Сучасні плакати дуже часто містять QR-код, тобто код зображення, який можна сфотографувати за допомогою смартфона. Програмне забезпечення на смартфоні потім може видобути інтернет-адресу з цього коду та перенаправити вас на веб-сайт організатора. Але як створити такий код?
Просто введіть ключові слова "Генератор QR-коду та EPS" у пошуковий двигун вашого довір’я. Потім ви отримаєте кілька відповідних пропозицій, таких як сторінка www.keremerkan.net.

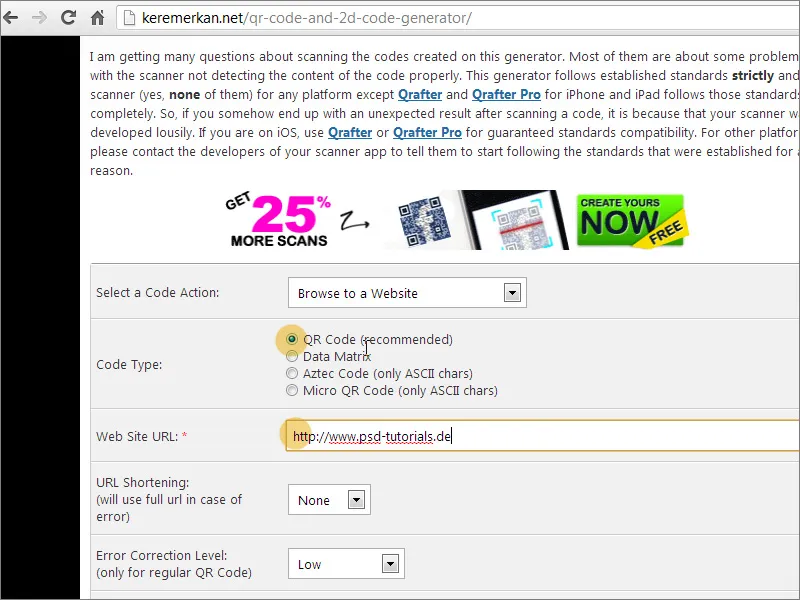
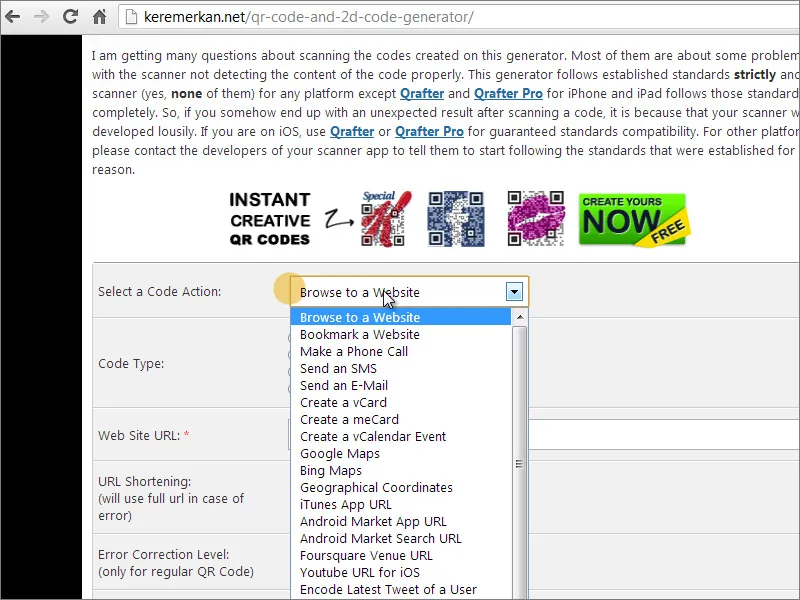
Знизу цієї сторінки ви можете визначити, який тип коду вам потрібен і куди він повинен вас привести.
Ви можете вибрати, яку дію потрібно викликати за допомогою коду, з випадаючого списку вибору.
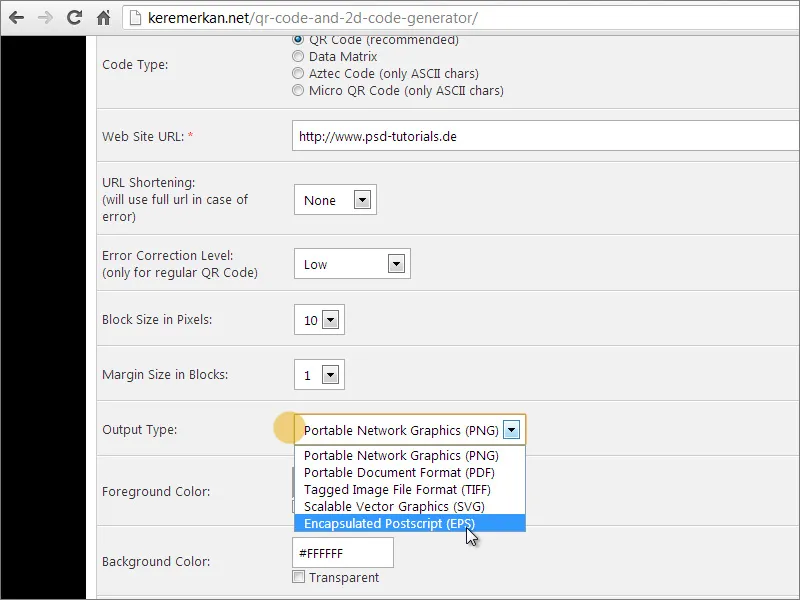
І знизу ви можете знову вибрати формат виведення цього коду, визначити колір фону та потім створити код.
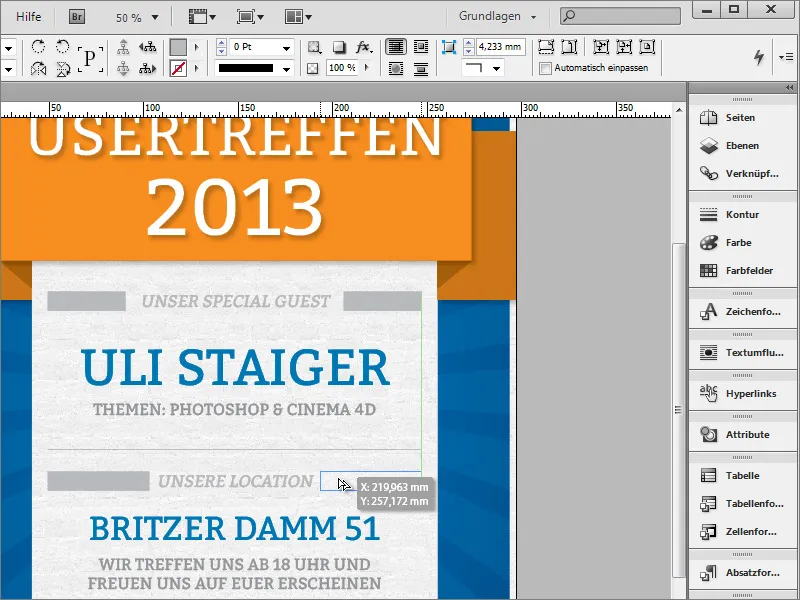
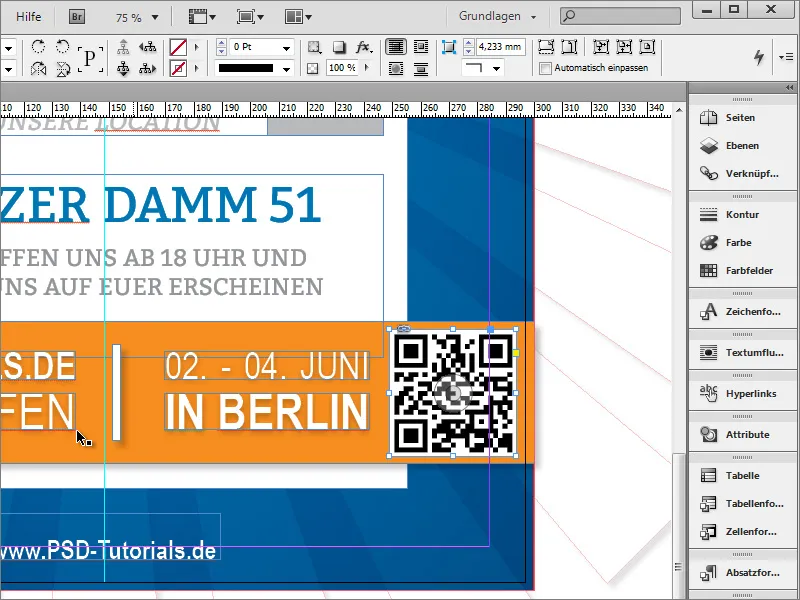
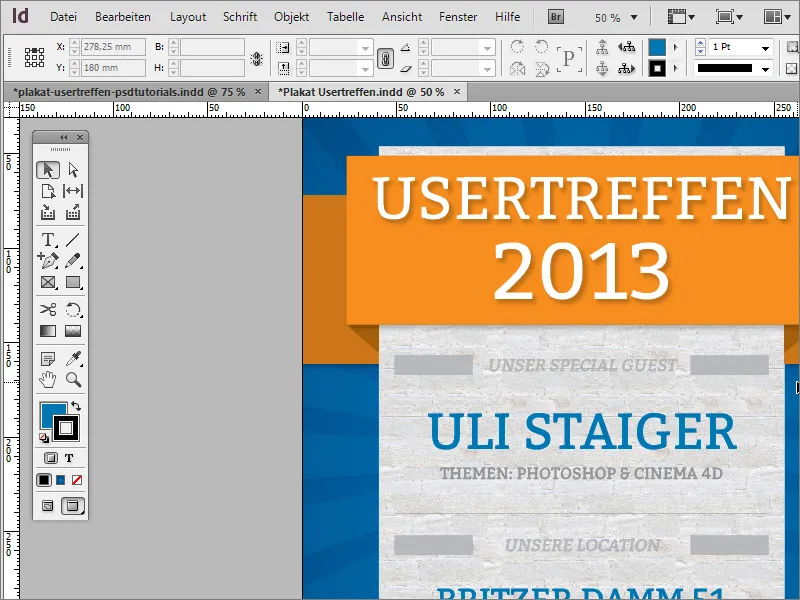
Після генерації файл буде доступний для завантаження. Відкрийте його, просто перетягнувши його з папки завантажень в документ InDesign. Вказівник миші тимчасово змінить вигляд і покаже, що там прикріплено графіку. Просто перетягніть область при потрібному розмірі в документі, і графіка буде там відразу розміщена.
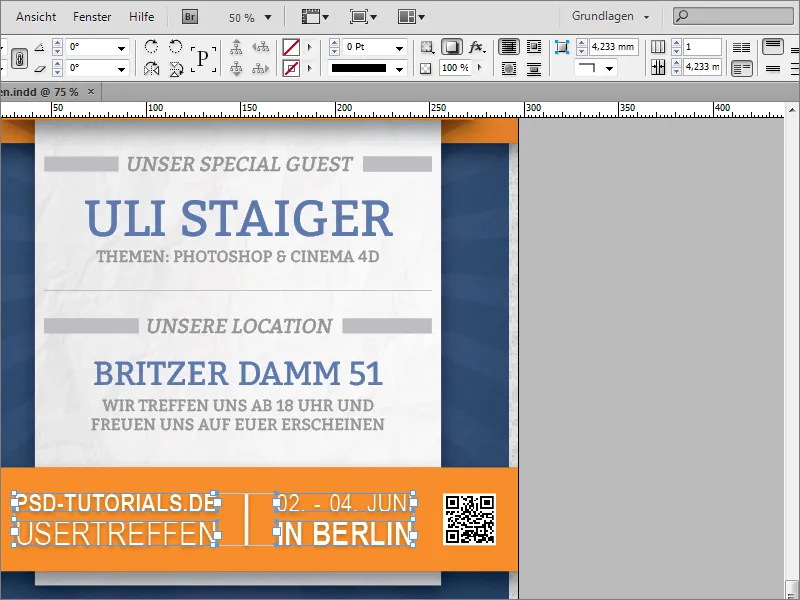
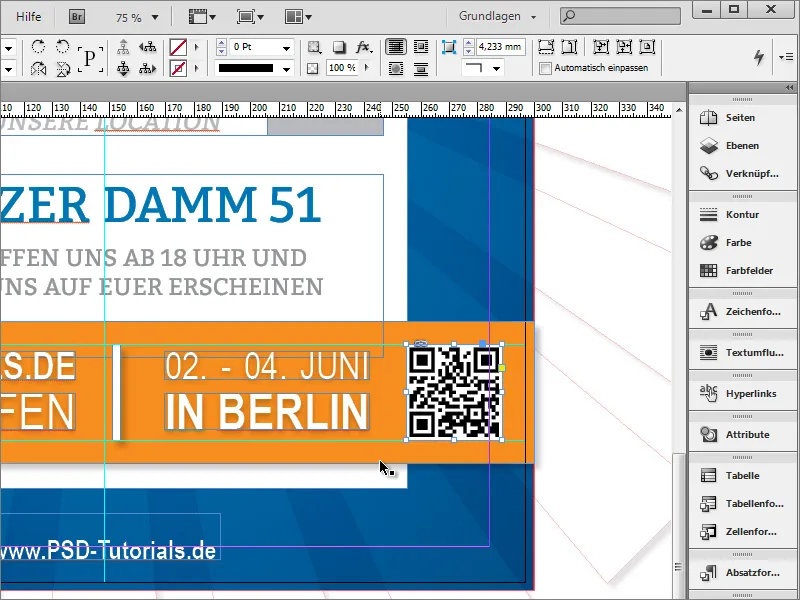
Якщо вона трохи завелика, ви можете її трохи зменшити. Буде гарно, якщо ця графіка виконуватиме висоту текстової області точно. Ви можете нарисувати відповідні напрямні в документі, а потім пропорційно зменшити графіку за допомогою Shift+Strg.
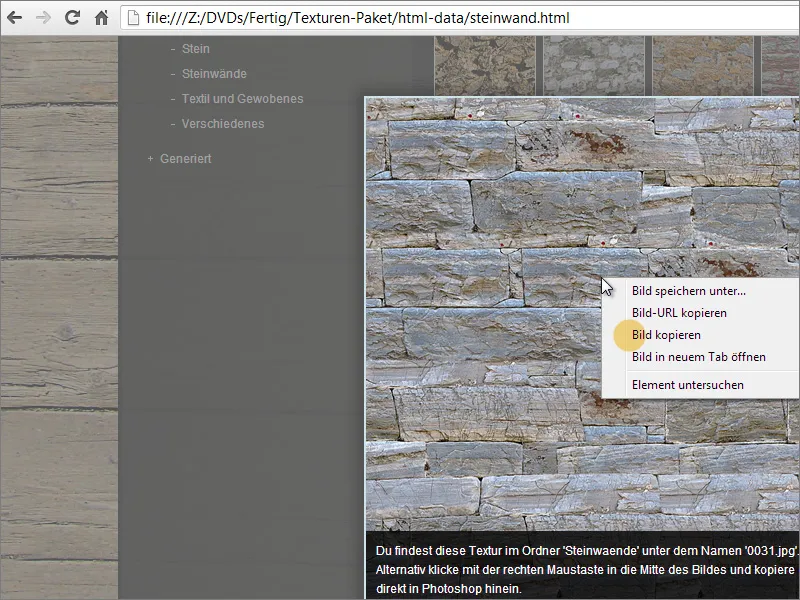
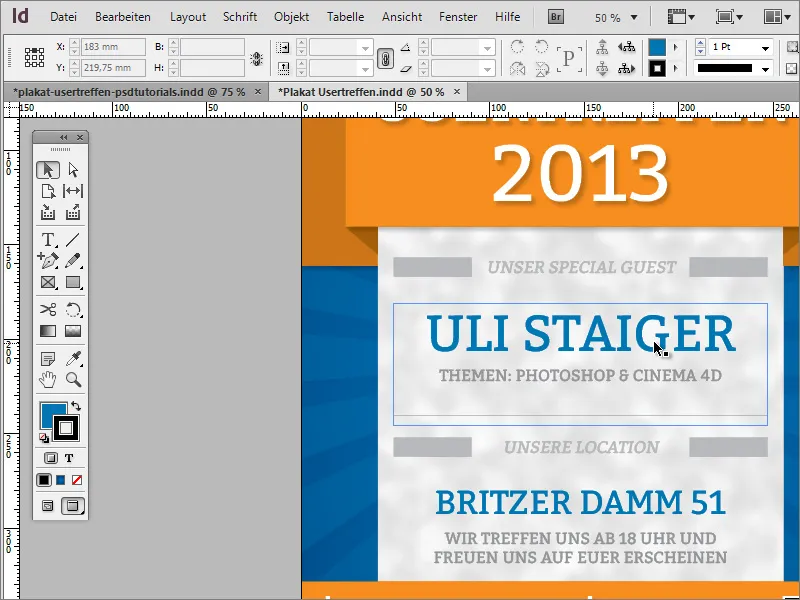
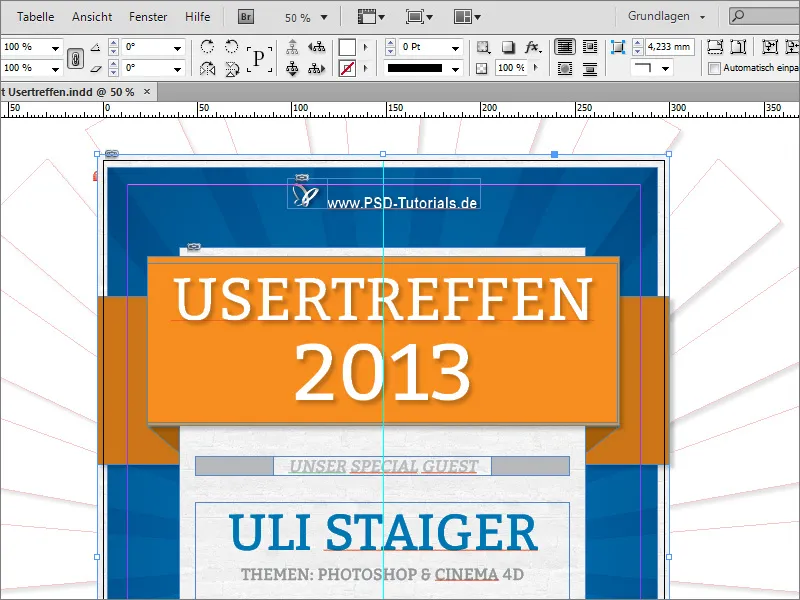
Тепер плакат, в принципі, вже готовий. Після деяких невеликих коригувань у тексті або графіках залишається лише одне важливе змінне - інтеграція текстури для білої фонової площі. Це може бути власна текстура або, наприклад, фотореалістична текстура з DVD-дисків з текстурами. Скопіюйте цю графіку в буфер обміну.
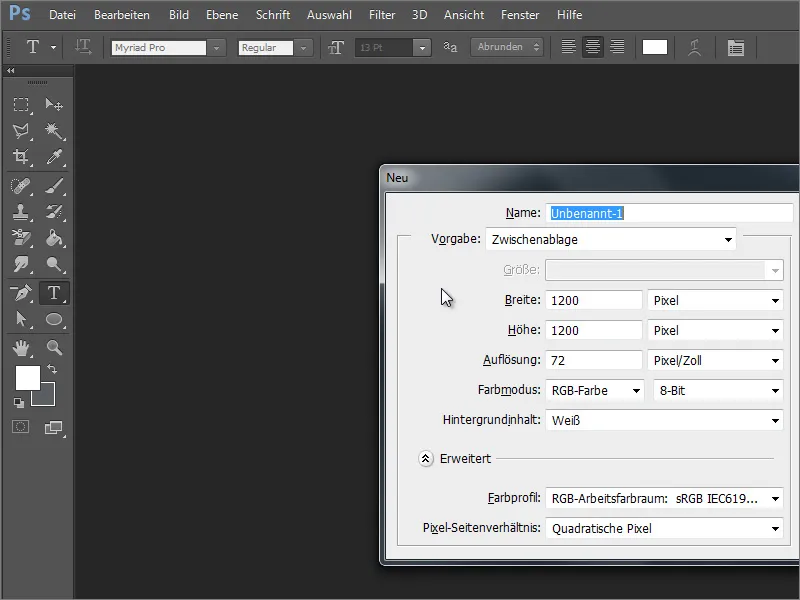
Зараз вам потрібна графічна програма, така як Adobe Photoshop, для подальшого вдосконалення текстури. Коли ви створюєте новий документ там, Photoshop вже отримає інформацію з буфера обміну та запропонує відповідний формат.
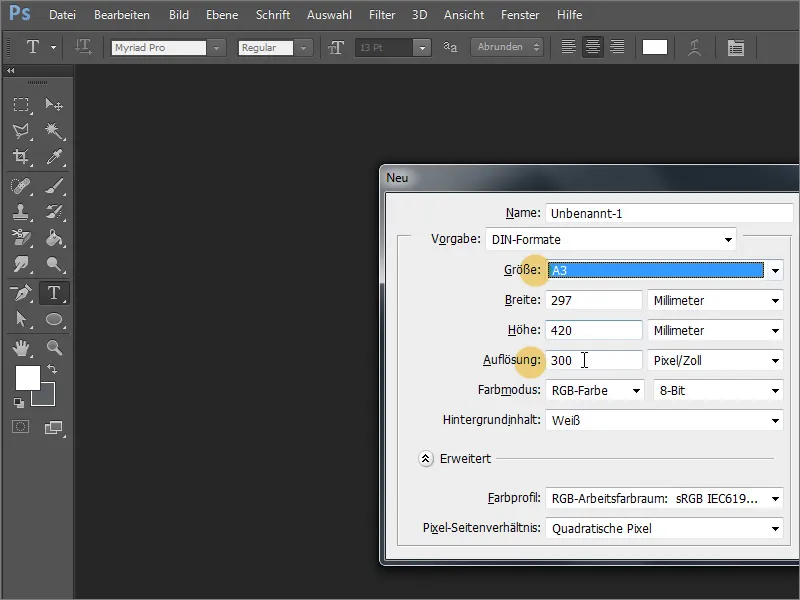
Однак у буфері обміну у вас є квадратна графіка, а вам потрібен документ у DIN-форматі розміром A3. Тому змініть розміри документа.
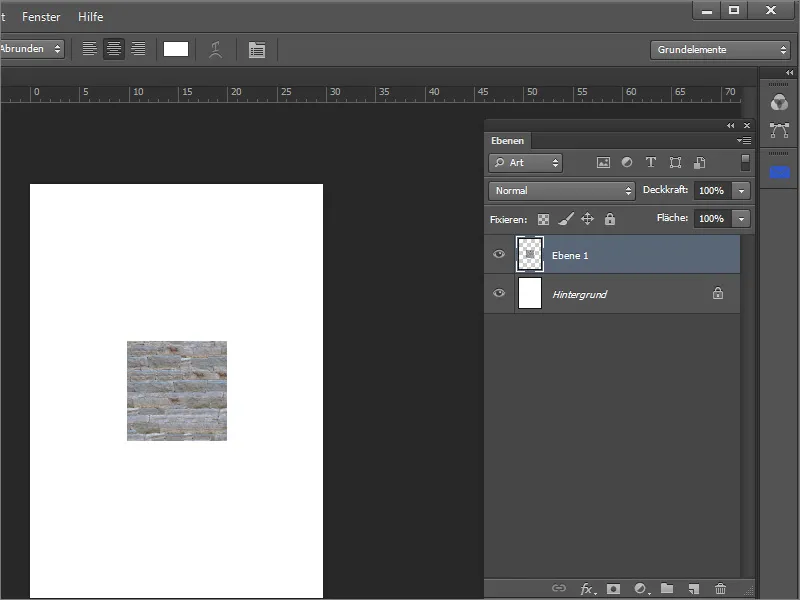
У відкритому документі ви можете просто вставити графіку за допомогою Strg+V. Adobe Photoshop тоді створює новий шар.
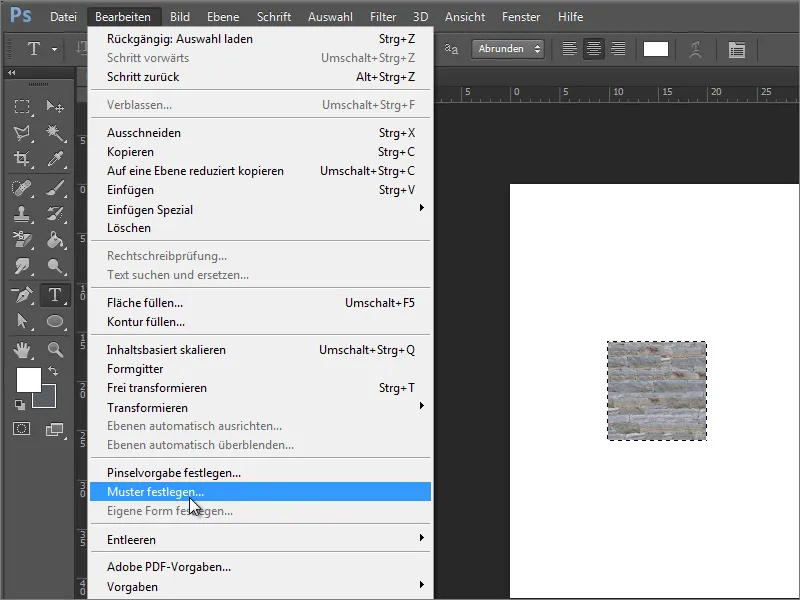
За допомогою натиснутої клавіші Strg клацніть на мініатюру шару 1 в палітрі шарів, щоб створити вибір об'єкта. Потім перейдіть до пункту меню Bearbeiten>Muster festlegen, щоб зберегти вибір як малюнок. У наступному діалозі ви також можете дати ім'я, якщо хочете.
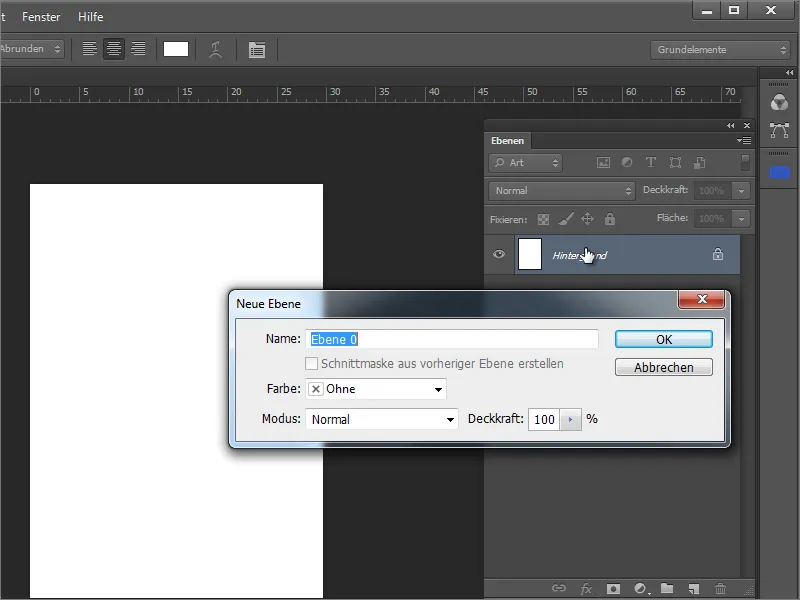
Шар 1 після цього можна видалити, перетягнувши його на піктограму кошика, а вибір скасувати за допомогою Strg+D. Перед тим, як редагувати фоновий шар, його потрібно перетворити. Двічі клацніть на фоновому шарі та підтвердьте діалогове вікно, щоб з цього шару зробити звичайний, редагований шар.
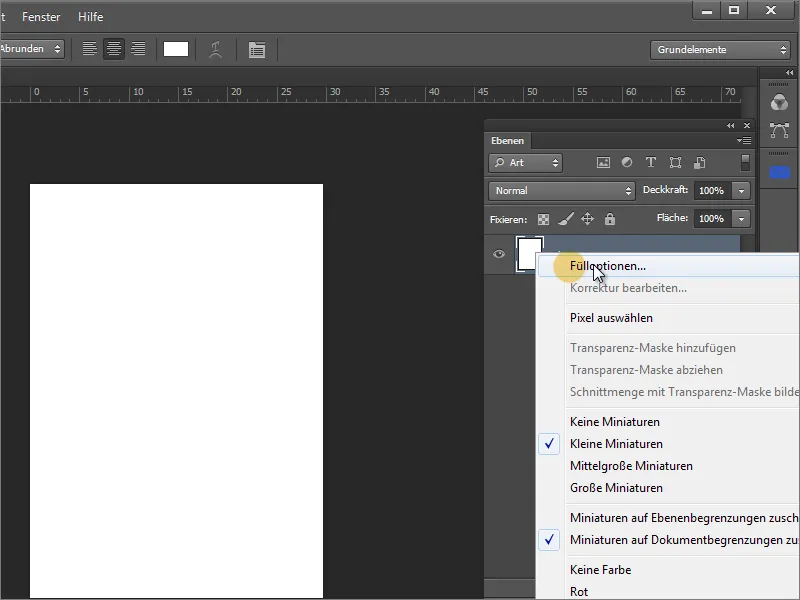
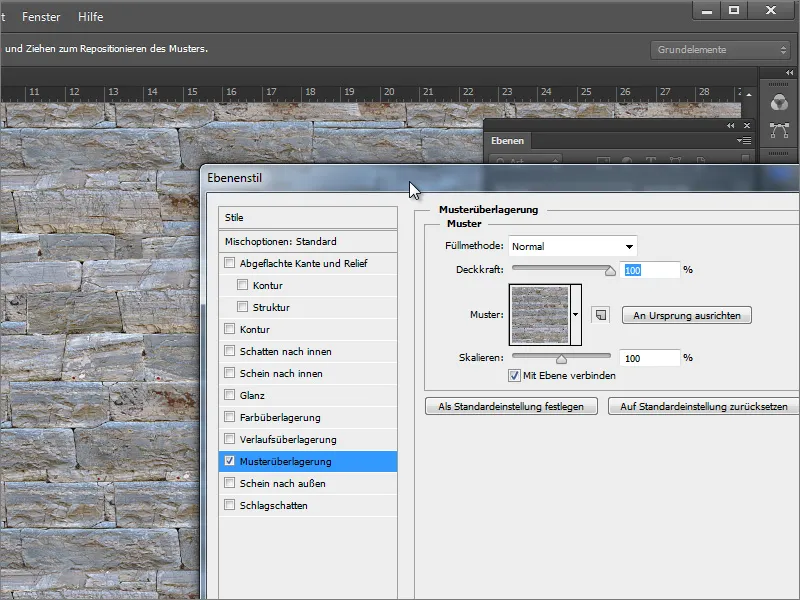
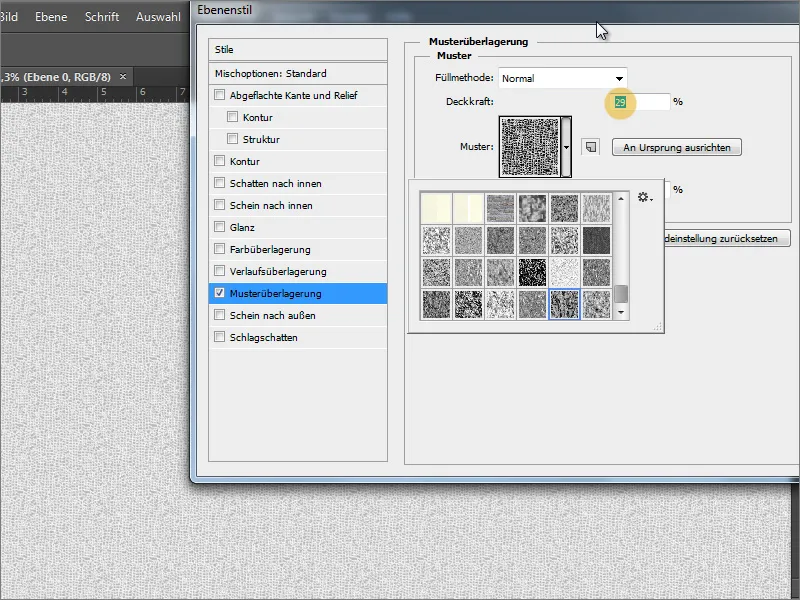
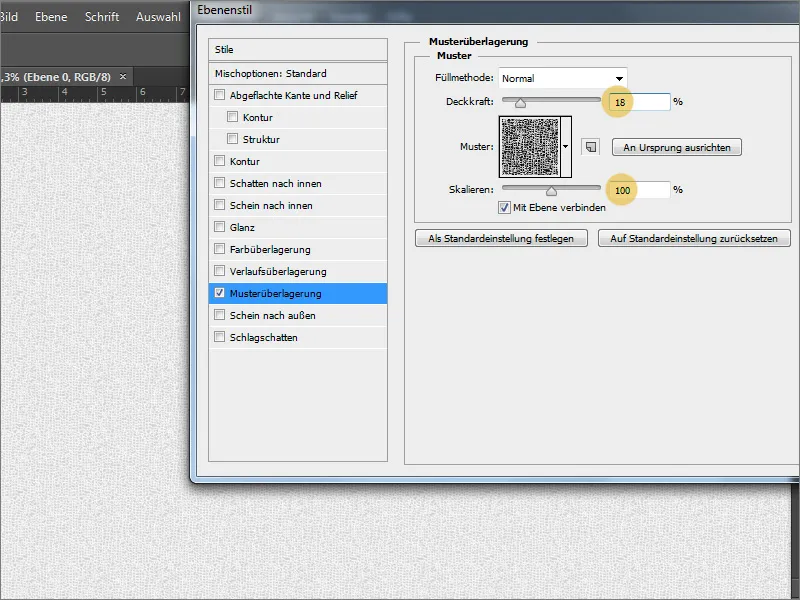
За допомогою контекстного меню на наступному шарі ви можете встановити параметри наповнення.
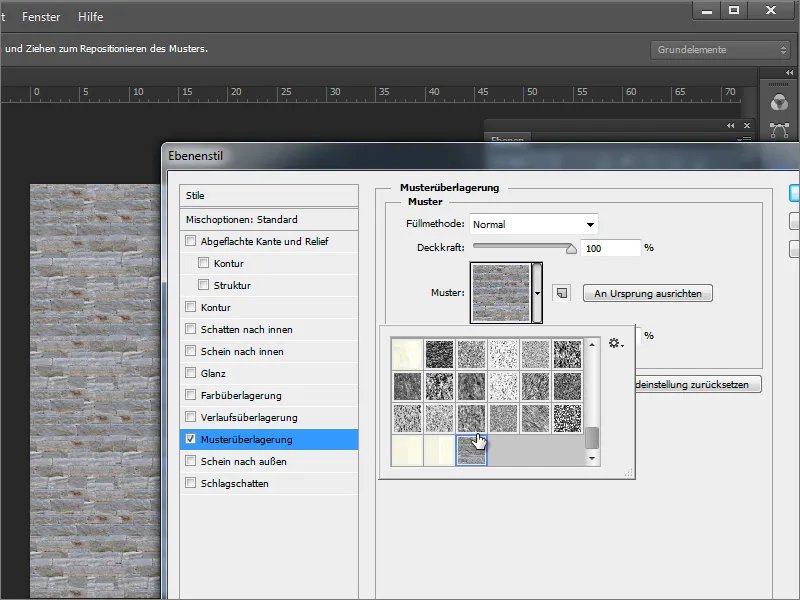
У діалозі налаштувань ви вмикаєте Маскуюче наложення. Це вже створене малюнок знаходиться в галереї внизу випадаючого списку. Виберіть цей малюнок, щоб призначити його площі.
Тут пшениця відділяється від сіна. Нештовханий мозаїчний малюнок має те перевагу, що зникають некрасиві злиття, і фон виглядає як чесьне горловиння.
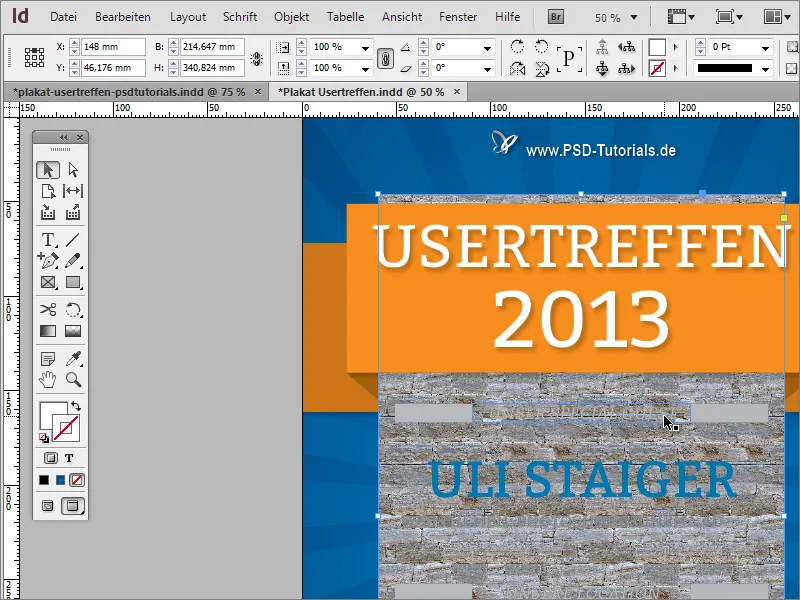
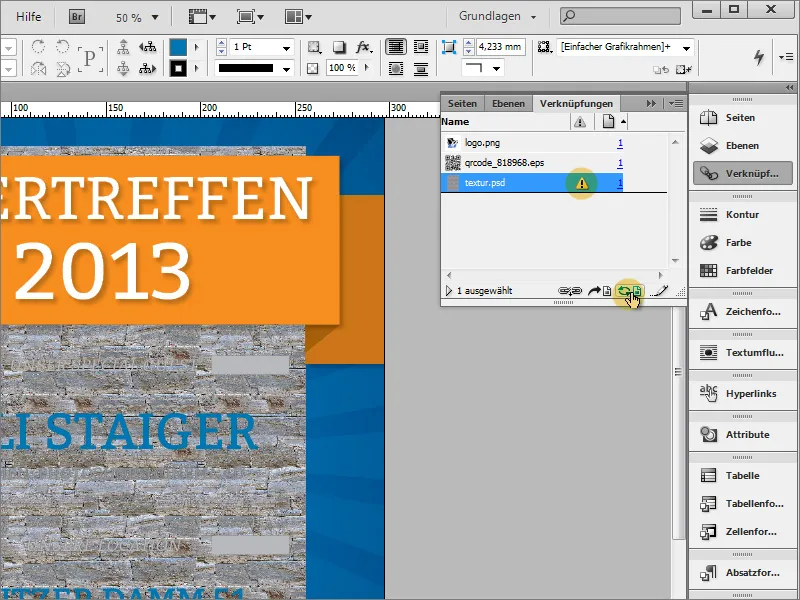
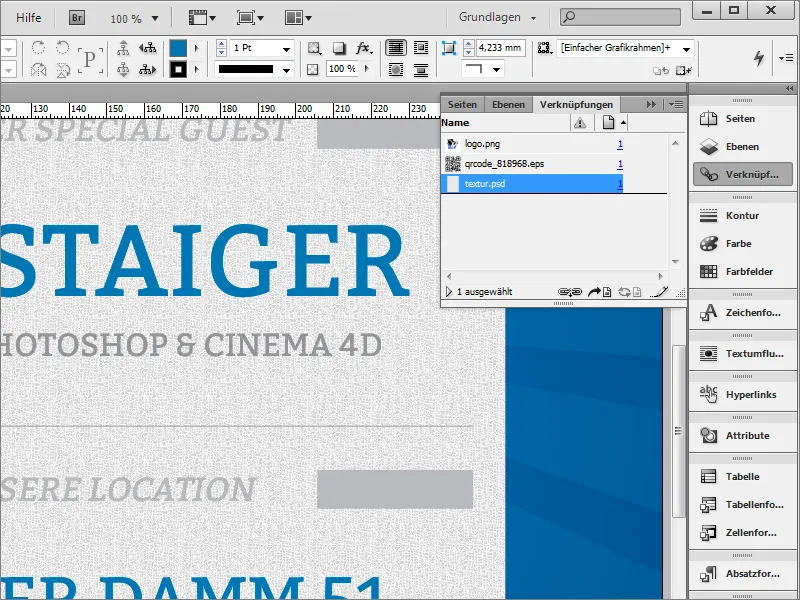
Файл Photoshop потім можна зберегти. Його можна помістити в InDesign. Будь ласка, переконайтеся, що площа, яку потрібно заповнити цим малюнком, була вибрана перед цим.
Після вибору текстури вона з’явиться на площі. Однак не зовсім до користі читання.
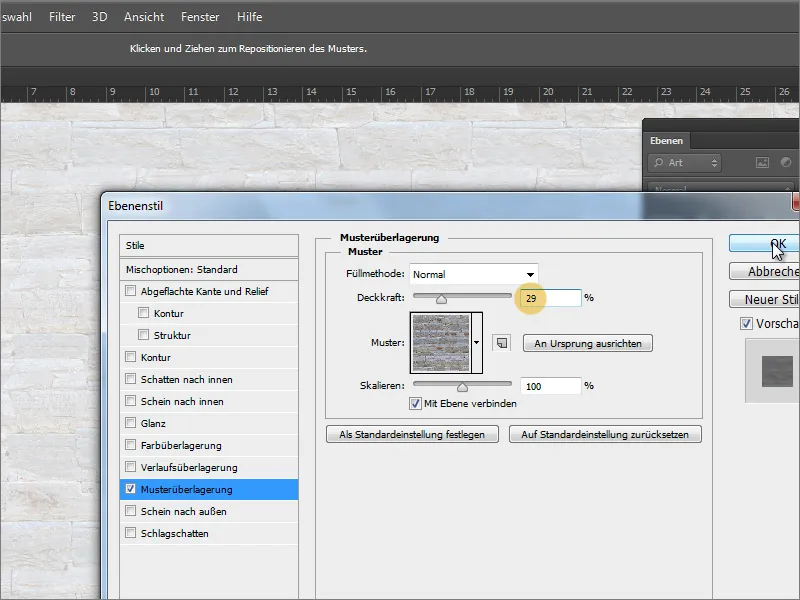
Існують кілька способів подолання цього. Одним з них є вказування меншого значення непрозорості в Adobe Photoshop в параметрі Маскувальне наложення. Файл PSD можна редагувати в будь-який момент і зберігати знову.
Вам лише потрібно оновити посилання на графіку в області посилань. Для цього виберіть запис з знаком оклику та клацніть кнопку Оновити.
Після цього графіка буде перезавантажена і буде відображена в оновленому вигляді.
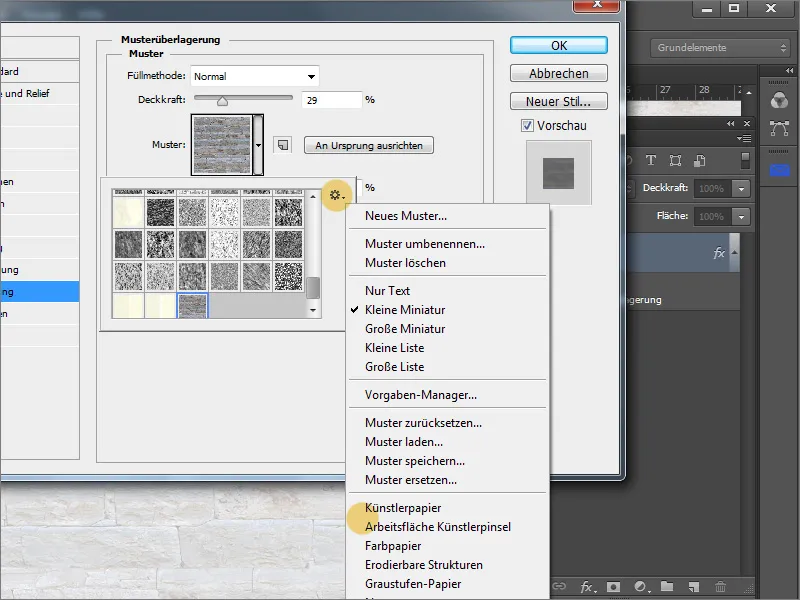
В Adobe Photoshop ви можете використовувати широкий вибір текстур з бібліотеки текстур. Клацнувши на маленьке зірочку у полі вибору, ви можете відкрити інші зібрання текстур, які, з своєї сторони, мають інші структури.
Їх можна додати - включити в наявний вибір текстур або завантажити як окрему колекцію. Тепер ви також можете вибрати іншу текстуру для накладання малюнка.
Не соромтесь випробовувати регулювати непрозорість або змінювати масштаб. Обидва регулятори змінюють спосіб дії. Але слід пам'ятати, що не треба встановлювати занадто великий масштаб, інакше текстура стане дуже грубою та нечіткою.
Після того як файл PSD знову буде збережено, ви можете знову оновити посилання в InDesign. Результат відобразиться негайно. Якщо це вам все ще не підходить, файл PSD все ще доступний для налаштувань.
Типовий або бурхливий малюнок можна також пом'якшити, розмити його. В Photoshop це не працює, якщо було застосовано лише ефект на шарі. Для цього потрібно перетворити шар заздалегідь у розумний об'єкт.
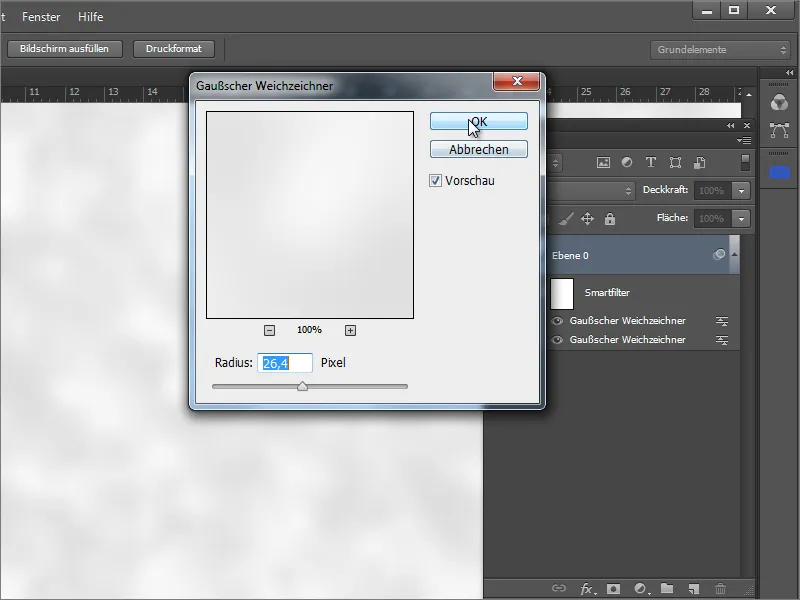
Після цього можна застосувати будь-який фільтр розмиття на цьому шарі. Вони знаходяться в меню Фільтр>Фільтри розмиття. Фільтр Гаусса дуже підходить для розмиття і в кінцевому підсумку допомагає зменшити бурхливі плями.
Тепер текстура виглядає менш бурхливою після збереження в Photoshop і оновлення в InDesign, і гармонійно вписується в загальний вигляд.
В макеті плаката також було вставлено невелику текстуру на зовнішній області по краю.
Ви можете використовувати наявну поверхню текстур для цієї рамки, просто подвоєте її. Дублікат буде збільшений так, що він дотягне до всіх сторін до відбитку.
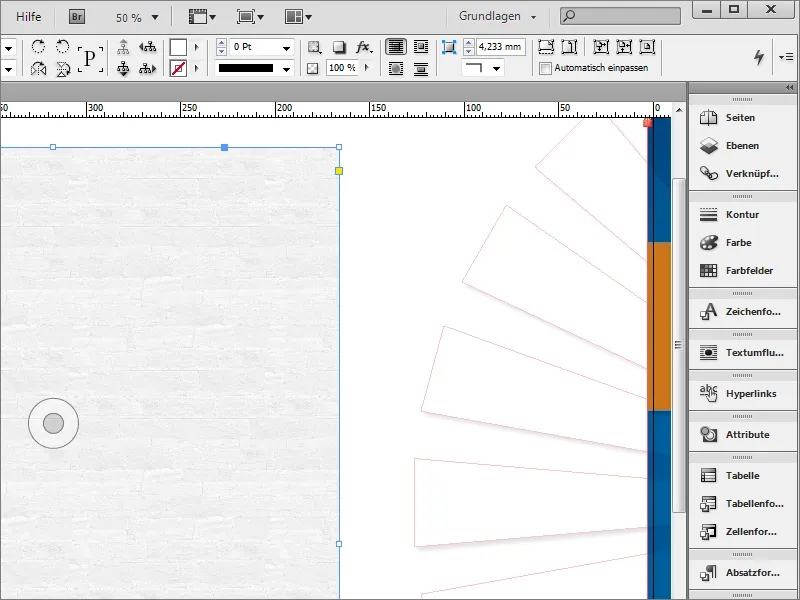
Для подальшої обробки та для зручності варто тимчасово перенести об'єкт із активної робочої області.
Потім просто намалюйте ще одну рамку у формі прямокутника повністю накриваючи цей об'єкт. Впевніться, що вона має точно такі ж розміри, і не встановлено контур.
У смузі властивостей ви можете відносно зменшити розмір об'єкта відсотково. Спочатку змініть початкову точку вліво на середину і введіть новий розмір об'єкта в відсотках для висоти та ширини об'єкта. Це може бути як 90, так і 98% від початкового розміру. Це залежить від того, наскільки великою повинна бути ця рамка пізніше.
Виділіть обидва об'єкти та викличте Шляхопровід. Його можна знайти за адресою Вікно>Об'єкти і макети>Шляхопровід. В цьому діалоговому вікні виберіть віднімання. Воно відніме передній об'єкт від заднього та залишить лише виступаючі ділянки.
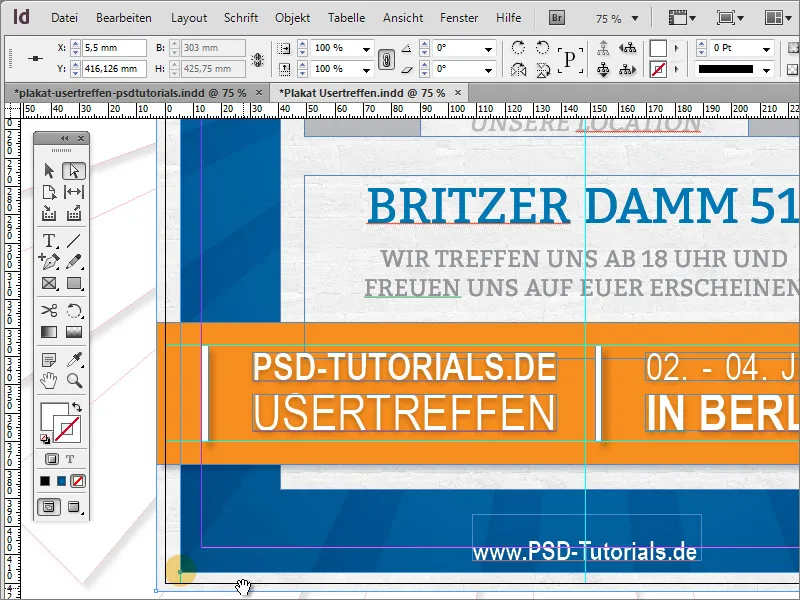
Тепер можна пересунути об'єкт на документ. Відповідно виріште документований обмеження.
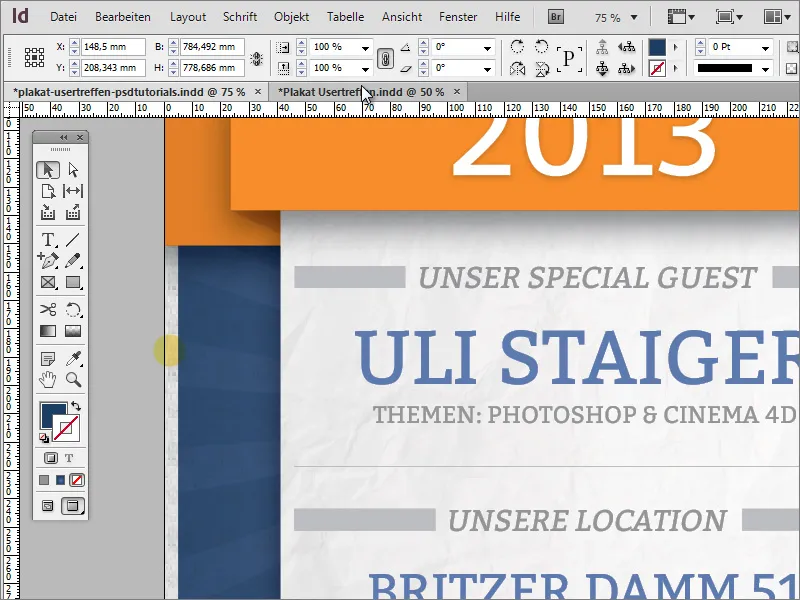
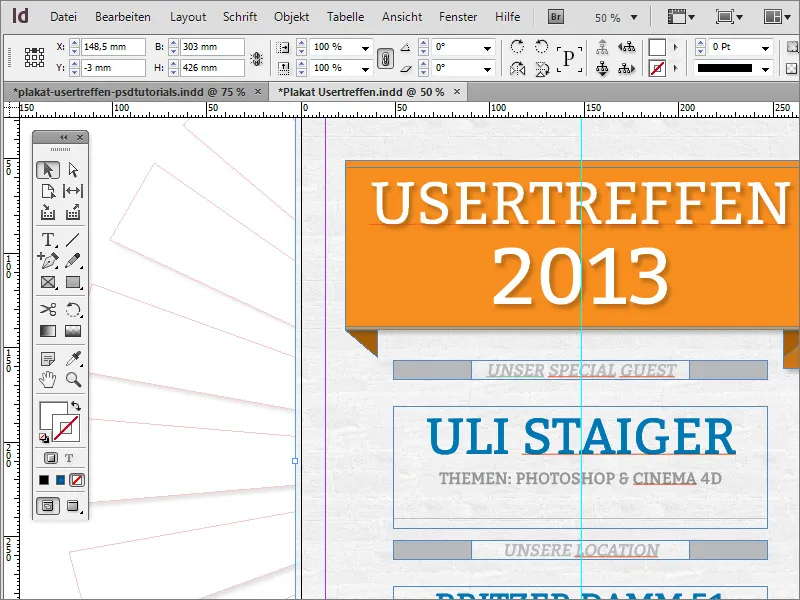
Поступово вимірюйте позицію об'єкта відносно обрізних ліній і за необхідності змінюйте його розмір. За допомогою Ctrl+О можна трохи зсунути рамку назад в документ, так що оранжеві області заголовної графіки будуть лежати вище рамки.
За допомогою інструменту Прямий вибір та натиснутої клавіші Shift ви можете спочатку активувати окремі вузли об'єкта та, у разі потреби, налаштувати їх.
Лінії допомоги допоможуть вам зберігати повний контроль над однаковими відстанями.
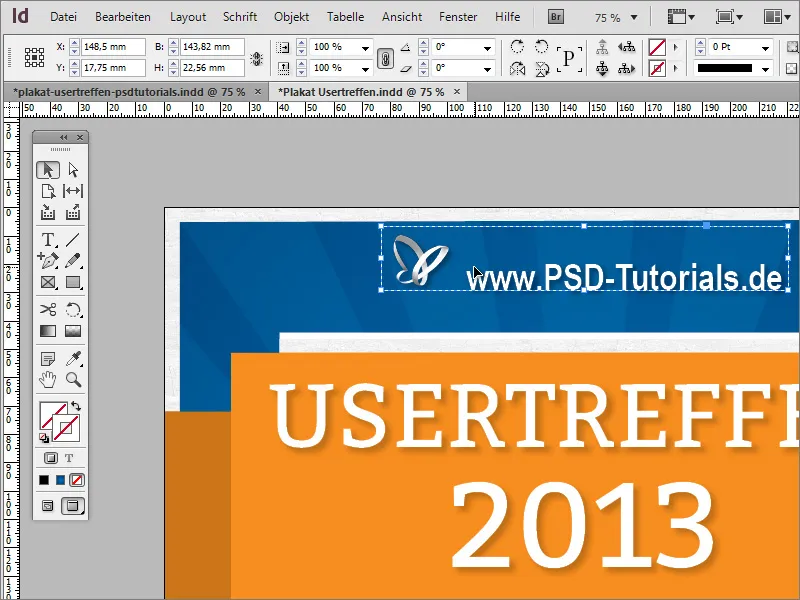
Окремі елементи ви можете завжди відредагувати. Наприклад, з допомогою Ctrl+Shift+Alt логотип з написом можна пропорційно масштабувати пізніше.
Під час остаточної перевірки ви можете виявити, що сірі графічні елементи по центру плаката залишають занадто багато простору для тексту. Ви можете видалити один об'єкт, змінити довжину іншого і розташувати його копію на протилежному боці.