Ми вже познайомилися з першими шістьма Disney правилами в першій частині цієї серії навчальних посібників. Тепер слідує ще шість, серед яких, слід визнати, не всі стосуються графічної анімації, але я все одно хочу повністю обговорити їх з вами, оскільки вони всі мають ядро, яке ми, як аніматори, повинні враховувати.
7. Вторинна дія
Сьоме правило стверджує, що кожен рух, який ми робимо, має певні наслідки. Це можуть бути зовнішні умови або кутаси на моєму светрі - наприклад, коли я стрибаю угору, кутаси також піднімаються вгору, а потім знову падають вниз. Можна також взяти як приклад кружальну спідницю або вискубаний хвіст, щоб показати, що завжди щось рухається, коли ми анімуємо предмети.
Ще одним хорошим прикладом є короткометражка Pixar «For the birds». Там великий птах сідає на дріт разом з рядом менших пташок, і весь цей дріт опускається вниз. Маленькі пташки, звісно, ковзають до нього в центр, збираються там, оскільки він занимає весь ланцюжок донизу.

For the birds, © Pixar.com
Це класичний приклад вторинної дії. Або когось стрибок у воду, і ми всюди бачимо пузирки повітря, що піднімаються навколо нього.
Або білка стрибає, а його хвіст завжди залишається разом з ним, оскільки він не є якось твердо закріплений, але гнучкий. Кожен рух тягне за собою інші рухи, доки він не стоїть абсолютно сам по собі, не можна, бути неугойному, інші рухи. Дуже важливо це також в графічній анімації, наприклад, якщо щось кидають уперед по екрану, то весь екран на короткий момент страшно відчує.
8. Перебільшення
Перебільшення - це просто "завеликомування". Анімація була винайдена в дуже ранні часи, навіть перед тим, як з'явився фільм. Тоді Eadweard Muybridge довів своїм фото серією, що кінь на галопі має на короткий момент усі лапи у повітрі. Він поставив дуже багато камер і вони всі спускали на короткий інтервал одна за одною. У цій серії фотографій на третьому зображенні фактично всі чотири кінські ноги у повітрі, і воно якби летить.
Після цього Disney також зайнявся цими речами і продовжив експериментувати та досліджувати. Він виявив, що коли береш відео, кінокадр, і починаєш крок за кроком малювати карти безпосередньо так, як вони б у реальному житті, то це не виглядає живо і природно, а замість цього трохи дерев'яно та не динамічно.
Цей трюк з Поуза до Поуза переміг діджитал вік, оскільки ми можемо підходити до ключових кадрів по-різному. Нехай ми маємо бойову сцену з двома персонажами, яку практично неможливо анімувати за принципом Поуза до Поуза, оскільки кожен рух, кожна реакція на удар, пней чи вдар обліковуються. Все, що відбулося б в бойовій анімації, потрібно дійсно відтворити одним махом, з початку до кінця. Я починаю з першої позиції і рухаю вперед шматочок за шматочком. Так що вперед означає просто: анімувати безперервно від початку до кінця.
Можна також блоціровати рухи в анімації. Я завжди блокую відскок м'яча цим способом. Однак коли приходиться налаштовувати дані відстеження у програмі After Effects, я завжди дію так: я відстежую все на початку і зовсім в кінці переглядаю та виправляю. Потім я розбиваю це на частини і перевіряю в середині, чи все правильно, і при необхідності виправляю. Потім я беру середину середини і виправляю, потім середину середини і з іншого боку, і т.д. Я розділяю все на все менші частини. Спочатку на чвертини, потім на восьмини тощо. Я роблю це, щоб сховати якнайбільше анімації, оскільки більшість проміжних позицій виконує комп'ютер автоматично. Якщо я встановлюю позу на початку та в кінці, то середина вже буде серединою між двома прийнятими комп'ютером позами і це може вже підходити.
Поуза до поуза все ще є дуже важливою річчю порівняно з Вперед. Так що ми або анімуємо з початку до кінця, або встановлюємо ключові позиції і встановлюємо часи рухів.
Наприклад, Поуза до Поуза дозволяє набагато краще синхронізувати рухи з музикою або іншими аспектами, коли ми підходимо не з уявленням "ми анімуємо якось там", а з уявленням "ми точно хочемо дійти до певної точки в певний момент".
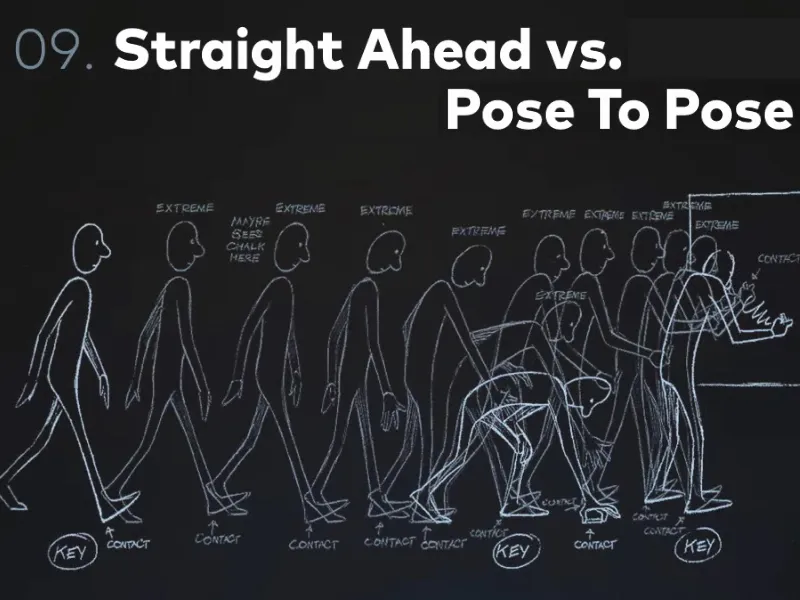
Ще раз повернемося до нашого чоловічка біля дошки. Ось ще один маленький приклад, наскільки складним є насправді процес анімації в жанрі мультфільму. У нас були три ключові позиції і тут немає жодного After Effects, який створював би проміжні позиції, а є так звані інбітвінери. Це художники у мультфільмі, у яких є окрема робота від аніматорів.
Таким чином, у нас є ключові аніматори, які фактично лише малюють ключові позиції, та інбітвінери, які малюють усі проміжні позиції.
Наприклад, "Сімпсони" досі малюють вручну в Нью-Йорку, проте лише ключові позиції. Усі проміжні позиції створюються в Кореї за невеликі гроші.
Проміжні позиції, які ми тут бачимо, все ще не є всіма позами, необхідними для анімації. Це додаткові екстремальні позиції, наприклад, інші екстремальні позиції, пов'язані з послідовністю кроків, контактною позицією ходьби, яку він зроблює, з усім, що він робить руками та інше.
І ось ми бачимо розкладку, тобто всі проміжні позиції проміжних позицій. І ось ми приходимо до всіх окремих кадрів.
Я справді раджу, що ми сьогодні анімуємо цифрово, що комп'ютер інтерполює ключові кадри, і ми лише керуємо тим, як нам хотілося б мати це все.
10. Темп і простір
Темп і простір, я б сказав, є основним принципом анімації. Темп і простір - це те, що відрізняє людей, які працюють з After Effects, від людей, які анімують у ньому.
Це велика відмінність, ніж ви можете собі уявити. Відчуття для темпу і простору визначає якість анімації.
Темп - це наступне: Я вказую, що у секунді нуль точка тут, а у секунду два точка там. Простір - це те, що відбувається між ними.
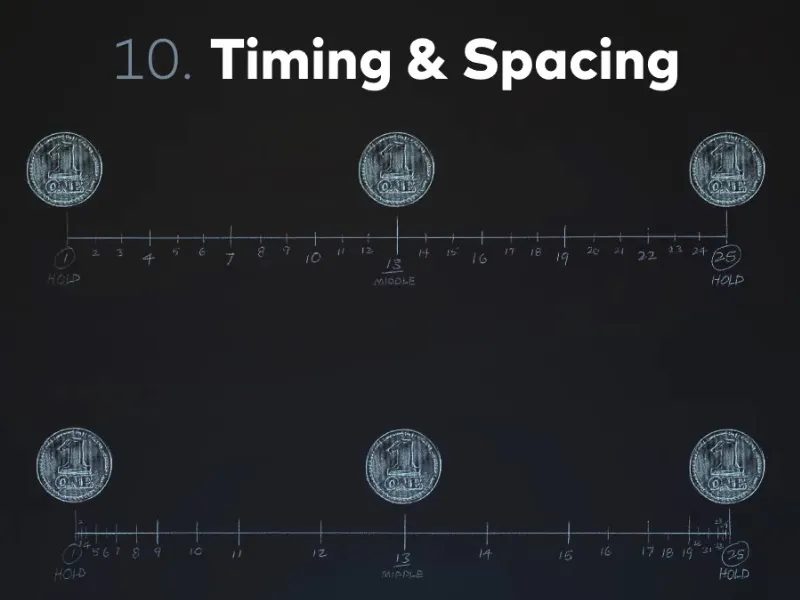
Візьмемо приклад монети, яка рухається від А до Б. У нас обидва рази одна секунда. Отже, 25 кадрів. Протягом цих 25 кадрів ми встановлюємо три пози, які позначають позиції монети. У верхній і нижній точках вони точно ідентичні. Раз наліво і раз направо на межі зображення, і раз посередині. Проте це ще не визначає повністю нашу анімацію.
Ось де ми повинні звертати увагу:
Анімація не полягає лише в синхронізації речей та переміщенні їх на правильні місця. Багато людей, що працюють з After Effects, зупиняються саме на цьому місці. Вони кажуть: "Добре, я хочу, щоб мій текст був на початку тут, а в кінці там, і посередині зовсім там". І все готово. Вони натискають F9 Easy Ease, і все готово. Ні, ні, ні, так не працює, оскільки в цьому випадку зовсім не враховується простір.
І саме цей простір робить відмінність між простою анімацією від А до Б і доброю анімацією.
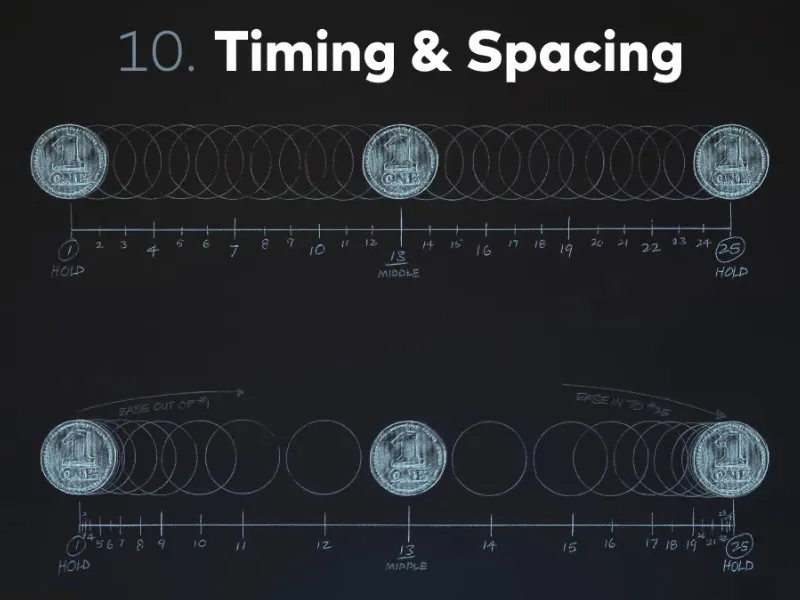
Ось, наприклад, лінійний розподіл проміжних кадрів і розподіл із повільними початком і кінцем.
Простір насправді не є окремим правилом, він є основним принципом анімації, в якому ми можемо застосовувати усі інші правила. Це означає, наприклад, що повільний початок і кінець є чудовим застосуванням гарного простору. Гарний простір у цьому випадку, оскільки рух починається повільно і знову стає повільним в кінці. Ми маємо сповільнення і прискорення, і саме це виражено через простір.
Неважливо, чи автомобіль на початку тут і в кінці там за той же час, він не рухається завжди однаковою швидкістю, але гальмує і прискорюється. І саме це робить відмінність між гарною і поганою анімацією, але на жаль, цього не можна навчити.
Це неможливо навчити загально, як або таймити позиції, або створювати простір, або справжні проміжні кадри. Цього неможливо навчити, для цього потрібно розвинути відчуття. Тому анімація є такою великою справою вправ, які потрібно робити.
Є багато вправ з анімації, включаючи м'яч, якому ми також приділимо увагу у цьому підручнику. Проте без цих вправ ви майже нічого не навчитеся.
Можна розуміти принципи, але поки не розвинеш відчуття, чи добрий, чи поганий простір, ці всі вправи - це ніщо.
Це означає, що я рекомендую вам вже зараз спробувати все, що ми робимо в цьому підручнику: переміщуйте об'єкти від А до Б і грайтеся з кривими. Оскільки криві в After Effects визначають простір.
Ми не даємо After Effects автоматично створювати проміжні анімації для ключових поз, ми редагуємо криві. І отже, ми вирівнюємо простір під те, як ми уявляємо собі анімацію.
11. Твердий малюнок
Твердий малюнок має досить мало спільного з новою графічною чи цифровою анімацією. У цифровій анімації ми можемо позбутися такого аспекту: ми більше не малюємо кожен кадр самі, ми дозволяємо After Effects малювати кадри та лише описуємо об'єкти, які має намалювати After Effects. І After Effects не допускає помилок у цьому, але під час малювання можуть виникнути помилки.
Наприклад, коли людина йде, а ми малюємо ходьбу та постійно зменшуємо обсяг в кожному кадрі. Проте фігура повинна залишатися однакового розміру у анімації. Саме це є суперечливість представлення у твердому малюванні.
Ось невеликий приклад: Гомер Сімпсон з двох точок зору. Він виглядає як живе тіло. Тут відчувається об’єм та статура, які він має. Просто тому, що він відображений з двох різних ракурсів.
Це тверде малювання, послідовне, якісне малювання, ми можливо не маємо цього в After Effects, але все одно ми повинні ознайомитися з цим правилом, в разі якщо колись звернемось до анімації.
12. Appeal
Це має значення у тому, як персонаж відчувається, чи він вірогідний, чи має він сховані мотиви; можна співчувати йому та інше. Все це надає усьому більше життя, ніж просто рухома фігура.
У нашій графічній анімації Appeal має великий вплив на музику, почуття, композицію, концепцію анімації, щоб ми якось відчували себе приваблювані або розчуленими від анімації. Ми можемо не малювати образи персонажів або не мати справи з видимими об'єктами, але все одно наша анімація повинна бути привабливою.
Це все просто із емпатією. Коли ми малюємо персонажа, будь то малюнок людини, яка спочатку посміхається, а потім сумує - ми відчуваємо співчуття, якщо це зроблено добре. Ми зразу ж думаємо "Ох, бідолах". І ось в чому справа. Якщо це досягнуто, то функціонує Appeal.
Тут знову Гомер Сімпсон; всі його люблять і всі сміються з нього, просто через те, що він такий неспритний. Він має Appeal, він має саме цю якість, що його не можливо не любити, його не можна ненавидіти. Точно тому: Гомер Сімпсон має дуже сильний Appeal.
Зовсім на відміну від цього злий герой Шрам із класичного фільму Disney "Король Лев". Він не виглядає дружелюбно. І зрозуміло, що він цілком не має бути таким, бо він саме має протилежний Appeal. Він має привабливість злих героїв. Це вже відображено в дизайні персонажа та ще більше в анімації.
Якщо ви справді зацікавлені в анімації і, можливо, не відкидаєте можливість створення трохи мультфільмів, що я раджу кожному (кожному, хто якось працює з After Effects): Спробуйте себе в анімації. Це може бути навіть лише куля-резонатор, це може бути мінімальна анімація тривалістю всього чотири або п'ять секунд, але спробуйте просто заанімувати шляхом малювання кожного окремого кадру.
І особливо рекомендую книгу "The Animators' Survival Kit" від Річарда Вільямса. Він докладно розглянув ці правила Disney і досить чудово їх виклав.
Тут розглядаються прогулянкові цикли, куля-резонатори, привабливість, загальна анімація та багато чого іншого. Він колишній аніматор у Disney і багато говорить на цю тему. Він одночасно дуже гумористична людина і не вагається стрибати у дурні під час виступу перед камерою. Таким чином, є як книга, так і великий посібник на DVD, в яких він повністю розгортає его в живому виставі перед студентами весь Animator Survival Kit. Додатково представлено багато анімованих прикладів та його презентацій.
Дійсно рекомендована робота, яку я можу рекомендувати кожному аніматору та всім, хто працює з кінематографом.
Я хочу пройти всі ці малі приклади разом з вами ще в рамках практичного проекту. Ми ще раз подивимося, як вище стрибають літери, як працює котушковий мʼяч і т. д.
Але все ж я хочу вам ще раз нагадати: спробуйте відтворити це. Анімуйте. Тренуйтесь. Тільки так ви дійсно станете аніматором.
У цьому контексті вдячний вам за прочитане, і ми побачимося в наступній частині, де ми перейдемо до справжнього практичного проекту "Легке створення анімації".
До зустрічі.


