У сьогоднішньому уроці ви дізнаєтеся, як редагувати зображення банерів і кнопок у Shopify. Налаштування цих візуальних елементів на сторінці вашого магазину має вирішальне значення для покращення купівельного досвіду ваших клієнтів і презентації вашої пропозиції у привабливий спосіб. У цьому уроці я проведу вас через окремі кроки і дам цінні поради щодо оптимізації ваших налаштувань.
Основні висновки
- Ви можете редагувати зображення банерів і кнопок у Shopify безпосередньо в шаблоні.
- Текст і розмір заголовка банера, а також текст для кнопок можна налаштувати.
- Можна налаштувати посилання кнопок так, щоб вони вели на потрібні сторінки.
Покрокові інструкції
Відкриття шаблону Dawn
Щоб почати редагування, спочатку потрібно відкрити шаблон Dawn. Перейдіть на сторінку адміністратора Shopify і виберіть шаблон Dawn для роботи.

Редагування зображення банера
Після того, як шаблон відкрито, ви можете почати редагувати зображення банера. Просто натисніть в області зображення банера, і у вас з'явиться можливість швидко змінити або відредагувати його.

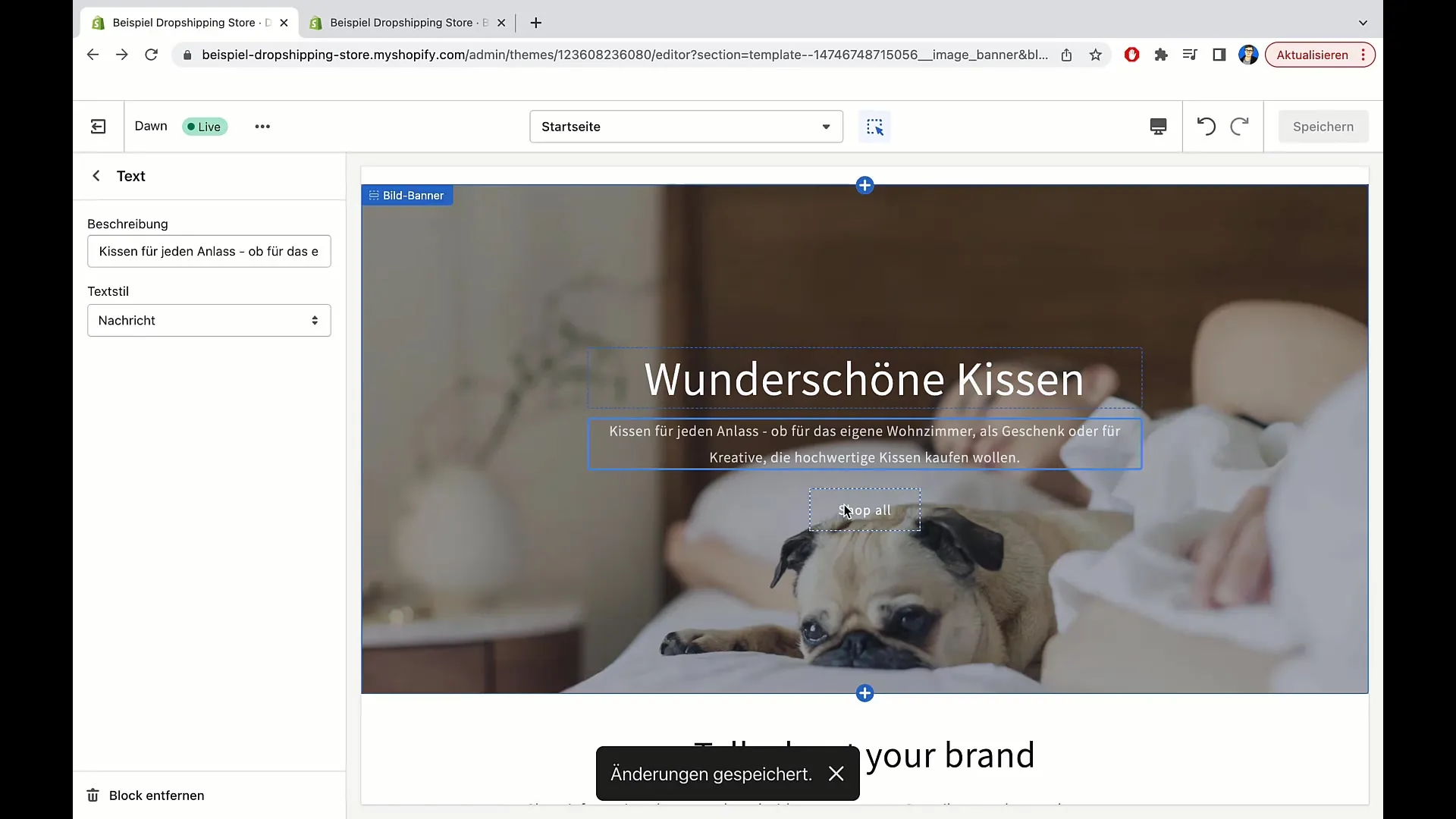
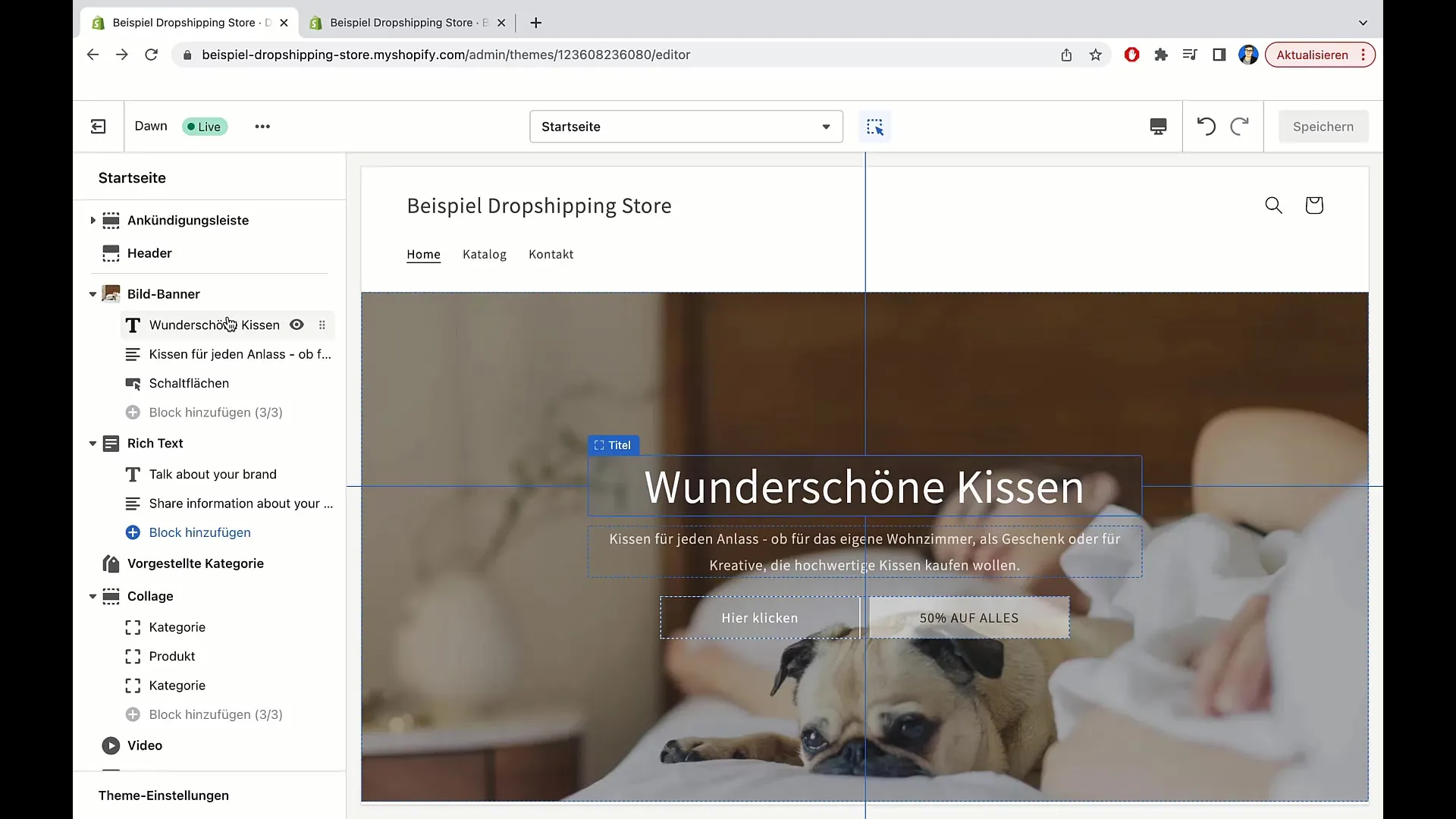
Налаштуйте заголовок банера
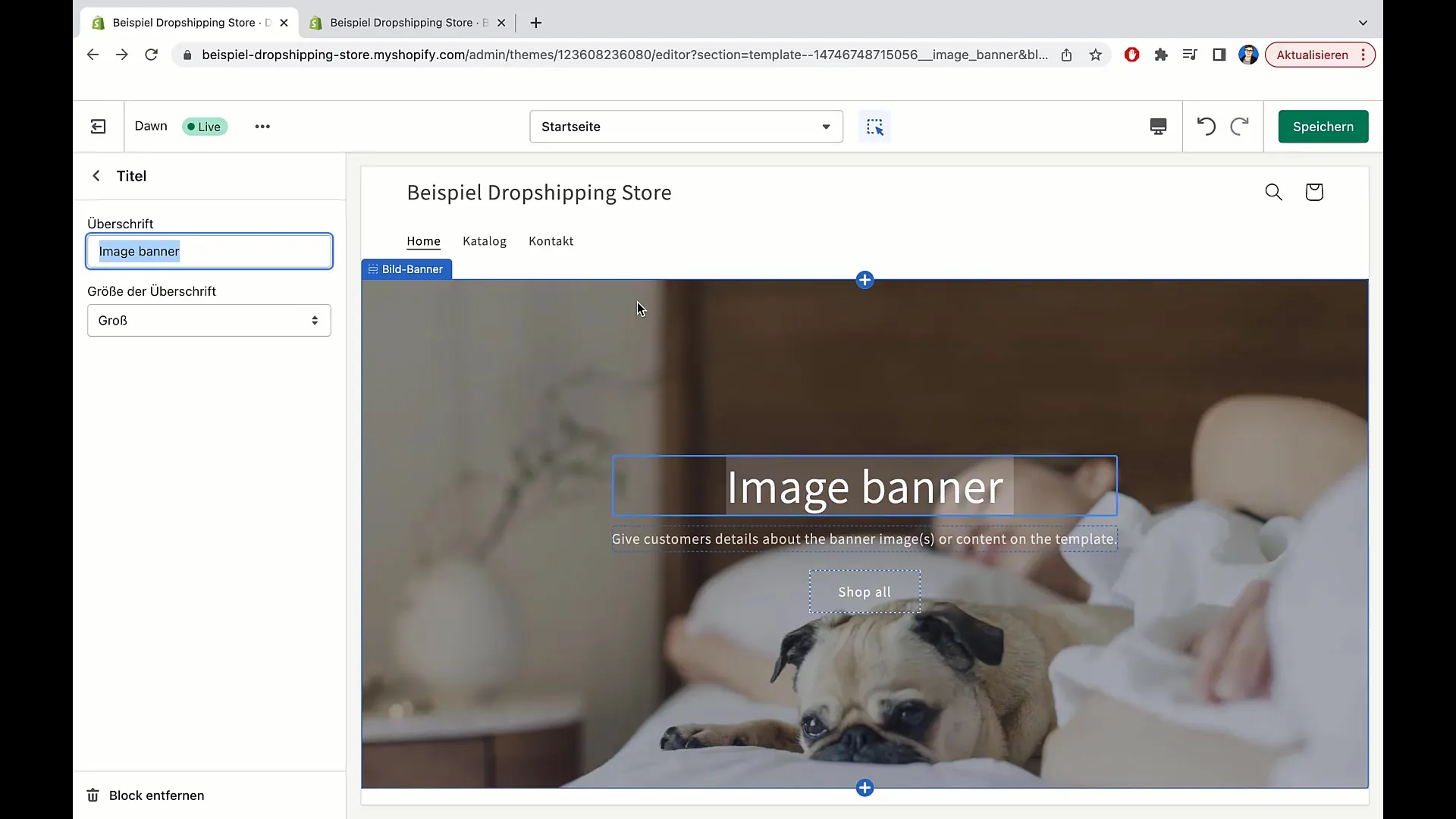
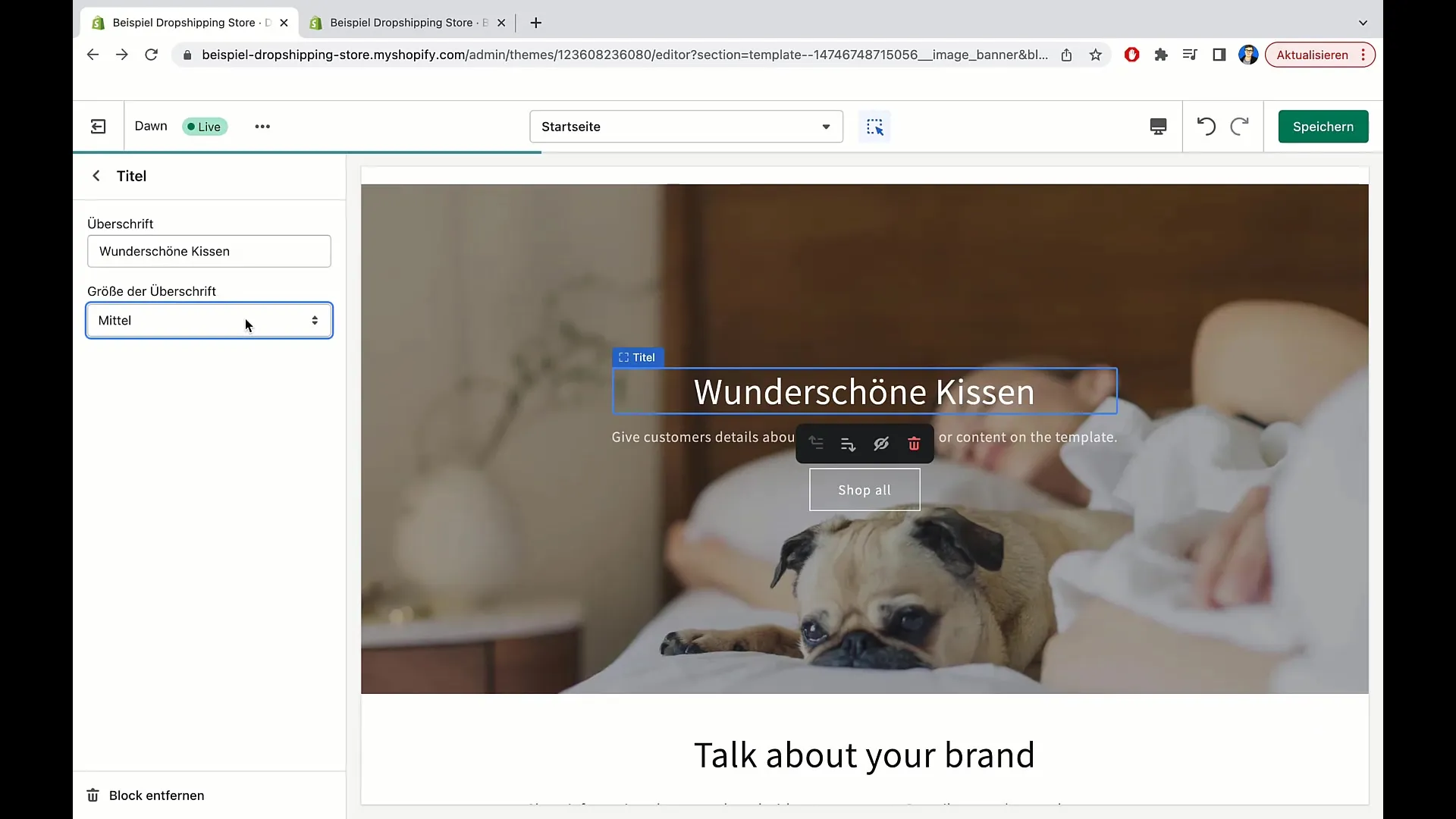
Після того, як ви відредагували зображення банера, наступним кроком буде налаштування заголовка. Натисніть безпосередньо на поточний заголовок, щоб відредагувати текст. Наприклад, ви можете ввести "Красиві подушки", якщо ваша продукція - це подушки.

Встановіть розмір шрифту заголовка
Важливо налаштувати розмір шрифту заголовка, щоб він добре виділявся. Ви можете вибрати середній, дрібний або великий шрифт. Великий шрифт може бути дуже привабливим, щоб привернути увагу відвідувачів.

Додайте текст під заголовком
Тепер ви можете додати текст під заголовком. Клацніть в текстовому полі і напишіть опис, який стосується вашої продукції, наприклад, "Подушки для кожного креативного". Переконайтеся, що текст зрозумілий і привабливий.
Збережіть зміни
Якщо ви задоволені налаштуванням тексту для заголовка та опису, не забудьте натиснути "Зберегти", щоб зберегти внесені зміни.

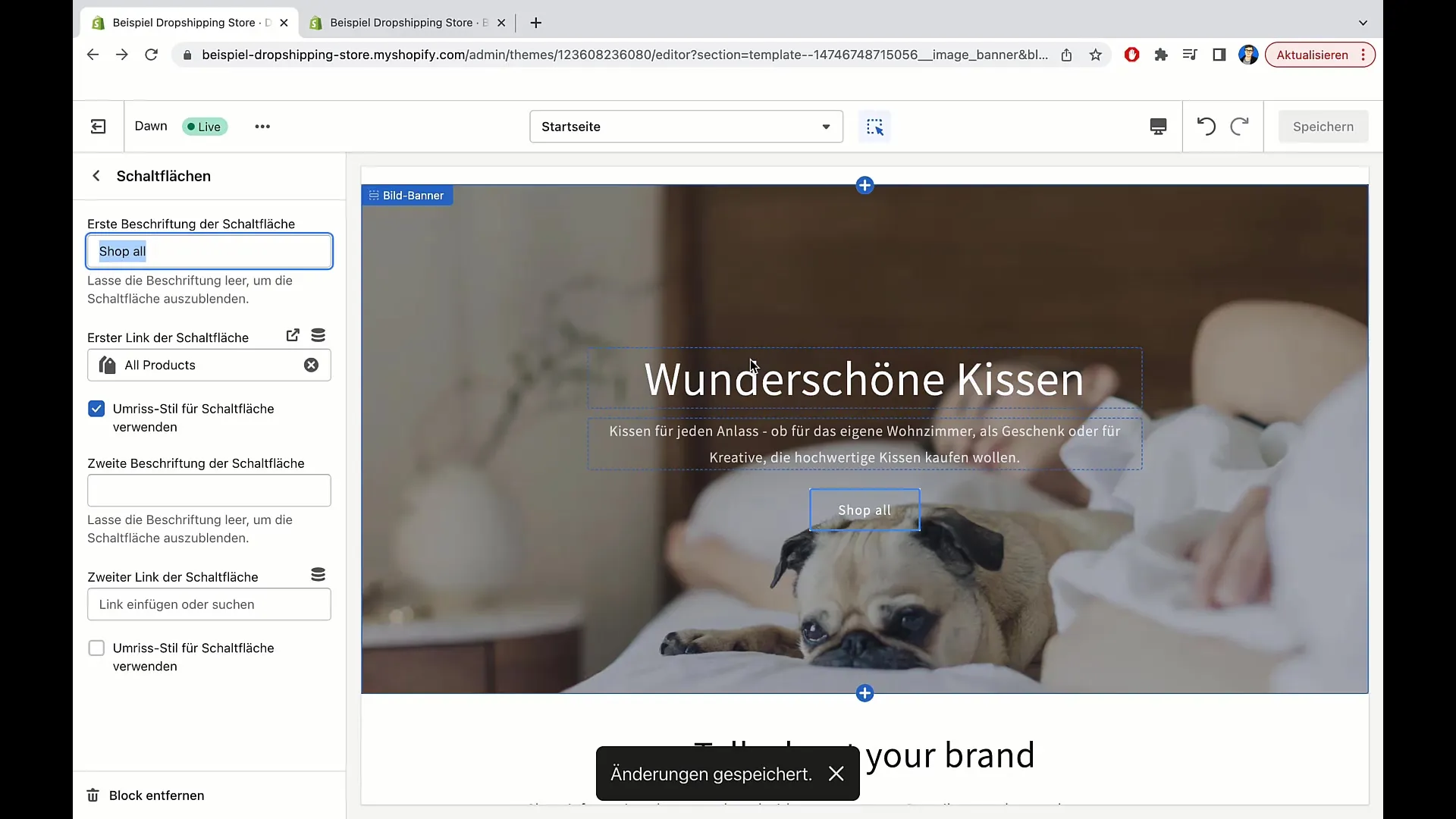
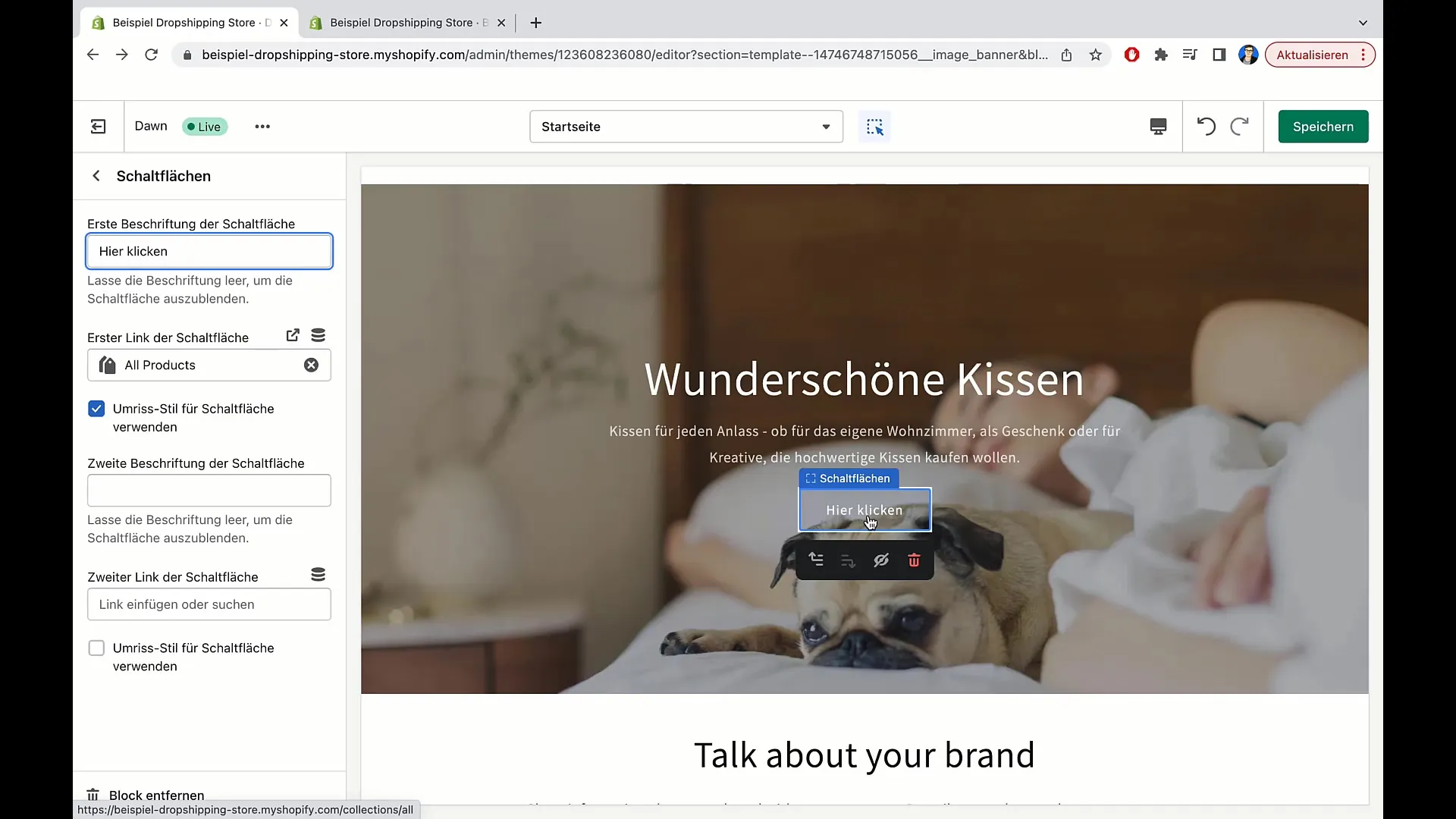
Налаштуйте напис кнопки
Наступним кроком буде налаштування кнопки. Натисніть на кнопку і змініть підпис. Ми пропонуємо просто використовувати "Натисніть тут" замість "Купити все".

Встановіть цільове посилання для кнопки
Тепер настав час налаштувати перенаправлення для кнопки. Коли клієнти натискають на кнопку, вони повинні бути перенаправлені на огляд всіх продуктів. Натисніть на налаштування, щоб вказати посилання. Ви також можете вставити сюди інші посилання, наприклад, посилання на статті блогу або колекції.

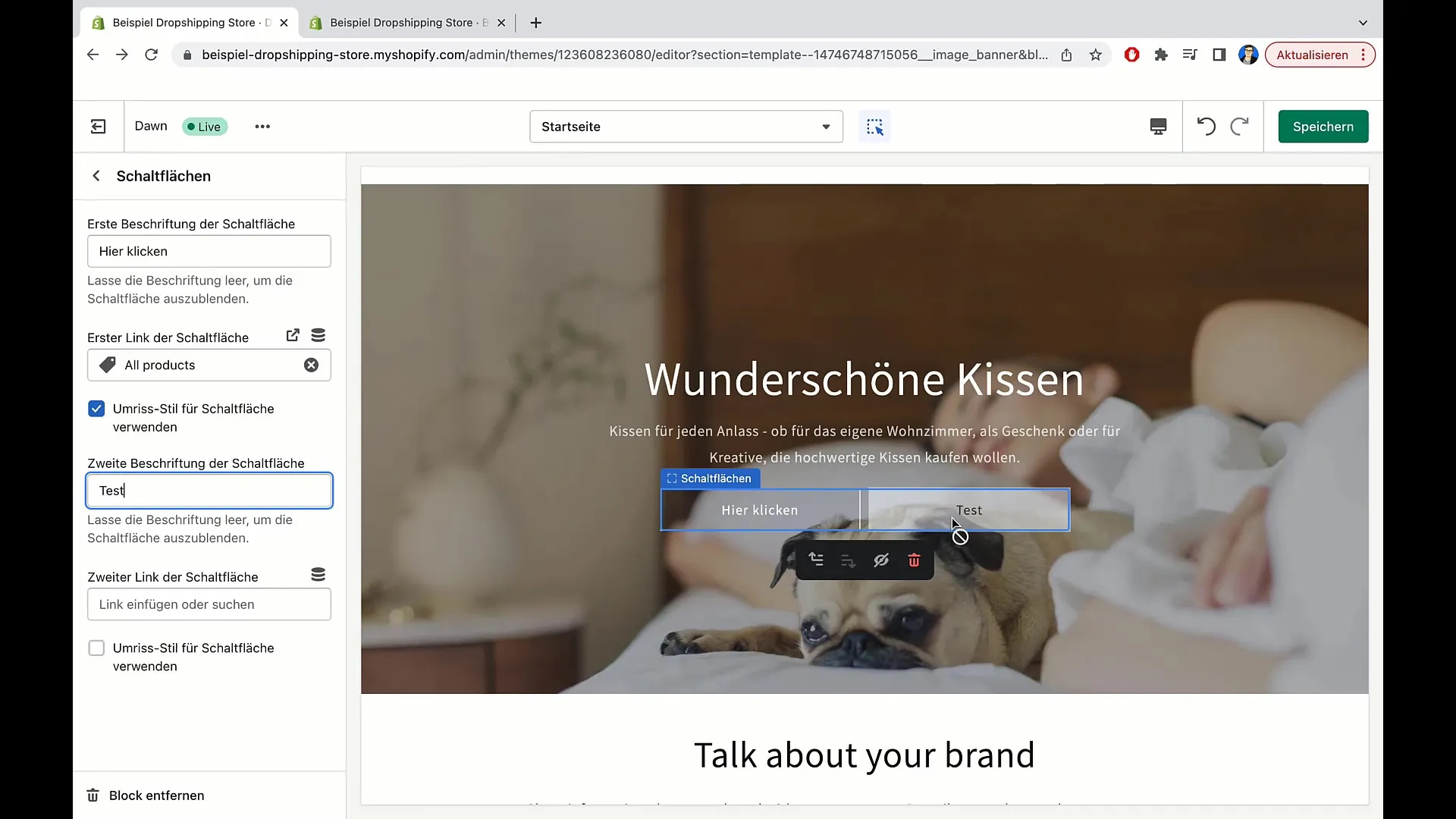
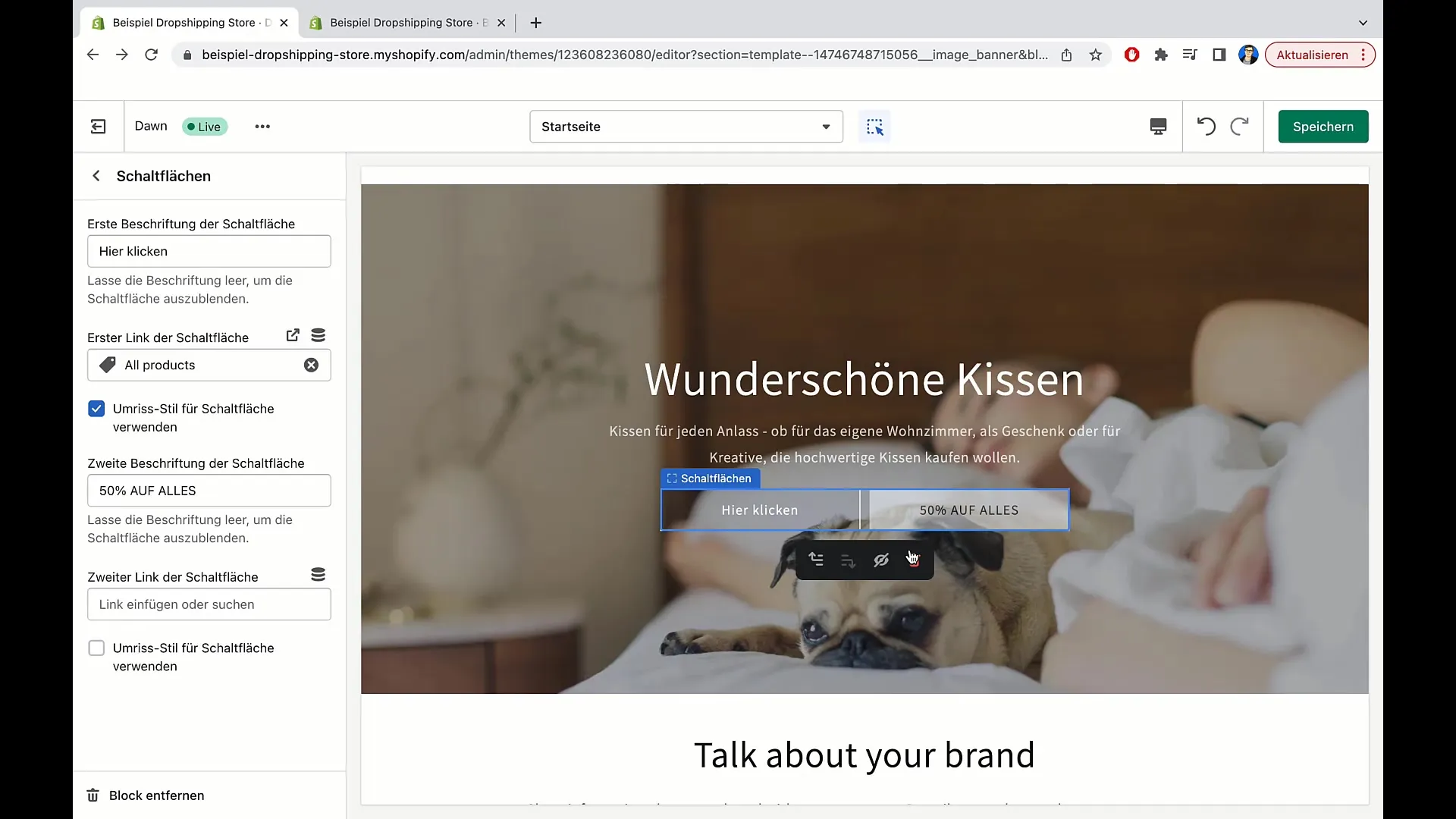
Додавання додаткових кнопок (необов'язково)
Ви також можете додати більше міток для додаткових кнопок, якщо це необхідно. Це може бути корисно для реклами спеціальних пропозицій, наприклад, "50% знижка на все".

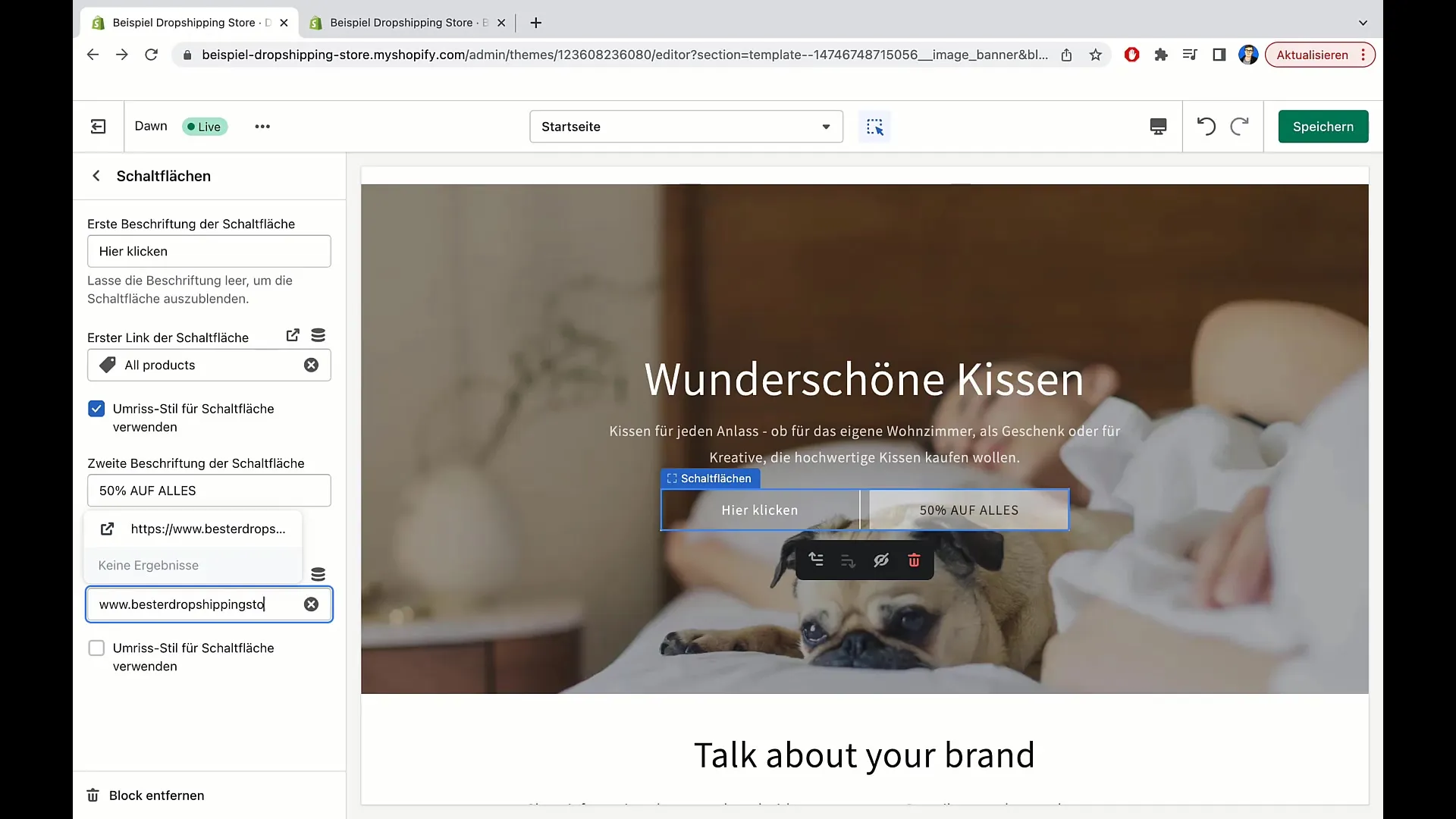
Пряме посилання на сторінку продукту
Існує також можливість додати пряме посилання на певну сторінку або продукт. Для цього ви можете ввести безпосередньо URL-адресу, наприклад, "www.besterdropshippingstore.com/produkte/50".

Налаштування стилю кнопки
Зверніть увагу на те, як має виглядати кнопка. Ви можете вибрати між стандартним фоном і контурним стилем, який має прозорий ефект. Це впливає на видимість тексту кнопки.

Завершення редагування
Після того, як ви внесли всі зміни, натисніть "Зберегти" ще раз. Переконайтеся, що все виглядає правильно і функціонує, щоб забезпечити відвідувачам цікавий досвід.
Остання перевірка
Після збереження поверніться на сайт, щоб переконатися, що ви нічого не пропустили. Якщо всі налаштування вас задовольняють, ви можете закрити область і зробити ваш магазин видимим для покупців.

Підсумок
У цьому посібнику ви дізналися, як налаштувати зображення банерів і кнопок у вашому магазині Shopify. Правильні налаштування і тексти можуть надати сторінці вашого магазину професійного і привабливого вигляду.
Поширені запитання
Які кроки потрібно зробити, щоб змінити зображення банера в Shopify? Спочатку потрібно відкрити шаблон, потім натиснути на зображення банера і відредагувати або змінити його.
Як я можу змінити розмір шрифту мого заголовка? Натисніть на заголовок і виберіть потрібний розмір шрифту із запропонованих варіантів.
Чи можу я додати кілька кнопок до мого банера? Так, ви можете додати додаткові кнопки і встановити індивідуальні написи і посилання для кожної кнопки.
Що мені робити, коли я закінчу вносити зміни?Переконайтеся, що ви натиснули "Зберегти", щоб зберегти всі зміни.
Як я можу пов'язати свою кнопку із зовнішнім веб-сайтом?Просто введіть URL-адресу безпосередньо в поле посилання під час редагування кнопки.


