Використання оператора remain в JavaScript не обмежується масивами, але також має важливе місце в об'єктах. З цього уроку ви дізнаєтеся, як ефективно використовувати оператор remain для захоплення решти властивостей об'єкта. Це особливо корисно, якщо ви працюєте зі складними структурами даних і вам потрібні лише деякі з властивостей.
Основні висновки
- Оператор remain дозволяє витягувати властивості з об'єкта і збирати залишок у новому об'єкті.
- Ця процедура сприяє чіткій і послідовній нотації у вашому коді, особливо при роботі з функціями та їхніми значеннями, що повертаються.
Покрокова інструкція
Якщо ви хочете ознайомитися з оператором залишку та деструктуризацією об'єктів, виконайте ці кроки і спробуйте застосувати вивчене на практиці.
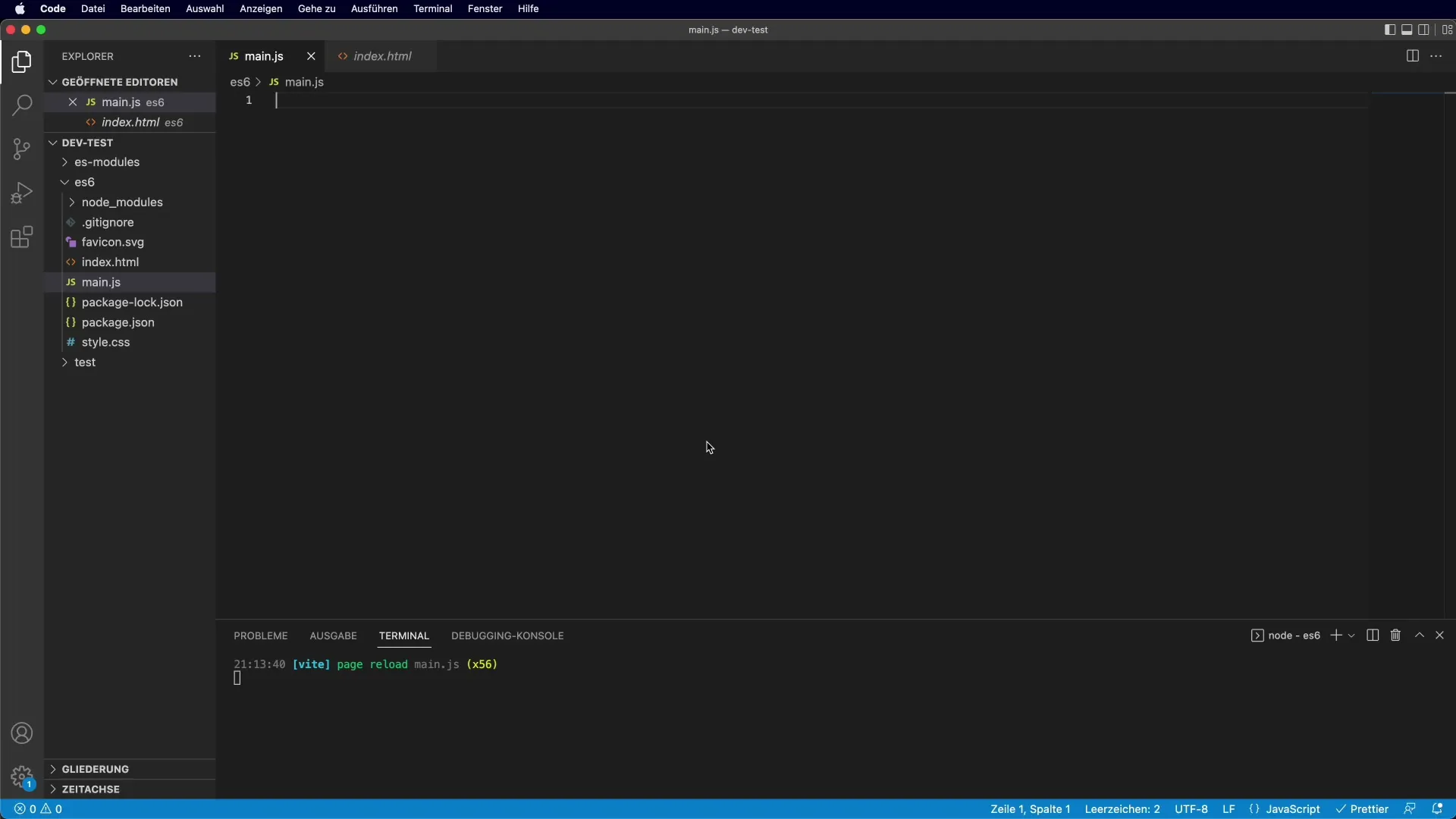
Створення об'єкта
Щоб застосувати оператор залишку, почніть з визначення простого об'єкта з декількома властивостями. У цьому прикладі ви створите об'єкт з властивостями a, b, c і d.

Використання деструктуризації об'єктів
Наступним кроком буде використання деструктуризації об'єктів. Ви хочете виділити одну з властивостей об'єкта. У цьому випадку ми виберемо c.
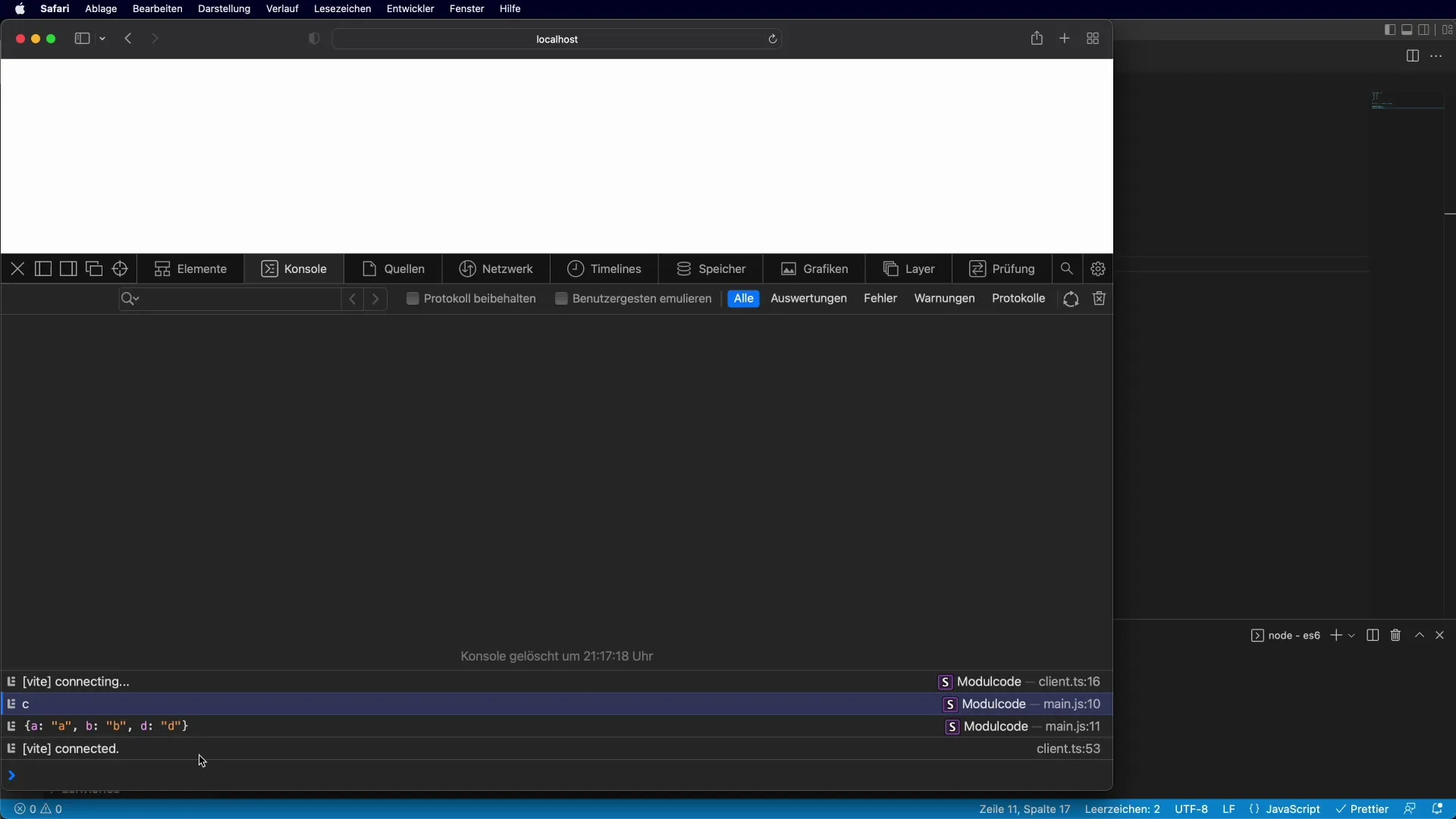
Після виконання коду ви можете перевірити в консолі, чи правильно виводиться значення c. Це перший важливий крок перед введенням оператора залишку.
Видобування з оператором остачі
Тепер настає найцікавіша частина: використання оператора остачі. Ви хочете витягти c з об'єкта, а решту властивостей зберегти у вигляді нового об'єкта. Для цього ми використовуємо оператор залишку у фігурних дужках.
Тут всі властивості obj, які не є c, поміщаються у новий об'єкт rest. Тепер ви можете бачити, що rest містить потрібні властивості.
Перевірка результатів
Щоб переконатися, що все працює так, як ви очікували, перевірте вивід у консолі. Ви повинні побачити властивості a, b і d в об'єкті rest. Це свідчить про те, що оператор rest спрацював ефективно.

Переваги використання оператора rest
Використання оператора rest має кілька переваг. По-перше, він забезпечує чіткіший і коротший синтаксис, що полегшує читання і супровід вашого коду. Він також дозволяє витягувати лише необхідні властивості, а решту даних зберігати структурованими і зрозумілими.
У поєднанні з параметрами функцій оператор залишку надає можливість створювати більш гнучкі та настроювані API. Це дозволяє запитувати або передавати тільки найбільш релевантні дані, зберігаючи решту інформації в компактному форматі.
Підсумок
Оператор rest для об'єктів - це чудовий спосіб розширити свої навички JavaScript. Ви навчилися аналізувати об'єкт, витягувати певні властивості та ефективно збирати решту даних у новий об'єкт. Ця техніка допоможе вам зробити ваш код зрозумілішим та ефективнішим.
Часті запитання
Як працює оператор залишку в об'єктах?Оператор залишку витягує певні властивості об'єкта і зберігає решту властивостей у новому об'єкті.
Чи можна використовувати оператор залишку у функції?Так, оператор залишку можна використовувати у функціях для обробки зайвих параметрів.
Чи обмежується оператор залишку тільки об'єктами?Ні, оператор залишку також можна використовувати з масивами для отримання залишкових елементів.
Який синтаксис оператора залишку?У синтаксисі використовуються три крапки... за якими слідує ім'я змінної, наприклад, const { c,...rest } = obj;.

