Лише сам заголовок ще недостатньо виразно комунікує інформацію. Тому вам потрібно додаткові деталі у формі тексту. Цей текст також повинен бути прикрашений деякими графічними елементами. Для прикраси ви можете використовувати інструмент прямокутника і нарисувати вузьку прямокутну рамку.
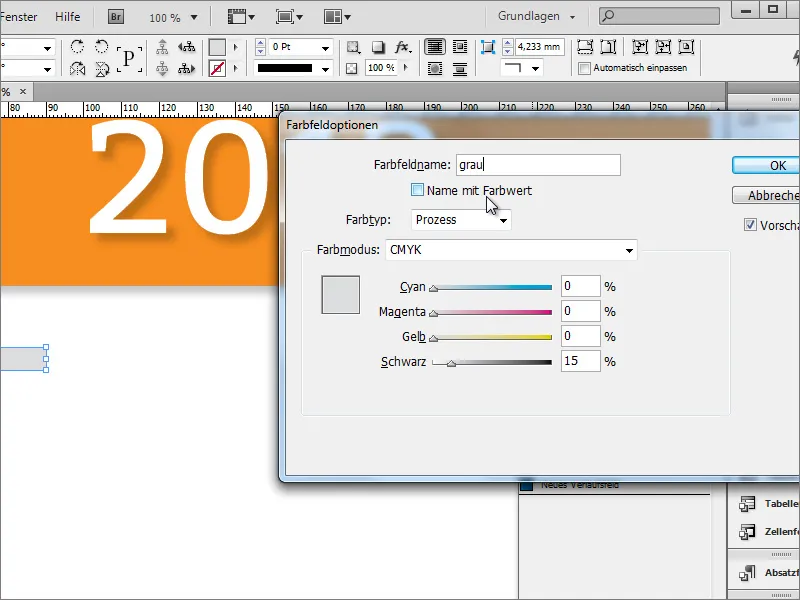
У палітрі кольорів додайте новий колір. Для цього створіть простий відтінок сірого з 15-30% чорнини в кольоровій моделі CMYK.

Тепер, тримаючи клавішу Shift+Alt, скопіюйте прямокутний об'єкт вправо. Точне розташування визначиться після створення тексту. Однак ви також можете вирівняти поля по обидва боки за допомогою допоміжного об'єкта.
Потім текстова інформація буде ввімкнена між цими двома прямокутниками. Для цього вам знадобиться текстове поле, в якому слід ввести відповідні дані.
Знову було використано шрифт Bitter зі звичайним жирністю розміром 25 пунктів. Текст також був вирівняний по центру під кутом 10 градусів і записаний великими літерами. Усі опції форматування розташовані в панелі властивостей при активному інструменті тексту та виділеному тексті.
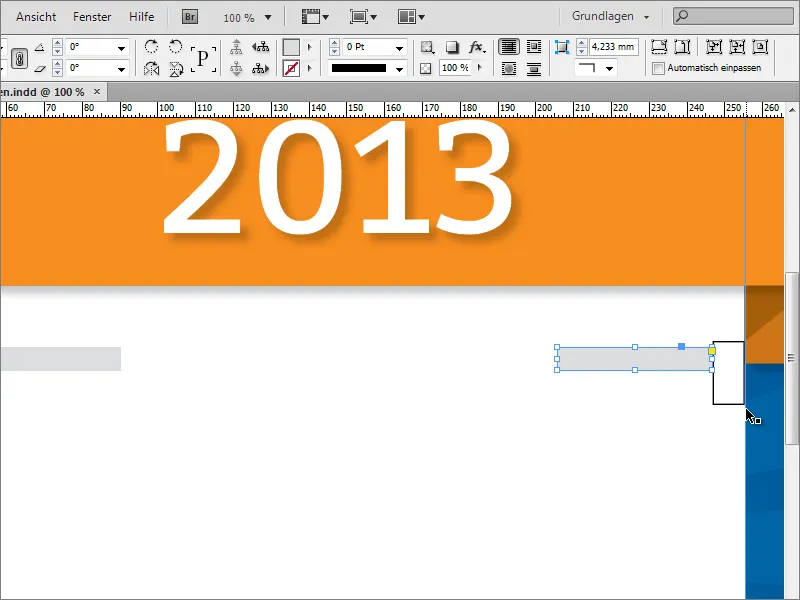
Обидва графічні прямокутники тепер будуть висотою пристосовані до тексту. Для цього виберіть обидва елементи за допомогою клавіші Shift і масштабуйте їх за допомогою інструменту вибору. Інтелектуальні направляючі лінії покажуть вам, коли ви досягнете нижнього краю обрамлення тексту.
Для того, щоб текст та графічні прямокутники також оптично утворювали єдине ціле, вам слід призначити тексту той самий сірий колір.
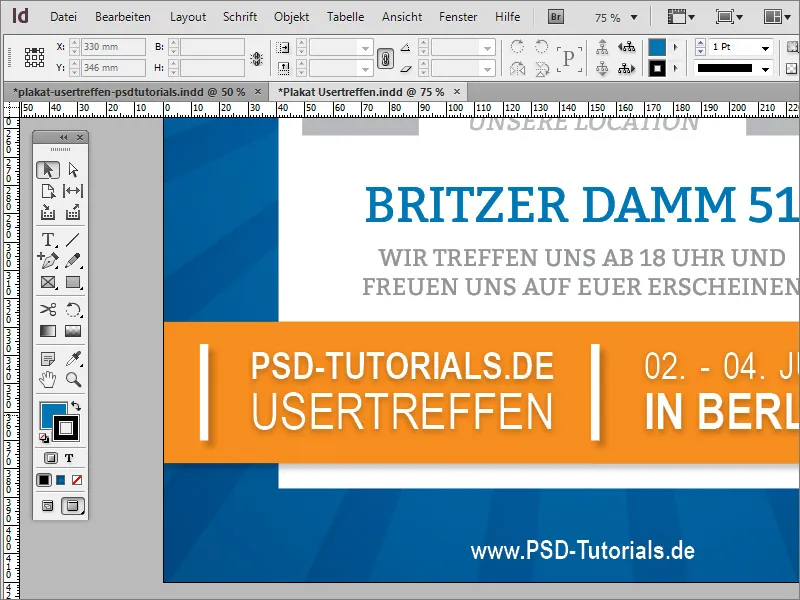
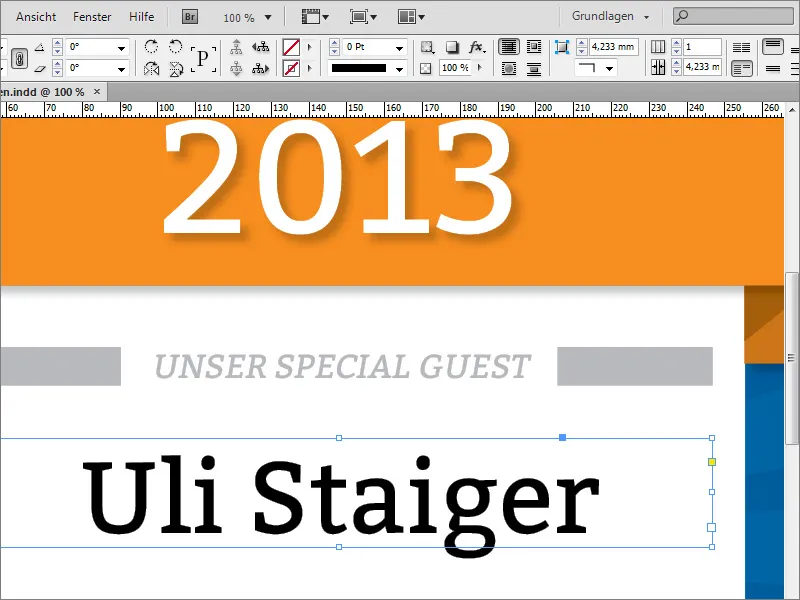
Тепер додайте додаткові тексти, такі як згадка про основного гостя. Цього гостя вирівнюється по центру, з розміром 76 пунктів у шрифті Bitter регулярними літерами.
Для того, щоб виділити текст з іншої інформації, призначено особливий колір. Для цього в палітрі кольорів я використовую вже існуючий блакитний колір або створюю новий із таким кольором та розмальовую ним об'єкт.
Тепер текст буде відформатовано так, що він складатиметься лише з великих літер. Для цього виділіть текст і встановіть в налаштуваннях вибору великі букви.
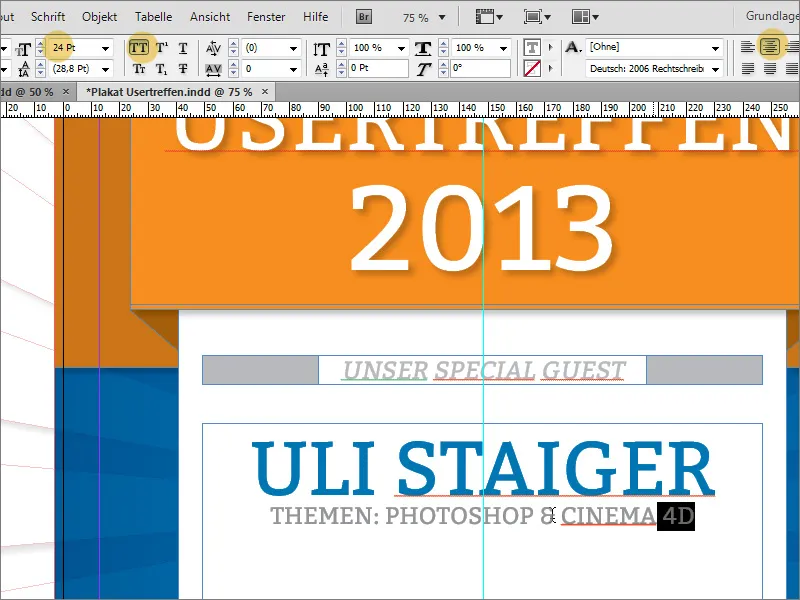
Теми гостьового виступу можна розмістити або в окремому текстовому полі, або безпосередньо у тому ж текстовому блоку. Використовується той самий шрифт у великих літерах розміром 24 пункти та вирівнюванні по центру.
Тепер слід змінити міжрядковий інтервал між двома текстовими рядками. Значення близько 45 пунктів створить відмінний інтервал.
Наступним етапом буде додання тонкої горизонтальної лінії в якості оптичного розділювача. Це можна зробити за допомогою інструменту Лінії під текстом. Встановіть колір контуру на сірий і відключіть заливку. Товщина лінії залишається 1 пунктом.
Тепер ви можете скопіювати цей текстовий блок, утримуючи клавішу Alt і використовуючи клавіші стрілок на клавіатурі для його переміщення вниз. Звісно, таку копію можна створити також за допомогою миші, використовуючи комбінацію клавіш Alt+Shift і просто перенести його вниз.
Потім просто перейменуйте існуючі текстові блоки. Можливо, вам доведеться також змінити розмір шрифту для адреси, вона була зменшена до 50 пунктів. Крім того, міжрядковий інтервал для нижнього дворядка автоматично змінився на попереднє значення.
Нижче тексту потрібно знову додати прямокутну область. Оскільки вона має той самий колір, що і верхнє графічне конструкція, ви можете просто адаптувати прямокутний об'єкт зверху та зсунути копію вниз. Потім масштабуйте його по ширині так, щоб дотягувався до краю документу. Також в висоту його трошки можна стискати, оскільки вам потрібен тепер вузький рядок.
Також розширте білу фонову площу, щоб вона вистачала під прямокутну область.
Назва веб-сайту може знову з'явитися на плакаті. Тому просто скопіюйте її зверху та вставте копію униз. Оскільки у вас є група з логотипом та текстовим об'єктом зверху, спочатку потрібно двічі клацнути на необхідну область, щоб вибрати її.
Помаранчева область також отримує кілька додаткових відомостей. Тобі слід створити ще один графічний об'єкт напередодні. Використовуй інструмент Прямокутник і створи вузький, вертикальний прямокутник білого кольору без контуру на такій же висоті, як у помаранчевому прямокутнику.
У разі необхідності перемісти об'єкт до лінії заздалегідь встановленого відступу і масштабуй його, утримуючи натиснутою клавішу Alt, що призведе до його зменшення ззовні до середини. Якщо ти задоволений першим об'єктом, ти також можеш зразу створити ще одну копію і розташувати її далі праворуч на тій же висоті.
Тепер ти можеш додати відповідні додаткові відомості у звичайний спосіб. Текст і обидва графічні елементи отримують легкий тінь. Тут ти можеш знову виділити всі об'єкти та присвоїти їм формат об'єкту тінь.