Перед вами стоїть завдання створити шаблон в Google Data Studio, щоб чітко та ефективно представити свої дані? Цей посібник крок за кроком проведе вас через цей процес, щоб ви могли створювати привабливі та функціональні шаблони. Незалежно від того, чи працюєте ви з Google Ads, Google Analytics або іншими програмами для звітування даних, цей підхід допоможе вам чітко структурувати інформацію.
Основні висновки
- Google Data Studio - це потужний інструмент візуалізації даних.
- Створення шаблону передбачає вставку та форматування елементів.
- Вибір кольору та шрифту сприяє читабельності та брендингу.
- Використання посилань та інтерактивних елементів покращує взаємодію з користувачем.
- Чіткий макет і ретельне управління шарами мають вирішальне значення для привабливого шаблону.
Покрокова інструкція
Щоб створити ефективний шаблон в Google Data Studio, виконайте наступні кроки.
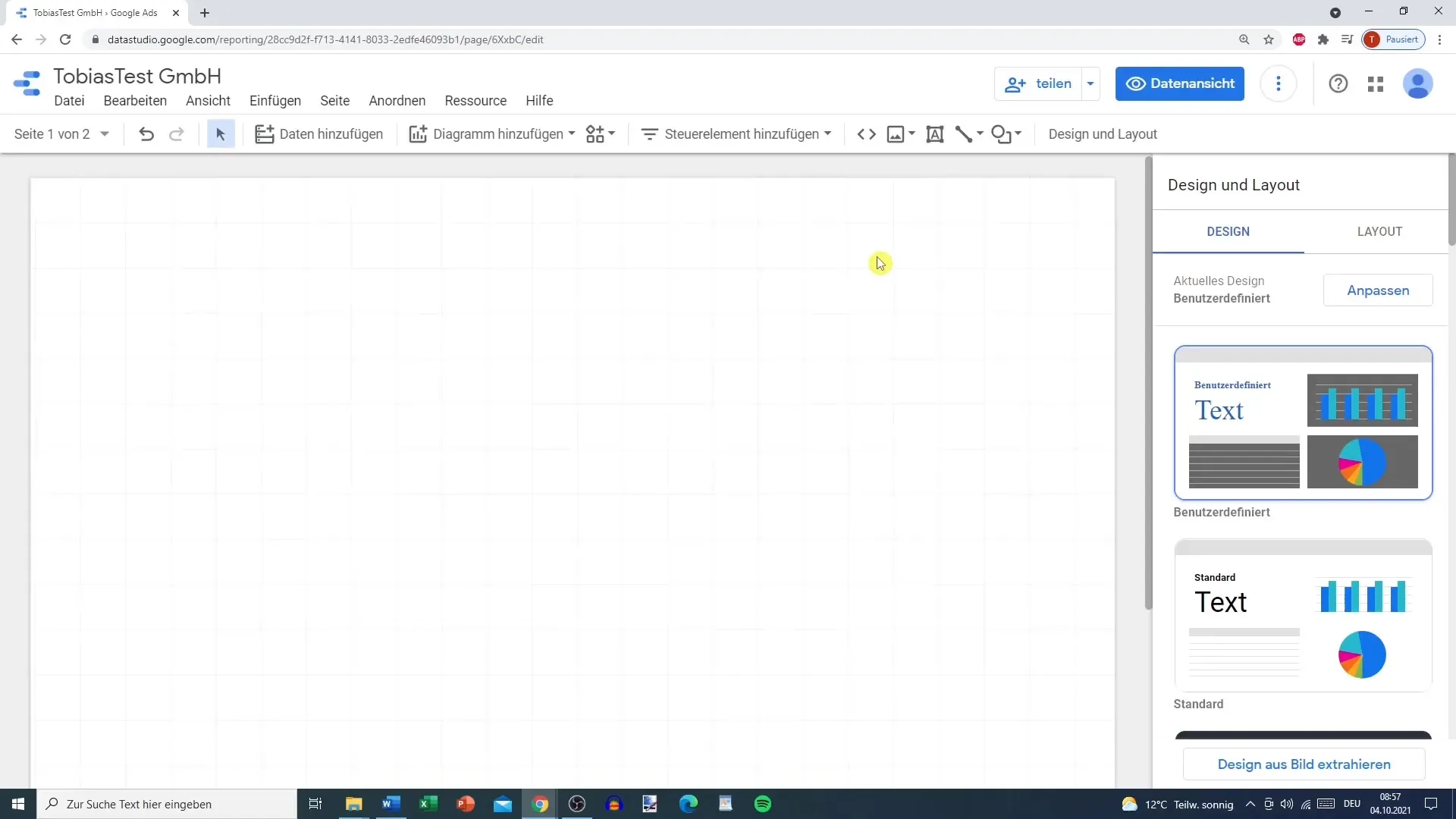
По-перше, вам потрібно видалити часову шкалу, яка спочатку відображається на робочій області, щоб створити більше місця для вашого дизайну. Просто клацніть на часовій шкалі і натисніть кнопку "Видалити". У вас залишиться порожній робочий простір, який буде більш придатним для створення вашого шаблону.

Тепер почніть з базового макета вашого шаблону. Важливим першим кроком є вставка фігури, наприклад, прямокутника. Для цього перейдіть до "Вставка" і виберіть "Фігура", щоб відобразити потрібні фігури. У цьому випадку виберіть прямокутник і вставте його в потрібне місце на макеті. Розташуйте прямокутник так, щоб він займав приблизно шістнадцяту частину висоти екрана. Цей елемент слугуватиме заголовком або загальним заголовком.
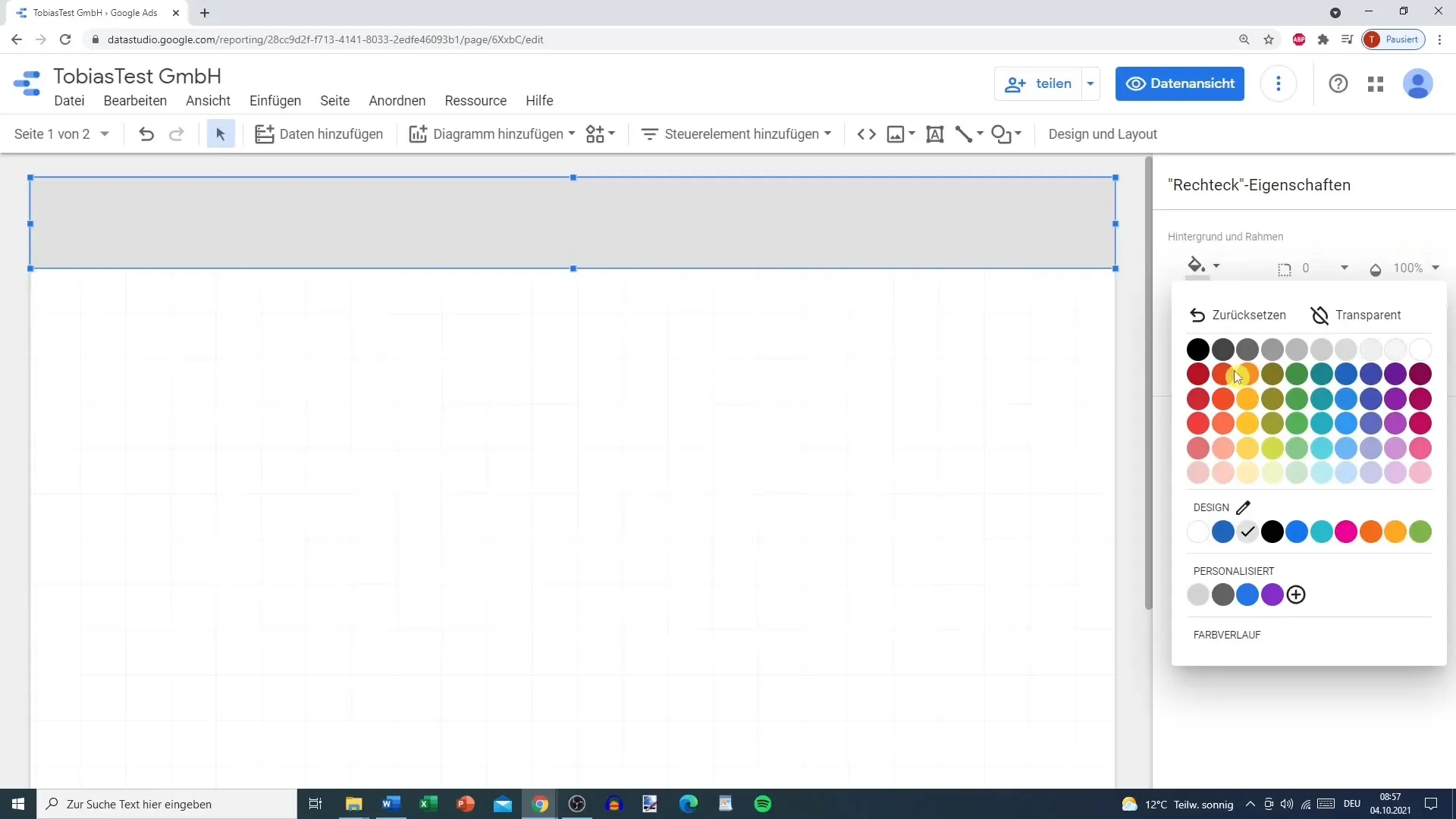
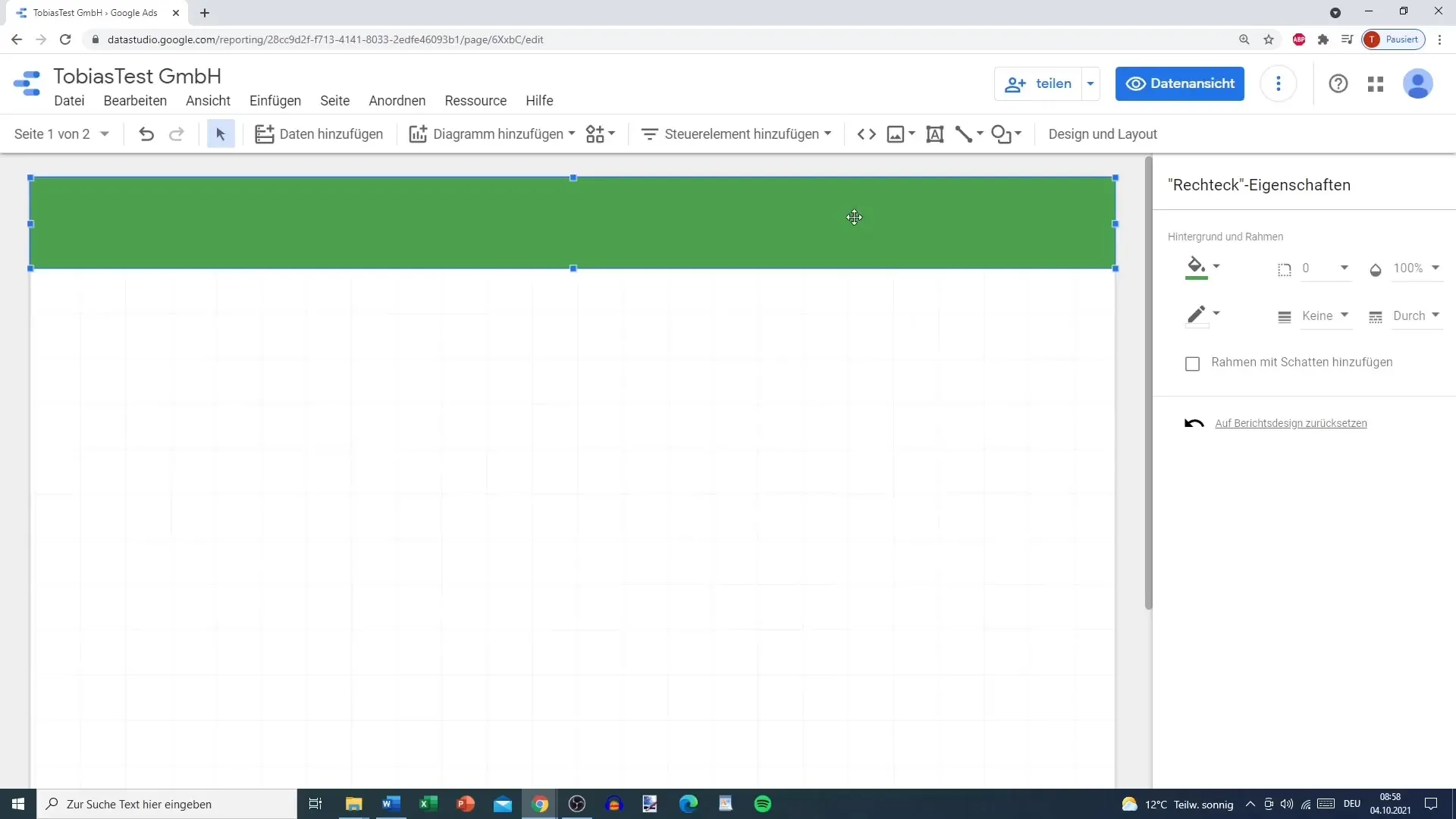
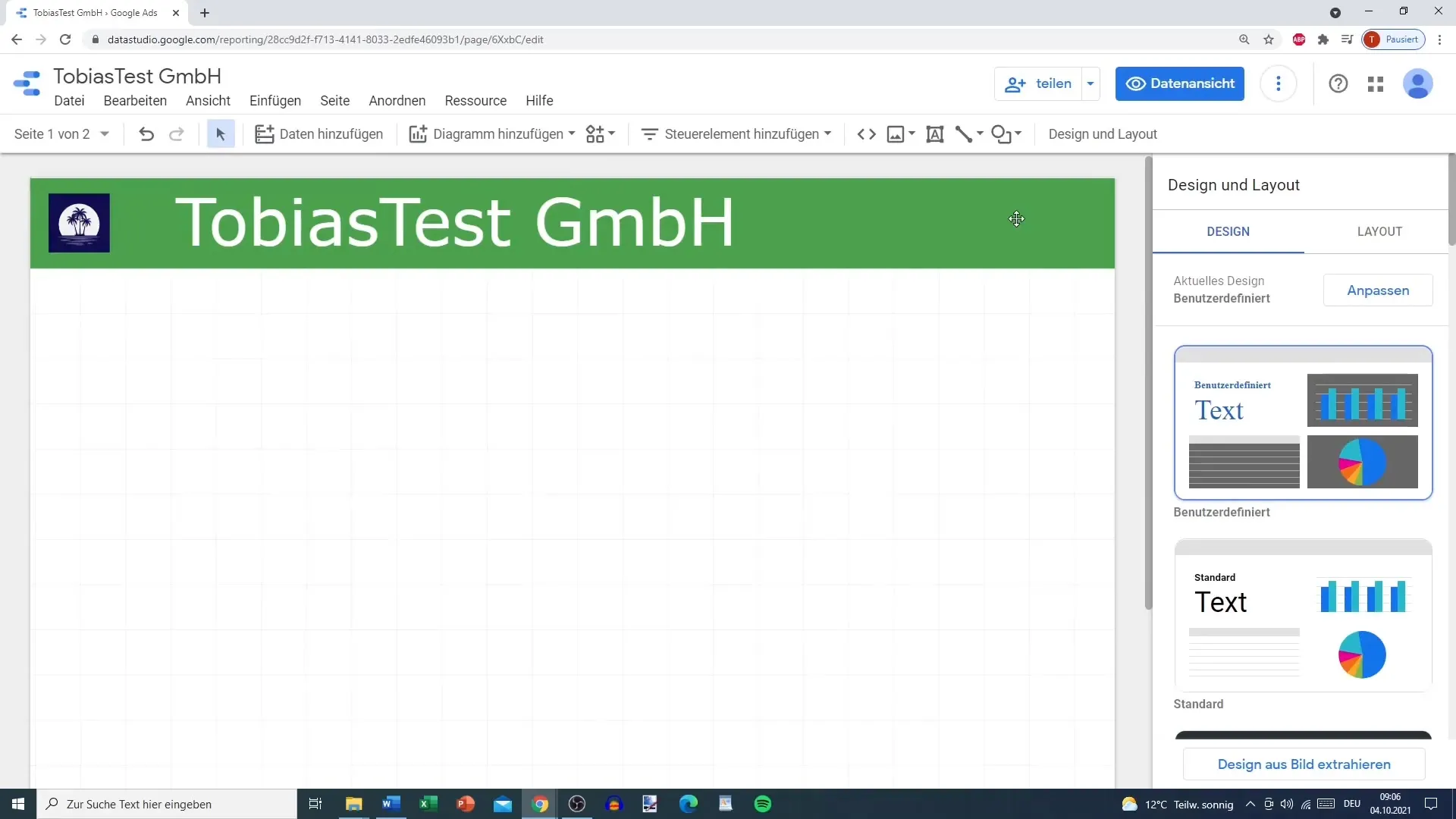
Щоб зробити ваш шаблон візуально привабливішим, вам слід налаштувати кольори. Якщо ви хочете розрізнити різні теми, такі як Google Ads або Google Analytics, ви можете використовувати різні кольори для різних розділів або сторінок. Наприклад, ви можете вибрати зелений колір для Google Ads і помаранчевий для Google Analytics. Це допоможе вам підтримувати загальний огляд і підвищити чіткість.

Корисним прийомом є використання рівня звіту. Для цього клацніть правою кнопкою миші на об'єкті і виберіть опцію "Переключитися на рівень звіту". Це дозволить вам зберегти вставлений об'єкт видимим на всіх сторінках шаблону. Однак, якщо ви хочете працювати з конкретними кольорами для кожної сторінки, залишайтеся на рівні сторінки і скопіюйте новий елемент на інші сторінки.

Перш ніж почати вставляти логотип, має сенс спочатку вибрати кольори і фон об'єкта. Тут ви можете вибрати прозорість або інший колір, щоб виділити логотип. Добре розроблений логотип надає вашому шаблону професійного вигляду. Переконайтеся, що логотип добре розташований і помітний.
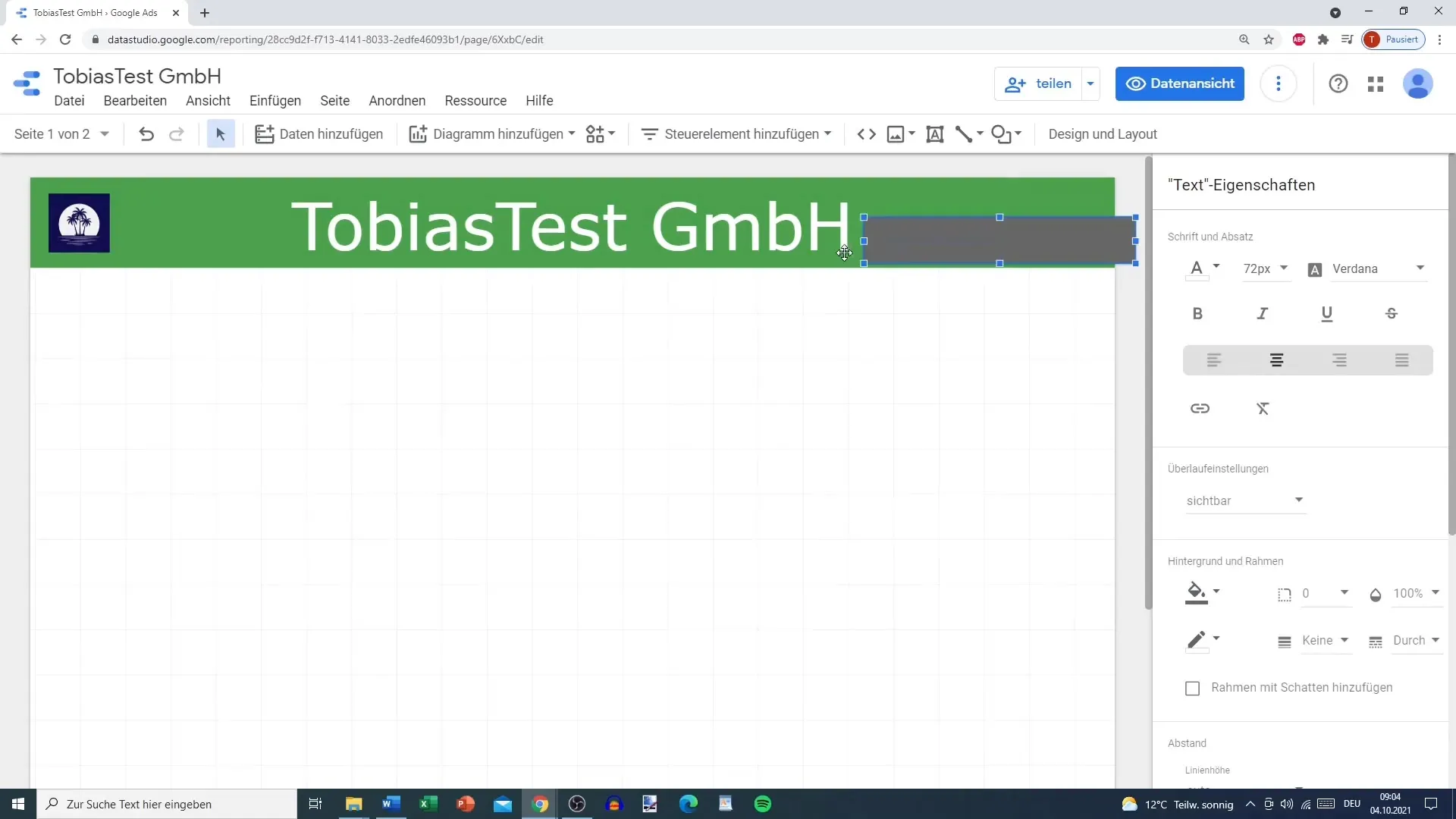
Тепер додайте назву вашого шаблону. Для цього знову перейдіть на панель інструментів і виберіть функцію "Текст". Вставте текстове поле в шаблон і напишіть лаконічний заголовок, який узагальнює тему вашого шаблону. Використовуйте відповідний шрифт і розмір, щоб заголовок легко читався і поєднувався з іншими елементами дизайну.
Щоб ще більше індивідуалізувати заголовок, ви можете спробувати різні способи форматування тексту, наприклад, напівжирний, курсив або підкреслення. Пам'ятайте, що ви також можете додати посилання на ваш веб-сайт, щоб глядачі могли знайти більше інформації, якщо це необхідно.
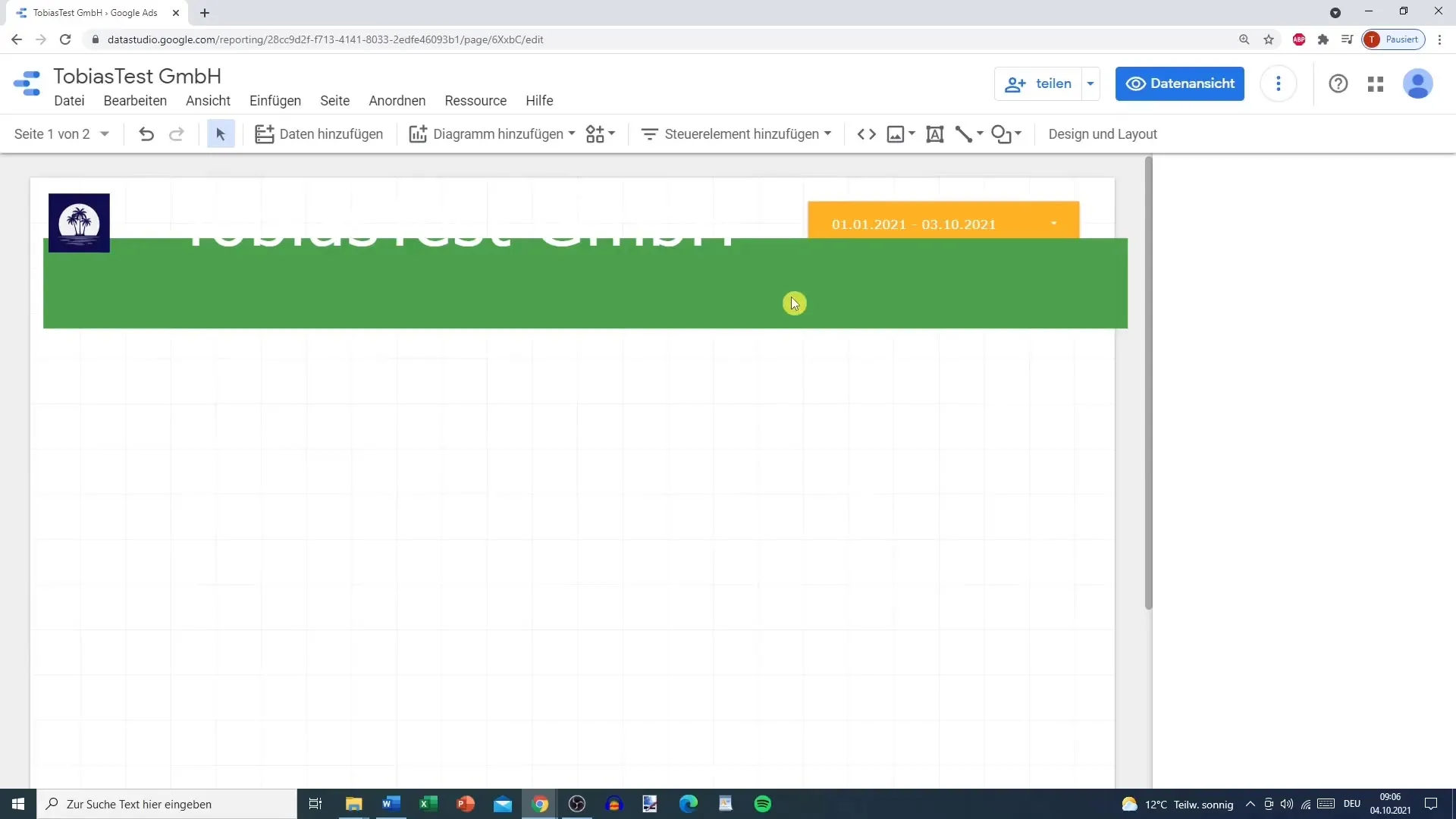
На наступному кроці вам слід додати інструмент контролю часу, щоб відфільтрувати дані за певним періодом часу. Це особливо корисно для створення динамічних подань даних. Ви можете вибрати налаштування для автоматичних або користувацьких часових періодів, залежно від даних, які ви хочете проаналізувати.

Після того, як ви додали інструмент контролю часу, переконайтеся, що ви також оптимізували його дизайн. Приваблива кольорова гама і тіні по краях допоможуть інструменту краще виділятися. Також подумайте, чи не варто перенести цей елемент на рівень звіту.

Оскільки шари іноді можуть переплутатися, бажано перевірити порядок розташування об'єктів, щоб переконатися, що все відсортовано відповідно до ваших побажань. Іноді може знадобитися продублювати зображення або область, щоб переконатися, що вони добре виглядають з усіх боків. Не забудьте вибрати правильний шар, щоб реалізувати бажаний дизайн.

Після виконання цих кроків ваш шаблон має бути добре структурованим. Тепер ви створили базовий макет, який можна використовувати для майбутніх звітів.
Підсумок
Цей посібник показав вам, як створити ефективний шаблон в Google Data Studio. Ви дізналися, як використовувати кольори, шрифти та інтерактивні елементи для візуалізації даних і покращення користувацького інтерфейсу. Використовуйте ці навички у своїх майбутніх звітах!