Ефект гранжу надає типографіці та макетам грубого, нетрадиційного вигляду, який ідеально підходить для сучасних і креативних дизайнів. За допомогою Photoshop ви можете легко реалізувати цей стиль за допомогою текстур, масок і пензлів. У цьому уроці я крок за кроком покажу вам, як надати типографіці та макетам справжнього гранж-вигляду - від ледь помітної потертості до інтенсивного та хаотичного. Дайте волю своїй творчості і додайте дизайну додаткову порцію характеру!
1. класика: гранж-текст з урбаністичним, брудним виглядом
Класичний гранж-ефект - це текст, який перемежовується з брудними елементами, що надають тексту типового рваного, брудного вигляду. Для створення цього ефекту потрібне зображення, яке містить "брудні структури" для тексту.

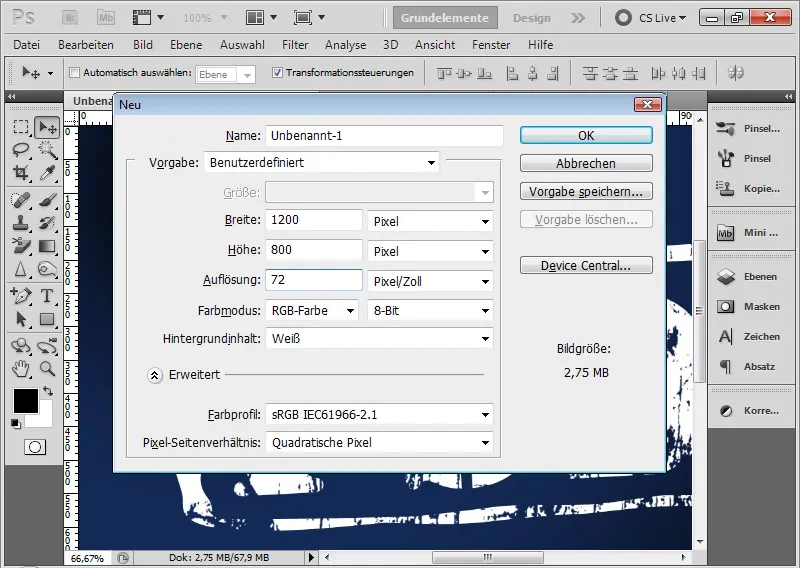
Крок 1: Створення нового документа
По-перше, я відкриваю новий документ за допомогою комбінації клавіш Ctrl+N розміром 1200 x 800 пікселів. Тло - біле.
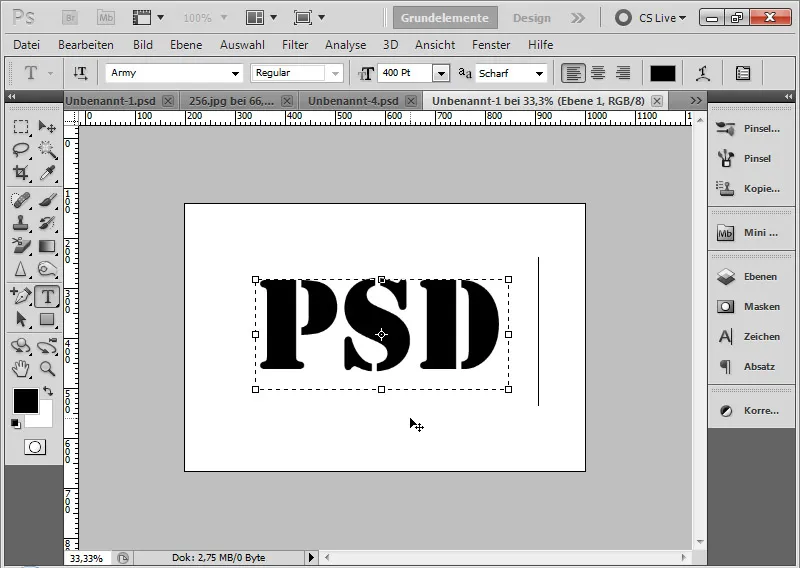
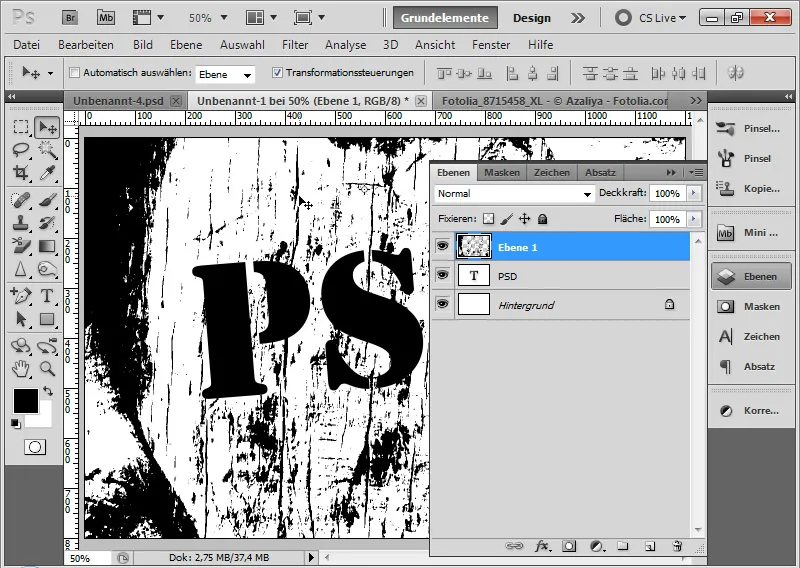
Крок 2: Розміщення тексту
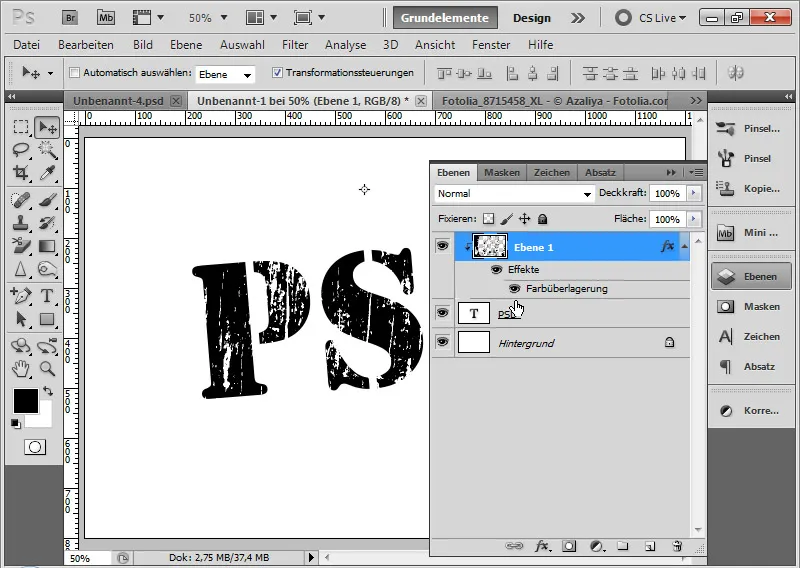
За допомогою інструменту "Текст" я малюю текстовий фрейм і пишу літери PSD чорним кольором, використовуючи 400-пунктовий кегль.
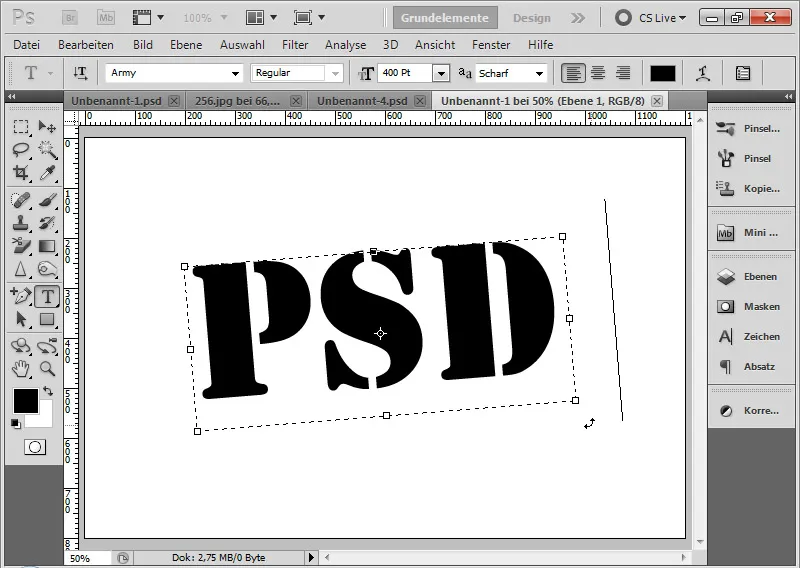
Крок 3: Обертаємо текст
Текст завжди виглядає динамічніше, якщо його трохи повернути. Тому я переміщаю вказівник миші до кутових точок, доки він не перетвориться на подвійну стрілку. Тепер я можу повернути текст. Я вибираю кут між 3 і 7 відсотками.
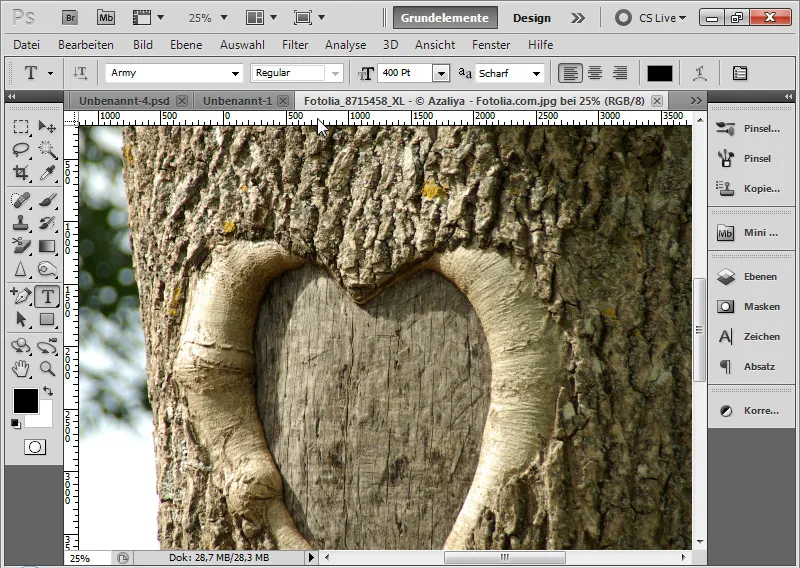
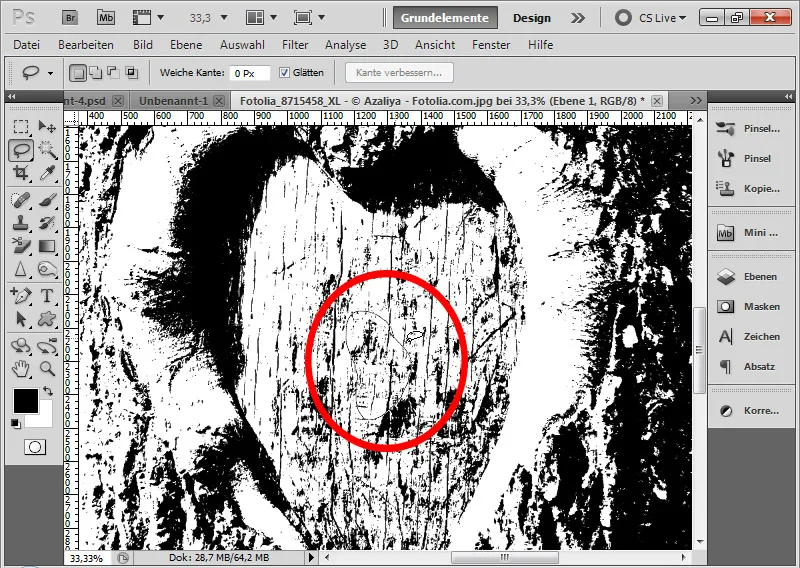
Крок 4: Відкрийте зображення зі структурованим тлом
Я відкриваю зображення з жорсткими лінійними структурами, які я можу включити в свій текст як гранжеві частинки. Початкові умови на цьому зображенні визначають, яку структуру частинок матиме ефект бруду в тексті.
Мій вибір падає на зображення дерева. На цьому зображенні я використовую дві різні структури: з одного боку, лінійні поглиблення в серцевині кори дерева для ефекту жорстких країв, а з іншого боку, плямисті риси в "нормальній" корі дерева.
Джерело зображення: azaliya - Fotolia.com.
Якщо зображення було розміщено як смарт-об'єкт у вже відкритому документі, я можу перетворити його на звичайний шар, клацнувши правою кнопкою миші на смарт-об'єкті на панелі шарів>Растеризувати шар. Це важливо, тому що інакше моя подальша корекція зображення не спрацює.
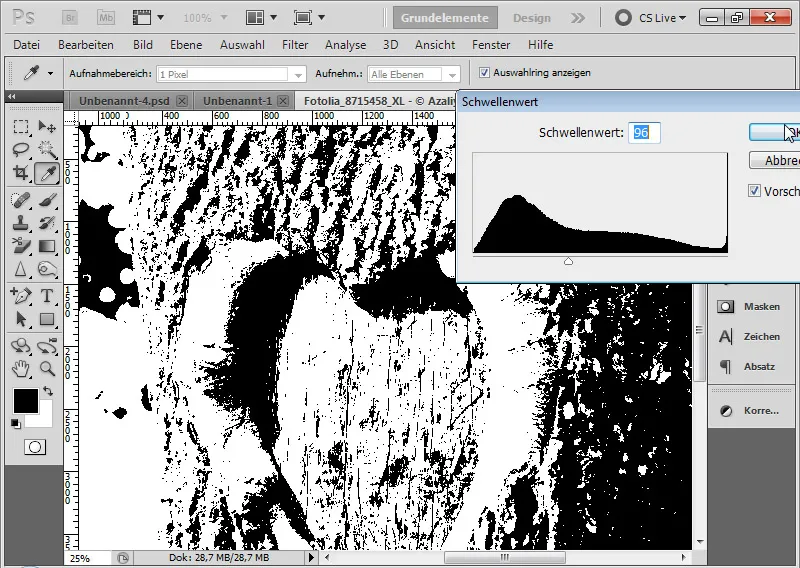
Крок 5: Застосуйте поріг корекції зображення
Я можу відфільтрувати бажані елементи бруду для ефекту гранжу за допомогою меню Зображення>Коррекція>Поріг.
Поріг корекції зображення перетворює всі пікселі шару на чорно-білі. За допомогою повзунка поро гового значення я можу використовувати чутливість, щоб контролювати точку, в якій має відбутися поділ на чорне і біле. Я пересуваю повзунок порогового значення зі 128 вліво до 1. У попередньому перегляді я вже бачу, коли ефект може бути доречним. Я залишаю повзунок на 96 і підтверджую натисканням OK.
Примітка: Не на всіх зображеннях після застосування корекції порогового значення видно частинки бруду, які підходять для гранж-ефекту. У таких випадках просто спробуйте застосувати корекцію порогового значення до різних зображень, доки одне з них не дасть бажаного результату.
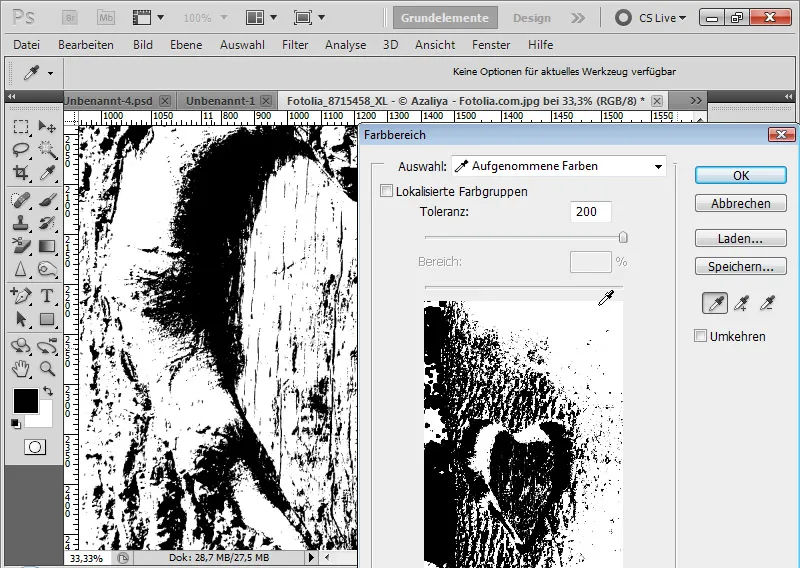
Крок 6: Вибір колірного діапазону
Я можу вибрати чорні пікселі на зображенні за допомогою меню " Виділення>Колірний діапазон ". Я вибираю високий допуск і клацаю піпеткою в чорному полі на зображенні. Потім я підтверджую вибір натисканням кнопки " ОК" .
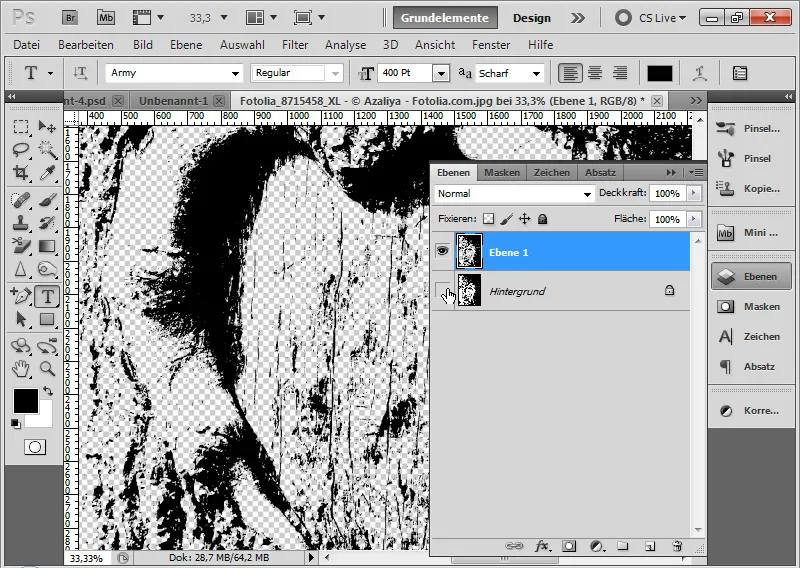
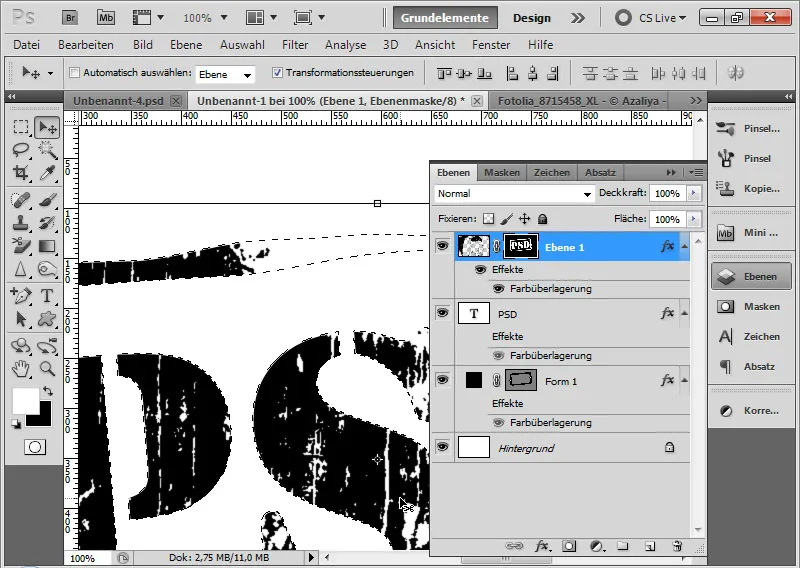
Крок 7: Частинки бруду в окремому шарі
Використовуючи комбінацію клавіш Ctrl+C і Ctrl+V, я копіюю виділені чорні пікселі і вставляю їх у новий шар.
Я можу продублювати цей шар і вставити його в основний шар, якщо частинки бруду були відокремлені в окремому документі. Якщо я вже відокремив частинки бруду на основному шарі, я можу видалити всі інші шари на зображенні.
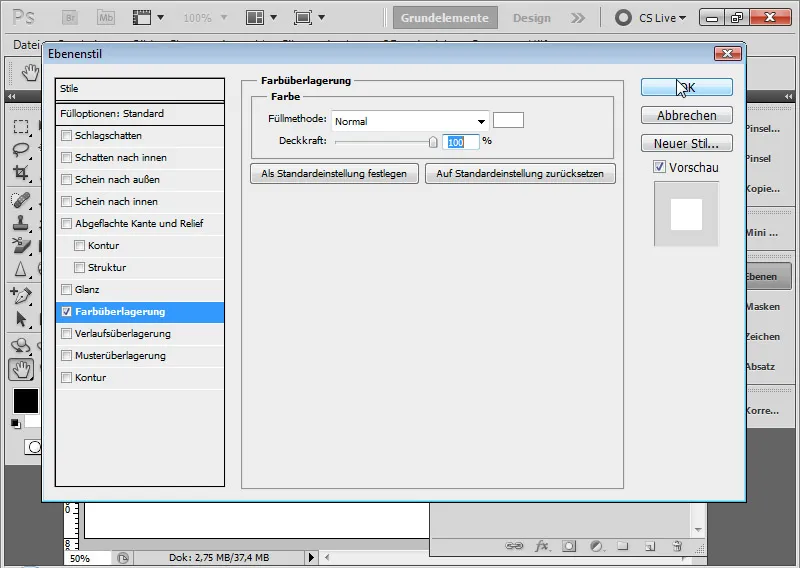
Крок 8: Налаштуйте кольорове накладення
У параметрах заливки шару з частинками бруду я можу встановити кольорове накладення в тон фону.
Це створює найкращий ефект. Класичний гранж-ефект тепер завершено. На наступних кроках я хотів би дати вам кілька порад щодо подальшої обробки.
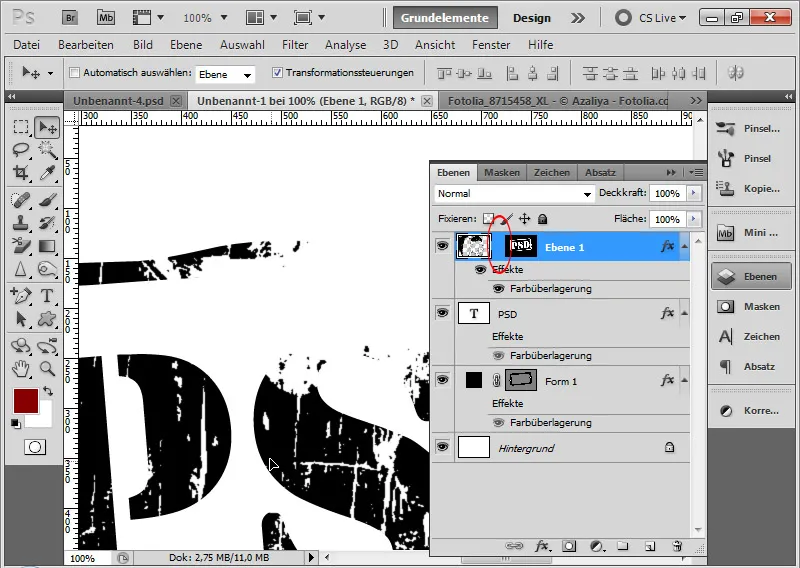
Крок 9: Обтравочна маска для тексту
Оскільки кольорове накладення шару частинок бруду базується на тлі, я не можу просто вибрати інший фон. Тому буде ідеально, якщо я додам до шару частинок бруду маску обтравочного шару для тексту. Я роблю це за допомогою комбінації клавіш Ctrl+Alt+G або з клавішею Alt і клацаю між обома шарами.
Таким чином, ефект буде застосовано лише до області тексту.
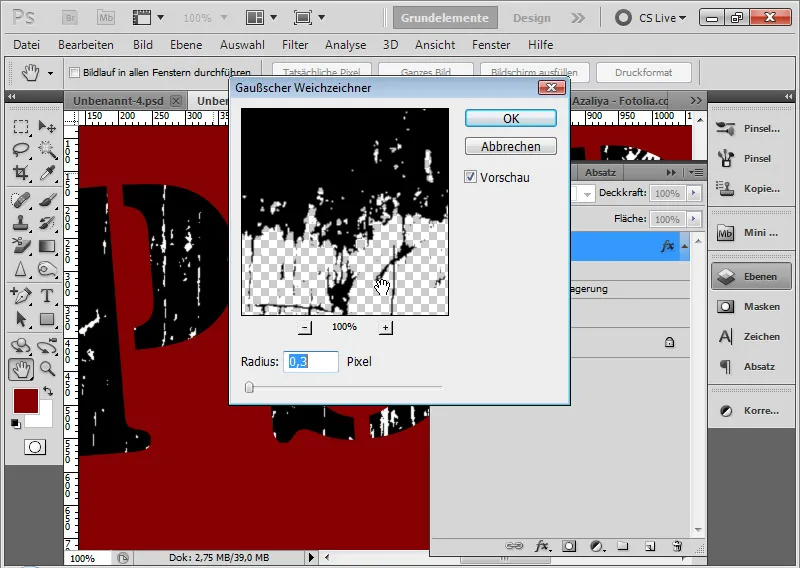
Крок 10: Гаусове розмиття
Якщо ефект все ще виглядає надто різким, я можу трохи округлити його, застосувавши гаусове розмиття з мінімальним радіусом 0,3 пікселя до шару з частинками бруду. Це зробить частинки бруду більш приємними для ока.
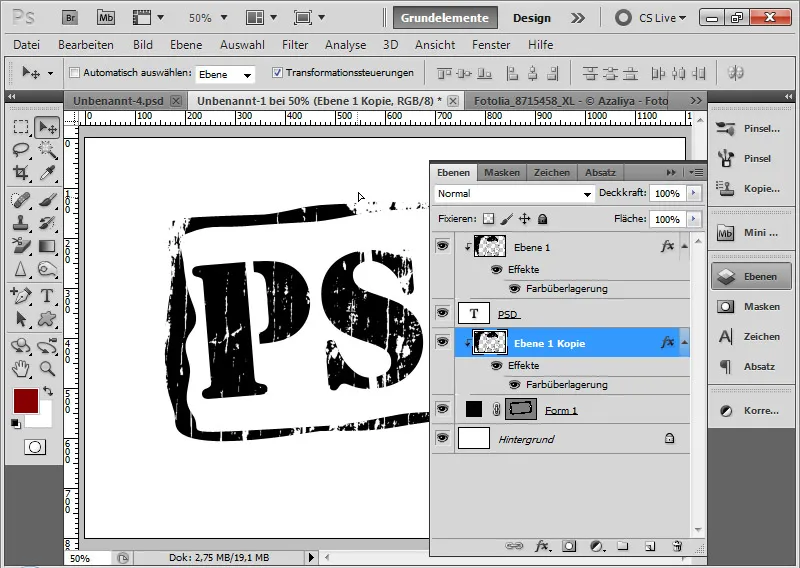
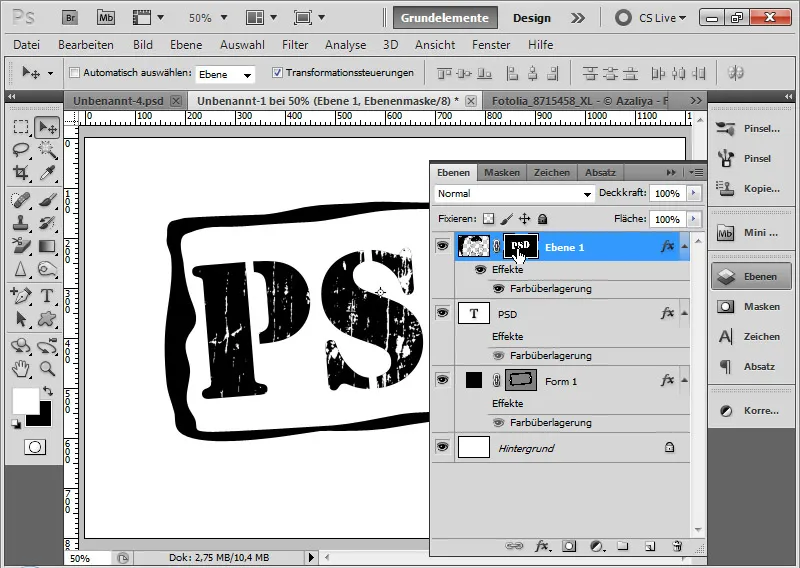
Крок 11: Створіть рамку навколо тексту і маску шару
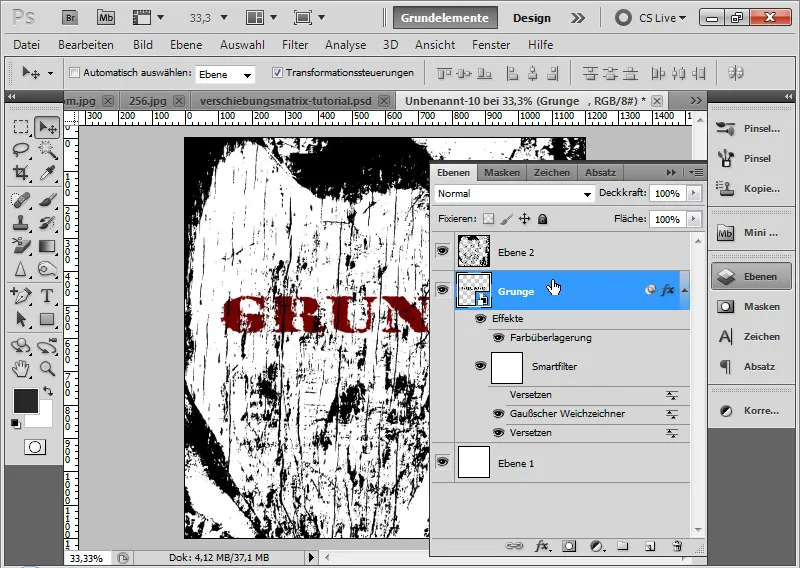
За допомогою інструмента "Спеціальна фігура" я вибираю рамку 7 зі стандартних пресетів і малюю її навколо тексту. Шар розміщується над текстовим шаром і має той самий колірний тон, що й текст.
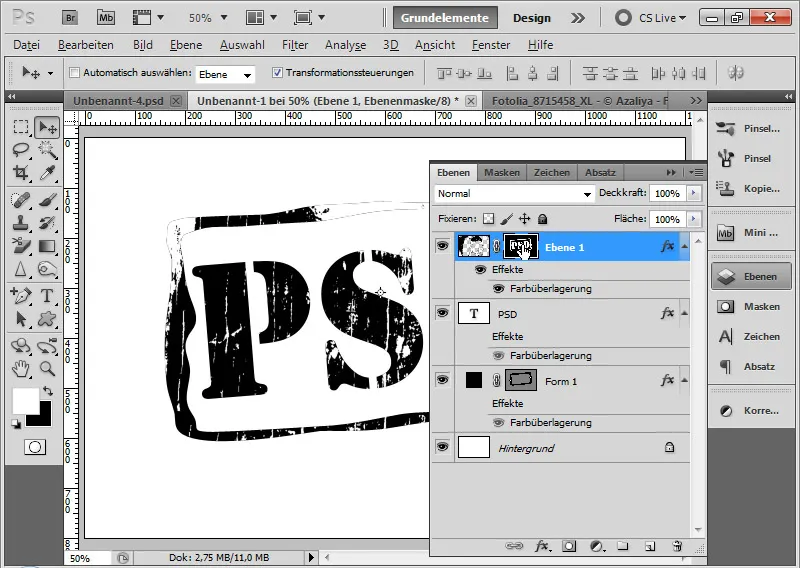
Ефект гранжу також повинен працювати в рамці. З одного боку, я можу просто продублювати шар з частинками бруду за допомогою Ctrl+J і призначити його до шару кадру як обтравочну маску.
З іншого боку, я також можу просто додати весь текст і елементи кадру як маску шару.
Для цього я скасовую обтравочну маску за допомогою комбінації клавіш Ctrl+Alt+G і видаляю попередньо продубльований шар частинок бруду.
Виділяю текст із натиснутою клавішею Ctrl, клацаю на мініатюрі текстового шару і додаю виділення як маску ша ру з активованим шаром частинок бруду, натиснувши на символ "Додати маску шару".
Для шару рамки я виділяю вміст шару, натиснувши Ctrl і клацнувши на векторній масці. Потім клацаю маску шару з частинками бруду і заливаю виділену область білим кольором.
Перевага використання маски шару полягає в тому, що мені не потрібно створювати нову обтравочну маску з шаром частинок бруду щоразу, коли я додаю більше тексту або елементів фігури. Це означає, що я можу зберігати частинки бруду в одному шарі і просто додавати новий вміст шару до маски шару.
Ще одна перевага: якщо ввімкнено параметри заливки, може статися так, що певний стиль шару в ієрархії знаходиться вище за маску обтинання, а отже, відображається повністю. Тому, у разі сумнівів, завжди слід зробити розрахунок, змінивши метод заливки.
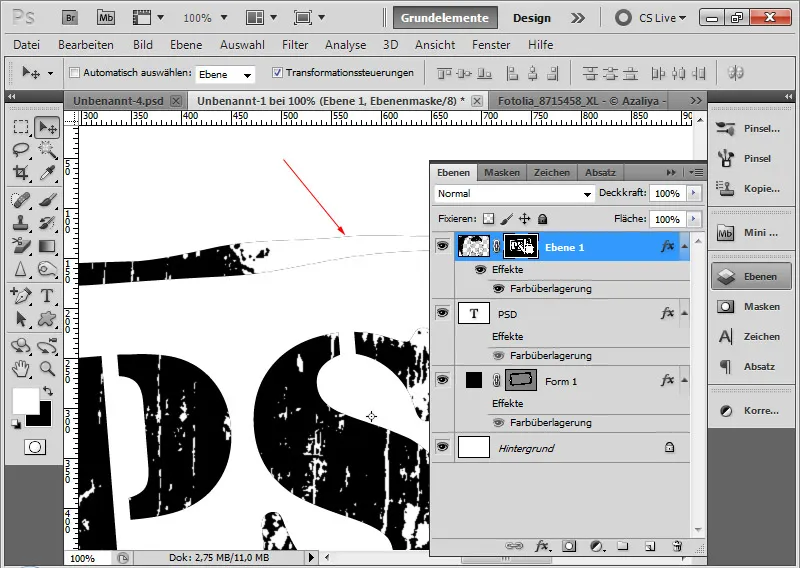
Крок 12: Оптимізація маски шару
Під час виділення пікселів з натиснутою клавішею Ctrl і клацання на мініатюрах на панелі керування шаром іноді трапляється так, що після виділення залишаються дрібні контури.
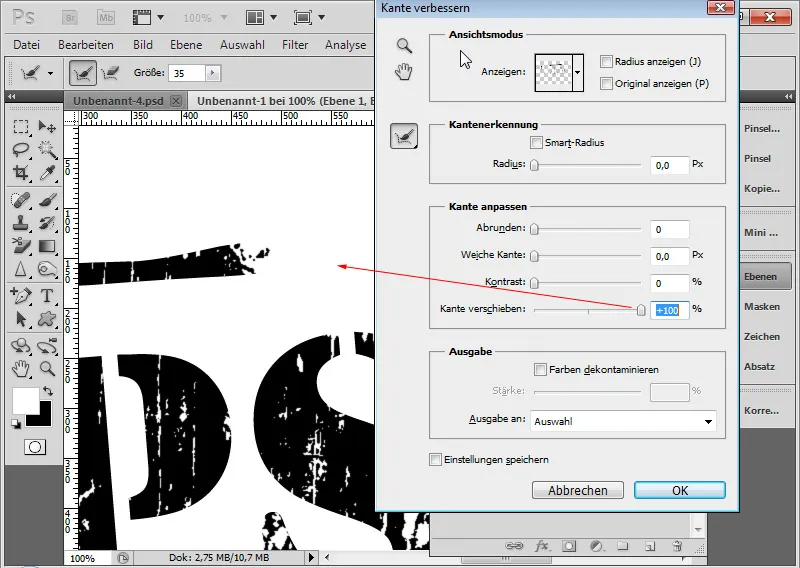
Тому я виділяю вміст маски з натиснутою клавішею Ctrl, клацаю на масці шару і відкриваю діалогове вікно "Покращення краю " за допомогою комбінації клавіш Ctrl+Alt+R. Там я пересуваю край до +100 відсотків. Виділення мінімально розширюється.
Крім того, я також можу просто зайти в меню Виділення>Змінити виділення>Розширити зі значенням 1 піксель.
Я заливаю розширене виділення білим кольором у масці шару. Тепер маленький контур зник.
Крок 13: За бажанням налаштуйте частинки бруду
Я відпускаю ланцюжок зв'язку між маскою шару і шаром. Це означає, що маска шару завжди залишається в цьому положенні, а я можу переміщати вміст шару.
Це дозволяє мені бачити, які частинки бруду мені найбільше подобаються у відповідному положенні, і за потреби переміщати зображення.
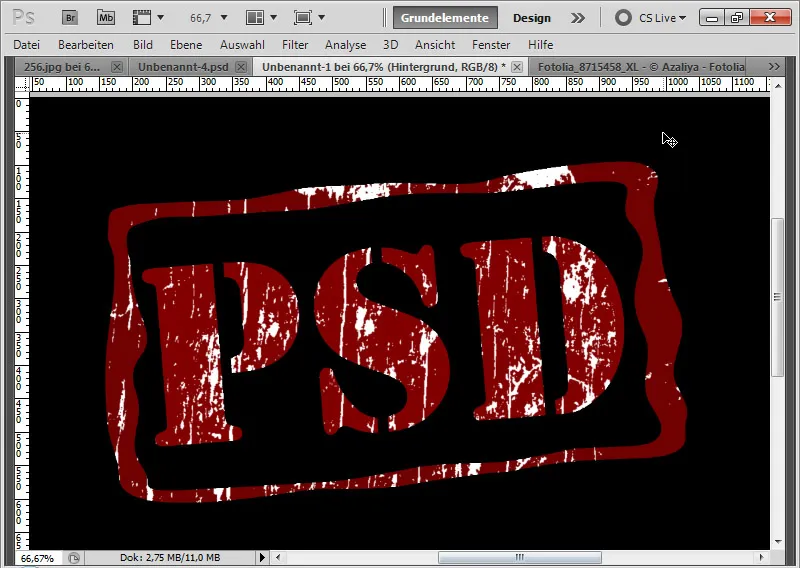
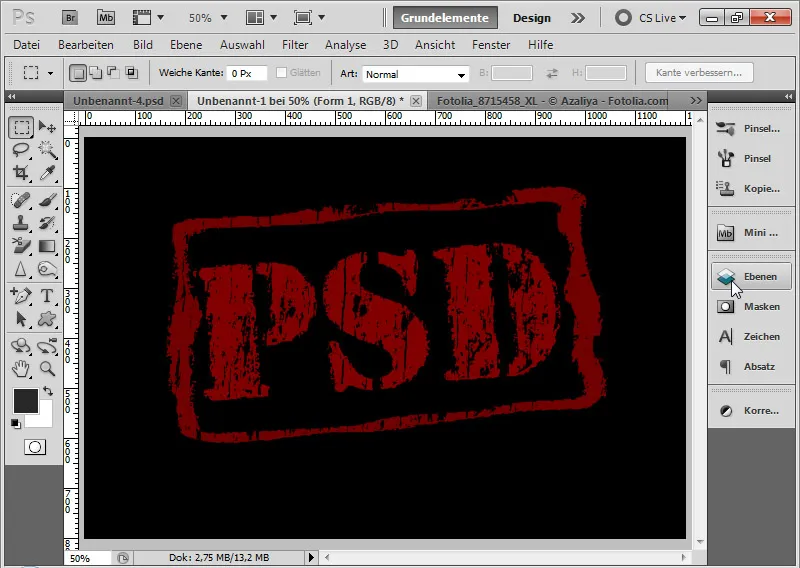
Мій класичний гранж-ефект готовий - на цьому зображенні з накладенням червоного кольору на чорне тло.
2. ефект гранжу, застосований за допомогою фіксованих пензлів
Оскільки ефект з використанням шару частинок бруду є досить статичним, оскільки частинки завжди залежать від відповідного структурованого зображення, бажано досягти ефекту гранжу за допомогою фіксованих пензлів.
Будь-хто може швидко створити гранжевий пензель з фотографії або текстури. Важливо, щоб шаблон, з якого створюється пензель, мав достатньо структурований вміст.
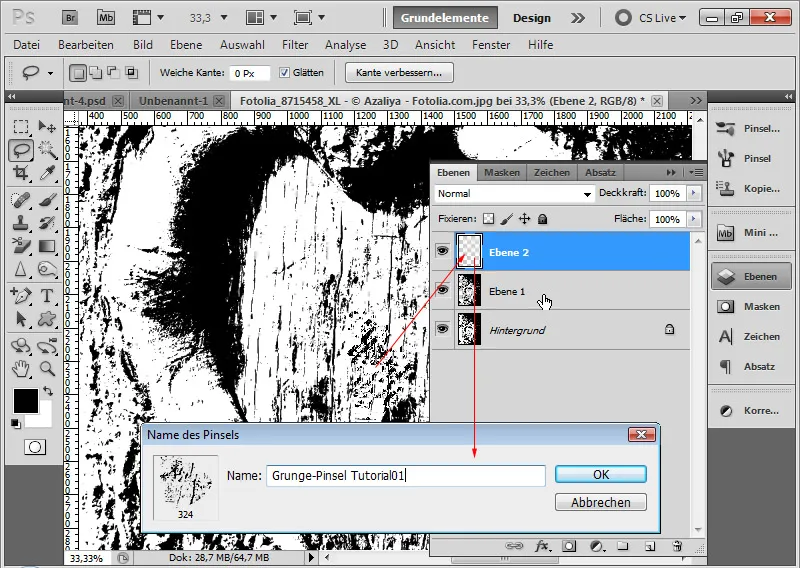
Крок 14: Використовуйте модифіковане зображення як шаблон пензля
Оскільки зображення дерева вже можна було використовувати з його основними структурами для класичного гранж-ефекту, я також можу використати його для створення кінчика пензля.
Я використовую інструмент ласо, щоб виділити відповідну область на зображенні.
Копіюю цю область за допомогою Ctrl+C і вставляю її на новий шар за допомогою Ctrl+V.
Виділяю пікселі раніше вставлених частинок бруду, натиснувши Ctrl і клацнувши на мініатюрі шару.
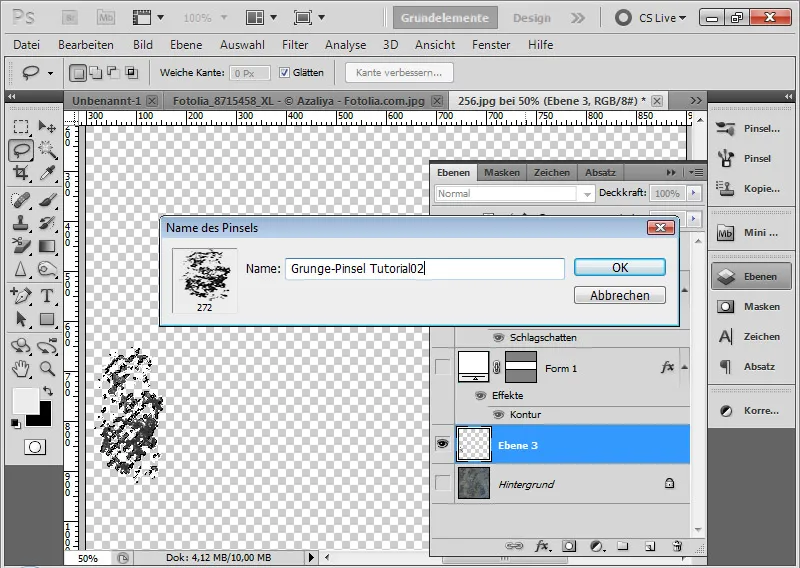
У меню Edit (Редагування ) я можу встановити пресет пензля.
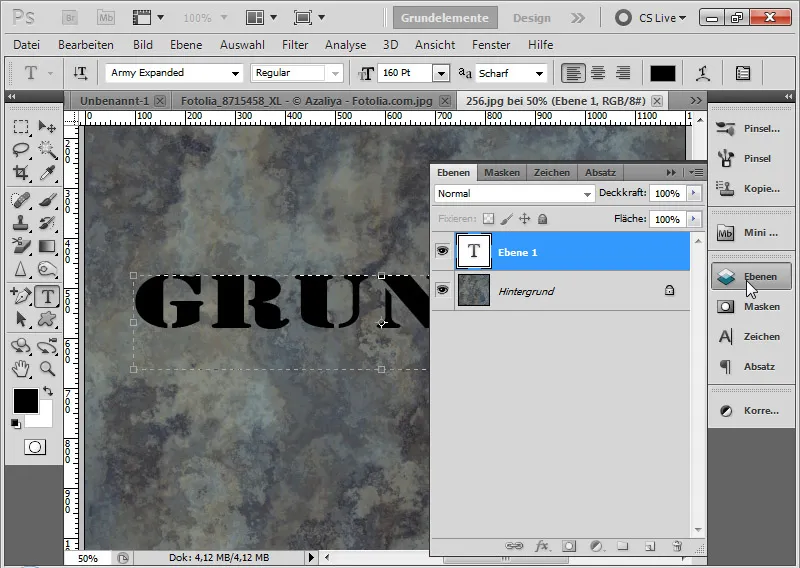
Крок 15: Розміщення тексту
У новому документі з текстурним фоном намалюйте текстовий фрейм і напишіть слово Grunge 160 кеглем Army Expanded.
Крок 16: Створюємо новий шар і встановлюємо його як обтравочну маску
Я створюю новий шар за допомогою комбінації клавіш Ctrl+Shift+Alt+N і встановлюю для нього обтравочну маску за допомогою комбінації клавіш Ctrl+Alt+G поверх текстового шару. Обтравочна маска гарантує, що частинки бруду будуть відображатися лише на тексті.
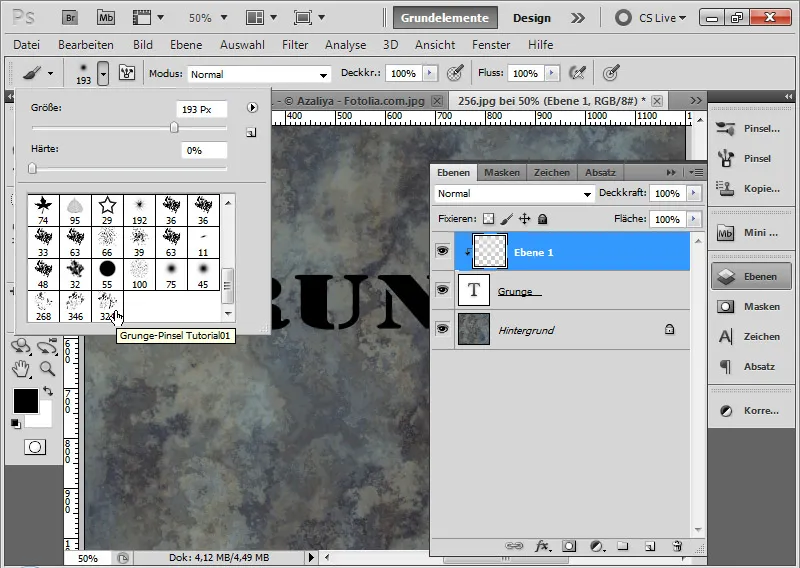
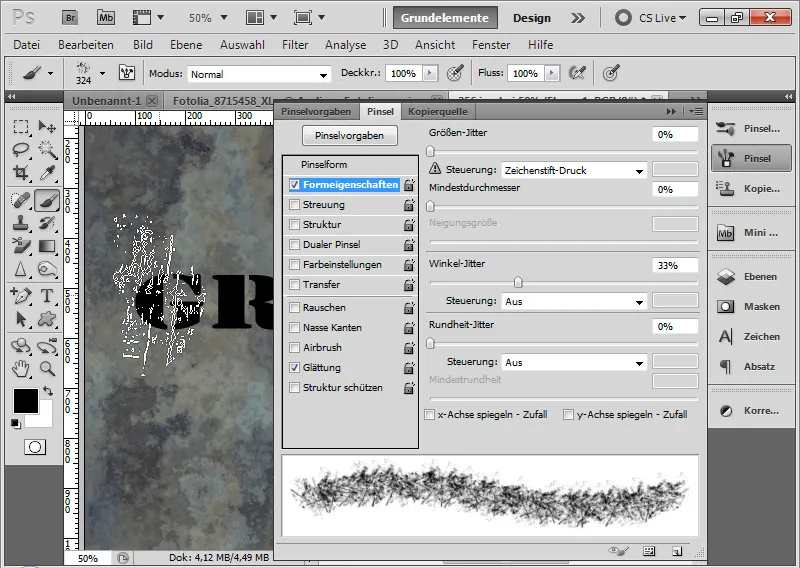
Крок 17: Пензель у вікні попереднього перегляду пензля
Пензель додано в нижній частині панелі попереднього перегляду пензля.
Тепер я можу використовувати його будь-якого розміру, кольору і прозорості. Для гранж-пензлів рекомендується встановити середній кут тремтіння у властивостях форми пензля. Я встановив цей параметр на 33 відсотки. Це гарантує, що кінчик інструмента обертатиметься при кожному новому клацанні, і що не використовуватимуться кінчики пензлів, які на перший погляд виглядатимуть однаково.
Крок 18: Малювання пензлем
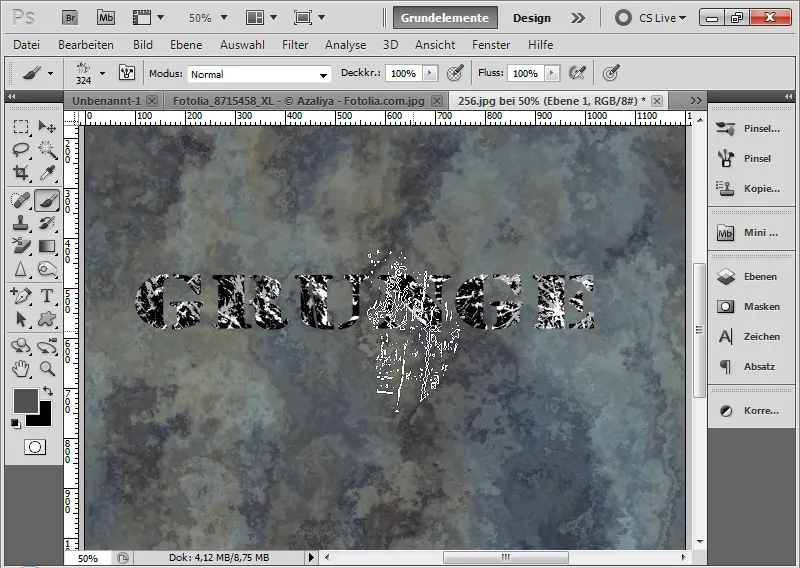
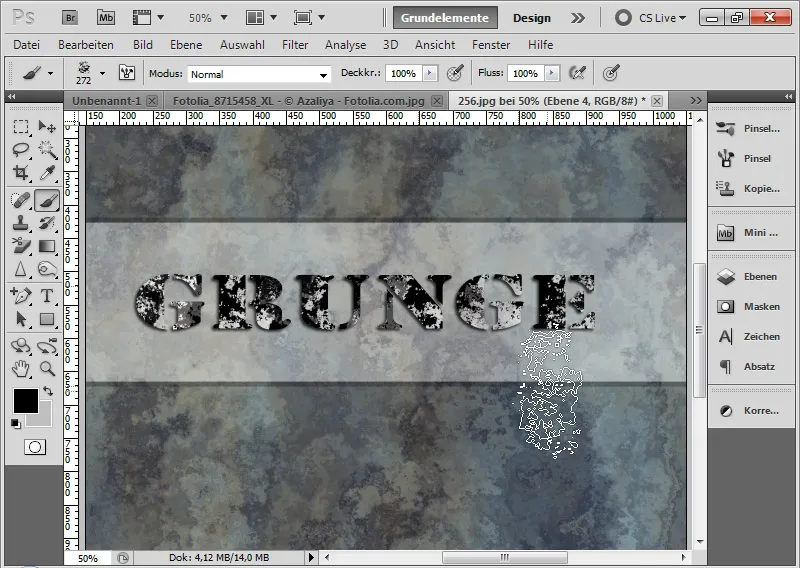
З моїм новим пензлем, налаштованим заздалегідь, я можу втирати частинки бруду в новий шар, використовуючи білий, світло-сірий і темно-сірий кольори.
До тексту застосовано ефект гранжу.
Крок 19: Підкреслюємо текст у стилі гранж
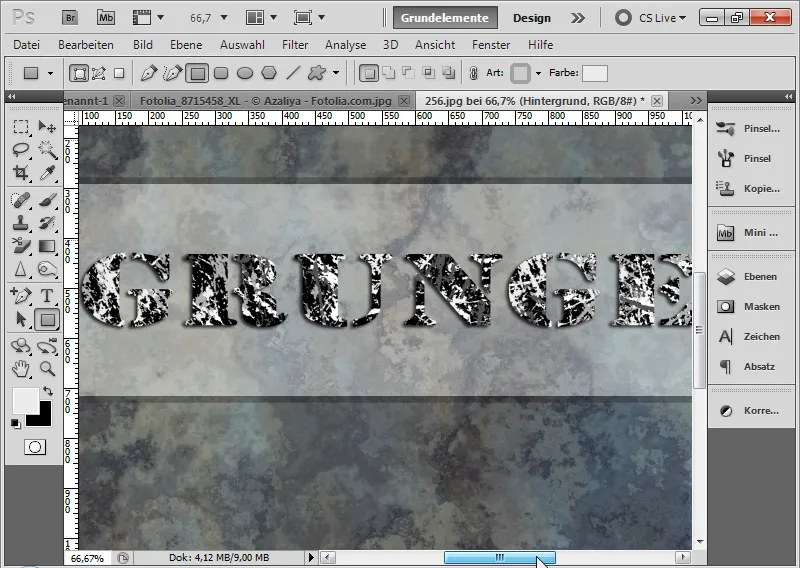
Для кращого огляду я намалював білу область за допомогою інструмента "Прямокутник" (U) білого кольору під текстовим шаром з площею 40%. У параметрах заливки я також встановив чорний контур товщиною 10 пікселів і непрозорістю 25%.
Потім я додаю до тексту тінь з непрозорістю 75% за допомогою параметрів заливки.
Гранж-ефект, застосований за допомогою попередньо визначеного кінчика пензля, завершено.
Крок 20: Створіть пресети пензлів з текстур
У першому варіанті гранж-пензель був отриманий з текстур фотографії. Так само швидко можна створити гранж-пензель з текстури. Її просто потрібно достатньо структурувати, щоб вона працювала. У цій текстурі потрібно зробити кілька невеликих коригувань, щоб створити гранжеві елементи для кінчика пензля. Я приховав попередні шари з нанесеним гранж-текстом.
До речі, ця текстура взята з нашого подвійного DVD з текстурами, який доступний в магазині PSD-Tutorials.de. Текстура також включена в цей підручник як робочий файл.
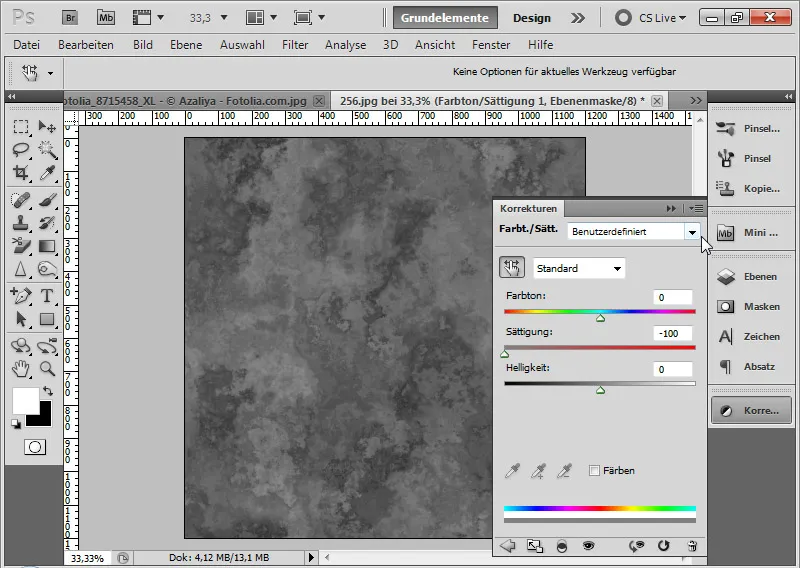
Крок 21: Знебарвлення текстури
Спочатку я знебарвлюю текстуру за допомогою коригувального шару Hue/Saturation (Відтінок/Насиченість ), зменшуючи повзунок насиченості до -100.
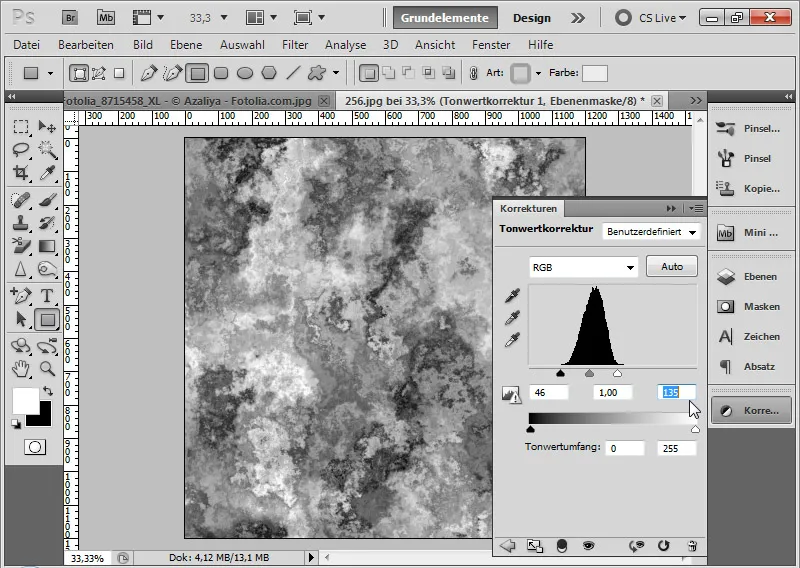
Крок 22: Збільшуємо контрастність
На наступному кроці я вибираю коригувальний шар "Корекція тону " і переміщаю два зовнішні повзунки трохи до центру, щоб збільшити контрастність текстури. У цьому прикладі зовнішні повзунки знаходяться на 46 і 135.
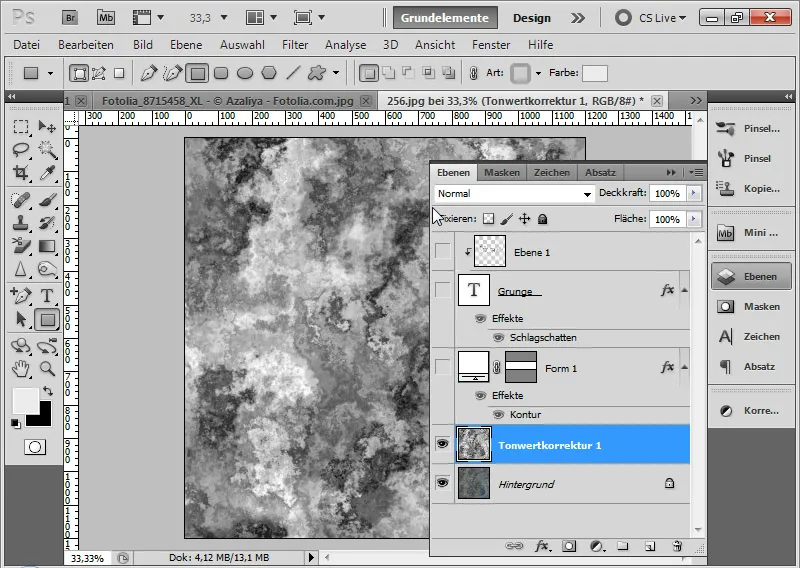
Крок 23: Зведення дубліката до одного шару
Якщо текстура показує, що створена хороша основа для гранж-пензля, я можу продублювати всі видимі шари до одного. Я роблю це за допомогою комбінації клавіш Ctrl+Shift+Alt+E.
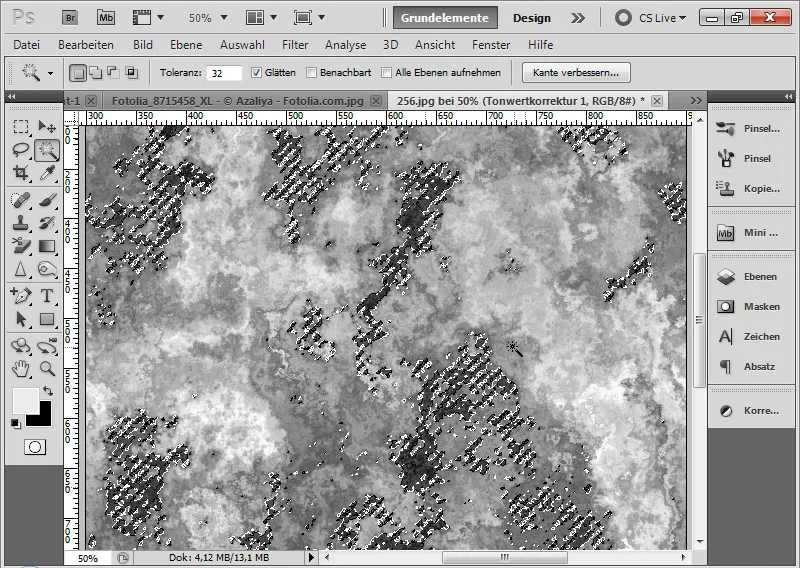
Крок 24: Виділяємо частинки бруду
Використовуючи інструмент "Чарівна паличка" (W), я натискаю на темну область в отриманому шарі, яка повинна представляти колірний вміст мого пензля. У меню активується опція Згладжування (Smooth ) і встановлюється допуск 32.
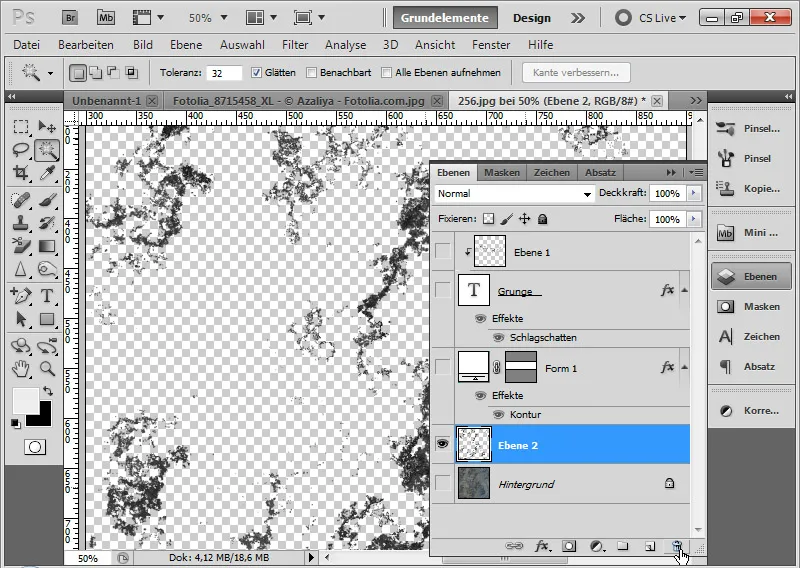
Крок 25: Вставляємо виділену область у новий шар Виділяємо відповідні ділянки пензля з обраним кольором. Я копіюю виділення і вставляю його на новий шар. Я можу видалити попередній шар з налаштованою текстурою.
Крок 26: Виберіть конкретний гранжевий пензель
Використовуючи інструмент ласо (L), тепер я можу легко вибрати потрібний пензель у стилі гранж.
Я копіюю виділену область за допомогою комбінації клавіш Ctrl+C і вставляю її на новий шар за допомогою комбінації клавіш Ctrl+V. Я можу видалити попередній шар з виділеними раніше елементами гранжу. Я виділяю пікселі цього шару, натиснувши Ctrl і клацнувши лівою кнопкою миші на мініатюрі шару з певним виділенням гранжу. Через Меню>Правка я можу встановити виділену область як пресет пензля.
До речі: На PSD-Tutorials.de ви можете знайти безліч гранж-пензлів для завантаження:
Гранжеві пензлі для завантаження
Крок 27: Застосуйте пензлі в стилі гранж
Як і у випадку з першим пресетом пензлів, тепер я можу використовувати другий пресет пензлів для нанесення елементів гранжу.
3. Створюємо потерті гранжеві літери
Дві попередні техніки описують гранж-ефекти, в яких на літери нанесено більше або менше частинок бруду.
Речі стають по-справжньому гранжевими, коли самі літери також мають пошарпаний вигляд. Ця техніка базується на зміщенні за допомогою матриці зсуву.
Крок 28: Створення матриці зміщення
Я беру існуючу текстуру і мій раніше створений гранж-пензель і проводжу ним один раз повністю по документу. (Якщо у вас немає під рукою текстури, ви також можете просто створити хмарну текстуру за допомогою хмарного фільтра з активованими стандартними кольорами. Це також працює!)
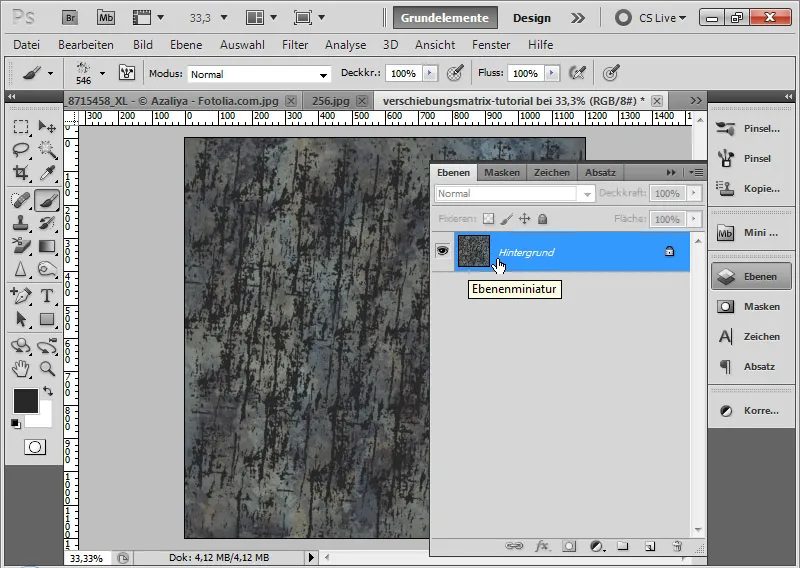
Якщо шар не є фоновим, я перетворюю його на нього за допомогою команди Layer>New>Background з меню Layer.
Я зберігаю файл під назвою displacementmatrix.psd. Моя матриця зсуву готова.
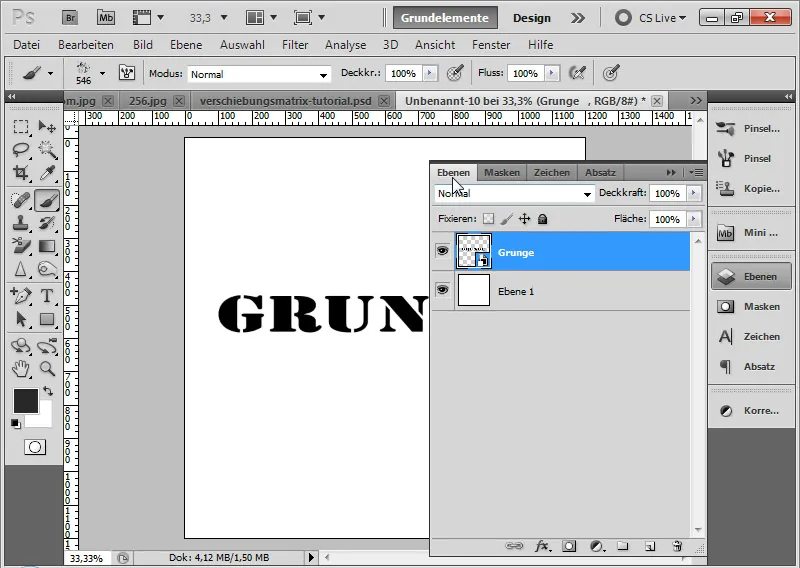
Крок 29: Розміщення тексту
У новому документі розміром 1200x1200 пікселів я пишу слово "Grunge" армійським розширеним накресленням 160 кеглем.
Я перетворюю текстовий шар на смарт-об'єкт, клацнувши правою кнопкою миші напанелі шарів>перетворити на смарт-об'єкт.
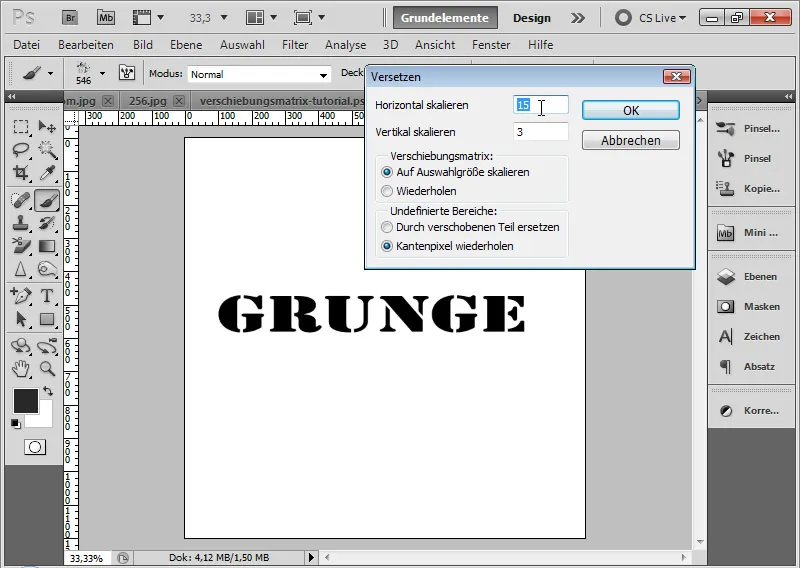
Крок 30: Застосуйте фільтр спотворення "Зсув" (Offset)
Тепер у гру вступає фільтр " Зсув ". На жаль, фільтр " Зсув " не такий інтуїтивно зрозумілий у використанні, як інші фільтри Photoshop. Тим не менш, я можу створювати чудові ефекти, застосовуючи матрицю зсуву, яка особливо добре підходить для поверхневих структур з підвищеннями і пониженнями.
Матриця зсуву спотворює основне зображення - в даному випадку мій текст - зміщуючи частини зображення на основі різниці в яскравості. Тому я спочатку створив матрицю зсуву і відрегулював її яскравість відповідно до ефекту зсуву.
Я застосував фільтр зсуву з такими налаштуваннями:
- Горизонтальний зсув: 15
- Вертикальний зсув: 3
- Перемикачі:
- Масштабувати до розміру виділення
- Повторювати крайні пікселі
Зсув можна ввести до 100 відсотків. Значення 100 означає зсув на 128 пікселів. Оскільки ефект має бути переважно бічним, значення по горизонталі є більшим, ніж значення по вертикалі.
Я підтверджую за допомогою кнопки OK.
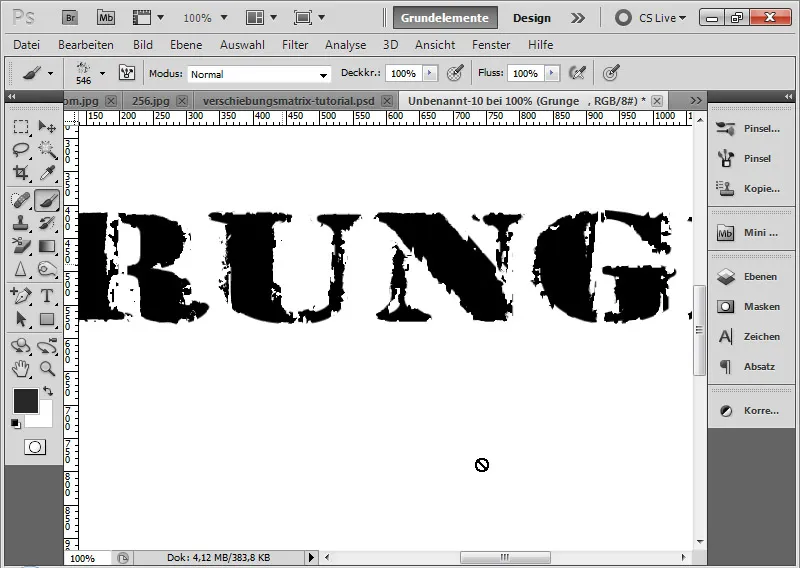
У вікні браузера файлів, що відкриється, я призначаю раніше створену матрицю зсуву до фільтра зсуву. Важливо, щоб матриця зміщення була збережена у форматі PSD або BMP.
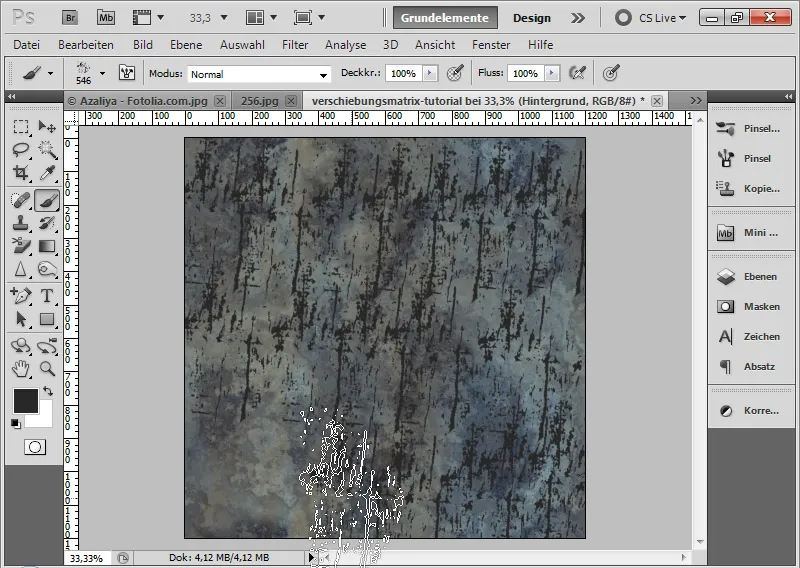
Ефект зміщення повністю розмиває краї тексту.
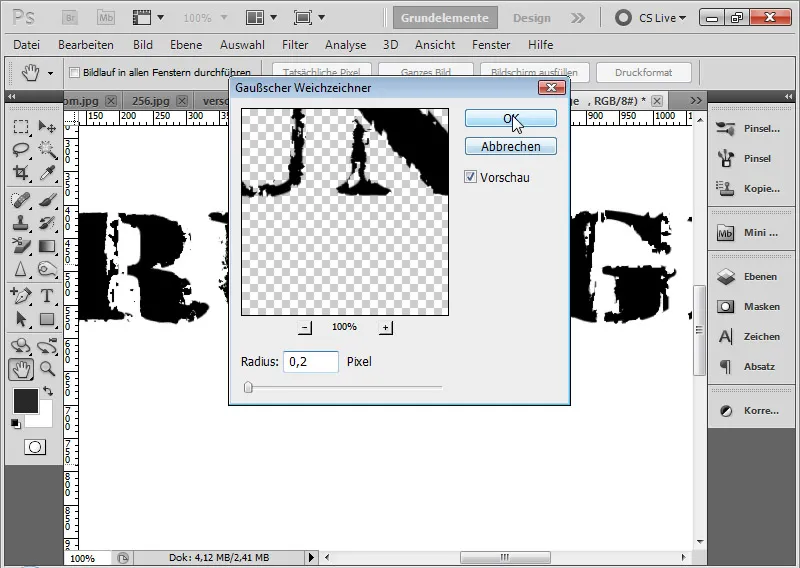
Крок 31: Розмивання потертих країв
Якщо потертості виглядають занадто строкатими, я можу застосувати розмиття за Гаусом з мінімальним радіусом 0,2-0,4 пікселя.
Крок 32: Ефекти гранжу по краях
Тепер я також можу просто продублювати мої гранжеві текстури з першого ефекту в новий документ. Це дає мені гарну гранж-рамку для пошарпаного гранж-тексту. Я також встановив накладення червоного кольору в параметрах заливки текстового шару.
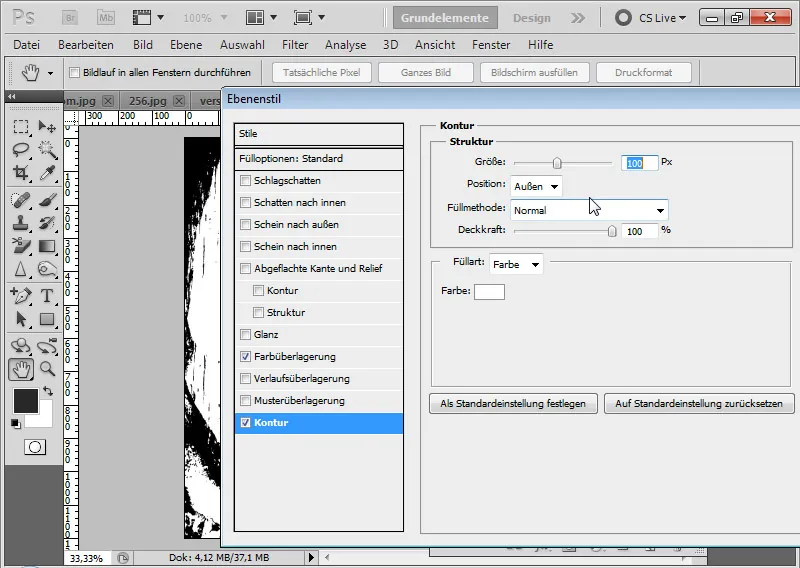
Крок 33: Білий контур
Щоб ще більше підкреслити текст, я створюю білий контур розміром 100 пікселів у текстовому шарі.
Крок 34: Частинки бруду в тексті
Якщо я хочу увінчати гранж-текст, я дублюю шар з частинками бруду, надаю йому білого кольору і обмежую видимий ефект областю тексту. Для цього я виділяю текст і додаю виділення продубльованого шару з частинками бруду як маску шару.
Крок 35: Варіації тексту все ще можливі
Однак, якщо мені потрібен інший текст, я просто натискаю на мініатюру смарт-об'єкта текстового шару і змінюю свій текст в оригіналі смарт-об'єкта. Після збереження всі ефекти будуть застосовані до нового тексту. Чудово!
Крок 36: Перенесення ефекту на перший гранж-ефект
Просто застосувавши фільтр зміщення до першого ефекту, я можу дуже швидко перенести цей пошарпаний ефект. Матриця зсуву залишається незмінною.
Крок 37: Рішення для немонохромних фонів
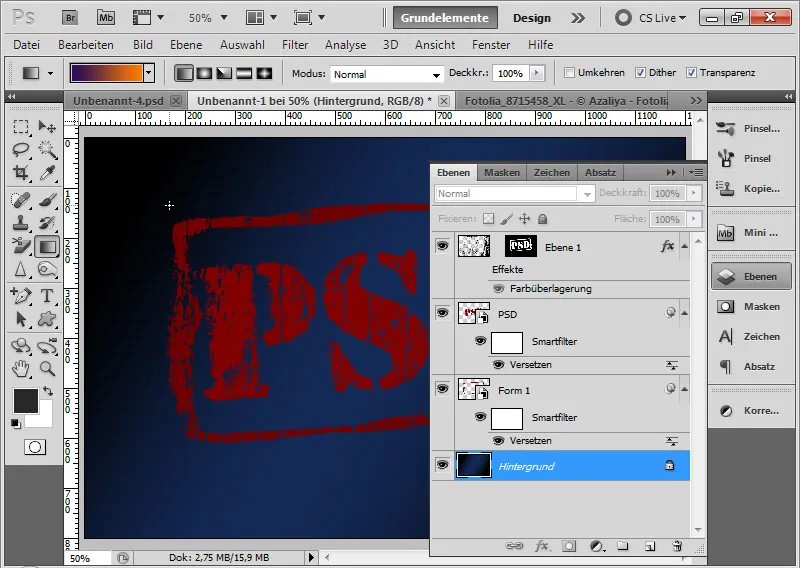
У цьому випадку ефект гранжу стосується чорного тла, і його завжди можна відкоригувати завдяки кольоровому на кладенню на колір фону. Але що робити, якщо фон не однотонний?
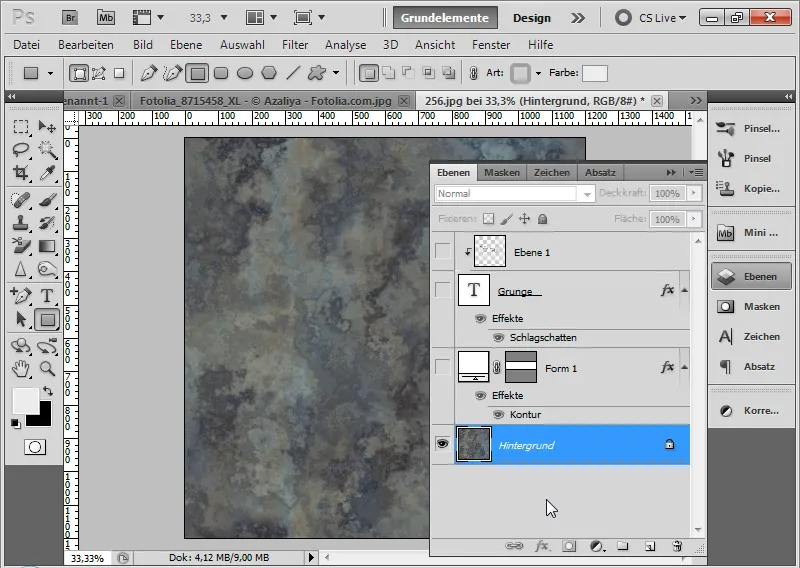
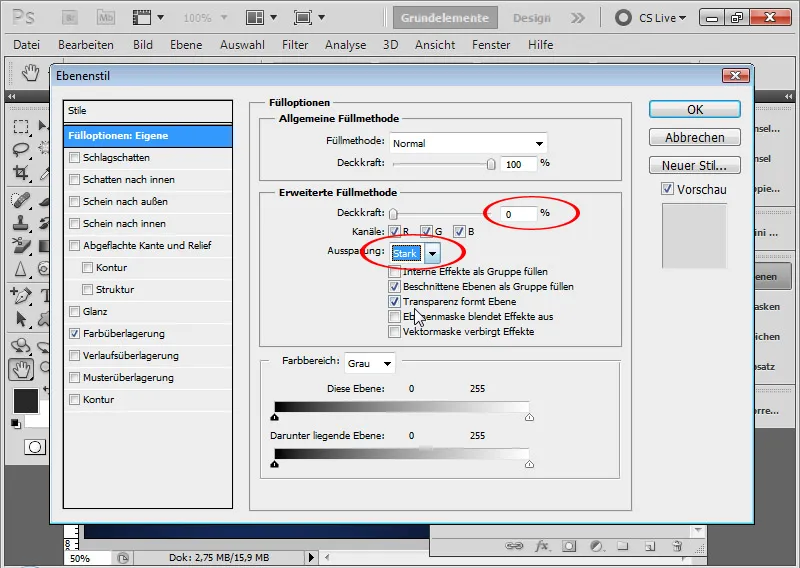
Найкраще рішення - просто зняти мій гранжевий ефект на тло. Я активую верхній шар з гранж-ефектом. Я просто створюю прозорість, яка просвічує, так званий виріз, встановивши сильний виріз на 0 відсотків площі в розширених параметрах заливки. Тоді не має значення, яким є тло.
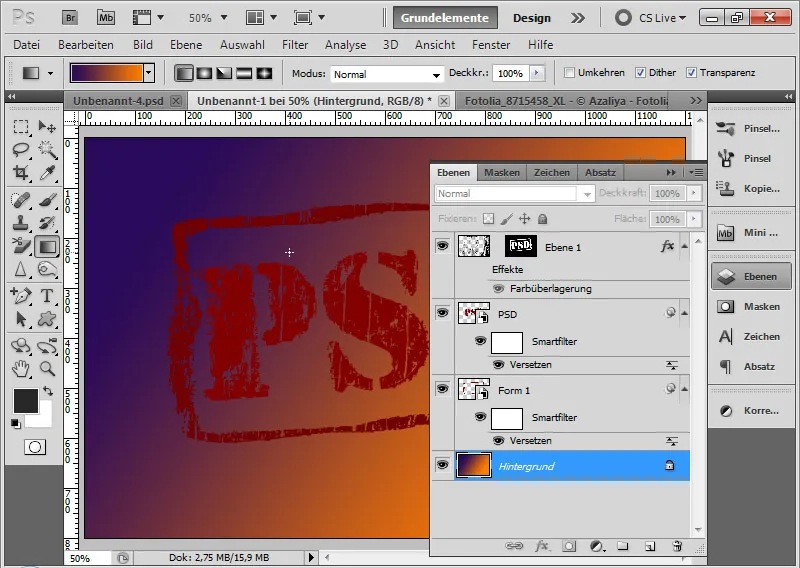
Відповідне тло завжди просвічує в гранж-ефекті, в цьому випадку це градієнт синіх тонів. Важливо лише, щоб тло також було розміщене як фоновий шар. (Якщо це не так, виберіть тло як зазвичай, а потім клацніть у меню Layer>New>Background from layer (Шар>Створити>Тло з шару )).
Що саме сталося? Висічка спричиняє своєрідне викидання всіх шарів, що підтримують прозорість у документі. Тепер усі прозорі шари у документі вирізано, починаючи від шару з налаштуванням сильного вирізання і закінчуючи шаром над фоновим шаром. Це схоже на пробивання отвору в документі, незалежно від того, скільки шарів видно в документі.
Прозорі шари ховаються саме в цій точці тексту. Оскільки фоновий шар не розпізнає прозорість, фільтр, застосований до фонового шару, завжди видно в цій точці. Це означає, що фоновий шар може мати всі можливі кольори і яскравість. Вони стають видимими.
До речі: Існує також багато шрифтів, які легко підходять для гранж-ефектів. Ось невеликий список:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Неопринт M319.
- Гавайський коханець і гавайський вбивця
- Король і королева
- Марсель
- Ковбої, що спливають кров'ю
- Народження героя
- Альпака 54
- Укус
- Етикетка кислоти
- Доктор Атом
- Том насильство
Тож якщо ви хочете позбавити себе роботи, просто використовуйте готові шрифти.
Однак найкрутіший ефект все одно виходить, коли ви створюєте його самостійно і зберігаєте всі можливості для варіацій.


