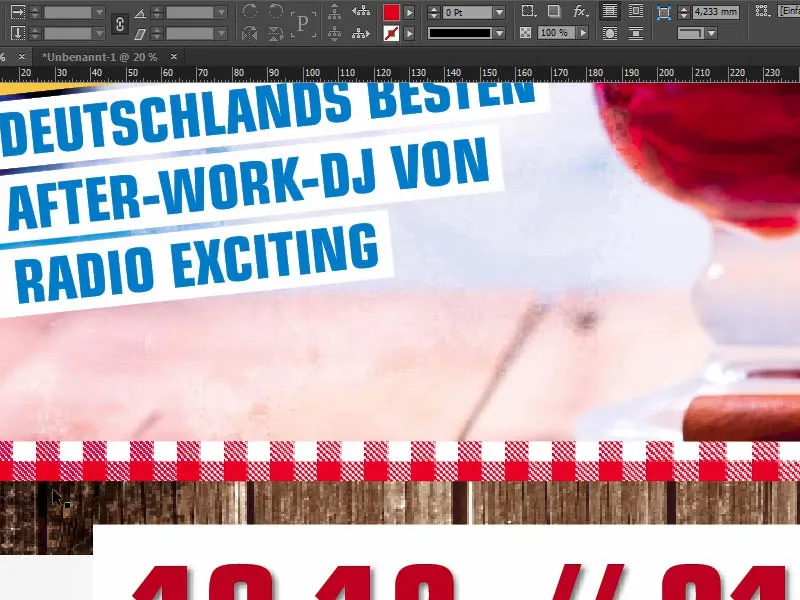
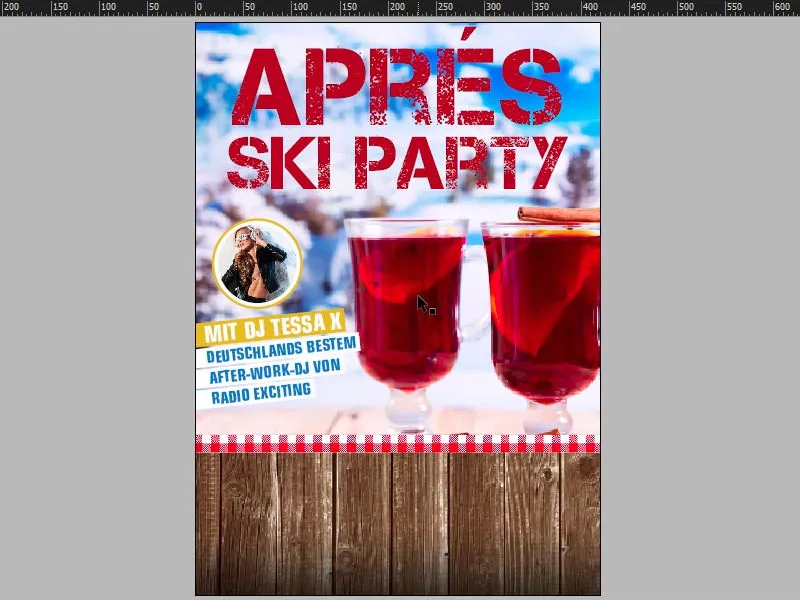
Привіт, мої дорогі друзі, мої дорогі подруги, ласкаво просимо назад до нового раунду "Свіжий друкований макет в InDesign". Мене звати Стефан Рідль від PSD-Tutorials.de. Я хочу разом з вами створити цей фантастичний плакат у форматі DIN-A2. Щоб ви могли трохи краще уявити це, я підготував для вас цей плакат у макеті.
Точно так він буде виглядати, і я пропоную розглянути разом дуже важливі, суттєві стадії цього плаката. Чого я при цьому думав? Чому я це саме так створив? - І можливо, ви зможете взяти з собою кілька порад, коли самостійно будете створювати ваш плакат DIN-A2 або DIN-A1, залежно від того, який формат ви оберете. Перед створенням кожного дизайну фактично стоять три важливі кроки…
Найперше, ймовірно, потрібно визначити цільову аудиторію: Хто розглядає мій дизайн? Чи є там різні ознаки, наприклад, за віком? Чи роль відіграє професія, чи роль грає стать, чи повідомлення адресоване тільки чоловікам чи також жінкам або навпаки? Можливо, можна визначити різницю за рівнем освіти. Важливо, щоб ви знали: Кому саме адресований ваш дизайн? Хто його розглядає? Якщо є кілька цільових аудиторій - якщо ви справді помічаєте, що, добре, у нас тут є кілька цільових аудиторій - тоді найкращим варіантом є просто знайти спільне для двох груп і витягнути з цього максимальні спільні риси.
Не менш важливим, ніж питання "хто розглядає ваш макет", є питання "де його розглядають". Наприклад, скільки часу залишається для читання, розпізнавання та усвідомлення чогось? Яке місце? І які умови, в яких люди розглядають ваш дизайн? Було б дуже безглуздо починати з дрібним шрифтом, додавати великі тексти та описи або можливо навіть додавати купони. Це, звичайно, не має сенсу. Тут важливо створити лаконічний дизайн. Оскільки зазвичай так: Людина йде по пішохідній зоні, вона йде через місто, стоїть на автовокзалі, чекає таксі або ще щось, і тоді побачить цей плакат під час переходу або очікування. Це означає, що вам дійсно потрібно використовувати яскраві, великі елементи, ви повинні так створити, щоб можна було розпізнати з великої відстані, про що тут все йдеться. Часто теж потрібно враховувати, які світлові умови там, де ви розглядаєте щось таке. Наприклад, якщо ви створюєте меню з напоями, яке видають десь у дискотеці, то, звичайно ж, вам добре зробити так, щоб ви могли прочитати меню без потреби надягати нічний бінокль. Вам потрібно бути уважними до контрастів.
Або уявіть таку ситуацію: Ви стоїте десь на касі. Тут можна запитати: "Чи можна взагалі зверхнути моє друковане видання, наприклад, можна взяти з собою, зручно запхати в кишеню, як візитні картки або листівки?" Тут вже можна додати якусь інформацію, оскільки інтересент може зручно запхнути цей малий інформаційний листок у свою кишеню і ще раз переглянути його за кухонним столом вдома. У цьому випадку, звичайно, це стає актуальним. Плакат ви не зможете просто взяти додому. Ну, добре, може й краще, інакше ви вийдете як дизайнер вулицею, там стежки постійно перетинаються з якимись типами, які втікають з нашими створеними плакатами і шукають його. Ну, цього, може, і не варто. І саме тому ми повинні працювати з елементами, які дійсно швидко можна сприймати, записати дату, крапка, вийшов. Це потрібно запам'ятати.
Тож, якщо нам вже ясно, кому адресоване повідомлення, як у цьому прикладі - вечіркам бажаютьчих веселитися гостей, які просто хочуть відпочити від ентузіазму снігових заметів, провести чудовий час на вечірці після катання, тоді справа йде про те, як залучити увагу.
Я хочу вам щось показати: Я ввімкну один шар, а саме цей із літерою "Z". Що це має відношення до плаката? Ну от: Перелік, за яким людина спостерігає, нагадує літеру Z. Зазвичай вона починається зверху ліворуч, рухається вправо та дивиться: "Про що тут йдеться? Ага! Вечірка після катання. Розумію. Добре." Потім погляд автоматично рухається під кутом 45 градусів ліворуч вниз.
Тут я розмістив повідомлення про те, хто буде гостем цієї вечірки. Потім погляд переходить зліва знову праворуч. Точно тут міститься інформація щодо дати та часу - коли це все відбудеться. Ви маєте дотримуватися цього шляху та працювати з привабливими деталями. Це наприклад може бути чудове зображення, але також можуть бути графіка, слогани або рядок тексту. Просто потрібно створити ключові стимули, що викликають емоції та почуття. Тут я навіть сам хочу випити ковток ... Коли ви працюєте з такими схоплюючими елементами, будь ласка, завжди працюйте зважаючи на контент. Є такий принцип, який гласить: Секс продає. Може бути так, але гіркий присмак полягає в тому, що це мало оригінально. Це, звичайно, не повинно траплятися з нами, тому ми завжди працюємо зважаючи на контент.
На останок переходимо до дизайну. І коли медіум є зрозумілим, тоді можна почати ділити всю площу на частини. Я поділив це на чотири частини у цьому прикладі: чверть сверху для заголовка, приблизно 50 відсотків займає середня частина і ще 25 відсотків частини знизу з датою. Рівні поділу наполовині не такі цікаві, не сподобається, це якось не привертає увагу.
Я раджу вам робити розділ едину третину до двох третин, як показано на малюнку, або можливо навіть чверть випадкову, як я зробив у нашому прикладі. 
Вимоги щодо друку плаката
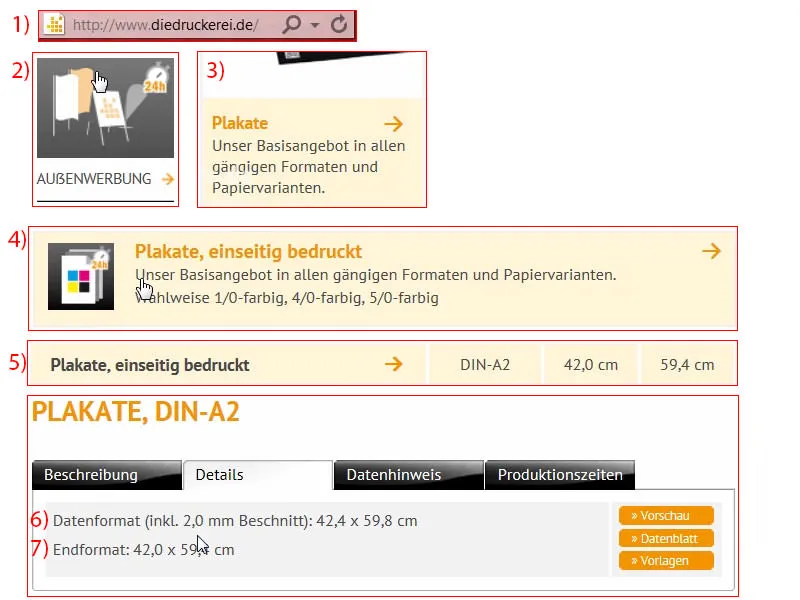
Тепер ми так далеко. Давайте подивимося, які вимоги щодо друку: diedruckerei.de (1) розкаже нам. Прокрутіть донизу, саме сюди до зовнішньої реклами (2). Звісно, більшість часу плакати повішені ззовні. Клацніть на Плакати (3). Тут знову є різні варіанти. Плакати, односторонні (4) … Потім нас запитають про формат, я вибираю DIN A2 (5). І тоді давайте подивимося, що говорять Підробиці до нас: Формат даних з додатковим 2 мм полем для обрізу: 42,4 х 59,8 см (6). Проте нам потрібен Кінцевий формат - 42,0 х 59,4 см (7). 
Налаштування документа
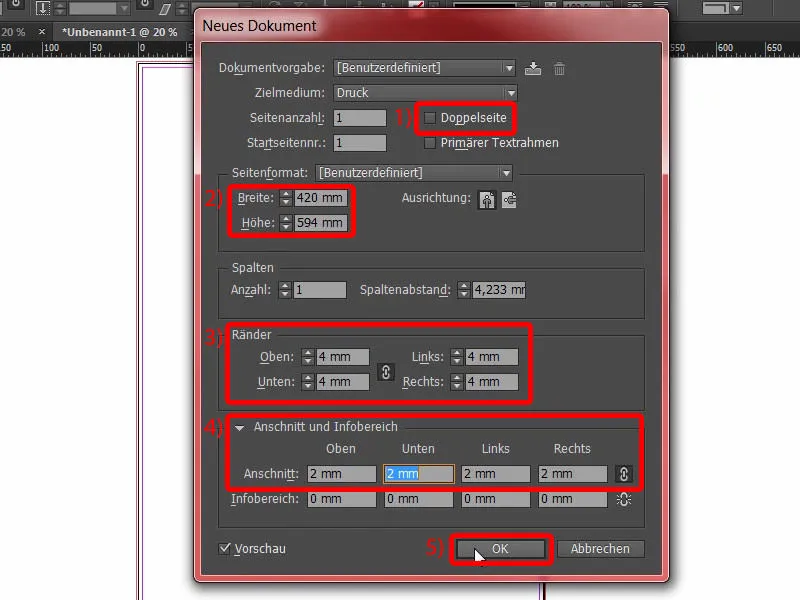
Тому я переключаюся на InDesign і створюю новий документ. У діалозі нового документа я вимикаю Подвійну сторінку (1). Для цього ширина 420 мм, висота 594 мм (2). Ми застосовуємо відступ 4 мм від країв (3) і робимо відсічку 2 мм (4). І тоді починаємо (5). 
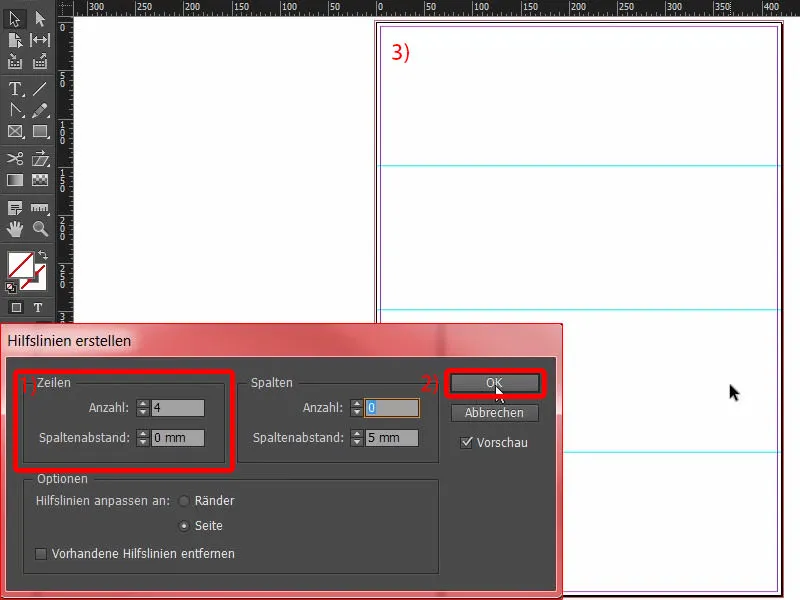
Потім я розділяю свій макет, вибравши Макет>Створити вказівні лінії.... Тут я вводжу чотири рядки, відстань між колонок 0 мм (1). Підтвердити (2).
Ось це розподіл (3), з яким я буду працювати у цьому прикладі. 
Оформлення нижнього краю плаката
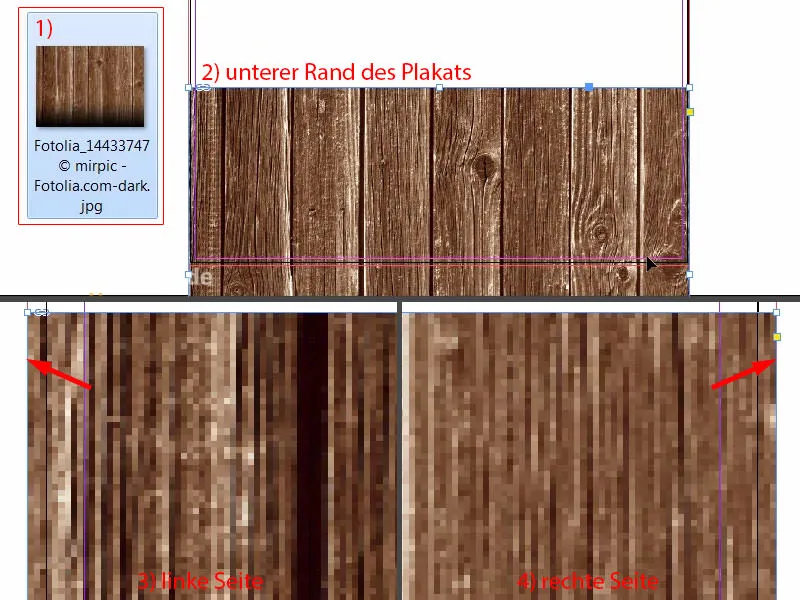
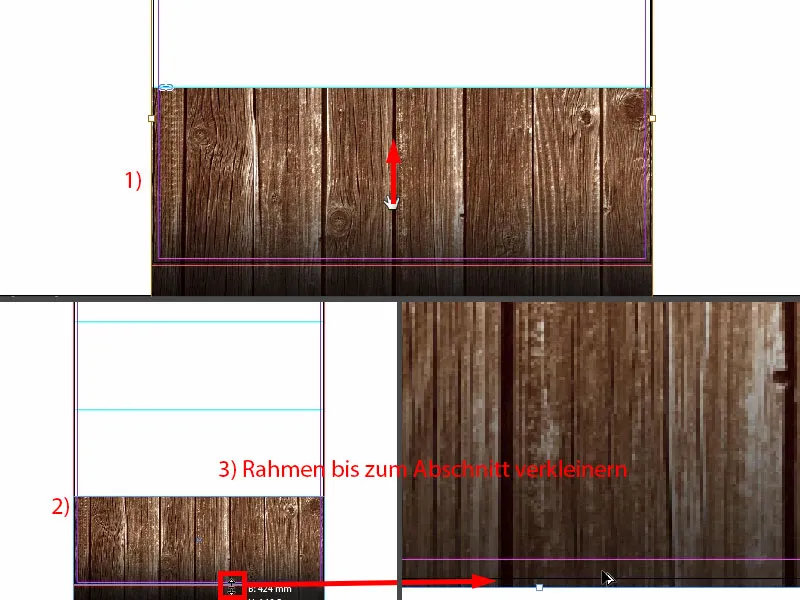
Почнемо з Ctrl+D для діалогового вікна розміщення. Я обрав цей текстурний дерев'яний фон (1). Збільшую область знизу і розтягую (2). Завжди перевіряйте, що ми на відсічці (стрілка на 3), також на іншому боці (стрілка на 4) … Все правильно. 
Потім трішки вирівнюємо зображення (1). Я використовую клавішу Shift і стрілку вгору, щоб перемістити весь вміст вгору. Це зображення з Fotolia, я додав чорний градієнт знизу. Цього має бути достатньо наразі (2). Потім ми можемо зменшити відстань, вона не повинна бути настільки великою - але до відсічки (див. 3 та червоний прямокутник).
Тримайте в розумі, що розміщення зображень завжди потребує деяких доробок в подальшому. Потрібно трошки відрегулювати, щоб всі вони гарно вирівнялися один з одним. Тому спочатку я просто тимчасово розміщу зображення, а пізніше можемо почати ведення підсумків. 
Розміщення зображення
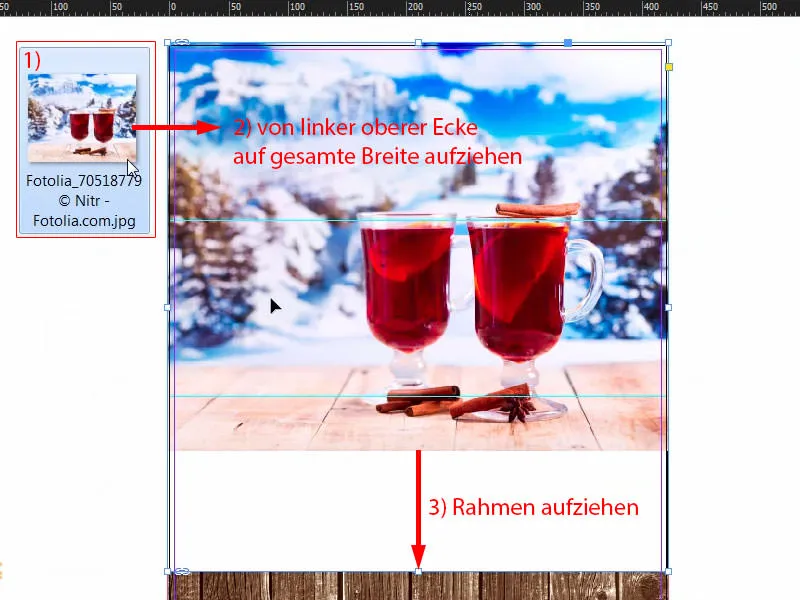
Ще раз Ctrl+D. Далі я використаю це чудове зображення (1) з зимовим пейзажем і розтягну рамку до вказівної лінії (3). 
Клацни правою кнопкою миші, Адаптувати>Заповніть рамку пропорційно. 
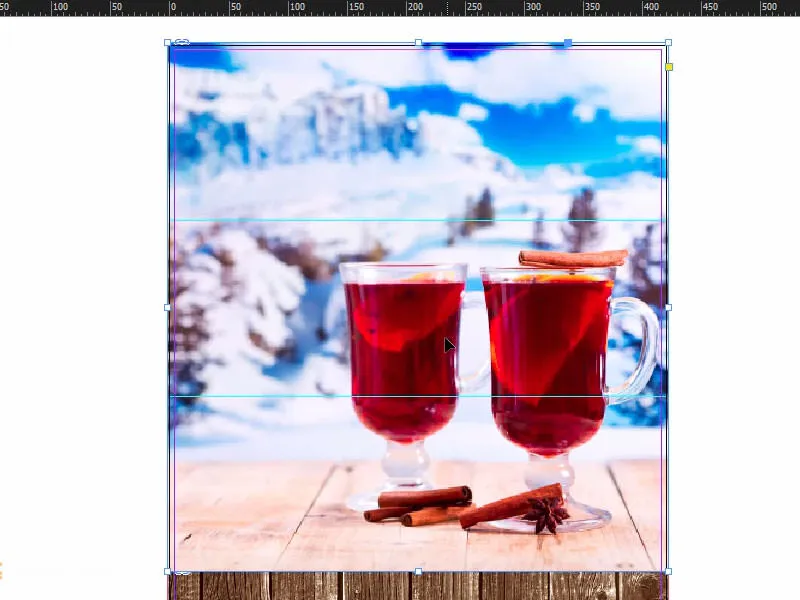
У мене вже є певна уява, тому я вже спробую збільшити зображення і перемістити його. Цього для початку має вистачити. І продовжимо. 
Вставити візерунковий малюнок стернець
У наявному дизайні ми маємо такий вигляд малюнка, нагадує баварське серветок. Я також розміщу його на нас. 
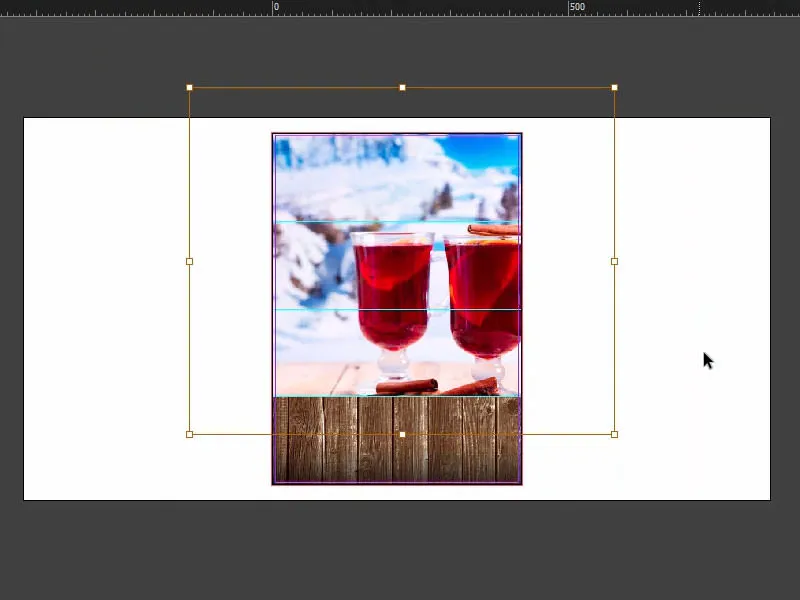
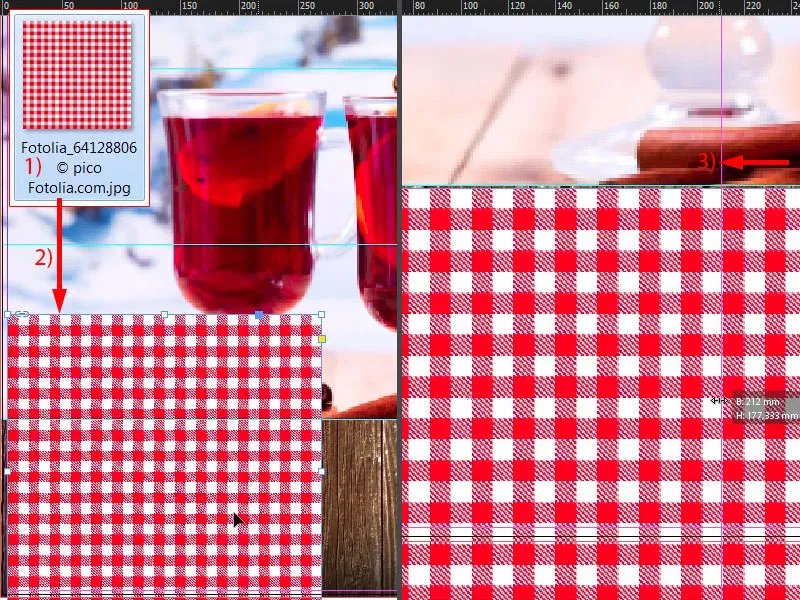
Отже, останній раз Ctrl+D (1). Я розтягую зображення (2) і налаштовую: Я відтягую все наполовину (3), при цьому центр також відразу відображається. Бачите цю фіолетову лінію - це вказівна лінія (див. 3).
Якщо у вас воно, до речі, не відображається, то причина в тому, що ви відключили розумні направляючі в Вигляд>Сітка та Вказівні лінії. Швидкий доступ для цього: Ctrl+U.
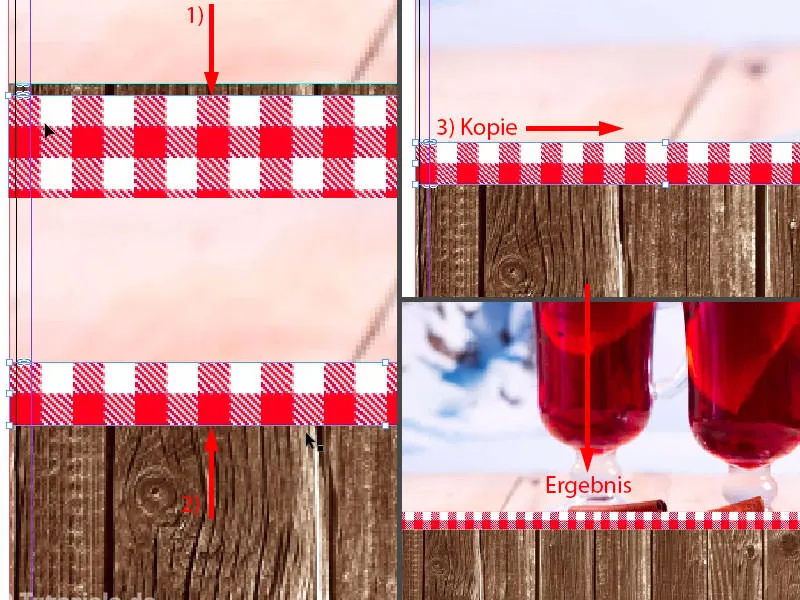
Спочатку зменшити, щоб завершити один ряд (1), також знизу (2), і потім розмістити малюнок над деревом (на ребрі стрілки 2). І отримаємо. Потім я створюю копію, утримуючи клавішу Alt- та Shift- та перетягуючи вправо (3). Я, звичайно, міг би одразу зробити все з одним зображенням, але тоді ці візерунчасті плитки були б просто занадто великими. Так ми маємо гарний маленький тонкий вигляд. Мені просто так більше подобається. 
Ось поточний стан.
Вставити текст у постер
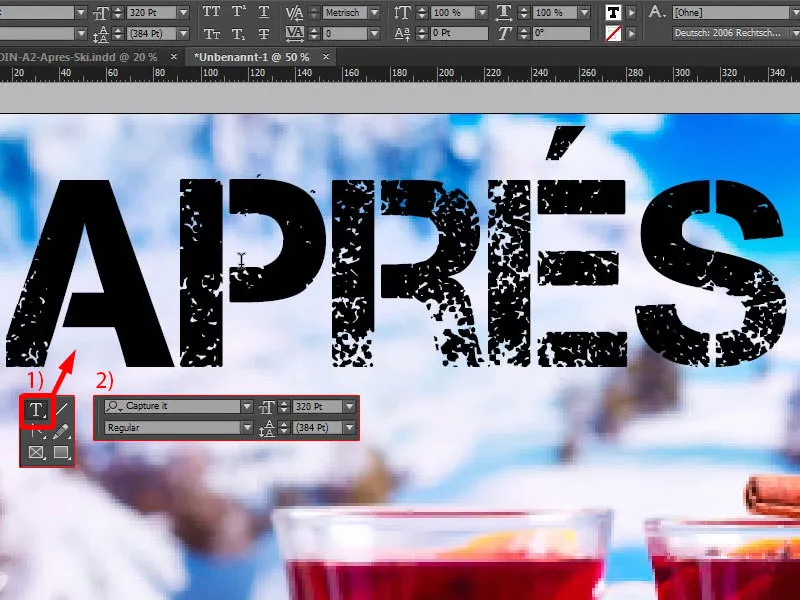
Оскільки всі фонові елементи вже є, переходимо до наступного кроку, який вже займатиметься першим великим типографським елементом: ми додаємо заголовок. Ми малюємо текстове поле (1). Налаштування шрифту (2): Capture it, 320 Pt.
Якщо ви питаєте, де можна отримати шрифт, на цьому етапі є невеликий швидкий підказка: ви можете глянути на dafont.com (1). Там можна знайти вільні шрифти. Ми спробуємо знайти Capture it,, а потім ви побачите, що він доступний для завантаження. Або ж ви також можете знайти шрифти на fontsquirrel.com (2) ... Це вже майстерність, якщо ви можете вимовити це без стрибків. Тут ми шукаємо шрифт і тут він є. У будь-якому разі, ви можете знайти 100% комерційно використовувані шрифти серед цих двох ресурсів, і саме їх я також використовував у нашому макеті.
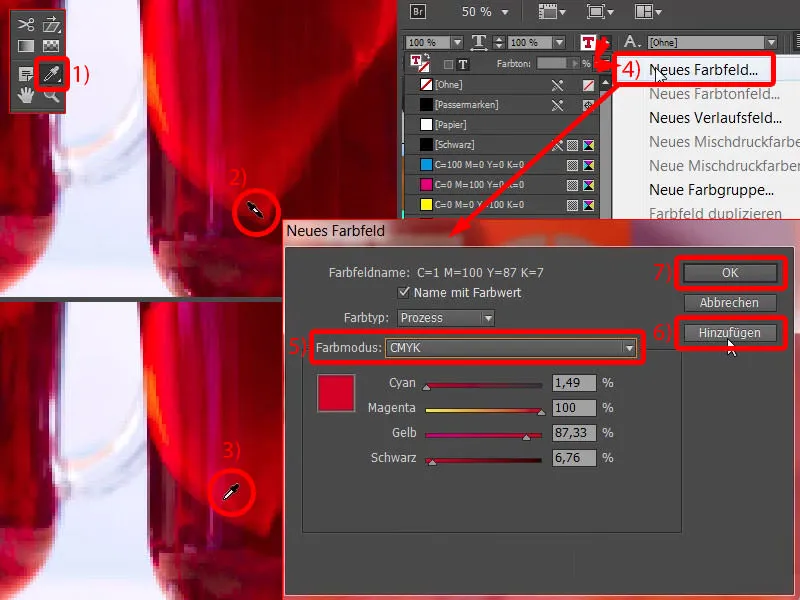
Тепер слову потрібний відповідний колір. І з якого візьмемо я його за допомогою піпетки (1) просто з цього скла. Я думаю, що ось такий глибокий червоний (2) ... Було занадто глибоко, тому ще раз: Приблизно такий (3).
Потім йду на Нове поле кольору… (4). Встановлюю Кольоровий режим на CMYK (5), потім Додати (6) і OK (7).
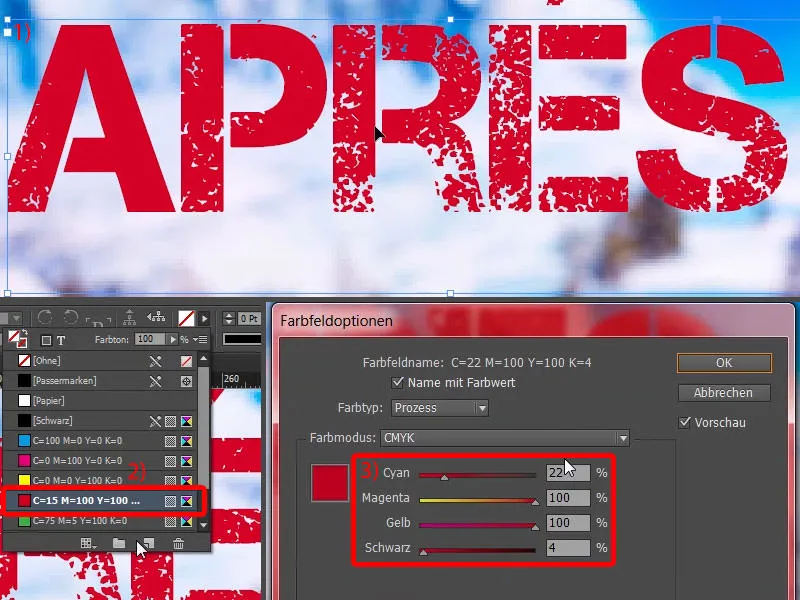
Тепер виглядає так (1). Вам трохи потрібно потренуватися, щоб вибрати правильний відтінок, маю на увазі, у цьому склі є різні відтінки. У мене є вже визначений колір, ви можете подивитися: у вже підготовленому плакаті я використовував C=22, M=100, Y=100, K=4. Це можна просто змінити, клікнувши двічі тут (2) і вводячи значення (3). Була близько. І зараз я ще раз призначу це колір ...
Тепер я бачу, що я обрав неправильний колір, це колір зі стандартного режиму. У такому випадку завжди краще брати всі невикористані поля кольору (1) і видаляти їх (2). Це неприємно.
Відредагуйте розмір поля тексту подвійним клацанням тут (1). І зараз я вирівнюю це по центру, тут знову допомагає інтелігентна лінія допомоги (2).
Створіть копію цього текстового поля, опустіть його (1). Потім ми змінемо розмір шрифту на 220 Pt (2) і напишемо сюди "Ski Party" (3). Тепер ми маємо легкий надлишок, це ви впізнаєте за цим символом тут (4).
До речі - невеликий швидкий порада: якщо ви не впевнені, яка кількість надлишку залишилася, ви можете просто натиснути Strg+Y, тоді ви побачите цей чудовий діалогове вікно (5), яке точно каже вам, на якому місці є надлишок.
Потім я змінюю розмір текстового поля трохи більше (1), також вирівнюю його по центру (2) і трохи вирівнюю відстань (3).
І ось ми чітко бачимо асиметрію (4). Це через керованість цим словом ("Après), яке трохи потрібно налаштувати. Робите це тут, а саме: розширення на 25 (5).
Відредагуйте розмір поля тексту двічі клацнувши тут (1), знову вирівняйте по центру (2).
Тепер все виглядає краще. В кінці можна правильно вдалий деталізуватися, але я вважаю, що це в порядку.
Давайте подивимось на це з птичиного польоту. Тоді виявиться самовиконуюча пророцтва з малюнками, як я це вже описував раніше: їх, звичайно, треба адаптувати, оскільки вони тепер знаходяться прямо нашляху.
Це на мене вже настільки вплив, що мені трохи потрібно скоротити його. Спочатку так …
Додати зображення з подвійним контуром
Тепер ми музично та сексуально підходимо до справи, оскільки ми розмістимо тут зображення нашого почесного гостя. Давайте ще раз поглянемо на шаблон: так виглядає - діджей Тесса X з надзвичайно модними сонячними окулярами, які можна побачити тут ...
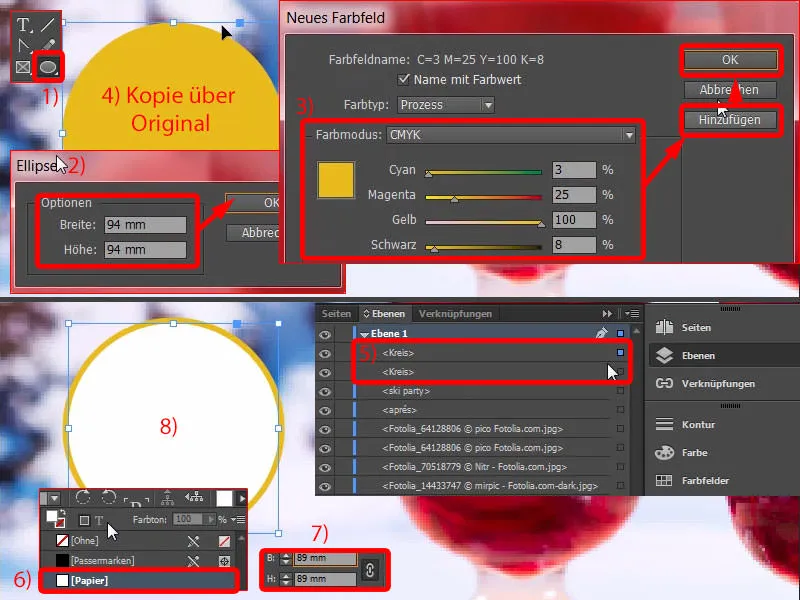
Перемкнемося назад. Спочатку нам треба намалювати коло. Ви, звісно, знайдете його тут у бічному панелі (1). Клацнувши один раз, встановіть 94 на 94 міліметри і підтвердіть (2). Тепер нам потрібен відповідний колір, який я швидко створю, а саме: C=3, M=25, Y=100 і K=8. Додати, ОК (3).
З того кола я створюю копію, тобто Редагування>Копіювати. Потім: Редагування>Вставити на початкову позицію (4).
Тепер ми бачимо у полях Шарів: У нас два кола одне над одним (5). Зараз верхній коло вибраний, його я заповню білим кольором (6). Я пропорціонально зменшую його розміри з 94 на 89 мм (7). Це в порядку. Тепер у нас є два кола одне за одним (8).
Здається, що було б набагато простіше зробити обводку. Правильно, але я хочу мати подвійну контур, я хочу мати жовту, а потім білу. 
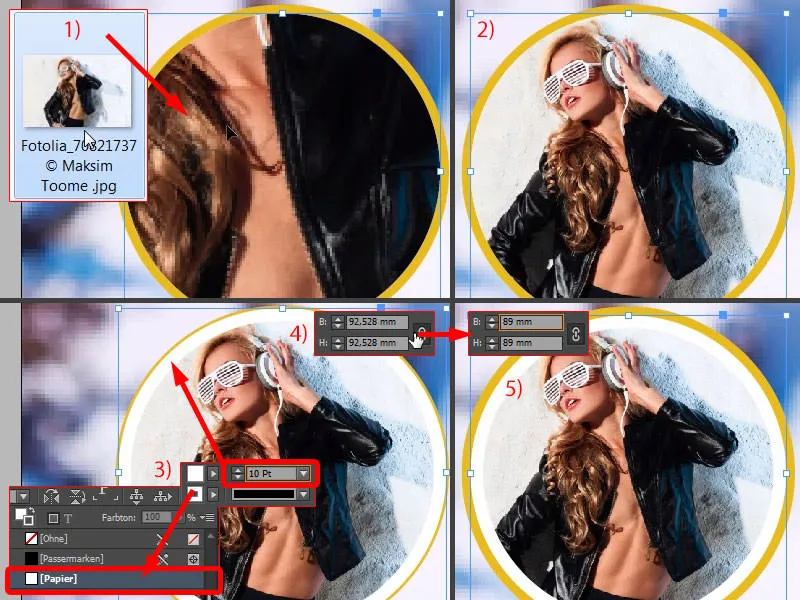
Тепер я вибираю верхнє коло, Alt+D для зображення (1), та вставляю. Правий клік, Співвідносна розтягнутість рамки - і ось вона (2).
Тепер ми можемо легко вибрати контур з білим вибиром і поступово збільшувати - 10 пкт пасує (3). Однак мені ще не подобається ця тонка жовта смужка… Тому я ще раз змінюю розмір тут (4) - отже, вже краще (5).
Вставка нахилений текст
Мені здається, так ми можемо залишити. І зараз я вибираю заднє та переднє кола, обидва загорнути в групу, а саме Alt+G. Тепер можна переміщати все це разом, не обертаючи нічого. Спочатку воно з'являється зверху над лінією (1).
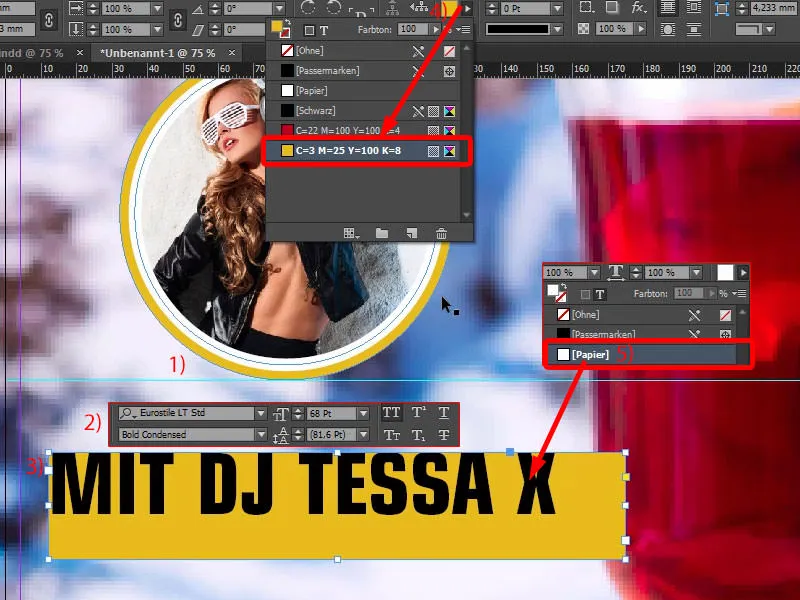
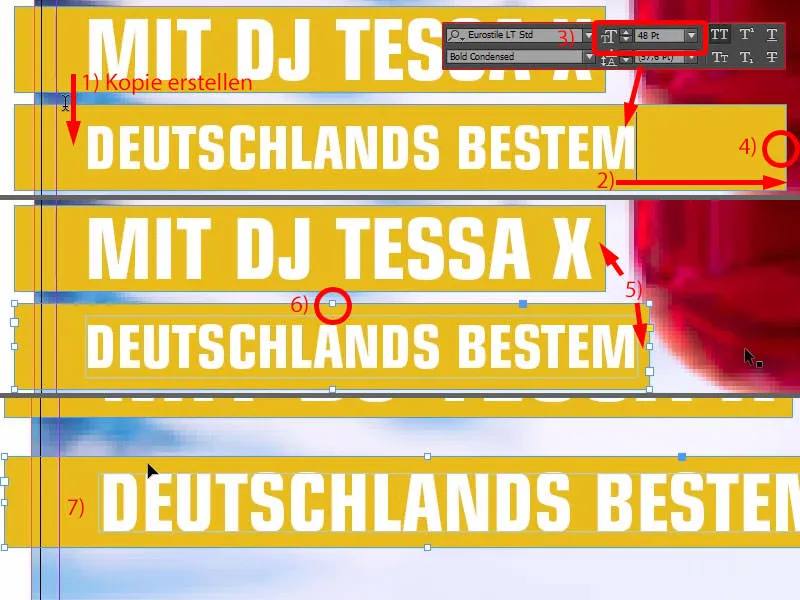
Звісно, ще потрібна реклама з рекламним написом Теси, який додаємо вниз. Тож знову намалюємо текстове поле. Шрифт: Eurstile LT Std, и саме в досить тонкому варіанті, Bold Condensed, розміром 68 пкт і в верхньому регістрі (настройки при 2).
Потім ми вписуємо туди все (3). Далі додається жовта рамка (4), колір тексту ставимо на білий (5).
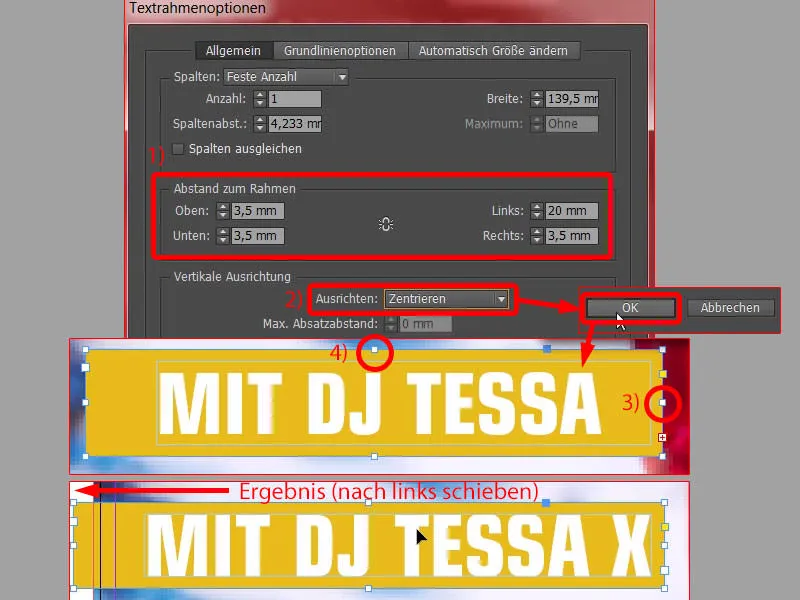
Тепер ми відкриваємо Параметри рамки тексту за допомогою Alt+B. Отже, у нас зараз є текстове поле з відповідними параметрами для налаштування. Ми трошки модифікуємо відстані, а саме: Вгорі 3,5 мм, так само нижче. Зліва встановлюємо 20 мм. Нам потрібно це, щоб можна було витягти його за межі обрізу. Праворуч також використовуємо 3,5 мм (настройки при 1). Текстове вирівнювання будь ласка по центру (2).
Потім подвійний клік на ньому (3). Гаразд. І зараз у нас є рівні відстані. Нам потрібно лише адаптувати розміри текстового поля, тобто подвійне натискання на ньому (4). Зроблено.
Це зроблено з конкретною метою, чому ми робимо все це втілення з відстанями, тому що якщо ми скопіюємо текстове поле та напишемо інший текст, який може бути трошки довшим чи коротшим, ми зможемо тільки одним кліком відстроїти рамку за такими ж розмірами. Це я вам зараз покажу.
Я роблю копію з цього зі зворотним кліком, натискаючи на Alt та Shift (1). Тепер трохи вище (2), зменшую розмір шрифту до 48 пкт (3) і просто вписую: "Найкраща в Німеччині" ... Тут відстроюю з двократним кліком (4) ... і - бачите, ось цей ефект: У нас тепер рівні відстані (5), і все це за одним єдиним кліком. Теж саме я роблю тут при краю. Двократний клік на ньому (6), відстані 3,5 мм залишаються завжди (7). Дуже гарно.
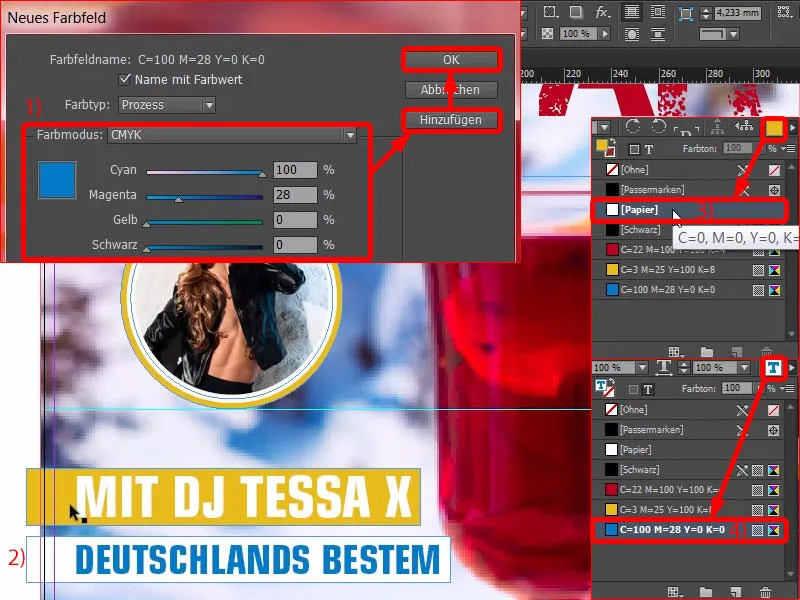
Я вимикаю елемент, натиснувши на монтажну площу. Тепер третій колір з'являється в грі, а саме: C=100, M=28 і інше 0 (1). Тут (2) ми змінюємо фон на білий (3). Текст виділено з допомогою Alt+A, все вибираємо, ставимо синій (4).
Тепер у нас є Свята Трійця кольорів створена: Ви бачите червоний, ви бачите жовтий, ви бачите синій. Чому я обрав саме такі кольори? Це я вам покажу під Вікно>Колір>Теми кольорів Adobe.
Екскурсія: Знаходження кольорів з темами кольорів Adobe
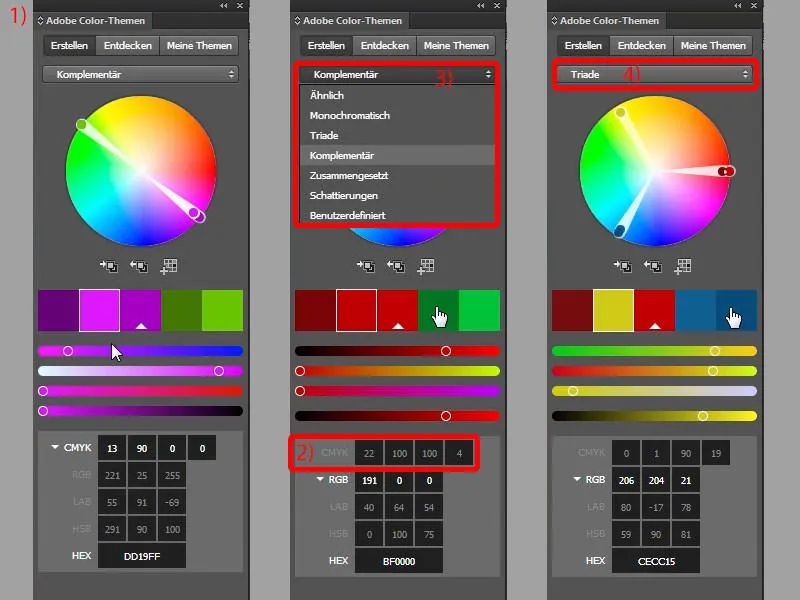
Подивіться на це (1). Якщо я вручну введу перший колір, червоний, що ми мали, тут (2), то це точно цей відтінок червоного. Якщо тепер я хочу вибрати відповідне кольорове співвідношення в цьому випадаючому меню (3) - наразі воно встановлене на Комплементарне, тому показаний зелений комплементарний колір - але якщо я перейду на Тріаду (4), подивіться, яку кольорову гармонію вона покаже: Червоний, відтінок жовтого, якого трохи змінив, та відтінки блакиті. 
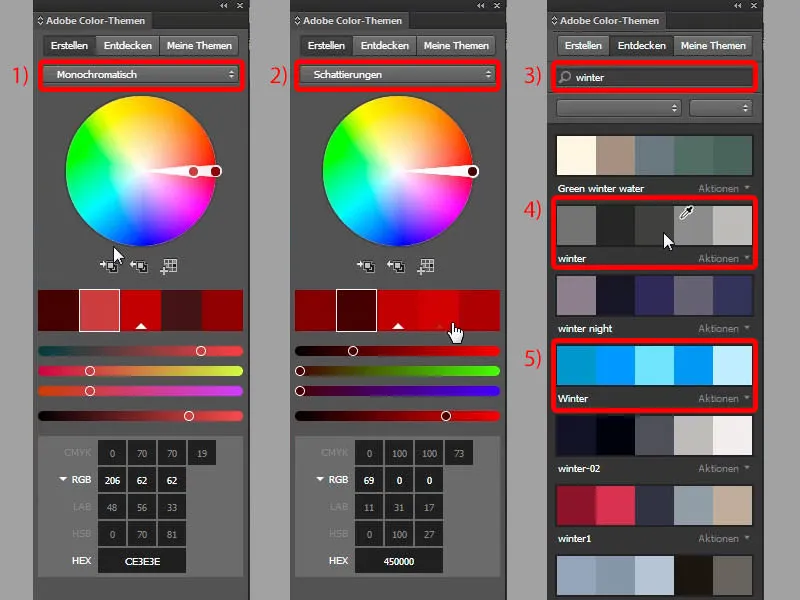
Це означає, що це гарне трио утворює кольорову композицію, яка якраз гармонує, і тому я раджу вам: Працюйте з цим інструментом, ви можете відкрити дійсно цікаві концепції. Ви можете, наприклад, відкрити комплементарні кольори. Ви можете працювати монохромно (1), тобто тільки з одним кольором. Ви можете вибрати відтінки (2), тобто відтінки. Або ви можете, наприклад, відкрити власні кольори. Давайте, наприклад, введемо "Зиму", то він видасть нам типові зимові кольори (3). Ось як, здається, виглядає зима для мешканців великих міст (4), ось виглядає зима для пацанів з села (5). Ви можете додати кольори до своєї палітри колір одним кліком. Тепер ви розумієте, чому я в цьому прикладі вибрав кольори червоний, синій і жовтий. Червоний, синій були зрозумілі, це вже має фон. Але чому ж жовтий? - Взято з Тріади. 
Завершіть текст
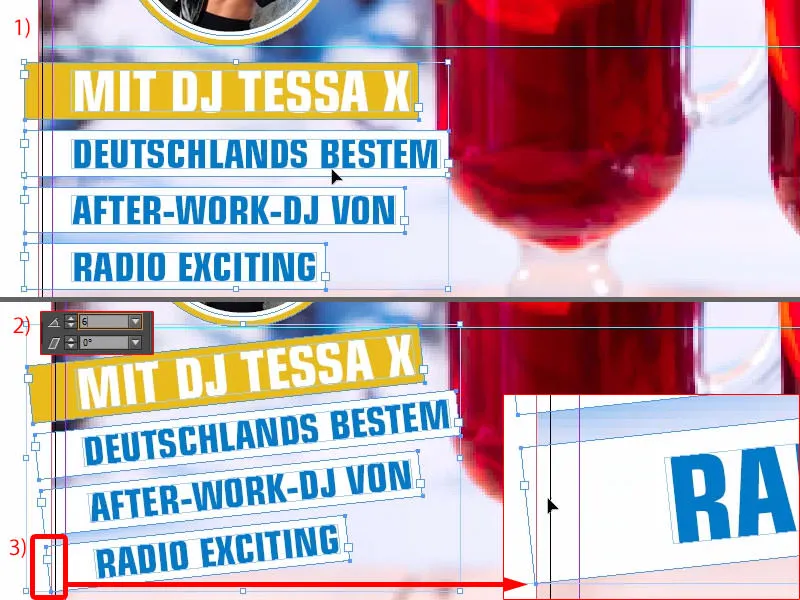
Продовжимо з Тессою: Знову копія цього, і ми пишемо тут: „After-Work-DJ від“ – знову адаптуємо. Ще раз, і пишу тут: „Radio Exciting“. Зрозуміло, це все повністю фіктивно і вигадано. Тепер ми маємо це. Я все це виділив та трохи підняв вгору (результат на 1).
Тепер я можу просто ввести обертання на 6 градусів тут зверху (2), і потім ми повинні врахувати, що ми залишаємось всередині зрізу (3). Це забезпечено, біла лінія все ще в зрізі. Проте тут також трохи ще потрібно накрутити.
Наприклад, відстані ще трохи великі, я раджу змінити це зараз (зменшити відстані між текстовими полями, переміщуючи зі щільністю за допомогою клавіші Shift та стрілки, результат на 1). Можливо, Тесса трохи зсунемо лівіше (2), ...
... отак от. Ось як це зараз виглядає.
Створення стрічки
Правильна крута вечірка, звичайно, нічого не значить, якщо ніхто не знає, де вона відбувається. Тому ми тут на дні на текстурі деревини поміщатимемо так звану стрічку. Це, фактично, як стрічка, яка нагадує стрічку.
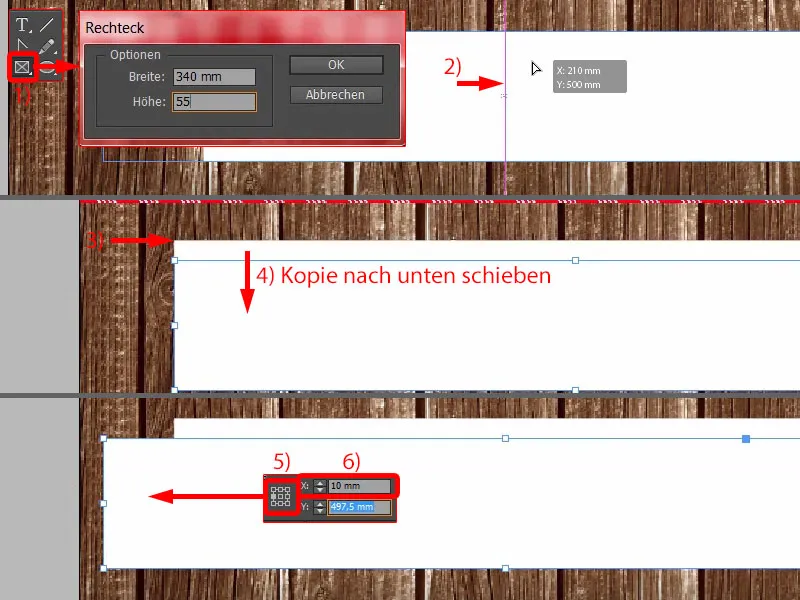
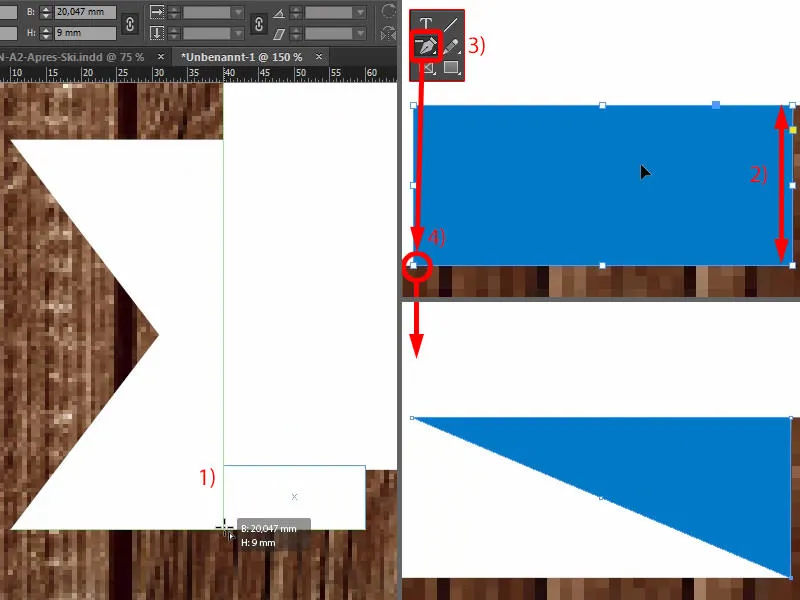
Просто оберіть інструмент Прямокутний каркас (1), введіть ширину 340 мм і приблизно висоту 55 мм. Це з білим і вирівнюємо посередині, знову використовуючи розумну лінію (2).
Я трохи піднімаю це вище (3). Зроблю копію і трохи опуститиму (4). Змінюю точку посилання на ліво (5), і переміщую все на 10 мм (5).
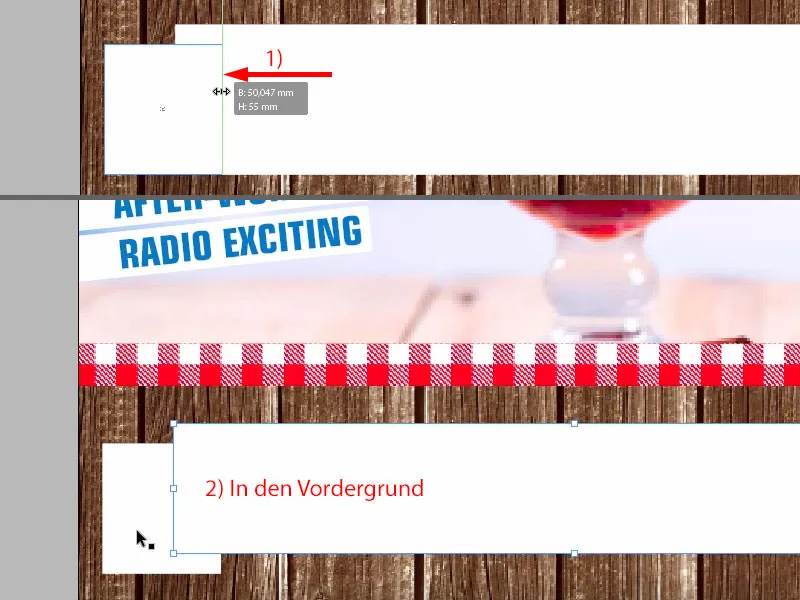
Тоді зменшую ширину на 50 мм (1). Ось як я уявляю це. Більший елемент переміщую вперед (2).
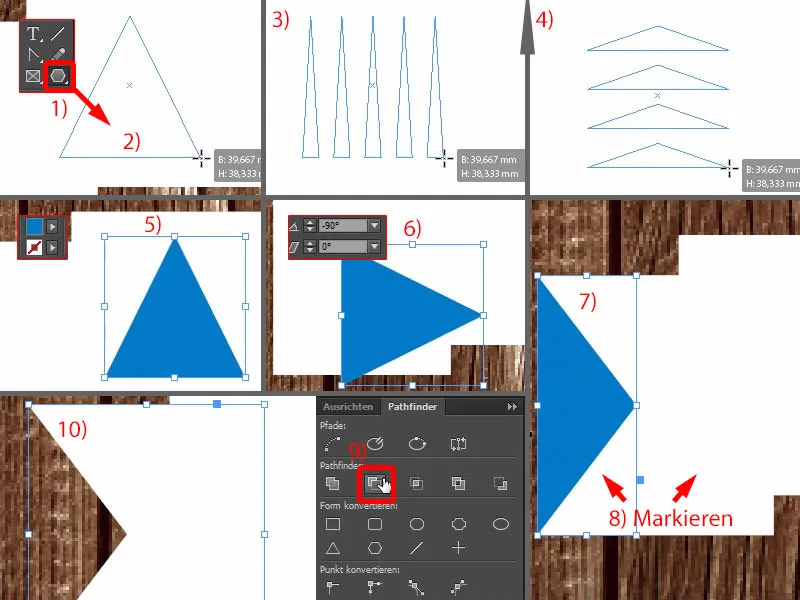
І тепер нам потрібен трикутник. Він є у Інструменті багатокутника (1). Ще раз створюємо (2) ... Припустимо, вам, наприклад, потрібно більше трикутників, тоді ви можете грати зі стрілками на клавіатурі, коли створюєте трикутник (натискаючи стрілки, див. 3 та 4).
Нам, звісно, потрібен лише один, я залишаю його в синьому кольорі (5), але обертаю на -90° (6) і переміщаю на це місце (7) – потім я пристосовую його до необхідного розміру (7).
І зараз я використаю Лазеркнижку, тобто виберемо синій трикутник і з натиснутою клавішею Shift- виберемо елемент позаду (8). В Лазеркнижці віднімемо одне від одного (9). Окей, тепер ми маємо саме те, що нам потрібно (10).
Тепер ми створюємо ще один прямокутний каркас, який буде точно в цій позиції тут знизу (1). Це ми, звісно, повинні ще налаштувати по висоті (2). І тепер ви можете вибрати тут, зліва у своїй панелі інструментів вибрати елемент Видалити прив'язку до якоря, який виглядає як пензлик з мінусом (3). Натисніть один раз (4), і отримаємо ще й цей елемент.
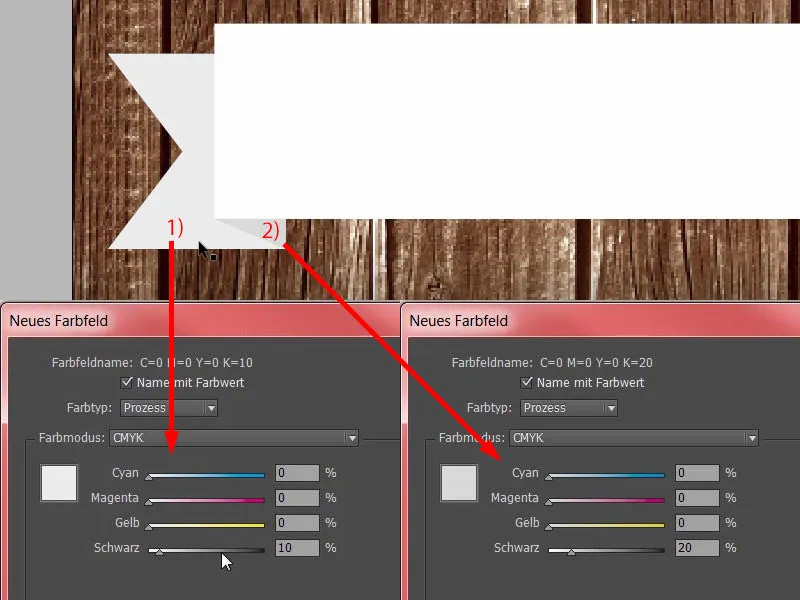
Тепер нам потрібні три різні відтінки білого, щоб відобразити пластичність та тривимірний характер. Тож я спочатку оберу цей елемент (1), він буде трохи тіньовим, ніж звичайно білий. Отже, ми піднімаємось тут на 10% до Чорний. Додати. Подивимося, як це виглядає (1). Так, я уявляю собі це цілком гарно.
А потім обираємо цей елемент (2), також створюємо нове поле кольору, і тут обираємо 20%. Додати. І, на диво, перевірте, чи цей ефект справді відповідає очікуванням. Виглядає досить добре, або що ви думаєте? Два відтінки білого роблять свою роботу і створюють цей чудовий характер.
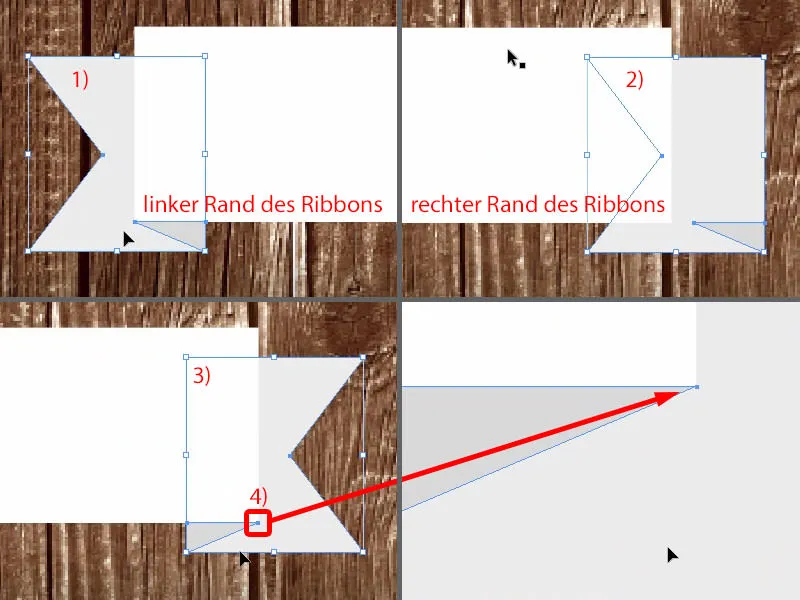
Тепер ми беремо обидва елементи (1) – Alt- та Shift- клавіші, створюємо копію цього – переміщуємо сюди (2) і трансформуємо один раз, тобто горизонтально відображаємо (3). Далі пристосовую до позиції, зверніть увагу, що край знову співпадає (4). І от, таким чином, ми дуже швидко створили клон, і наша стрічка майже готова.
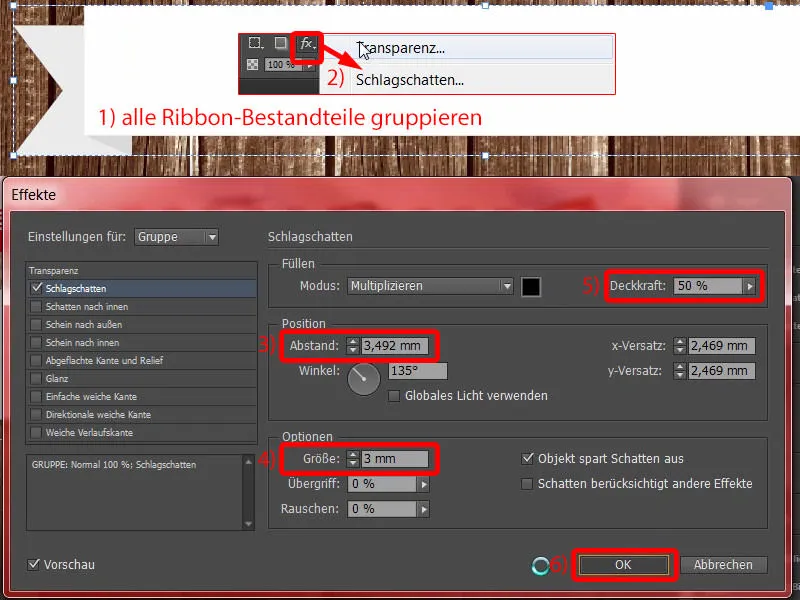
Ще одне маленьке доповнення, а саме тінь. Отже, помітити всі елементи, згрупувати (1) та обрати за верхній Поля ефектів вибрати Тінь.
3,492 мм у цьому випадку в порядку (3). Тут знизу я хочу знизити гладенько. Це дуже рідко відбувається, що потрібно збільшувати, але в цей раз я встановлю на 3 мм (4). Прозорість вистачить на 50% (5). OK (6).
Текст на стрічці і у нижній частині плакату
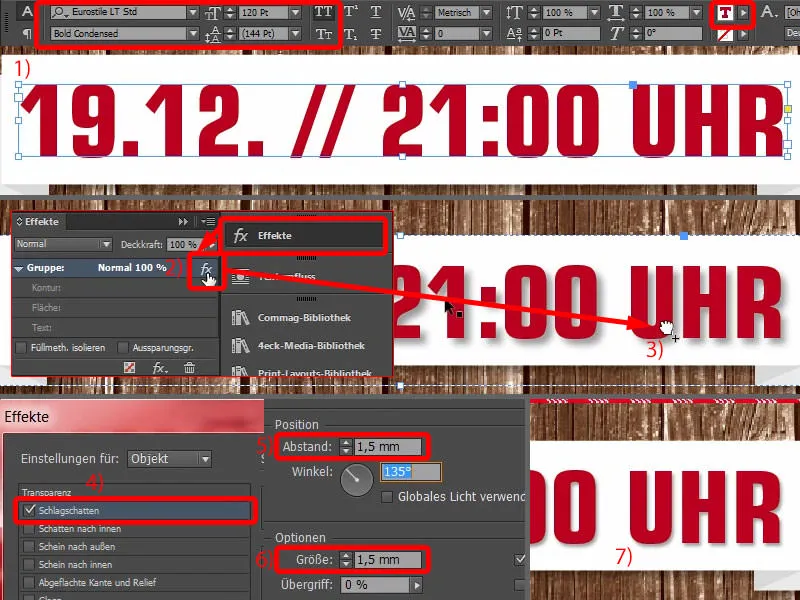
Потім ми додаємо ще одне текстове поле зверху. Eurostile LT Std, Bold Condensed,, розмір шрифту 120 Pt великими літерами, Колір Червоний (налаштування на зображенні зліва вгорі). І ви можете просто ввести дату. Дві косі лінії вже давно в тренді. Відповідний час. Потім я просто перетягну це на це місце, вирівняю в центрі (результат при 1).
Ми вже маємо тінь на стрічці. Тому я відкриваю панель керування Ефекти- (2). Якщо натисну на цю піктограму fx- і утримують ліву кнопку миші, я просто перетягую цей ефект на текст (3). Тоді це також там, ще раз видно, трохи завеликим (при 3).
Тому я пристосовую ще раз (4), оскільки тут 3 мм просто занадто багато. Тому введіть 1,5 мм і 1,5 мм у Розмір і Відстань (5 і 6). Підтвердити. Готово (7).
Також я створюю копію з цього з Alt і Shift (1). Розмір шрифту збільшується до 80 Pt (2), тоді я пишу: "На різдвяному ярмарку у Гамбурзі Альтона". Добре, центруємо все це (3).
Пояснювальну інформацію зменшую за розміром шрифту, отже, 50 Pt (4). Це також 50 Pt (5).
Важливу інформацію я підкреслюю не лише за розміром, але ще раз кольорово (6).
Налаштування макету плаката
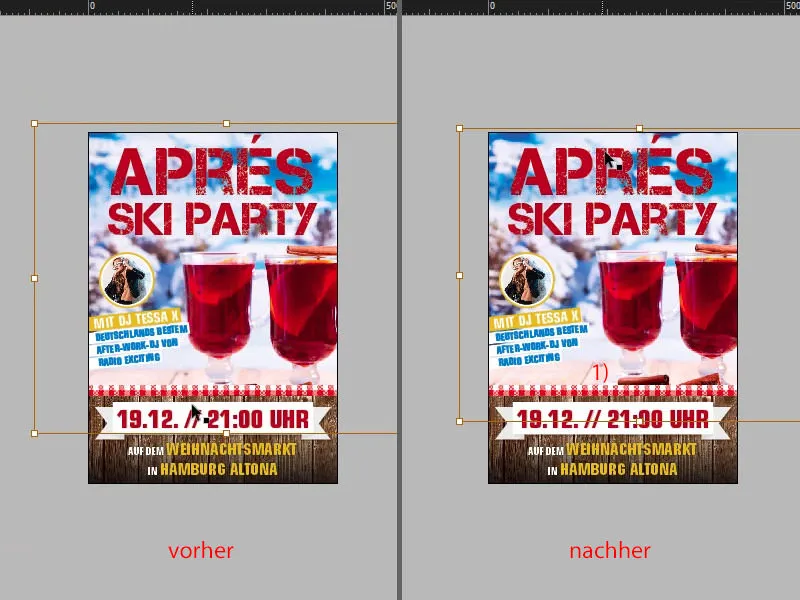
Зараз в останньому кроці насправді лише те, що ми також пристосовуємо розміри цієї області.
Це означає, що обидва елементи (стрічка з текстом) я ще трохи підніму, і і таке текстове поле ("На різдвяному ярмарку...") я також трохи помістжу догори.
Тепер я зміщу в кінцевому вигляді зображення: перше - дерев'яна текстура. Подвійне клацання на зображення, і тоді повиннім бути обережні, щоб не мати занадто багато чорного кольору з переходом у середині. Так що це повністю прийнятно. Ми також робимо кращий конраст. Жовтий на чорному читається краще, ніж жовтий на коричневому.
Тепер трохи адаптую це зображення: Я хотів би, щоб знизу (1) залишилась доданка з корицею, тому зсуну це вгору, але зліва вгору з допомогою лівого верхнього слайда і з натиснутою клавішею Shift- попередньо пристосувати пропорційно. Відмінно.
Подивімось на весь це порівняно з оригіналом... Тут трохи щось відбувається. Найбільш радикальну різницю ви, звичайно ж, помітите відразу: в кутах у нас є такий гранж-стиль. Це ми зараз останнім розмалюємо.
Додавання текстури гранж
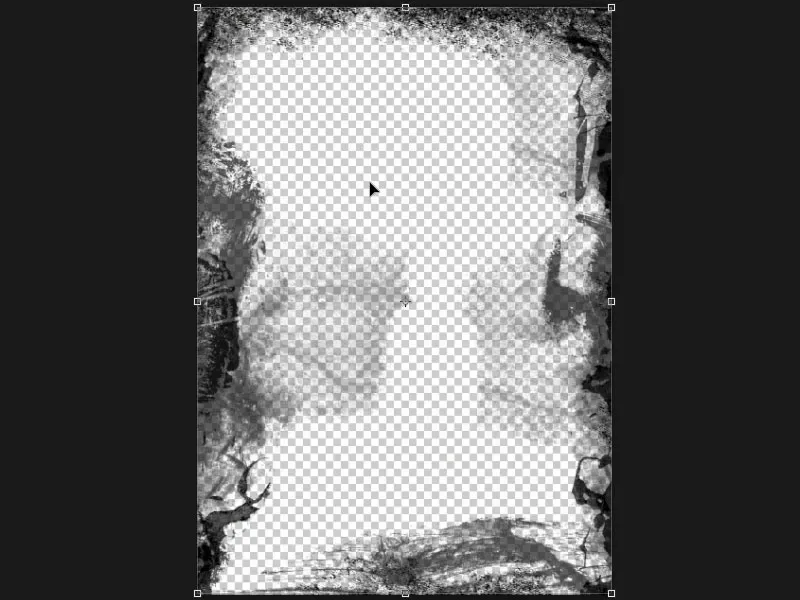
Як виник стиль гранж? Я покажу вам це в Photoshop: По суті це просто порожній шар - тоді хаотичне розміщення чорного кольору і деяких пензликів в кутах залиште свій слід і збережіть як PNG, щоб зберегти прозорість. В іншому немає нічого.
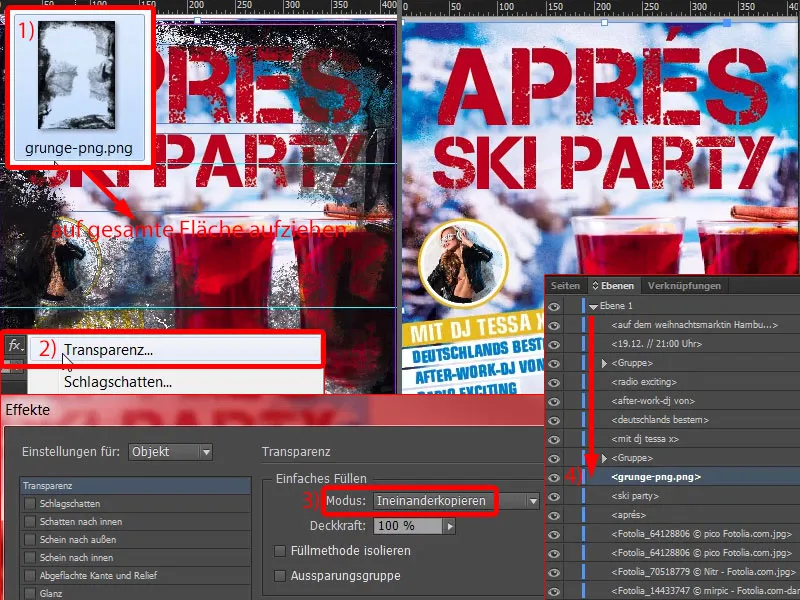
Тоді знову відображаю діалогове вікно Розмістити- за допомогою Strg+D. Тут наш PNG гранж (1). Важливо, щоб він був достатнього розміру, ідеально 300 dpi. Потім ми йдемо до Розмістити. Я просто перетягую ефект зліва вгорі вниз праворуч. О, це вже таке містичне, ніби комінзмайстер був тут. Це, звичайно, занадто сильно, тому я вибираю символ PNG один раз.
У полі керування Ефекти- (2) я змінюю режим злиття на Сполучити (3). Тепер виглядає трохи м'якше. Тепер я ставлю PNG на правильне місце, бо ми хочемо, щоб воно знаходилося позаду тексту (4).
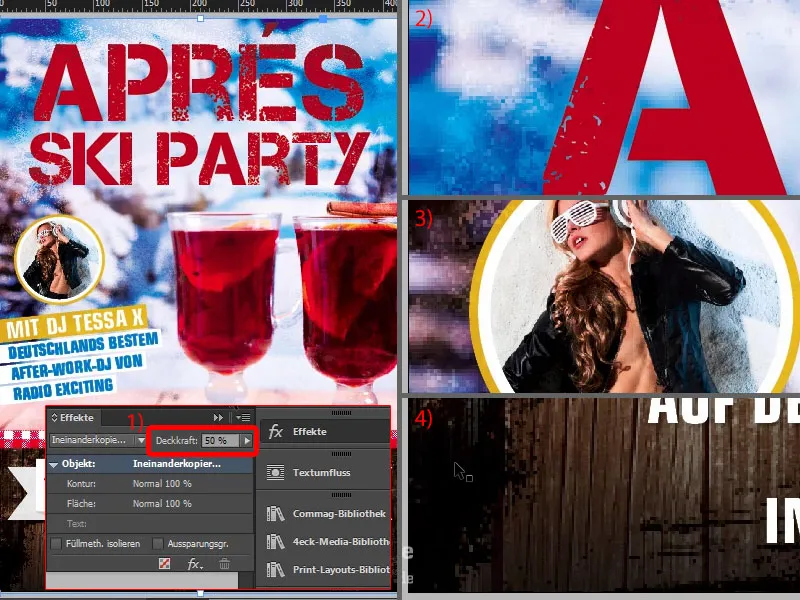
Потім я роблю копію гранжового шару, тобто Strg+C, потім Правка>Вставити на початкову позицію. Тепер ми маємо тут все ще раз. І для другого шару я знижую ефект непрозорості до 50 % (1). Таким чином, ми маємо подвійний гранж в кутах.
Виглядає він правильно піксельовано і брудно поряд з краями. Подивіться, коли я прокручую донизу, також тут внизу (2, 3, 4). Дуже сподобалося. Це дає всьому постеру останній штрих.
І таким чином усі об'єкти остаточно використані.
Перевірка нанесення фарби в InDesign
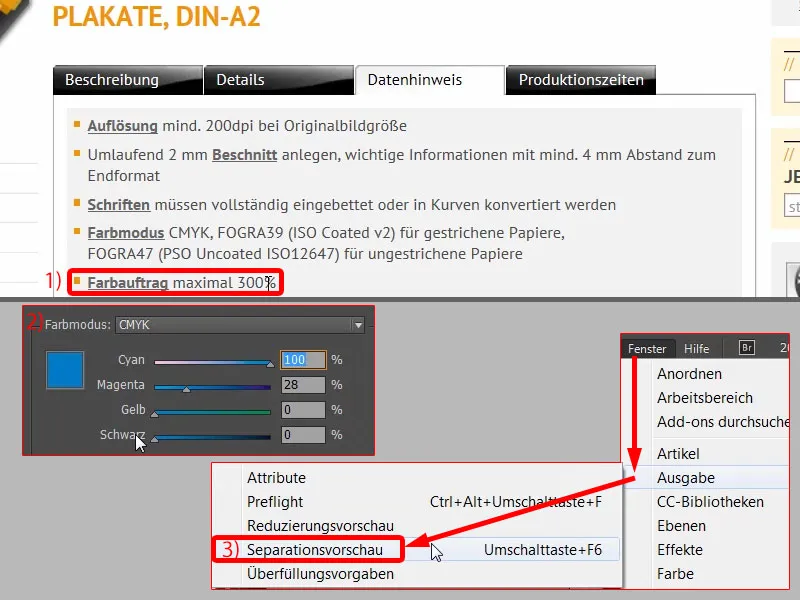
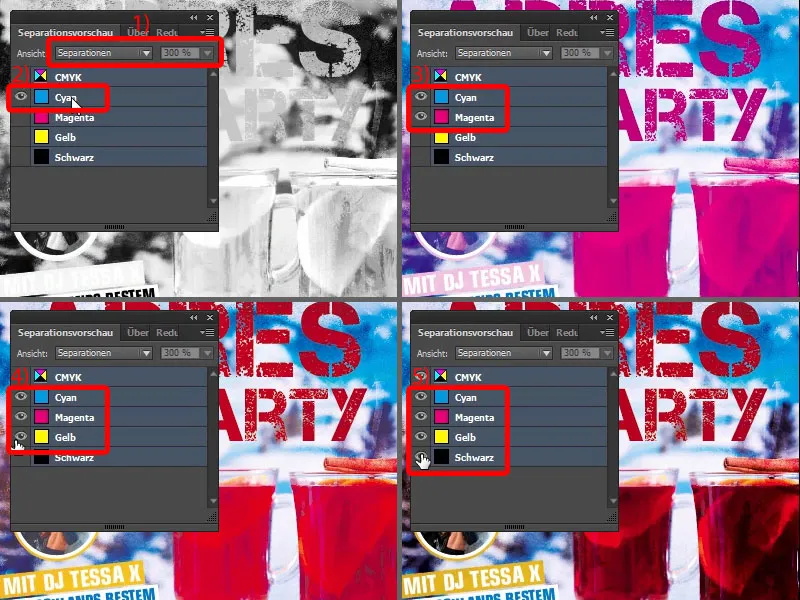
Важливою є ще одна річ: якщо ви працюєте з багатьма малюнками, шарити один на одного та так далі, то буде розумним перевірити нанесення фарби. У нас на плакаті DIN A2 під поміткою про дані максимальне нанесення фарби складає 300 % (1). Як можна уявити собі нанесення фарби 300 %? Повернімося до нашого плаката та детально розглянемо: максимальне нанесення фарби розраховується як сума окремих каналів, тобто ціан, мажента, жовтого та кей, тобто чорне (2). Тут ми також бачимо відсоткові значення. Отже, максимальне нанесення фарби повинно бути не більше 300 % за вимогою нашої друкарні, з виробничої точки зору це може бути максимум 330 % для крейдованого паперу та саме 300 % для не крейдованого паперу. Це, звісно, впливає, перед усім, на час сушіння, оскільки якщо цей поріг буде перевищений, це може призвести до збільшення часу сушіння, тому експрес-доставка для таких продуктів точно не рекомендується. Крім того, можливо, що чорні кольори можуть "виливатися", що означає, що вони стають настільки глибокими та темними, що неможливо визначити будь-яку структуру. Як це можна перевірити в нашому документі?
Дуже просто, в InDesign є відповідний інструмент для цього: під Вікна>Вивід>Роздільний перегляд … (3)
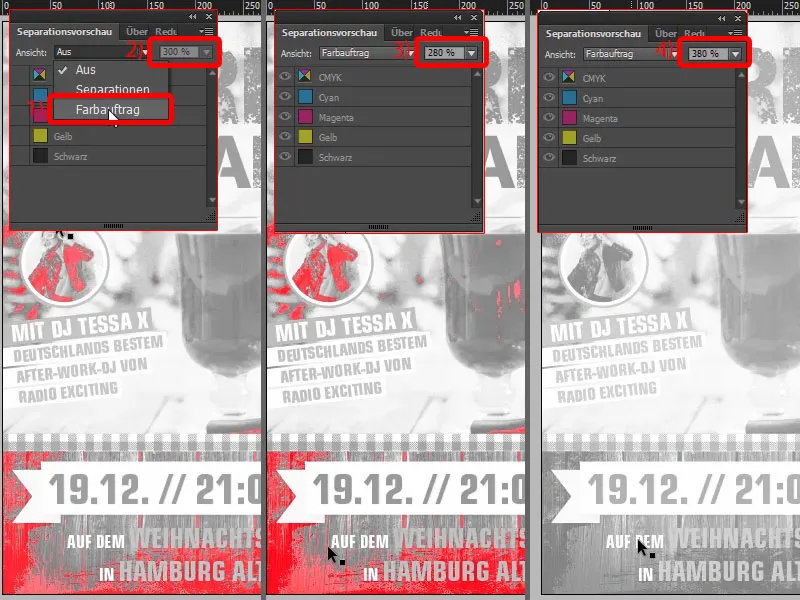
… ви можете вибрати різні опції у цьому випадаючому меню. Ми переходимо до нанесення фарби (1) та вказуємо тут 300 % (2) або вже стоїть. Тепер ви бачите: де може бути критично? – Тут зліва та, звісно ж, всюди в обрізках, де ми використали цей гранжевий стиль, але в невеликій кількості, що, безумовно, є прийнятним.
Якщо б ми, наприклад, зменшили значення до 280 % (3), то це, звичайно, збільшилося б.
Якщо ж ми встановимо його на 380 % (4), то бачите: ми не перевищуємо цього порогу ніде.
Але я встановлюю це знову на 300 %. Що ще цікаво: ви можете відкрити роздільний перегляд (1) тут. Це означає, що при друці більш ніж одним кольором ви передаєте друкарні готовий макетований документ – звісно, наш остаточний PDF, який ми експортуємо — але на відділі підготовки до друку кожен колір розбивається на чотири основні кольори. Це називається, як вже вказано, Сепарація, тому саме це випадаюче меню називається Сепарації. І для кожного з цих чотирьох основних кольорів виготовляється друкарська пластина.
Ви можете, наприклад, видалити окремі кольори тут. Припустимо, перша друкарська пластина містить колір циан (2). Потім це буде виглядати так. Додається маджента (3), отже, ще значна кількість фарби. Потім йде жовте як третя друкарська пластина (4) та чорне як четверта (5).
Отже, наш остаточний продукт проходить через цей процес чотири рази, щоб кожен колір міг бути нанесений один раз. Тому обов'язково узгодьте із своєю друкарнею, які вимоги щодо нанесення фарби для вас є важливими.
Експорт плаката з InDesign
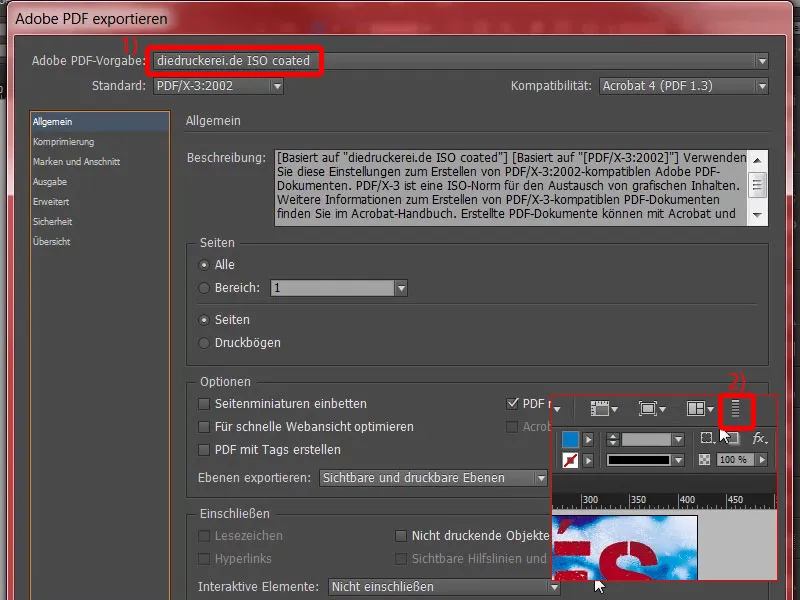
Тепер ми експортуємо все через (.). Таким чином, в Файл>Експортувати та зберегти. Потім відкриється діалогове вікно: diedruckerei.de ISO coated, профіль ми вже створили (1). Тож просто перейдіть. Тут вгорі видно смугу процесу (2), і оскільки цей файл дещо об'ємний, це, звичайно, може потребувати трохи часу для остаточного створення PDF.
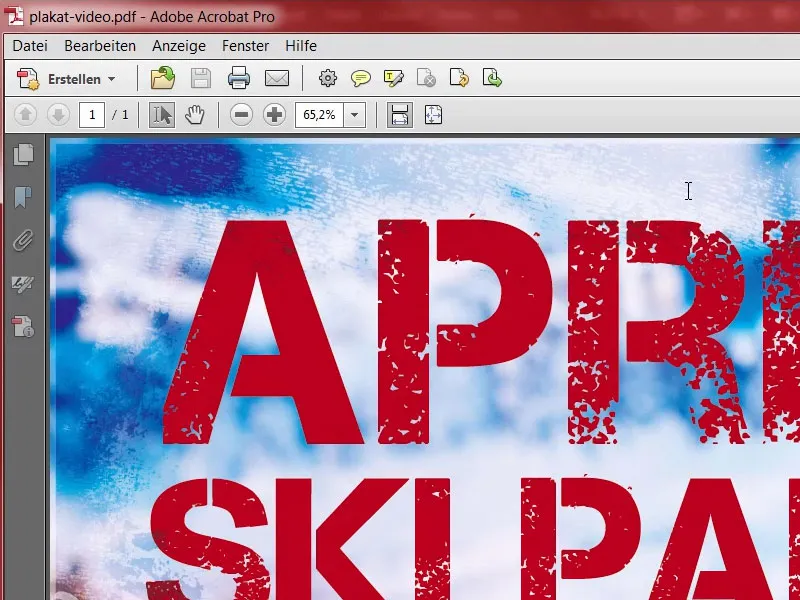
Ось наш PDF. Чудово експортовано.
Перевірка роздільної здатності в InDesign
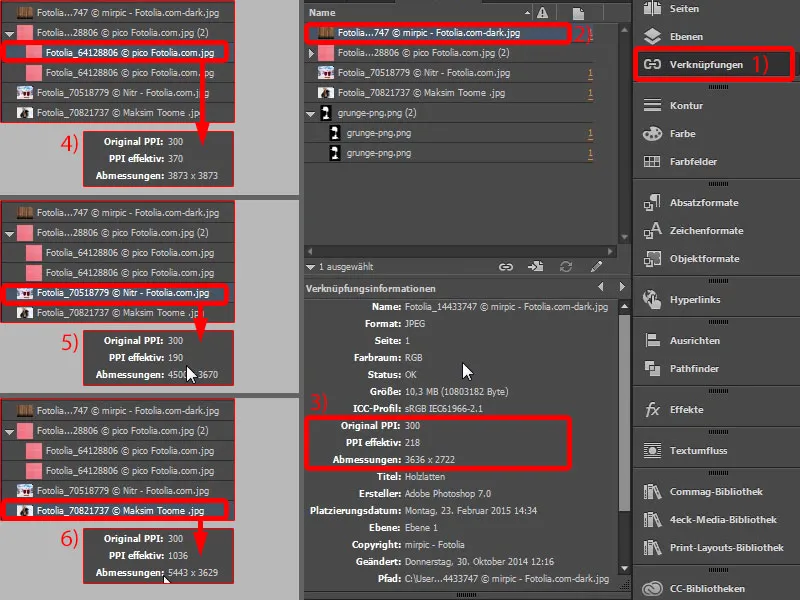
Також буде розумно ще раз кинути погляд на ppi, що ми фактично маємо (1). Наприклад, у нас оригінально 300 ppi, а через зменшення 218 ppi (2 та 3). На подоланці маємо 370 ppi (4), так що цілком достатньо. У фоновому зображенні у нас 190 ppi (5). Друкарня хоче від нас 200 ppi, це означає, що їхнє інструмент Preflight, ймовірно, знову видасть нам попередження. Однак я вважаю, що це прийнятно для цього плаката, оскільки ці значення, звичайно, вибрані друкарнею так, щоб забезпечити найкращу можливу якість. Подивимось ще на Тессу (6): навіть в чотирьохзначний діапазоні з 1036 ppi, кажуть судді. Відмінна робота …
Завантажте плакат до друкарні
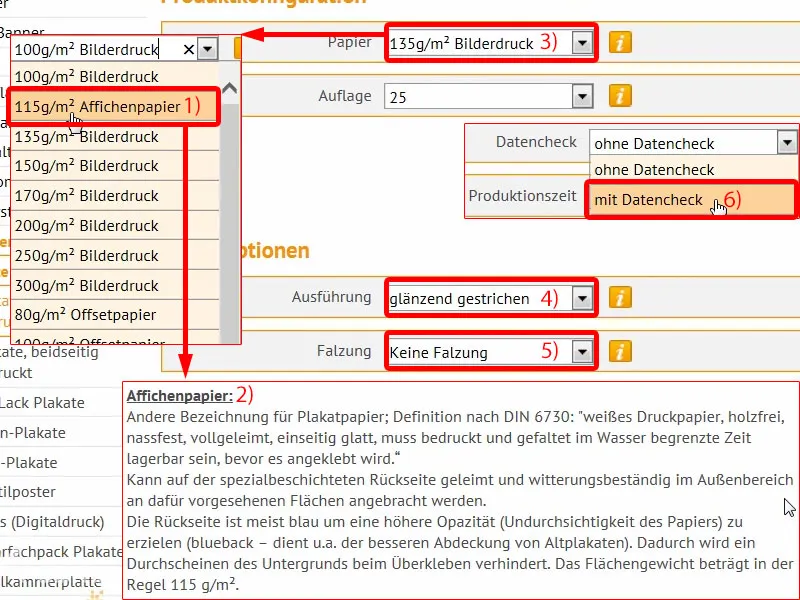
І тоді я б порекомендував просто завантажити цю дитину. У конфігурації продукту ви, звичайно ж, можете знов вибрати ваш папір. Ймовірно, ви обрали б 135 г/м² мелірованого паперу для друку фотографій, але тут є ще один цікавий продукт, а саме 115 г/м² афішного папера (1). Що це означає? Афішний папір – прочитайте це (2): "Може бути приклеєний на задню сторону зі спеціальним покриттям та стійкістю до погодних умов і встановлений на відведених для цього місцях зовнішніх поверхнях". – Окей, тепер це зрозуміло. Це саме той папір, який використовують компанії, які приїжджають на наступні парламентські вибори на своєму спринтері, потім виходять втрьох і починають приклеювати окремі частини плакатів кандидатів на великі рекламні площі. Тобто вони приклеюються поверх попередньої реклами. Саме для цього це призначене, оскільки задня сторона зазвичай синя, щоб досягти вищої непрозорості паперу. Це називається "Блакитною зворотністю" ... Можна використати, але не обов'язково. У нашому випадку ми не будемо використовувати плакат для приклеювання, тому я закрию це і виберу наш мелірований папір для друку фотографій 135 г/м² (3). Це також трохи дешевше. Цей мастак стрічками (4). Згин нам не потрібний (5). Ми візьмемо перевірку даних (6).
Потім ми перейдемо до замовлення. Знову підсумок, промокод, якщо є. Далі. Ще раз дані, куди все йде. Далі. Оплата здійснюється передоплатою. Далі. Окей, ми приймаємо умови користування і прокручуємо вниз. Так, ми хочемо отримувати новини за допомогою розсилки. Потім ми клікаємо на Придбати.
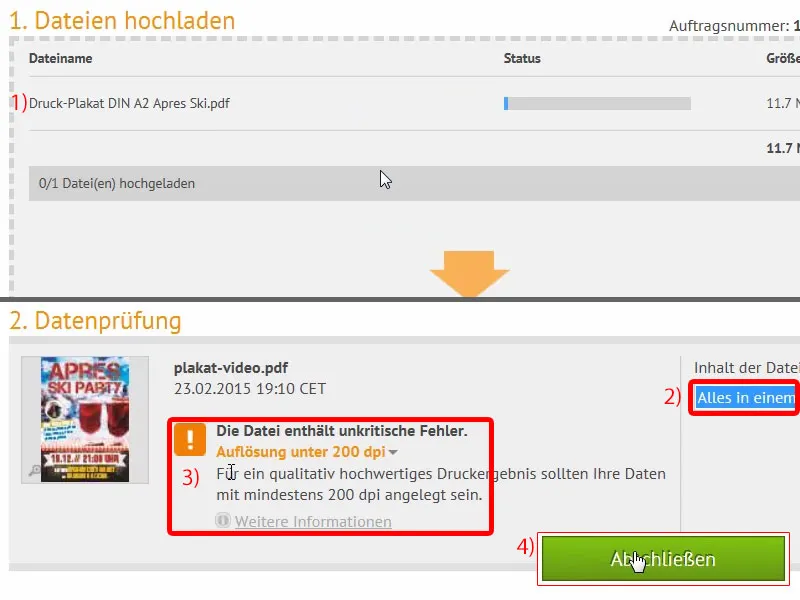
Тепер наша відома віконня-завантаження, я викликаю його, і тоді ми просто відправляємо наш PDF до друкарні (1).
Файл зверху, все в одному документі (2). Я вже анонсував, що роздільна здатність менше 200 точок на дюйм (3). Ми повинні це підтвердити, я це роблю в цей момент (4), і закінчую замовлення.
Все зроблено. Тепер я цікавий, як це виглядатиме, коли це до нас дійде.
Розпакування надрукованого плаката
Порівняно з іншими пакунками, які вже ми розпакували, цей трохи більш великий, як ви можете побачити. Що ж тут приховано?
Звичайно, наш постер Après-Ski. Я його відкриваю ... вуаля. Подивіться на це: Це збуджує мене як дизайнера. У нас тут дуже стильний ефект гранжу, він дійсно чудово виглядає. Наша шрифт Capture it, який ми взяли. Це дійсно круто. За масою маємо 135 г/м², дуже добре, це чудово підходить для постерів. І таке робити просто задоволення, це радість, ви просто відчуваєте, що ваший праця презентована в яскравому світлі. У цьому сенсі, я завершую, веселощі з цим і успіхів у ваших дизайнів.


