Після того, як ви визначили свою нішу, побудова вашого веб-сайту є наступним вирішальним кроком. У цьому посібнику я покажу вам крок за кроком, як програмувати простий веб-сайт, відповідний вашому обраному онлайн-коучингу. Ми сконцентруємося на створенні сторінки HTML та вирішимо питання вставки зображень та основного пошукового оптимізування.
Основні висновки
- Після завершення цього довідника ви зможете програмувати власний веб-сайт, вставляти зображення, створювати статті, оптимізовані для SEO, збільшувати свою аудиторію в соціальних мережах.
Пошагова інструкція
Спочатку вам потрібен базовий код для вашого веб-сайту. Барт уже дав нам код HTML, який ми можемо використовувати як основу. Для отримання базового коду для вашого веб-сайту розпочніть зі строки команд для запуску.
Цей код служить простим шаблоном. На цьому етапі важливо вставити свої власні зображення та відео на веб-сайт. Будьте уважні до якості, щоб залишити професійне враження.

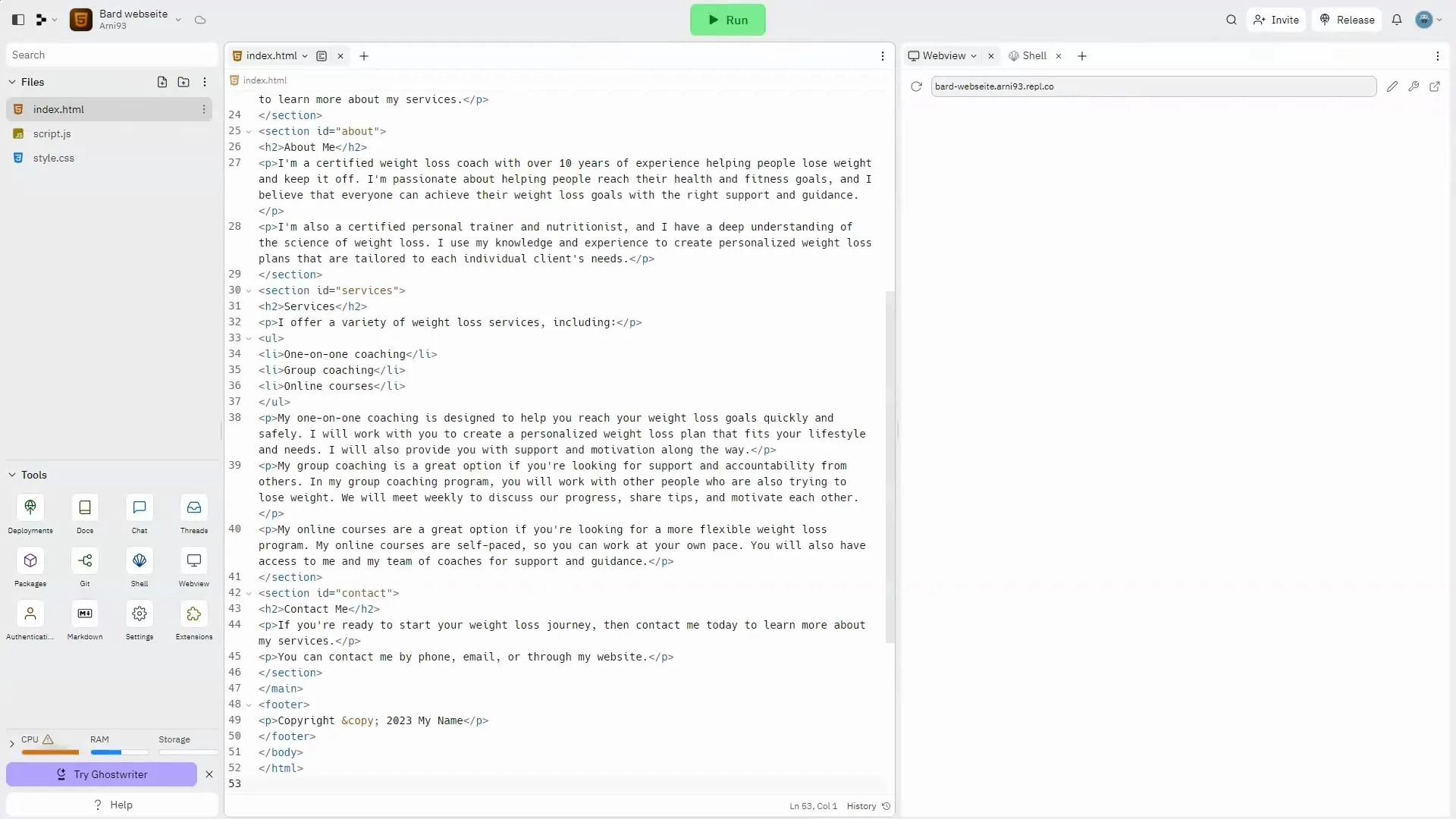
Тепер скопіюйте код та перейдіть на платформу Replit. Вона пропонує можливість комфортно використовувати HTML. Просто назвіть свій новий проект "Частина веб-сайту". Видаліть наданий код та вставте скопійований код, перш ніж натиснути "Виконати", щоб переглянути попередню версію вашого веб-сайту.

Коли веб-сторінка завантажиться, ви побачите, що тепер у вас є основна веб-сторінка. Наступним завданням буде додавання зображень для зроблення вашого веб-сайту привабливішим та інформативнішим. Уявіть собі, що ви працюєте з прикладним зображенням здорового обіду або відгуками вдячних клієнтів.
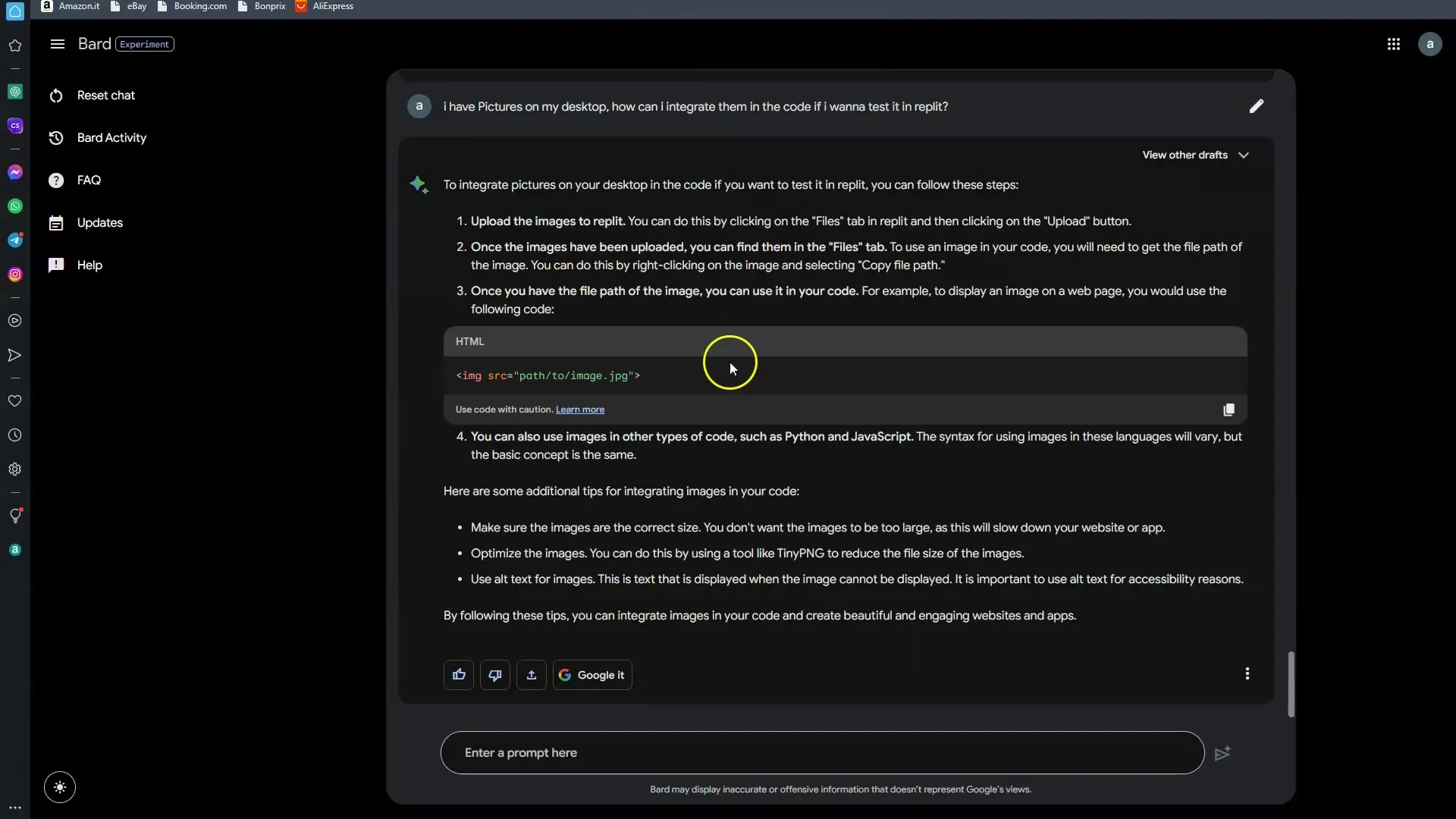
Щоб вставити зображення на веб-сайт, вам потрібно знати, як отримати доступ до зображень з вашого робочого столу. Просто перетягніть зображення в Replit або завантажте їх. Важливо вказати правильний шлях до зображень, щоб вони з'являлися на вашому сайті.

Якщо ви не впевнені, як ввести шляхи, перейдіть до свого зображення, клацніть правою кнопкою миші та виберіть "Копіювати шлях до файлу". Цей шлях тепер можна вставити в код, звернувшись до Барта за допомогою.
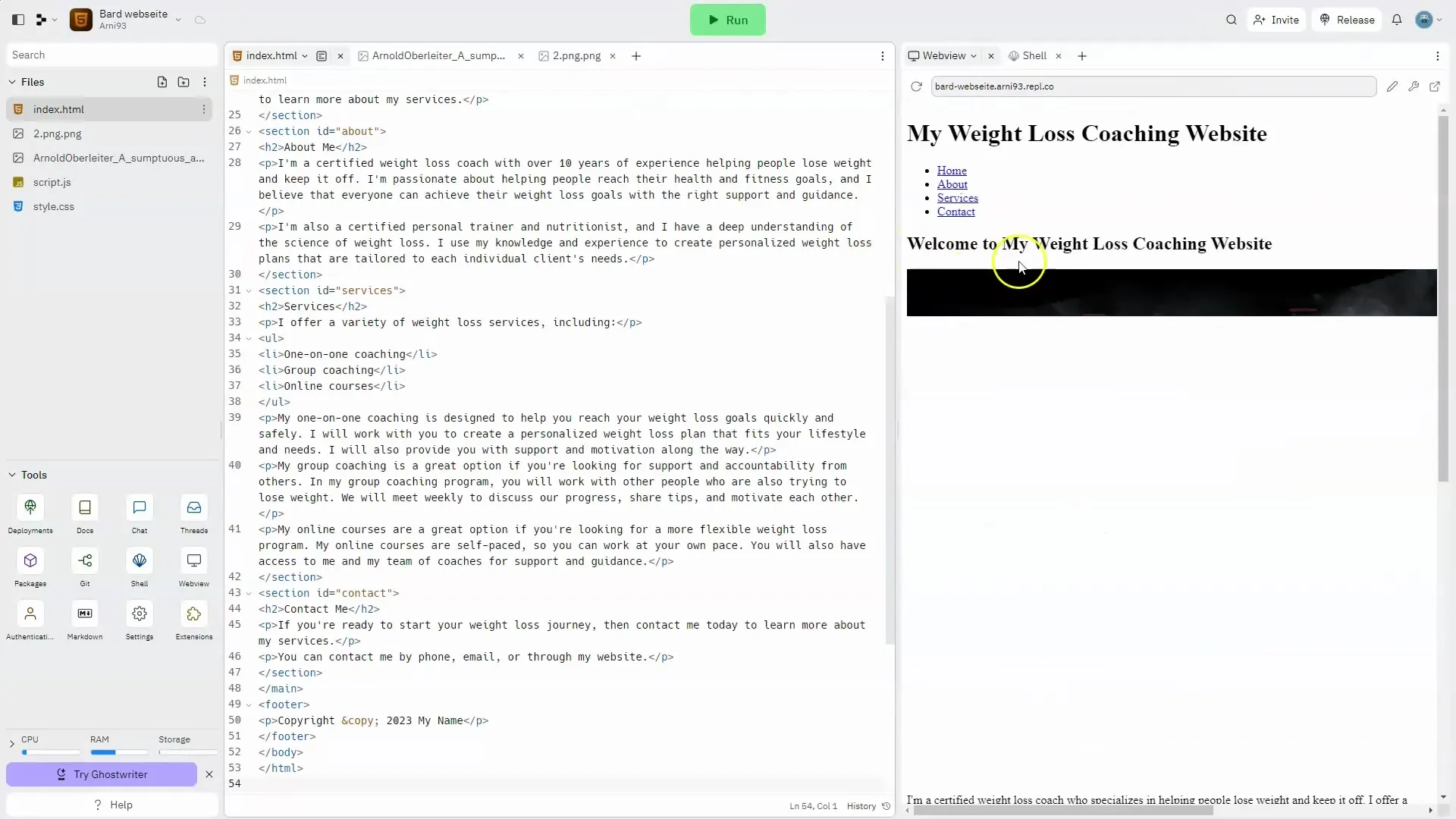
Після цього скопіюйте оновлений код та вставте його назад в Replit. Переконайтеся, що ви видаляєте лише весь старий код, щоб уникнути помилок. Клацніть ще раз "Виконати", щоб переконатися, що зображення відображаються правильно.

Тепер всі зображення повинні бути успішно вбудовані. Ви можете повторити процес для додавання інших зображень, щоб надати вашому веб-сайту більше контенту та візуального вигляду.
Наступним кроком є з'ясування, як ви можете розмістити свій веб-сайт. Звертайтеся до Барта, як це зробити. Він пояснить вам, що Спільне хостинг - це вигідний спосіб розміщення вашого веб-сайту та порадить вибрати провайдера, який працює з WordPress.

Після вибору постачальника важливо також зареєструвати відповідний домен. Після цього ви зможете завантажити всі свої матеріали та бути готовими йти в онлайн.
Крім цього, вам варто розглянути можливість регулярно публікувати цінні статті на вашому веб-сайті. Барт радить писати про теми, які цікавлять вашу цільову аудиторію, використовуючи відповідні ключові слова.

Щоб ваш веб-сайт був успішно розміщений у пошукових системах, важливо використовувати правильні ключові слова. Барт показує вам, як написати статтю на 500 слів про схуднення, яка відповідає інтересам вашої аудиторії.
Після того, як ви наповнили свій веб-сайт вмістом, головний акцент робиться на будівництві присутності в соціальних мережах. Барт ділиться з вами порадами, як розміщувати цінний контент, щоб розширити аудиторію та привернути нових клієнтів.
Використовуйте соціальні мережі, щоб поділитися посиланнями на ваш веб-сайт і профіль Instagram. Почніть, оптимізуйте роботу і збільшуйте аудиторію — це приверне більше людей, які зацікавлені в вашому коучингу.
Якщо ваш бізнес коучингу починає зростати і ви можливо хочете найняти когось, Барт також може допомогти вам скласти бізнес-плани та розрахувати фінанси. Але найголовніше — почніть просто!
Підсумок
У цьому посібнику ви дізналися, як створити простий веб-сайт, інтегрувати відповідні зображення, розуміти основи хостингу та SEO та нарешті розвивати свою соціальну аудиторію. Тепер ви відмінно підготовлені до піднесення свого інтернет-коучингового бізнесу на наступний рівень.
Часто заданні питання
Як створити веб-сайт за допомогою HTML?Спочатку ви можете використати базовий HTML-код і вставити його на платформу, наприклад, Replit.
Як вбудувати зображення на веб-сайт?Завантажте зображення на Replit і використайте відповідний шлях у вашому HTML-коді.
Як розмістити свій веб-сайт?Оберіть недорогий постачальник для спільного хостингу і зареєструйте домен.
Які важливі аспекти для оптимізації пошукових систем?Використовуйте відповідні ключові слова у своїх статтях і оптимізуйте тексти для пошукових систем.
Як збільшити свою аудиторію в соціальних мережах?Регулярно публікуйте цінний контент і діліться посиланнями на ваш веб-сайт та пропозиції.


