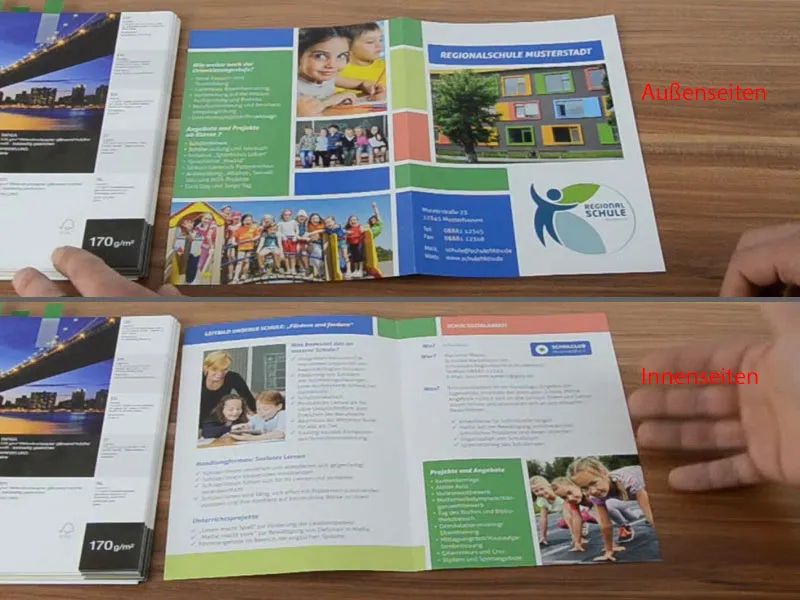
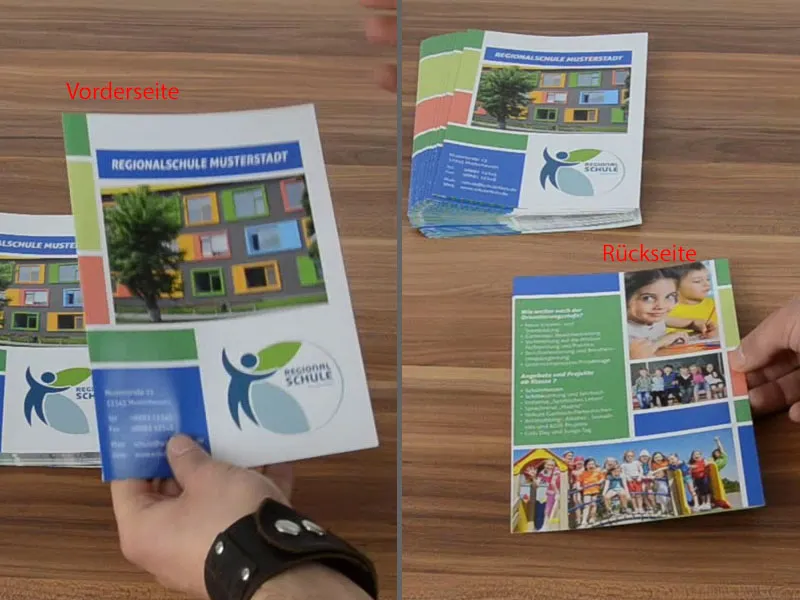
Привіт, повернемося до другої частини. Справа в тому, щоб створити шкільний флаєр. Ось ще раз передня сторона.
Створення нової сторінки, додавання сітки дизайну
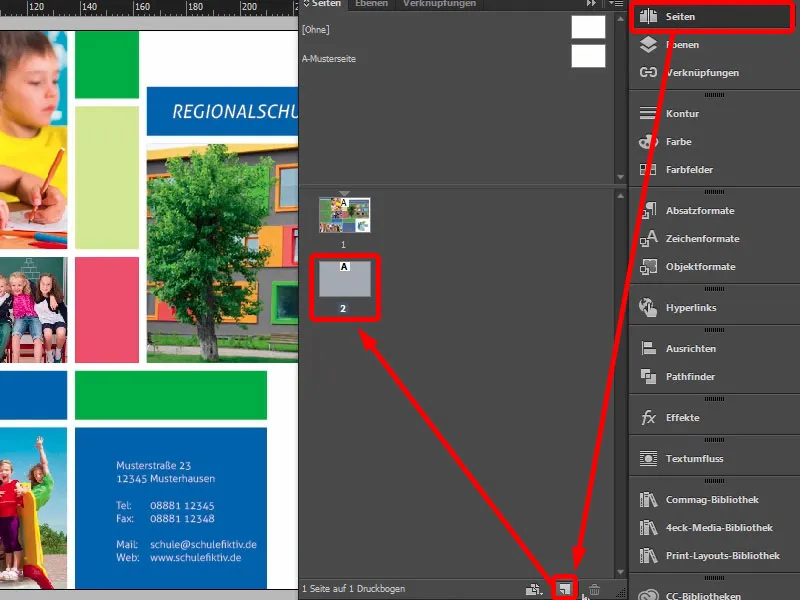
Зараз ми перейдемо до внутрішніх сторінок. Ми відкриваємо панель Сторінки та додаємо нову сторінку.
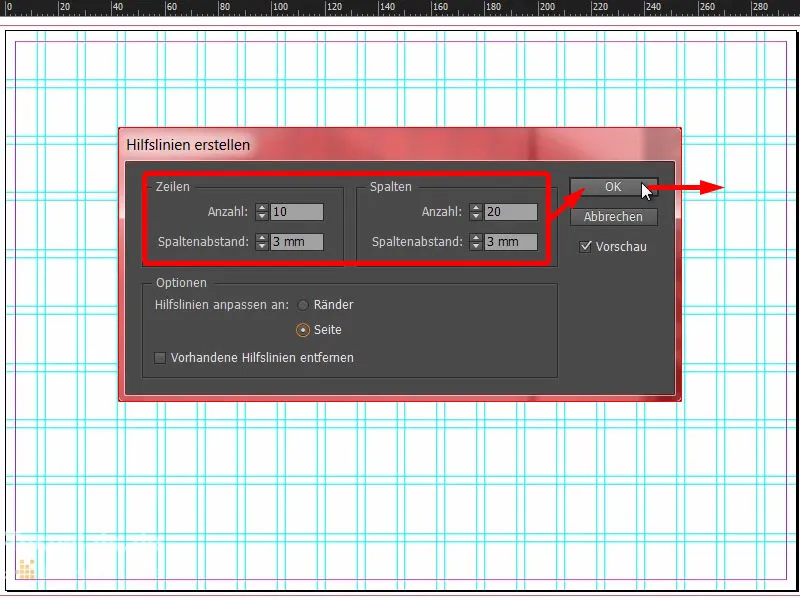
Звісно, нам потрібна наша сітка дизайну. Це можна просто ще раз створити, але якщо ви працюєте з декількома сторінками, то варто створити такі сітки дизайну на сторінці-зразку, тоді вони будуть на кожній сторінці. У цьому випадку я просто створюю додаткові напрямні (Layout>Створювати напрямки…). Тут були 10 мм, 3 мм, 20 мм і також 3 мм. Отже, маємо сітку, ідентичну до тієї на передній стороні.
Дизайн флаєра: графічні елементи та зображення
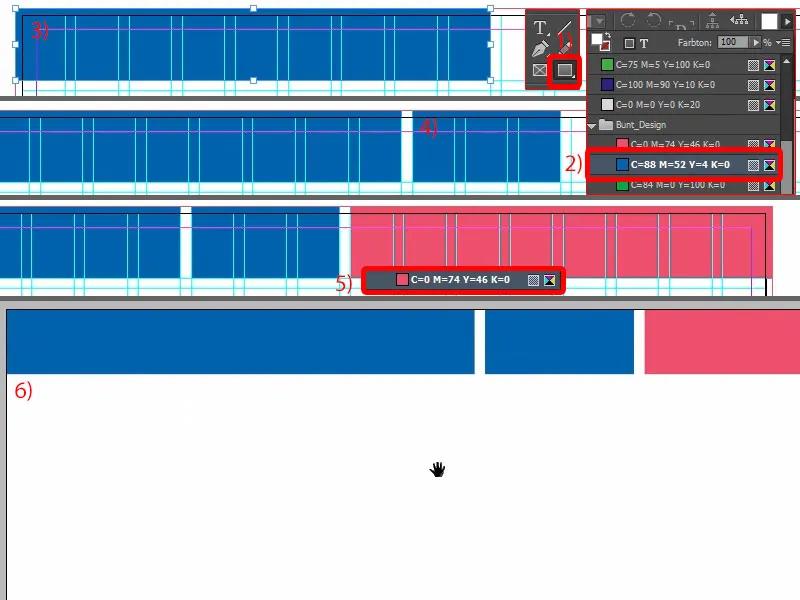
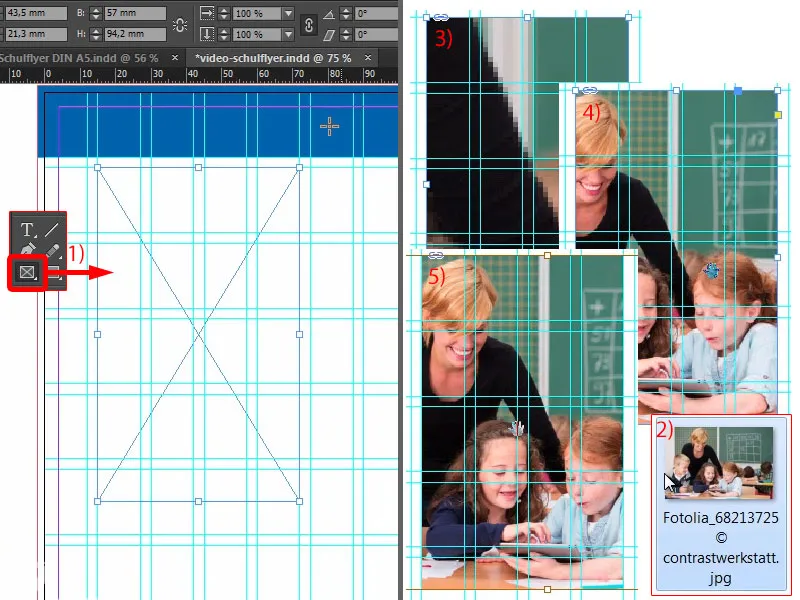
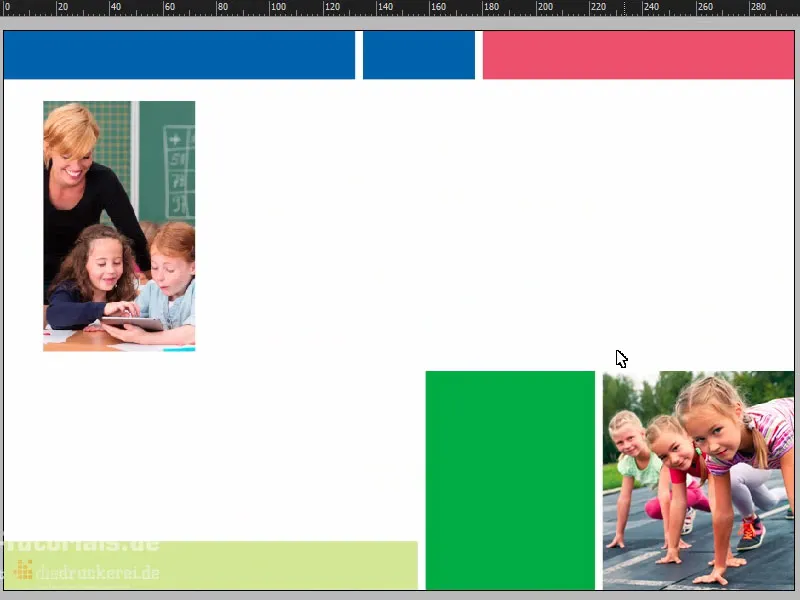
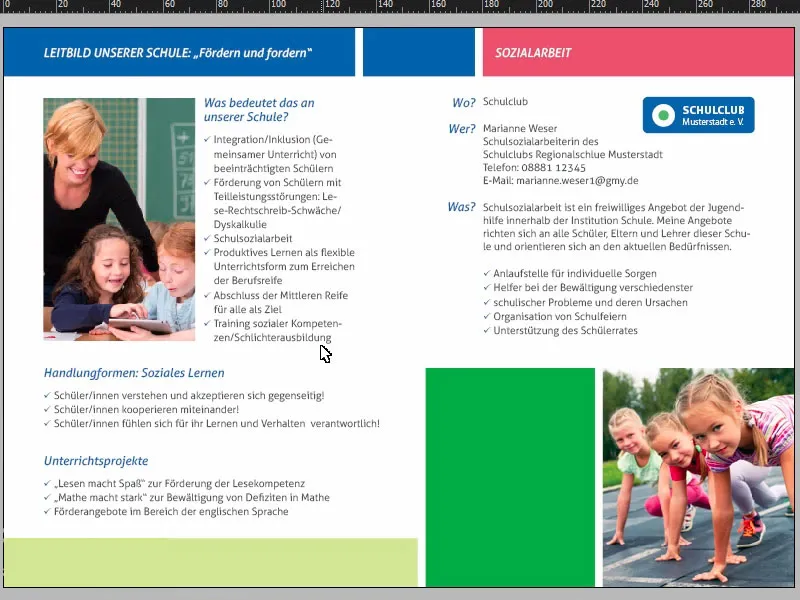
Тепер ми можемо почати знову витягувати прямокутники тут зверху. Спочатку я створюю його в колір Блакитний (1 і 2) та витягую його з обрізу вгору сюди (3). Зробіть копію і зменшіть її на три квадрати (4). Потім ще один прямокутник тут праворуч у нашому відтінку Абрикосу (5). Гарно, верхня частина готова (6)…
Продовжуємо розміщення першого зображення. Я вибираю прямокутник та просто розміщу його тут зверху (1). Звичайно, треба трохи враховувати, наскільки великим він врешті-решт має стати.
Натискаємо Ctrl+D та вибираємо потрібне зображення (2). Воно тут же вставляється (3). Налаштування>Розтягувати рамку пропорційно … (4) Тепер, звісно ж, нам потрібна хороша вчителька, яка повинна бути на зображенні, щоб мама та тато побачили, які вони там привітні (5).
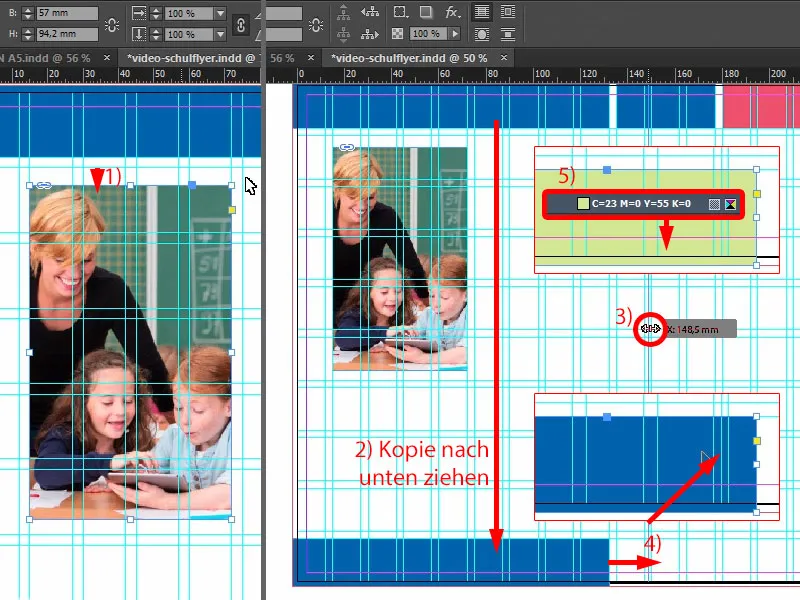
Тоді можна трошки понизити все це (1). Тут ми порушуємо сітку, але це цілком прийнятно, оскільки остаточно йдеться про естетику.
Внизу ми також робимо такий самий прямокутник, як зверху. Тому потрібно зробити копію, потягнути вниз (2). І зараз можливо варто встановити напрямну лінію точно на половині, там, де знаходиться згин (3). 148,5 - ось де знаходиться згин.
І цю область ми просто трішки зсуваємо вище, приблизно так (4). Мені подобається… Швидко змінюємо колір (5) і продовжуємо.
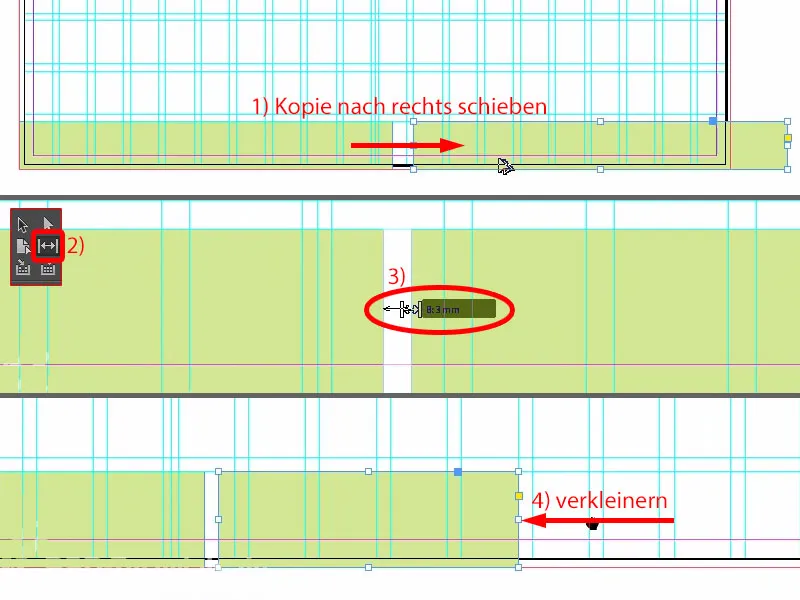
З цього чиєї ми робимо ще одину копію (1).
Тепер нам потрібні наші 3 мм. Оскільки InDesign не показує відстань при пересуванні прямокутника, ми просто вирішуємо це користуючись Інструментом пропусків (2). А саме: утримуйте клавішу Ctrl та встановіть 3 мм, проблема вирішена (3). Звісно, все ще трохи великий, тому рухаємо знову, доки не дійдемо сюди (4)…
… і чотири поля вгору (1).
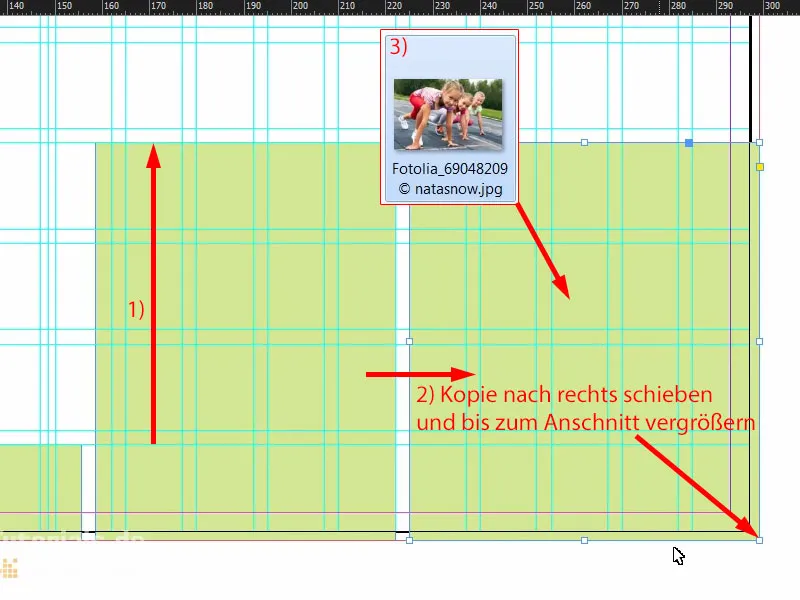
Додатково є зображення, я розміщу його тут на краю (2). Один раз Ctrl+D, відкриваємо зображення (3), …
… знову Налаштування>Розтягувати рамку пропорційно (1). Тепер у нас є щось особливе, а саме типова ситуація: ми розміщуємо фото, і ці милі дівчатка не тільки виглядають з дизайну, вони навіть хочуть вибігти, а це неприпустимо. Тому ми беремо зображення, Об'єкт>Трансформувати>Відображення по горизонталі (2). Таким чином, ми забезпечуємо, що дівчатка дивляться всередину дизайну та вибігають всередину, коли стартовий пістолет зробить постріл. Це важливо, що ви просто берете на увагу напрямки погляду, коли розміщуєте їх у макеті - краще всього відверто всередину макету, адже ззовні є лише наш білий монтажний простір, і після друку взагалі нічого. Тому будьте уважні. Тут ми також змінюємо колір на Зелений (3).
Давайте ще раз поглянемо на все це... Власне, лише текст залишається.
Вміст флаєра: текст та форматування
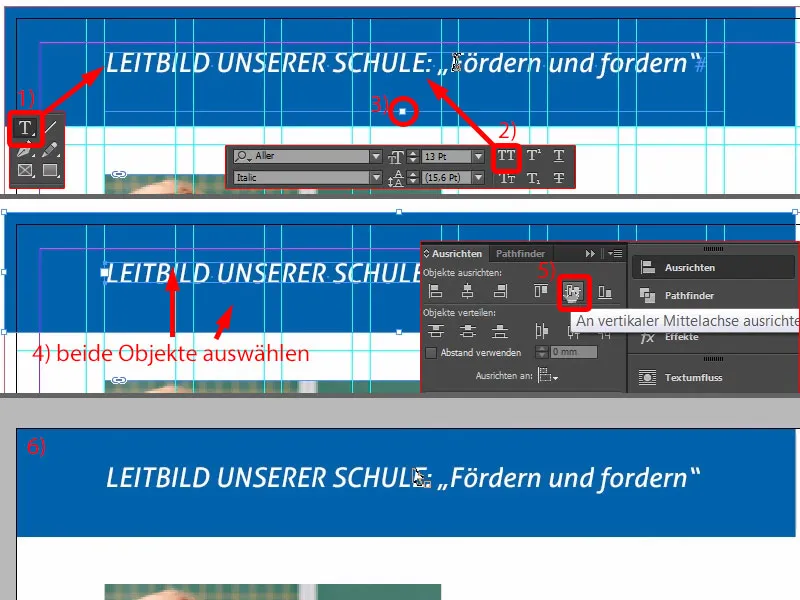
Я прокручую сюди, беру Інструмент тексту, створюю поле для тексту та вставляю потрібний текст з буфера обміну (1). Це виглядає правильно. Проте перші три слова я хочу, щоб були великими буквами (2).
І ми можемо це вже вирівняти за оптимальним розміром (подвійне клацання наоперацьнець у полі тексту біля 3).
Для цього знову потрібна наша панель Вирівнювання. Я вибираю текстове поле та за ним об'єкт, цей синій прямокутник (4), та можу легко вирівняти за вертикальною віссю (5).
Чому це тепер не вирівнюється (6)? Очевидно - ми врахували обріз.
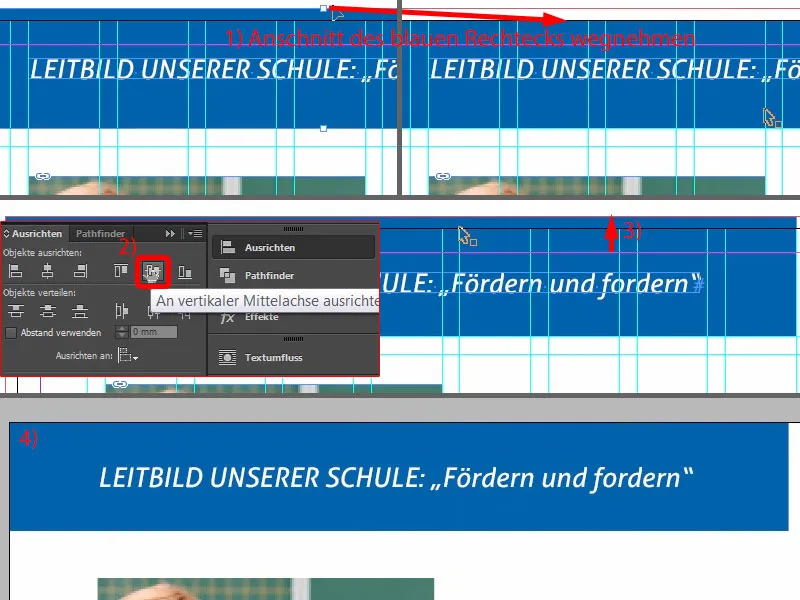
Тож ми просто швидко заберемо (1) і зробимо все знову (виділіть прямокутник і поле для тексту, потім на (2) в робочій області Вирівняти за вертикалію). Потім я знову витягну прямокутник до обрізу (3). Тепер виглядає гарно та посередині (4).
У наступному кроці ми створимо текстове поле, таке, як зображення (червона обводка на 1).
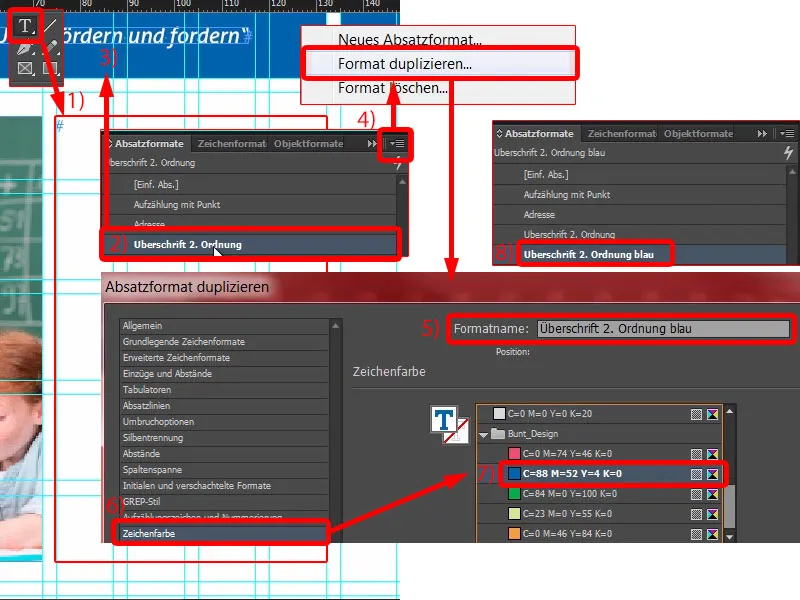
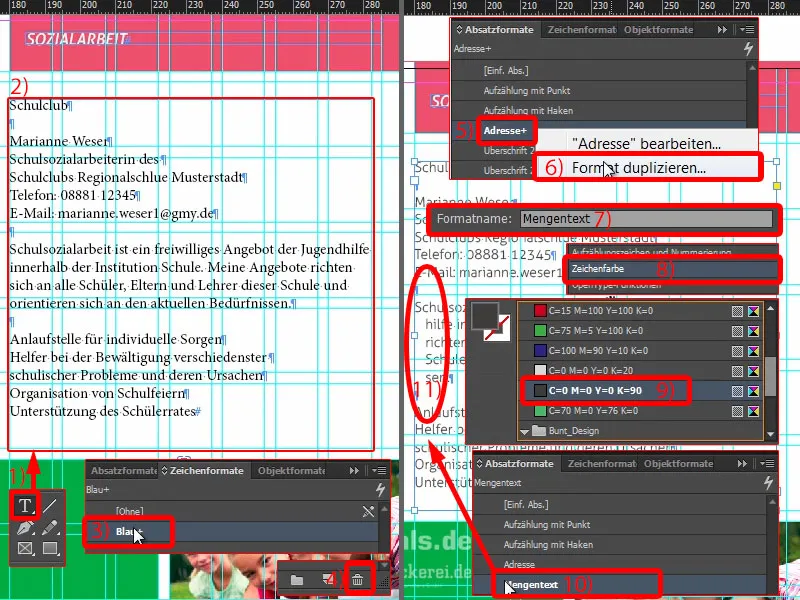
Потім, звісно, треба звернути увагу на поточний формат. "Заголовок другого рівня" (2), це було також тут зверху (3), але він білий. Ми не можемо працювати з білим, тому я створюю його копію. Дублювати формат… (4).
Це буде "Заголовок другого рівня синій" (5). Колір шрифту (6) я змінюю на синій (7). Тепер у нас є підходящий формат (8) …
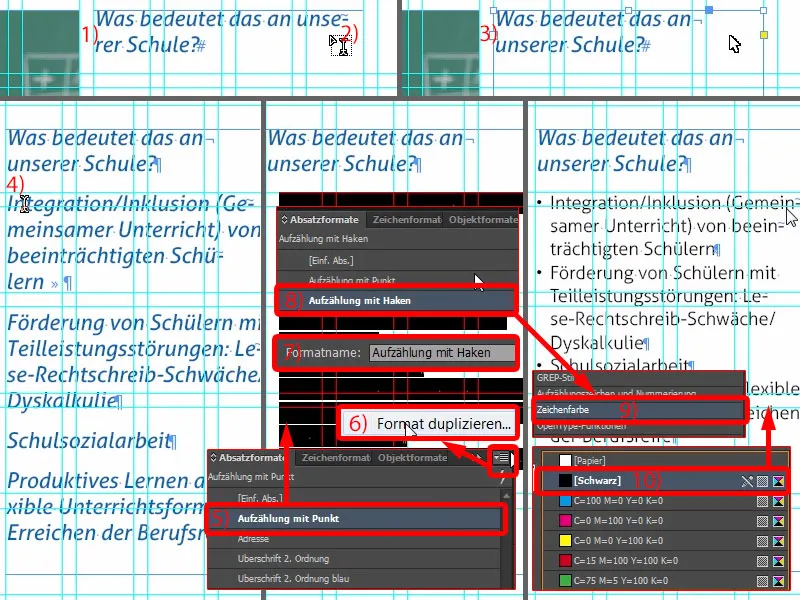
… та я можу просто скопіювати текст, вставити (1). Колір підходить, але, як завжди, не гарно видно поділки слів (2). Немає проблем: Поміщаю курсор перед "нашим" словом, потім натискати Shift і Enter – проблема вирішена (3).
Тепер я беру наступний текст, копіюю його (4). Звісно, все це занадто велике, тому я форматую все це як "Маркування крапкою" (5). Ми також дублюємо цей формат (6). Ми даруємо йому нову назву: "Маркування з гачком" (7), і підтверджуємо це один раз. І я використовую його для цього тексту – клікнувши один раз тут (8).
Тепер ми можемо почати налаштовувати формат. Що ми зробимо спочатку? Можливо, ви вже помітили, що білий шрифт на білому фоні дає сніжну білизну. Тому нам потрібно трохи більше контрасту, оскільки зараз не можна нічого прочитати. Переходимо до кольору шрифту (подвійний клік на 8, потім на 9). Тут ми вже бачимо різні кольорові поля, включаючи чорний (10). Якщо я виберу його, все змінить колір. Для мене це трохи жорстко. Можна трохи пом'якшити.
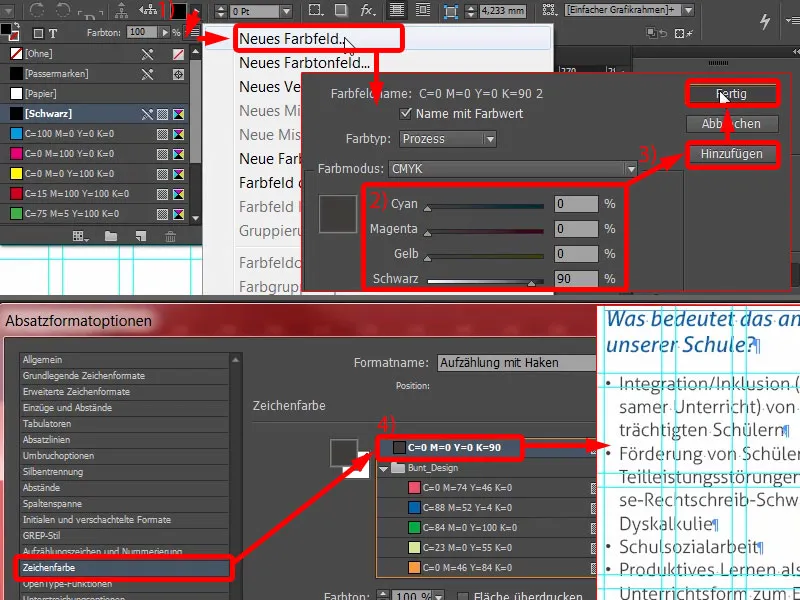
Тому я створюю нове кольорове поле. Нажаль, цього не можна зробити в поточному діалозі, тому трошки вийдемо через OK. В новому кольоровому полі (1) вибираю: тричі 0 і один раз 90 відсотків (2). Додати і Готово (3).
Тепер у нас є дуже м'який чорний колір. Я повертаюся до формату абзацу і тепер можу вибрати цей 90-відсотковий чорний колір (4). Це просто трошки приємніше для очей.
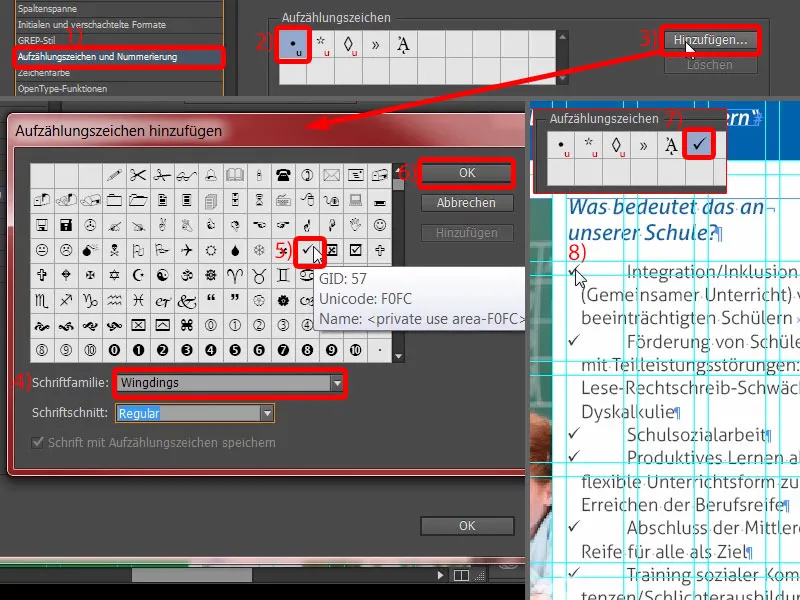
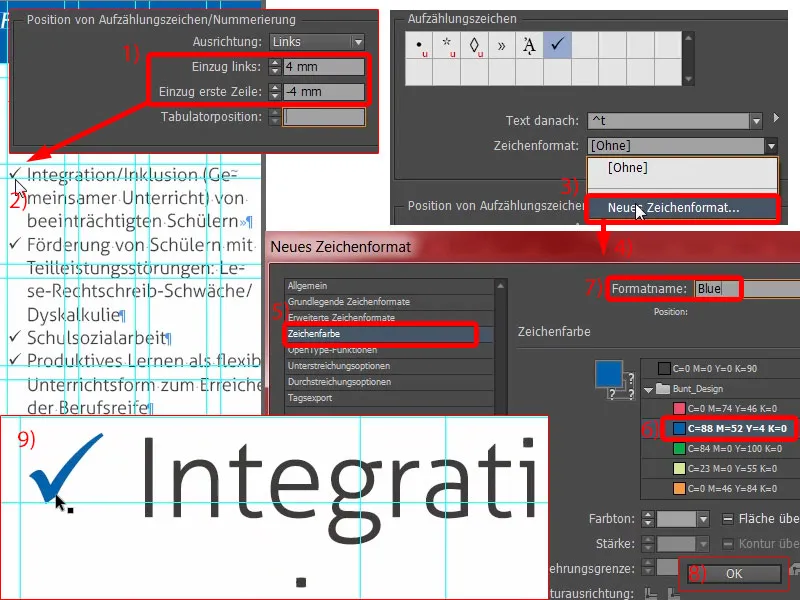
Тоді нам потрібно додати маркування (1). У нас наразі є ці чорні булети (2), які вже тупо набридли. Я їх змінюю. Ми бачимо: Хтось переїдає … (перейшовши на 2) Підемо на Додати… (3) Я вже повністю дослідив Aller Light, там у гліфах немає такої прапорця, як я хочу, або такого гачка. Тому я вводжу Wingdings (4). Там ми також знаходимо гачок (5) … OK (6). Потім я вибираю його (7). Бачите: Тут все одразу зміниться (8).
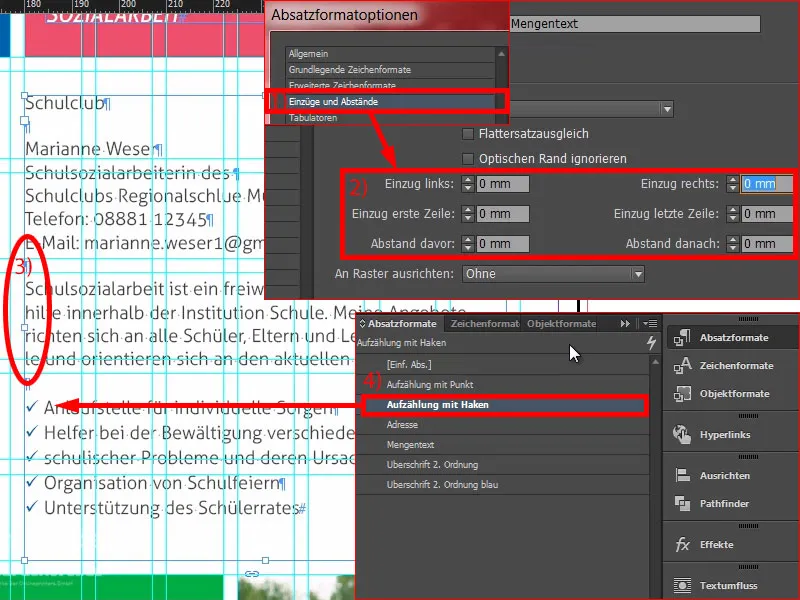
Тут нам треба трохи структурувати відступи. Лівий відступ я встановлюю на 4 мм, а відступ першого рядка на -4 мм (1). Тоді все виглядатиме гарно (2). Однак що я хочу змінити, це колір гачка.
Для цього я можу легко створити відповідний формат символу прямо з діалогу. Я вибираю тут Новий формат символу… (3) Це відкриває ще один діалогове вікно (4). І я просто визначаю колір символу (5) як синій (6). Ще один новий назва, "Синій" (7), і підтверджую (8). Тепер подивимося на ці прапорці – і ви бачите: Тепер вони також сині – збільшимо – ось і все (9). Я просто обожнюю формати абзацу, вони такі практичні. Звісно, тривалі в створенні, але якщо щось треба змінити, то це робиться швидко.
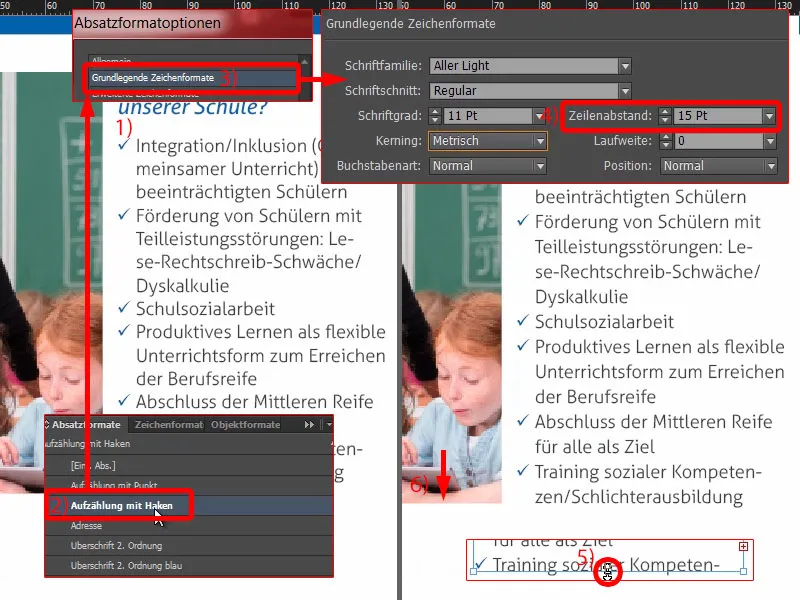
Що ми ще тут бачимо? Це не симетрично (1). Тепер один або інший може подумати: "Ой, знову щось." Так! Я кажу вам, це важливо в дизайні: точна робота. Тому я відкриваю "Маркування з гачком" (2) ще раз і встановлюю в розділі Основні параметри символу (3) міжрядковий інтервал на 15 пт (4).
Тепер у нас є невеликий міжрядковий інтервал (5, двічі клацніть на нижній правому куті поля для тексту). І я можу зробити зображення трохи більшим (6, витягнути його до висоти текстового поля). Вже ми забезпечуємо краще читання та зовнішній вигляд тексту. Це дійсно важливо – читач не помітить конкретних змін, але він відчує, що якийсь колір.
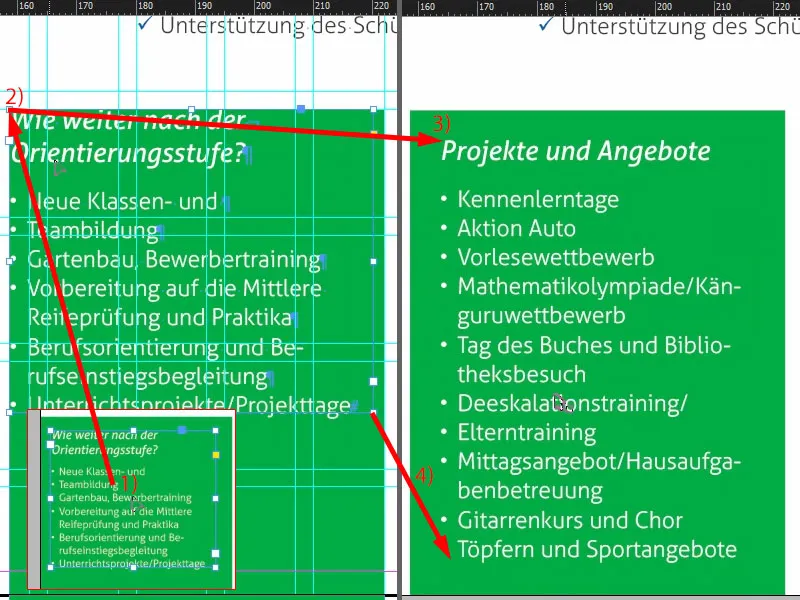
Тепер ми не робимо це складніше, ніж це є. Я створюю копію цього поля (1), розтягую його гарно вгору і вниз, а саме до туди і до сюди (2 і 3).
Я знову копіюю тексти з буфера обміну… Потім можна скопіювати цю конструкцію один раз, вставити ще один абзац. Текст також буде змінений. Готово (4).
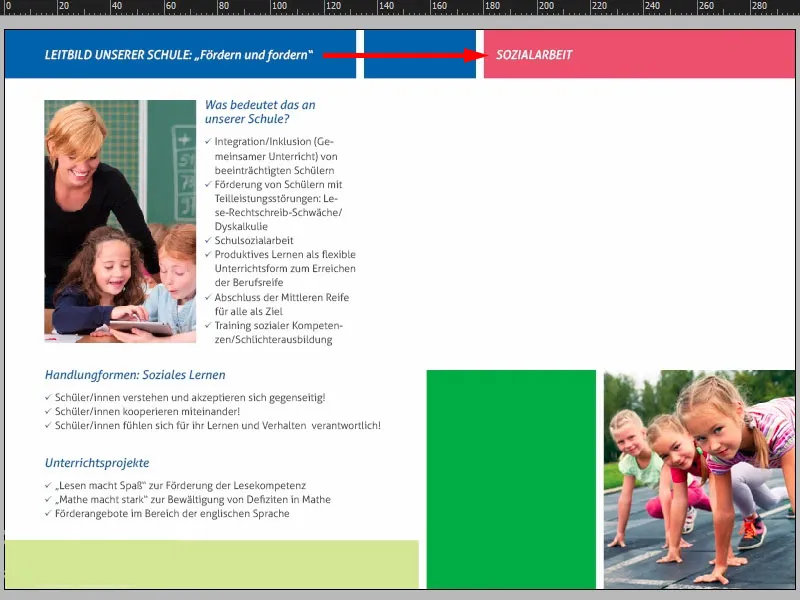
З правої сторони ми робимо копію заголовка з лівої сторони, пишемо там "Соціальна робота".
Тепер я витягну ще одне текстове поле (1). Розмір наразі не грає ролі (червона рамка під 1). Вставлю текст знову (2).
Зараз все визначено без формату абзаців, проте в ньому з'явився символьний формат (3). Ми його вимітаємо (4). Будь ласка, перевірте, щоб не було синього тексту через те, що цей формат втрутився туди.
Для тексту у нас ще немає відповідного формату, але ми маємо один, який називається "Адреса" (5). Я його форматую. Тому знову створюємо дублікат (клік правою кнопкою миші і 6). Це я називаю "Текст по обсягу" (7). Зараз, звичайно, весь текст білий. Тому колір символу (8) просто швидко міняємо на 90-відсоткове чорне (9). Проблема вирішена. Підтверджую все це і застосовую до текстового поля (10).
Подивіться, що тут втрачено (11). Маємо якусь проблему ще у абзаці, інакше б ми не мали відступу.
Так ще раз перевірити в абзацному форматі "Текст по обсягу": Під Відступи та відступи (1) ми бачимо 3 мм. Їх можна викинути. Так що все встановлюємо на 0 (2). Тоді проблема вирішиться (3).
Тут знизу ми можемо дуже просто використовувати "Маркування з гаками" (4). І все вирішено.
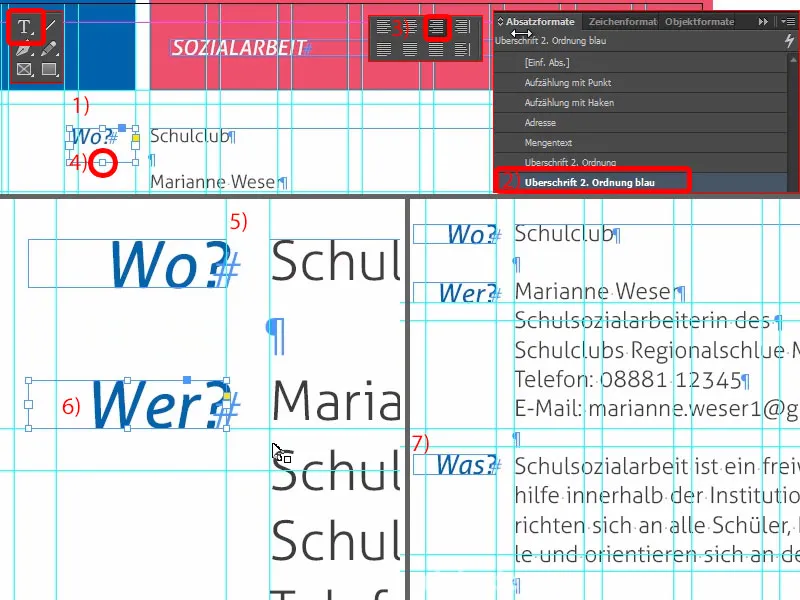
Тут ми говоримо про соціальну роботу в шкільному клубі, з відповідальною особою. Тут ми можемо ще витягнути нове текстове поле (1), і там ми пишемо: "Де?" Ще з правильним форматом форматуємо, а саме "Заголовок 2-го порядку синій" (2). Це робимо праворуч (3). Подвійне натискання на маркері (4). І будь ласка, перевірте, чи тут симетрично (5). Потім робимо його копію. Там ми зараз пишемо: "Хто?" (6) І знову: "Що?" (7) Тим самим ми вирішили це.
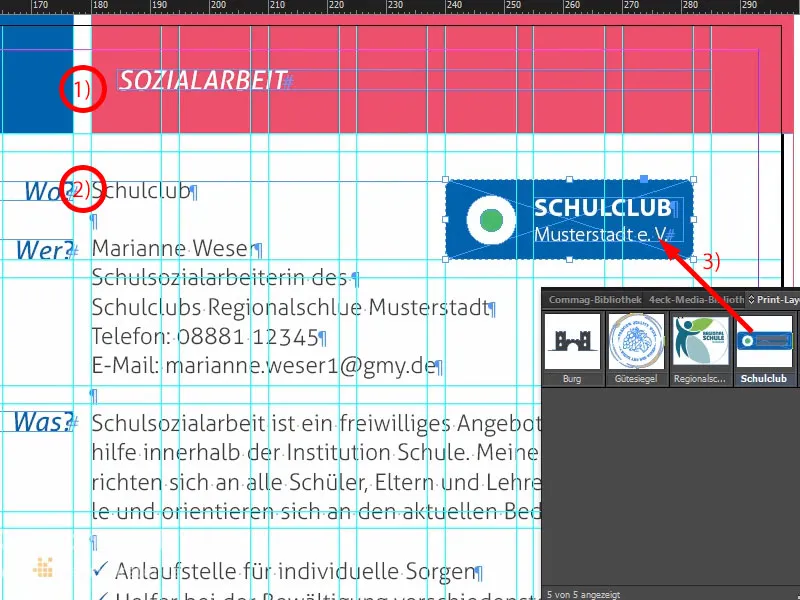
Тут ви можете чітко сприймати міжформову симетрію. Тут у нас є 3 мм зверху (1), які продовжуємо знизу (2). Це дійсно такі важливі критерії, які додають вашому макету вдома охайний характер.
Тут ми можемо ще вставити логотип (3). Це зараз для шкільного клубу, я просто його створив вручну… це абсолютно вигадано. Це б додало цілому зображенню деяку брендовість.
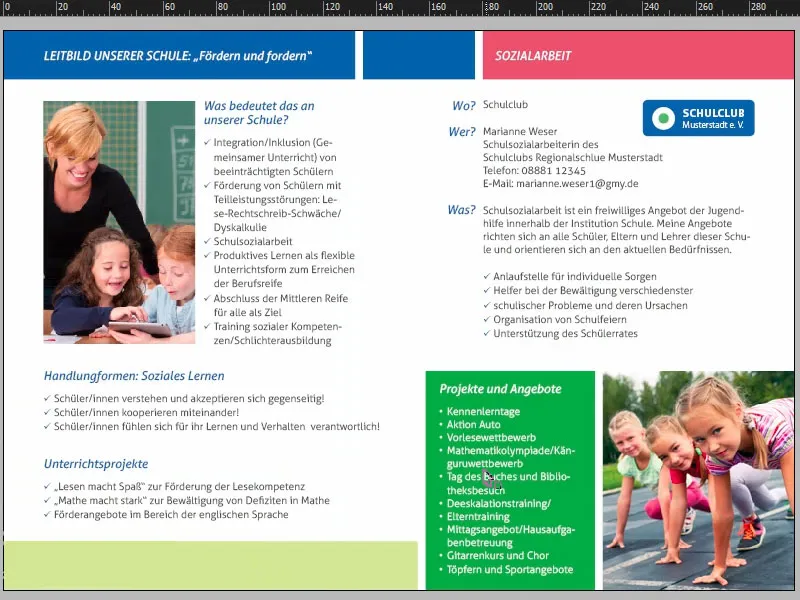
Давайте подивимося на все це. Ми дуже добре продовжуємо. Те, що тут знизу ще потрібно, це трохи тексту у цьому зеленому блоку.
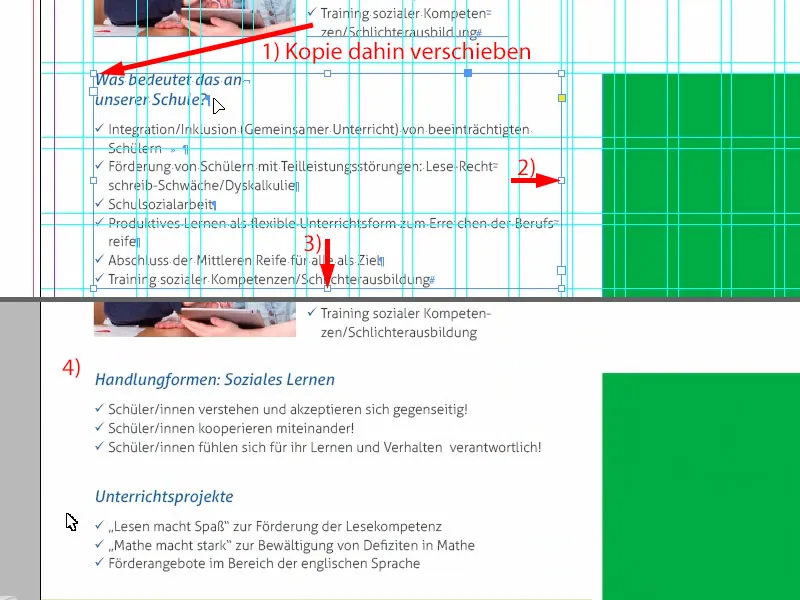
Але це не проблема: Ми просто витягаємо копію з першої сторінки за допомогою Ctrl+C і вставляємо її сюди (1). Потім я ставлю це зверху ліворуч в кут (2) і після кліку з утиснутою клавішею Shift- двічі стрілку вправо та двічі стрілку вниз (3). Розмір текстового поля трохи змінюю. Тепер просто перегруповуємо текст… Voila.
Оце готові сторінки.
Експорт флаєра з InDesign
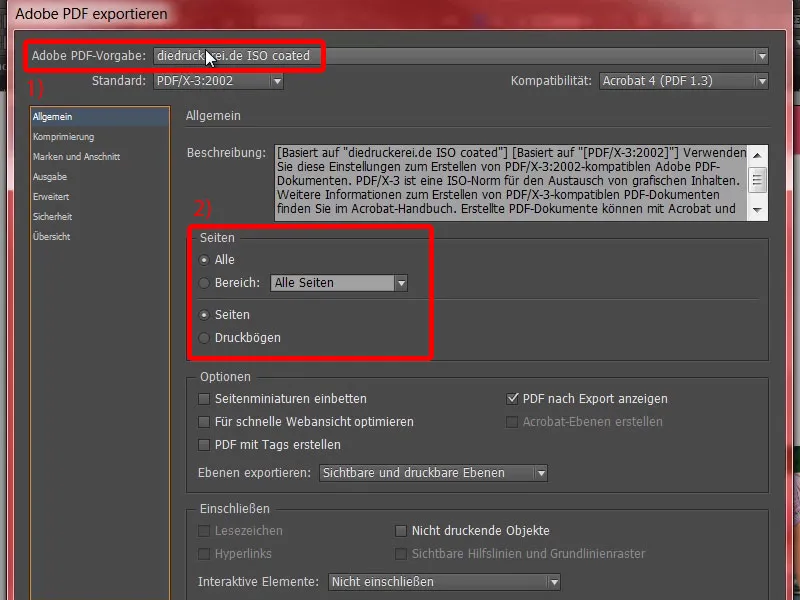
Тепер ми все ще експортуємо це і потім відправляємо на друкарню. Викликайте діалог експорту за допомогою Ctrl+E та збережіть. Тепер я обираю свою Adobe PDF-настройку тут зверху diedruckerei.de ISO coated (1), ще раз перевірюємо, чи все відповідає: Сторінки, так (2).
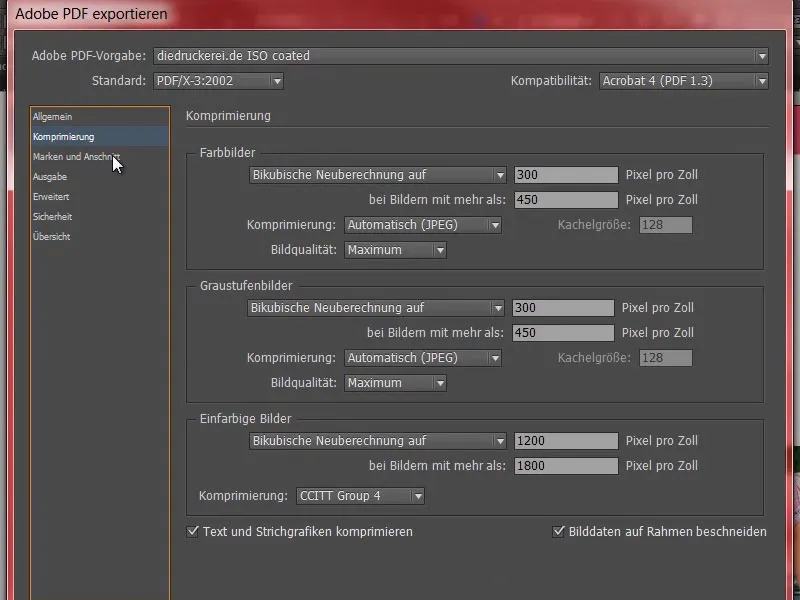
Компресія в порядку.
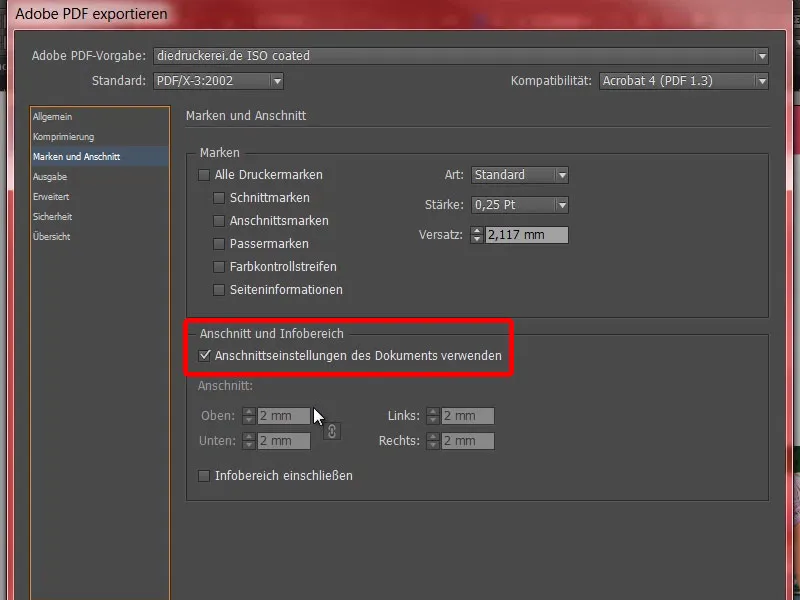
Бренди та відсікання – точно – використовувати налаштування обтравки документа.
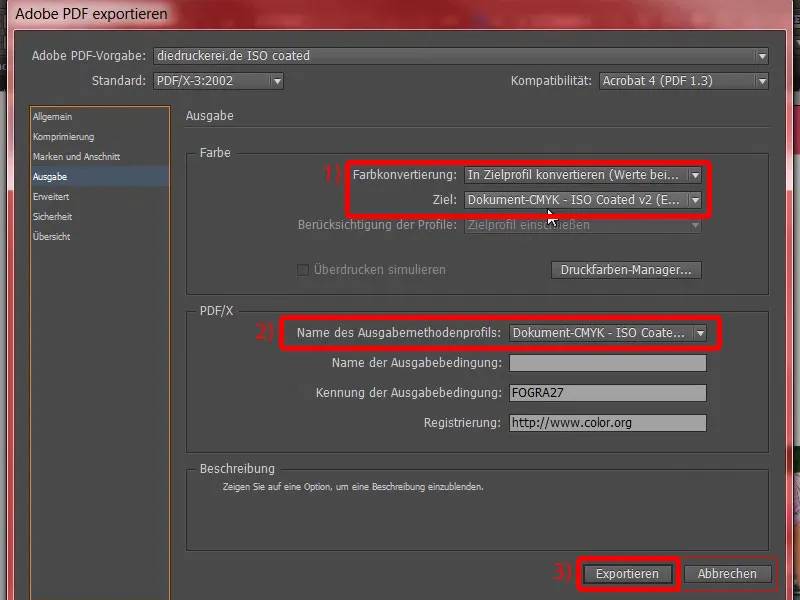
Вивід: перетворення в цільовий профіль, Документ-CMYK ISO Coated v2 (1). І тут у нас є також Документ-CMYK ISO Coated v2 (2). Це відповідає. Зараз лише на Експортувати (3) клацніть, і PDF буде створено.
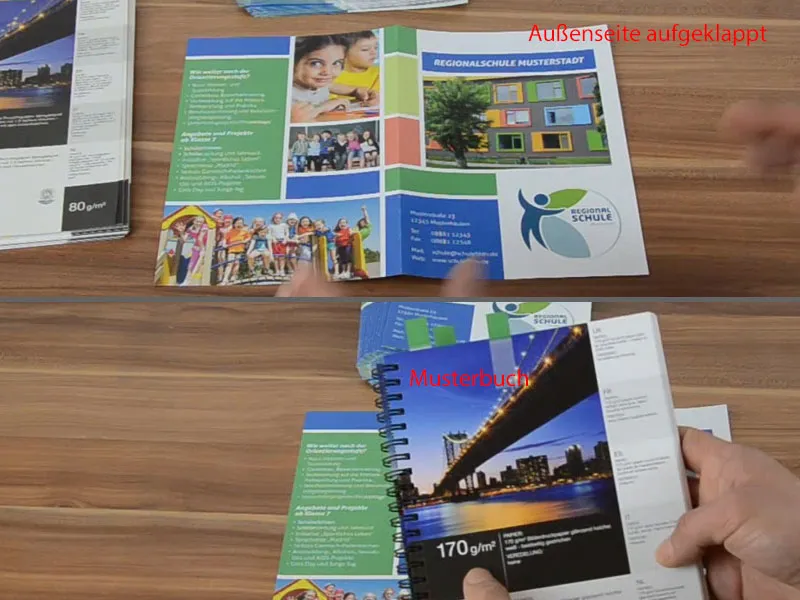
Це зараз зовнішні сторінки, …
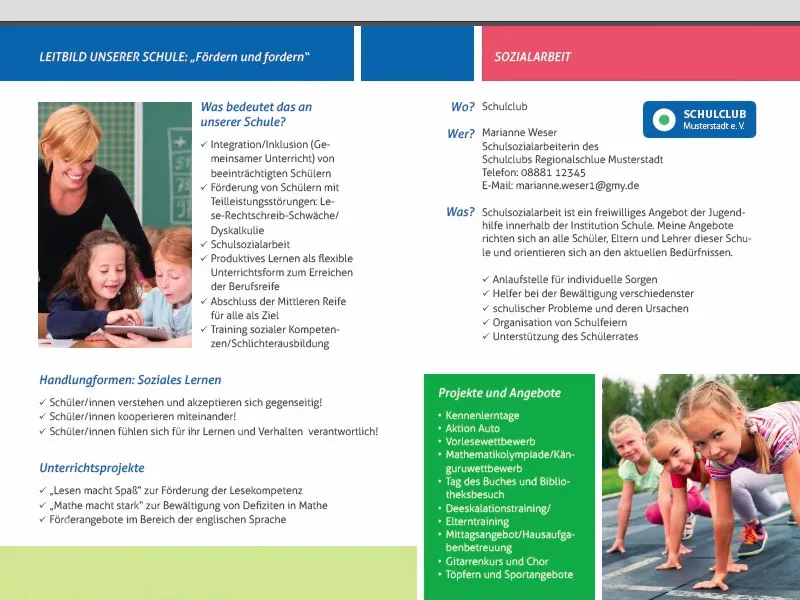
… ось внутрішні сторінки, точно так, як ми створили його в InDesign. І тепер це на друк.
Передача листівок на друкарню
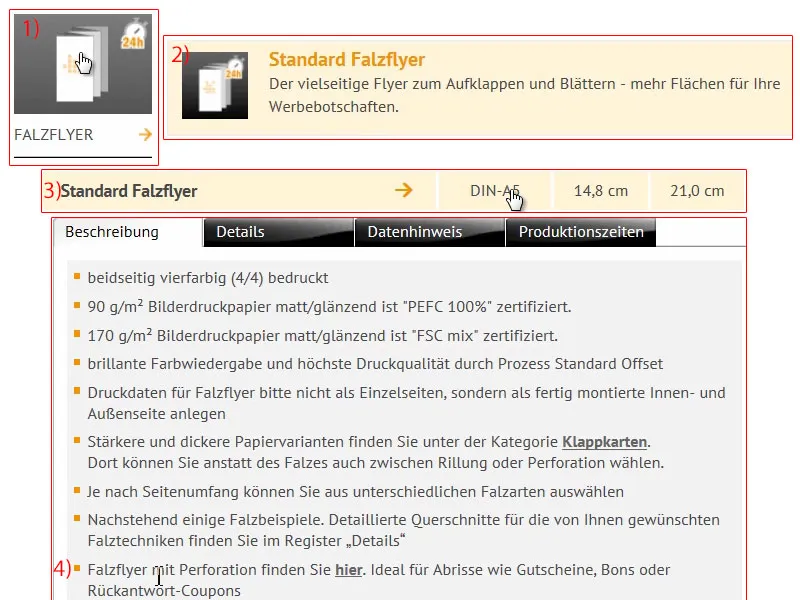
Тепер переходимо до замовлення. Отже, ще раз обираємо лістівку з згином (1), обираємо стандартну лістівку з згином (2). Ми ж обрали формат ДIN-A5- (3). Практична порада ще знизу може бути (4): Тут також є лістівки з згином з перфорацією. Що це означає? Це такі відривні частини, що використовуються для купонів, бонусів або купонів для зворотного зв'язку. Це може бути менш практично для лістівок формату DIN-A5, але якщо у вас є лістівка з подвійним згином або щось подібне, тоді ви можете зручно вставити це, особливо для купонів - це дійсно цікава тема.
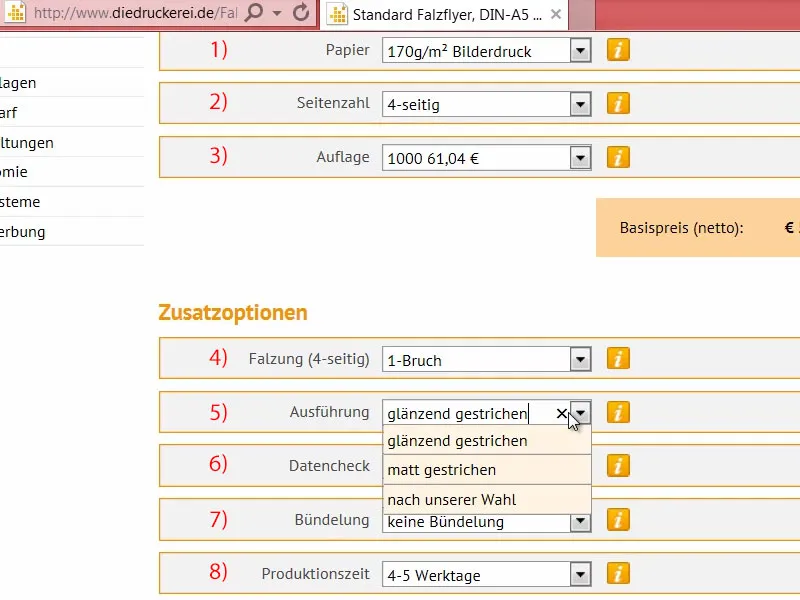
Продовжуємо: Налаштування продукту. Ми ж вибрали цей чудовий білосніжний картон (1). Погляд у зразкову книгу паперу показав, що я хотів би працювати з 170 г / м². Кількість сторінок - 4 (2). Ми збільшуємо тираж до 1000 (3).
Згин: Звісно, у нас є один згин (5), тут є тільки один варіант вибору. Виконання (6): Тут у нас є можливість обрати цілковите фінішування від друкарні. Що це означає, "блискучий лак", "матовий лак"? Тут можна, звичайно, глянути в зразкову книгу паперу. Я вибираю блискучий лак, оскільки він має просто дуже естетичний, високоякісний вигляд. Перевірка даних не потрібна (7). Час виробництва, 4-5 робочих днів (8), це вполне нормально ... До замовлення.
Тепер пройдіть процес замовлення ... Знизу, знову наш кошик, як ми знаємо. Якщо у вас є промокод, ви можете ввести його саме на цьому етапі. Я переходжу до Далі. Потім все знову підтверджується, Далі. Передплата ... Далі. Я приймаю умови. Прокрутіть вниз. «Хочете бути в курсі подій?» - Так, ми хочемо. І тепер можна купувати.
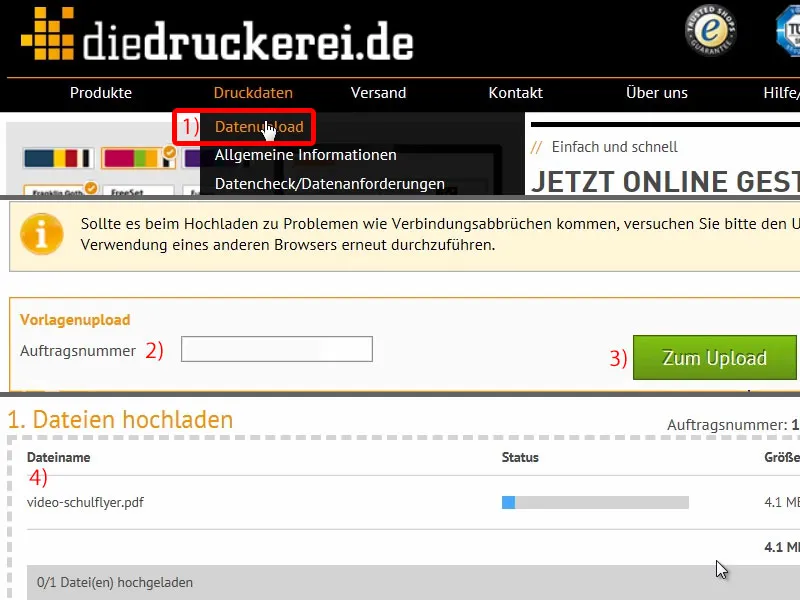
Іноді буває, що завантаження може відбутися пізніше. Тому зараз я перейду на головну сторінку. І тоді ви, можливо, запитаєте, де тепер можна завантажити документ, якщо це не було зроблено в процесі замовлення. Це можна зробити через Друк купонів> Завантаження даних (1).
Тут (2) ви можете з вашим номером замовлення, який був відображений раніше або який ви отримали по електронній пошті, перейти до діалогового вікна завантаження (3). Це означає, що якщо ви заблукали або, можливо, спочатку подаєте замовлення, а потім завантажуєте документи, оскільки ви, наприклад, отримаєте їх ззовні, то ви можете завершити процес за допомогою свого номера замовлення. Я кидаю шкільну лістівку перетягуванням (4).
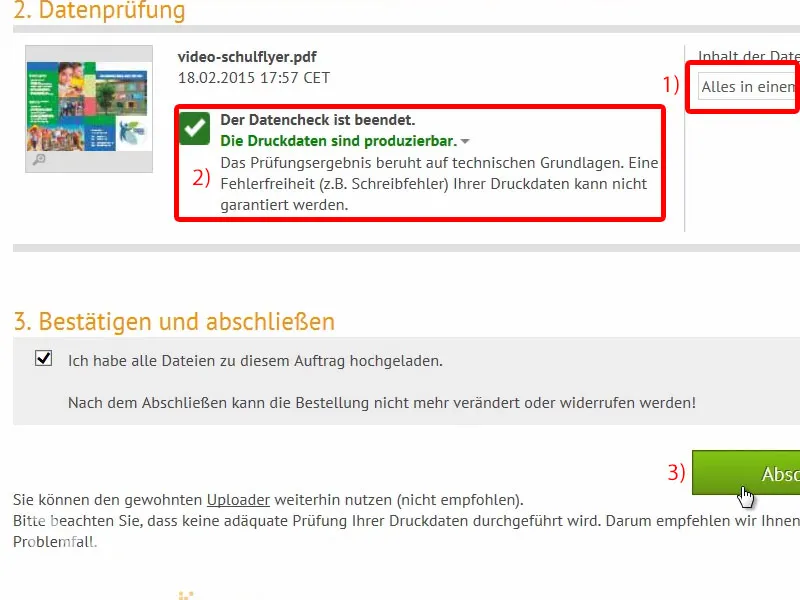
Тепер прокрутіть дещо вниз. Це Все в одному документі (1). «Друкарські дані можна обробити» (2). Чудово. Я все завантажив, завершую (3), і замовлення у вас в кишені.
Ми завершили проект, зараз чекаємо, коли ці листівки прийдуть до нас додому, і після цього розпакуємо, щоб подивитися, як це виглядає і як відчувається тактильно.
Розпакування шкільних листівок
Ось наша посилка. Зараз сплять наші листівки, які ми збираємося розбудити і розпакувати. Давайте подивимося на це ...
Наша регіональна школа Містерштадт, як ми її створили: передня сторона, задня сторона ...
... і тоді розгорнемо зовнішні сторони. Чудово. Також подивимося на відповідну грамаж, яка становила 170 г / м². Через лакований папір зображення виглядають набагато краще.
У випадку нелакованого паперу просто страждає яскравість кольору, але це дійсно чудово. Тому якщо ви працюєте з фотографіями, обов'язково використовуйте лакований папір.
І тепер давайте подивимося на внутрішню частину: Тут також все чудово. Таке можна успішно продемонструвати. Сподіваюсь, це допоможе вам, коли ви працюєте над своїм дизайном. Працюйте з такими зразковими книгами паперу: це допомагає надзвичайно. Я задоволений ... Надіюсь, і ви також. До побачення, ваш Стефан