У цьому посібнику ви дізнаєтеся, як налаштувати головне меню вашого магазину Shopify відповідно до потреб вашого бізнесу. Добре структуроване меню має вирішальне значення для того, щоб відвідувачам було легше знаходити важливу інформацію та продукти. Ми розглянемо кроки для додавання пунктів меню, зміни порядку та розширення структури меню.
Основні висновки
- Ви можете додавати і налаштовувати пункти меню в головному меню Shopify.
- Щоб створити пункти меню, ви повинні спочатку створити відповідні сторінки в адміністративній області Shopify.
- Переміщення та видалення пунктів меню є простим і дозволяє вам налаштувати меню на свій смак.
Покрокові інструкції
По-перше, переконайтеся, що ви увійшли в адміністративну частину Shopify. Першим кроком буде відкриття налаштувань навігації.

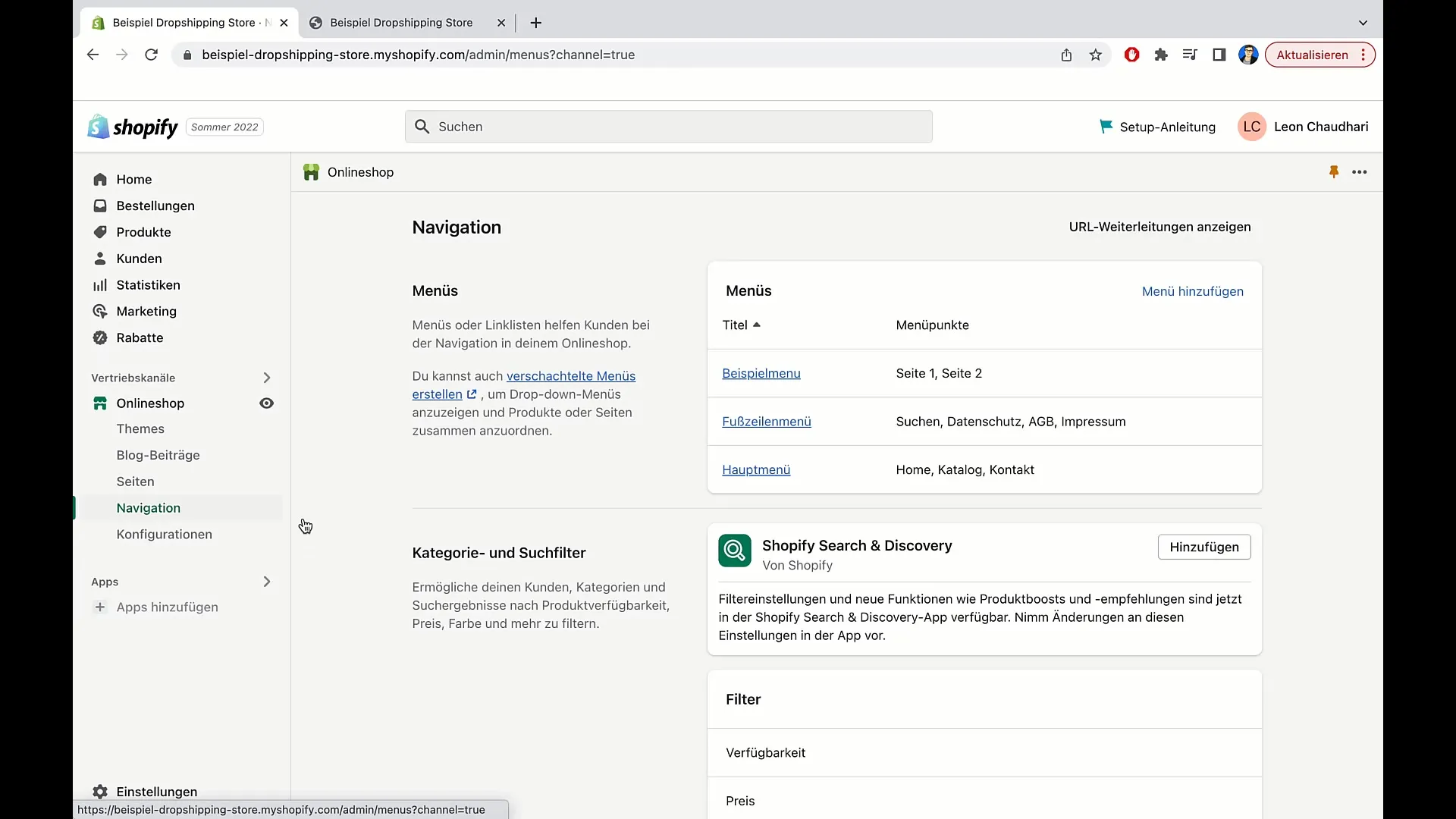
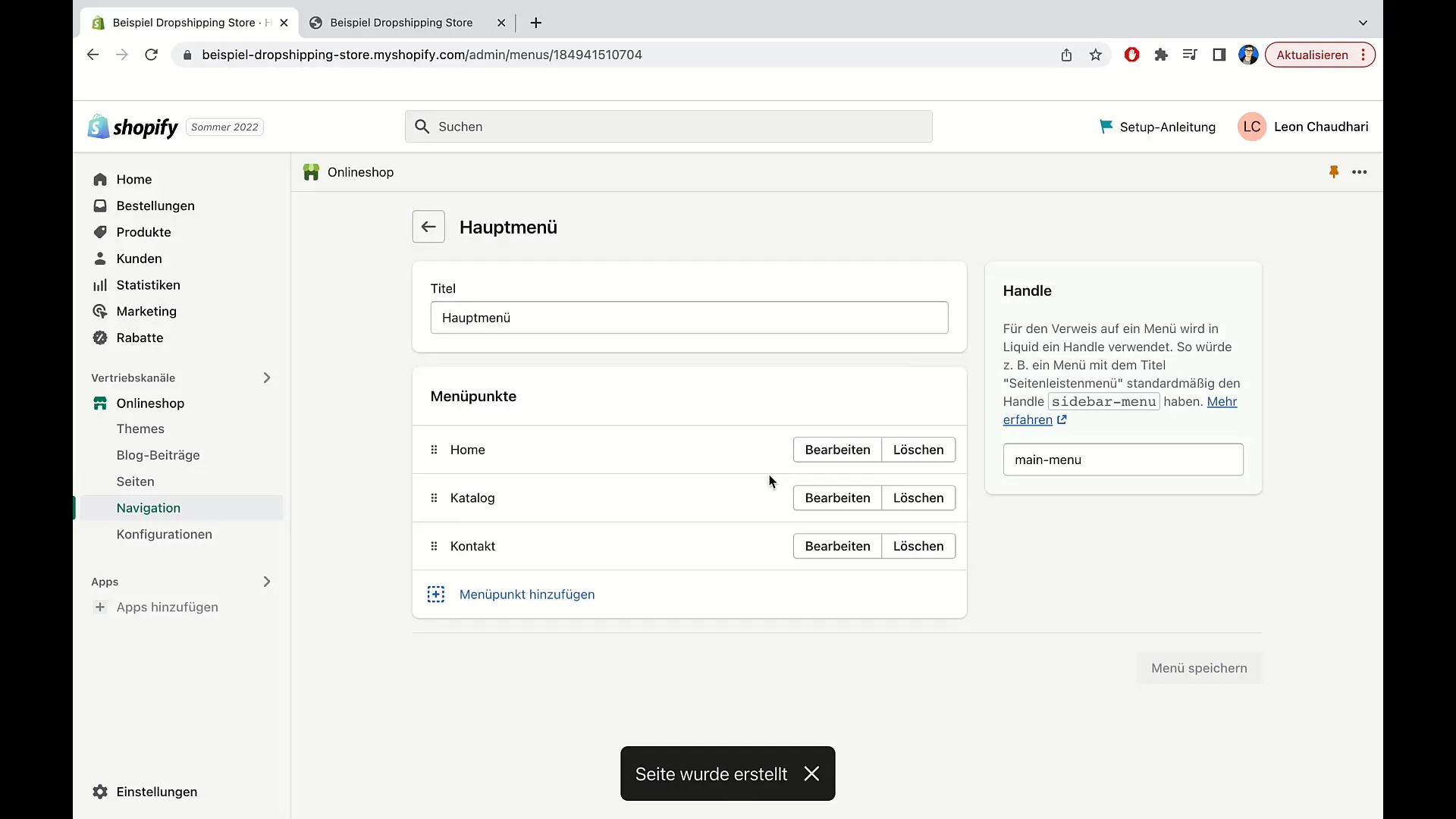
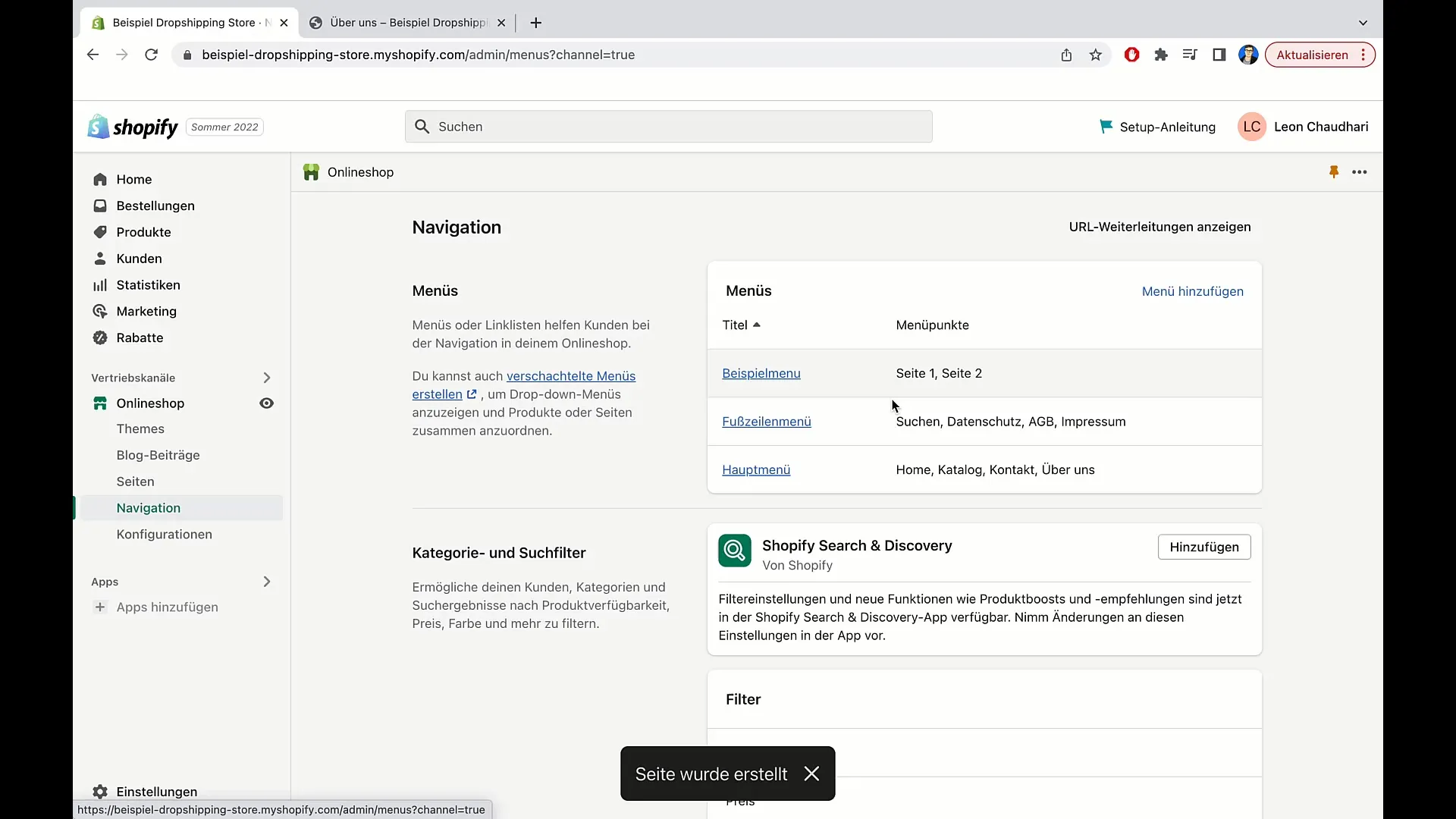
Натисніть на "Навігація" в меню. Тут ви можете вибирати між різними меню, включаючи головне меню, меню нижнього колонтитула і ваше зразкове меню. У цьому посібнику ми зосередимося на головному меню. Натисніть на "Головне меню", щоб відобразити поточні пункти меню.

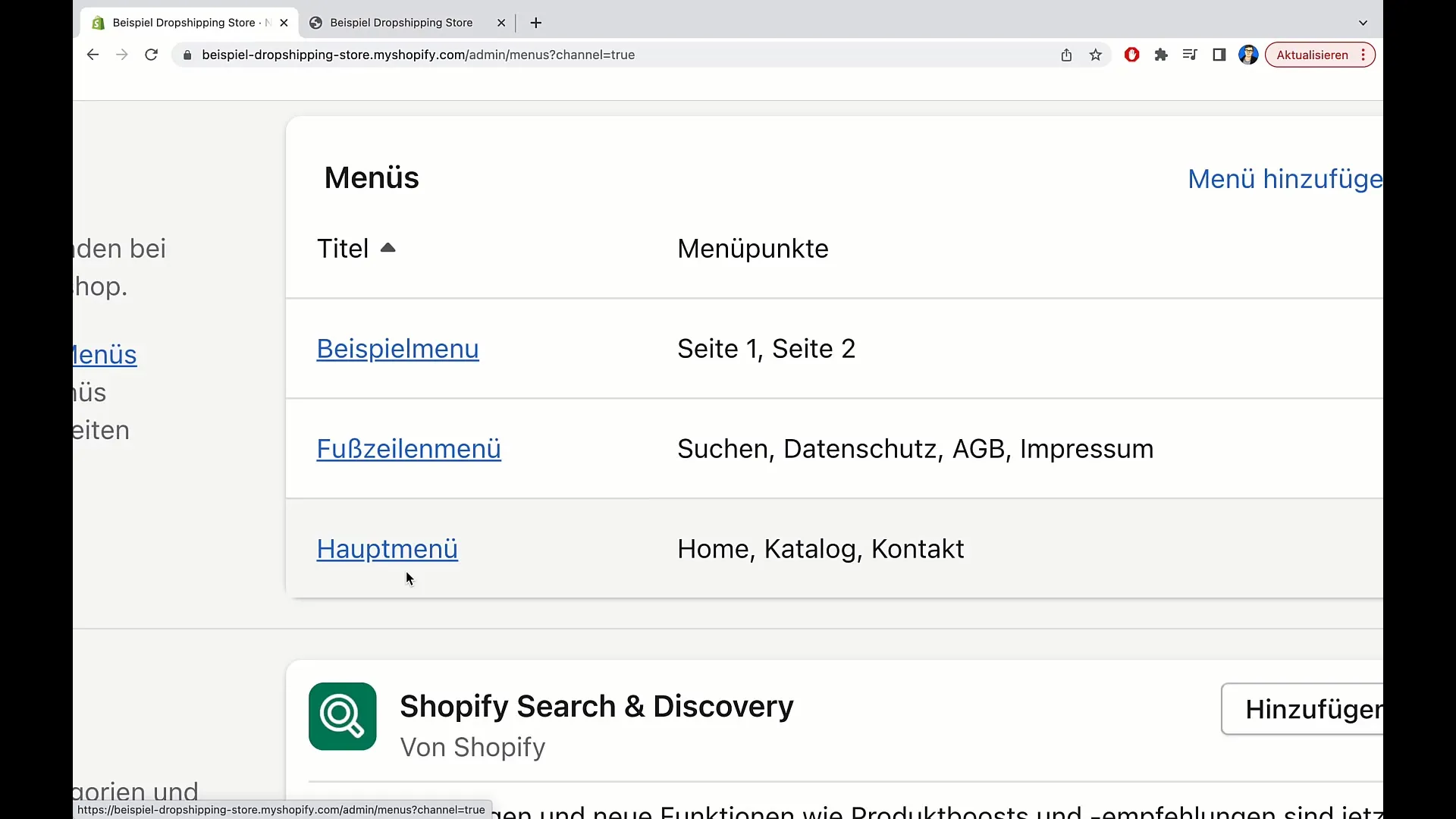
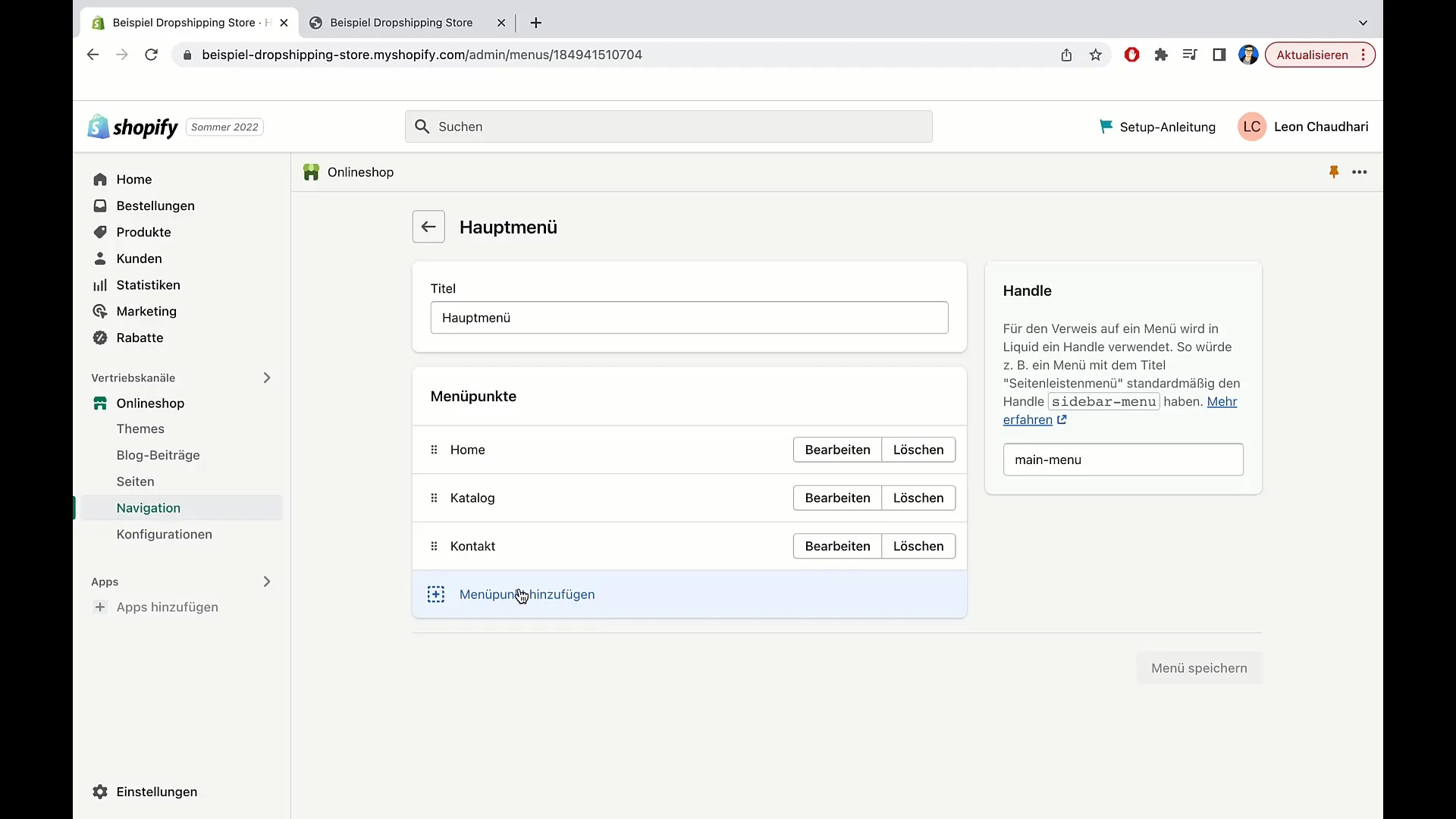
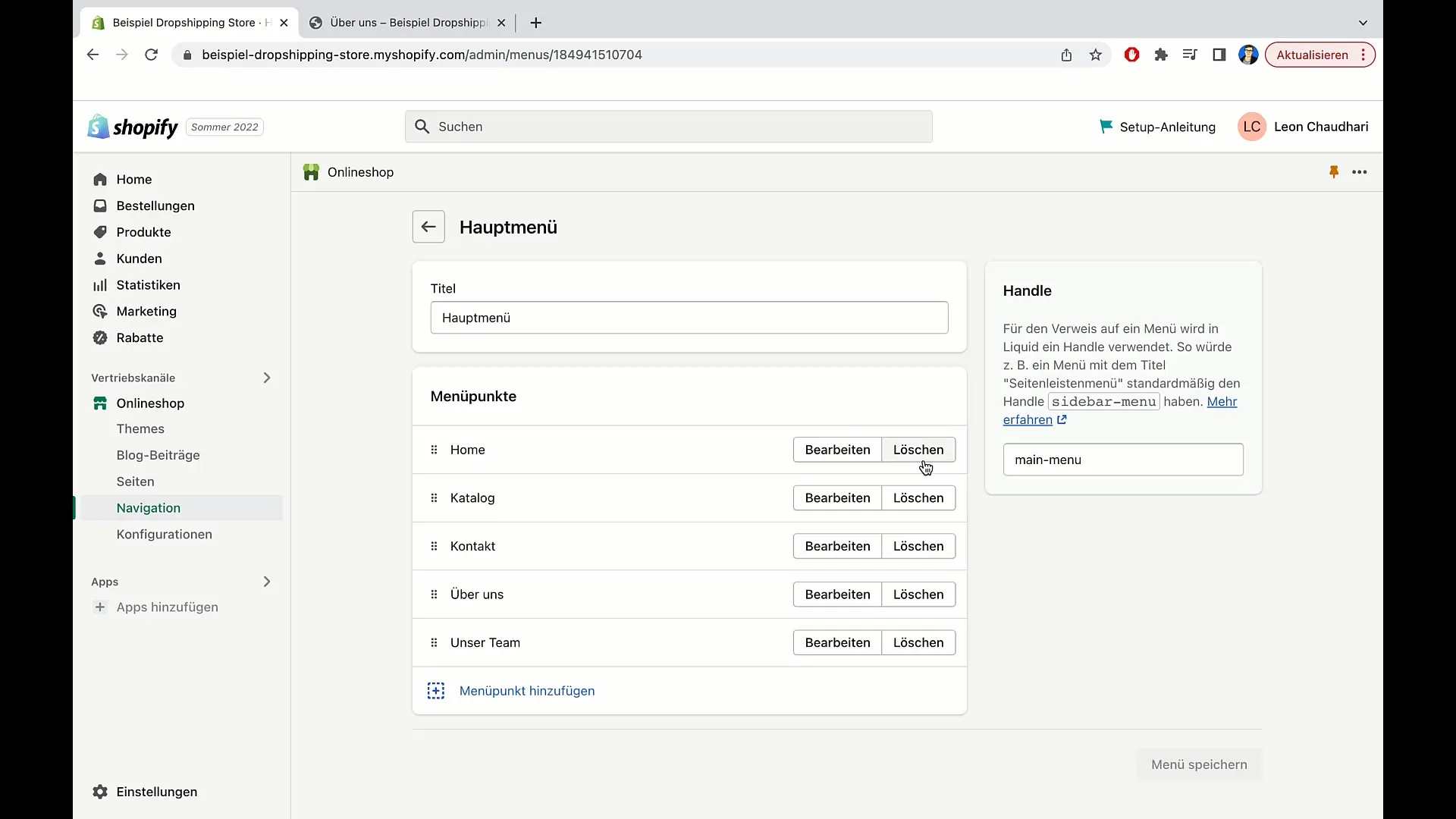
В огляді головного меню ви побачите існуючі пункти меню, такі як "Головна", "Каталог" і "Контакти". Цього може бути недостатньо, особливо якщо ви хочете представити додаткову інформацію про вашу компанію. Якщо ви хочете додати посилання на інші сторінки, натисніть на кнопку "Додати пункт меню".

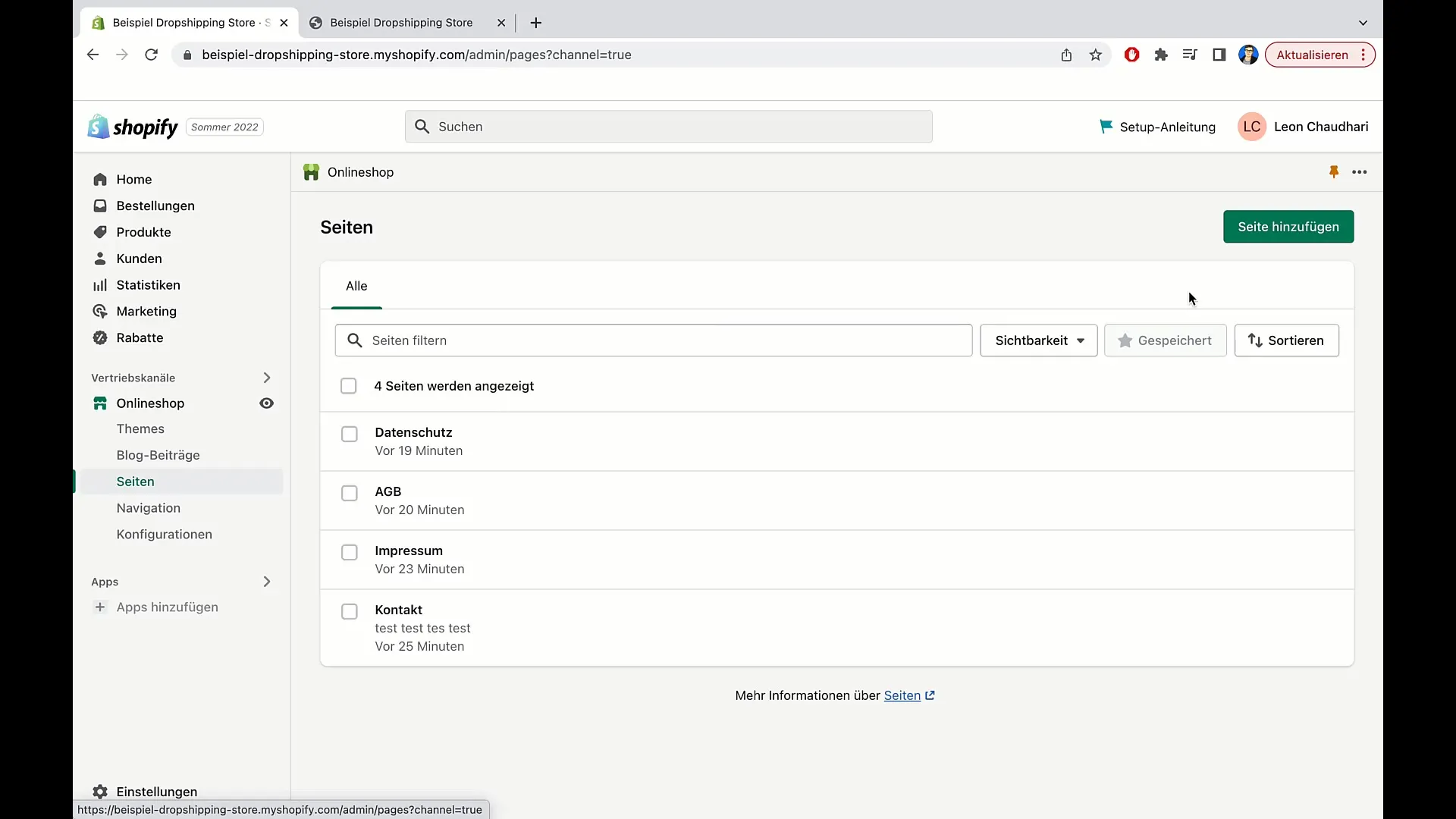
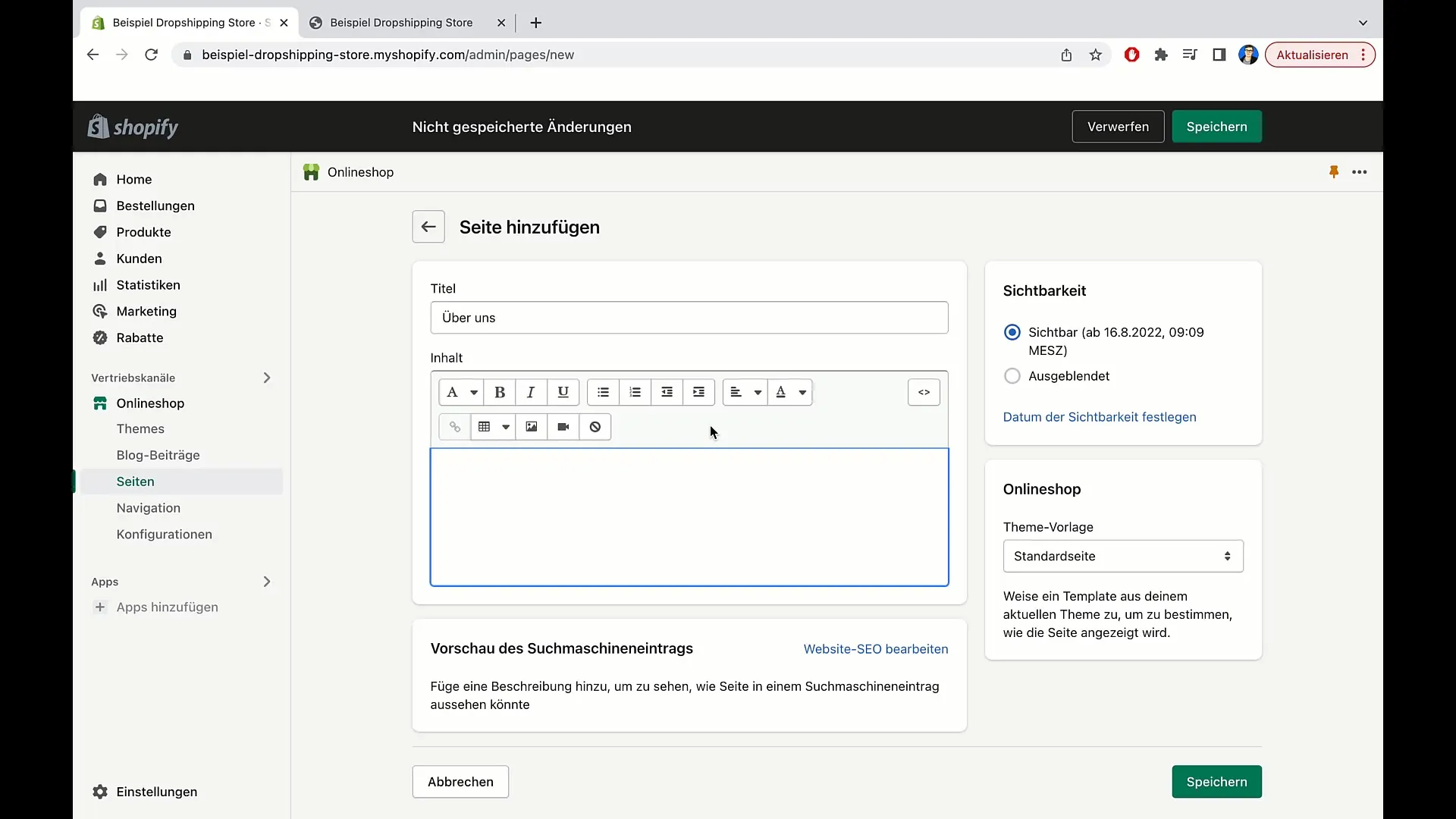
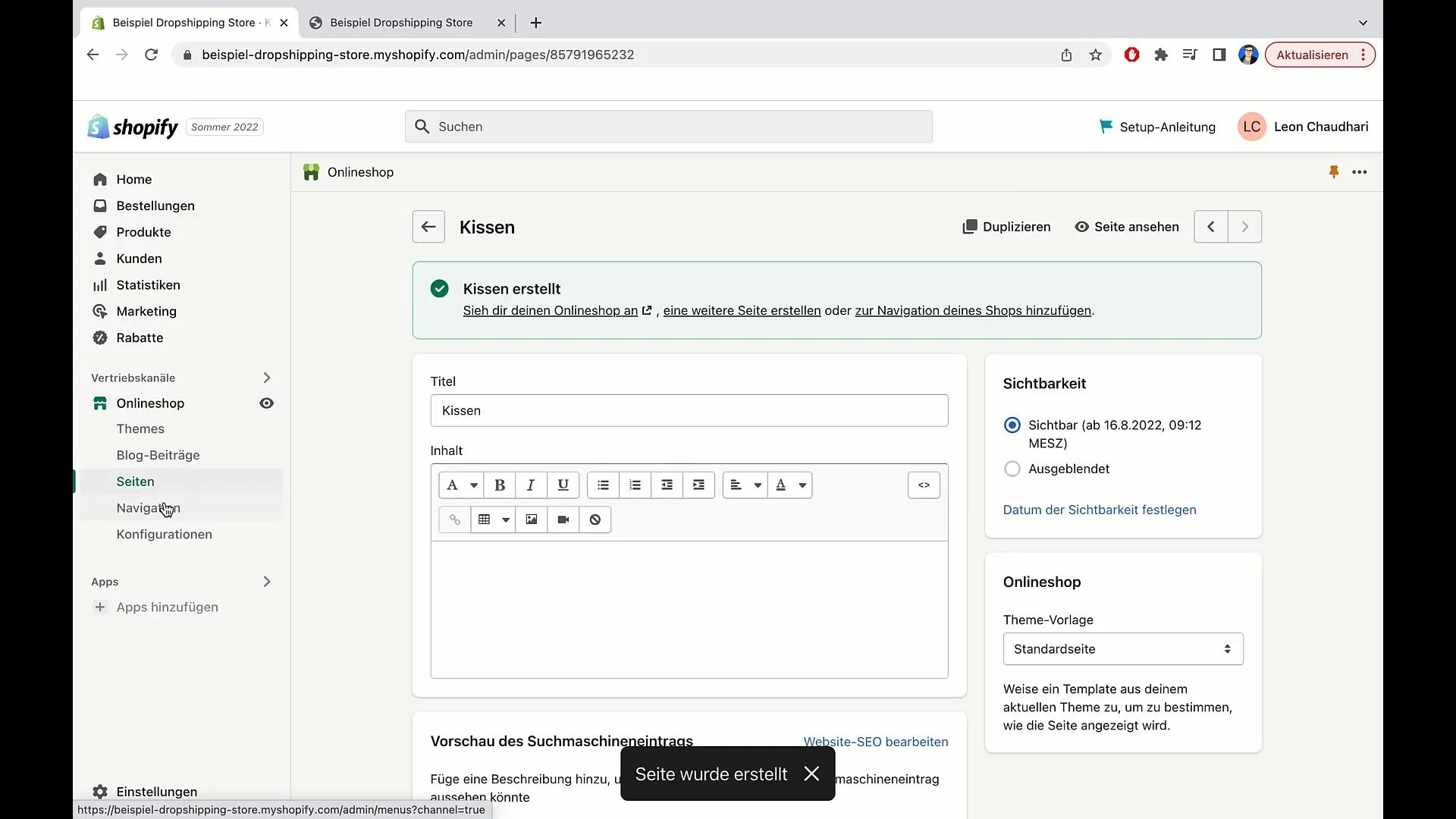
Щоб додати новий пункт, ви повинні спочатку створити сторінку. Поверніться до головного меню і натисніть "Сторінки" на бічній панелі.

Тут ви можете натиснути на "Додати сторінку", щоб створити нову сторінку. Наприклад, ви можете створити сторінку "Про нас". Дайте сторінці назву, наприклад, "Про нас", і додайте бажану інформацію, наприклад, інформацію про філософію вашої компанії або ваших співробітників.

Збережіть сторінку після того, як ви ввели текст. Тепер ця сторінка буде відображатися на вашому сайті в реальному часі. Тепер поверніться до навігації, щоб додати текст нового пункту меню.

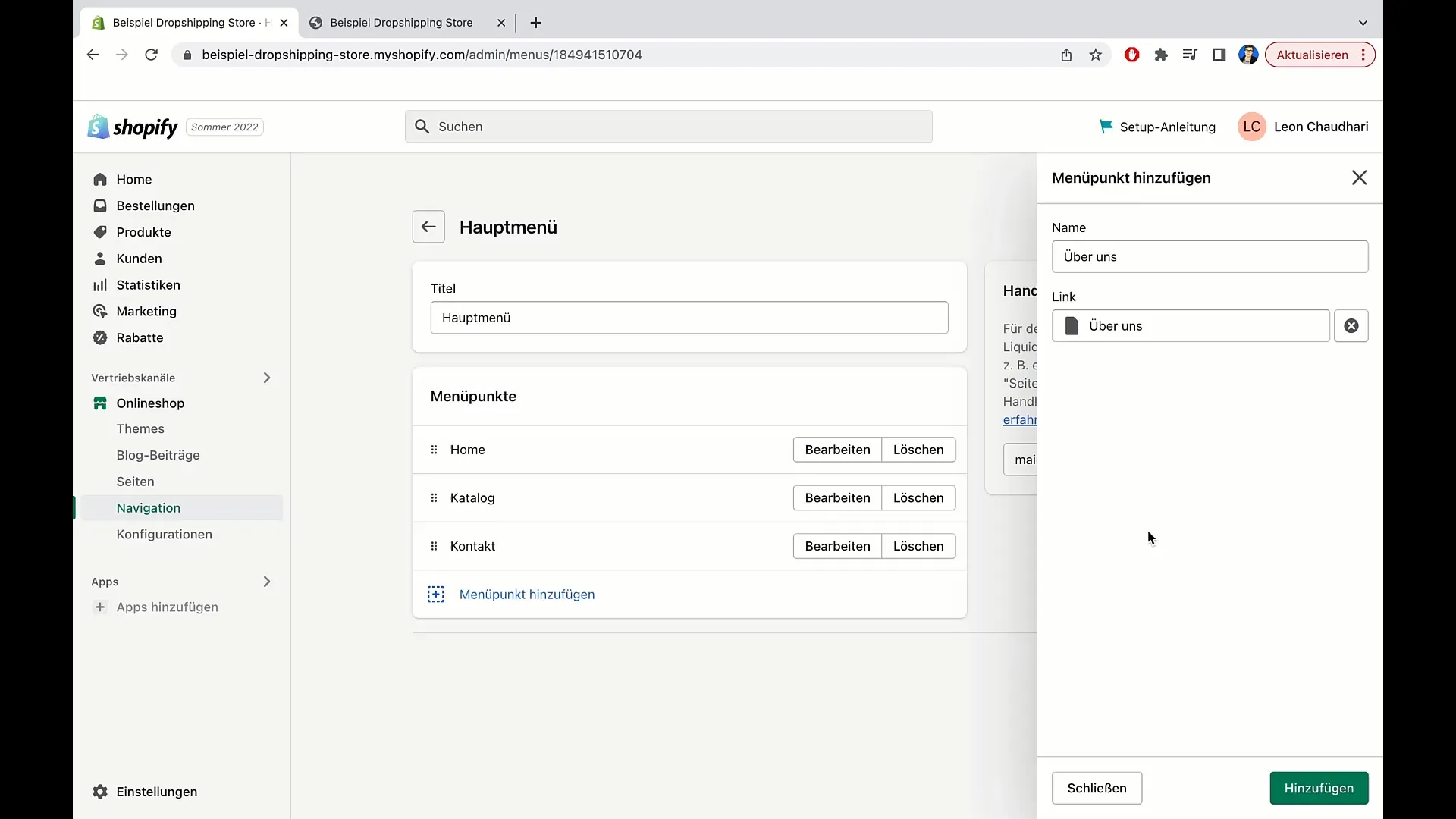
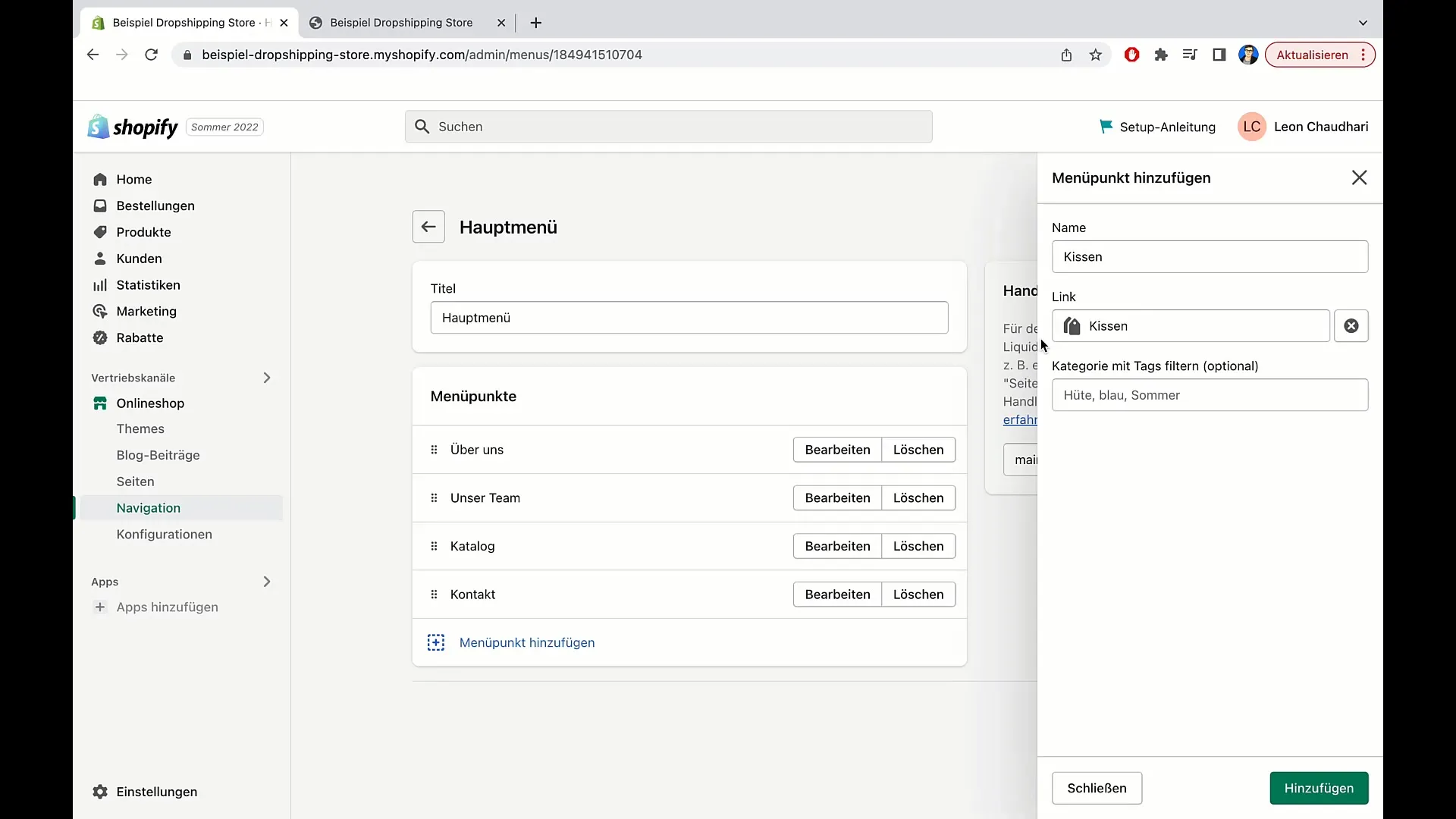
Знову натисніть на "Додати пункт меню". Введіть "Про нас" в першому полі, потім виберіть "Посилання" і натисніть "Сторінки". Знайдіть раніше створену сторінку "Про нас" і додайте її.

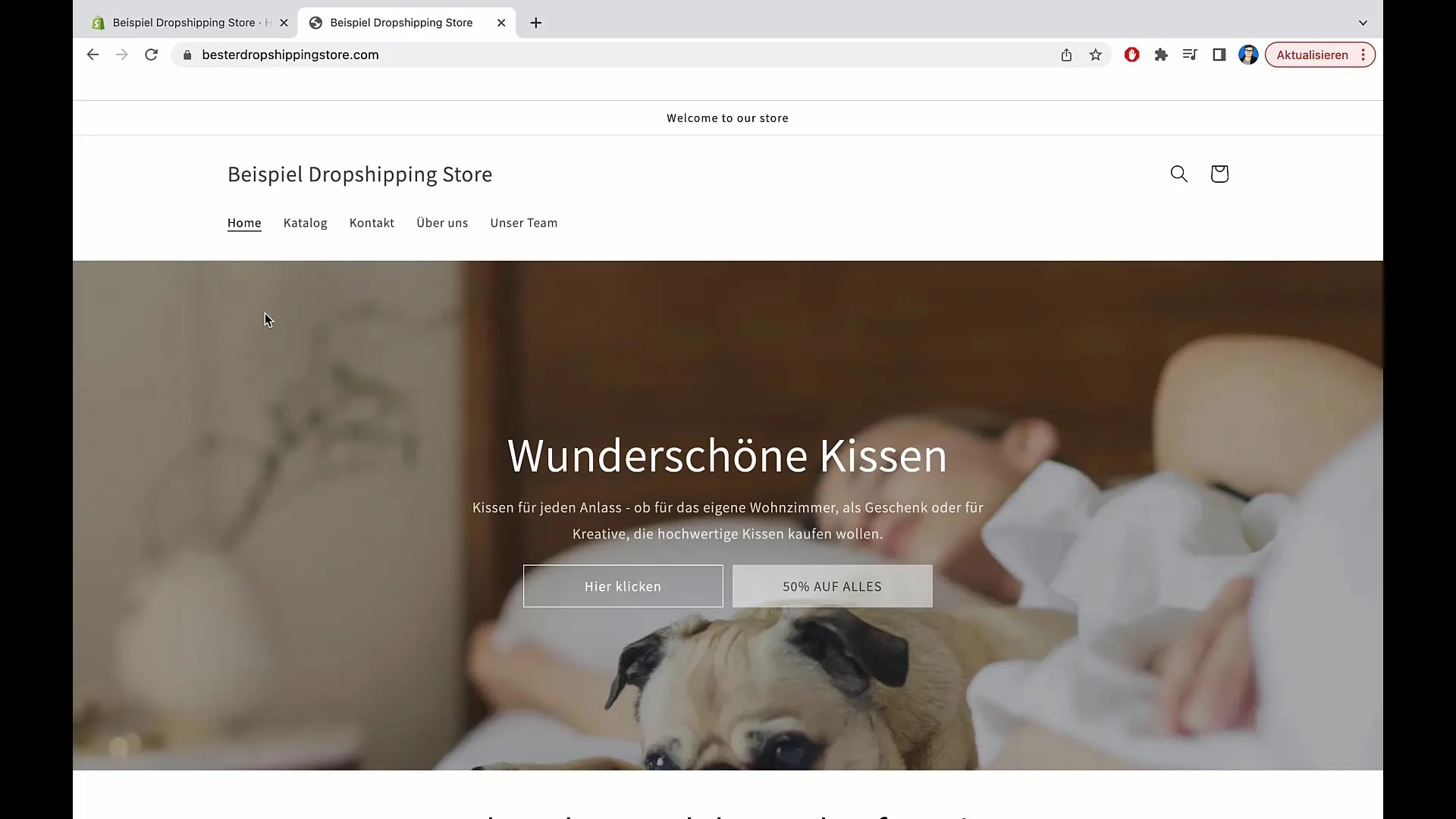
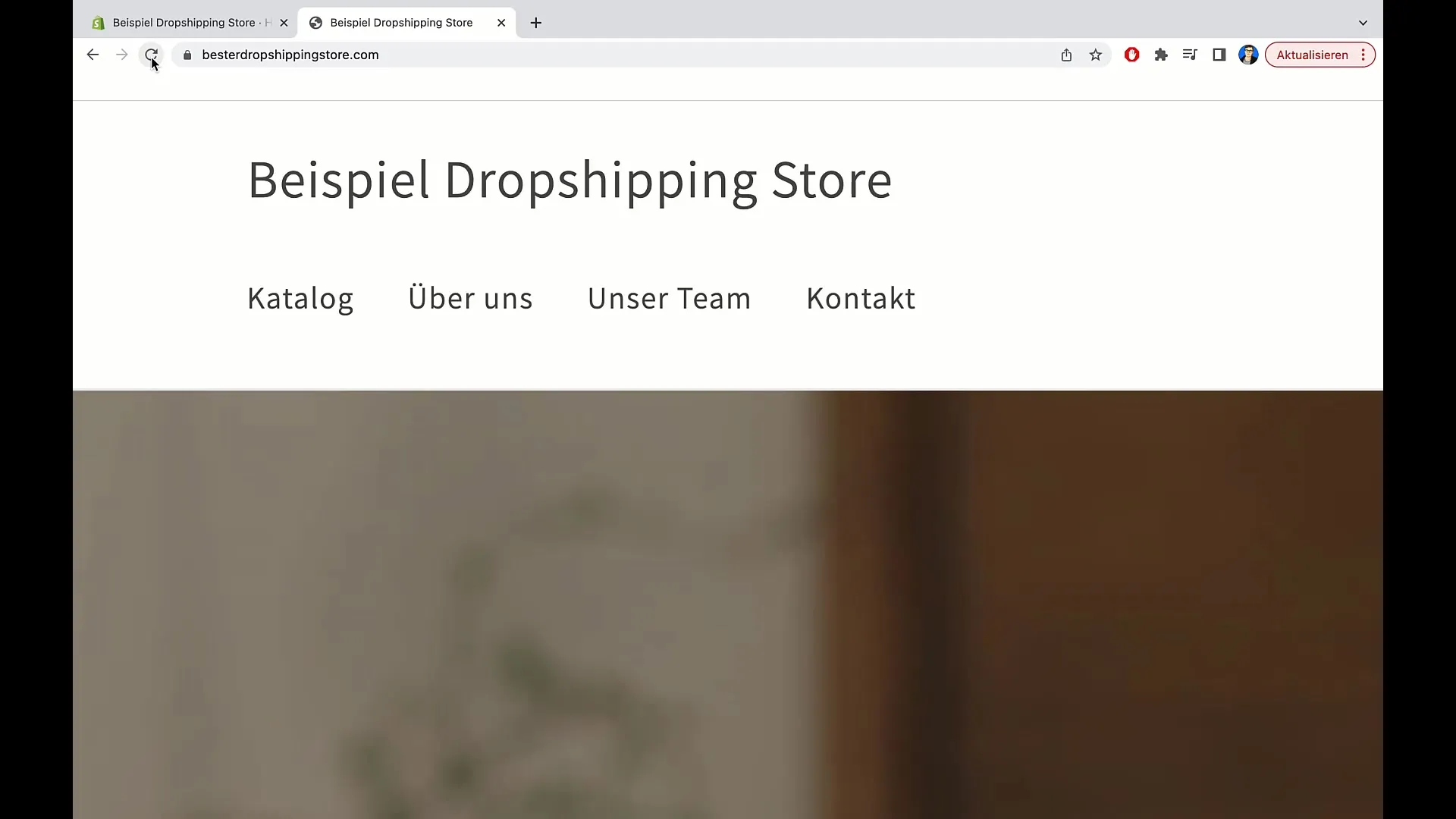
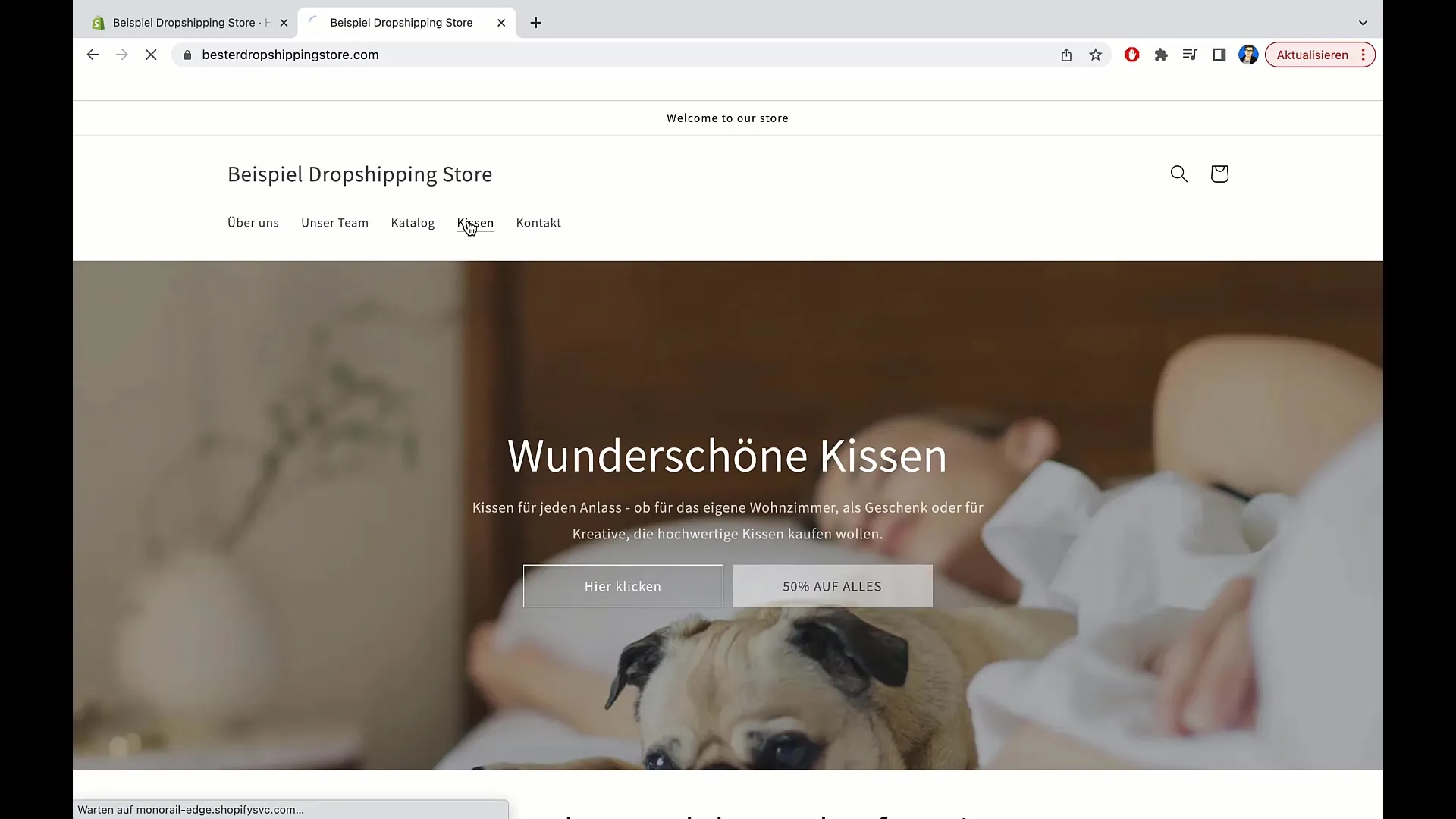
Збережіть зміни, натиснувши "Зберегти". Оновіть ваш сайт, щоб перевірити, чи правильно відображається пункт меню.

Якщо ви хочете додати більше контенту в меню, просто повторіть процес, створивши більше сторінок. Наприклад, ви можете додати сторінку "Наша команда" і також інтегрувати її в меню.

Щоб оптимізувати навігацію, ви можете змінити порядок пунктів меню. Ви можете перетягнути елементи в потрібну позицію. Якщо ви хочете, щоб "Наша команда" була другим пунктом меню, а не третім, просто перетягніть його.

Якщо ви хочете видалити пункт меню, просто перейдіть до головного меню, знайдіть пункт, який ви хочете видалити, і натисніть на "x" поруч з пунктом меню. У вас також є можливість редагувати пункти меню, якщо структура змінюється або додаються нові сторінки.

Після налаштування натисніть "Зберегти", щоб зберегти зміни. Це може зайняти кілька секунд, поки останні зміни стануть видимими на вашому сайті. Оновіть сторінку кілька разів, щоб відобразити нове меню.

Ви можете додати категорії до головного меню, створивши додаткові сторінки для різних категорій товарів. Наприклад, якщо ви хочете створити категорію для подушок, перейдіть до розділу "Сторінки" і створіть нову сторінку з назвою "Подушки".

Потім перейдіть до головного меню, щоб додати цю категорію. Натисніть на "Додати пункт меню", введіть "Подушки" і виберіть "Посилання". Потім перейдіть до "Категорій" і виберіть категорію "Подушки".

Тепер ви можете зберегти нові пункти меню і оновити ваш сайт ще раз, щоб переконатися, що категорії правильно відображаються в меню.

Тепер меню готове - ви успішно додали нові сторінки та категорії, щоб налаштувати головне меню відповідно до потреб ваших відвідувачів. За потреби ви можете додати більше категорій або сторінок у будь-який час.
Підбиваємо підсумки
У цьому посібнику ви дізналися, як налаштувати головне меню в Shopify. Від створення нових сторінок до управління та впорядкування пунктів меню - тепер у вас є інструменти для покращення користувацького досвіду вашого сайту.
Поширені запитання
Як додати новий пункт меню в Shopify? Натисніть на "Навігація", виберіть головне меню, потім "Додати пункт меню" і введіть потрібну назву і посилання.
Чи можу я змінити порядок пунктів меню?Так, ви можете просто перетягнути пункти меню в потрібну позицію.
Що робити, якщо я хочу видалити пункт меню?Перейдіть до головного меню, знайдіть пункт і натисніть на "x", щоб видалити його.
Скільки часу потрібно, щоб зміни з'явилися в меню?Це може зайняти кілька секунд, перш ніж зміни стануть чинними. Оновіть сторінку кілька разів, щоб побачити нові пункти меню.
Чи можу я додати категорії для продуктів в меню?Так, ви можете створювати категорії і додавати їх як пункти меню, щоб забезпечити прямий доступ до відповідних продуктів.


