Пам'ятка: Цей посібник є текстовою версією відповідного відео-навчання Марко Кольдіца. Тексти можуть мати також розмовний стиль.
Після того, як вже розмістили хмарний небо, штормове море та невеликий човен, і навіть ліхтар вдалося розгорнути, прийшов час для таємничої маски.
Кроки 1–10
Крок 1
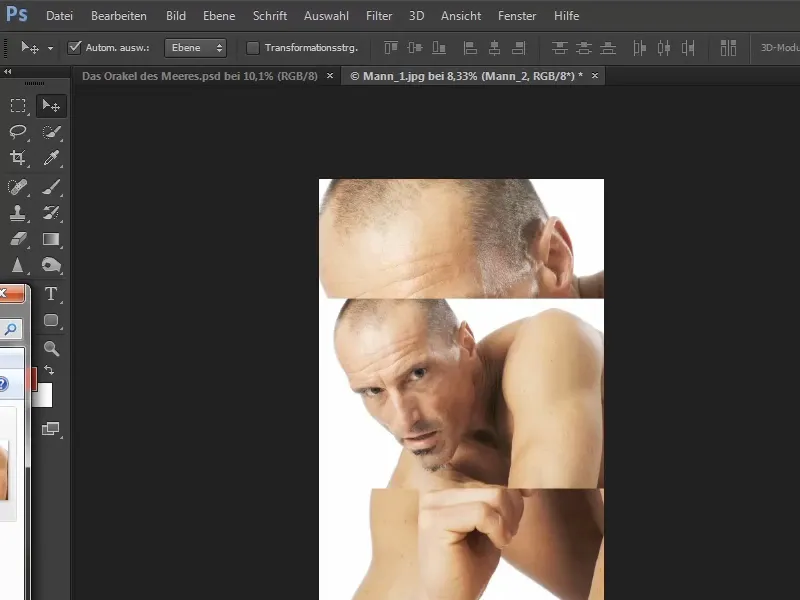
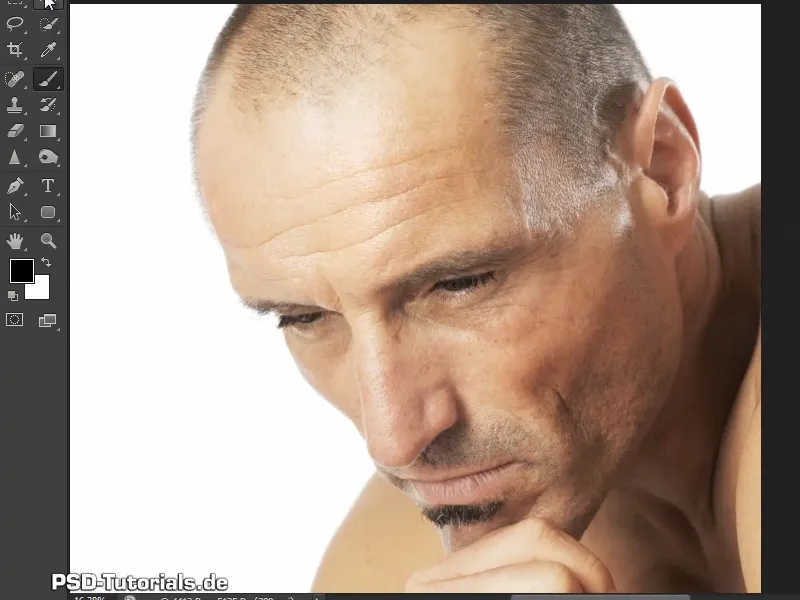
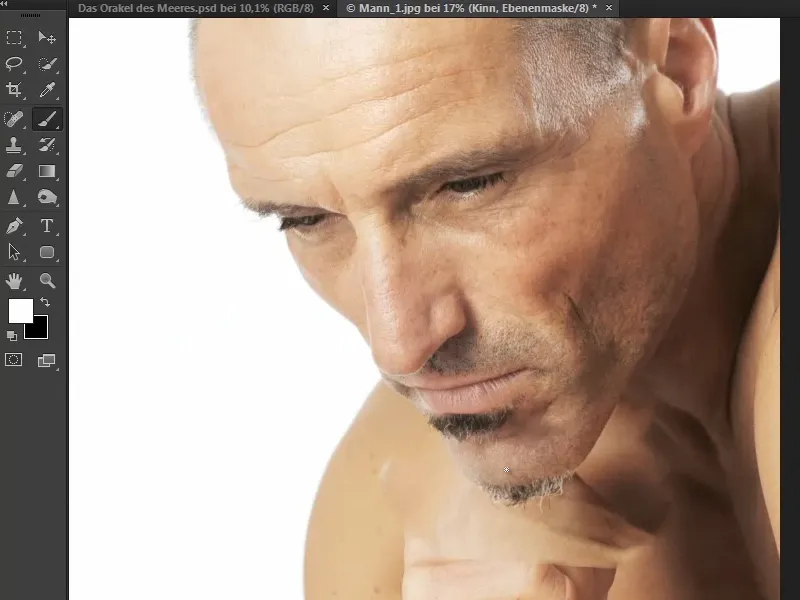
Через Файл>Відкрити виберіть зображення "Чоловік 1".
Друге зображення перетягніть безпосередньо використовуючи папку з файлами або через Файл>Помістити в саме зображення та підтвердіть натисканням клавіші Enter.
Крок 2
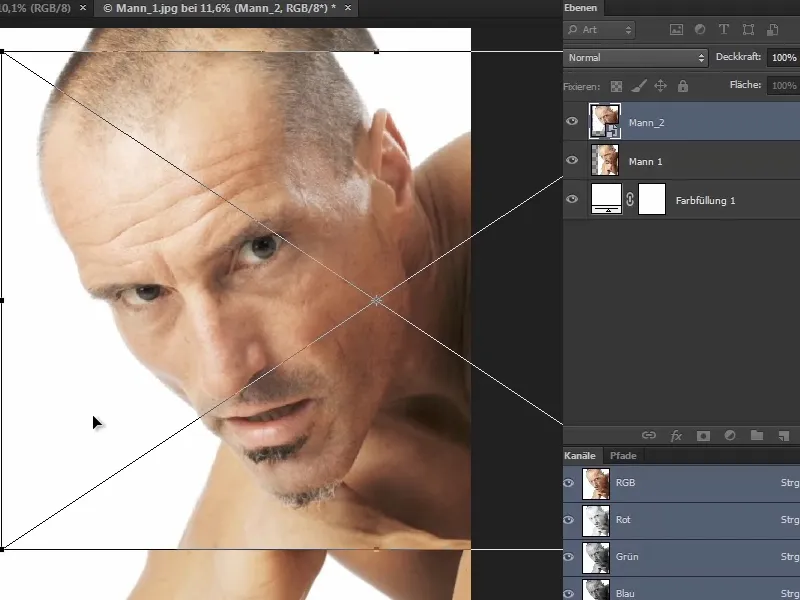
Перетягнене зображення "Чоловік 2" є смарт-об'єктом, а перше відкрите зображення "Чоловік 1" - це шар "Фон".
Спочатку перетворюємо шар "Фон" на плаваючий шар, який можна переміщати: відкриваємо вікно Новий шар подвійним клацанням по шару, змінюємо назву на "Чоловік 1" та підтверджуємо натисканням клавіші OK.
Крок 3
Обличчя "Чоловіка 1" є основою для маски у композиції. Однак лоб зверху ліворуч відрізаний і підборіддя закрите рукою. Тому потрібно відновити лоб і підборіддя.
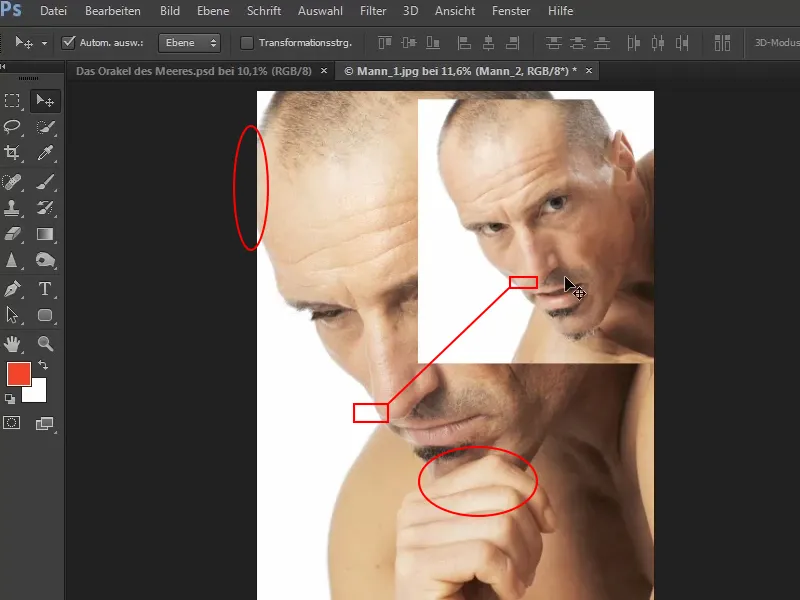
Це можливо з зображенням "Чоловік 2", навіть якщо перспективи не повністю ідентичні. Це видно по носу та щоці:
У великому зображенні ніс достатньо точно збігається з лінією щік, у маленькому зображенні відстань більша. Але вам потрібні лише частини лоба та підборіддя, тому можете використати це зображення.
Крок 4
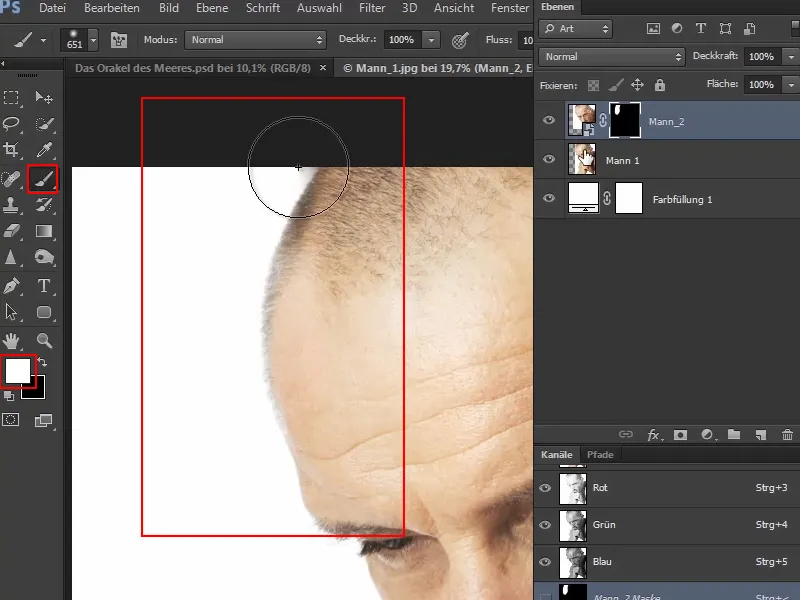
Для відновлення лоба вам потрібен простір. Через Зображення>Робоча область… ви можете збільшити формат.
Вкажіть різномірно 1000 Px, це можна буде налаштувати пізніше.
Далі вам потрібно встановити якір та визначити, з якого боку має додаватися нова робоча область. Це трохи складно вирішується й завжди доводиться трохи подумати:
Якщо вам потрібна нова область зліва, ви повинні натиснути стрілку вправо, і навпаки. Трохи не дуже зручний спосіб, але до цього стає звикнути.
У цьому випадку ви натиснете стрілку вправо, щоб Photoshop розширив ліворуч робочу область на 1000 пікселів..webp?tutkfid=57426)
Крок 5
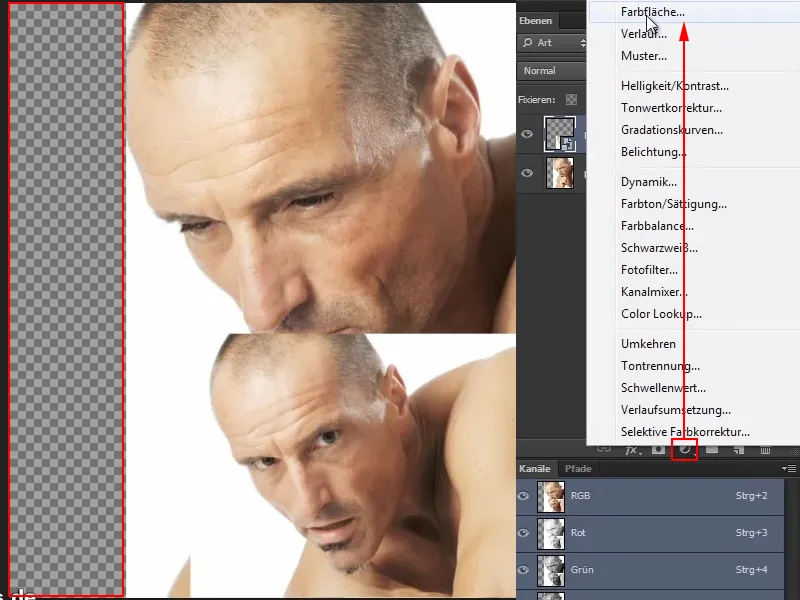
Зліва зараз з'явилася прозора область. Це тимчасово має бути заповнено білою площею.
Клацніть на піктограму Рівні налаштування та оберіть Кольоровий шар…. Встановіть колір як білий.
Крок 6
Новий шар перейменуйте на "Колірне заповнення 1" і перетягніть його на нижню позицію, тобто на задній план.
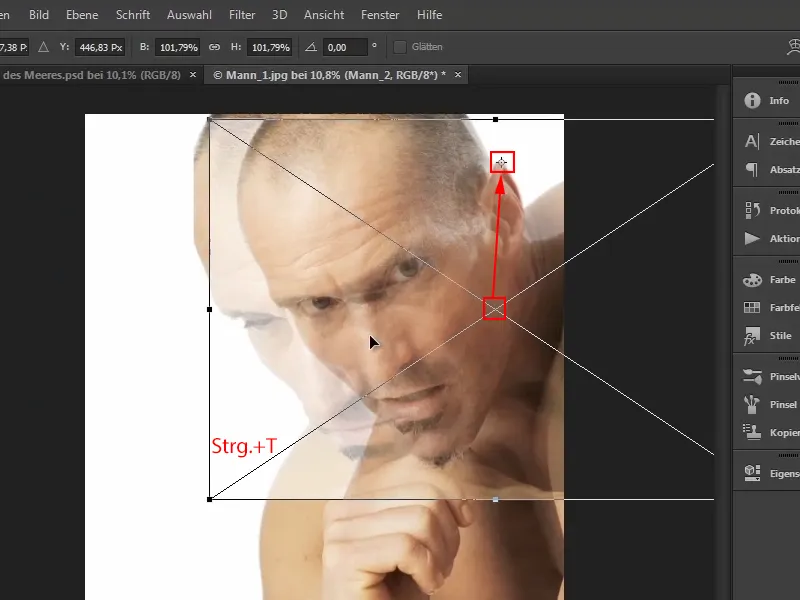
Тоді активуйте шар "Чоловік_2" та натисніть Ctrl.+T. Тепер ви можете збільшити голову, перетягуючи за куткові точки, доки вона приблизно не збігнеться з "Чоловіком 1".
Якщо воно відповідає, натисніть Enter.
Крок 7
Потім зменште прозорість шару, щоб краще розмістити голову. Це можна зробити або мишкою та рукою, або просто скористатися цифровим блоком клавіатури. Наприклад, якщо натиснути на клавішу 5, то буде встановлено 50% у прозорості.
прозорістю на рівні 60% ви зможете зсувати голову так, що вона точно ляже на іншу.
Покласти зображення в таке положення, щоб вони точно лягли одне на одного, трохи складно через те, що перспектива не повністю відповідає. До цього додається те, що одне зображення у вертикальному форматі, а інше - в горизонтальному, через що при імпортуванні в Photoshop з'явилися різні розміри, тобто верхнє зображення менше, ніж нижнє.
Краще вибрати спочатку фіксовану точку, наприклад верхню частину вуха, і поставити дві голови одну під одною..webp?tutkfid=57429)
Якщо зображення, яке ви хочете зсувати, постійно зачіпається за певні точки, ви можете це уникнути, натискаючи клавішу Ctrl- під час зсування.
Крок 8
Якщо ви натиснете зараз Ctrl+T, щоб трансформувати активне зображення, ви побачите в середині перехресна маркер. Його можна потягнути та пересунути. Поставте його на верхню край вуха.
Крок 9
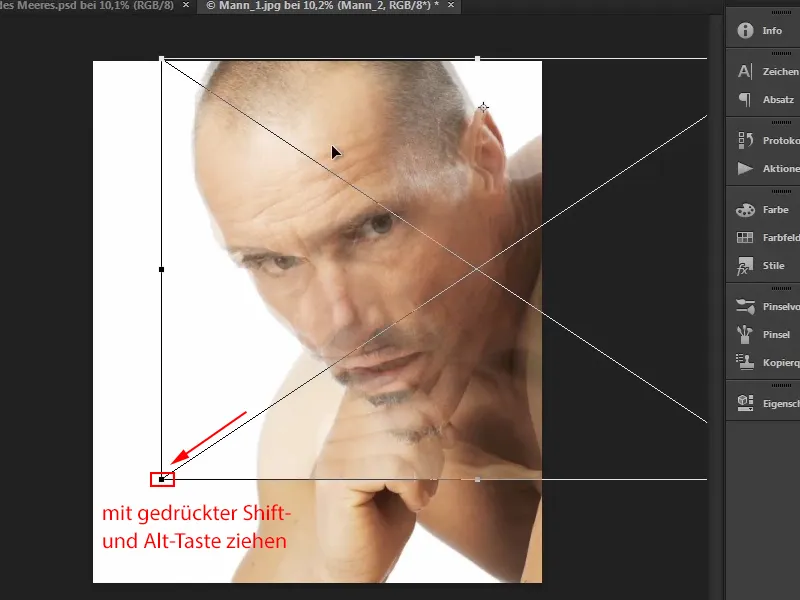
Якщо ви натиснете Shift- і Alt-, а також потягнете з лівого нижнього кута, зображення буде масштабуватися від точки вуха. Це дуже зручно.
Потягніть його так, щоб дві голови якнайкраще лежали одна на одній, і перевірте це, подивившись зблизька. Якщо все гаразд, підтвердьте, натиснувши Enter.
Крок 10
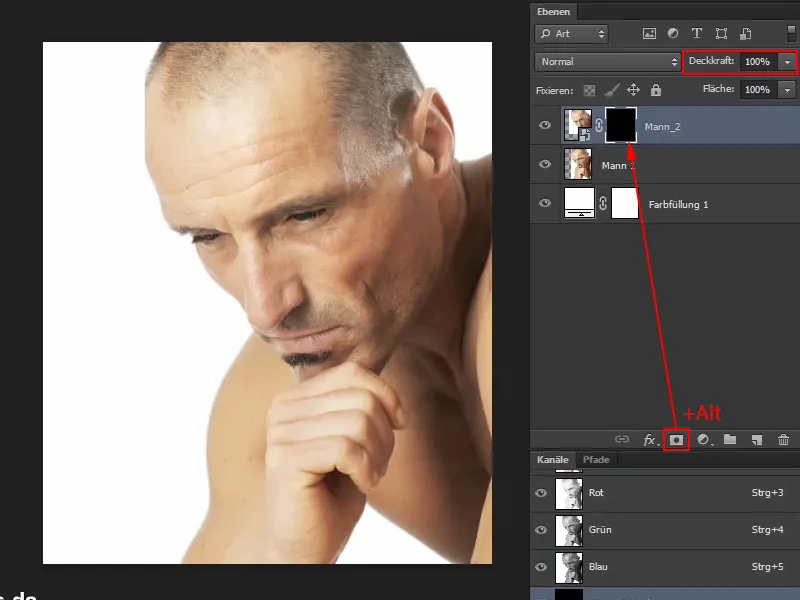
Тепер знову підніміть непрозорість до 100%.
Потім, утворивши маску з натисканням на піктограму додати маску шару з натиснутою Alt-, зображення тимчасово зникне.
Продовжуємо: кроки 11–20
Крок 11
З допомогою пензлика та білого кольору переднього плану видаляєте відсутню частинку чола.
Крок 12
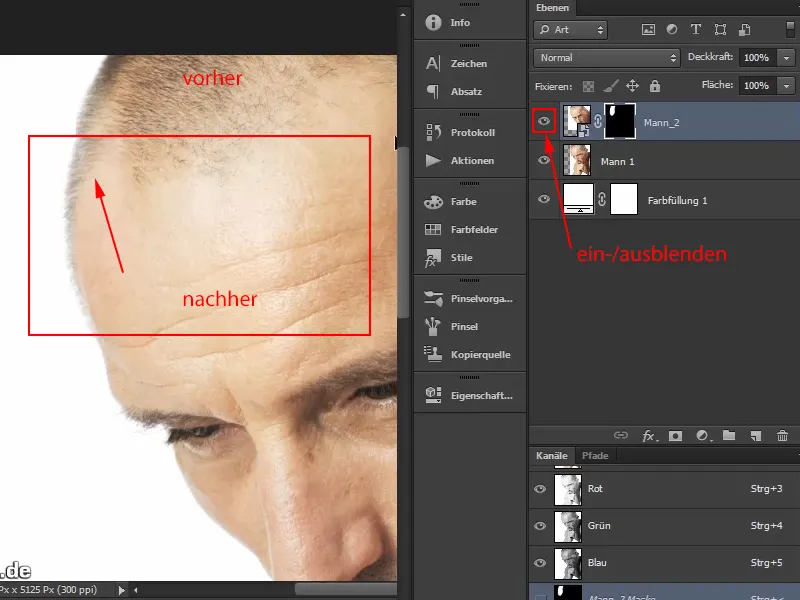
Якщо ви ввімкнете та вимкнете піктограму ока і порівняєте зображення в режимі до та після, то помітите, що чоло стало трохи вужче.
По суті, це не страшно, оскільки в цьому випадку верхню частину пізніше не використовуватимуть.
Крок 13
Марко все одно показує, як виправити таку помилку, навіть якщо це не є обов'язковим у цьому випадку:
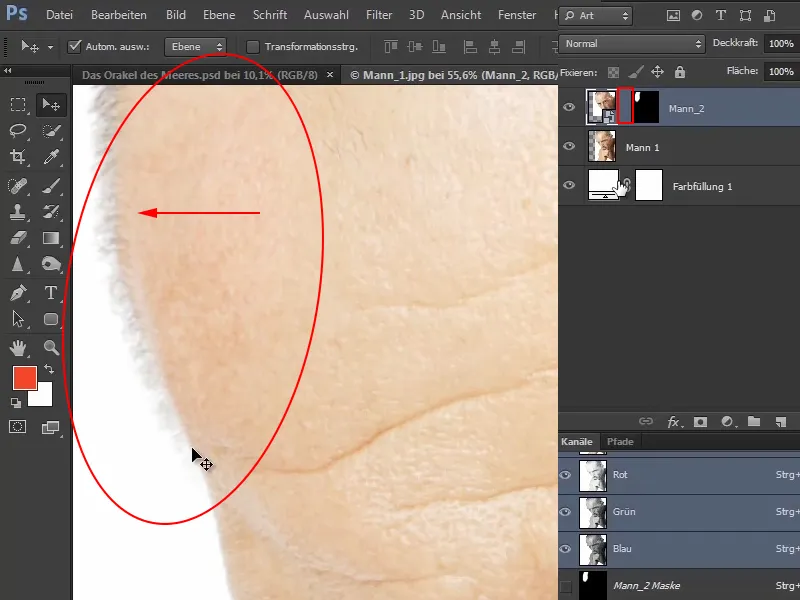
Видаліть символ замка між зображенням та маскою, натиснувши на нього один раз, а потім активуйте зображення. Тепер просто зруште його трохи вліво, поки перехід точно не підходить.
Перевірте результат, вимкнувши та ввімкнувши піктограму ока і порівнявши до та після.
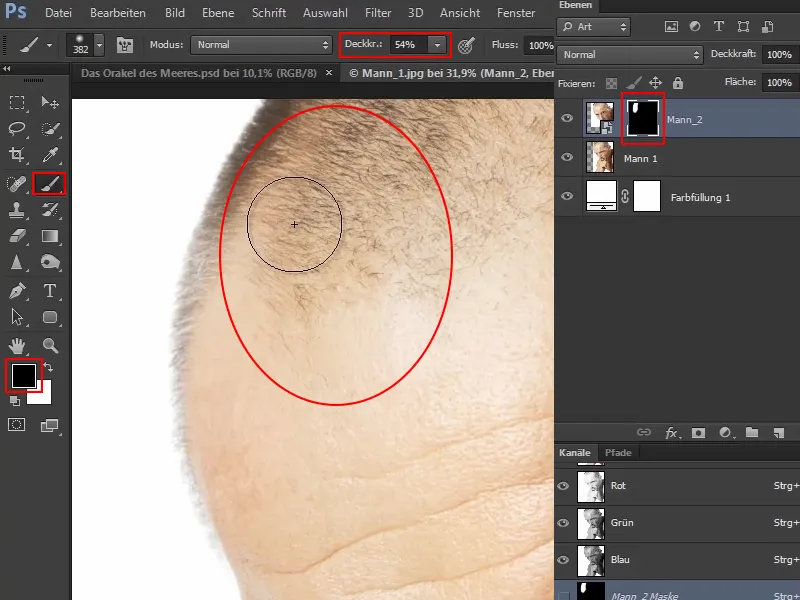
Крок 14
За допомогою пензлика, чорного кольору переднього плану та зниженої непрозорості ви можете відновити декілька волосин, щоб перехід працював краще.
Таким чином, чоло дуже добре реконструйоване:
Крок 15
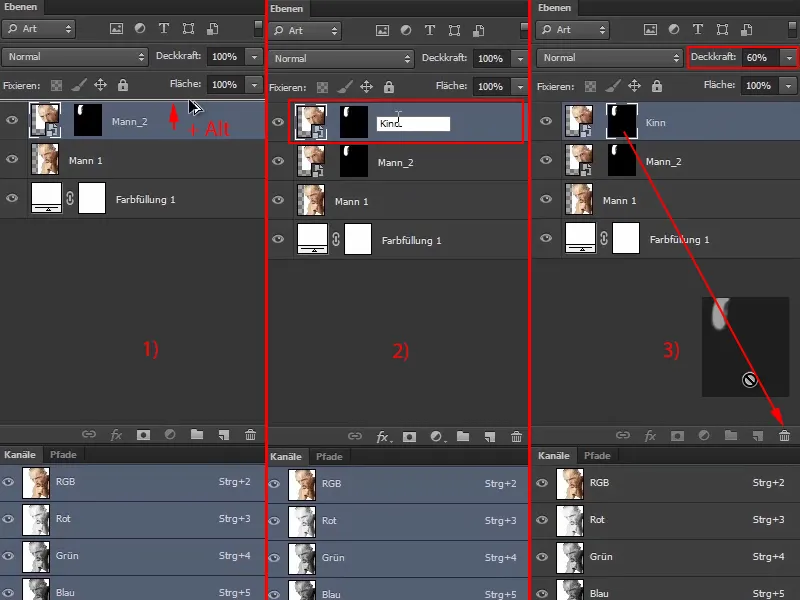
Подібним чином реконструюється підборіддя. Спочатку ви дублюєте шар "Чоловік 2", тримаючи його з натиснутою Alt- і перетягнувши (1).
Новий шар перейменовується через двічі клацнути у "Підборіддя", щоби пізніше не плутати два шари (2).
Потім ви видаляєте маску шару шару "Підборіддя", перетягуючи її в корзину (3).
Для зручності позиціонування підборіддя ви зараз знижуєте непрозорість на 60% (3).
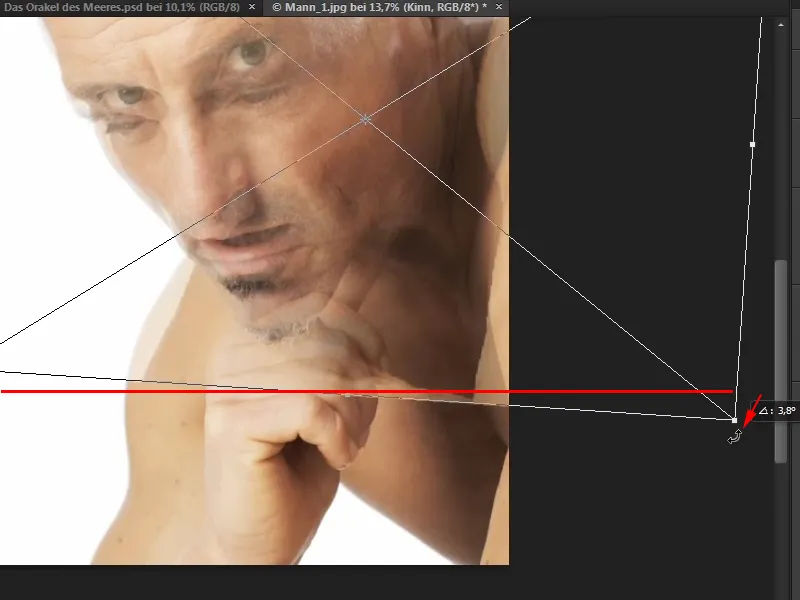
Крок 16
Тепер обличчя потрібно масштабувати або повертати. По суті, воно вже масштабовано. Однак зображення у місці підборіддя трохи повернуто, і воно відрізняється через слабку іншу перспективу від зображення поруч.
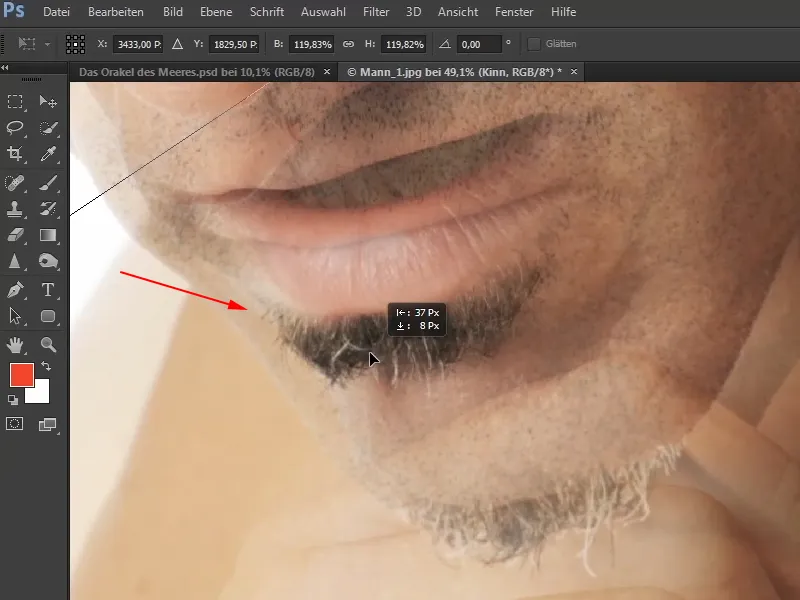
Натисніть Ctrl+T і спершу доторкніться до зображення так, щоб початок бороди максимально точно співпадав з нижчим зображенням. Орієнтуйтесь на перші волоски та розташуйте їх приблизно так, щоб вони перекривалися.
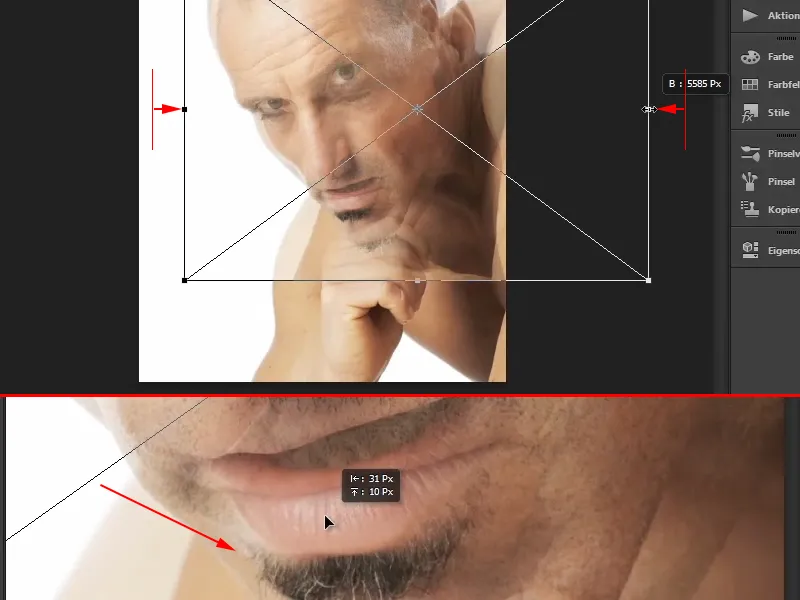
Потім стисніть зображення трохи та тягніть середнім ручками рамки трансформації кожен кусочок всередину. Оскільки чоловік обертається до вас, він буде мати трохи струншим вид через оптичну іншу ширину.
Спрямуйте позицію і покладіть бороди ще точніше одне на одного. Якщо під час пересування знову тут і там почути клацання, тримайте натисненою клавішу Ctrl-, тоді вже не буде таких сильних різких рухів.
Тепер трохи поверніть зображення з точки зору …
… та наново підніміть його трохи точніше, щоб головним чином краї стали якнайточніше одна на одну.
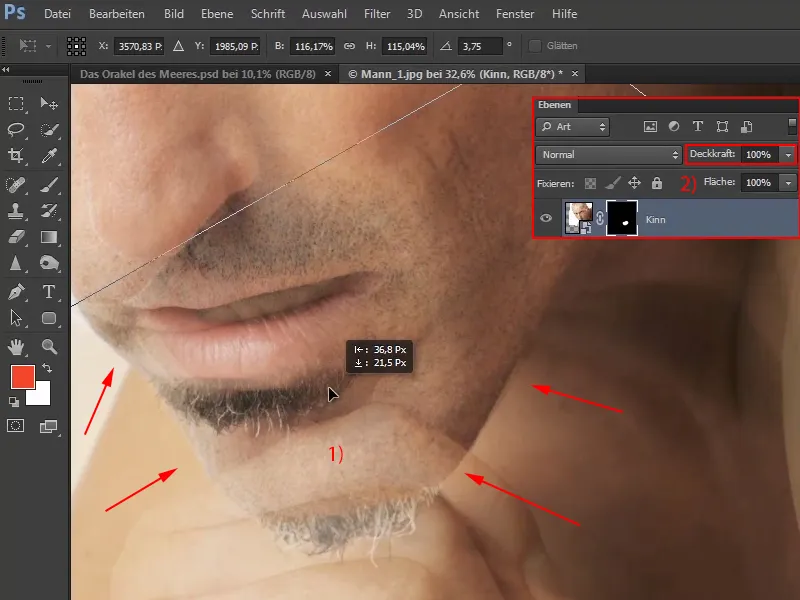
Марко налаштовує висоту та ширину зображення ще трошки та зауважує, що це дещо хитра справа і слід поступово доходити до підходящої форми.
Переконайтесь, що ви відводите достатньо часу на виконання цього кроку, щоб в кінці все виглядало добре (1).
Якщо позиціонування відповідає, підтвердіть, натиснувши Enter, та піднявши непрозорість знову на 100% (2).
Крок 17
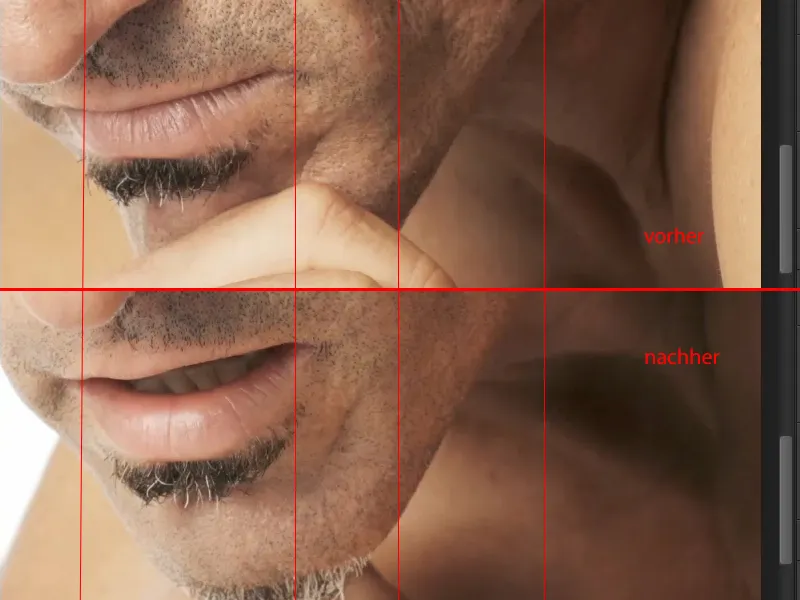
Перемикайте що відображати або приховувати символ ока, щоб спостерігати за змінами до та після обробки. Має вийти на вище:
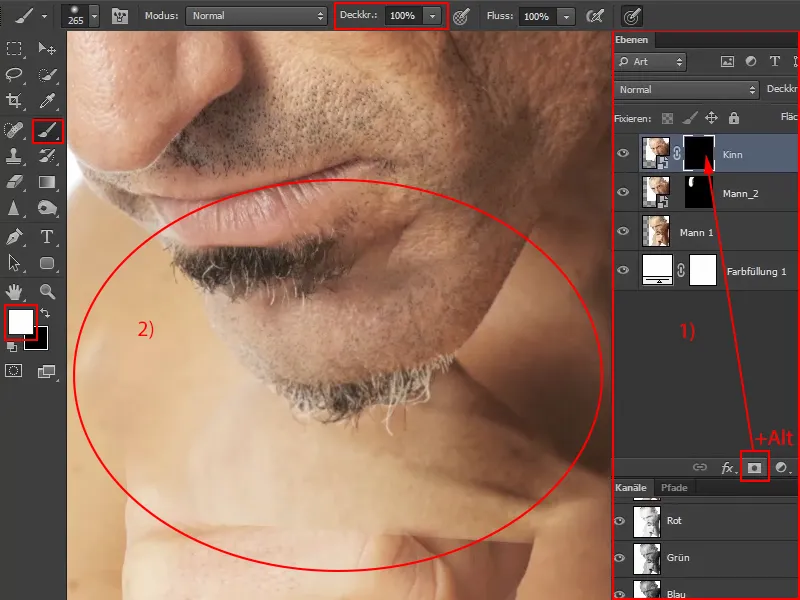
Крок 18
Налаштуйте знову маску, утримуючи клавішу Alt і натискаючи на значок маски (1).
Далі візьміть пензель з повною непрозорістю і встановіть передній план на білий колір. З ним ви затираєте руку.
Крок 19
Потім встановіть передній план на чорний колір та зменште непрозорість відповідно до області, приблизно до половини або можливо ще менше. Таким чином позбудьтеся областей зображення, які все ще заважають. Це не повинно бути ідеально точно, оскільки це нікому не відзначиться в кінці, хто не знає оригінального зображення. І це все одно вже не так яскраво видно пізніше.
Постійно контролюйте це, перемикаючи відображення символу ока, щоб перевірити, чи немає непорозумінь, і у разі потреби перемикайте між переднім та заднім планом за допомогою X, поки підборіддя не впишеться гармонійно в обличчя.
Тепер ви можете об'єднати всі шари разом.
Крок 20
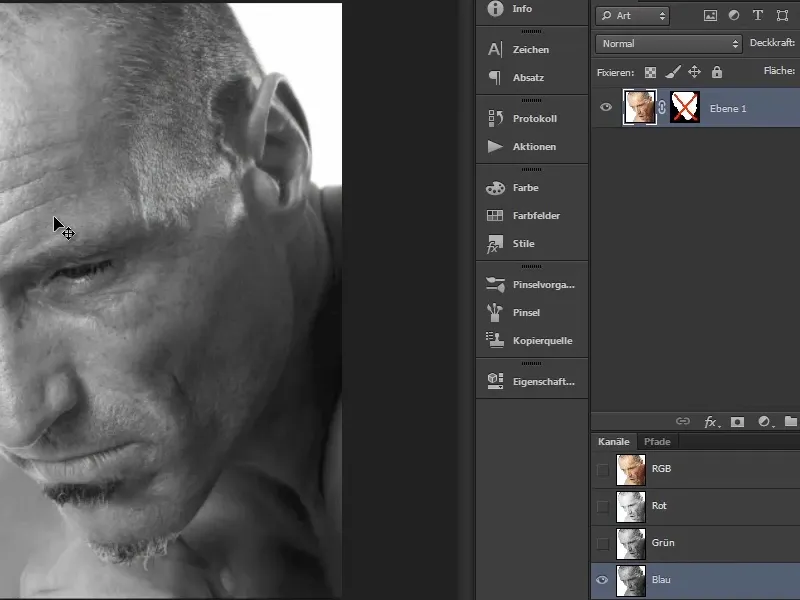
Марко робить стрибок у часі в відео-навчанні на цьому етапі, щоб не повторюватися. Протягом цього часу він вирізав обличчя з фону та використовував для цього канальні розрахунки. Це вже детально описано. Тут він швидко перечислює найважливіші кроки:
Він обрав синій канал, оскільки він має найбільшу контрастність, і потім перевів його самого в себе.
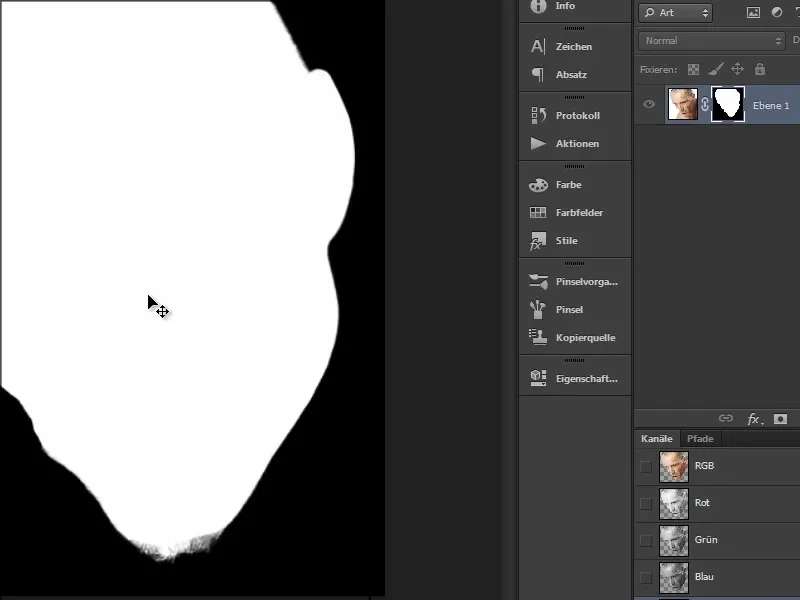
Завдяки цьому він міг створити цю маску …
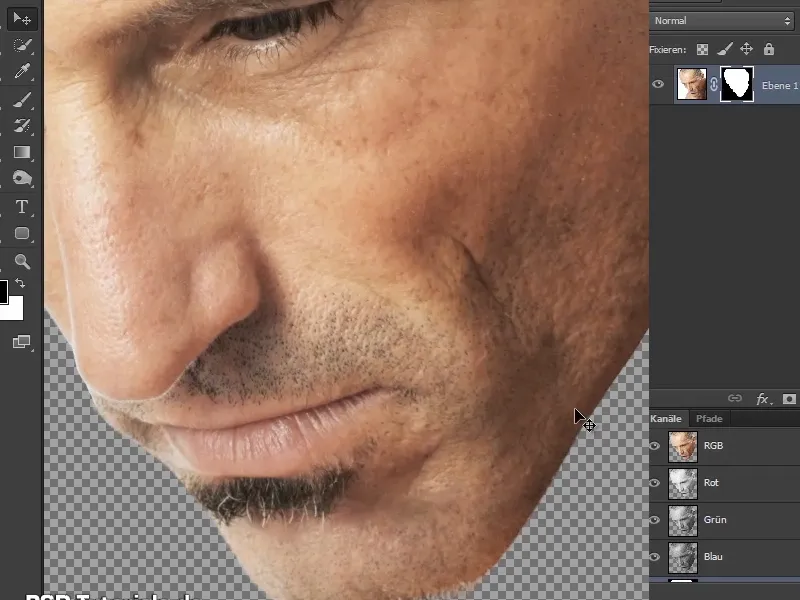
… і потім він ще змінив її за допомогою пензля на краях та з дрібними шпильками на вусах.
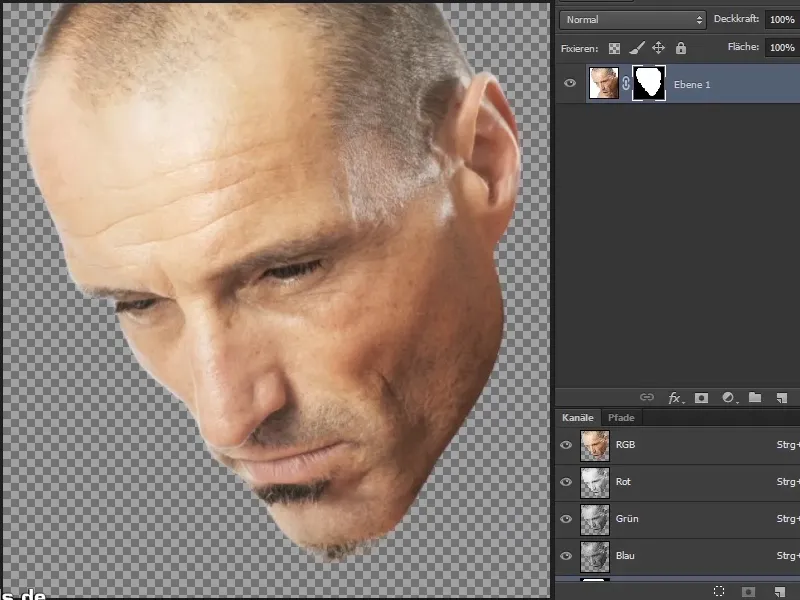
Результат виглядає так, і з ним продовжується наступне:
Продовжуймо: Кроки 21–27
Крок 21
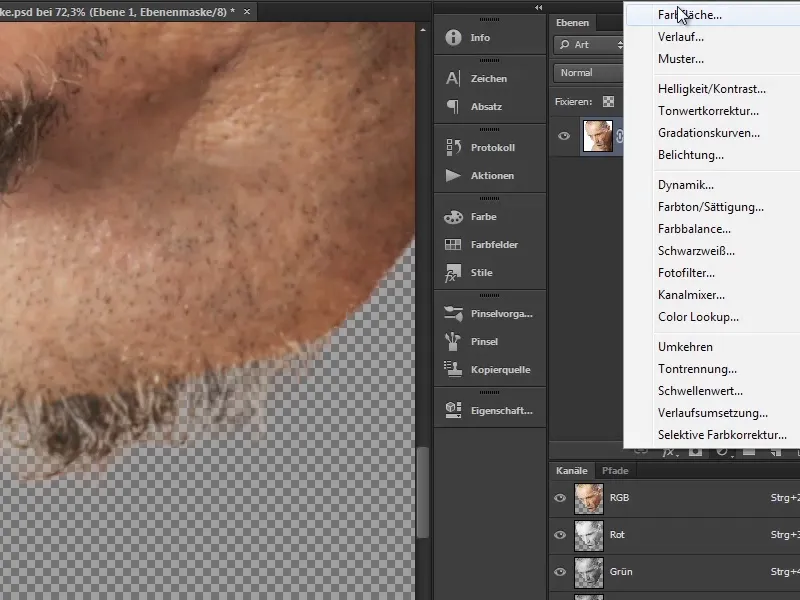
Тепер важливе внесення деяких корекцій до вусів, оскільки деякі з них ще прозорі або молочно-білі.
Для цього створіть колірний шар… і виберіть, наприклад, відтінок блакитного кольору.
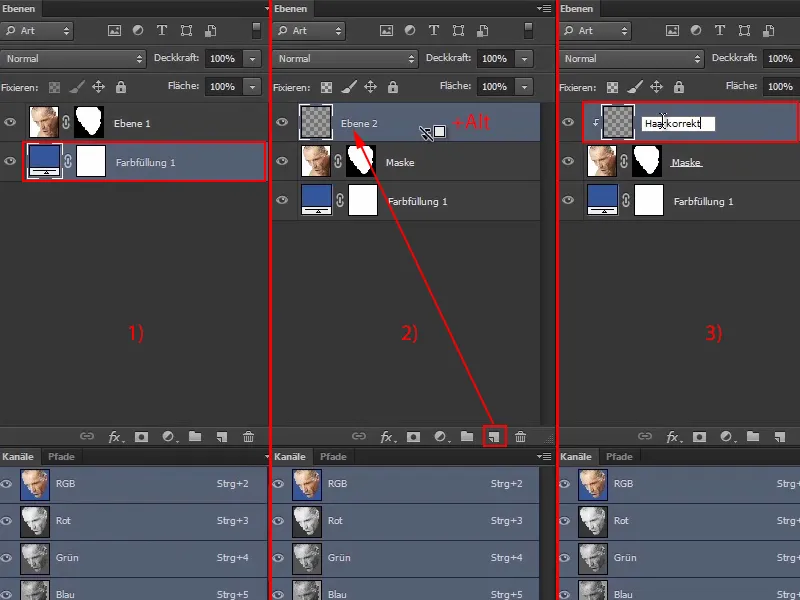
Крок 22
Перетворіть цей колірний шар у фон, перетягнувши його під "Шар 1" (1).
"Шар 1" можна перейменувати в "Маска" (2).
Потім створіть додатковий новий шар вище шару "Маска". Із кліком, утримуючи клавішу Alt між цими двома шарами накласти вирізку (2).
Оскільки на цьому новому шарі мають бути виправлені вуса, перейменуйте його на "Корекція волосся" (3).
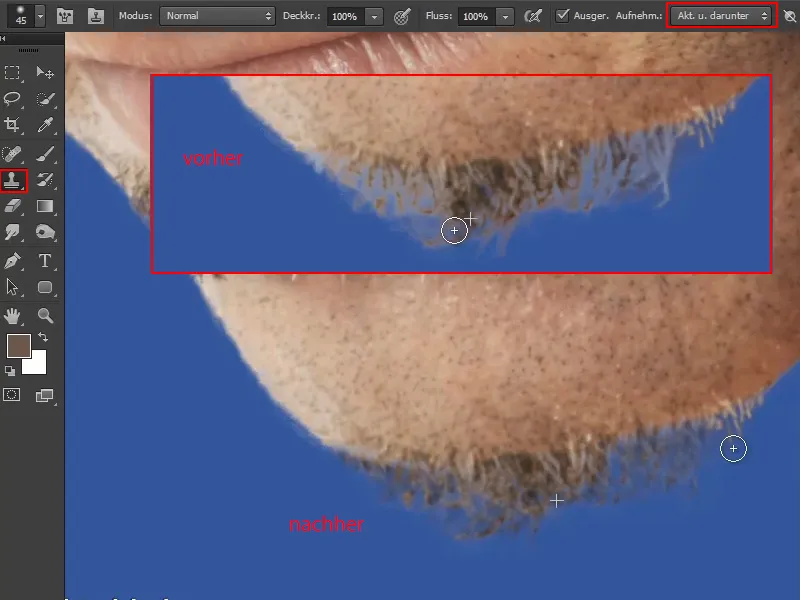
Крок 23
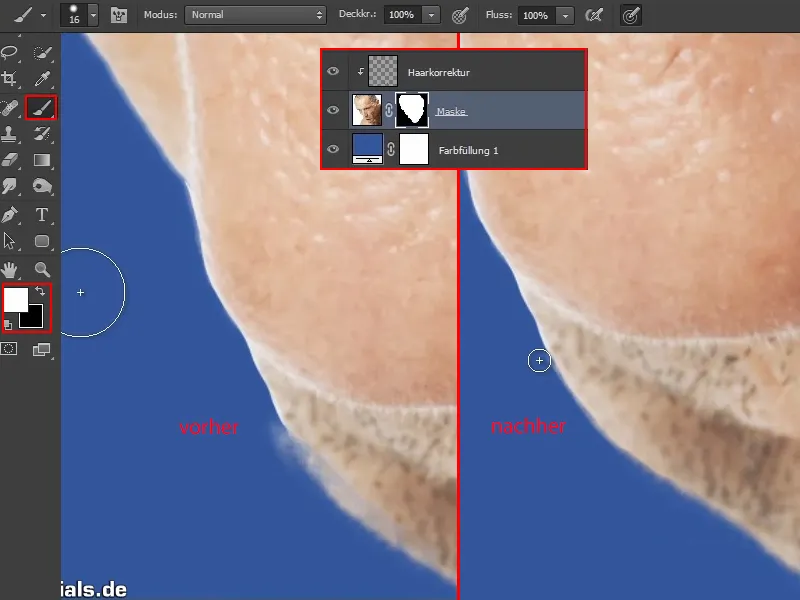
Щоб видалити молочні плями між щетинками ("до"), виберіть Клоновий штамп та позначте галочку на Акт. вище.
Зараз поступово вибирайте області в зоні волосся та копіюйте їх на молочні плями. Це пізніше взагалі не бачитиметься, оскільки це добре поєднується з морем.
Проте обов'язково слідкуйте, щоб області не викликали очевидних повторень, оскільки це часто роблять неправильно. В кінці все повинно виглядати реалістично ("після").
Крок 24
При виближенні Марко помічає ще одне помилкове місце в масці: на краю обличчя ("до").
За допомогою жорсткого пензля та чорної переднього плану він робить позначку. Потім він знову відновлює трохи шкіри білою переднім планом.
Крок 25
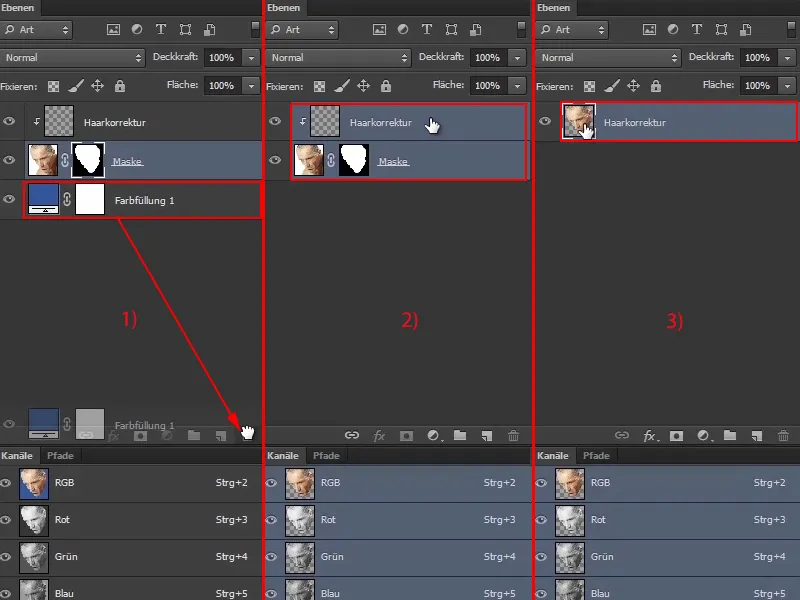
Тепер можна видалити шар фону ("Фарбовання 1"), перетягнувши його на значок кошика (1).
Потім виділено шари "Маска" та "Корекція волосся" (2) і їх об'єднано в один шар (3).
Крок 26
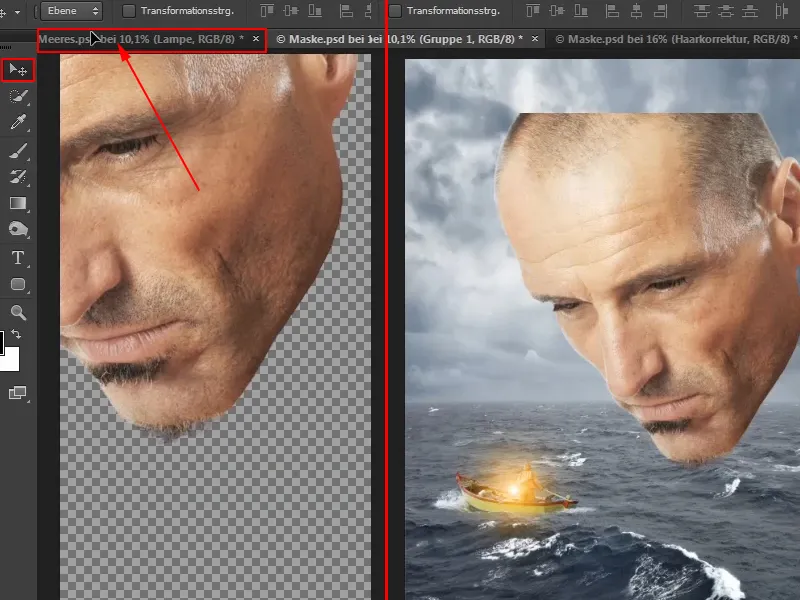
Потім берете голову і просто перетягуєте її на зображення з морем.
Такий великий, летючий голова над морським рівнем виглядає вже досить добре.
Крок 27
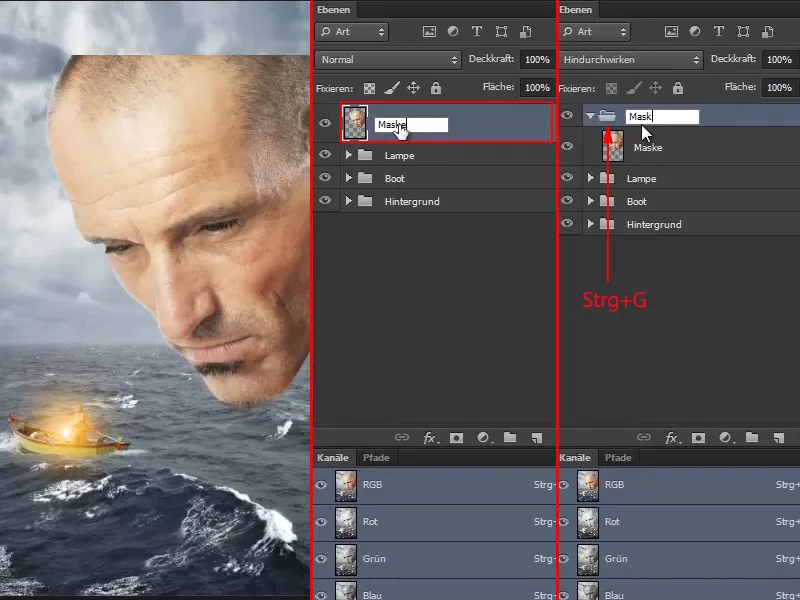
Оскільки площу вже не використовується для "корекції волосся", тепер перейменуйте її на "Маска".
За допомогою Ctrl+G ви створюєте групу для цієї площини, яку також називаєте "Маска".
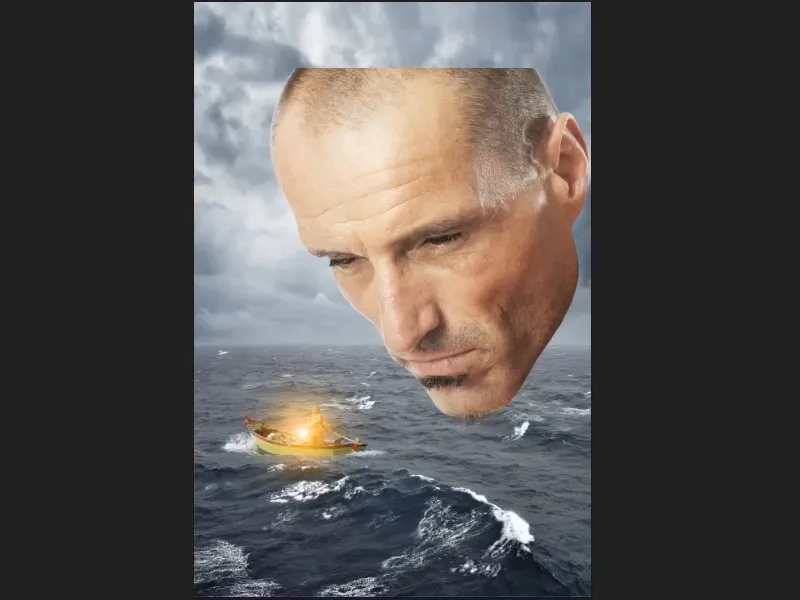
Ось як виглядає зображення в кінці цієї частини серії підручників:
У наступній частині мова піде про створення шляхової маски, щоб дійсно отримати вигляд маски.


