У світі JavaScript масиви є фундаментальним типом даних, який ви часто використовуєте. З кожною новою версією ECMAScript робота з масивами покращується завдяки різноманітним інноваційним методам. У цьому підручнику ви дізнаєтеся, як використовувати деякі з найбільш корисних нових функцій для роботи з масивами, що з'явилися в версіях від ES6 до ES13. Ми розглянемо як нові, так і вже існуючі функції, які допоможуть вам ефективніше працювати з масивами.
Основні висновки
- find(): Пошук в масиві і знаходження першого елемента, який відповідає заданим критеріям.
- filter(): Створює новий масив з усіма елементами, що задовольняють заданій умові.
- map(): Перетворює елементи масиву і створює новий масив.
- reduce(): Об'єднує всі елементи масиву в одне значення.
- some(), every(): Перевіряють, чи хоча б один елемент або всі елементи масиву задовольняють певній умові.
Покрокова інструкція
1. розуміння методу find()
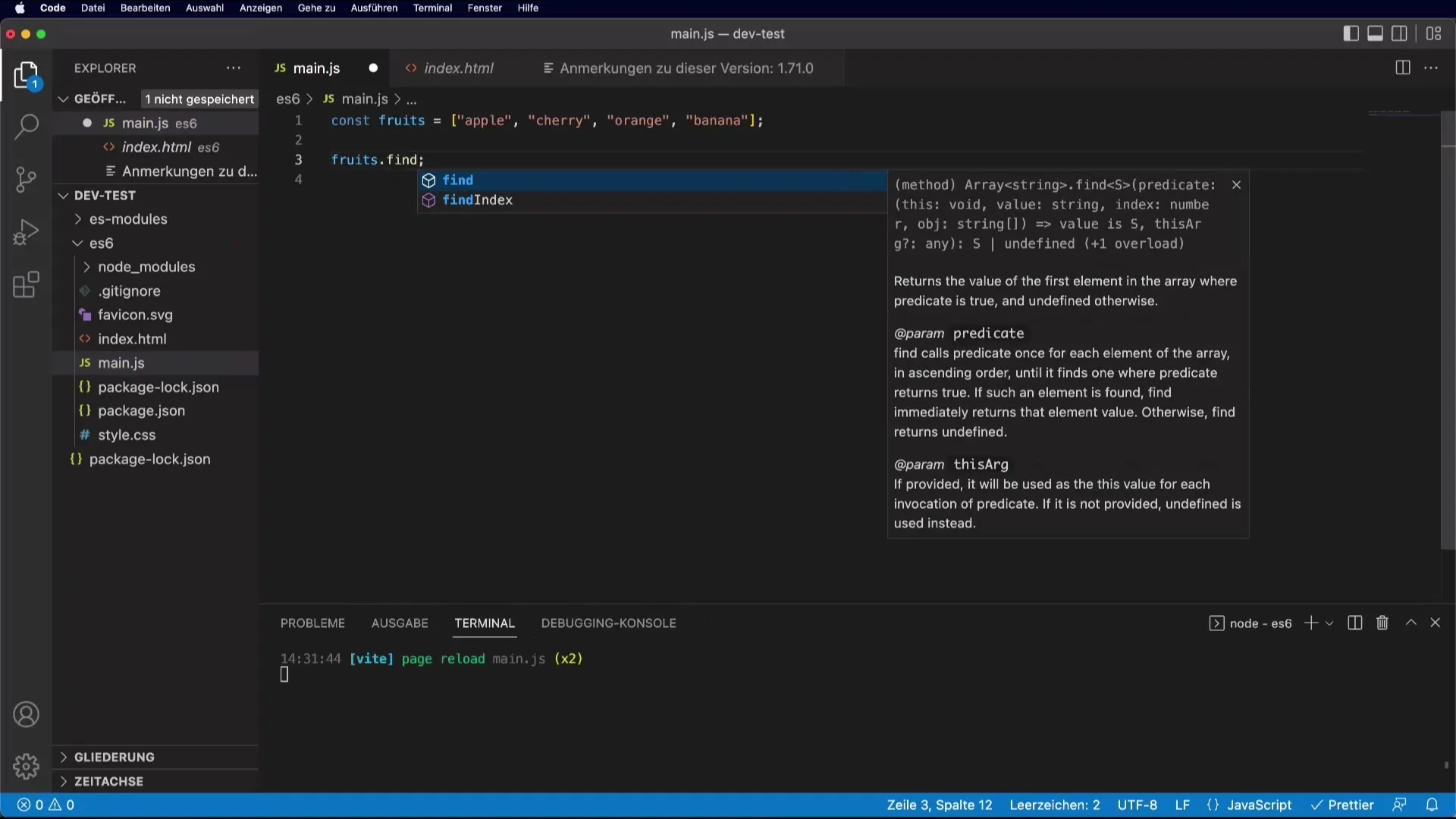
Метод find() є однією з функцій, введених в ES6. Він використовується для пошуку певного елемента в масиві. Назва говорить сама за себе: за допомогою find() ви шукаєте в масиві і повертаєте перший елемент, який задовольняє вашим критеріям.
Щоб використовувати find(), ви передаєте функцію зворотного виклику, яка визначає умову. Ця функція викликається для кожного елемента масиву.

У цьому прикладі буде знайдено і повернуто "помаранчевий". Якщо ви шукаєте інший колір, результат може бути іншим.
2. findIndex() для отримання індексу елемента, який шукається
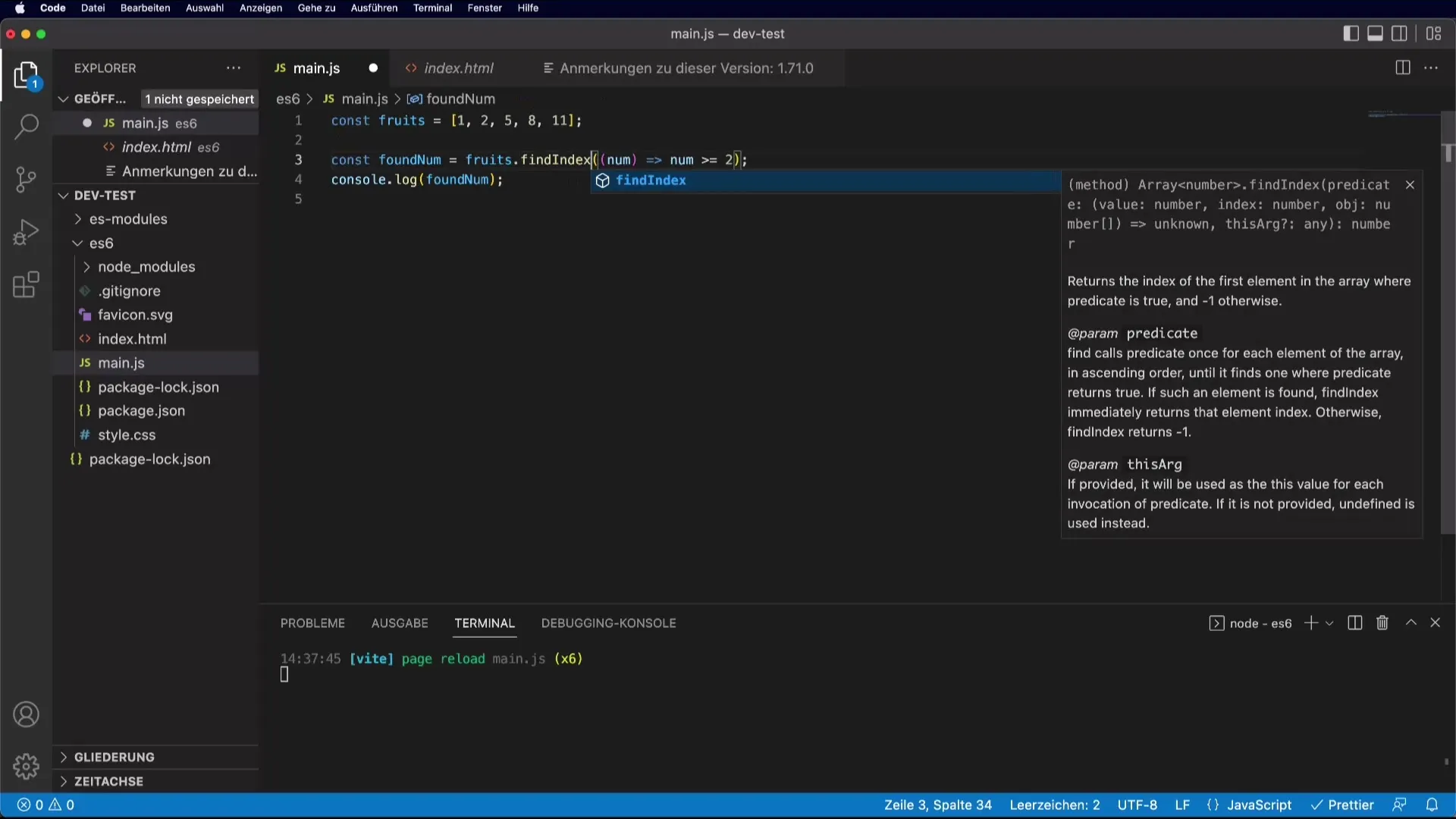
На додаток до find() є також findIndex(), яка повертає індекс першого елемента, що задовольняє задану умову. Це корисно, якщо вам потрібен фактичний індекс в масиві.

У цьому випадку findFruitIndex повертає індекс "Orange", який дорівнює 2, оскільки масиви починаються з нуля.
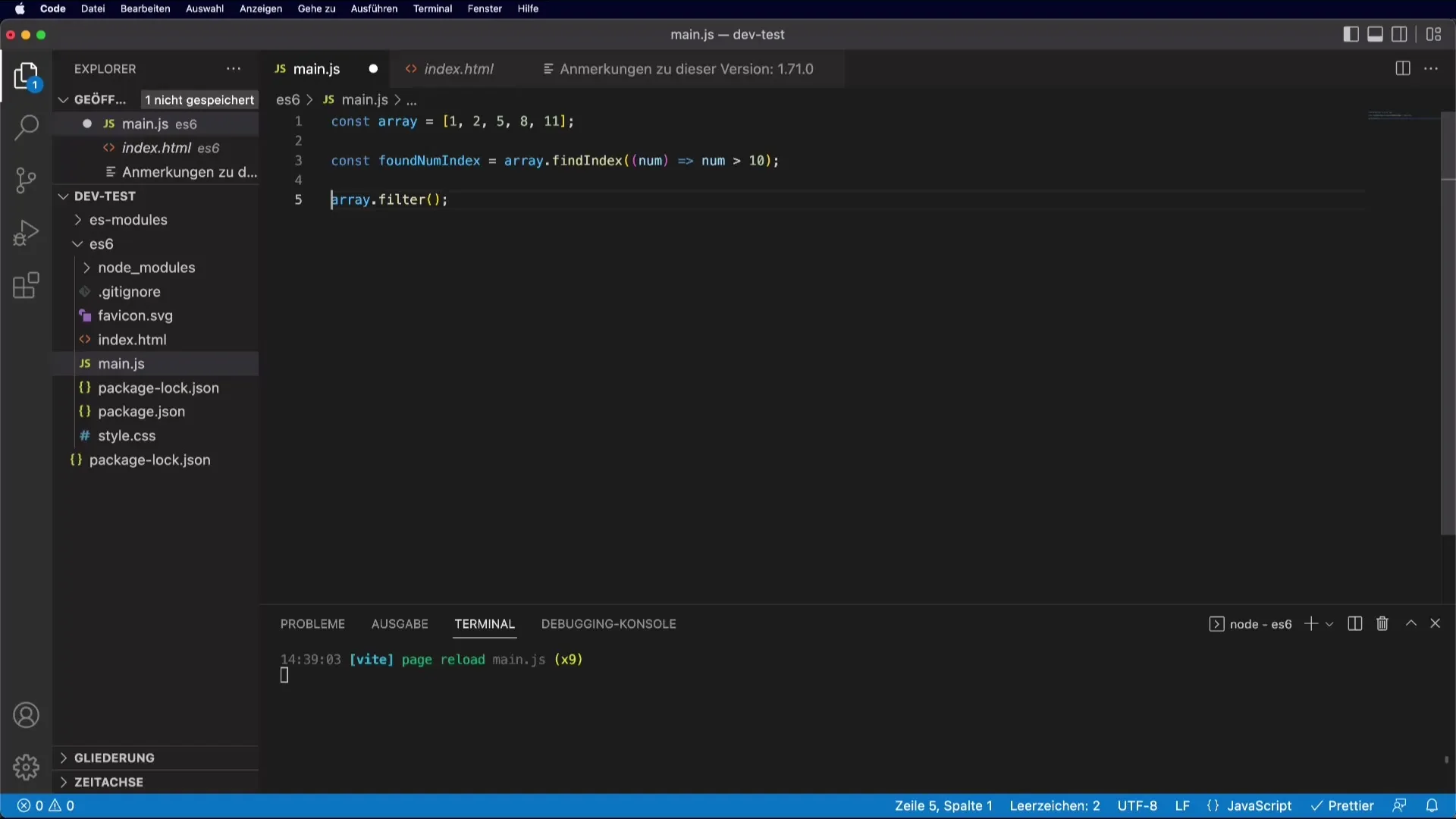
3. Фільтрування масивів за допомогою filter()
Метод filter() дозволяє створити новий масив, який містить тільки ті елементи, що задовольняють певній умові. Тут ми використовуємо filter(), щоб повернути всі фрукти, довжина яких більша за 5.

Результат показує всі фрукти, які мають більше п'яти літер, наприклад, "банан".
4. map() для перетворень
Ви можете використовувати метод map() для зміни значень у масиві і створення нового масиву. Наприклад, щоб отримати довжини назв фруктів.
Тут ви отримуєте довжини назв фруктів у вигляді масиву: [5, 6, 6, 6].
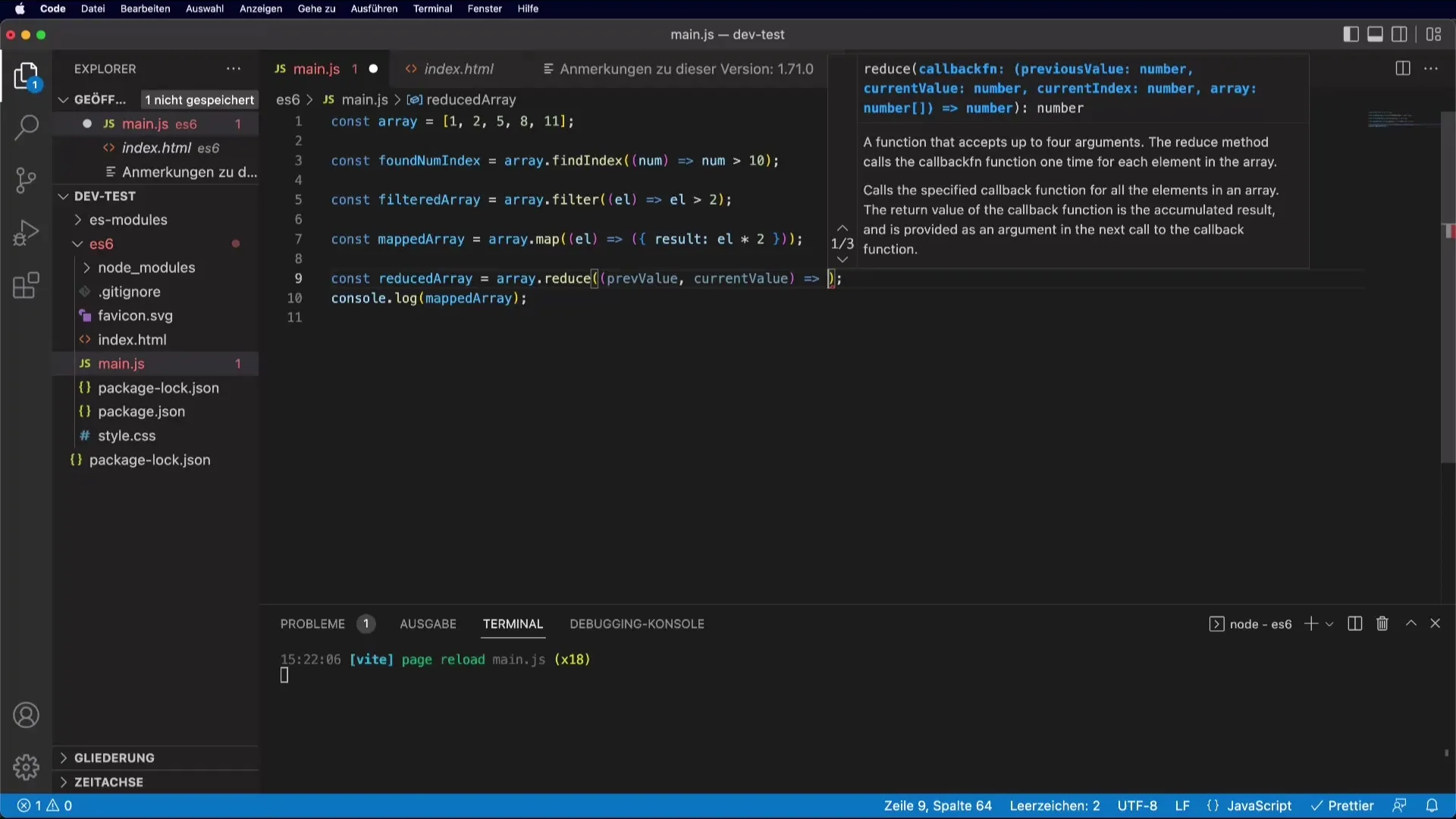
5. reduce() для підсумовування значень
Метод reduce() є однією з найпотужніших функцій, яка допомагає звести всі значення в масиві до одного значення.

Результат - 15, тому що всі значення були складені разом.
6. Перевірка умов за допомогою some() та every()
Методи some() та every() перевіряють елементи масиву на відповідність умовам. За допомогою some() ви запитуєте, чи хоча б один з елементів виконує умову, в той час як every() гарантує, що всі елементи виконують її.
Тут hasLargeFruits показує, чи є хоча б один фрукт, назва якого містить більше шести літер.
7. array.from() для створення масивів
Цей метод дозволяє створити масив з іншої структури.
Він перетворює HTML-колекцію в реальний масив, щоб ви могли застосувати до нього методи роботи з масивами.
8. перевірка того, чи є щось масивом за допомогою Array.isArray()
Щоб перевірити, чи є об'єкт масивом, використовуйте метод Array.isArray().
Результат буде істинним, оскільки фрукти є масивом.
Висновок - Нові корисні функції масивів у JavaScript
У цьому вичерпному посібнику ви дізналися, як ефективно використовувати різні функції масивів у JavaScript, від добре відомих find(), filter(), map() і reduce() до менш вживаних, але все одно корисних методів, таких як some(), every(), Array.from() і Array.isArray(). Ці функції зроблять ваш код більш сучасним, а обробку даних більш ефективною. Експериментуйте з цими методами у своїх проектах, щоб оптимізувати використання масивів.
Часті запитання
Що робить метод find()?Метод find() здійснює пошук у масиві і повертає перший елемент, який задовольняє задану умову.
Як знайти індекс елементу?Для знаходження індексу першого елементу, що задовольняє задану умову, можна використати метод findIndex().
Яка різниця між some() і every()?some() перевіряє, чи виконується умова хоча б одним елементом, в той час як every() гарантує, що умова виконується всіма елементами.
Коли я використовую map()?map() використовується для перетворення кожного елемента масиву і створення нового масиву.
Як перевірити, чи є щось масивом?Щоб перевірити, чи є об'єкт масивом, можна використати метод Array.isArray().


