У цьому серіалі навчальних посібників тобі буде повністю роз’яснено, як перетворити піксельні графічні елементи в векторні об’єкти у Inkscape. Під керівництвом Марко Кольдіца ти навчишся використовувати різноманітні безкоштовні графічні елементи та оптимально редагувати їх. Це вступна частина готує тебе до подальших кроків і переконує, що ти готовий повністю використовувати функціонал Inkscape.
Основні відомості
- Ти можеш завантажувати цікаві безкоштовні графічні елементи для своїх проєктів.
- Важливо використовувати правильні налаштування та функції для досягнення оптимальних результатів.
- Inkscape надає можливість ручного налаштування та оптимізації векторних графіків.
- Ти навчишся сканувати ручні ілюстрації за допомогою смартфона та імпортувати їх в Inkscape.
- Векторні графічні елементи можна експортувати у різні формати, які відповідають твоїм потребам.
Посадова інструкція
Щоб полегшити початок векторизації, слідуй цим крокам:
Спочатку працюйте з графічними елементами. Важливо знайти високоякісні піксельні графічні елементи, які ти можеш використовувати безкоштовно. Існує безліч веб-сайтів, на яких ти можеш завантажити ілюстрації, логотипи та піктограми. Перед використанням переконайся, що ти ознайомився з юридичними умовами використання.
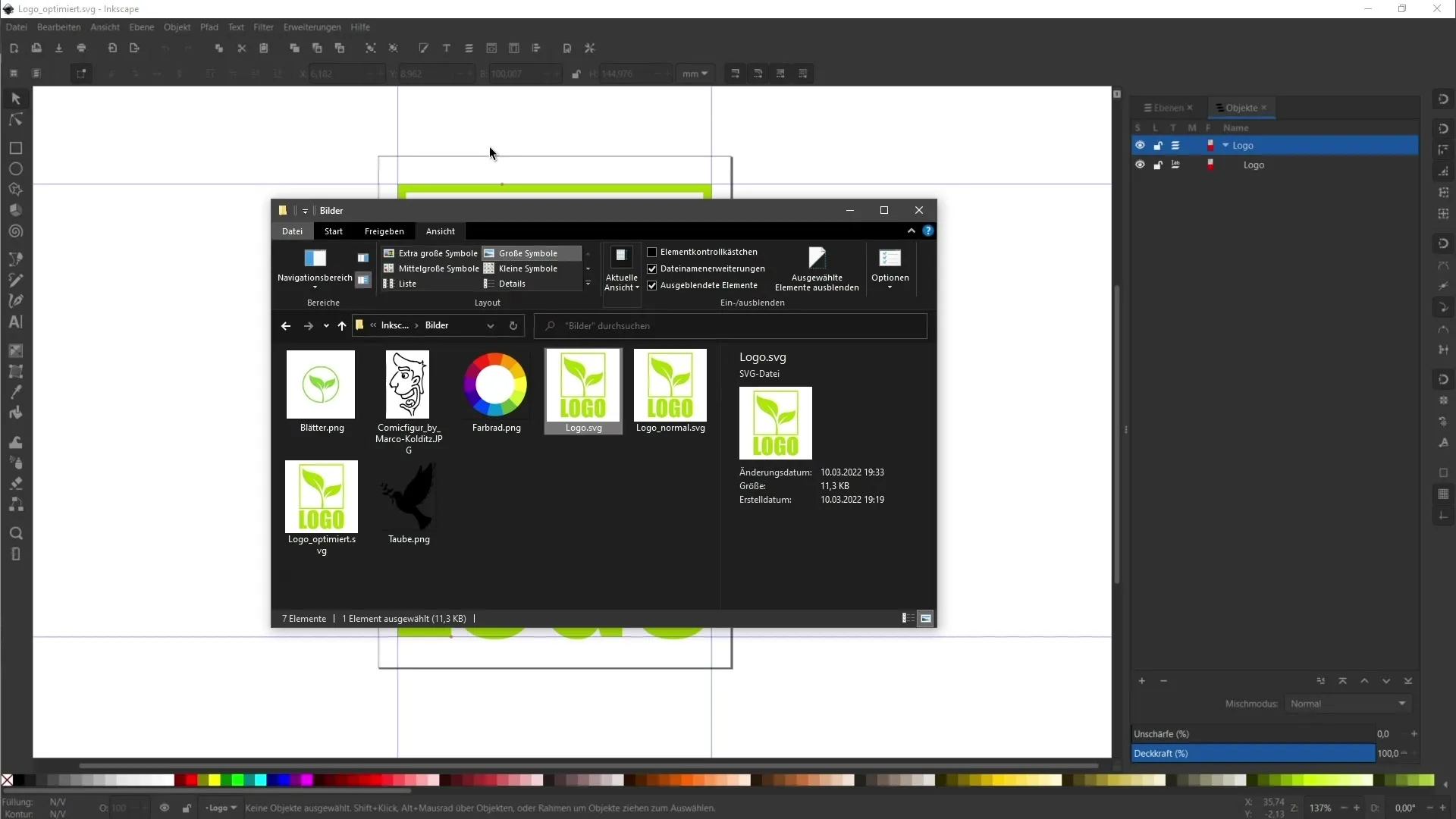
Коли у тебе буде графіка, наступним кроком буде імпортувати її в Inkscape. Це легко здійснюється через меню "Файл" та пункт "Імпортувати". Тут ти обираєш раніше завантажений файл та клікаєш "Відкрити". Обережно, щоб файл був сумісний.

Після відкриття графіки ти можеш почати перетворювати її в векторні об’єкти. В Inkscape є різні функції, які дозволяють налаштувати процес векторизації. Часто використовуваною функцією є функція "Бітова графіка в вектори", яку можна обрати через меню "Шлях". Вона дозволяє налаштовувати різні параметри, що стосуються деталей і кольорів.

Якщо у тебе є багатобарвні графічні елементи, слід звернути увагу на налаштування кольорів, щоб вони відображалися відповідно у векторній графіці. Для однокольорових графічних елементів потрібні менші налаштування, оскільки Inkscape часто автоматично обирає найкращі параметри.

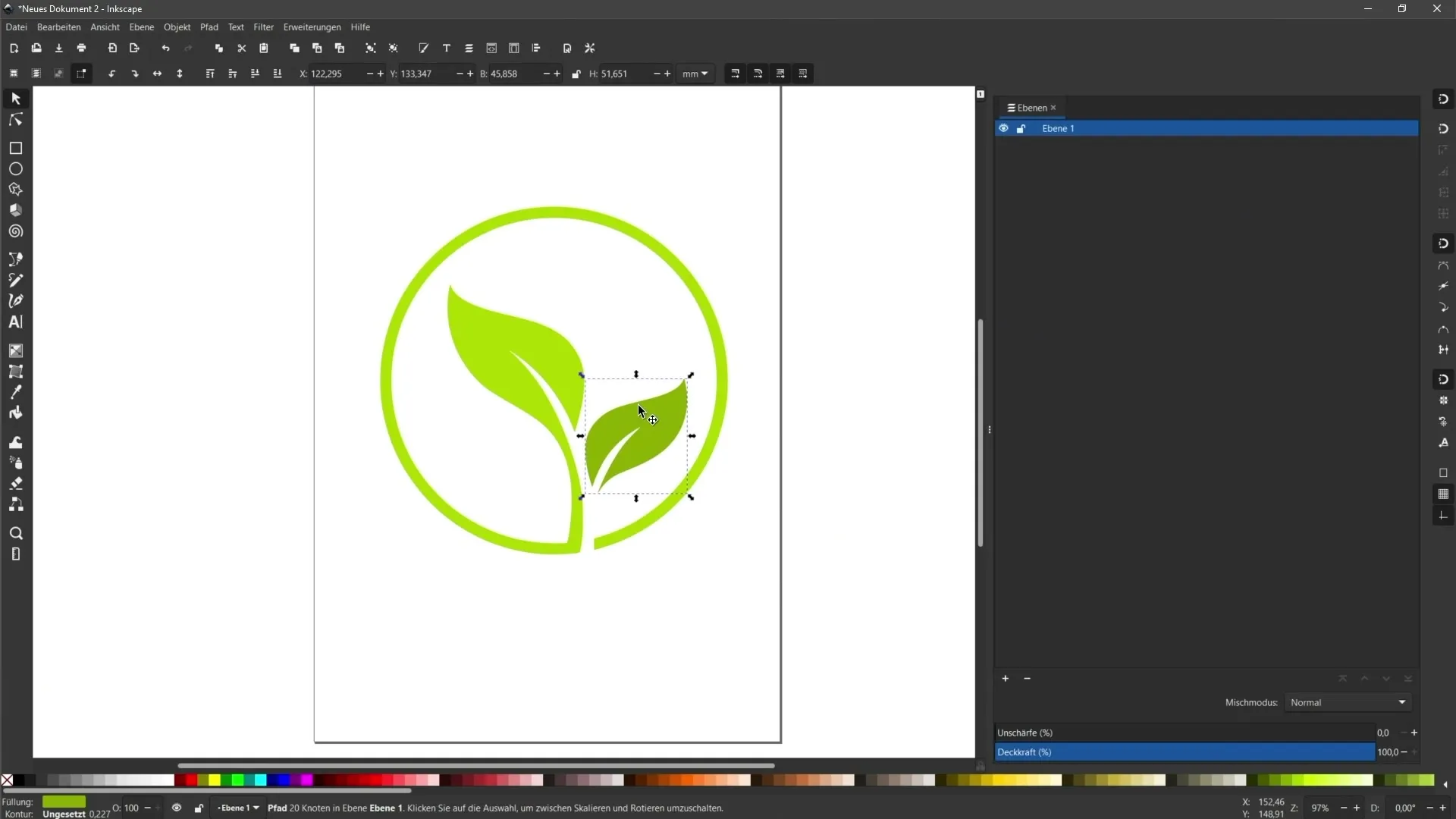
Також можливо, що після перетворення ти захочеш внести деякі зміни у векторну графіку. Це можливо! Ти можеш використовувати різні інструменти в Inkscape, щоб вручну відредагувати графіку. Будь креативним і адаптуй форми згідно зі своїми уявленнями.

Ще одним захоплюючим способом є фотографування ручної ілюстрації за допомогою смартфона. І для цього є швидка підготовка. Переконайся, що освітлення гарне і малюнок чітко видно, перед тим як імпортувати зображення в Inkscape та перетворити його в вектори.

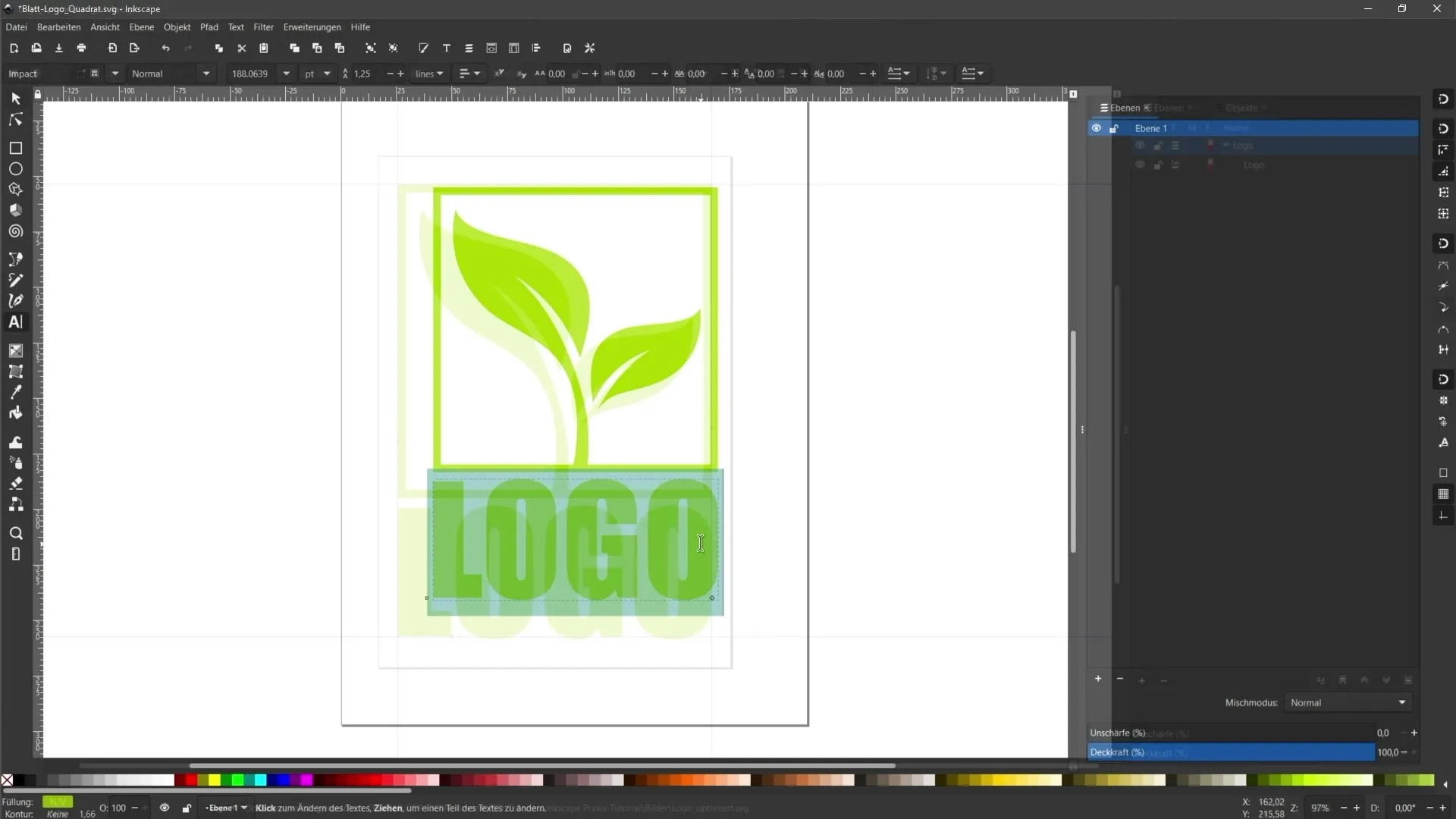
Ще одним важливим етапом є перетворення редагованих текстів у криві, якщо тобі це знадобиться для друкарні. Це також робиться через меню «Шлях», де ти можеш обрати пункт «Перетворити об’єкт в криву». Цим ти переконуєшся, що шрифти та стилі коректно відобразяться під час друку.

На останок експортуй свою векторну графіку. В Inkscape є різні формати експорту. Для веб-сайтів рекомендується формат SVG, оскільки він економить місце і зберігає високу якість. Для цього перейди в меню "Файл" та обери "Зберегти як", щоб вибрати бажаний формат.

Підсумок
У цьому посібнику ти дізнаєшся, як успішно перетворити піксельні графічні елементи в векторні об’єкти. Ти знаєш необхідні кроки та налаштування для досягнення оптимальних результатів в Inkscape. Крім того, ти дізнаєшся, як адаптувати та експортувати свої графічні елементи.
Часті запитання
Як імпортувати графіки в Inkscape?Ти можеш відкрити графіки через меню "Файл" та пункт "Імпортувати" в Inkscape.
Які налаштування варто використовувати для багатобарвних графічних елементів?Зверни увагу на кольори та деталі, щоб досягти найкращих результатів.
Чи можна вручну адаптувати векторні графічні елементи?Так, в Inkscape є безліч інструментів, які дозволяють адаптувати векторні графічні елементи.
Як перетворити текст у криві для друку?Перейди в меню «Шлях» та обери «Перетворити об’єкт в криву», щоб адаптувати текст.
Який формат варто вибрати для векторних графічних елементів для веб-сайтів?Для веб-сайтів ідеально підходить формат SVG, оскільки він зберігає якість та економить місце.

