Вітаємо щиро. Ми знову всі разом стартуємо, і зараз ми збираємося створити наступний друкований матеріал. Тут ви вже можете побачити його – це рол-ап. І ця рол-ап система має брендуватися з "PSD-Tutorials.de, твоя графічна, веб- та фото-портал".
Що в такому крутому у рол-апі? Це, безумовно, вигідніше, ніж цілі стенди або месові системи. Але якщо вам все-таки потрібно прийняти участь в ярмарку, то варто заповнити себе цими штуцерами повністю, оскільки вони збудовані за мить, можуть бути використані різноманітно і виглядають чудово як в приміщенні, так і надворі. Наша система матиме вагу 260 г/м² та складатиметься з поліестерової тканини. Це не тільки забезпечує тривалість, але також антистатичне. Означає: ви можете терті голову або волоссям, і це не має створити електростатичної зарядки, можливо, максимум кілька критичних поглядів від інших. І взагалі це незаймане, це означає, що воно відповідає класу пожежної безпеки B1. Ось ми знову зі своїми скороченнями. Так, може і практично, коли не можна підпалити цю штуку. Отже, ви бачили, що ми будемо створювати в цьому майстер-класі. І, як завжди, наступним кроком ми подивимося на параметри для створення в InDesign.
Дотримання друкових вимог друкарні
Коли ми досягли веб-сайту нашої друкарні, die-druckerei.de, ми розглянемо портфель. Я прoкручую до низу, і тут є рекламні системи (1). Зліва вгорі вже маємо наш рол-ап (2). Потім ми можемо обрати, чи хочемо мати рол-ап систему з друком, або лише друк. Це означає, що якщо брендінг коли-небудь зміниться, не обов'язково викидати у смітник касету, у яку він засинає, можна просто замовити лише друк. Але нам звісно потрібна система (3).
Тут ми обираємо ексклюзивну систему, вона трохи більша і має чудовий чорний колір, як ніч (4). Виглядає дуже високоякісно та шляхетно.
Тут є опис. Колірний друк, різна грамаж, та зазначення, що система складається з алюмінію з друкованим банером, трьохчастинною стовбурною стєжкою та подушковим чохлом для перенесення. Напевно варто бути вдячними за чохол, оскільки з вагою у п'ять кілограмів підкладка доволі захищає плече від тиску, врешті решт, ми не хочемо мати синців на плечі – чи можливо, потримати це на ажіотанці.
Подивимось що ще важливого тут? Деталі: Це формат даних, ось що нас цікавить переважно. Для цього я просто згорну тут документ з серверу …
Тут ми бачимо формат. 85 см ширина і 215 см висота (1). Але тепер є ще щось дуже важливе, що треба враховувати, оскільки ми відхиляємось від нашого класичного 2-мм поля. Тут у нас 10 мм поля (2). І, дуже важливо, що кінцевий формат складає 85 х 240 см (3), хоча видима площа всього 215 см. Звідки ця різниця між 240 і 215? Тут втрачається 25, що-то там втрачено – побачимо це далі внизу …
Це простір, який не видно. Це кусеня, яке закріплене внизу касети, тому його не можна видерти.
Тепер повернемось до системи. Підказка по дані: Оригінальний розмір зображення потребує роздільної здатності не менше 120 dpi, це означає, не 300 dpi, як ми звикли у друці. Достатньо 120 dpi. Це тому, що з цієї відстані ви не дивитеся на цю річ під лупою, а скоріше з декількох метрів відстані. Кольорова модель: CMYK згідно FOGRA39 (ISO Coated c2).
Огляд фінального дизайну рол-апу
Добре, після того, як ми з'ясували всі ці параметри, ми вже можемо створювати файл в InDesign. Відкриваю InDesign CC. Тут ви також бачите наш старий рол-ап. Це був дизайн нашого першого ескізу, який ми також друкували. Ось як це виглядає, можете переглянути як джерело натхнення.
Якщо я прокручу вниз, тут з'явиться брендінг.
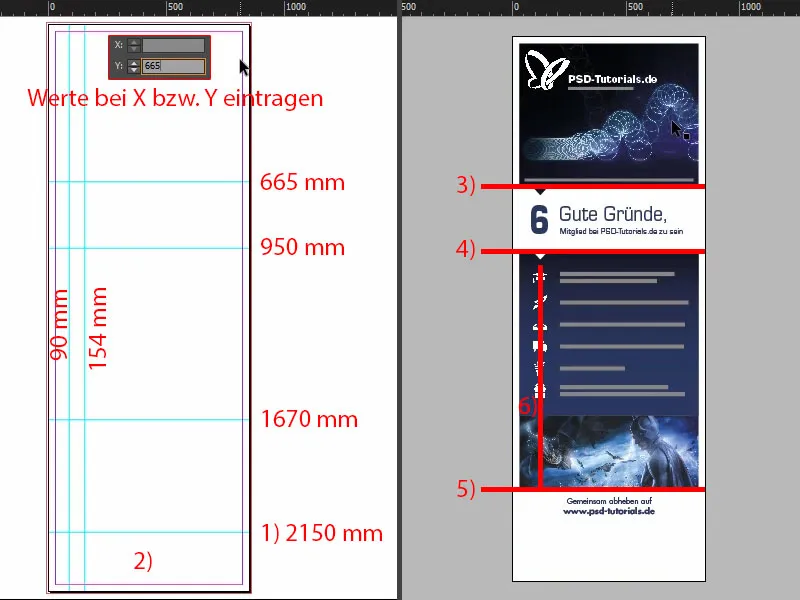
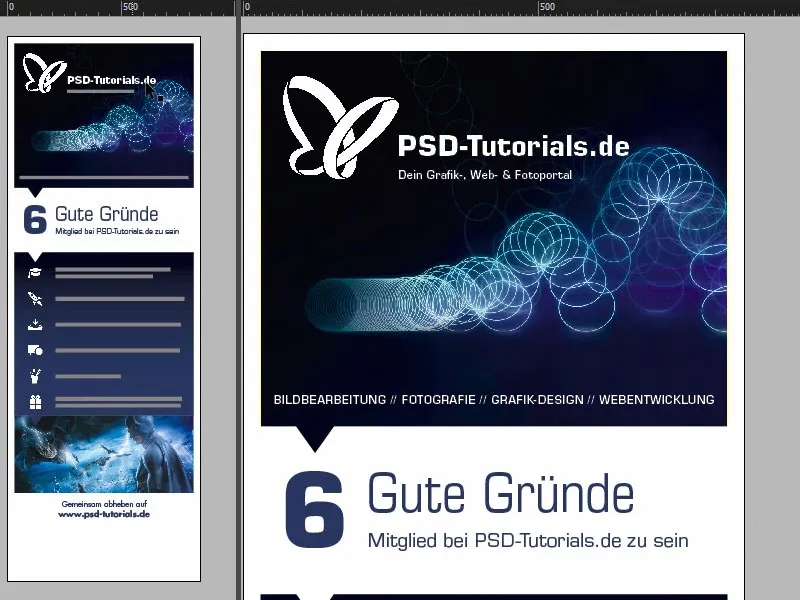
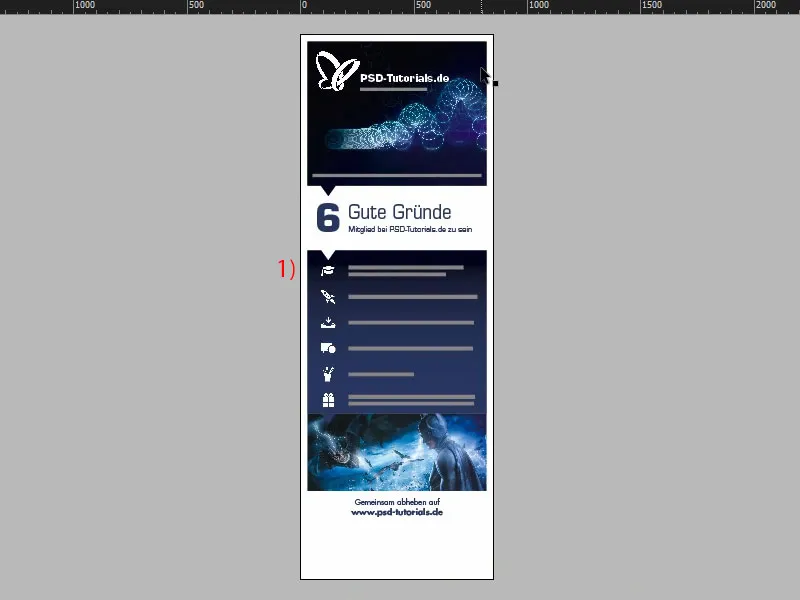
У другій вкладці ви знайдете рол-ап, який ми будемо створювати. Зверху гарне вітальне зображення. Тут, звичайно, приховується думка: у нас тут цей відбивний м'яч, який починає стрибати, з нашим логотипом від PSD-Tutorials.de. Це перше, що сприйматиметься. Потім цей відбивний м'яч, що ви просто хочете творчо відділятися. Ми допомагаємо в цьому, тому що тут в галузях обробки зображень, фотографії, графічного дизайну та веброзробки є шість вагомих причин бути у нас учасниками.
Вони потім приходять сюди вниз. Ми також бачимо чудовий градієнт, який ми будемо вбирати. Це саме переход кольорів з верхньої картинки на нижню, і потім у наш основний колір, а саме цей чудовий глибокий синій, який ви також можете побачити тут в "6". Ми також працюємо з невеликими символами, які мають вказувати цей шлях зверху донизу. Вони мають трохи підкреслювати напрямок погляду та позначати.
Потім йдуть шість виконаних причин з піктограмою, щоб ви могли трохи уявити собі все візуально. А внизу потім йде преміальне зображення. Це звісно всім відомо, це Бетмен, створений у комбінуванні Юреком Гралаком для одного з наших тренувань. Це може вийти, коли ви, починаючи з PSD-Tutorials.de, стаєте професіоналом на вашому шляху і, нарешті, можете створювати такі чудові композиції. "Підіймайтеся разом на www.psd-tutorials.de". Отже, веб-адреса тут знизу і потім наше велике вільне місце.
Підготовка основного макету
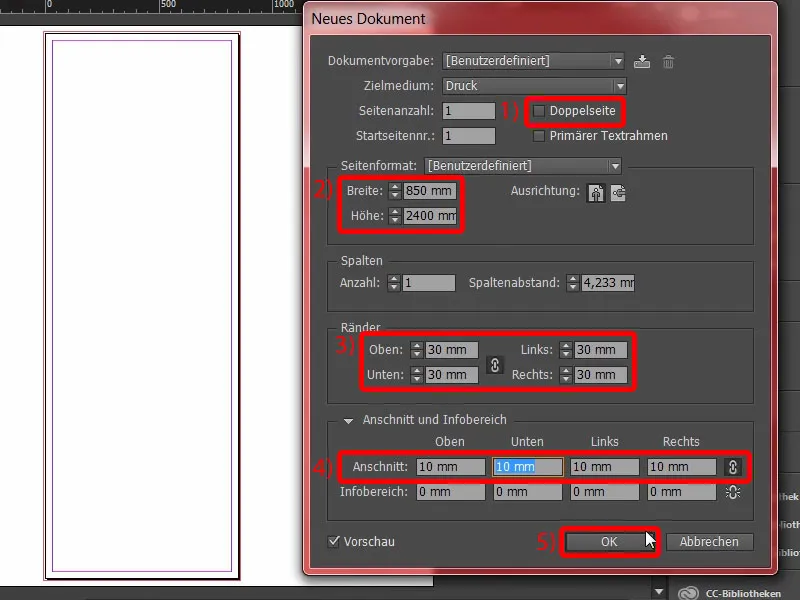
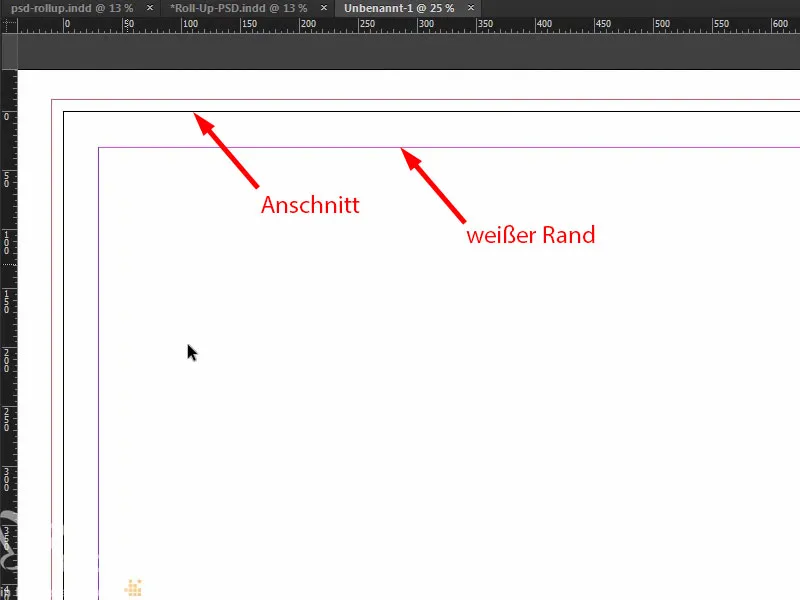
Добре, тепер ми приступаємо до нового файлу. Ми обираємо Файл>Новий>Документ... і деактивуємо Подвійну сторінку (1). Вводимо ширину 850 мм і висоту 2400 мм (2). Потім малюємо Поля, встановлюючи їх на 30 мм (3). Це буде білий обмежуючий поле, яке просто візуально обведе наш дизайн, отже, візуальне відокремлення. І отступ 10 мм (4). Добре, тепер ми можемо підтвердити (5).
Ось наша остаточна робоча область, на якій ми будемо працювати. Обмежувальна смуга, біле поле, і тут починаємо з дизайну.
Те, що робиться як перше перед будь-якими діями, це встановлення гідниці для нижньої області, яка зникає в картриджі. Ми просто витягуємо гідницю. Встановимо гідницю на 2150 мм (1), як ми бачили в шаблоні. Це означає, що цю область не повинно друкуватися (2), цю область також не потрібно оформлювати, максимум, Можливо з якимось кольором. Якщо ви працюєте з кольорами тут, то, будь ласка, притягніть їх аж до кінця. Але ця штука потім десь зникне в системі рол-ап-касети.
Так далі. Тепер ми встановимо ще декілька гідниць. Давайте ще раз подивимось на оригінальний файл. Тепер я встановлю гідниці точно в цьому місці (3), один раз тут (4) і також один раз тут знизу (5). А потім я також встановлю гідниці на цій осі для піктограм та «6» (6).
Тут просто знову візьмемо лінійку. До речі, якщо ви не бачите лінійку, ви можете ввімкнути її через Вид>Показати лінійки або Приховати лінійки, або ввімкнути та вимкнути за допомогою Ctrl+R. Так от, я встановлюю для себе гідниці 665 мм, 950 мм та 1670 мм. На осях X, гідниці встановлені на 90 мм та 154 мм.
Місце для зображень у верхній частині рол-апа
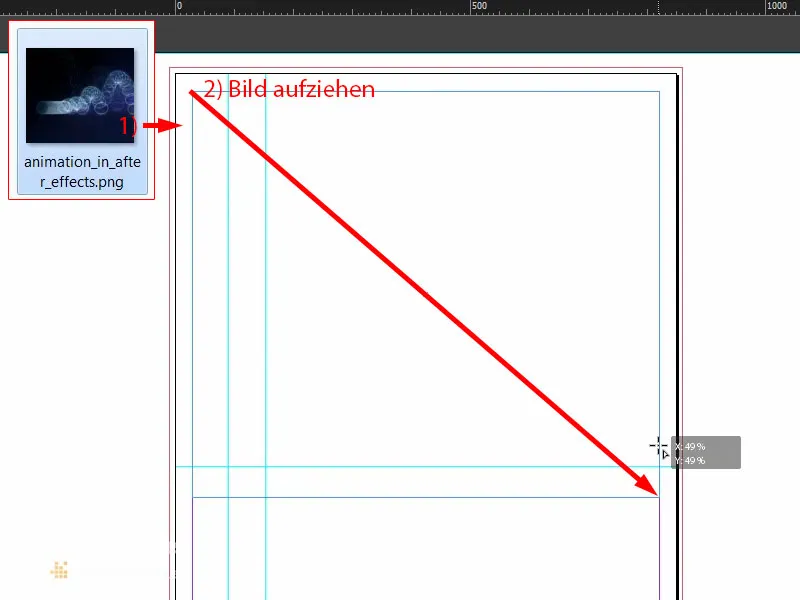
ОК, підготування виконано. Тепер переходимо до розміщення зображень. Наш улюблений ярлик: Ctrl+D - і оберіть зображення (1). Я починаю зверху, розтягаю поле (2) ...
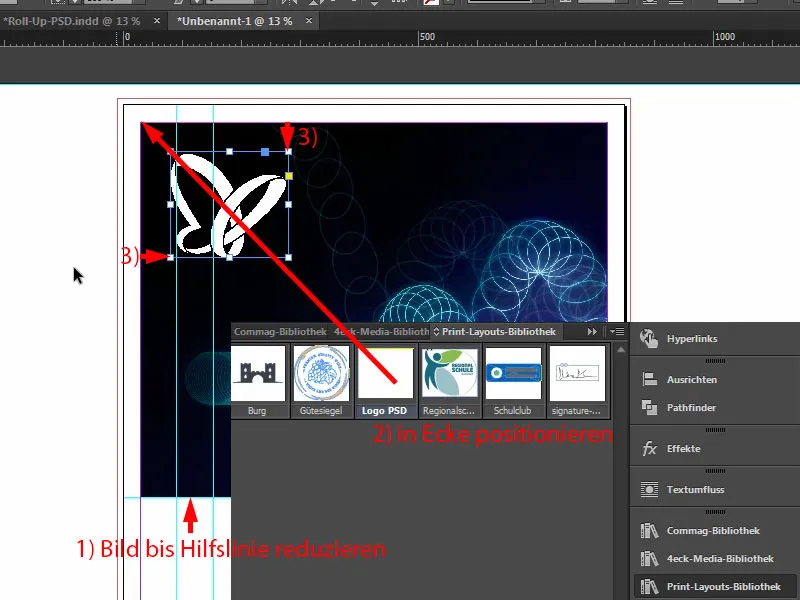
... і зменшуємо його до рівня нашої гідниці (1). Зараз йде логотип. У моїй бібліотеці є векторний файл нашого метелика. Я розміщу його в кутку (2). Потім я звичайно працюю з симетричними відстанями. Тримаючи натиснутою Shift-, я натискаю десять разів праву стрілку і десять разів натискаю стрілку вниз. Подивимось ... Тут ще можна більше. Отже, ще раз десять праворуч і десять вниз ... Приблизно так (3). Точно.
Розміщення, форматування і вирівнювання тексту
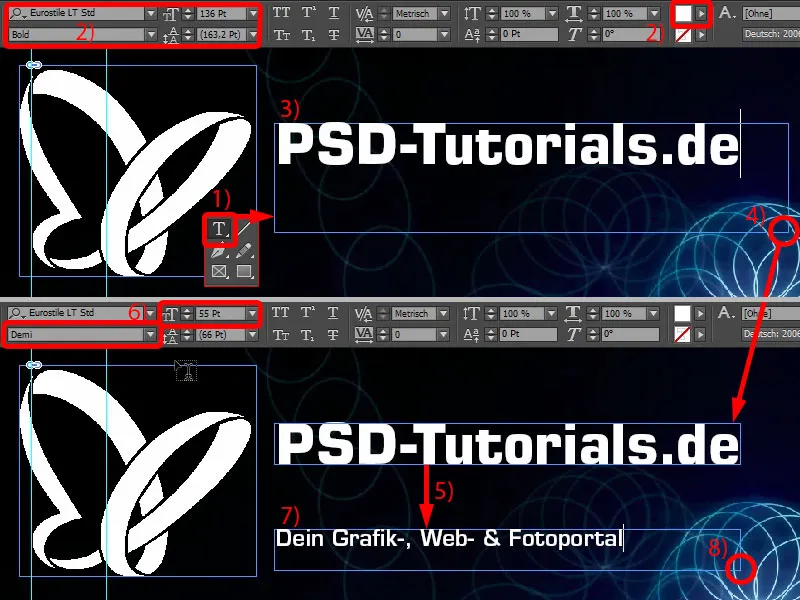
Тепер я розтягую поле для тексту (1), а саме в Eurostile LT Std, жирний шрифт при 136 Pt, білий колір (настройки під 2). Пишу "PSD-Tutorials.de" (3), зменшую поле таким величиною через подвійний клік на утримувач (настройки під 4).
З цього я швидко створюю копію (5) і змінюю шрифт на Demi. Він є трохи струнким. Розмір шрифту - 55 Pt (настройки під 6). І тоді додається ще текст (7). Знову зменшую поле для тексту подвійним кліком (8) ...
Тепер переходимо до вирівнювання. Я пристосовую обидва текстові поля (1). Заголовок я підтягую за допомогою Shift та стрілки вгору десять кроків вгору (2).
У більшості випадків ви, звичайно ж, будете працювати з логотипами, де все вже вбудовано у векторний файл або ж де розміри чітко описані у дизайн-керівництві. У моєму випадку все не так, тому я вручну налаштовую це.
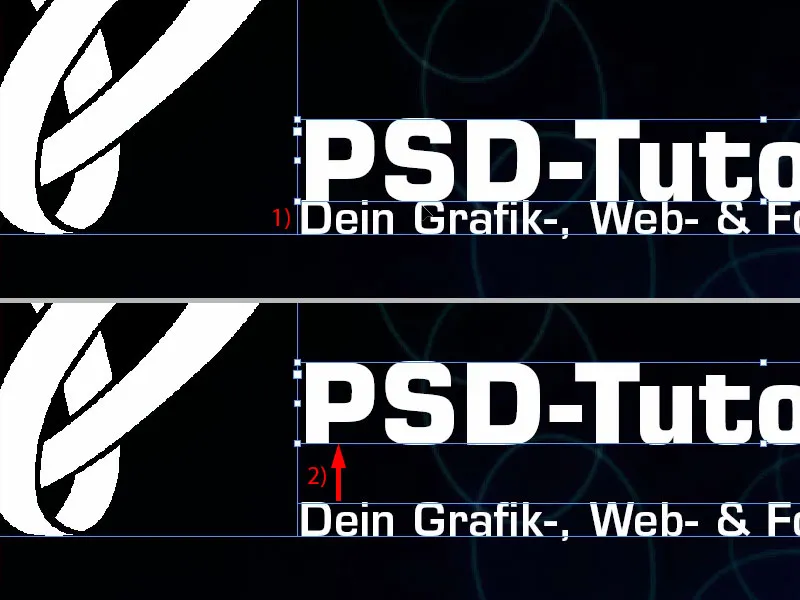
Ви бачите тут обмеження логотипу. Я виділяю обидва текстові поля з натиснутою клавішею Shift і хочу, з погляду візуальності, щоб це було саме тут на краю метелика (1). Це означає, що я трохи скочу вліво.
Тут також нерівні пропорції (2), тому я трохи зсуваю клеймо праворуч. Тут можна працювати з направляючою лінією (3) – "P" знаходиться на своєму місці, так само як і "Д" (4) ... Для одних це дуже нудно, для інших весело.
Тепер мене трохи турбує те, що це точно на лінії bouncing-ball (1). Отже, ще раз все виділяємо й з допомогою клавіш Shift та клавіш керування робимо п’ять кроків вгору й п’ять кроків вліво (2).
Потім ми йдемо до кінця зображення. Тут я створюю текстове поле, точно на ширину нашого зображення (1). Тут також: Eurostile LT Std, шрифт Demi розміром 55 пт. Все це у верхньому регістрі, біле й вирівняно по центру, отже ми знаходимося точно посередині (налаштування під пунктом 2). І тепер я просто копіюю вже підготований текст. Все це трохи зсуваємо вниз і з допомогою клавіши Shift та клавіші керування робимо п'ятнадцять кроків вгору (3). П'ятнадцять кроків ми вже використали в усіх випадках, таким чином можна зручно дотримуватися відстаней.
Пов'язуємо стрілку з зображенням – Планшет
У нашому кінцевому макеті ми мали такі маленькі трикутники, де додавалося зображення. Тепер ми побудуємо це. Отже, використовуємо інструмент Poligon, це шестикутний знак стоп (1). Клацніть на робочій області. Встановлюємо 3 сторінки, зіркову форму на 0% (2).
І тоді додаємо колір (3). Потім ми повертаємо його на 180° (4). Тепер він на голові.
Тепер я змінюю вид (5), отже ми маємо направляючі лінії для ширини трикутника (6). Висоту ми збільшуємо до 45 мм (7). Так приблизно повинно виглядати гарно.
Тепер ми зробимо дуже круту річ: ми поєднаємо верхню форму з нижньою, оскільки ми хочемо, щоб це зображення, цей bouncing-ball, був включений в цей трикутник. Це працює найкраще, коли ми утворюємо їх разом у одну форму. Тому ми використовуємо дуже крутий інструмент для цього, так званий Планшет. Я маю його у бічній панелі. Якщо ви його не бачите, ви можете показати його через меню Вікно>Об'єкт та Макет>Планшет. За його допомогою можна додавати та віднімати форми.
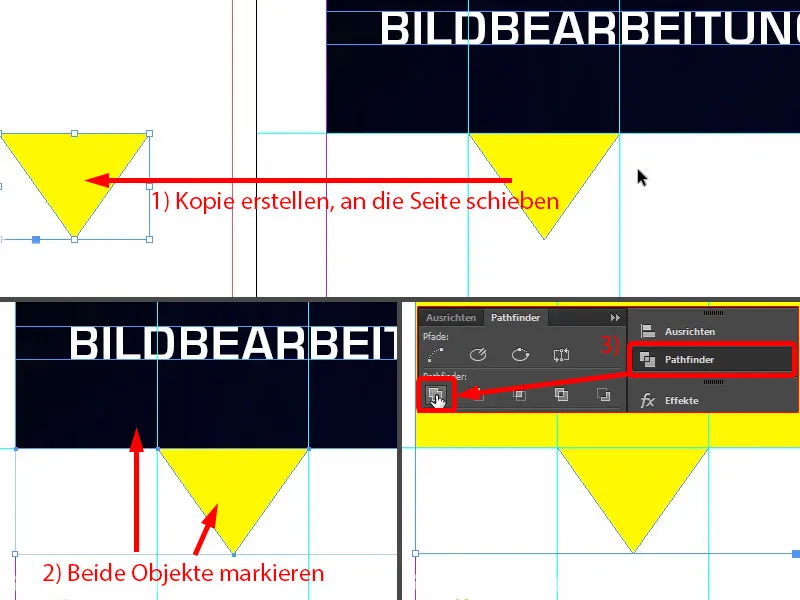
Перед тим як об'єднувати це, я створюю його копію: утримуючи клавішу Alt, витягніть вбік (1). Так ми зможемо використовувати це пізніше.
Тепер я виділяю обидва об’єкти (2), викликаю Планшет і об'єдную їх (3). Таким чином він відправляє зображення в нікуди, отже воно якось зникло. Це можна було передбачити наперед, але добре, що ми спочатку розмістили його, бо ми хотіли вирівняти логотип зверху на Bouncing Ball. Це вже підходить.
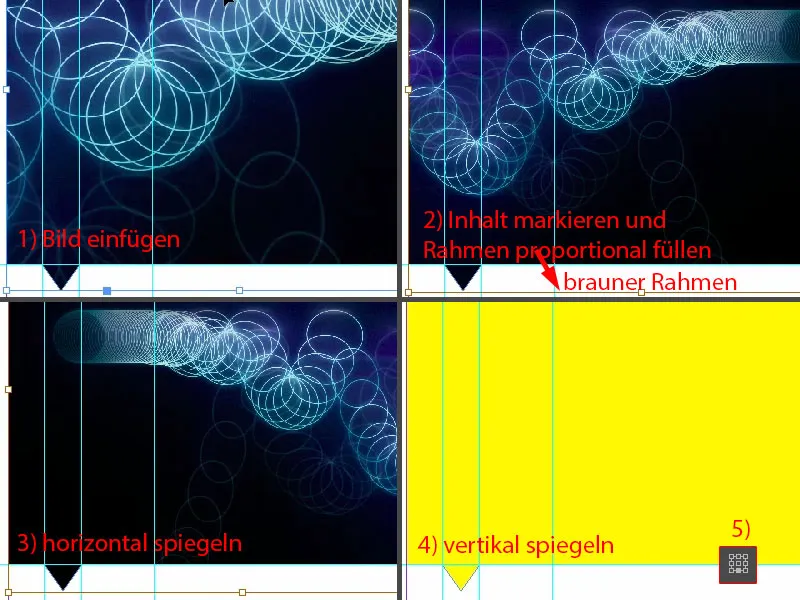
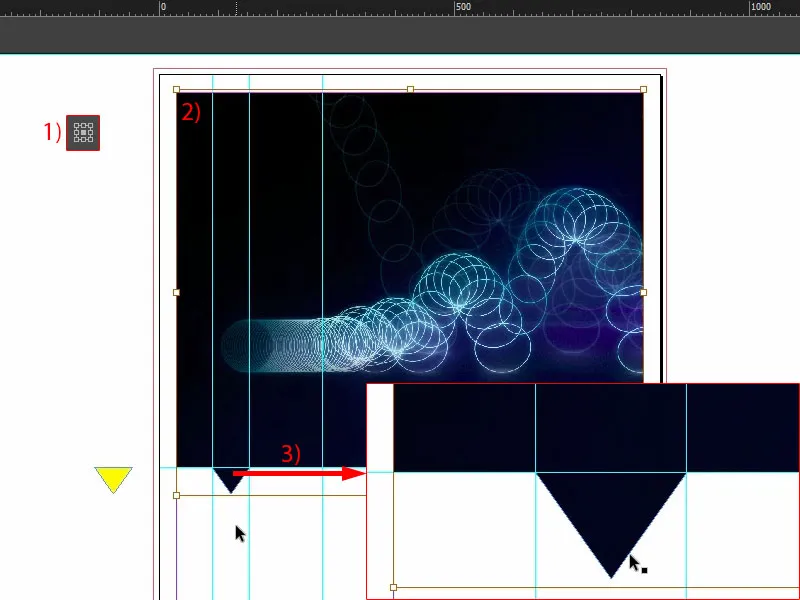
Тепер ми можемо викликати скорочення Ctrl+D та ще раз вставити зображення (1). Тепер воно дещо повернулося. Тобто кожного разу, коли ви використовуєте Планшет з зображеннями, це виглядає так, ніби все це пройшло через блендер. Тому ми повинні це налаштувати тепер.
Для цього виділяємо зображення, тобто вміст зображення - це видно, коли виділено цей коричневий рамку (2), натискаємо правою клавішею миші, Налаштувати>Пропорційно заповнити рамку. І тепер ми беремося за трансформацію об'єкта: Об'єкт>Трансформувати>Заповнення пропорційно по горизонталі (3) та ще раз заповнення пропорційно по вертикалі (4). Що тепер сталося? Зображення знаходиться зверху, оскільки точка відліку вибрана на нижньому краю (5).
Ctrl+Z, скасувати. Встановіть точку відліку по центру (1), якщо вам теж це сталося, і ще раз заповніть пропорційно по вертикалі (Результат, як на 2).
І тепер погляньте, що тут трапилося (3): зображення стало частиною цього трикутника. Це означає, що ми перетворили початковий рамку зображення на новий елемент, полігон. Ми будемо використовувати цей ефект ще декілька разів.
Добре, тоді ми переносимо його в порядку шарів до самого заднього плану (1). Ось як це виглядає (2). І тепер я теж задоволений.
Створення тла з градієнтом
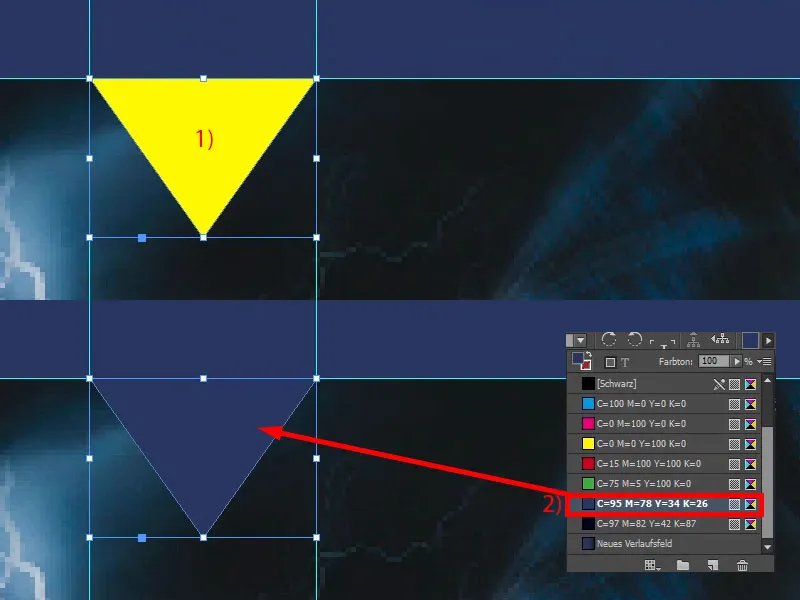
Тепер ми хочемо додати додаткові тла. Тому я спочатку визначаю нове кольорове поле (1), а саме з нашим синім PSD: 95% Ціану, 78% Мадженти зверху, потім додаємо ще 34% Жовтого і 26% Чорного (2). Це кольорове поле я додаю (3). Це синє PSD. Інше тут (4) я видаляю, щоб уникнути плутанини. Тепер я малюю прямокутник (5). Тепер я можу, наприклад, заповнити його цим синім (6), ...
... але ви бачите: тут у нас досить сильний контраст. Фактично ми маємо цей чорний відтінок (1), який переходить у це синє (2), без ніжного переходу. Що допомагає при ніжних переходах? Звичайно, градієнти. Тому ми зараз створимо градієнт поле, щоб це виглядало так - коли цю картину дивляться зверху і вона стає все темнішою - вона починається також знову у темному і потім переходить у синій.
Щоб створити таке градієнт поле, нам потрібно, звісно, два кольори. Один у нас вже є, це тут (2). А другий я зараз візьму з лійки. Я розмірковую трошки і вибираю це значення (3) ... Визначати нове кольорове поле, проте не в режимі RGB, а в режимі CMYK (4). Додати. Готово.
Отже, у нас є два кольори, які нам потрібні. Тепер переходимо до нового поле градієнту (1). Ми назвемо його "Нове поле градієнту" (2). Тепер ми просто клацнемо тут ліворуч (3), де можемо визначити перший колір. Тепер мені потрібно було б це ввести вручну тут, але я цього робити не хочу, оскільки вже маю ці кольори у своїй палітрі. Тому я вибираю Кольори у секції Панелі (4). Потім я беру цей відтінок (5). А справа я беру цей відтінок (6).
Отже, після цього я можу натискати на цей маленький дивний ромб посередині (7). Що це означає? Він встановлює співвідношення змішання, більше синього або більше чорного. І моя позиція десь на 80%. Тепер ми натискаємо на Додати (8). Готово (9).
Добре, якщо я тепер клацну тут і виберу це поле градієнту (10) ... що станеться? Щось не так. Проблема в тому, що цей чорний прямокутник фактично повинен бути тут вгорі (11).
Проте, якщо я ще раз зайду у це поле градієнту (1), то у нас немає, як у Photoshop, регулятора, який так чудово показує нам, з якого напрямку йде градієнт. Це просто недоступне в InDesign. Тут вже потрібно думати: Що я можу зробити? Можна вибрати радіальний градієнт, але це також не розв'язання проблеми.
Я скажу вам, де знаходиться вирішення цієї проблеми, а саме в нашій панелі інструментів зліва, коли ми переходимо до Інструмента кольорового градієнту (2), швидкий ключ G,. Тоді я можу виділити це поле. І тепер я просто зажимаю клавішу Shift- і тягну вгору (3). Ось, і тепер все гаразд.
В наступному кроці я знову створюю копію з цього (1) і пересуваю її на це місце (2). Порядково>На передній план. Тепер ми маємо це зовсім зверху. І цей трикутник я віднімаю з тла. Тобто ще раз Майстер контура, на цей раз Відняти (3). І ось, трикутник готовий. Класна справа, чи не так? Давайте розглянемо все це. Ідеально.
Підготовка тексту для „добрих причин“
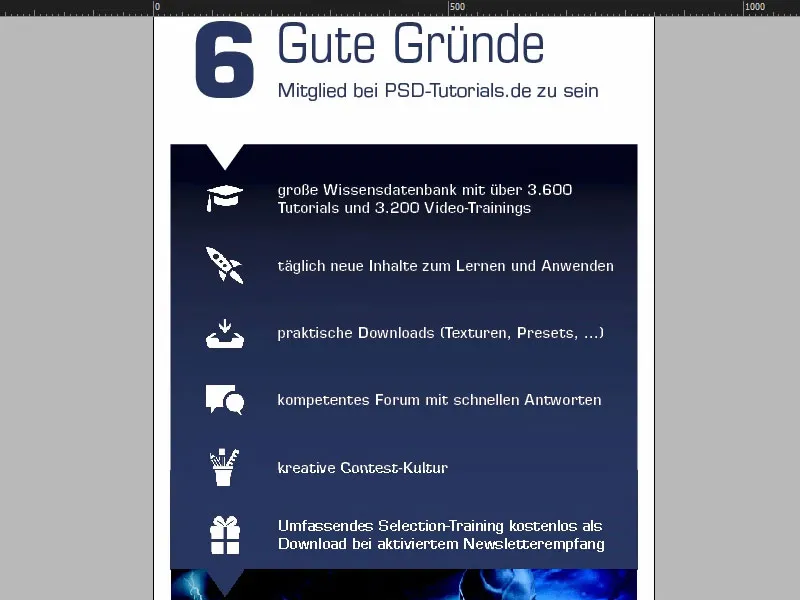
Скажіть: Скільки добрих причин треба мати, щоб зареєструватися на PSD-Tutorials.de? Фактично лише одну, а саме вражаючі уроки від дійсно вражаючих вчителів, але я надам вам одразу шість в цьому місці.
Тому швидко нарисуємо текстове поле (1). Тепер швидко змінимо вид. Потім переходимо до нового шрифту: Eurostile LT Std жирним. 490 Pт великою користуюсь, він вже буде досить товстий. Потім наш кольору (Налаштування під 2). І тоді можемо ввести тут "6". Щоб скоротити розмір текстового поля до необхідного розміру, подвійний клік по ручці (3).
Тоді ще одне текстове поле, також у Eurostile LT Std, але цього разу не жирним, а condensed, розмір 260 (4). Штрих condensed завжди відрізняється тим, що він дуже, дуже, дуже стрункий. Це не означає, що він втрачав вагу, але він все-таки дуже стрункий до сприйняття. Подивіться на це: „Добрі причини“.
І в Medium, розмір шрифту 90 Pт я ще підписую під цим: „Бути учасником на PSD-Tutorials.de“ (5).
Це не підходить сюди, тому ми повинні трохи зсунути вліво і взагалі внести різні зміни. Почнемо з того, щоб трохи збільшити текстове поле, щоб усе вмістилося (1). І зараз ми вирівняємо його згори краю "6" (2).
Крім того, міжрядковий інтервал не вірний. Тому я виділитиму увесь текст - і встановлю інтервал 136 Pt (3). Потім ми також можемо змінити колір на синій (4).
Ось як це виглядає зараз. Фактично, це виглядає досить добре, але є одна неприємна щілина, яка тут дуже відчутна (5), оскільки чим більший розмір шрифту, тим більше місця ви маєте перед першою літерою. Ми, звичайно, хочемо уникнути такого, і для цього є кілька хитрощів.
Один з них я покажу вам зараз: ми просто додаємо пробіл перед літерою "Г". От і все. Тепер я виділитиму цей пробіл (6) і ми здійснюємо його розрізання. Тут я введу -310 (7). І зараз ви можете спостерігати, що ми зробили: обидва майже знаходяться на одній лінії (8). Отже, це простий спосіб симетричного вирівнювання.
Наступним кроком я хотів би відкоригувати це текстове поле до "6". Відстань ще не відповідає, ми можемо піднятися трохи вище, а саме, поки воно не вилізе за межі. Тож залишаються 169 Pt у мене (1).
Потім нам потрібно вирівняти все - "6" і хороші причини - тільки між верхнім і нижнім блоками. Тому я трошки зсуну це вгору (2), і тоді, коли ми опускаємось (3), ми сподіваємося на наші відзначення відстаней... Ось одне, воно правильно не відповідає (4).
На жаль, немає інших відзначень відстаней. Тоді нам доведеться зробити це вручну: спочатку ми малюємо тут прямокутник, я присвою відразу колір (1). Це я розташовую на цьому місці (2). Тут я вирівнюю хороші причини (3).
Потім я можу намалювати фонове поле і в Anordnen поставити його на задній план (4). Тепер я виділити обидва, "6" і хороші причини, оскільки тепер у нас є точна посилання. Ви бачите цю зелену лінію, яка появляється в середині (5). Тепер у нас є середина і можемо видалити плейсхолдери.
Це також спосіб, яким я часто працюю на декількох місцях з плейсхолдерами, щоб завжди мати однакові відстані. Ось проміжний результат.
Вставити іконки та підготувати текст
Тепер слідують іконки. Вони розміщуються в це місце між двома направляючими лініями (1). Strg+D, вибрати ковпак і розташувати саме між двома направляючими лініями (2). Ось ковпак, це дуже прості PNG-файли.
Потім я малюю текстове поле в розмірі, такому ж, як і сама іконка. Потім я також вирівнюю його з верхнім краєм (3). І потім вставляю текст опису. Тут також ми використовуємо шрифт Eurostile LT Std, напівжирний Demi, 72 Pt і все це білого кольору (налаштування при 4). Я беру текст з буфера обміну, просто вставляю.
Щоб забезпечити, що я можу використовувати це для інших п'яти іконок, я повинен трошки його підготувати, оскільки не кожен опис буде на два рядки. Якщо рядок тексту, то він завжди буде прикріплений до верхнього краю (при 3).
Щоб цього уникнути, вкажіть на опції текстового поля, Strg+B, та у вікні Vertikale Ausrichtung виберіть Zentrieren (6). Якщо тепер я зроблю копію цього, з натиснутими Alt і Shift, і зміню текст на однорядковий, то виглядациме так (7). InDesign розміщує текст в середині.
Тут також потрібні однакові відстані. Просто ще раз малюємо прямокутник, 50 x 50 мм (1), дамо йому колір (2), щоб розрізняти. Це я переміщаю на це місце (3).
Тут ми замінюємо іконку, Strg+D, і тоді я беру і нaвігаю сюди іконку "Spaceship" (4). І далі. Все разом відзначене (іконку "Spaceship" і текстове поле "щоденно новий ..."), пересувають вниз (5). Наступний вміст (6) ...
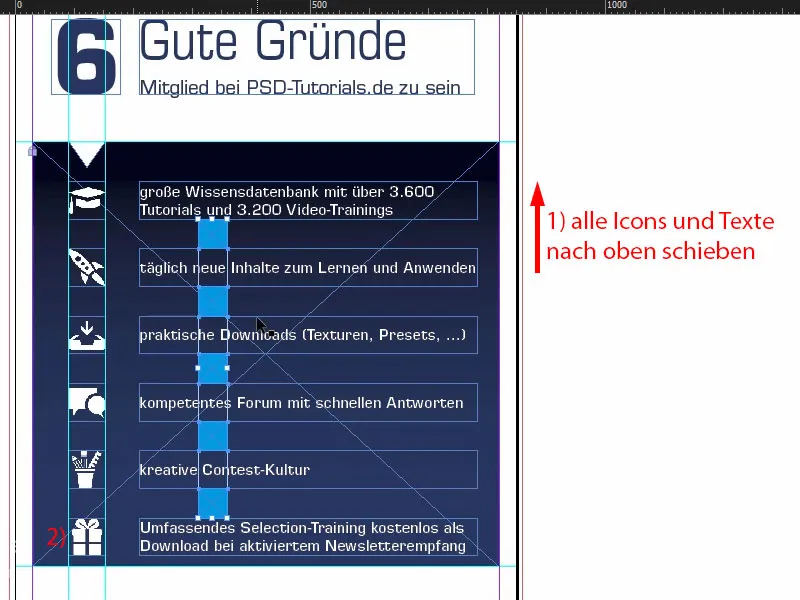
... і так далі, доки всі шість хороших причин не будуть. Тепер місце поступово закінчується (1).
Тут ми мусимо переконатися, що ми краще вирівняємо зверху. Подивимося на це в цілому. Я заблокую те, що знаходиться в глибині (2).
Тепер я можу виділити все без включення фону. Тримаючи натиснутою клавішу Shift-, переношу вгору (1). Ще залишились вміст для останньої хорошої причини (2).
Потім я можу видалити всі ці плейсхолдери знову.
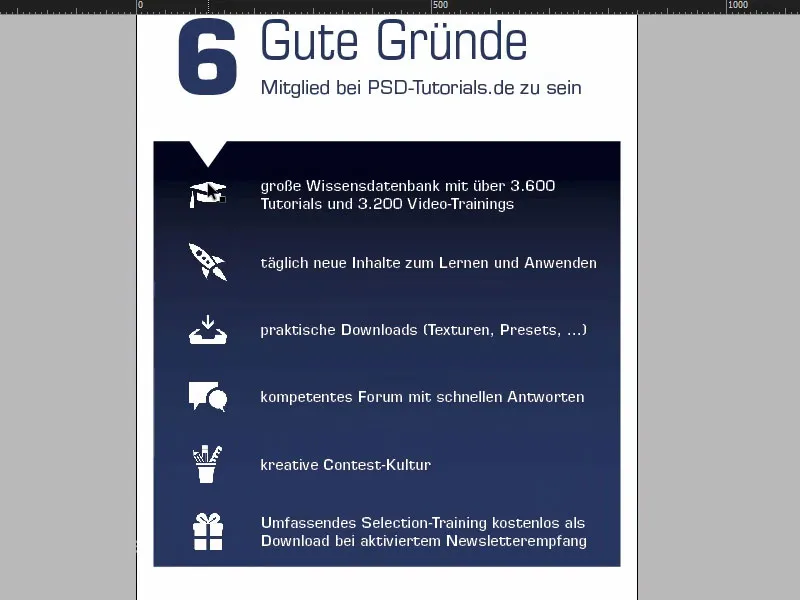
Тепер нам потрібно все це вирівняти по центру. Для цього я можу вибрати все, перемістити його, поки не потраплю в центр. На мою думку, виглядає досить гарно вже.
Редагування нижньої частини ролл-апу
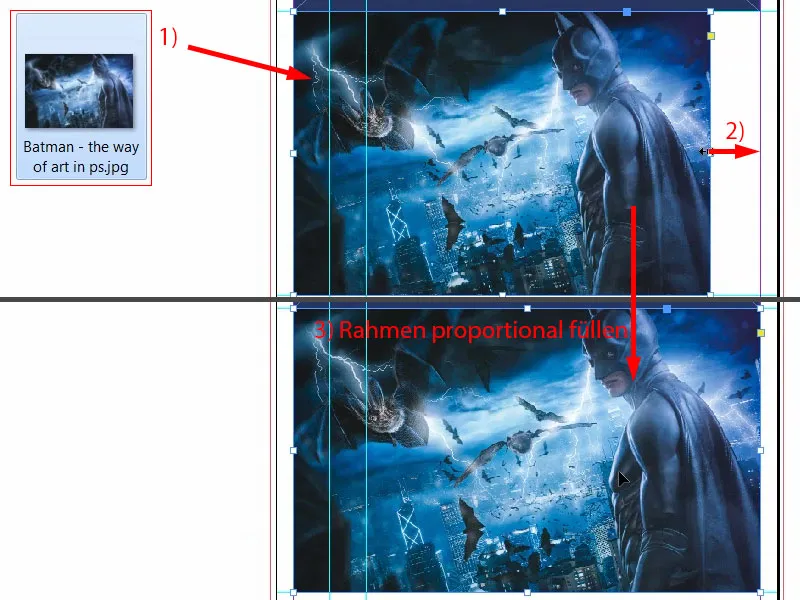
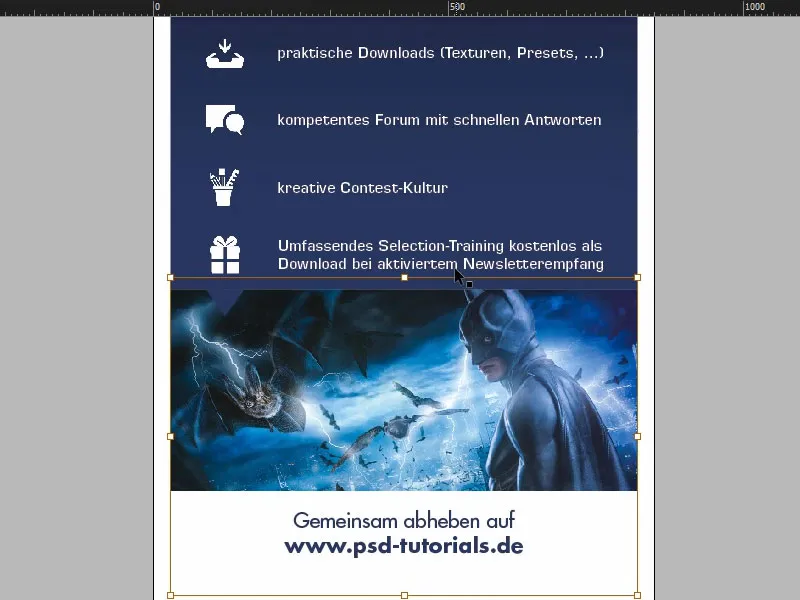
Ми втратили нашого Бетмена внизу. Я вже його ловлю, тягну його (1). Я тягну поле праворуч (2). Клацніть правою кнопкою миші, Adaptieren>Proportionalen Rahmen füllen (3). Добре.
Тут ще нам потрібне наше трикутник. Я вже його віджимаю зверху. Ctrl+X, вставте (1). У цьому випадку я просто встановлю кольор як синій, оскільки у нас тут ідентичні кольори (2). Для зображень це не так просто, але у цьому випадку це допустимо.
Я ще раз швидко перегляну шаблон, внизу є веб-адреса, я можу просто скопіювати її так, як вона є. Я також бачу, що ми зробили Бетмена трохи занадто великим.
Так, я знаю, супергерої потребують місця, але цей супергерой повинен обійтися з меншим (1). Потім я створюю текстове поле від одного краю до іншого. Тепер я вставляю те, що маю в буфері обміну (2). І тоді нам потрібно уважно слідкувати, щоб це було вище лінії, яка позначає недруковану область. Так, дорогий Бетмен, можливо, нам доведеться трохи вирізати твою прекрасну шестипаку. Або ми виріжемо вам вуха... Ще трохи підняти, взяти ще трошки і врешті-решт все буде добре.
Огляд дизайну ролл-апу
Ctrl+0. Давайте подивимося на це з висоти пташиного польоту і прокрутимо. Добре, логотип угорі відповідає. Нижче у нас є наші чотири напрямки діяльності та 6 хороших причин бути учасником.
Потім йдуть шість причин...
... і внизу Бетмен та веб-адреса.
Та мені це не подобається... Я повинен ще раз виправити. Гострі вуха повинні бути зазначені, інакше це зображення для мене виглядає якось неправильно.
Загалом при роботі з ролл-апами завжди треба пам'ятати, що: Питаєте себе, з якої позиції бачить глядач цей рекламний банер? Зазвичай, коли він проходить мимо, заглядає кудись на виставці, коли погляд випадково потрапляє на той ролл-ап або коли він дуже привабливий. Але він ніколи не матиме занадто багато часу, щоб все прочитати або витратити час, щоб повністю стати перед ним і прочитати все. Це означає: Вам завжди необхідно працювати з великими, великими шрифтами, з мінімальною інформацією. Краще працювати з візуальними комунікаційними засобами, такими як піктограми або зображення. Звичайно, логотип теж має бути присутнім. Але ви не повинні перенавантажувати це, бо я вам обіцяю: Ніхто цього не буде читати.
Можливо, хтось скаже, що навіть це вже гранично (1). Можливо. Я, на моє смак, вважаю це досить прийнятним. Але як я вже сказала, будь ласка, завжди пам'ятайте про це і питайте себе, з якої ситуації спостерігач розглядає це комунікаційний засіб.
Перевірка роздільної здатності та експорт
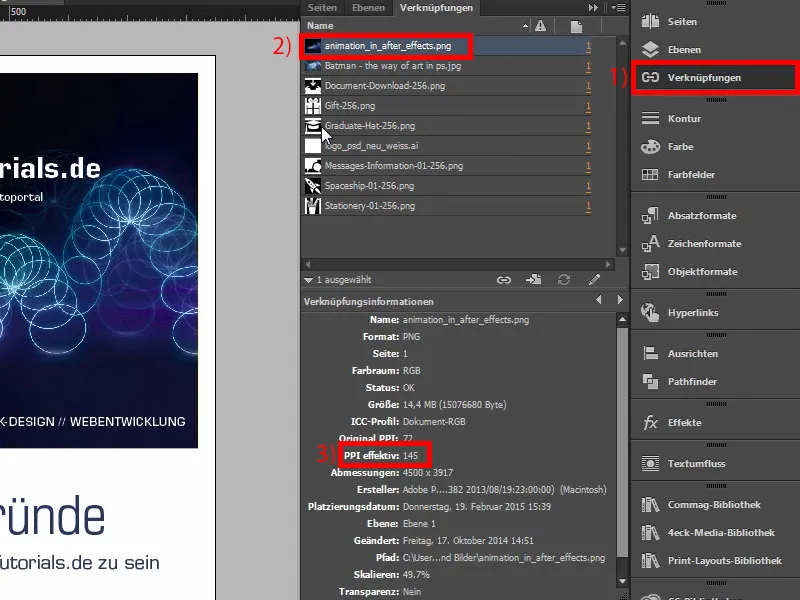
Ми так далеко дійшли. Тепер ми експортуємо його і переходимо до завантаження. Перш ніж закінчити експорт, варто ще раз переглянути зображення. Нагадаєте собі, на сторінці друкарні ми читали, що зображення повинні мати роздільну здатність 120 dpi. Якщо ви відкриєте зображення в полі Зв'язок-Бібліотеки (1), це зображення обкладинки "Animation in After Effects" (2), то побачите, що ppi складає 145 (3). 120 було вимогою, отже, ми знаходимось в рамках, що цілком припустимо. Все гаразд.
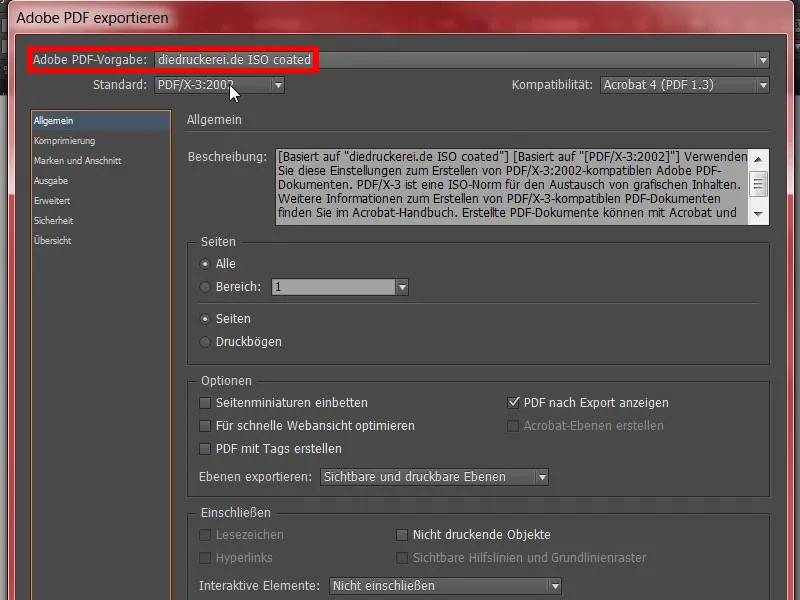
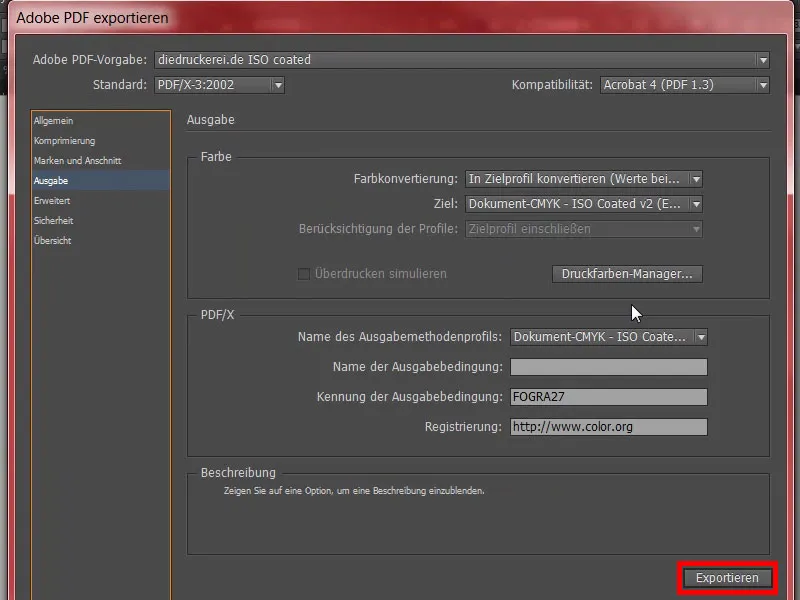
Потім Ctrl+E. Зберегти. Тут ми вибираємо ISO coated, налаштування, які ми вже зберегли.
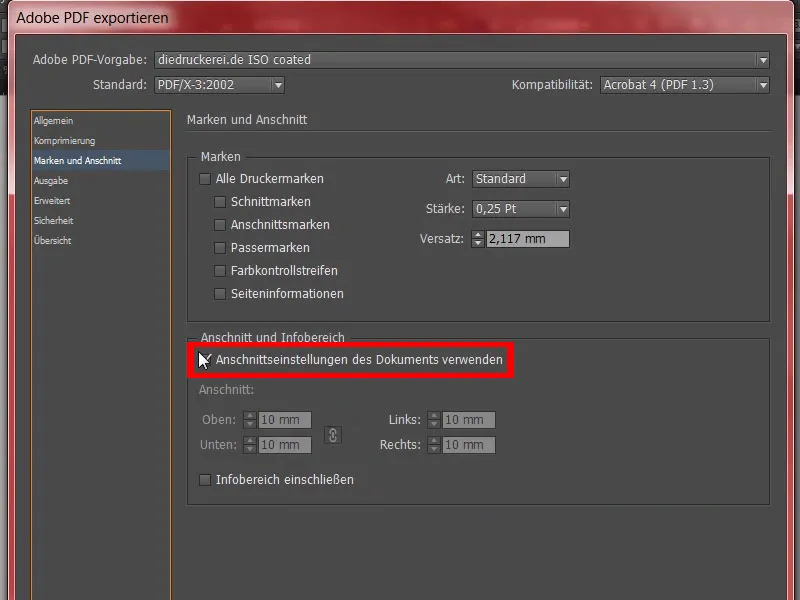
Ще раз перевіряємо Бренди та поля зняття, обов'язково використовуємо Налаштування обрізання документу, 10 мм.
Потім перевіряємо значення в Виведенні. Все в порядку. Ми клікнемо на Експортувати.
Це стане справжнім великим документом, я так думаю. Ось PDF. Виглядає чисто.
Відмінно, зараз я трохи цікавий. Давайте подивимося, наскільки великим стала файл ... «відеороллап», правий клік, а потім відкрийте властивості. Ось ми бачимо: Так, добре, цей файл важить сім з половиною мегабайт. Це можна завантажити зараз.
Передача ролл-апу в друкарню
Швидко до рекламної системи (1), обираємо роллап (2), роллап Система Ексклюзив (3). Ми обрали його. Все відповідає. Ми анонсували 260-грамове поліестерове полотно, і ми так і залишаємо (4). Тираж 1 (5). Нам наразі інше не потрібно. Можна також зробити перевірку даних (6), якщо все ж щось пішло не так. І тоді перейдемо до замовлення. Все в порядку, тому натискаємо на Далі. Ось тут дані з адресою. Далі. Спосіб оплати, також на Далі. Ми приймаємо Умови та Політику конфіденційності. І ми хотіли б підписатися на розсилку. І Купити. "Дякую за ваше замовлення" - будь ласка (дотримуйтеся процесу замовлення). До завантаження, а потім просто перетягніть файл сюди відразу (7) …
Тепер він завантажений. Ми обираємо передню сторону (8). "Розширення менше 120 точок на дюйм"?! (9) Ого, це треба ще раз переглянути, що там відбулося, можливо, що якийсь малюнок не досягне повністю кордону. Можливо, це Бетмен. Перше ми вже перевірили. Я зараз ще раз уважно перевірю, де тут причина. Але дуже зручно знати, якщо дійсно щось пішло не так, отримувати підказку в цьому місці. Мені залишається лише побажати вам гарного тренування наступного разу. Щодо мене, мені зараз потрібно ще трохи покращити і перевірити, яке саме з цих зображень перетнуло мені дорогу, але я точно з цим справлюсь.