Відлагодження веб-додатків може бути викликом, особливо коли мова йде про складні фреймворки, такі як React. У цьому посібнику я покажу тобі, як впоратися з відлагодженням React-додатків за допомогою інструментів розробника Google Chrome ефективно. Я буду систематично досліджувати конкретні техніки для пошуку і усунення найпоширеніших помилок. Ти повинен мати знання React, щоб можна було розуміти ці концепції.
Найважливіші висновки
- Розумій роль Source Maps при відлагодженні твоєї React-додатку.
- Встановлюй Breakpoints у стратегічних місцях для відстеження потоку додатка.
- Аналізуй Call Stack, щоб зрозуміти, які функції коли викликаються.
Крок за кроком
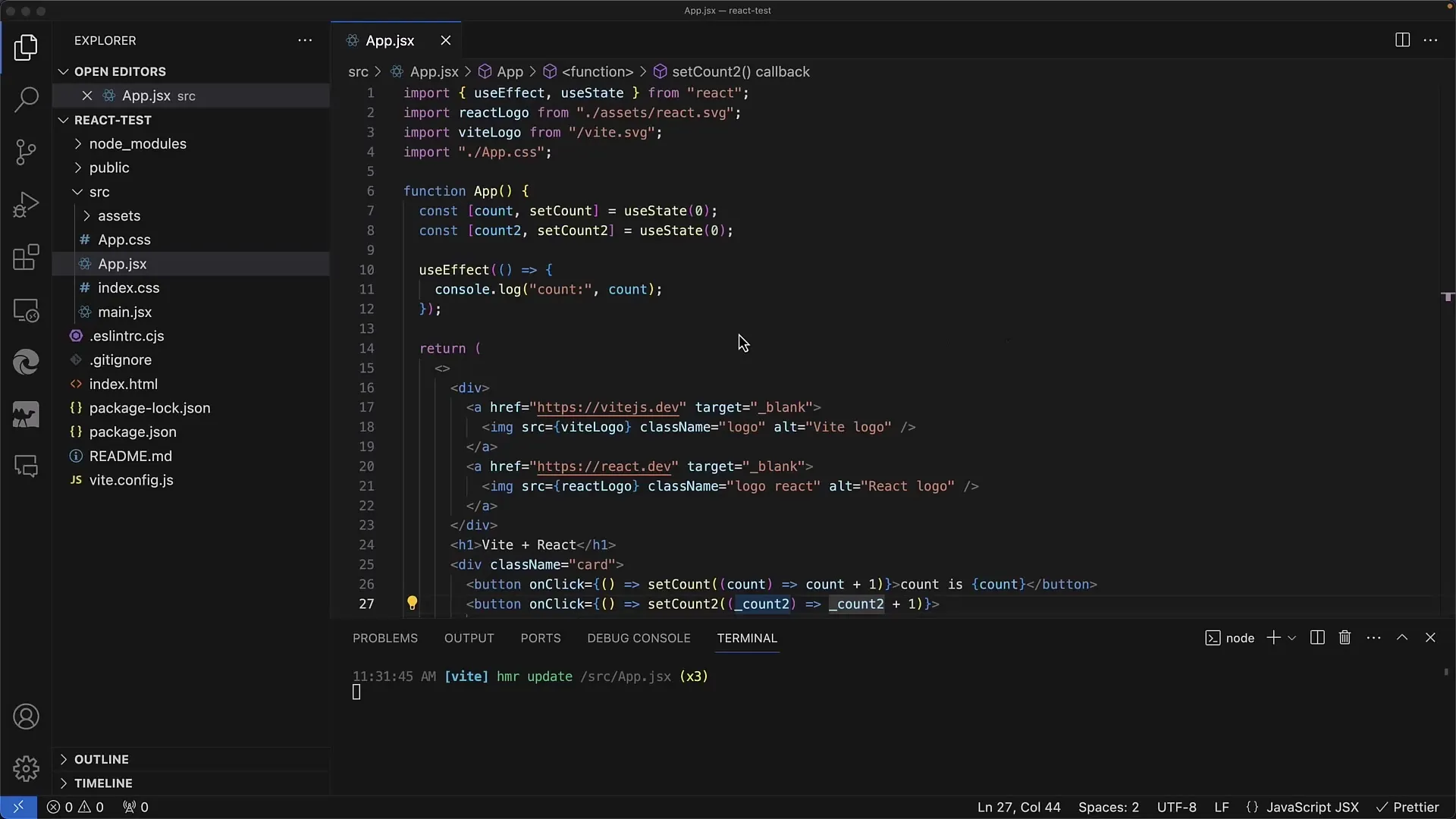
Для початку відладки я підготував простий приклад React-додатка, який надає дві кнопки для збільшення лічильників. Ми хочемо переконатися, що стан додатка оновлюється коректно.
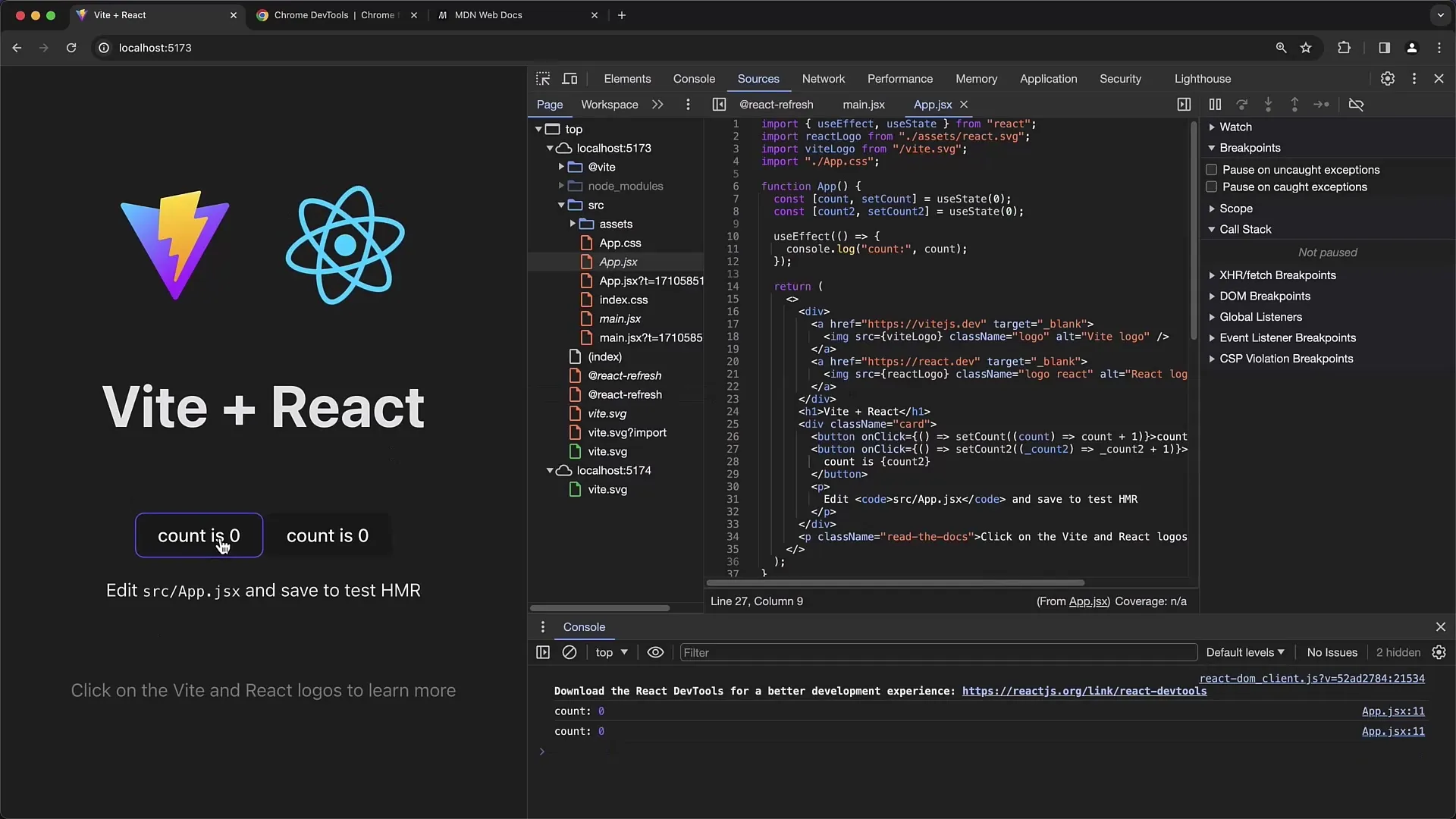
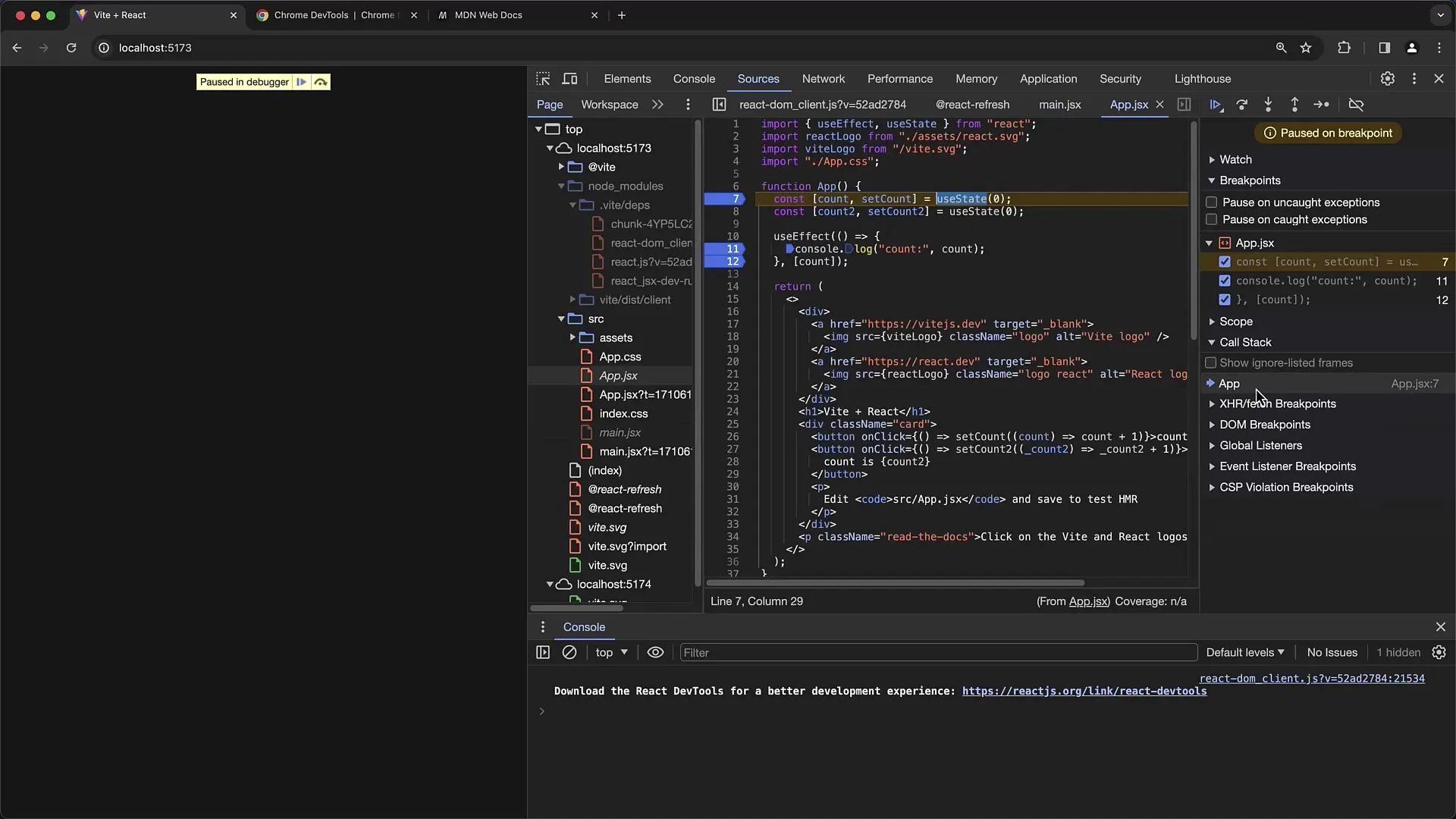
Спочатку відкрий Developer Tools у Chrome. Це можна зробити, клацнувши правою кнопкою миші на сторінці та обравши "Інспектувати", або просто натиснувши клавішу "F12".

На першому кроці перезавантаж свій React-додаток, щоб переконатися, що ти працюєш з актуальною версією. Після завантаження додатку ти побачиш дві кнопки для лічильників. Перша кнопка збільшує перший лічильник, а друга - другий.

Тут ти побачиш, що при кліку на кнопки значення лічильників відображаються. Ти можеш перевірити ці значення в консолі, яку також знайдеш у Developer Tools. Для цього двічі натисни "Escape", щоб вкл / викл консоль.

На наступному кроці зміни код додатка, зокрема - хук UseEffect. Хук UseEffect використовується для обробки побічних ефектів в React. У моєму прикладі я налаштував його так, щоб він виводив поточне значення лічильника в консоль. Це допоможе впевнитися в тому, як часто викликається цей ефект.

Через консоль ти можеш слідкувати за кодом та перевірити, чи правильно виводяться значення. Однак, якщо ти не вказав адекватно масив залежностей в UseEffect, це може призвести до неочікуваної поведінки.
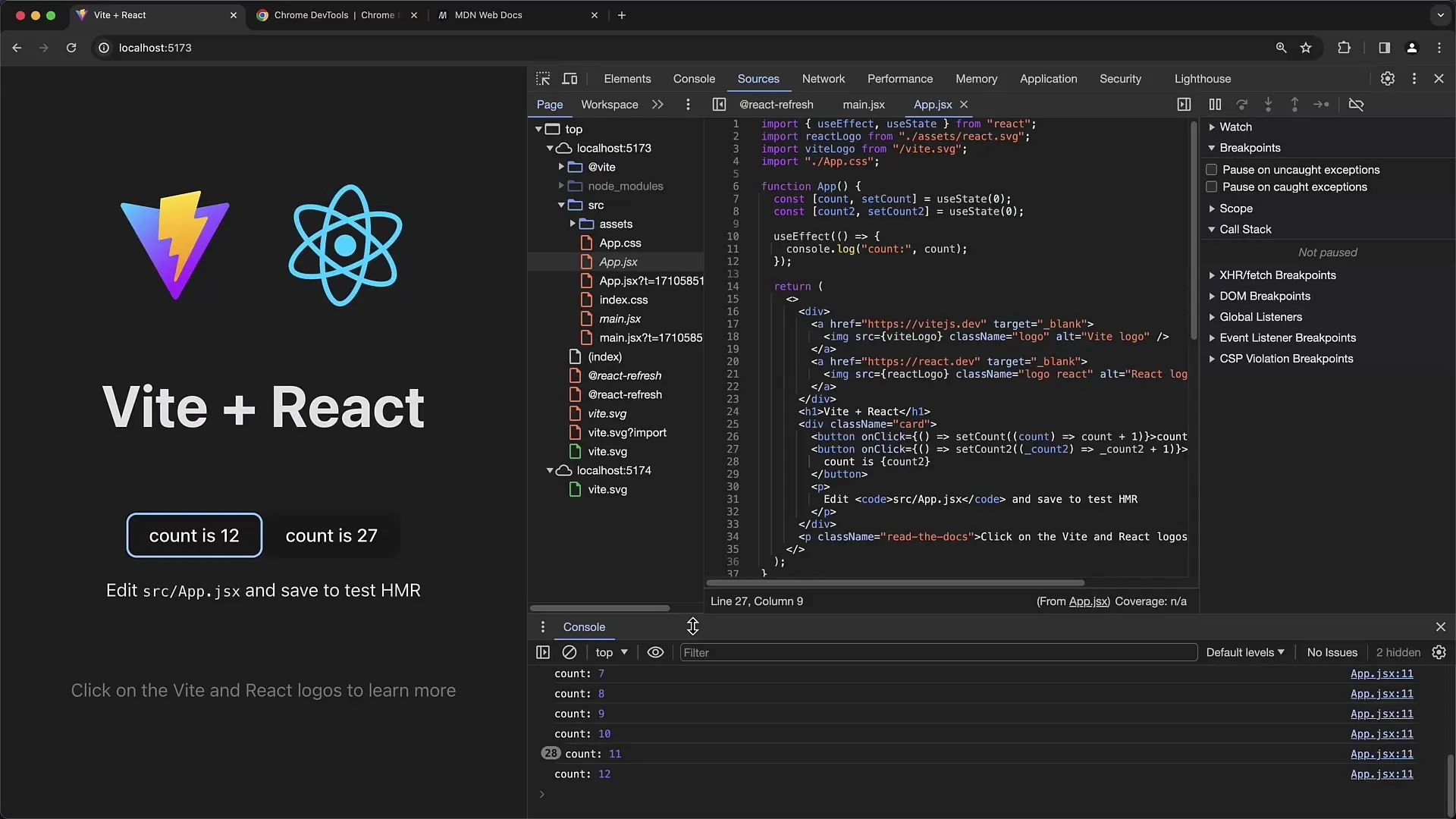
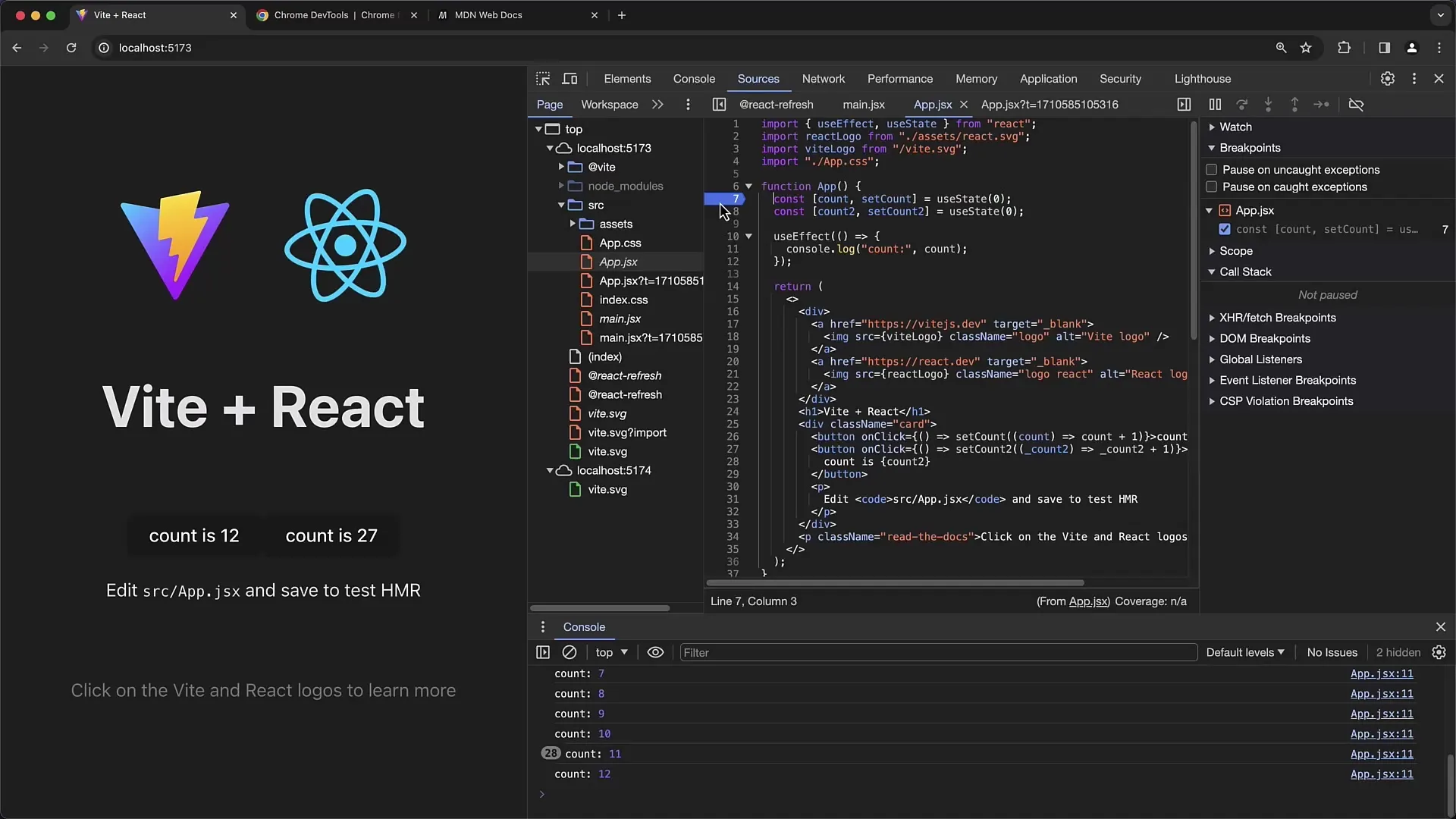
Щоб це перевірити, на мить вилучи масив залежностей та спостерігай, що відбувається. Повертаючись до додатку, ти можеш встановити тепер Breakpoint. Клацніть по номеру у лівому стовпчику, щоб встановити Breakpoint.

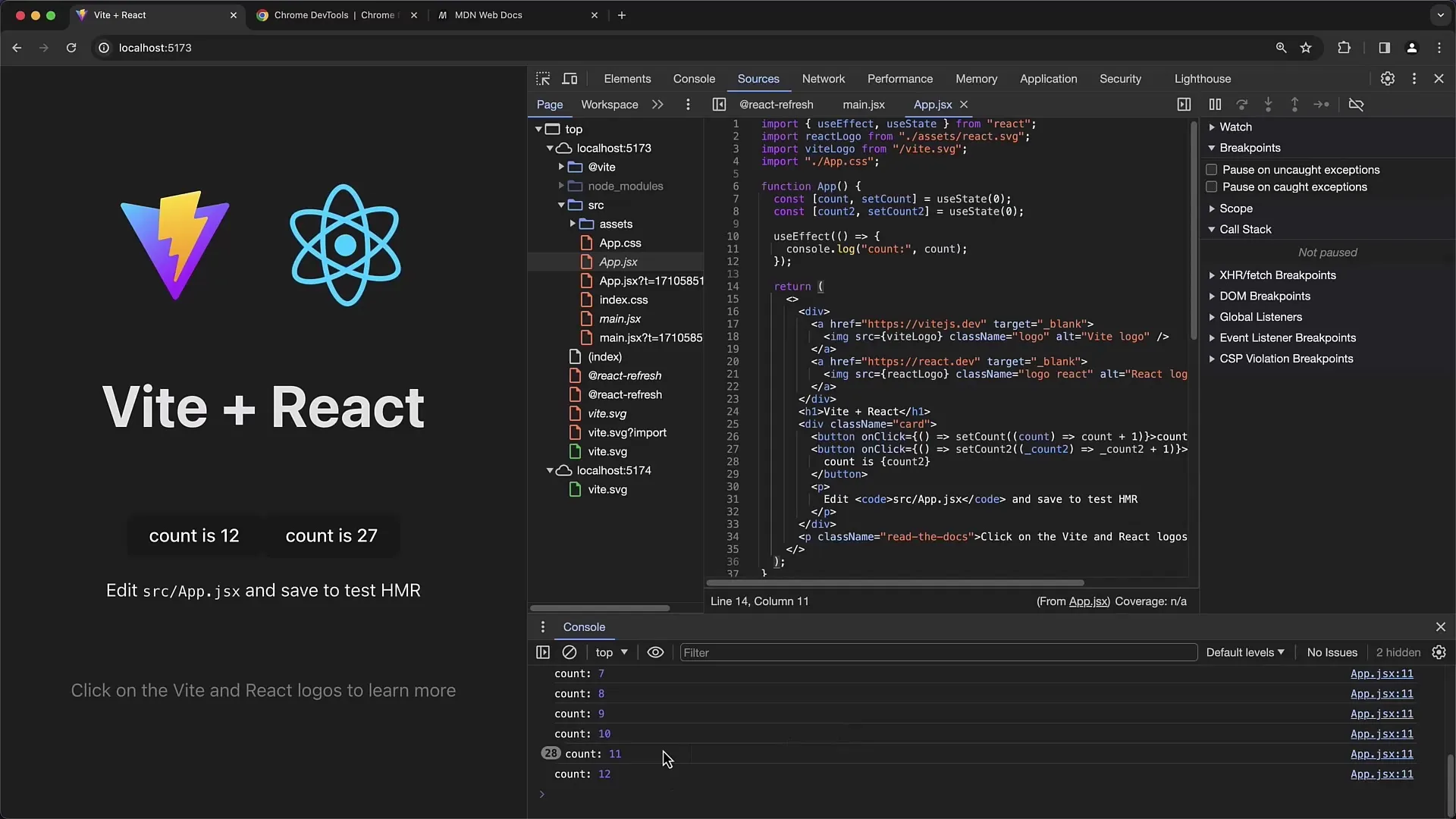
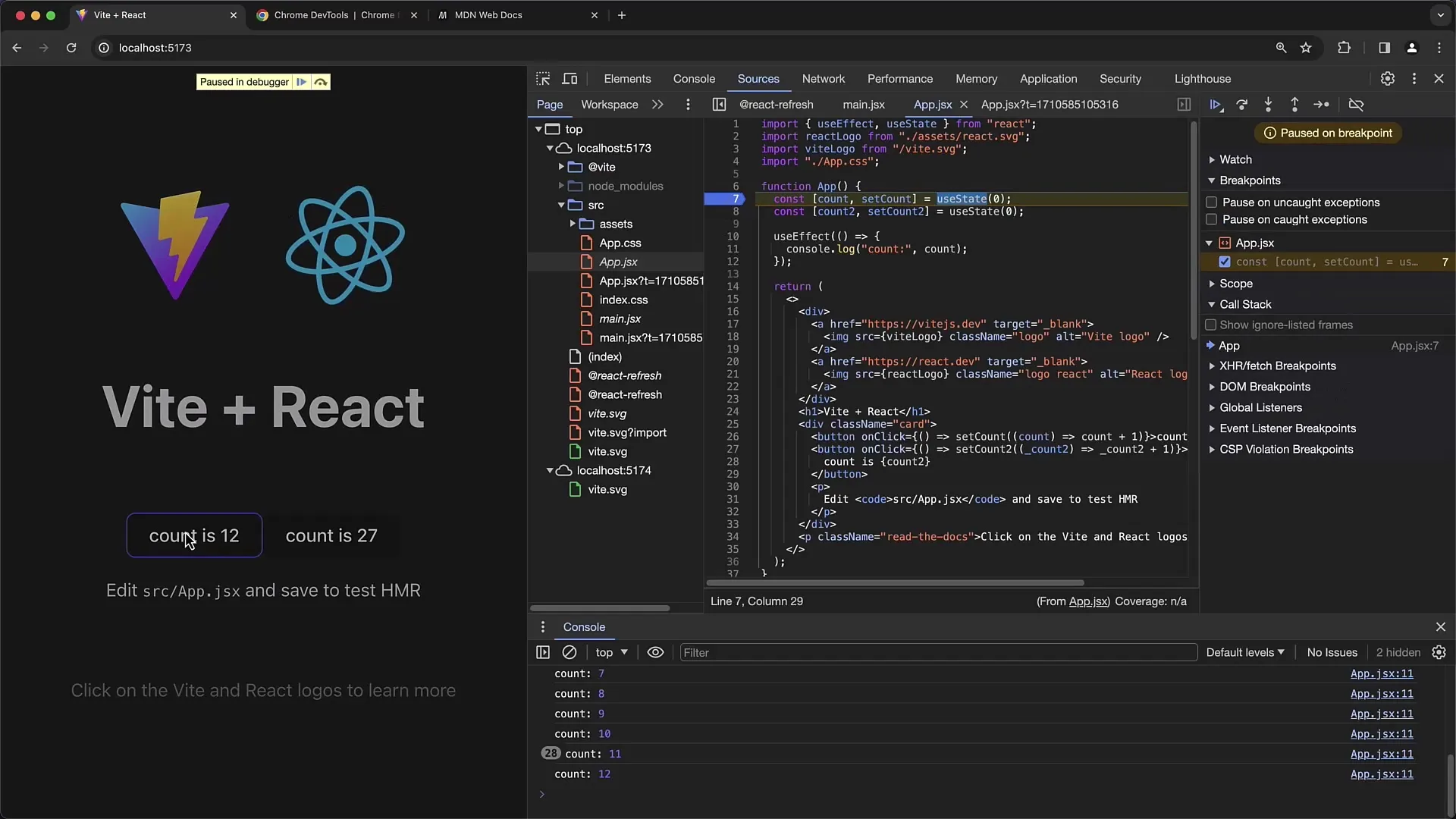
Тепер клікни на першу кнопку та спостерігай, як виконання зупиняється на встановленому Breakpoint. Це дозволяє тобі аналізувати стан додатка під час виконання обробника кліку.

Зауваж, що кожен раз при кліку стан оновлюється лише для кнопки, на яку натиснули. Проте, якщо натиснути на іншу кнопку, побачиш, що поведінка додатка відрізняється від очікуваної.
Тепер ти починаєш вивчати помилку. Ти помічаєш, що UseEffect в будь-якому випадку виводить попереднє значення лічильника, навіть коли натискаєш на інший лічильник.

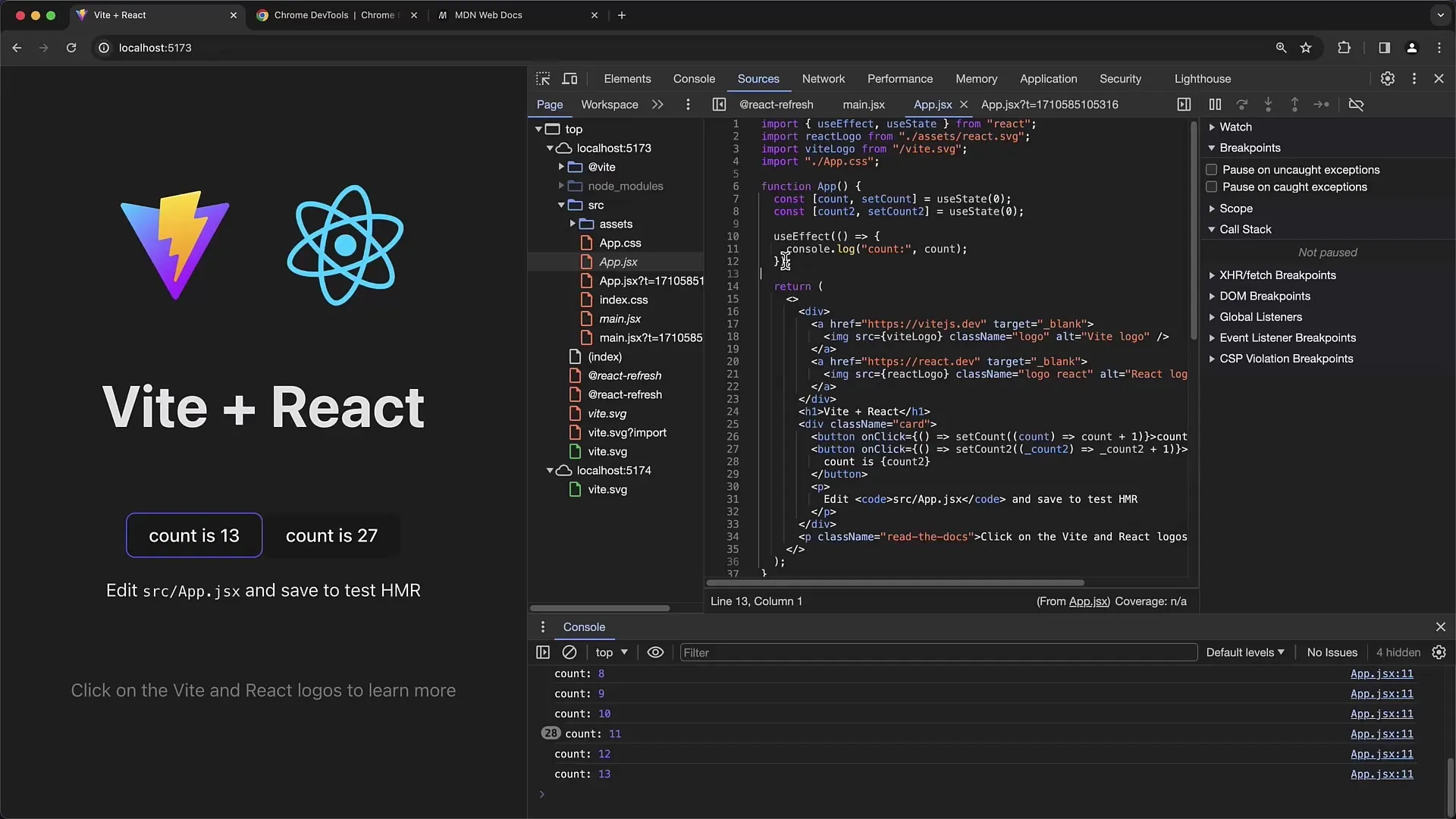
Тут ти повинен знову додати масив залежностей і переконатися, що він містить поточне значення лічильника. Так ефект буде викликаний лише у разі зміни відповідного лічильника.
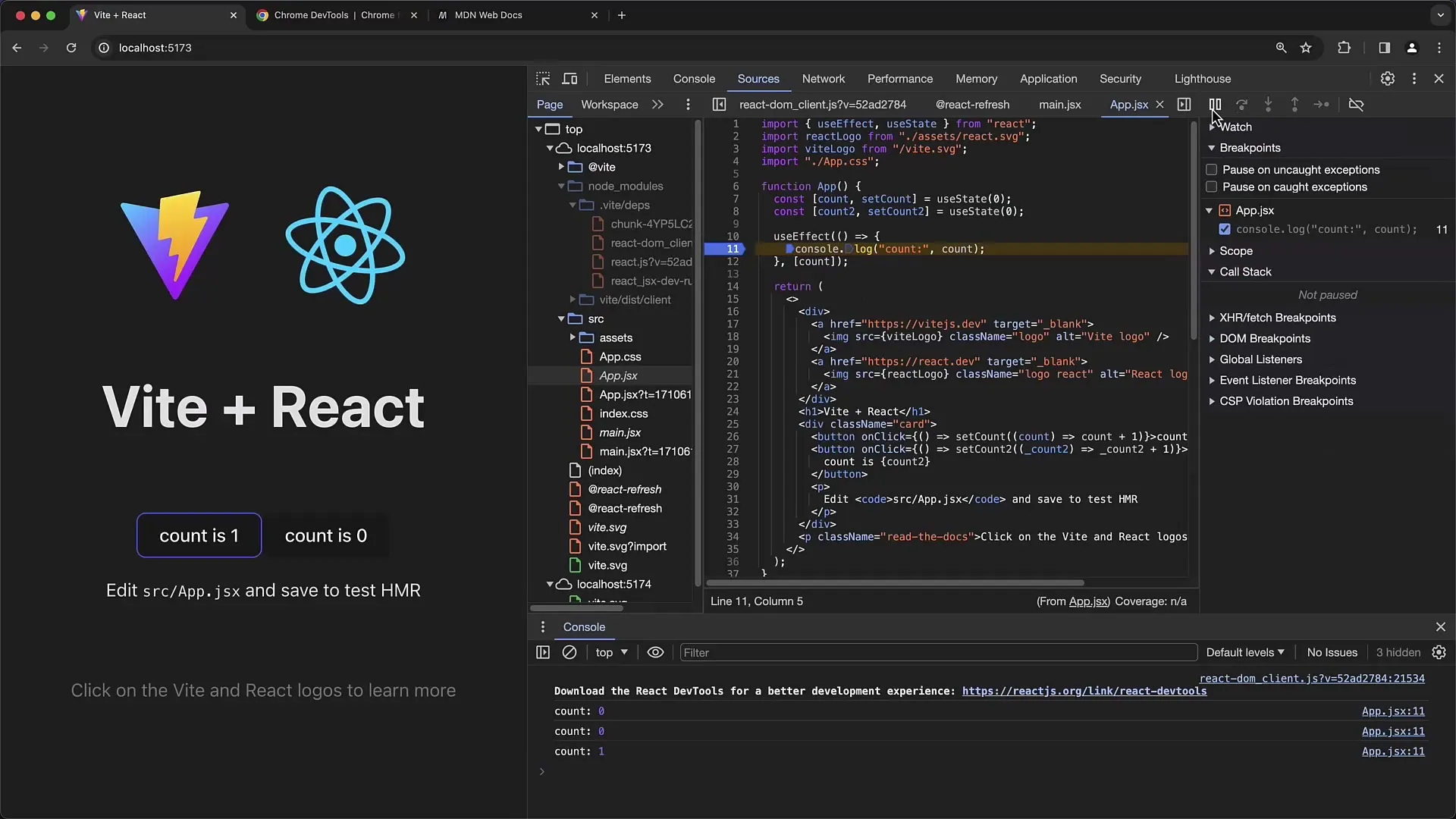
Якщо ти ще раз перезавантажиш додаток і натиснеш кнопки, то побачиш, що консоль виводить дані лише при зміні лічильника. Додай ще один Breakpoint у своєму Console.Log-записі, щоб перевірити, чи відображаються очікувані значення.

Зверни увагу, що в представленні коду React також є опція "Show ignore listed Frames". Це може бути корисним, щоб запобігти появі коду бібліотеки у виклику стеку, що може заважати аналізу.
Після виправлення помилки корисно буде перевірити її знову. Тут ти повинен ще раз переконатися, що код знову перевірений на функціональність натискання, щоб підтвердити, що зміна мала очікуваний ефект.

Також можна стратегічно встановлювати точки зупинки на різних місцях розмови, щоб досліджувати виклики функцій докладніше. Регулярно перевіряй стек викликів, щоб відстежувати всі викликані функції, які були викликані в певний момент.
Також пам'ятай, що асинхронні операції можуть призвести до втрати локального стану, тому перевірка стеку викликів важлива, щоб зберігати контроль над станом твоєї React-додатком.
Підсумок
У цьому покроковому посібнику ти дізнаєшся, наскільки важливими є інструменти розробника Chrome для ефективної налагодження React-додатків. Встановлення точок зупинки і аналіз стеку викликів - це ключові кроки для розуміння потоку твого коду та виправлення проблем. Правильне керування залежностями в UseEffect допоможе переконатися, що твій додаток відображає очікуваний стан.
Часто задані питання
Що таке точка зупинки?Точка зупинки - це місце в коді, де програмний виклик зупиняється, щоб дослідити поточне виконання.
Як використовувати масив залежностей в UseEffect?Масив залежностей дозволяє визначити, які змінні мають викликати ефект, коли вони змінюються.
Що таке Карти джерел?Карти джерел поєднують стиснутий та транспільований код з оригінальним кодом, що полегшує налагодження.
Як слід спостерігати за асинхронними операціями в стеку викликів?Зверни увагу, що асинхронні виклики через SetTimeout або Promises впливають на стан додатка та можуть призвести до того, що місцеві змінні не будуть доступні в певний момент.


