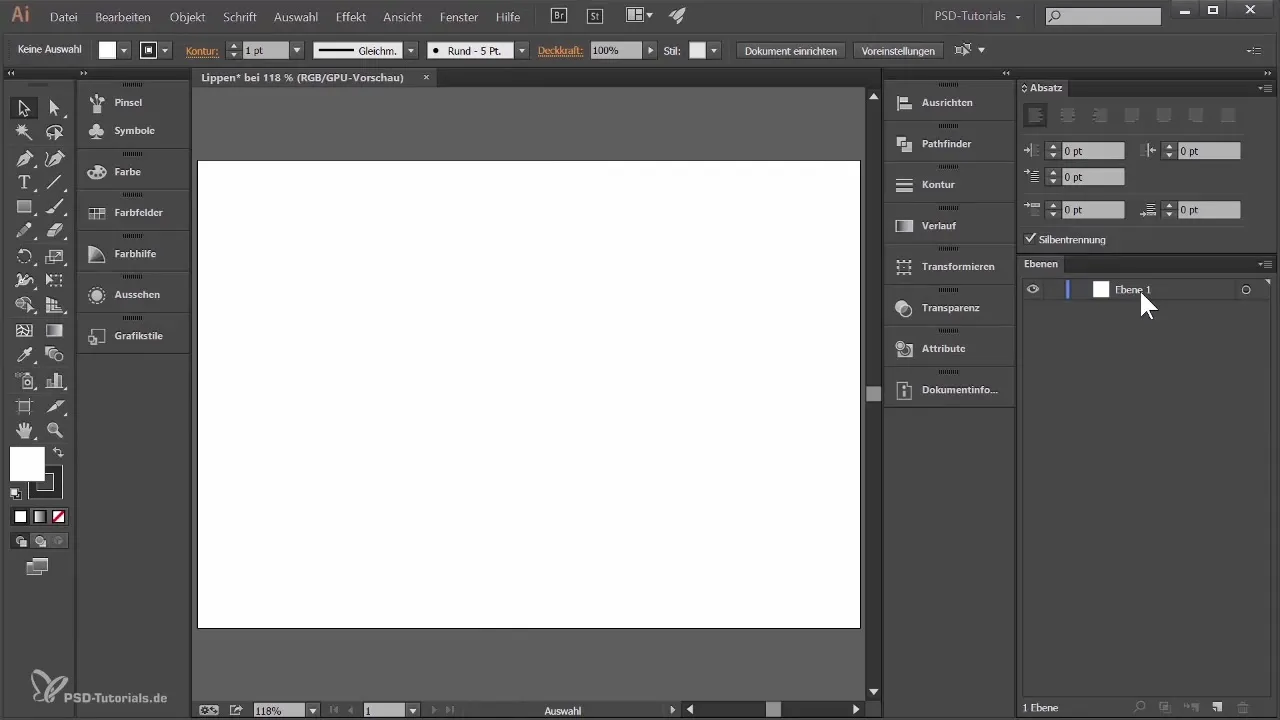
Tепер, коли ти маєш свій новий документ, автоматично є й новий шар. За потреби ти можеш відкрити палітру шарів через меню "Вікно". Тобі пізніше знадобиться червоний фон для твого поцілунку, тому перейменуй перший шар на "Фон", двічі клікнувши на ім'я. Щоб уникнути випадкових змін фону, заблокуй шар.

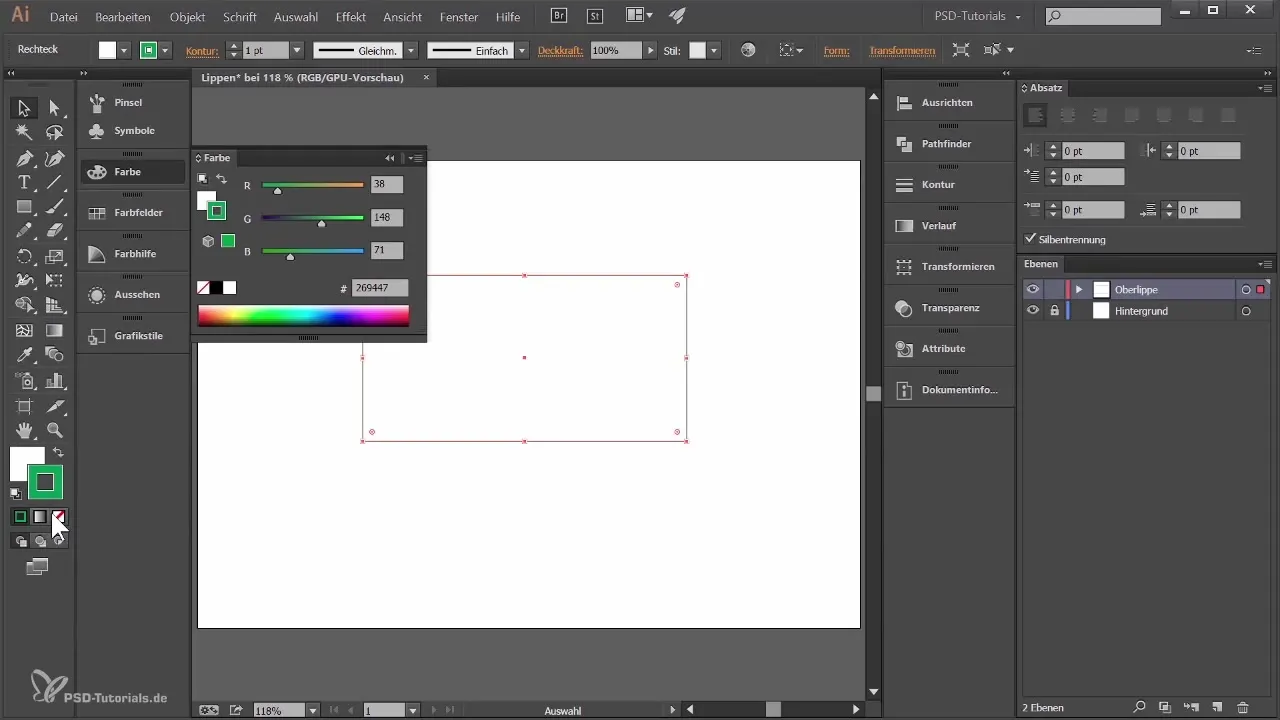
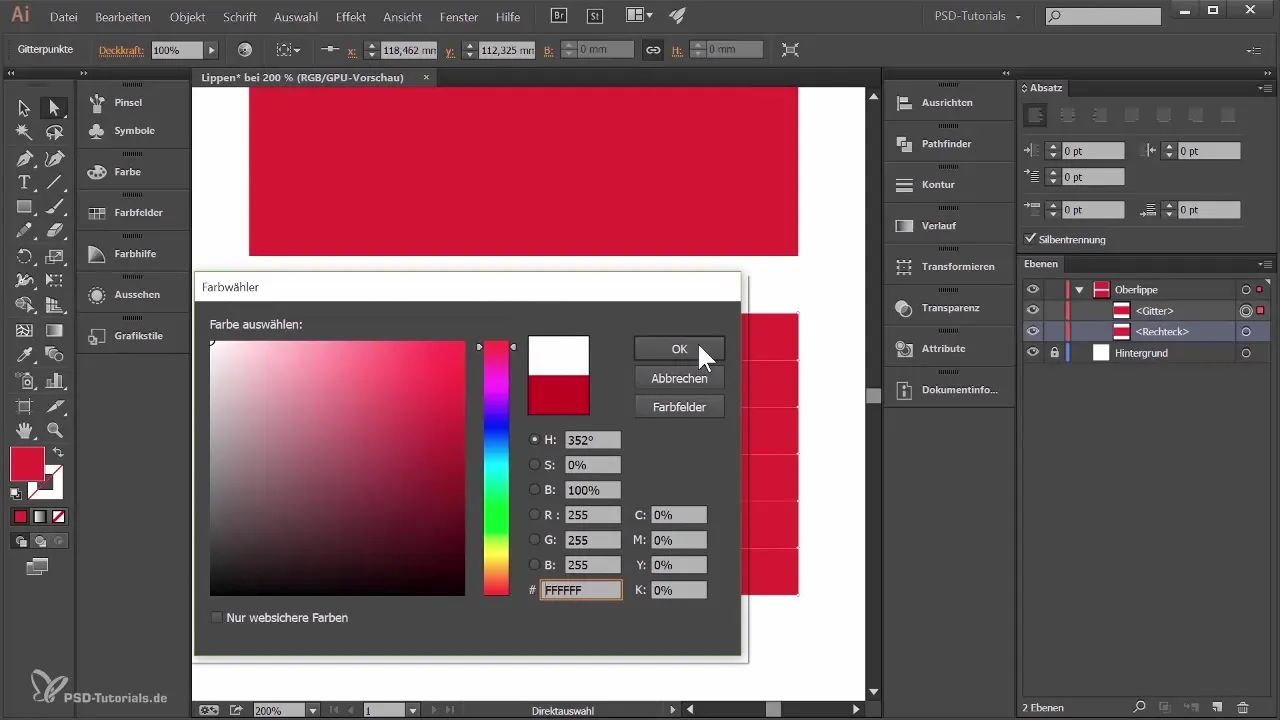
Tепер створи новий шар через палітру шарів, щоб намалювати свою верхню губу. Назви цей шар "Верхня губа". Ти можеш відразу вибрати колір верхньої губи: для цього перейдіть до палітри кольорів і вибери теплий червоний колір, який добре підходить для губ. Наприклад, ти можеш ввести значення RGB, такі як 194, 0 і 22, щоб отримати ідеальний червоний відтінок.

Вибери інструмент "Прямокутник" з панелі інструментів і проведи прямокутник, який буде основою для твоєї верхньої губи. Переконайся, що прямокутник має червону заливку без контурів. Якщо контур є, ти можеш його просто видалити, клікнувши на значок контурів і натиснувши на маленьку іконку "без" або натиснувши кнопку "#".
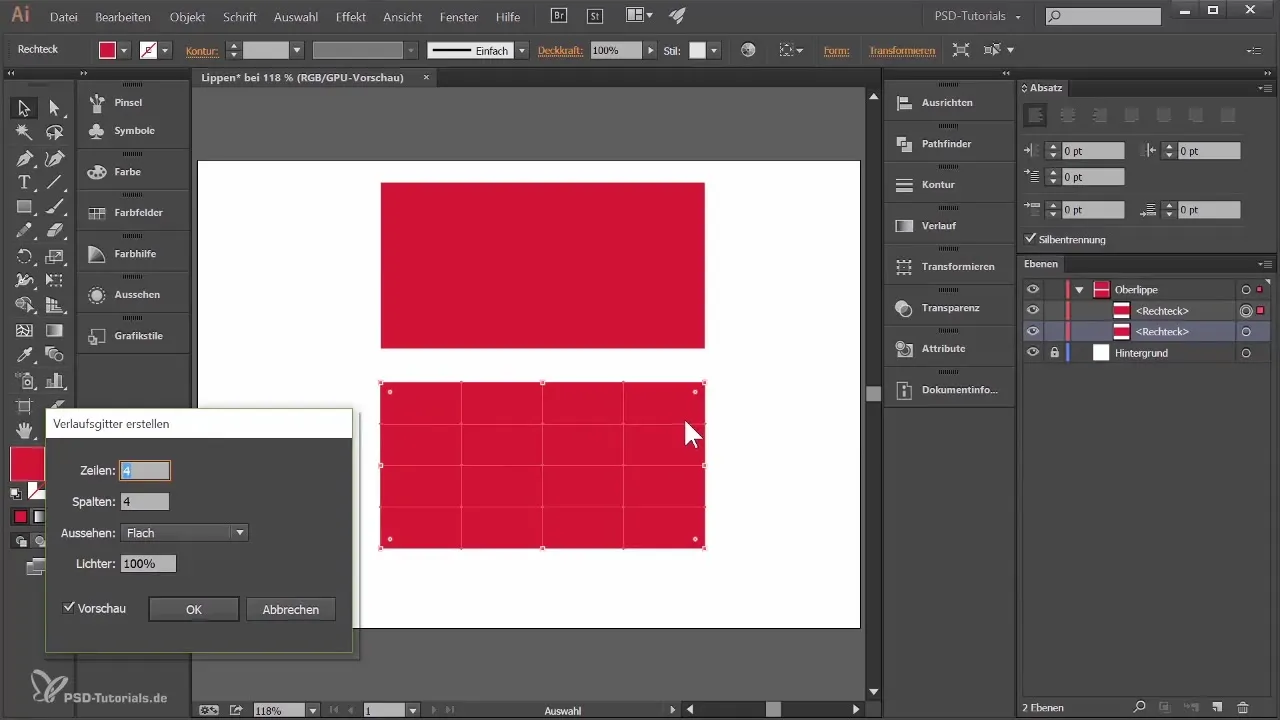
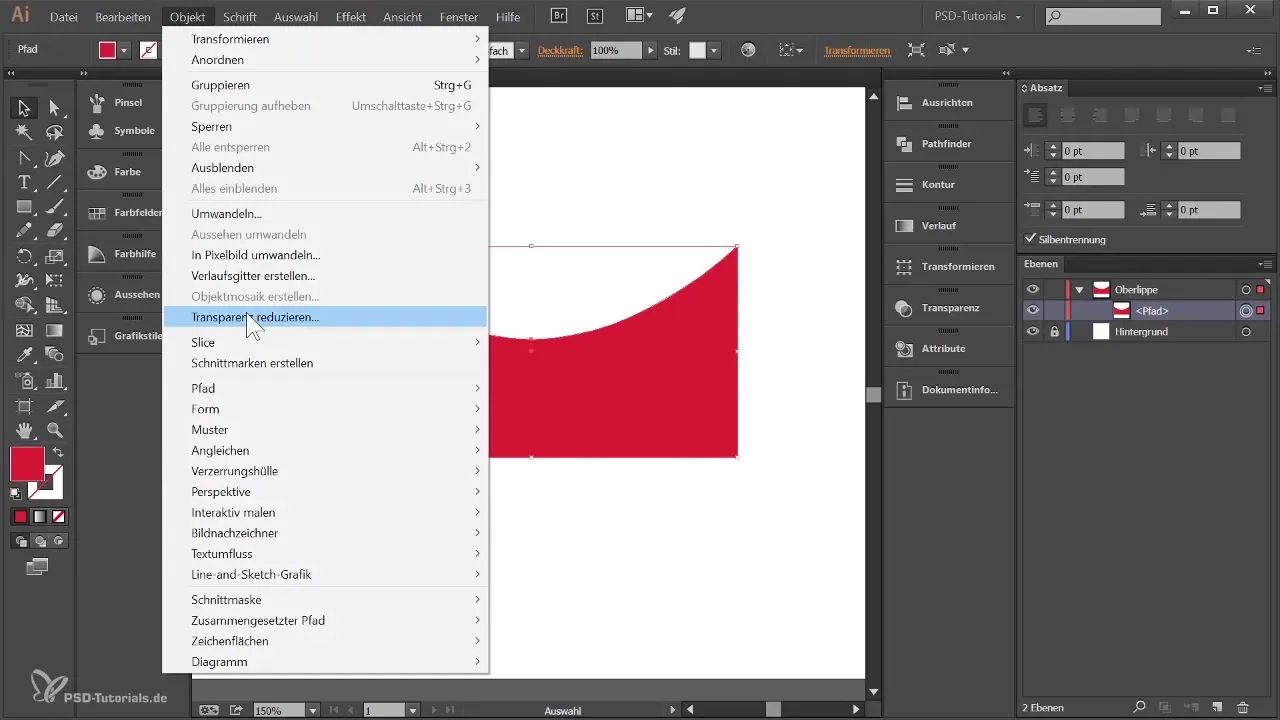
Tепер ти трансформуєш прямокутник і додаси більше виміру йому за допомогою градієнтної сітки. Подвоїть прямокутник, утримуючи клавішу Alt, і потягни прямокутник вниз. Вибери один із прямокутників, клікни на "Об'єкт" і потім на "Градієнтна сітка створити". У діалоговому вікні, що з'явиться, ти зможеш налаштувати кількість стовпців та рядків. 4x4 є хорошим початковим пунктом.

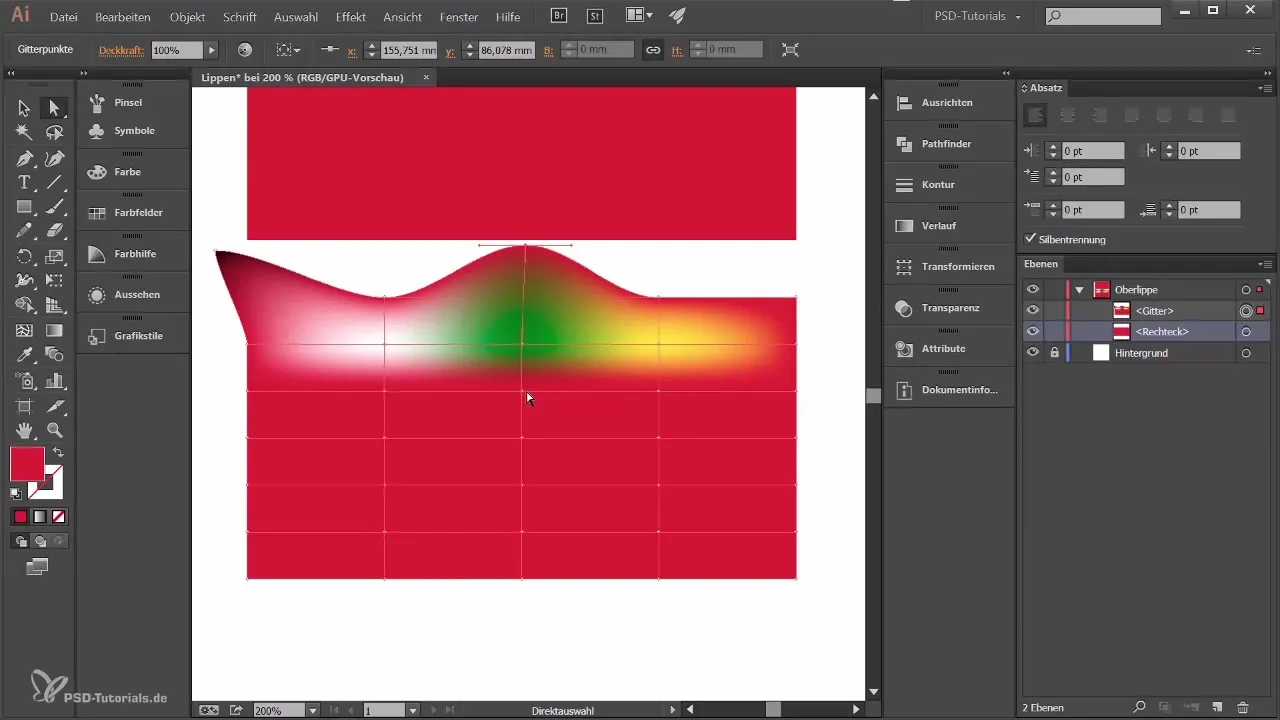
Після підтвердження діалогового вікна ти помітиш, що прямокутник поділений на кілька маленьких полів. Щоб редагувати окремі опорні точки, перемкнися на інструмент "Пряме вибір" і клікни на одну з опорних точок. Ти зможеш змінити колір цієї точки, створивши градієнт. Спробуй змінити одну точку на білий, тоді як інші точки залишаться червоними, щоб побачити ефект.

Повтори цей процес з різними опорними точками, щоб створити інші градієнти. Ти можеш варіювати кольори, щоб отримати бажаний вигляд. Додай більше глибини губі, додаючи чорні або зелені опорні точки. Переміщуй опорні точки за потреби, щоб визначити форму губи та налаштувати відповідні градієнти.

Щоб далі вдосконалити дизайн, важливо знати, де ти можеш переміщувати контрольні точки. Це дозволяє не лише налаштовувати елементи форми градієнту, але й коригувати загальну форму губ. Якщо ти хочеш зробити губу вигнутішою, додай більше опорних точок і формуй їх за допомогою інструмента "Пряме вибір".

Якщо градієнтні сітки чи розташування елементів не є оптимальними, не соромся їх видаляти і починати знову. Важливо, щоб елементи були добре вирівняні, а кольорові переходи плавними, щоб досягти привабливого результату.
Резюме - Створення губ в Adobe Illustrator - Частина 1
В цьому навчанні ти дізнався, як створити поцілунок в Adobe Illustrator, працюючи з градієнтною сіткою. Ти побачив, як важливо використовувати кольорові переходи та опорні точки для досягнення реалістичного результату. Продовжуй експериментувати з кольорами, щоб створити свій власний, індивідуальний дизайн.
Часто задавані питання
Що таке градієнтна сітка?Градієнтна сітка — це техніка в Adobe Illustrator, яка дозволяє розділити об'єкт на маленькі ділянки, щоб створити кольорові переходи всередині цих ділянок.
Як я можу заблокувати шар в Illustrator?Клікни на значок замка в палітрі шарів, щоб заблокувати шар.
Який формат я повинен вибрати для дизайну губ?Формат A4 в альбомній орієнтації підходить для більшості дизайнів, особливо для цифрових графіків.
Чи можу я встановити кольори фону в Illustrator?Так, ти можеш встановити кольори фону, створивши шар для фону і застосувавши туди бажаний колір.
Як я можу створити градієнти в Illustrator?Використання градієнтних сіток і вибір кольору опорних точок дозволяє створювати красиві градієнти.


