В електронній комерції дуже важливо правильно включити юридичну інформацію, таку як юридичне повідомлення, загальні умови та положення (ЗУП ) і політику конфіденційності. У цьому уроці я покажу вам, як створити ці сторінки у вашому магазині Shopify та інтегрувати їх у навігацію. Це важливий крок для дотримання законодавчих вимог і завоювання довіри ваших клієнтів.
Основні висновки
- Відбиток печатки, умови та політика конфіденційності є обов'язковими вимогами закону для інтернет-магазинів.
- Сторінки можна легко створити в адмінці Shopify.
- Щоб зробити сторінки видимими, їх слід інтегрувати в меню нижнього колонтитула.
Покрокові інструкції
Крок 1: Створення сторінок
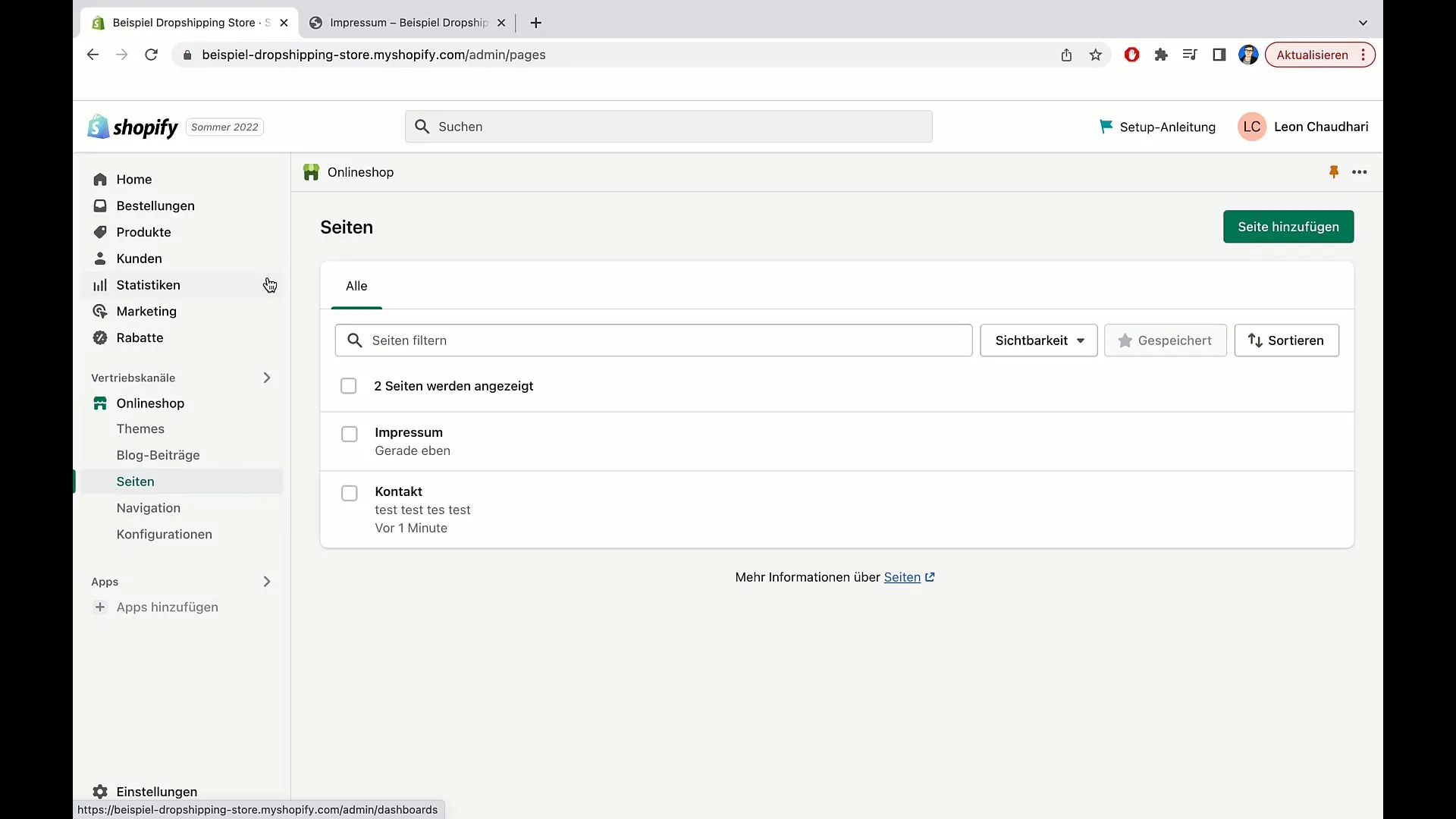
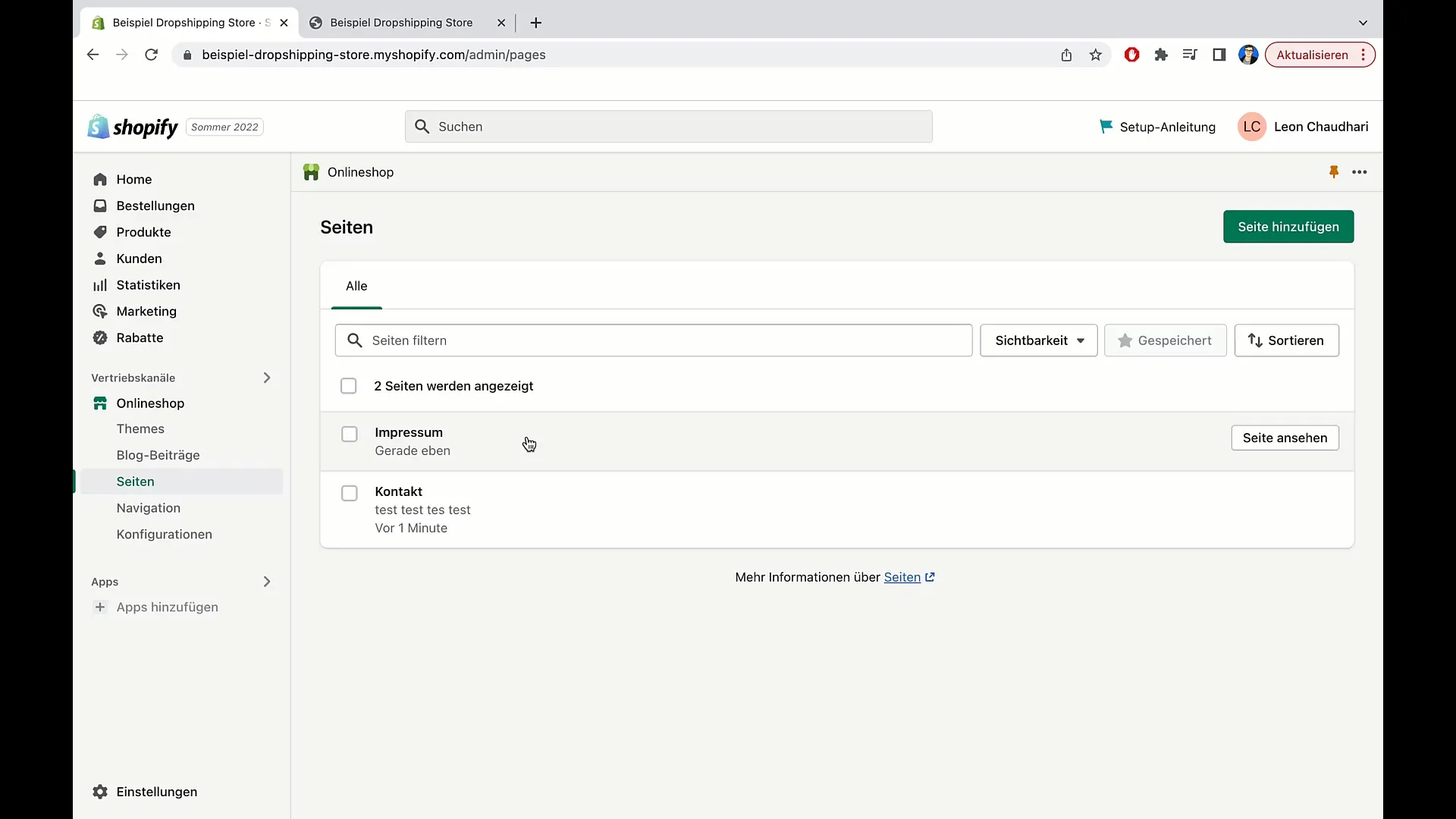
По-перше, вам потрібно створити необхідні сторінки у вашому магазині Shopify. Перейдіть до адміністративної частини вашого магазину. Натисніть на "Сторінки", а потім на "Додати сторінку". Першим кроком буде створення сторінки-відбитка.

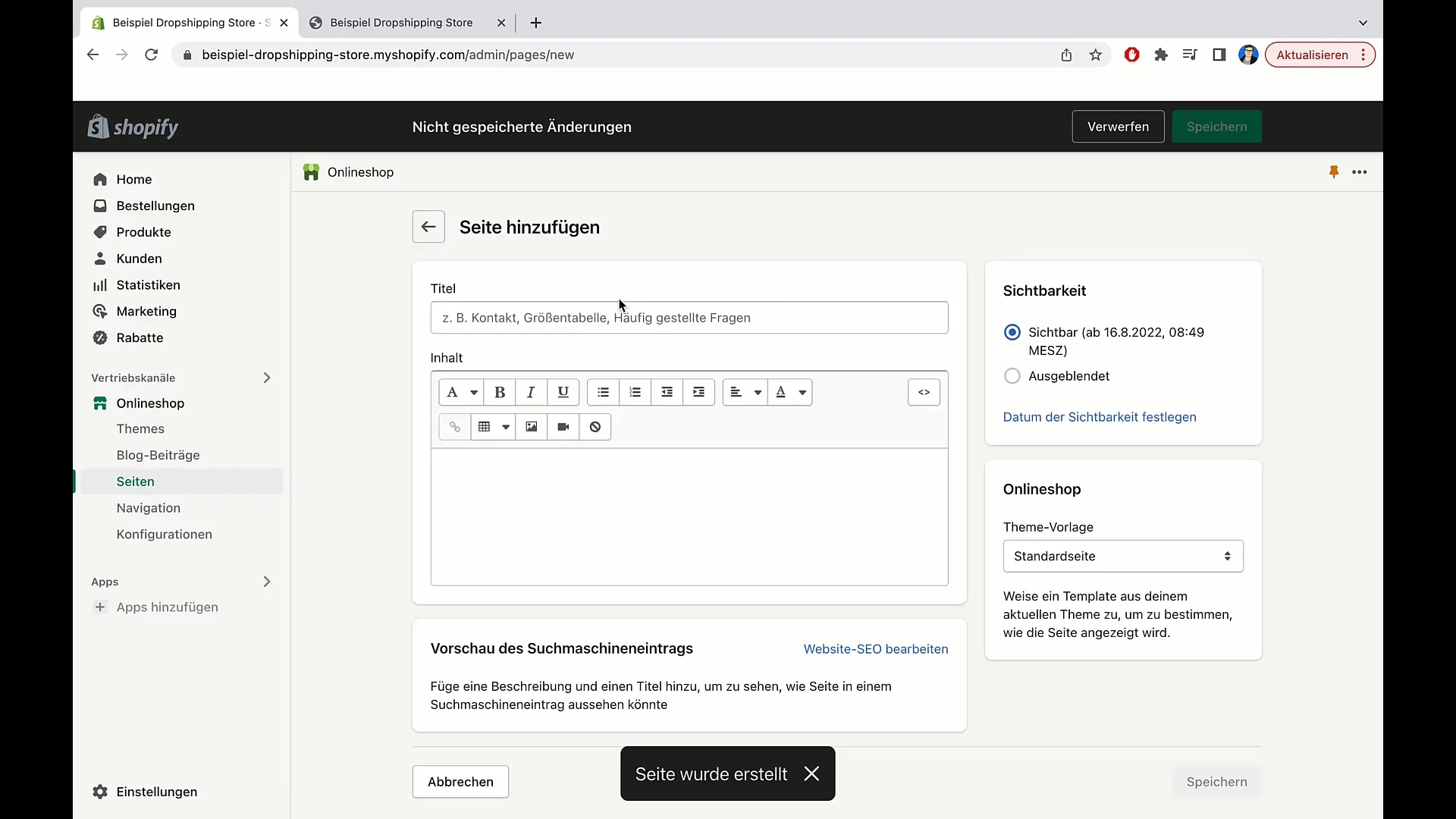
Щоб створити відбиток, введіть "Відбиток" в заголовку. У текстовому полі введіть необхідну інформацію, наприклад, свої контактні дані. Важливо включити сюди відповідну юридичну інформацію.

Далі знову натисніть на "Додати сторінку", щоб створити ваші умови та положення. Введіть "Умови та положення" і напишіть або скопіюйте необхідний текст у текстовому полі.

Не забудьте додати політику конфіденційності як третю важливу юридичну сторінку. Знову натисніть "Додати сторінку" і назвіть сторінку "Політика конфіденційності". Тут ви повинні вставити всю інформацію, яка має відношення до обробки персональних даних.

Крок 2: Налаштуйте навігацію
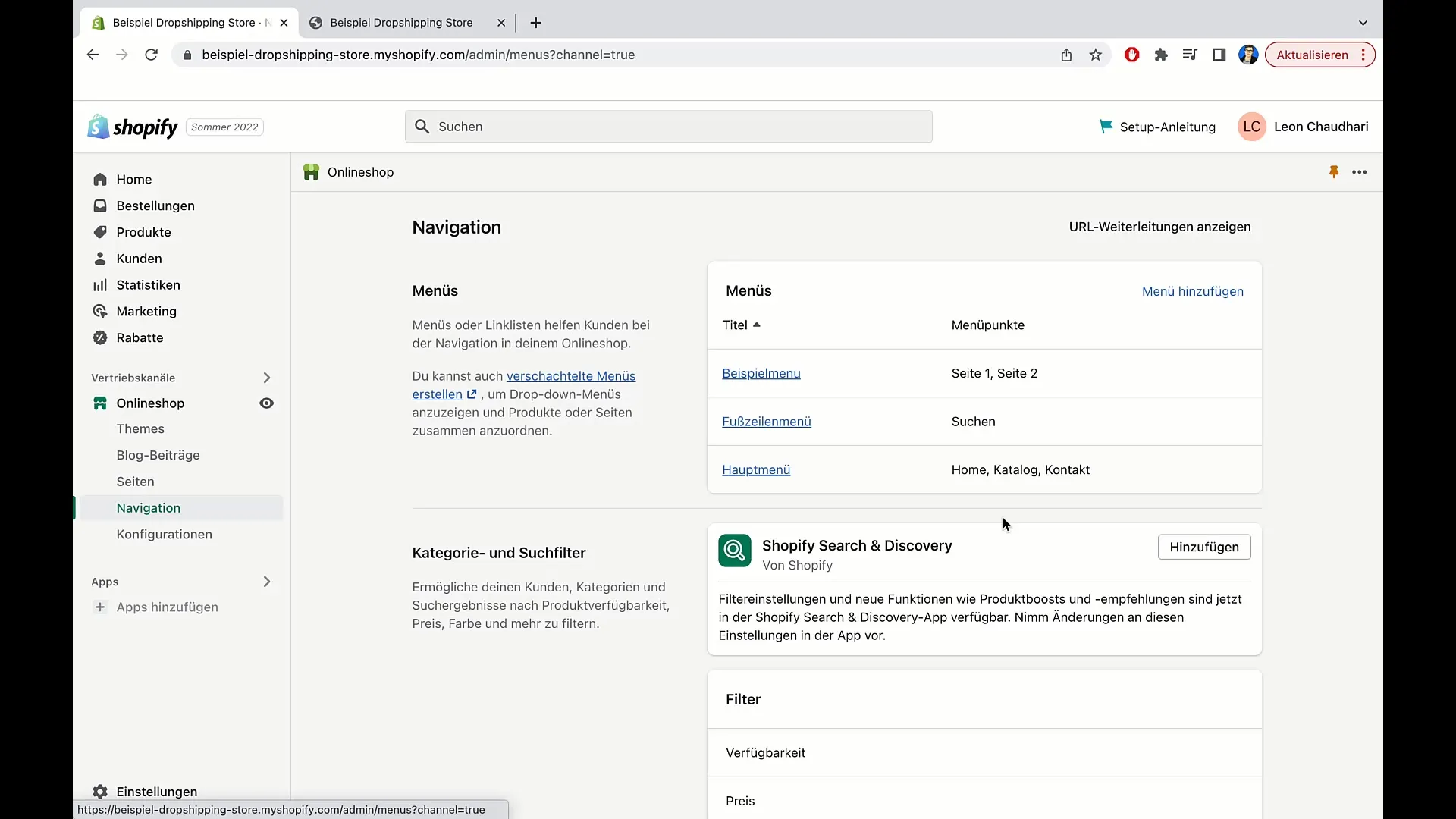
Після того, як ви створили сторінки, вам потрібно інтегрувати їх в навігацію вашого магазину Shopify. Перейдіть до розділу "Навігація" в адмінці.

Тут ви знайдете варіанти меню. Ви побачите головне меню і меню нижнього колонтитула. Оскільки ми хочемо мати легальні сторінки в меню нижнього колонтитула, виберіть це меню.

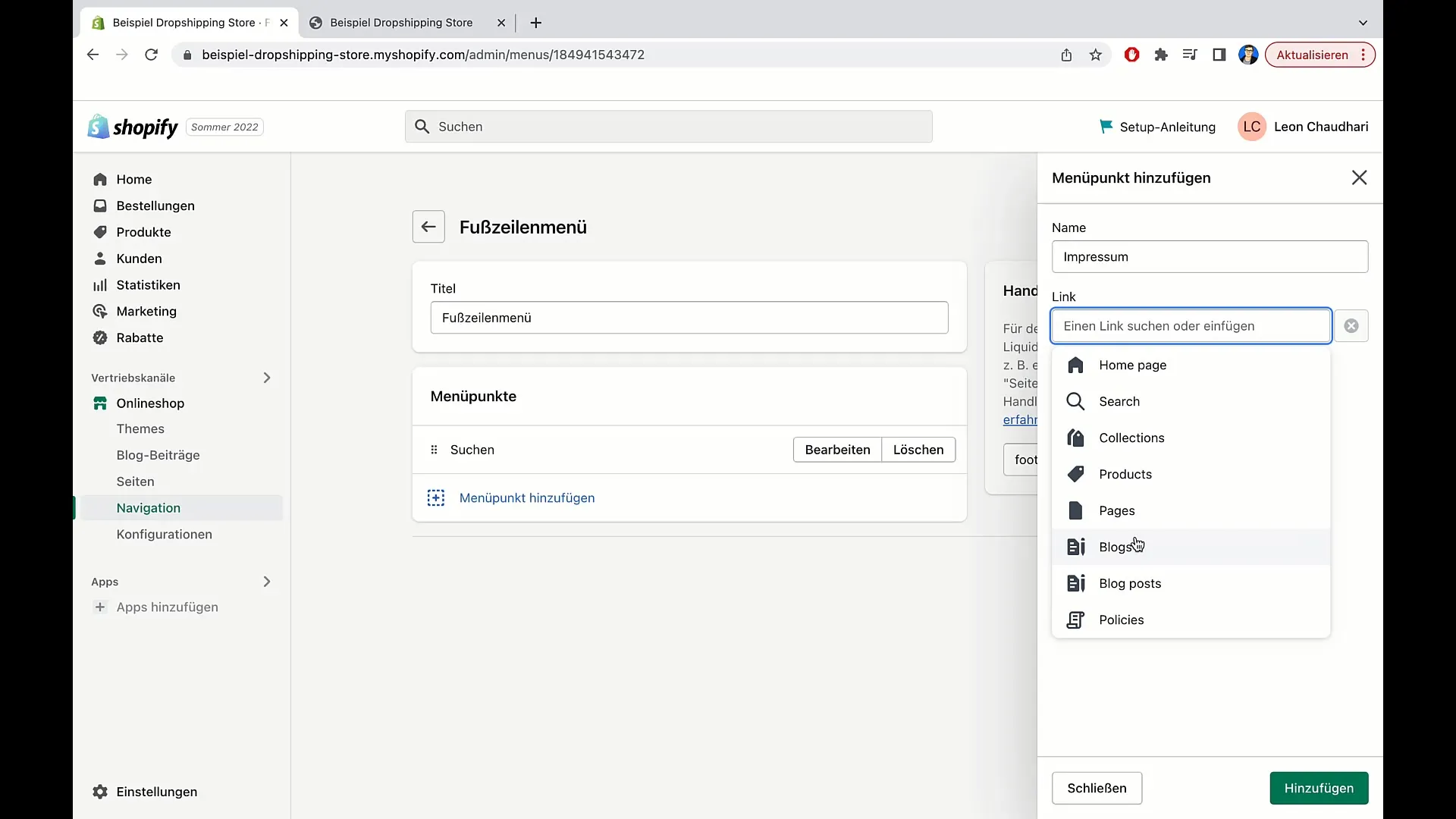
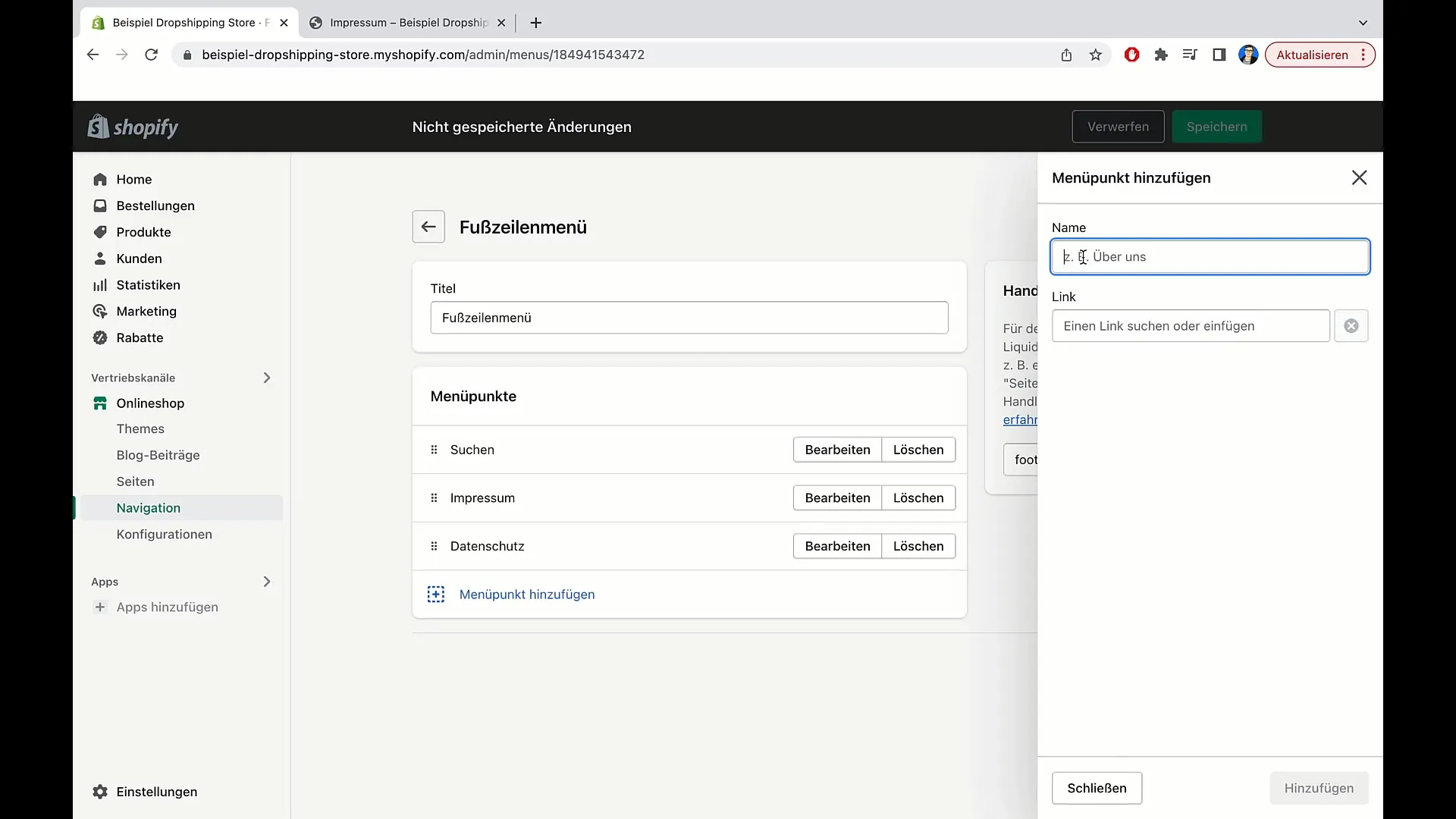
Тепер ви можете вибрати "Додати пункт меню", щоб зв'язати ваші нові сторінки. Додайте "Відбиток" як перший пункт, ввівши назву "Відбиток" у поле назви, а потім додайте посилання на відповідну сторінку.

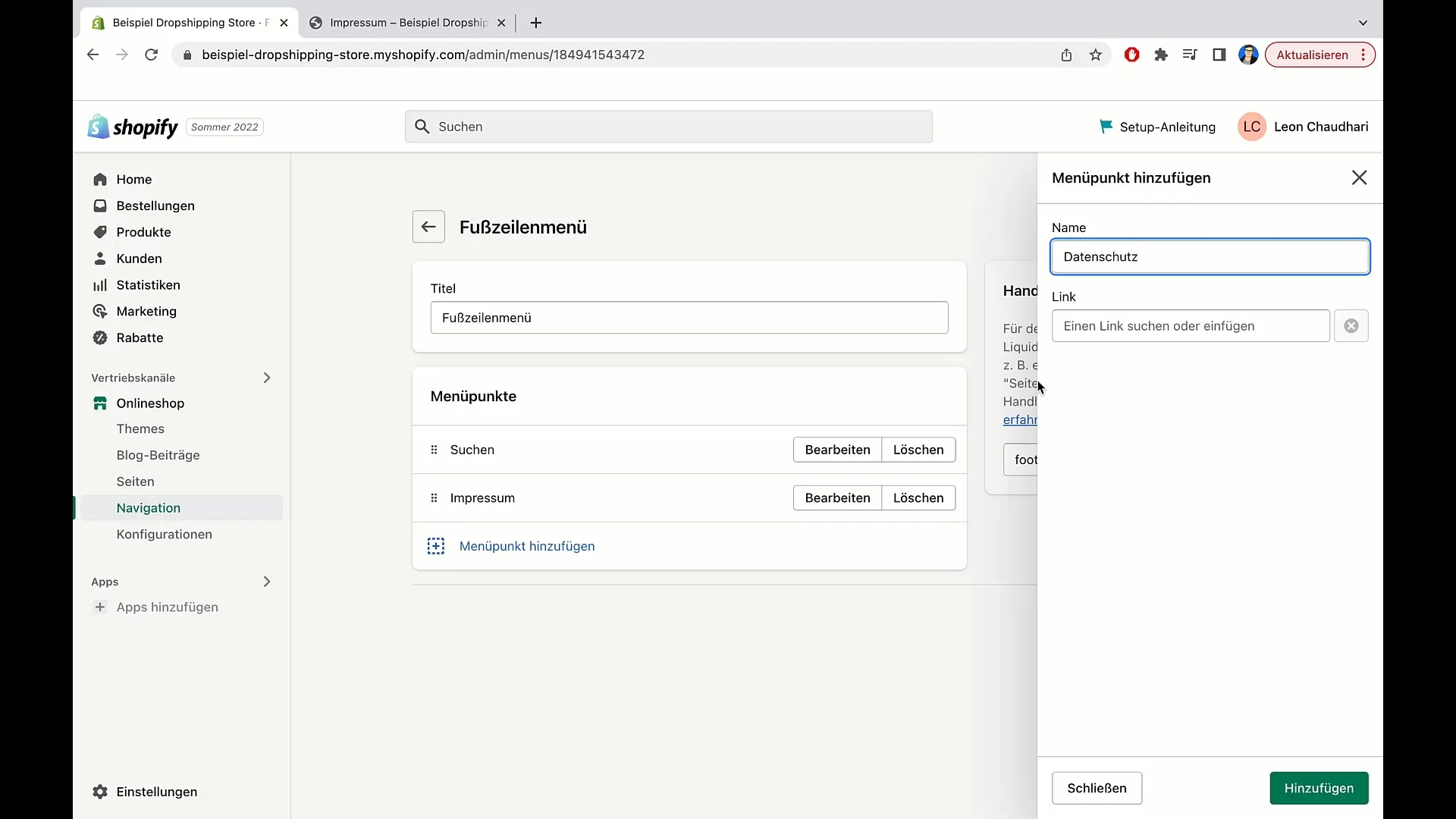
Після додавання юридичного повідомлення повторіть цей крок для політики конфіденційності, ввівши "Privacy Policy" як назву і створивши посилання на неї.

Нарешті, додайте умови та положення, створивши "Умови та положення" як новий пункт меню і додавши посилання.

Крок 3: Збережіть і перевірте зміни
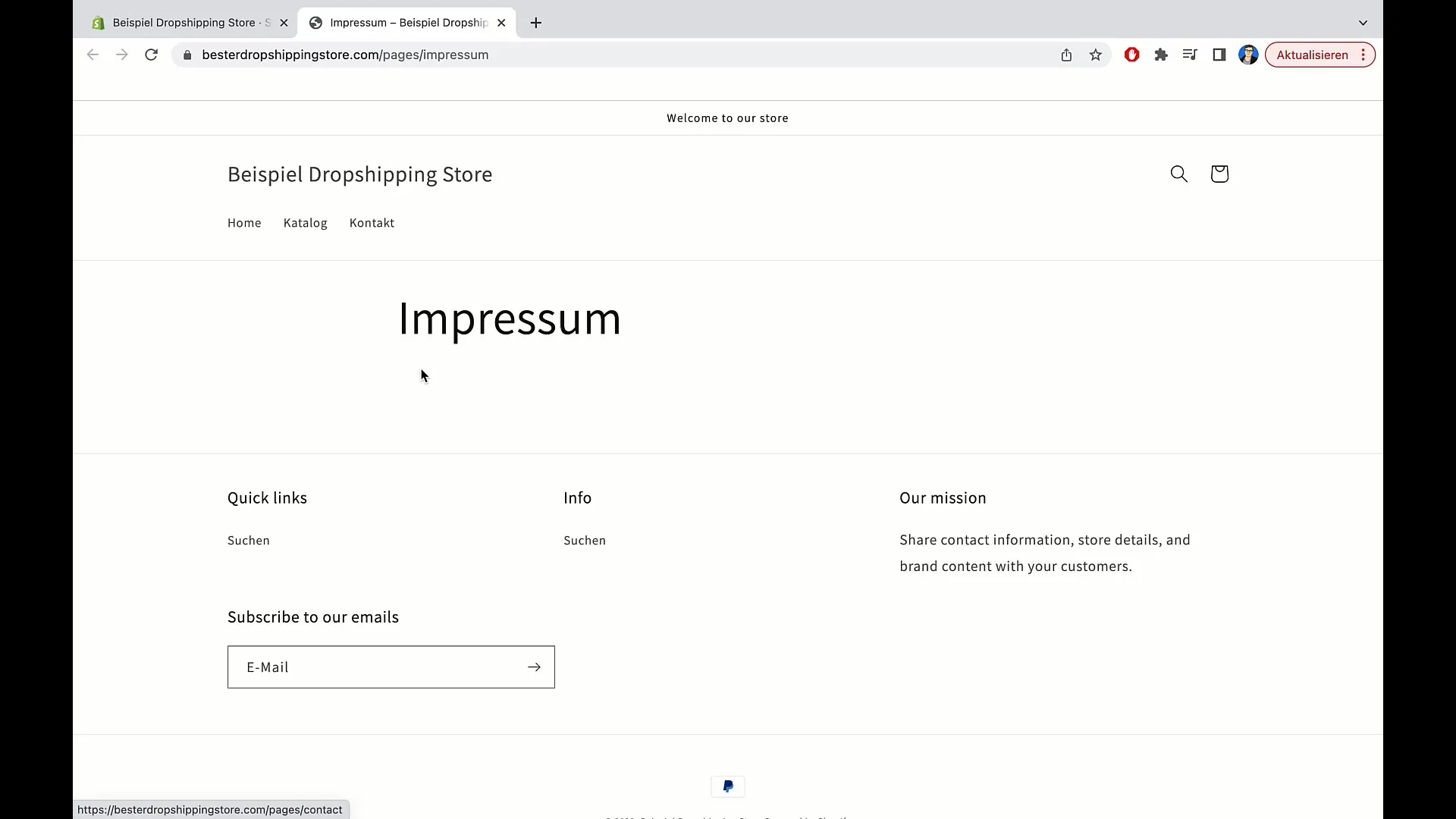
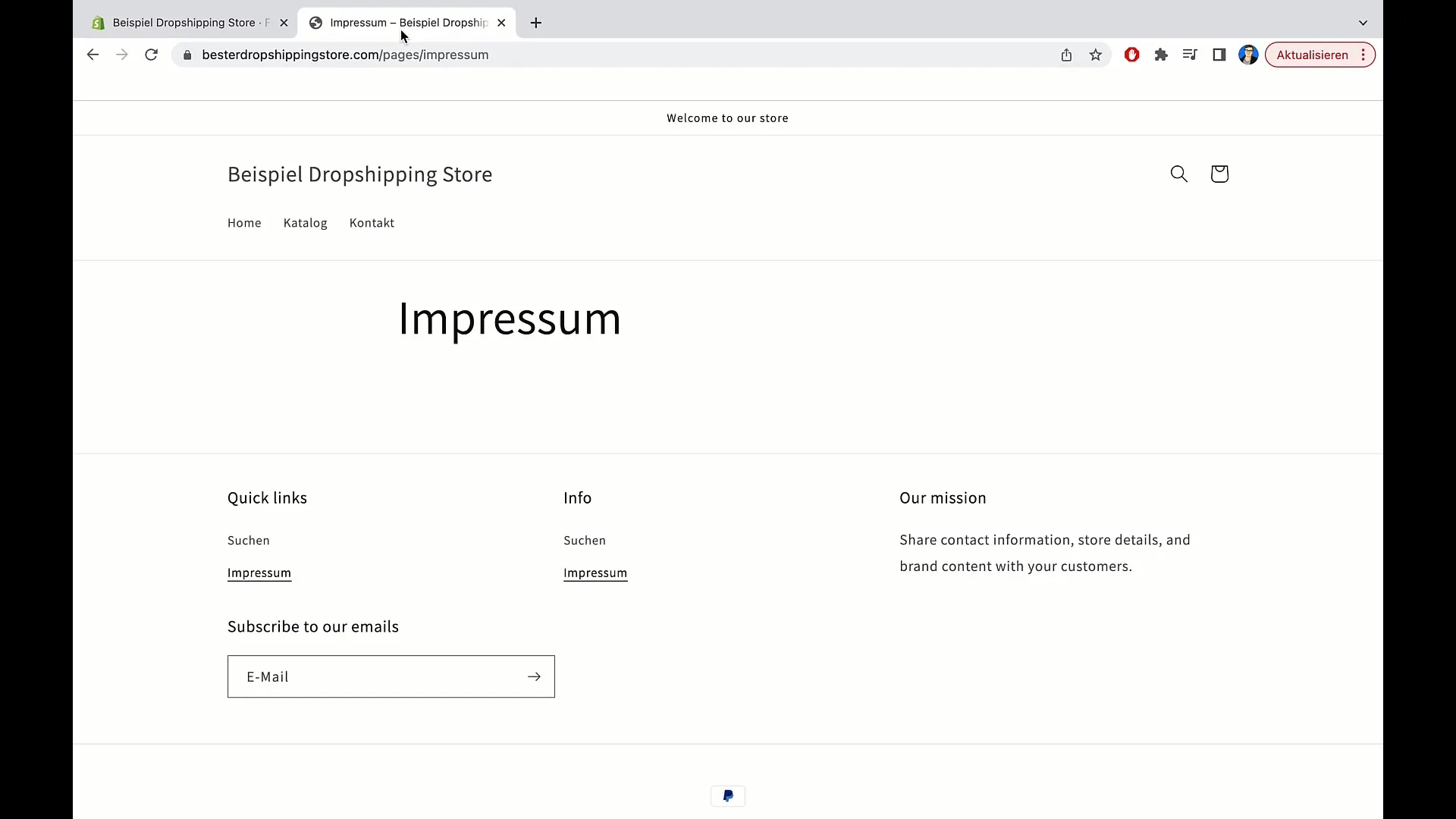
Після того, як ви додали всі три юридичні сторінки до свого меню, натисніть "Зберегти", щоб зберегти зміни. Щоб переконатися, що все налаштовано правильно, перезавантажте сайт і подивіться на нижній колонтитул вашого магазину.

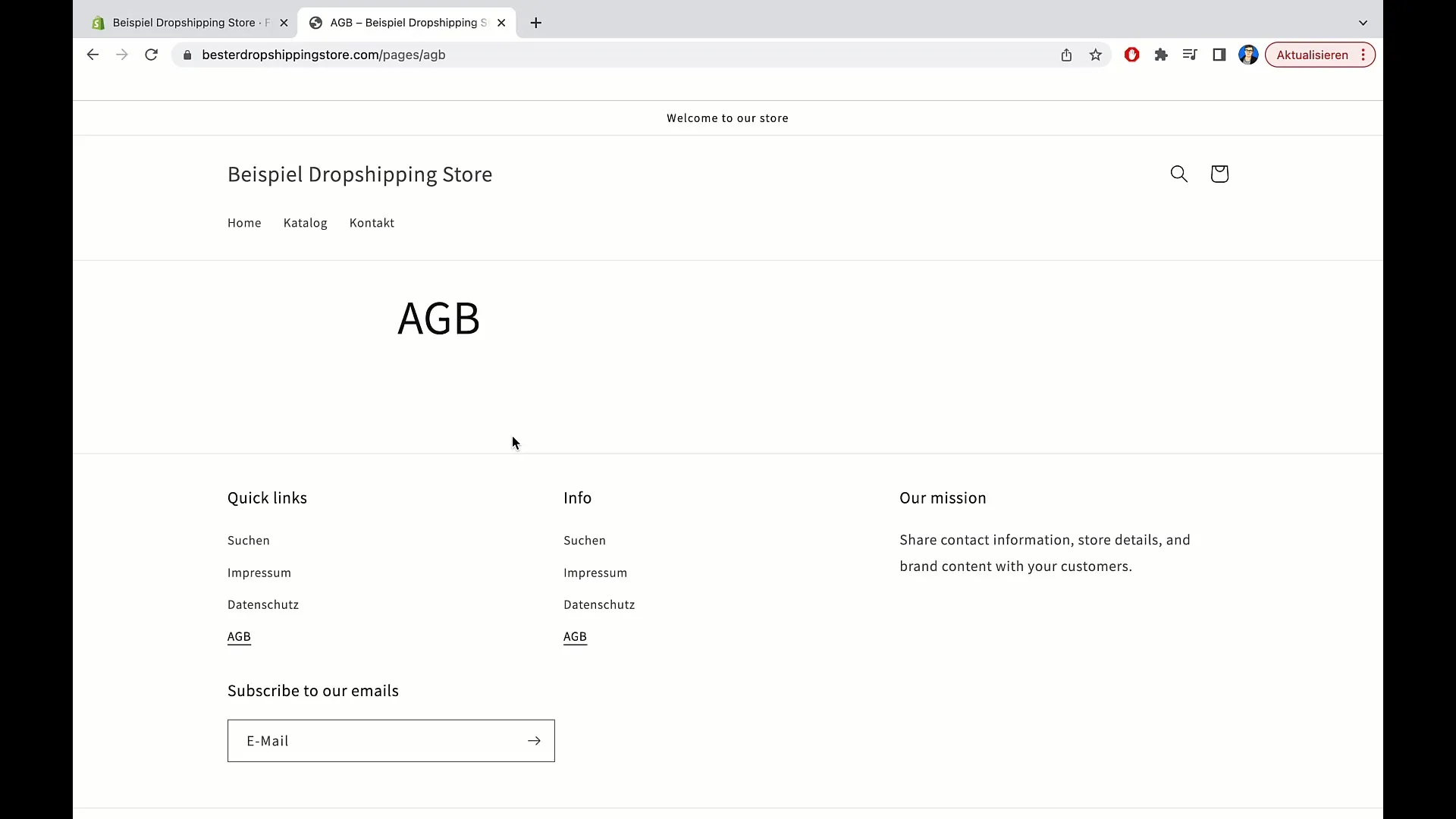
Тепер ви повинні побачити посилання на юридичне повідомлення, політику конфіденційності та умови та положення. Перевірте посилання, натиснувши на них, щоб переконатися, що вони ведуть на правильні сторінки.

Крок 4: Змініть порядок посилань
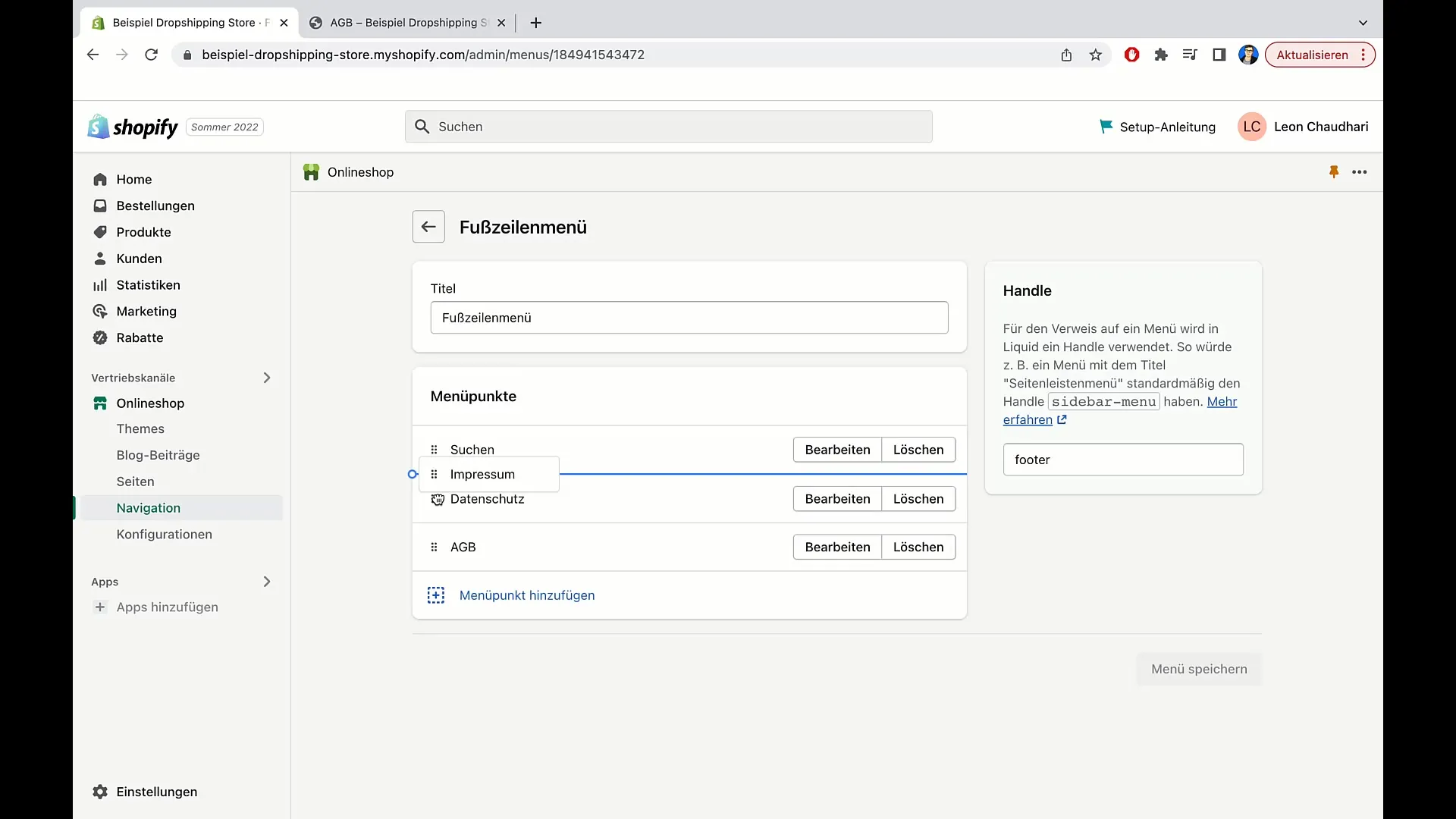
Якщо ви хочете змінити порядок посилань у меню нижнього колонтитула, поверніться до меню і перетягніть елементи в потрібному порядку. Ви можете перемістити відбиток в крайній правий кут і розташувати інші елементи так, як потрібно.

Знову збережіть зміни і перезавантажте сторінку, щоб переконатися, що новий порядок набув чинності.

Тепер ви повинні бачити посилання в потрібному порядку, що покращить зручність користування вашим інтернет-магазином.
Підсумок
У цьому посібнику ви дізналися, як додати юридичне повідомлення, умови та положення і політику конфіденційності до вашого магазину Shopify та інтегрувати їх у навігацію. Ці кроки мають вирішальне значення для виконання законодавчих вимог у сфері електронної комерції та зміцнення довіри ваших клієнтів.
Поширені запитання
Як додати юридичні сторінки до Shopify? Ви можете створити юридичні сторінки, натиснувши на "Сторінки" в адмінці, а потім вибравши "Додати сторінку".
Де мені інтегрувати юридичну інформацію?Інформація повинна бути інтегрована в меню нижнього колонтитула вашої сторінки Shopify.
Чи повинен я сам писати юридичні тексти?Бажано, щоб тексти були перевірені юристом для забезпечення юридичної визначеності.
Як я можу змінити порядок посилань?Ви можете перетягнути посилання в потрібному порядку в меню нижнього колонтитула.
Чи працюють посилання на мобільних пристроях?Так, посилання також повинні коректно відображатися в налаштуваннях мобільного перегляду.


