У цьому уроці я покажу вам, як додавати різні ефекти до анімованого тексту в Adobe After Effects. Ми також створимо привабливий градієнт на задньому плані. Ви дізнаєтеся, як додати до тексту градієнт кольору та ефекти світіння, а також як інтегрувати маску у фон, щоб надати вашому проекту більшої глибини та характеру.
Основні висновки
- Використання колірних градієнтів у тексті
- Застосування ефекту світіння
- Створення замаскованого фонового шару з колірним градієнтом
Покрокові інструкції
Спочатку відкрийте проект After Effects і розташуйте текст, до якого потрібно застосувати ефекти.

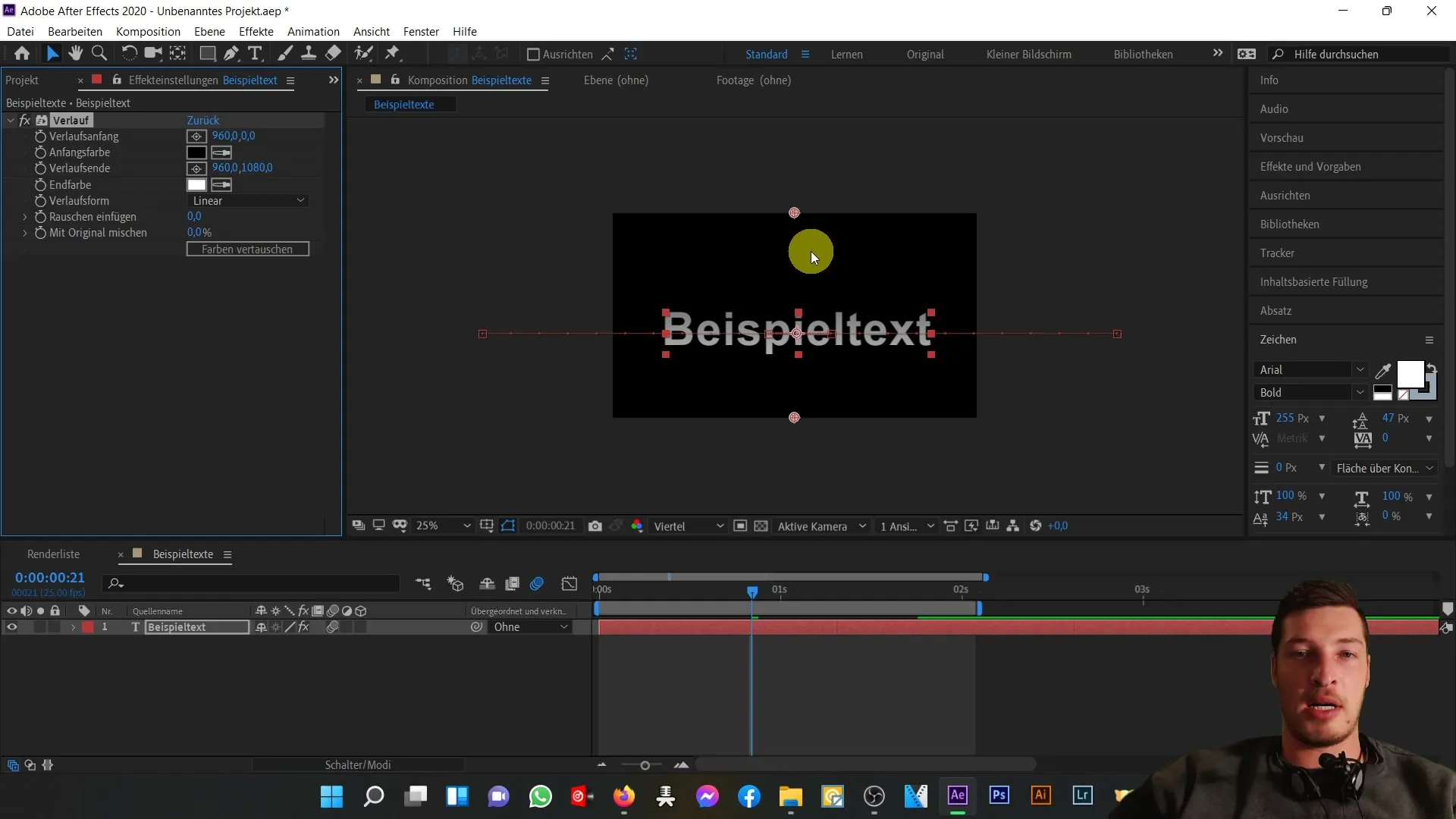
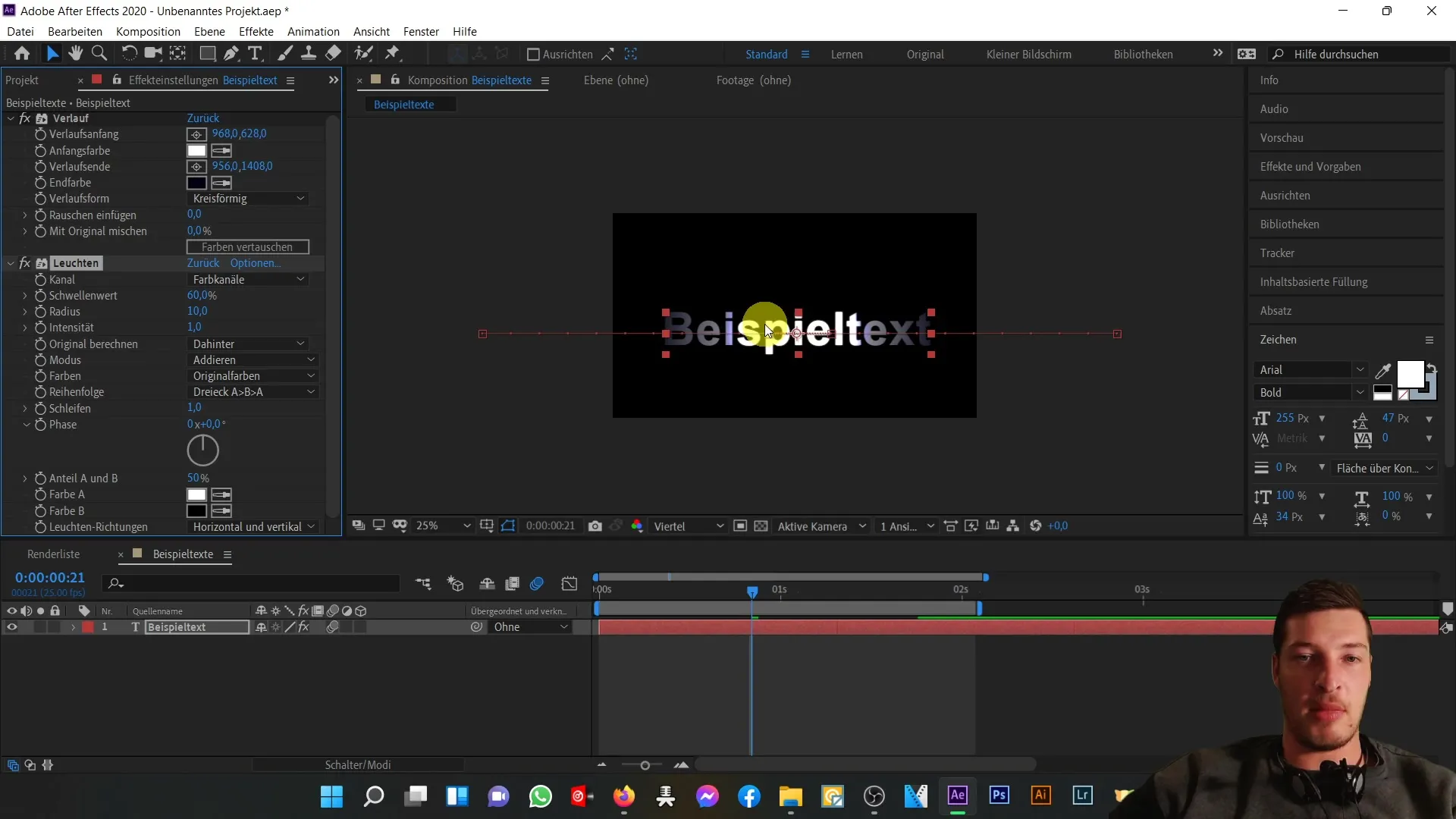
Щоб додати тексту більше кольору, виділіть виділений текст і перейдіть до меню "Ефекти". Там виберіть опцію "Створити", а потім "Градієнт". Ви одразу побачите градієнт у вашому тексті, що переходить від чорного до білого.

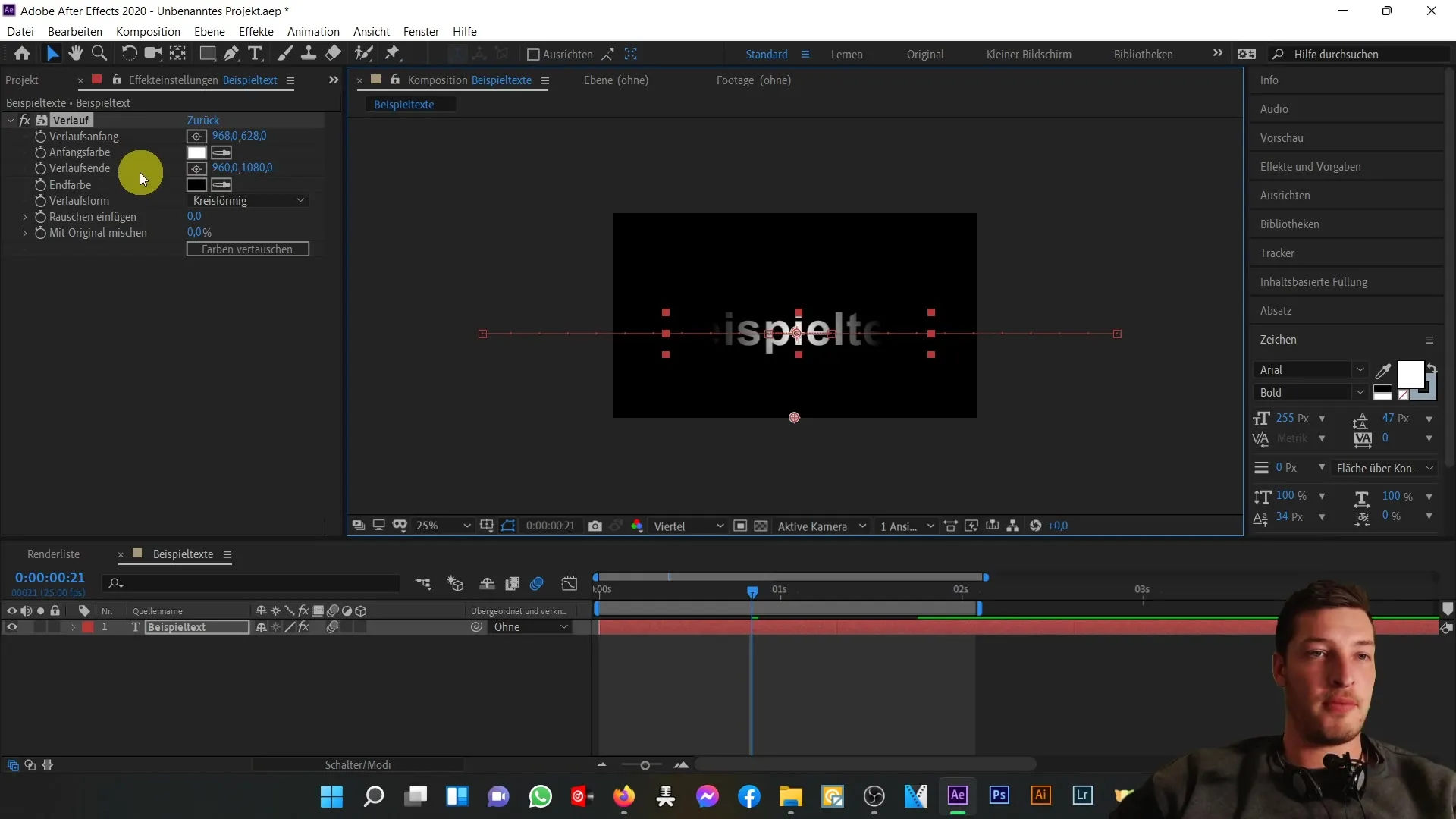
Початок градієнта відображається у верхній частині тексту, а світлий колір - у нижній. Тепер ви можете налаштувати форму градієнта. Замість лінійного градієнта виберіть круговий градієнт. Це можна зробити, змінивши налаштування макета для градієнта.
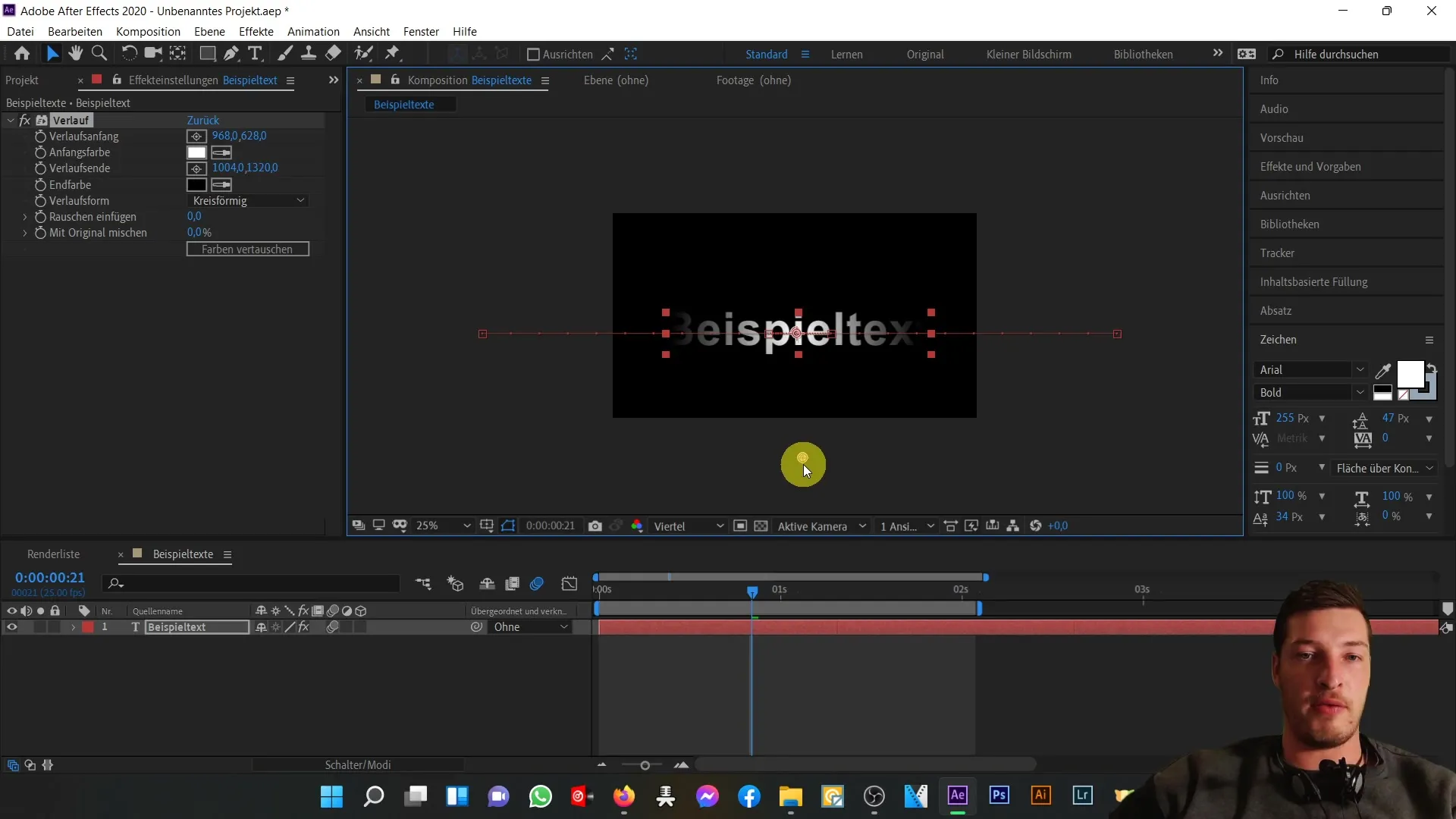
Далі слід поміняти місцями кольори. Для цього натисніть на хрестик поруч із градієнтом і розташуйте початок білого кольору в центрі тексту. Ви можете налаштувати кінцевий колір, вибравши темний відтінок синього.

Чим ближче ви наближаєте кінцевий колір до видимої області, тим сильнішим буде темний відтінок на зовнішніх ділянках тексту. Я рекомендую трохи поекспериментувати, щоб отримати найкращий візуальний результат.

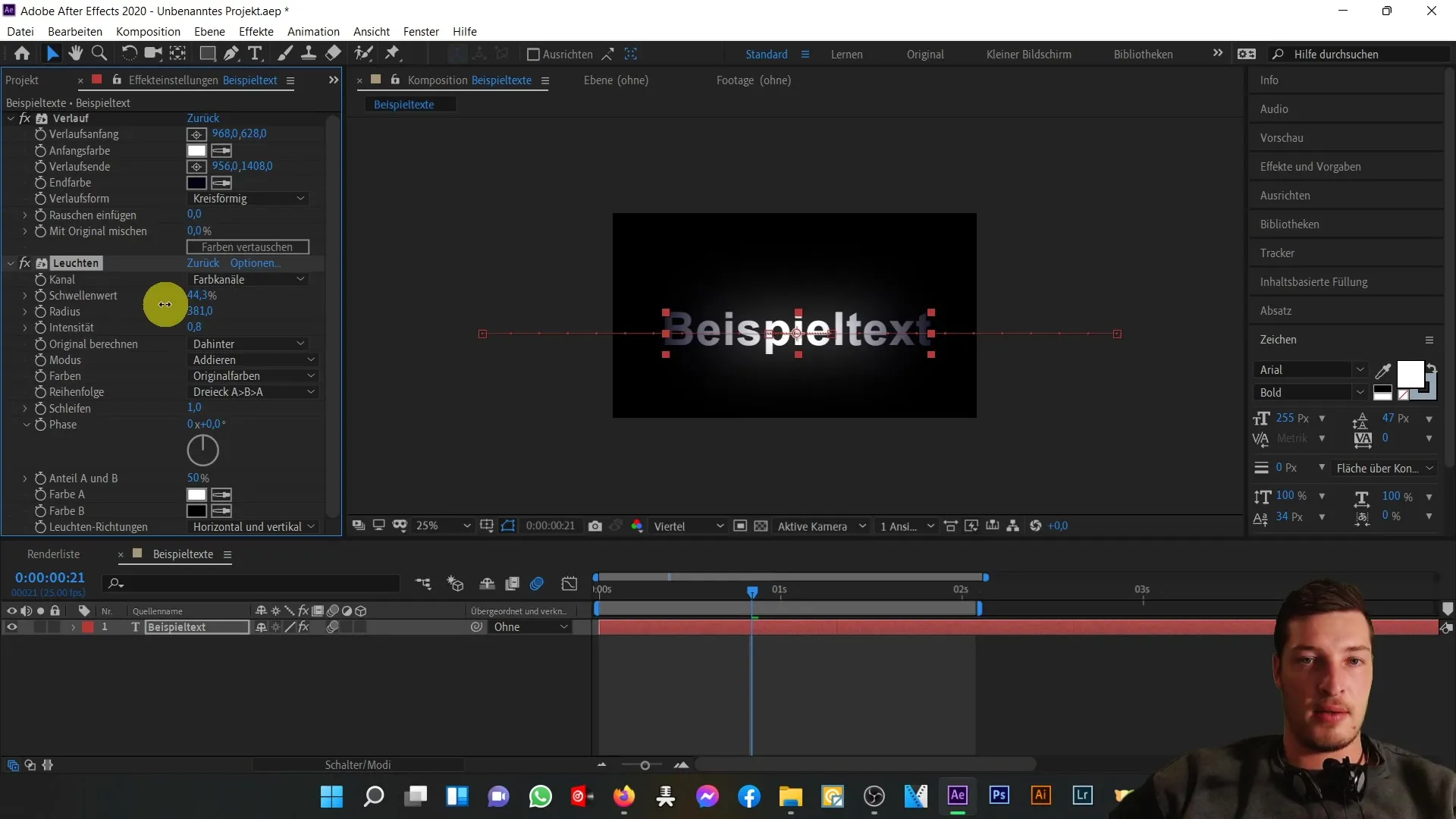
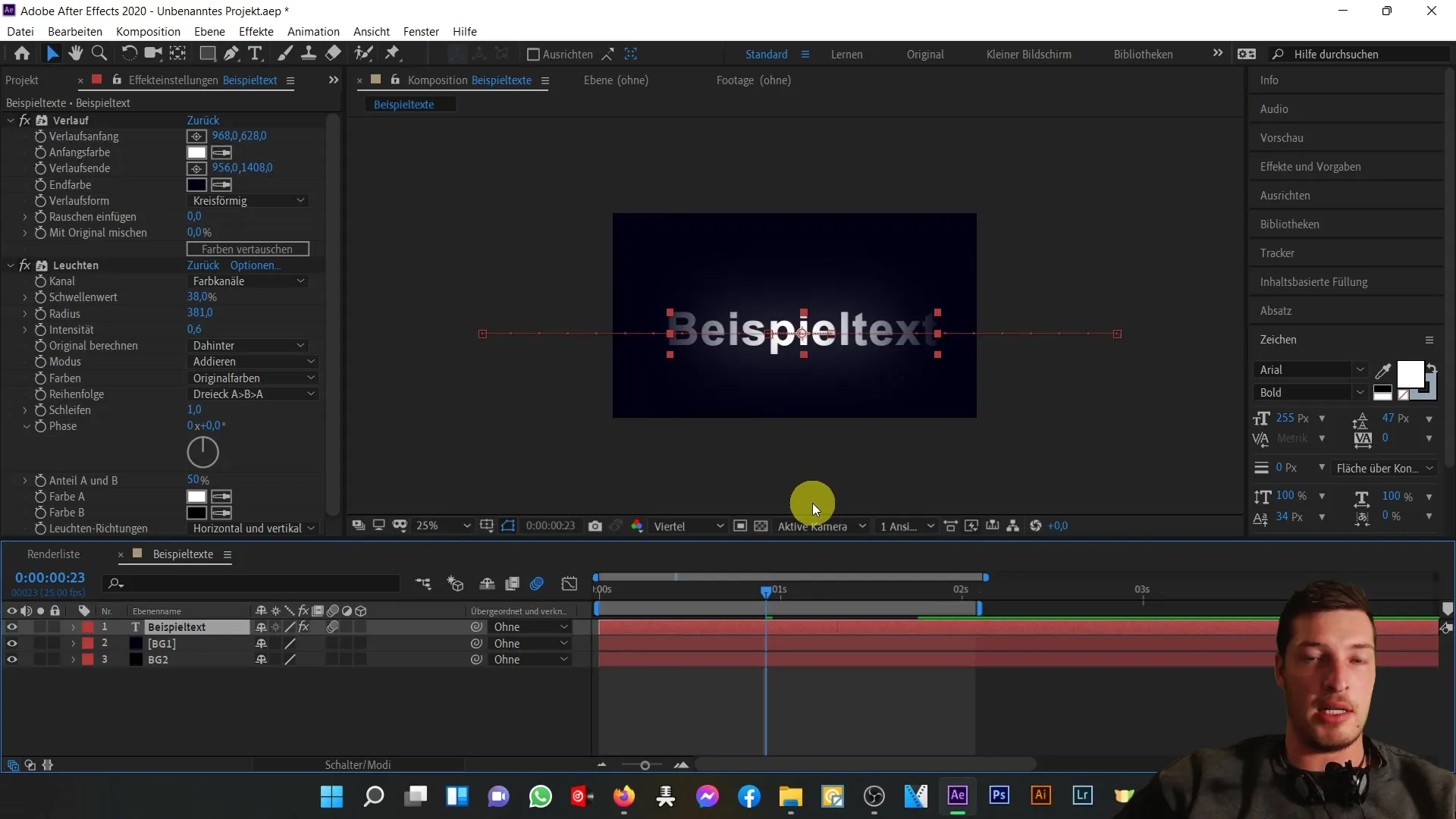
Щоб ще більше покращити текст, додамо ефект світіння. Для цього виберіть в меню "Ефект", а потім "Стилізувати" і "Сяйво". Збільшуючи радіус, ви можете побачити, як ефект світіння охоплює більше областей тексту.

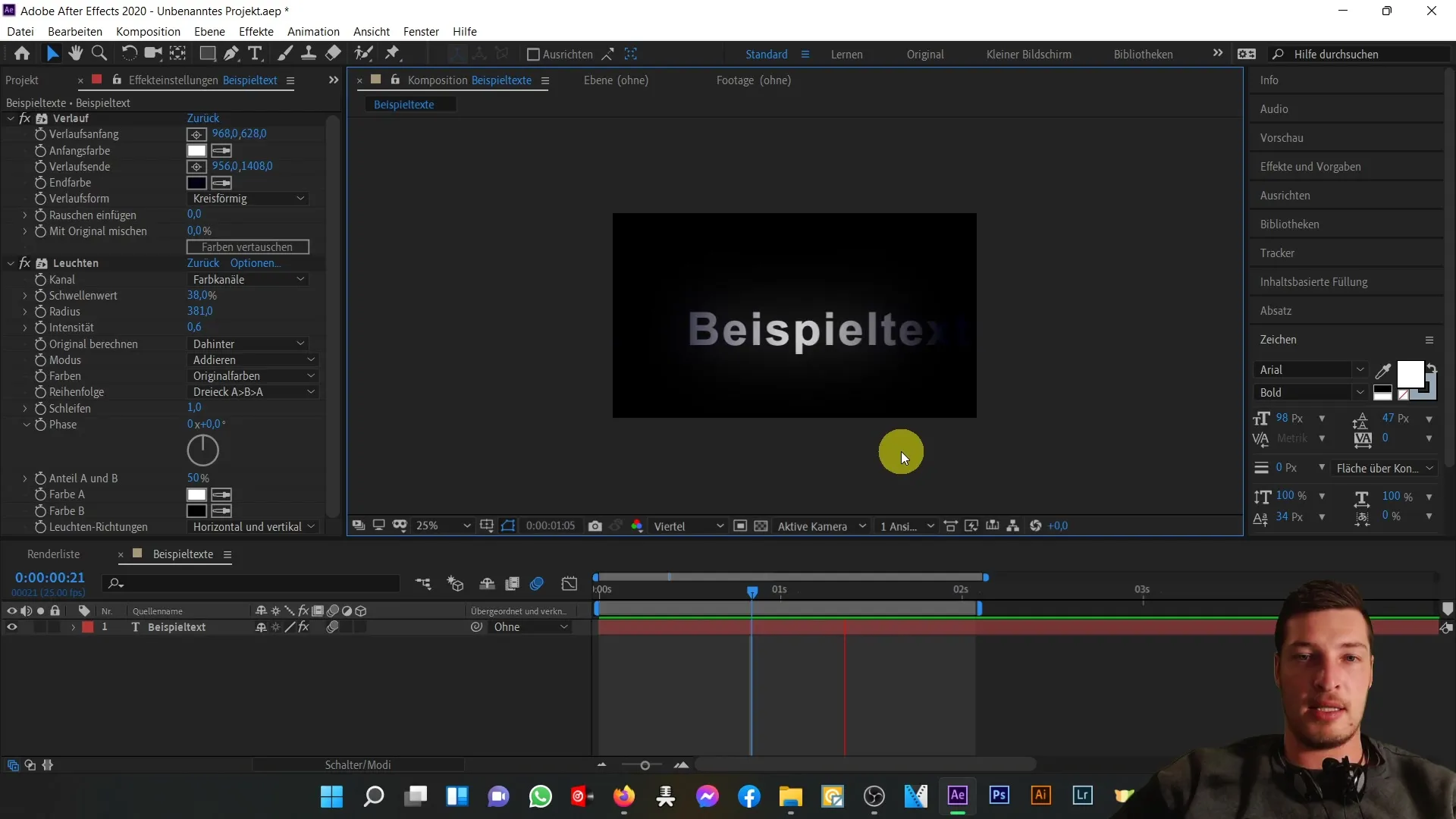
Ви також можете налаштувати інтенсивність і поріг ефекту світіння, щоб досягти кращої контрастності і приємнішого вигляду. Трохи зменшіть інтенсивність, щоб отримати більш м'який вигляд.

Щоб переглянути анімацію, натисніть пробіл. Тепер ви повинні побачити всі анімації, а також нові ефекти ваших текстів.

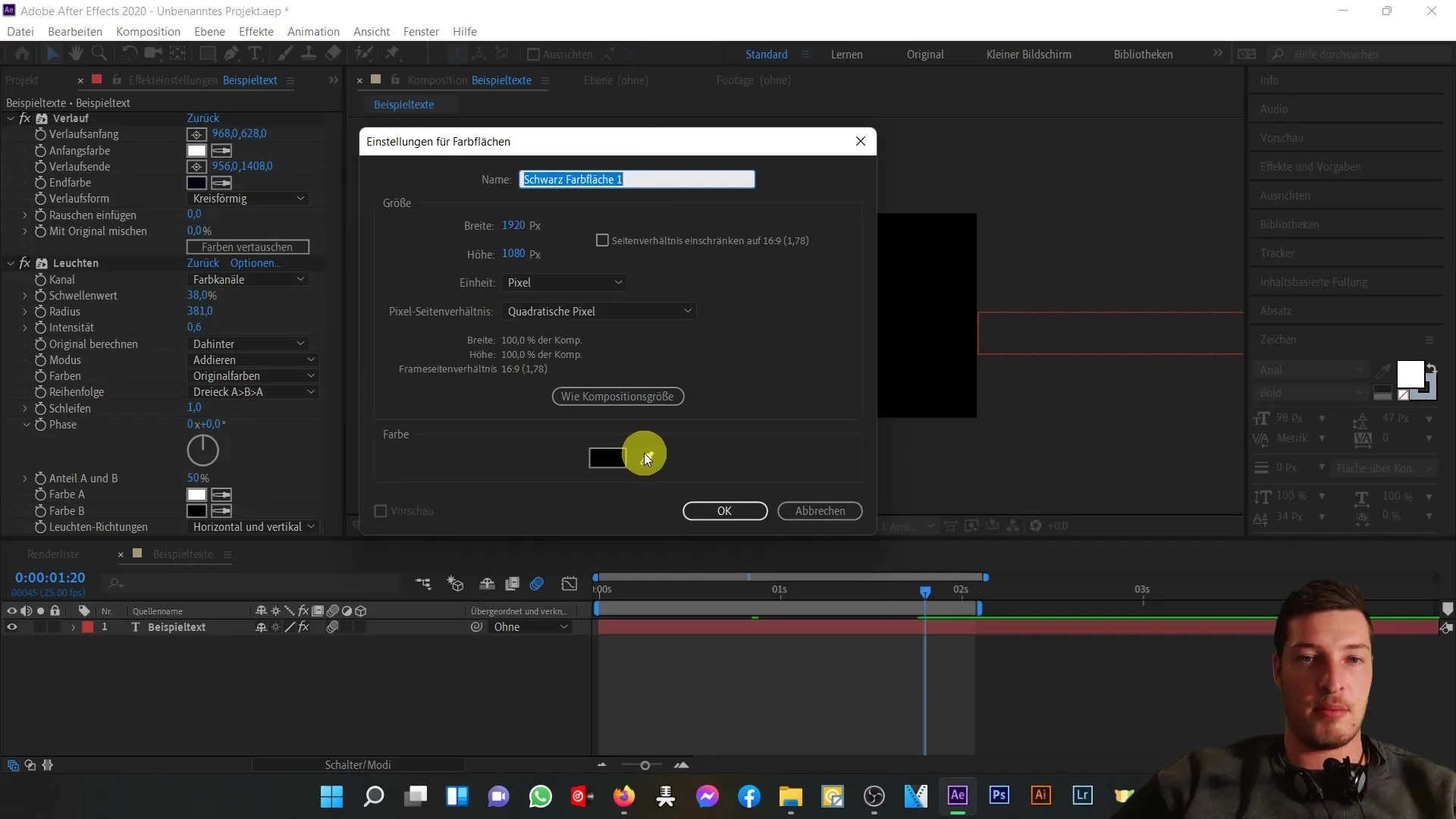
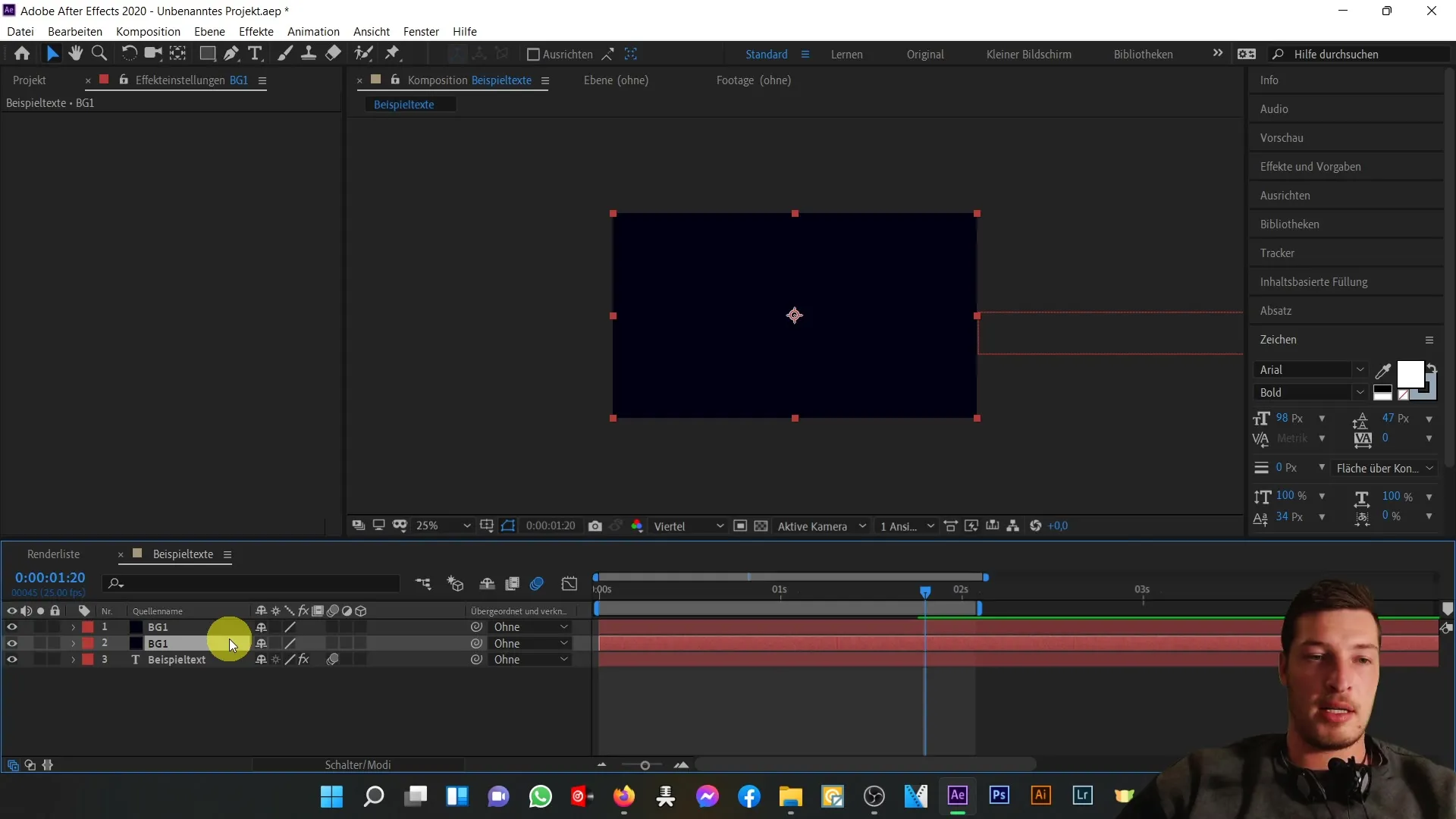
Тепер, коли текст готовий, давайте зосередимося на фоні. Ви хочете створити другий кольоровий шар, щоб додати плавний градієнт до фону. Перейдіть в меню "Шар" і виберіть "Створити", а потім "Кольорова область". За допомогою палітри кольорів виберіть колір градієнта.

Назвіть цей шар "background 1". Тепер ви можете продублювати цей шар, вибравши його і натиснувши клавіші Control + D. Це призведе до копіювання точно такої ж кольорової області до нового шару "тло 2".

Змініть колір другого шару на чорний. Має бути видно, що синій колір тепер знаходиться поверх чорного. Перетягніть текст на першу позицію так, щоб він залишався видимим над обома фоновими шарами.

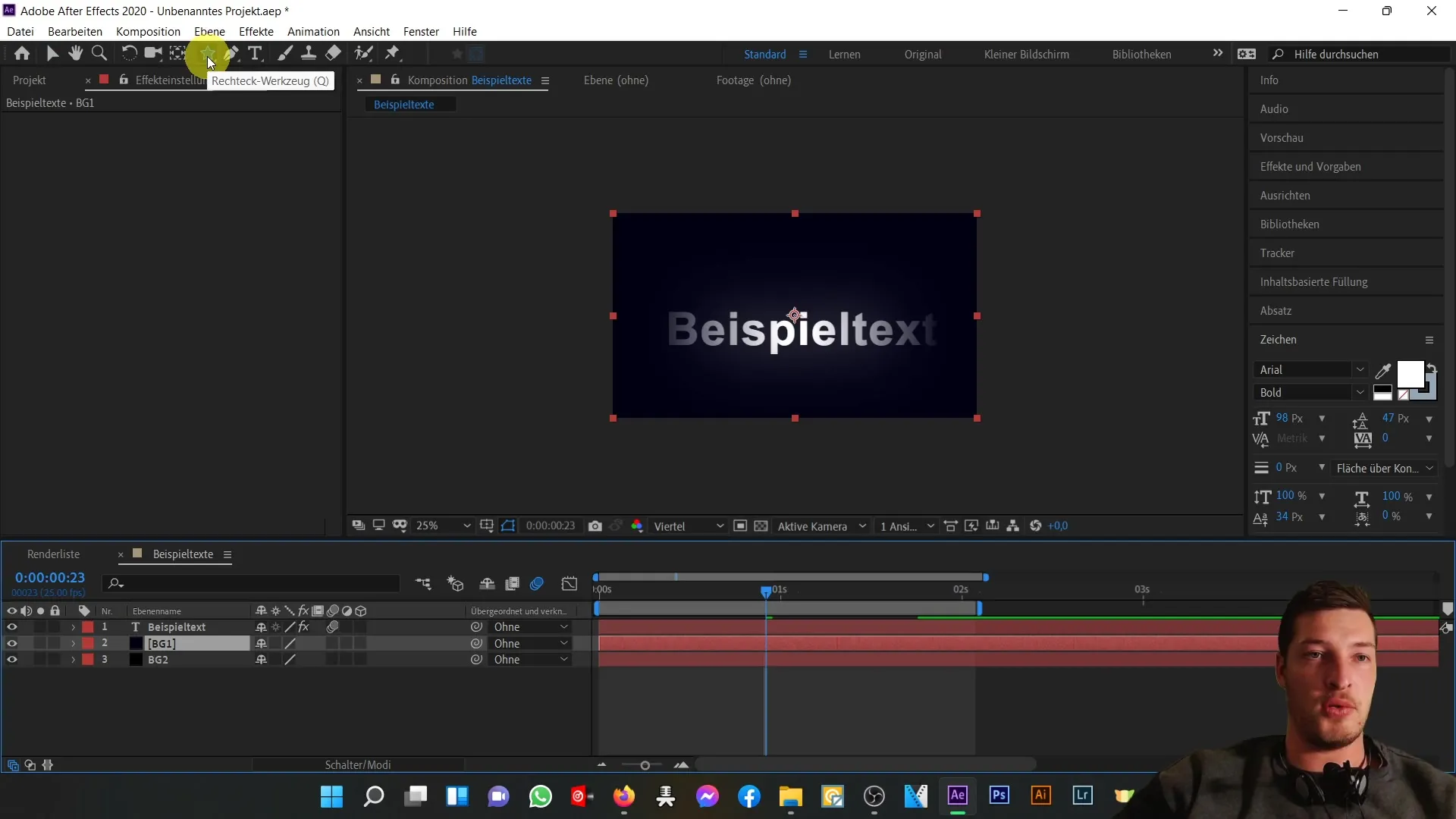
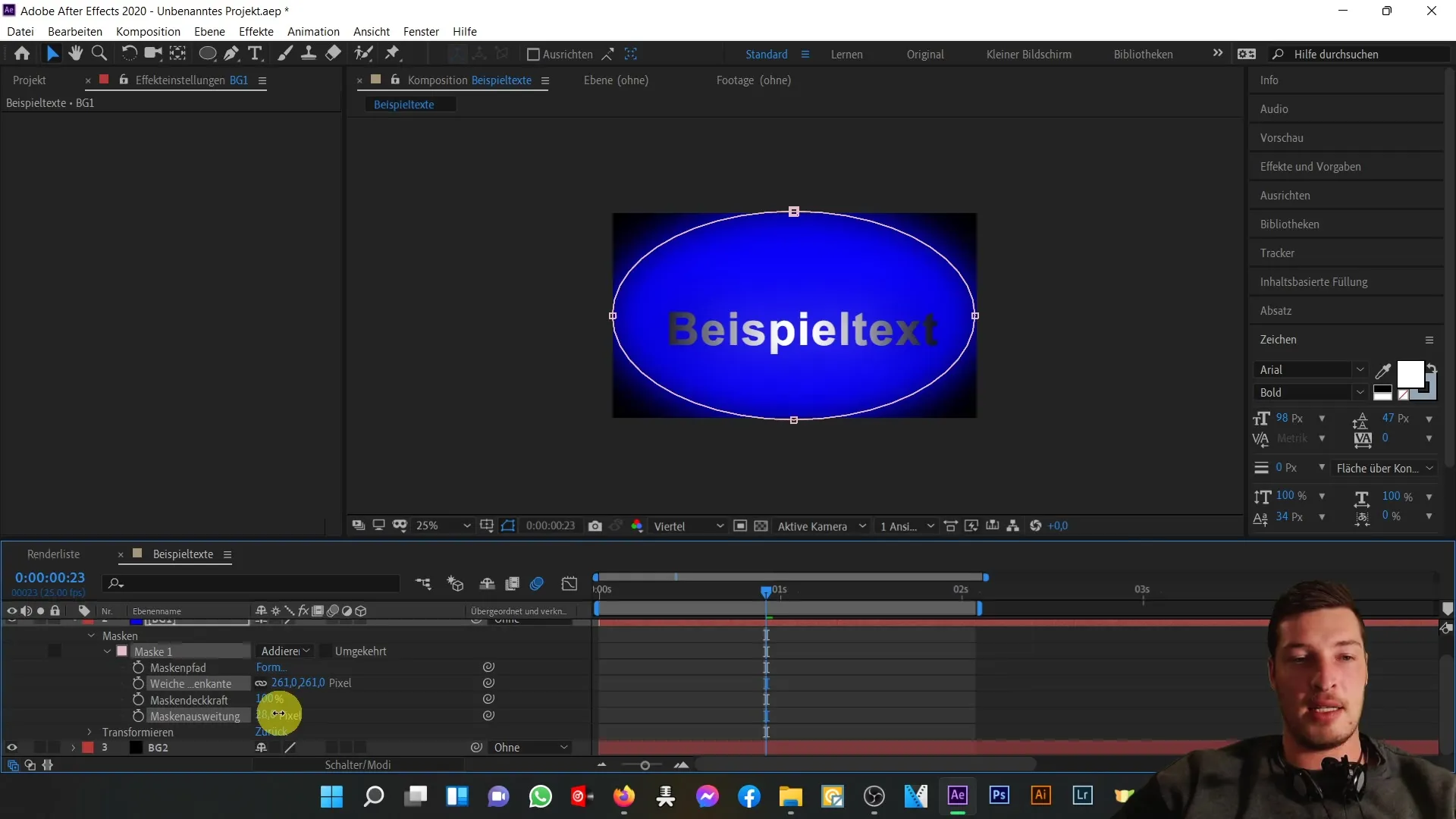
Щоб акуратно накласти синій шар на чорний, скористайтеся інструментами маскування. Виділіть верхній шар і перейдіть до інструмента "Прямокутник". Утримуючи кнопку миші, намалюйте еліпс, який обмежує верхній шар.

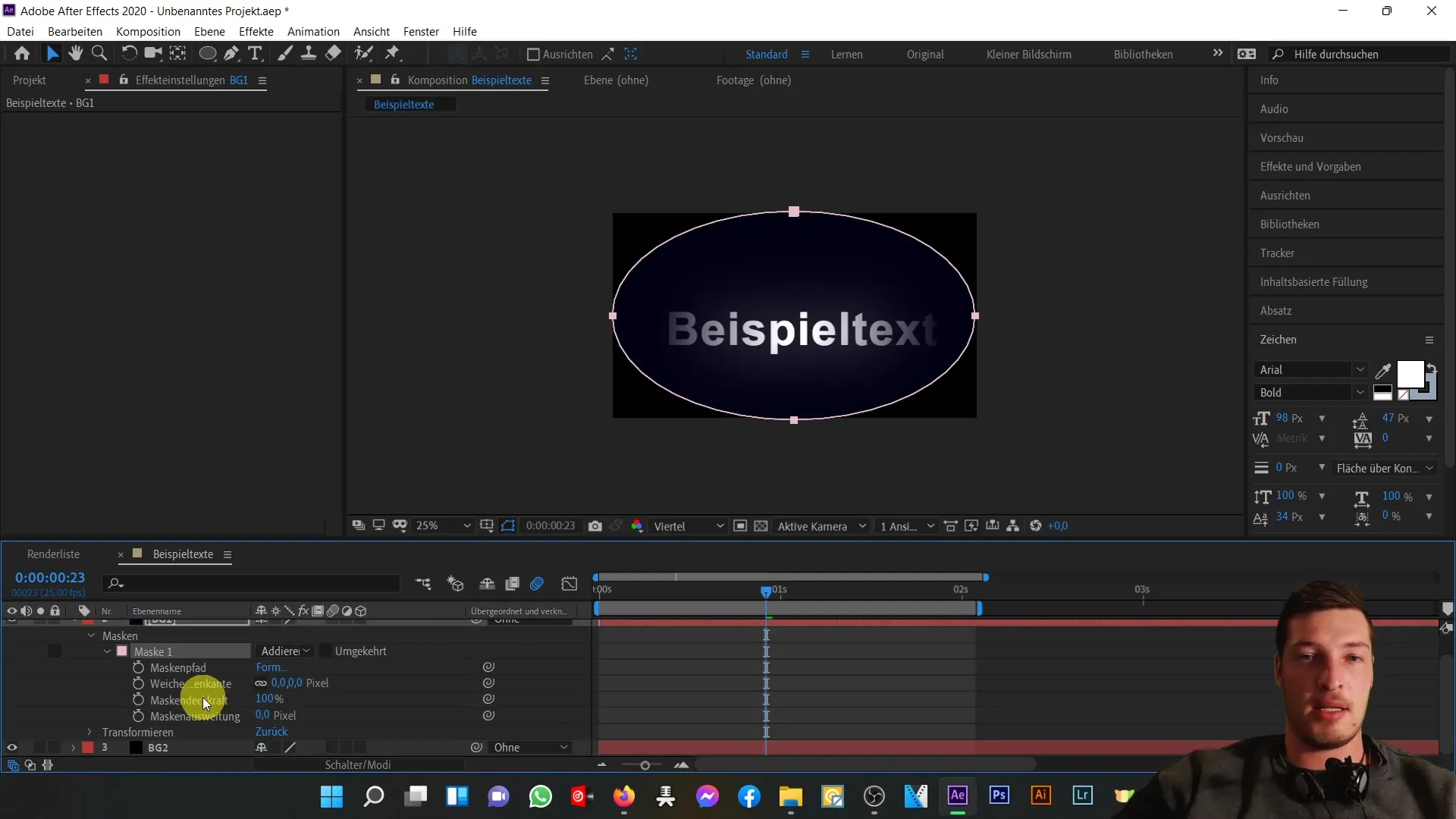
Тепер ви можете відрегулювати еліпс, щоб створити плавний перехід між синьою і чорною областями. Щоб пом'якшити краї маски, клацніть стрілку поруч із маскою і налаштуйте параметр "Край маски".

Мета полягає в тому, щоб пом'якшити край маски так, щоб був плавний перехід від синього до чорного. Ви також можете трохи відрегулювати маску, змінивши "розширення маски", щоб збільшити видимість нижнього шару.

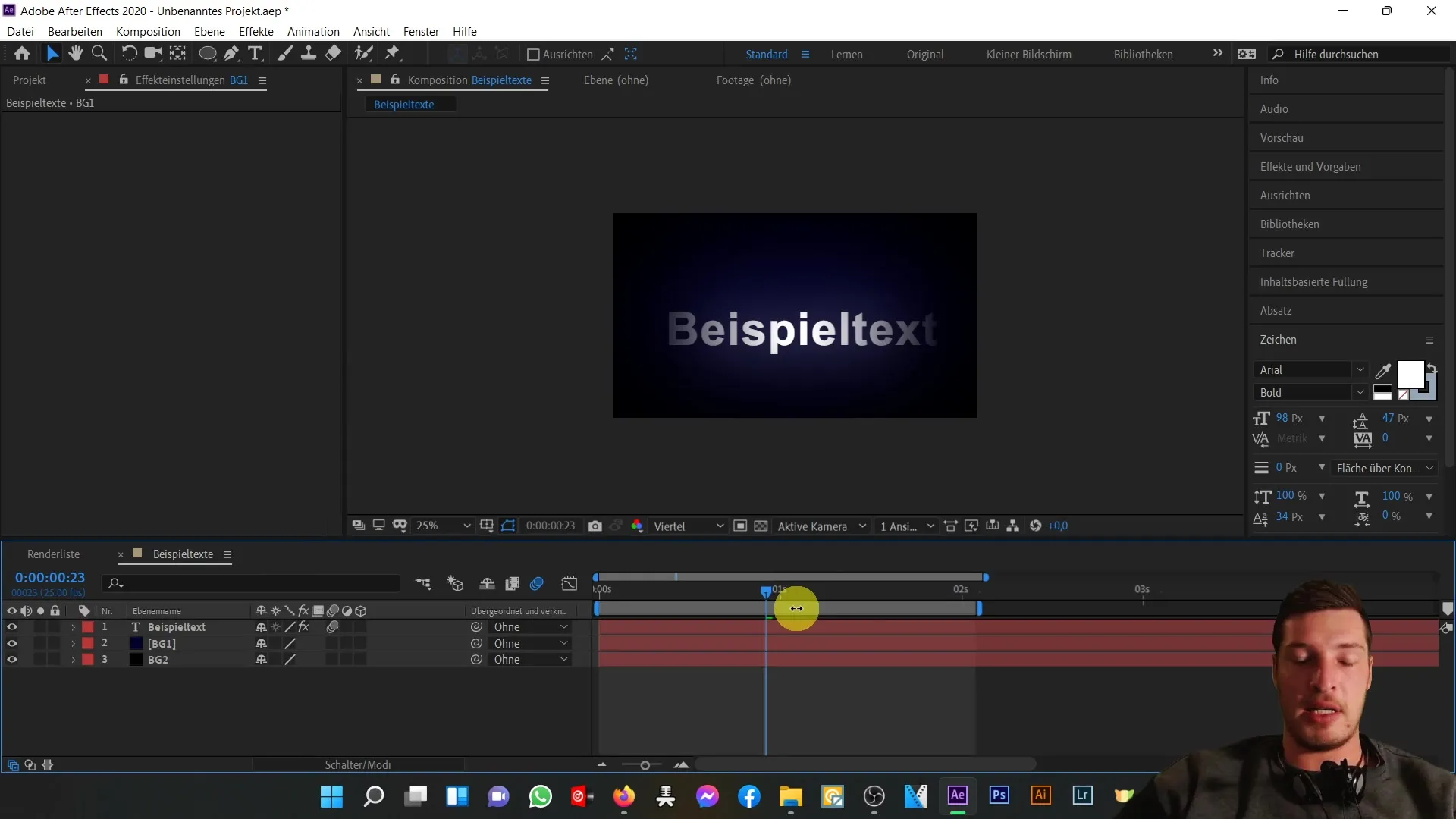
Після того, як ви відредагували маску, відтворіть попередній перегляд ще раз, щоб побачити, як виглядає тло. Тепер ви маєте побачити гармонійний градієнт на тлі та ефективні переходи між різними кольоровими областями.

Підсумок
У цьому уроці ви дізналися, як додавати різні ефекти до анімованого тексту в After Effects, зокрема кольорові градієнти та ефекти світіння. Ви також дізналися, як інтегрувати красивий градієнт фону за допомогою маски.


