Компас – це не лише практичний інструмент, а й може використовуватися як декоративний елемент дизайну в численних проектах. У цьому посібнику ти дізнаєшся, як створити привабливий компас в Adobe Illustrator з нуля. Ти отримаєш можливість налаштувати форми та кольори за своїм бажанням і додати особисту нотку. Давай почнемо і створимо свій власний компас!
Найважливіші висновки
- Ти створюєш компас з нуля в Adobe Illustrator.
- Ти дізнаєшся, як використовувати допоміжні лінії для точного розміщення елементів.
- Показано, як застосовувати різні контури для створення глибини та текстури.
- Ти отримаєш уявлення про використання градієнтів для покращення дизайну.
Покроковий посібник
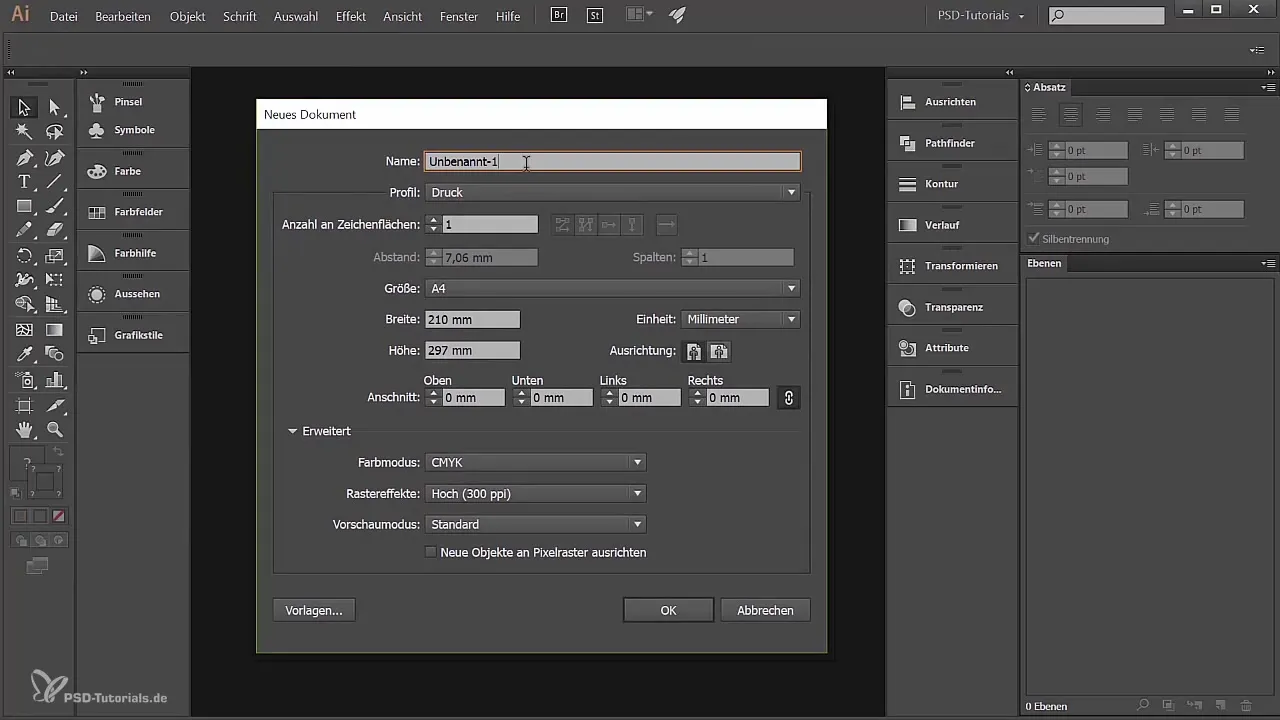
Спочатку тобі потрібен новий документ в Adobe Illustrator. Перейди до «Файл» і натисни «Новий». Назви свій документ наприклад «Компас» і встанови розмір A4 в ландшафтному форматі. Але ти також можеш вибрати інший розмір, який тобі більше подобається. Переконайся, що кольоровий режим встановлено на RGB, якщо графіка призначена переважно для цифрового використання. Для друкованих матеріалів слід вибрати CMYK. Підтверди налаштування натискаючи «ОК».

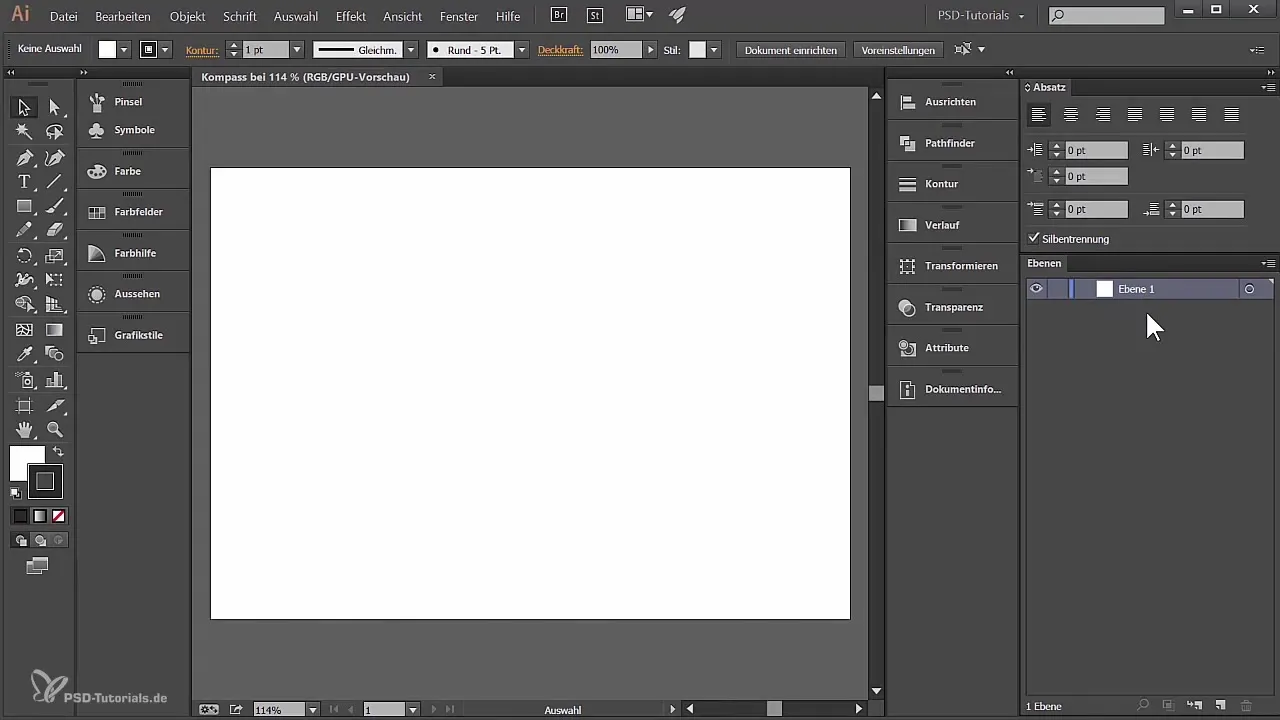
Тепер, коли у тебе є новий документ, відкрий палітру шарів. Якщо вона не видима, перейдіть до «Вікно» і виберіть «Шари». Тепер ти повинна побачити новий шар з назвою «Шари 1». Перейменуй цей шар у «Допоміжні лінії», щоб легше ним керувати.

Щоб працювати точно, відобрази лінійки, використовуючи комбінацію клавіш «Ctrl + R» або через меню «Вигляд» -> «Лінійки» -> «Показати лінійки». Тепер ти можеш тягнути допоміжні лінії: потягни верхню і ліву лінію до центру документа, щоб утворилося хрест. Це допоможе тобі точно розташувати елементи пізніше.
Допоміжні лінії повинні бути на новому шарі «Допоміжні лінії». Клікни на них, щоб заблокувати, щоб під час роботи вони не переміщалися випадково. Для цього перейдіть до «Вигляд» -> «Допоміжні лінії» і вибери «Заблокувати допоміжні лінії». Це триматиме допоміжні лінії на місці, поки ти працюєш зі своїм компасом.
Тепер створи новий шар і назви його «Компас». Перемести допоміжні лінії вверх, щоб вони залишалися в ієрархії над компасом. Тепер у тебе є чітка та організована база, на якій ти можеш працювати.
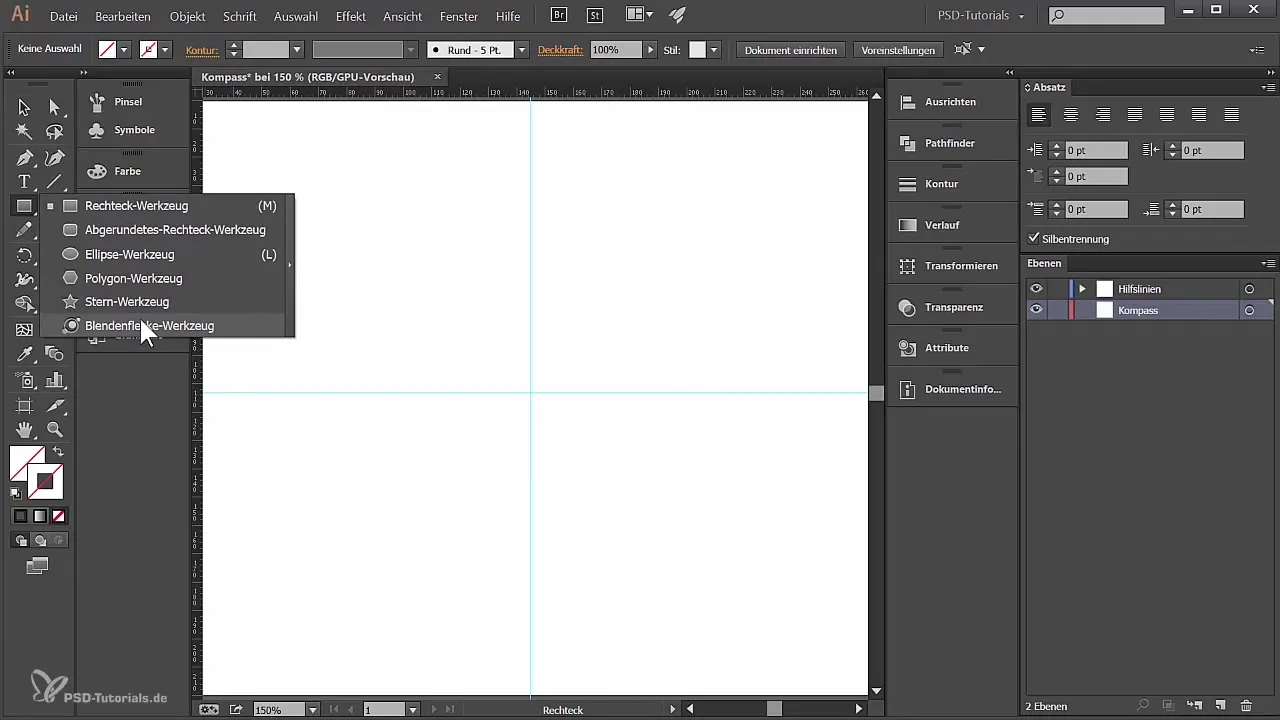
Щоб створити основний круг твого компаса, вибери інструмент еліпсів, натиснувши на інструмент прямокутника та утримуючи його, поки не з'явиться меню, або натисни клавішу «L». Утримуй клавішу Shift, поки ти малюєш еліпс, щоб отримати ідеальний круг діаметром приблизно 56 мм. Переконайся, що круг розташований в центрі робочої області.

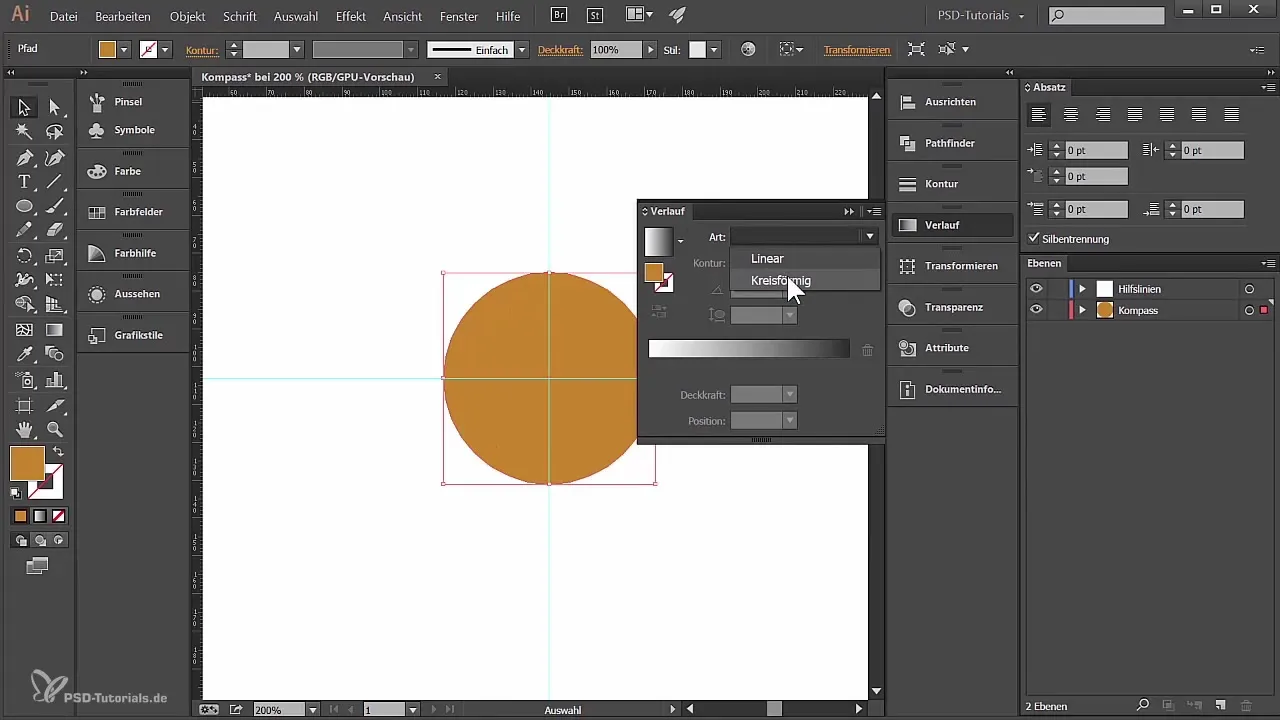
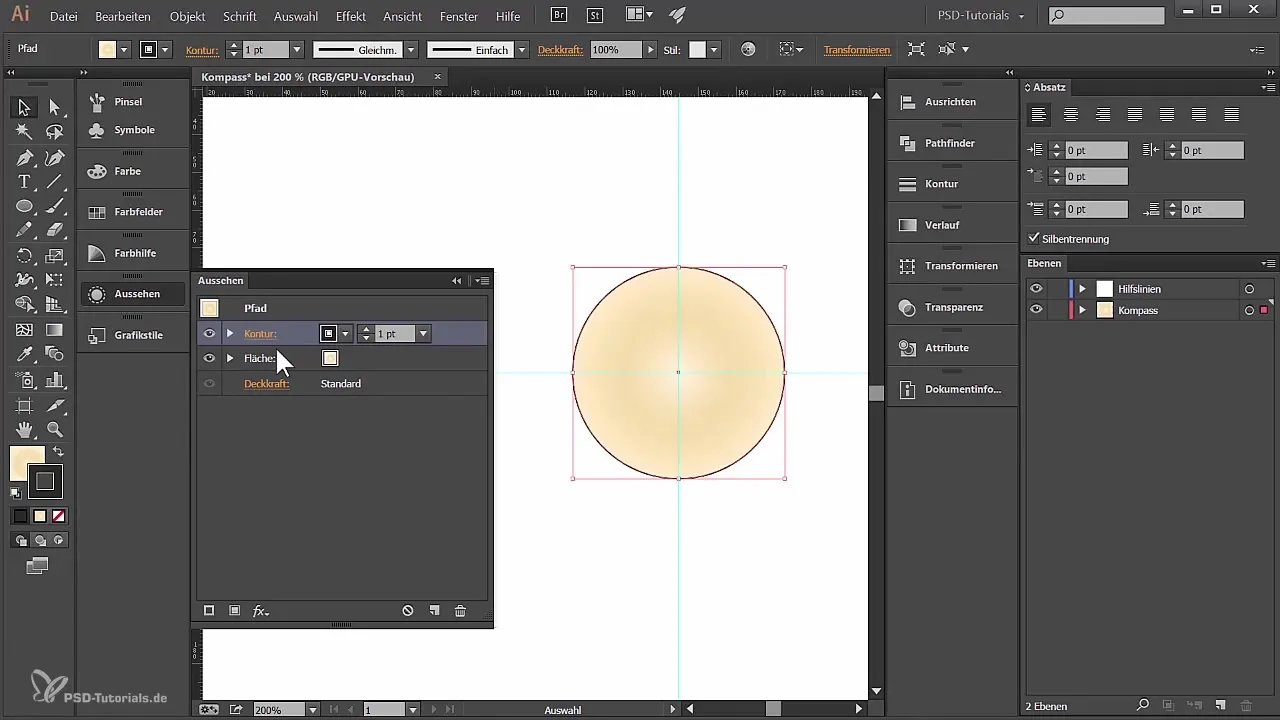
Тепер я налаштуватиму колір круга. Вибери площину (не контур), перейдіть до палітри кольорів і вибери градієнт замість одноколірного кольору. Ти можеш це зробити через вікно «Градієнт», яке знайдеш під «Вікно» -> «Градієнт». Потім вибери круговий градієнт і налаштуй кольори за своїми побажаннями. Наприклад, ти можеш використовувати градієнт від білого до чорного та динамічно настроїти середину градієнту, щоб досягти бажаного ефекту.

Далі відкрий палітру «Вигляд» через «Вікно» -> «Вигляд». Тут ти можеш керувати ієрархією объекту, а також додавати контур до площини. Я додам новий контур, починаючи з верхнього шару. Вибери товщину 1 пункт і підходящий колір для першого кільця: R: 112, G: 94, B: 46.

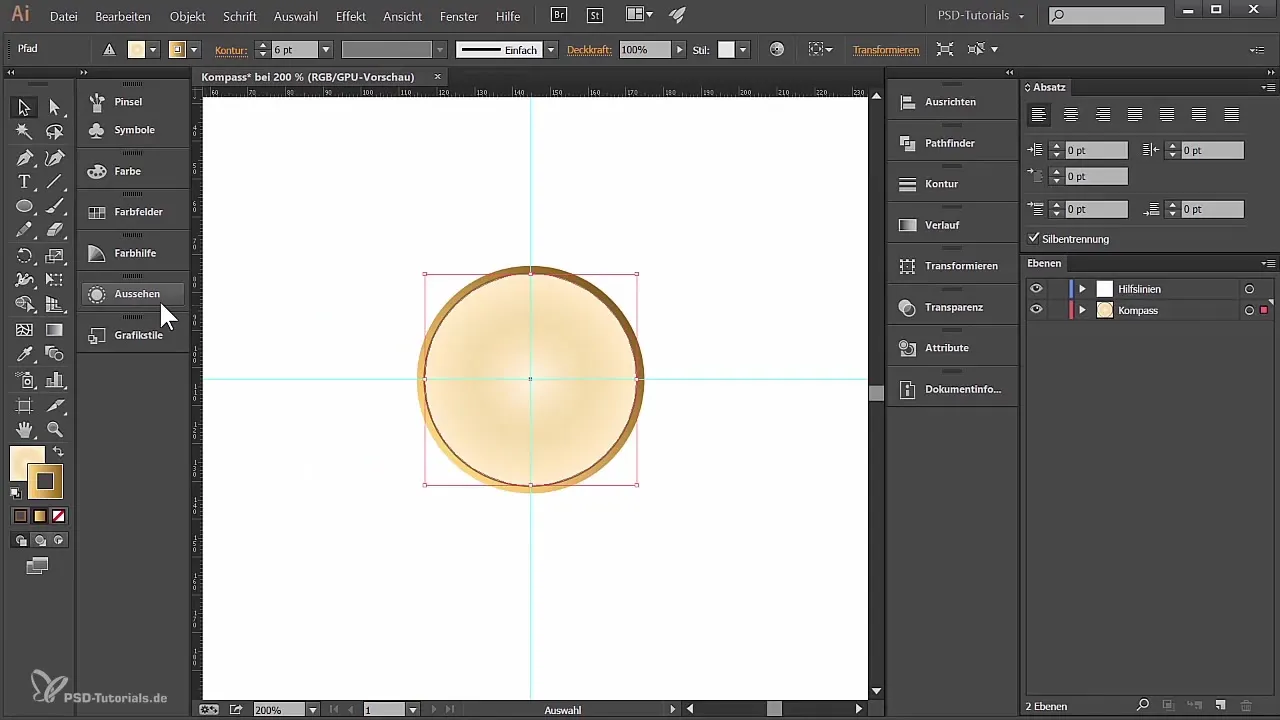
Тепер я додам другий контур, який йде по основному кругу, але значно товстіший, скажімо, 6 пунктів. Цей контур також повинен мати інший колір і бути виконаним з лінійним градієнтом, щоб надати компасу більше виміру. Переконайся, що ти вибрала «зовнішнє вирівнювання» для контуру.
Щоб покращити зовнішній ефект, я додам ще один контур з шириною 17 пунктів, який також має градієнт. Ти можеш налаштувати цю варіацію, щоб створити різні ефекти світла і тіні, змінюючи кольори в палітрі градієнтів відповідно.

Ти можеш вмикати і вимикати допоміжні лінії протягом усього процесу, щоб забезпечити зручний огляд твого проекту. Коли ти задоволена дизайном, регулярно зберігай свою роботу, щоб не втратити зміни.
Підсумок - самостійне створення компаса в Adobe Illustrator
Ти дізналася, як створити компас від початку до кінця в Adobe Illustrator. Цей посібник дав тобі основи дизайну в Illustrator і показав, як комбінувати кольори, форми та градієнтні опції для досягнення привабливого результату.
Часто задавані питання
Як зберегти роботу в Illustrator?Перейди до «Файл» і вибери «Зберегти як», щоб зафіксувати свою роботу.
Які формати файлів я можу зберігати в Illustrator?Ти можеш зберігати, серед іншого, у форматах AI, EPS, PDF або PNG.
Як я можу приховати допоміжні лінії?Перейди до «Вигляд» і вибери «Допоміжні лінії», а потім «Сховати допоміжні лінії».
Які найкращі кольорові формати для друку?Для друку ти слід використовувати кольоровий режим CMYK, щоб досягти найкращих результатів.
Чи є спеціальні комбінації клавіш для Illustrator?Так, багато функцій мають комбінації клавіш, наприклад, «Ctrl + R» для лінійок або «Ctrl + Z» для скасування дій.


