Компас Kompass – це не лише корисний інструмент для навігації, а й вражаючий графічний елемент, який знаходить застосування у багатьох дизайнерських проектах. У цьому посібнику ти дізнаєшся, як у Adobe Illustrator створити Gradstriche для кутів 10° та 20° і точно розмістити всі необхідні градуси. Довірся простим етапам, щоб ефективно та привабливо оформити свій проект.
Найважливіші висновки
- Створіть окремі шари для 10° та 20° Gradstriche.
- Використовуйте інструмент обертання для точного розміщення.
- Розмістіть градуси на правильних позиціях для візуально привабливого дизайну.
Покрокова інструкція
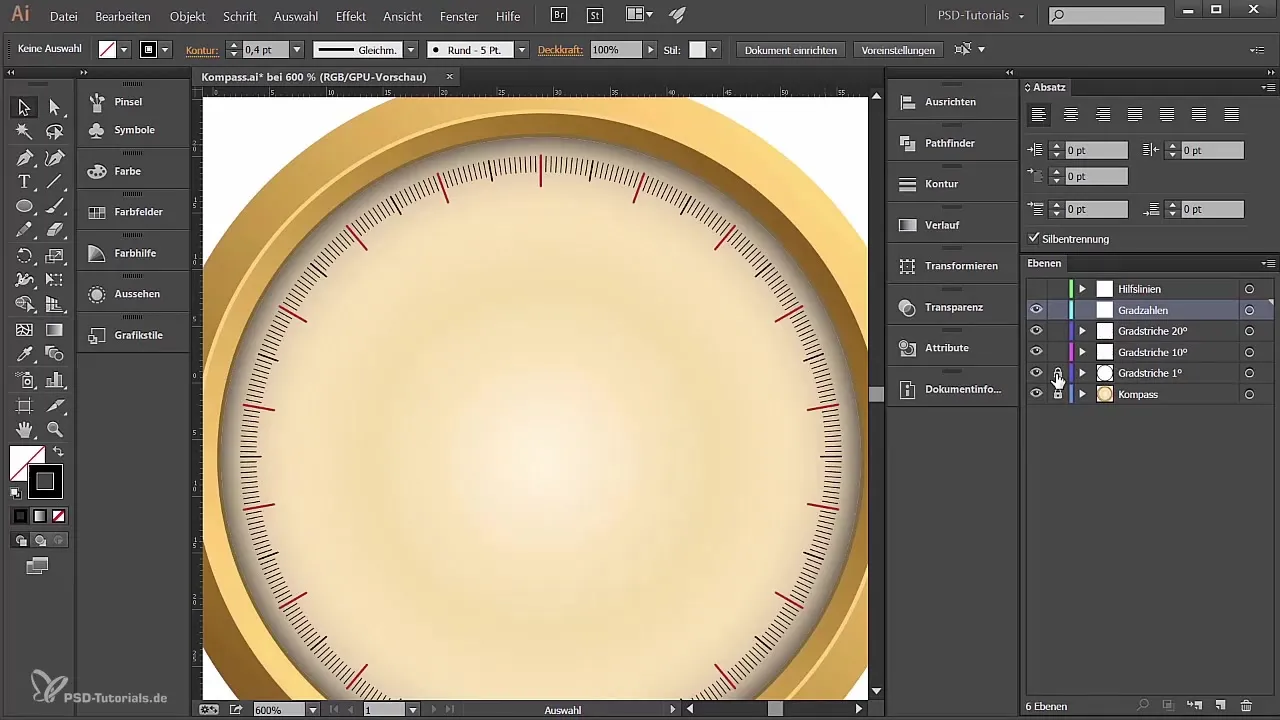
Створити новий шар для 20° Gradstriche
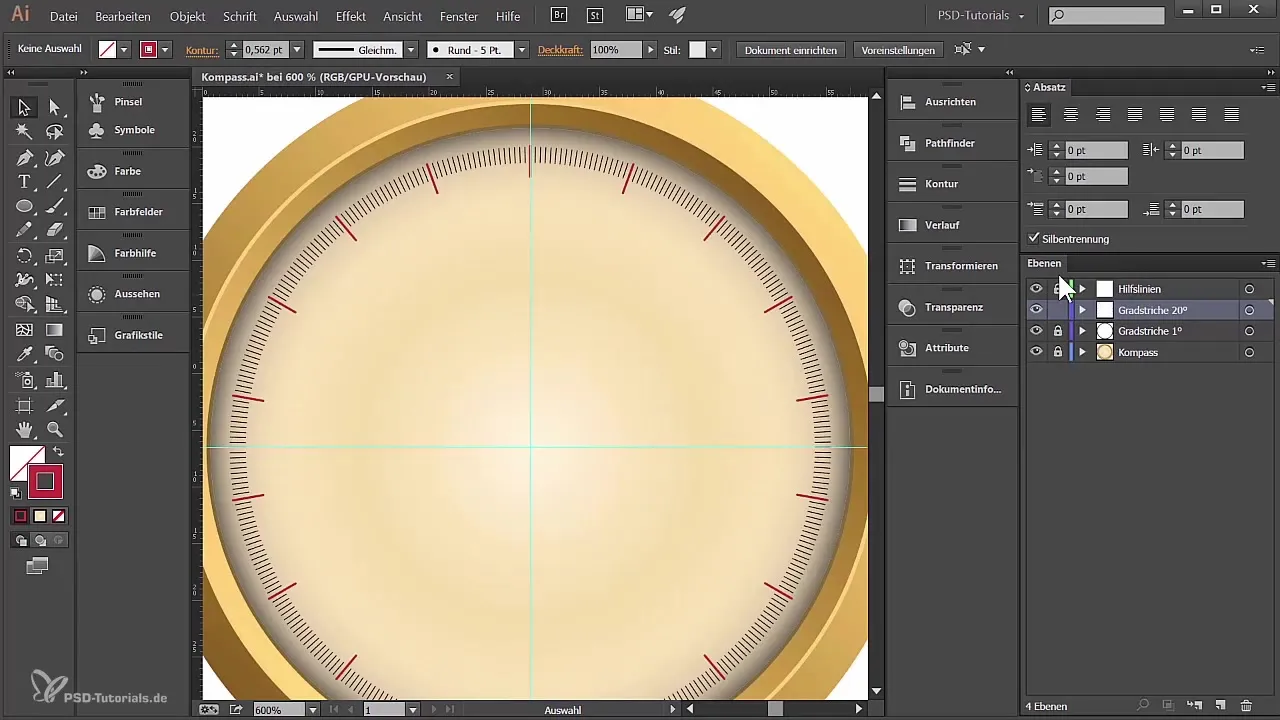
Почніть з того, щоб створити новий шар, який ви назвете „Grad Striche 20°“. На ньому ви будете малювати 20° Gradstriche. За допомогою інструмента лінії ви можете зараз створити горизонтальну лінію. Переконайтеся, що активували допоміжні лінії, щоб точно вирівняти лінію. Ви повинні вибрати товщину лінії 0,4 пункти, щоб підвищити видимість. Після того, як ви встановили колір лінії на привабливий червоний відтінок (162, 27, 37), розмістіть лінію в потрібному місці.

Копіювання та обертання ліній
Після створення першої лінії вам тепер знадобиться інструмент обертання. Утримуйте клавішу Alt і клацніть на центрі вашої першої намальованої лінії. Встановіть обертання на 20°. Простим копіюванням ви отримаєте наступні 20° Striche, використовуючи функцію "Strg" + "D" (Windows) або "Cmd" + "D" (Mac) кілька разів підряд, щоб повторити копію, поки у вас не буде восьми Striche по всьому колу.

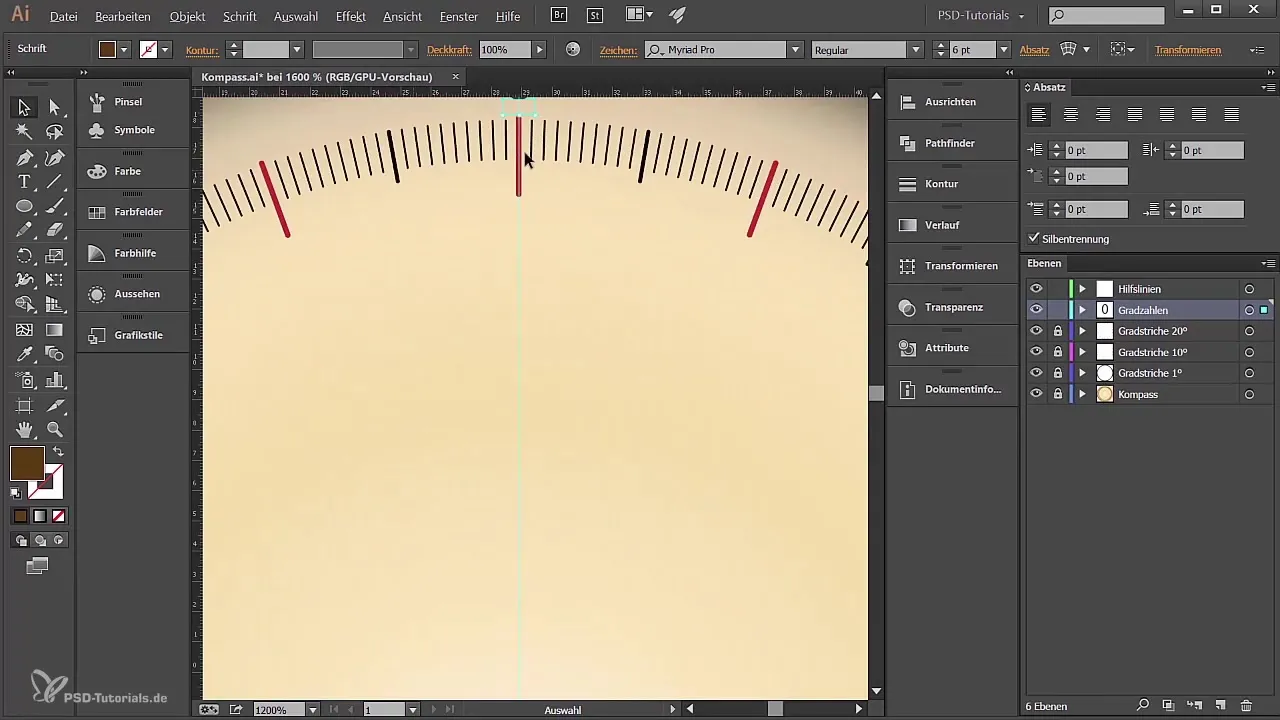
Створити новий шар для 10° Gradstriche
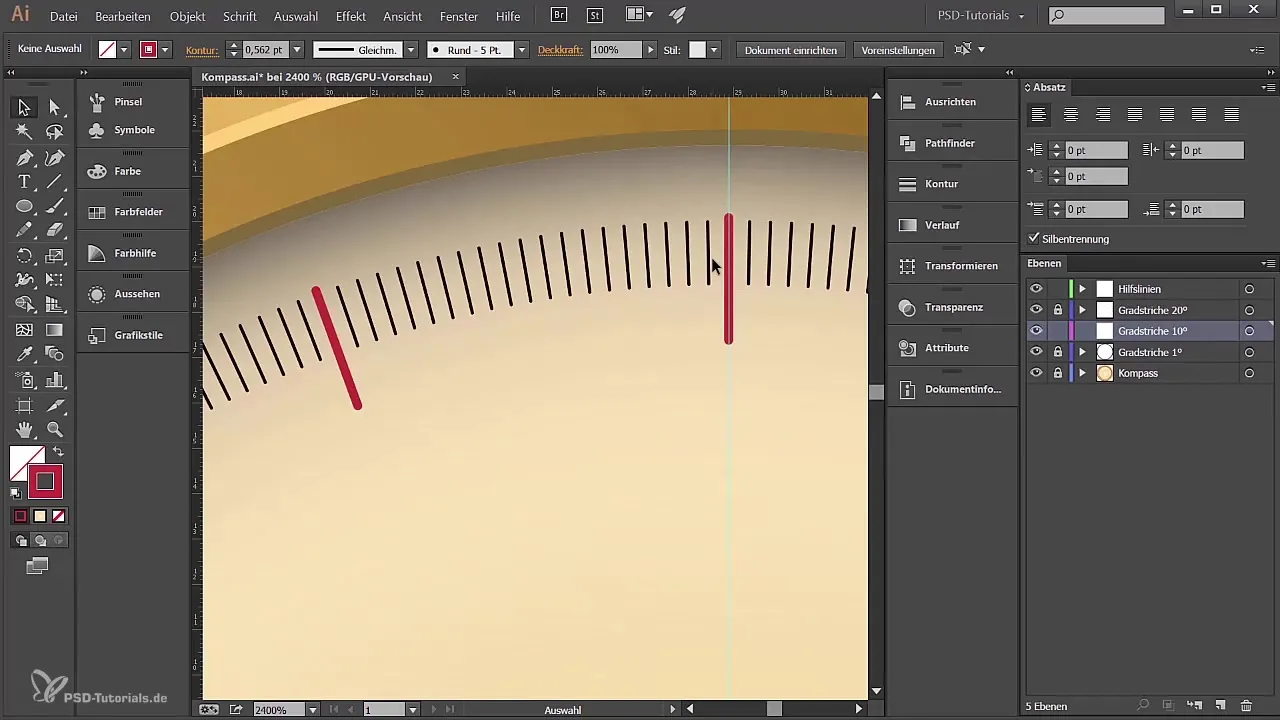
Тепер створіть ще один шар під назвою „Grad Strich 10°“. Повторіть процедуру: знайдіть 10° Strich в якості референції і знову намалюйте лінію за допомогою інструмента лінії. Переконайтеся, що й цей Strich має товщину 0,4 пункти, щоб отримати невелику, але чітку різницю з 20° Strichen.

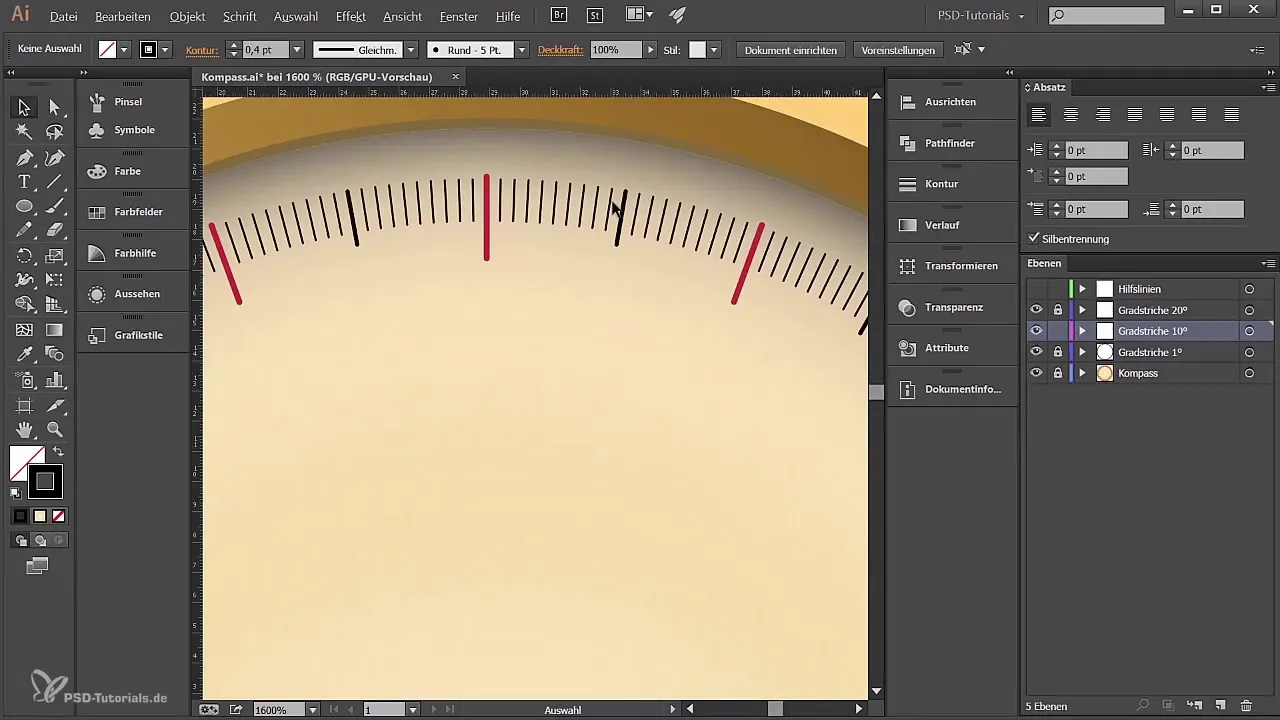
Використання інструмента обертання для 10° Striche
Так само, як і з 20° Strichen, використовуйте інструмент обертання, щоб скопіювати новий Strich на 20°. Повторюйте процедуру копіювання, поки у вас не буде всього 36 ліній, які формують повний круг.

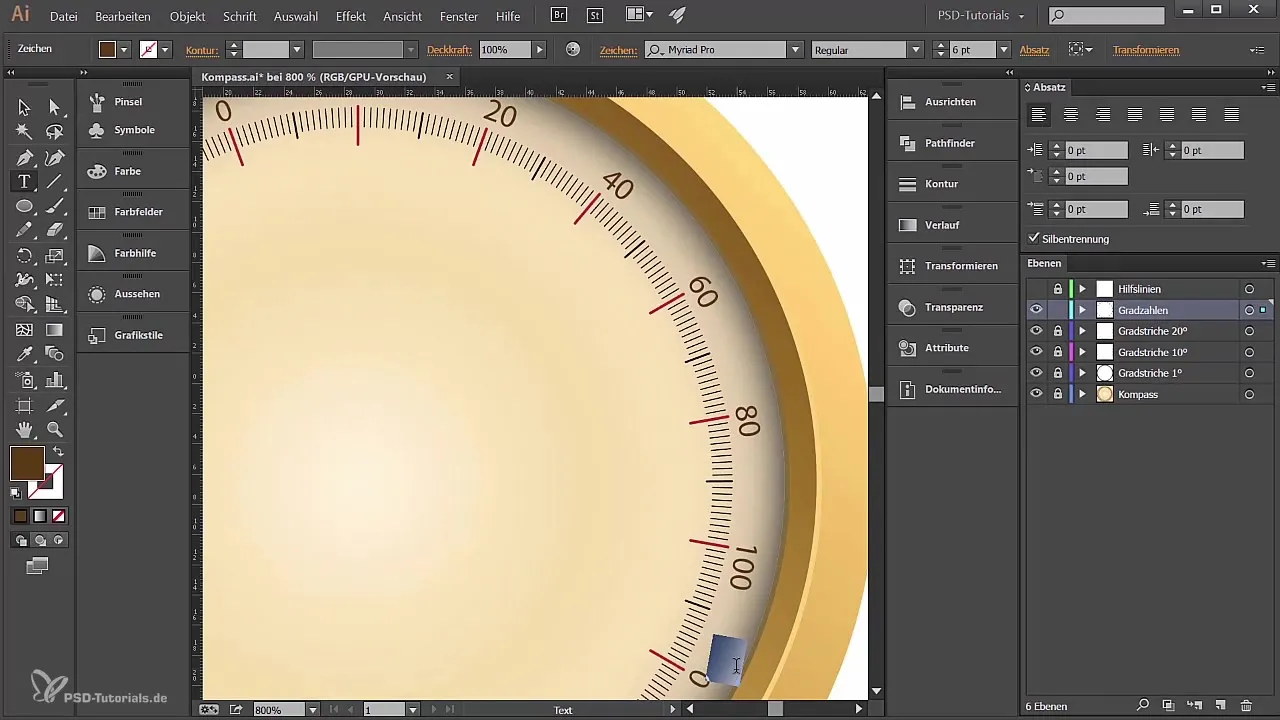
Додати градуси на лінії
Тепер настав час додати градуси. Створіть новий шар з назвою „Градуси“. Розблокуйте раніше намальовані Striche, виберіть всі їх і змініть їх розмір, щоб створити достатньо місця для підпису. Використовуйте текстовий інструмент, щоб розмістити число „0°“ у відповідній позиції і виберіть читабельний шрифт, наприклад Myriad Pro, розміром 6 пунктів.

Розмістити числа навколо Striche
Візьміть тільки що введене число і знову скористайтеся інструментом обертання, щоб скопіювати його на 20°. Таким чином, ви отримаєте числа для кожної градусної одиниці. Переконайтеся, що числа розташовані по центру над відповідними Strichen. Невелика порада: якщо ви хочете перемістити вид ілюстратора, спочатку рекомендується використовувати інструмент вибору.

Внести корективи та відточити деталі
Якщо ви помітили, що числа не зовсім центруються, ви можете налаштувати формат абзацу в текстовому інструменті. Виберіть відповідне число та вирівняйте його перед тим, як продовжити редагування чисел для інших градусних одиниць.

Підсумок - створення компаса в Adobe Illustrator
Підсумовуючи, ви дізналися в цьому посібнику, як у Adobe Illustrator створити Gradstriche для відстаней 10° та 20° і розмістити всі градуси. З цими знаннями ви тепер можете створити точний і професійно виглядаючий компас, який буде одночасно функціональним і естетично привабливим.
Часто задавані запитання
Як я можу змінити товщини ліній у Illustrator?Ви вибираєте лінію і можете налаштувати товщину лінії у панелі контурів.
Як мені зберегти свої креативно створені Gradstriche?Просто збережіть ваш проект через „Файл“ > „Зберегти як“ і виберіть потрібний формат.
Чи можу я пізніше змінити кольори ліній?Так, колір можна змінити в будь-який час за допомогою інструмента вибору кольору на панелі інструментів.


