У цьому посібнику ти дізнаєшся, як встановити умовні точки зупинки в інструментах розробника Chrome. За допомогою умовних точок зупинки можна зробити процес налагодження ефективнішим, переконавшись, що ваш код зупиняється лише за певних умов. Це особливо корисно, коли ви працюєте над сторінками з багатьма взаємодіями і хочете перевірити виконання коду лише у певні моменти.
Головні відомості
- Умовні точки зупинки дозволяють встановлювати конкретні умови, за яких відлагоджувач повинен зупиняти код.
- Ти можеш використовувати будь-які вирази, щоб підвищити контроль над процесом відлагоджування.
- Опануй, як додавати, редагувати і видаляти точки зупинки, а також дізнаєшся про інші типи точок зупинки.
Крок за кроком
Щоб ефективно використовувати умовні точки зупинки, слідувати цим крокам:
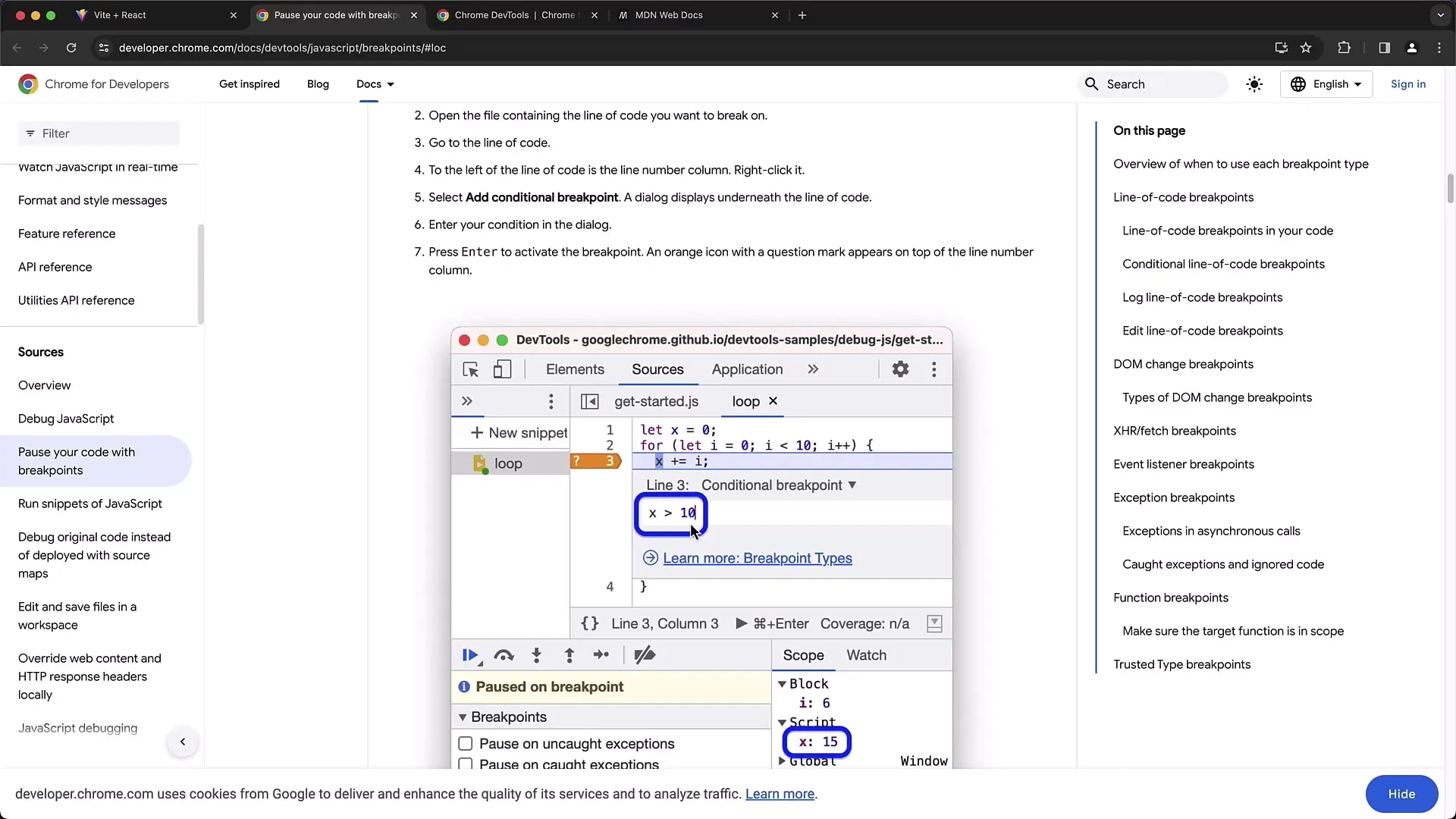
Щоб встановити точку зупинки, просто клацни на номер рядка, де ви хочете зупинити код. Коли ви це робите, з'являється синя крапка, яка позначає точку зупинки.

Клацнувши правою кнопкою миші на недавно встановленій точці зупинки, ви побачите меню, в якому зможете вибрати різні параметри. Тут ви також можете вимкнути точку зупинки. Якщо ви вимкнете точку зупинки, вона залишиться в коді, але більше не буде активною.

Корисною функцією є параметр "Редагувати точку зупинки". Обравши цей параметр, ви можете додати умову. Це дозволяє ввести вираз, який визначить, коли має спрацювати точка зупинки.
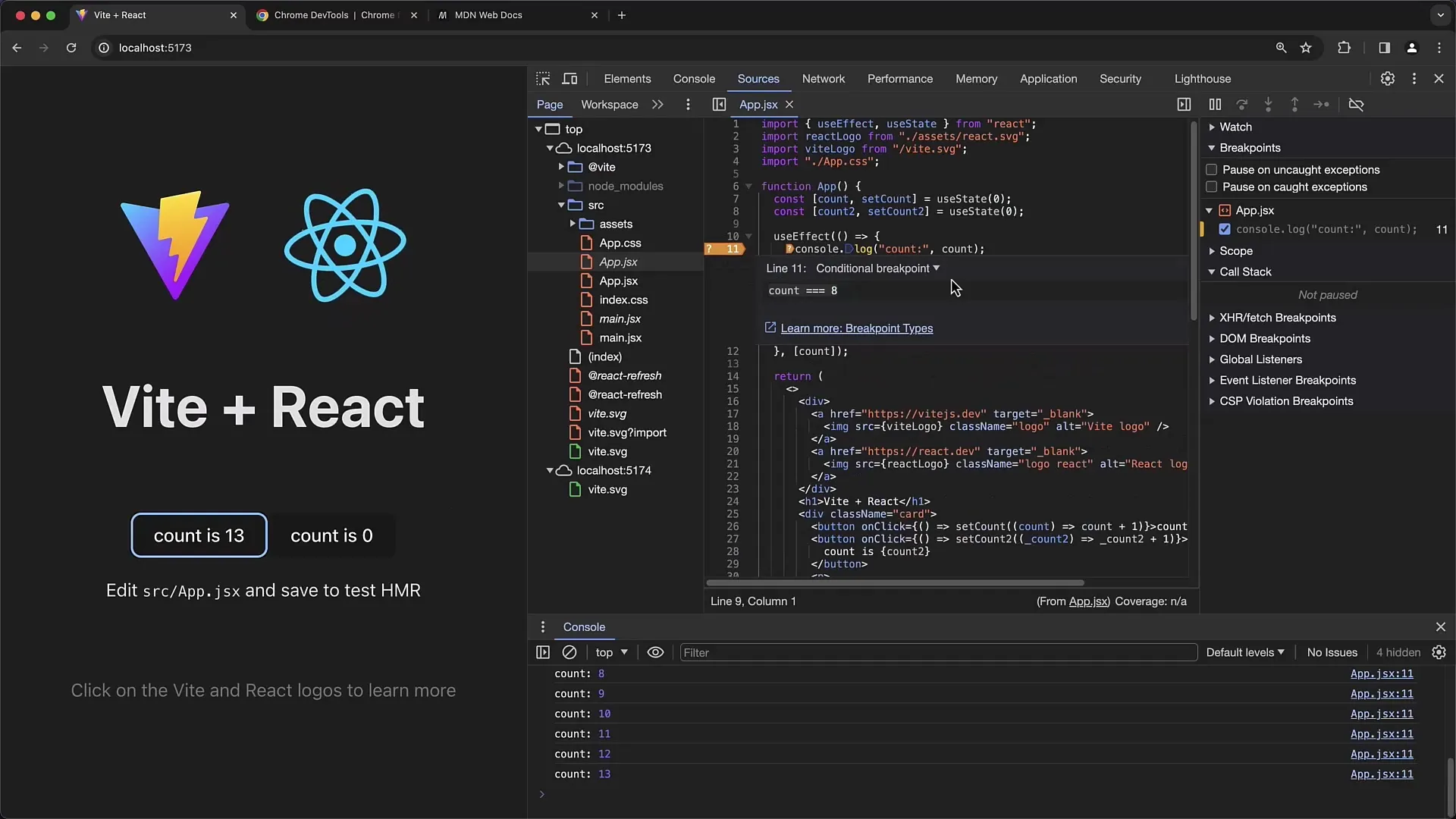
Наприклад, можливо, варто перевірити змінну, як, наприклад, count. Припустимо, що ви вводите count == 8. Це означає, що точка зупинки спрацює лише при досягненні count значення 8.

Щоб підтвердити умову, натисніть "Return". В коді точка зупинки буде позначена помаранчевим кольором з питанням, щоб показати, що це умовна точка зупинки.

Тепер перезавантажте сторінку. На цьому етапі відлагоджувач не повинен зупинятися, оскільки умова не була виконана або перевірена. Декілька разів натискайте на count, щоб збільшити його.
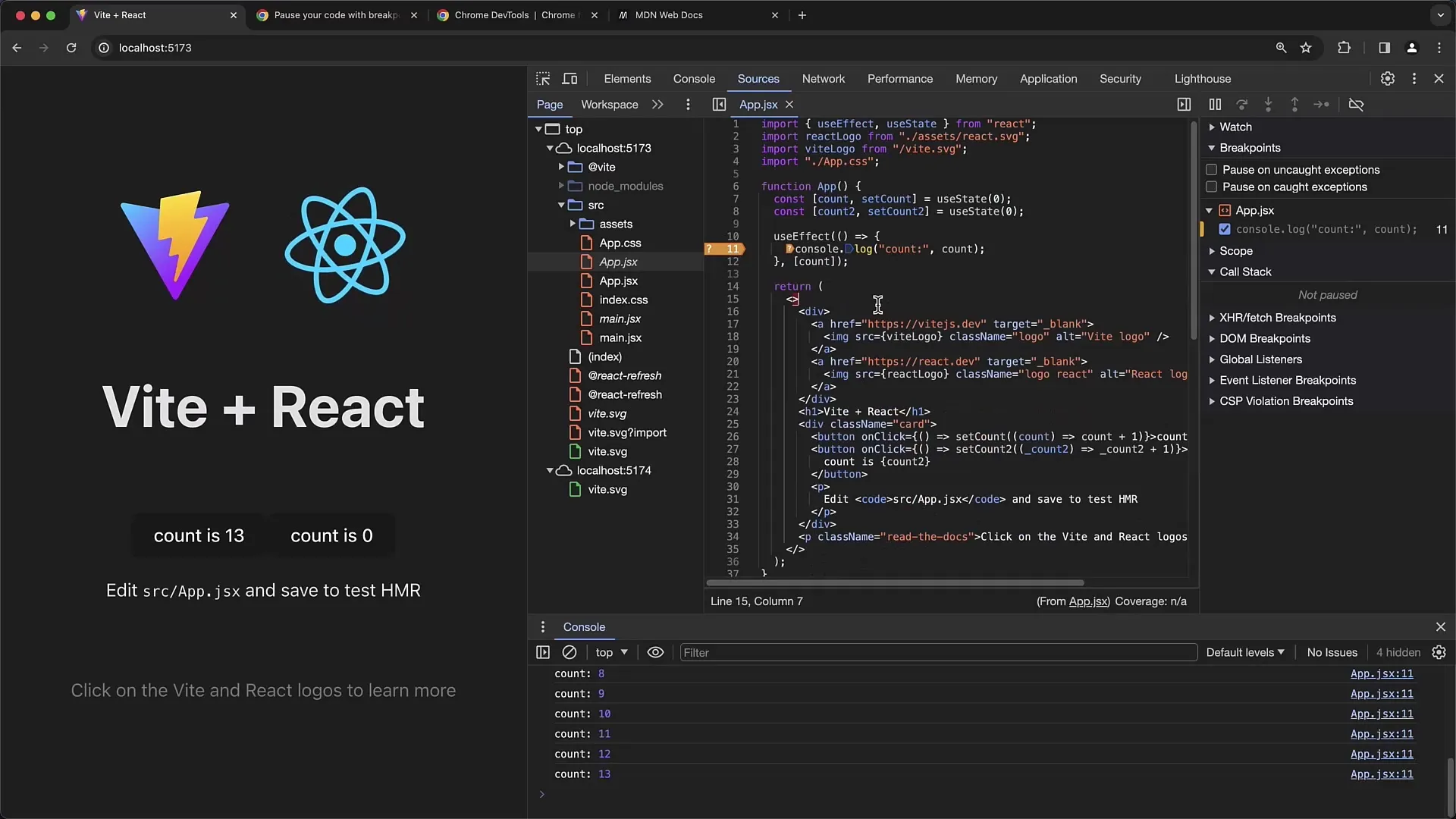
Коли count досягне значення, яке задовольняє умову (у нашому випадку 8), ви побачите, що відлагоджувач зупиниться, як і очікувалося.

Для перевірки поточної умови ви можете знову клацнути "Редагувати точку зупинки" і побачите, що умова "count == 8" активна.
Потім, натискаючи на count, відлагоджувач не зупинятиметься більше, якщо ви не зміните умову.

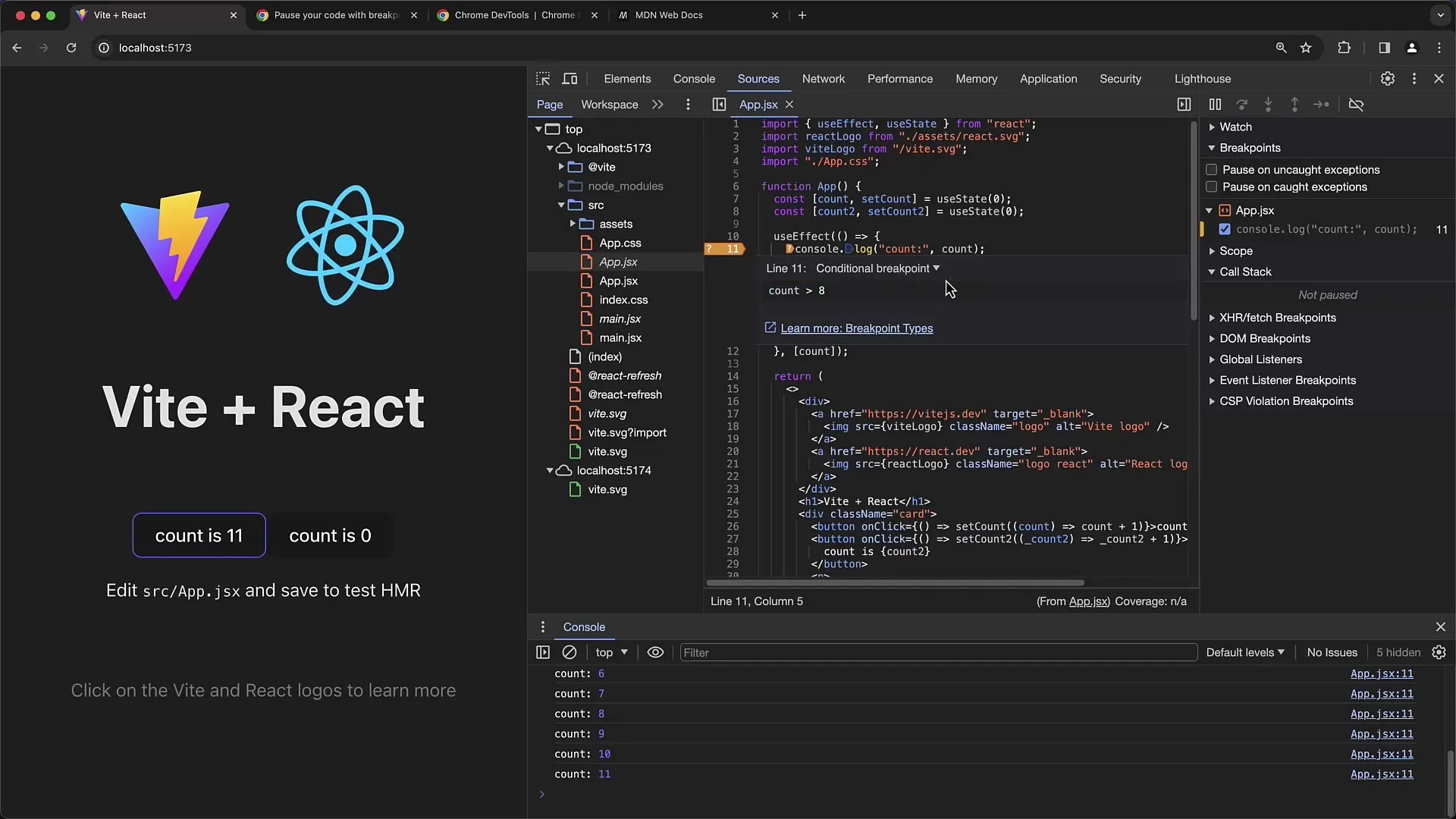
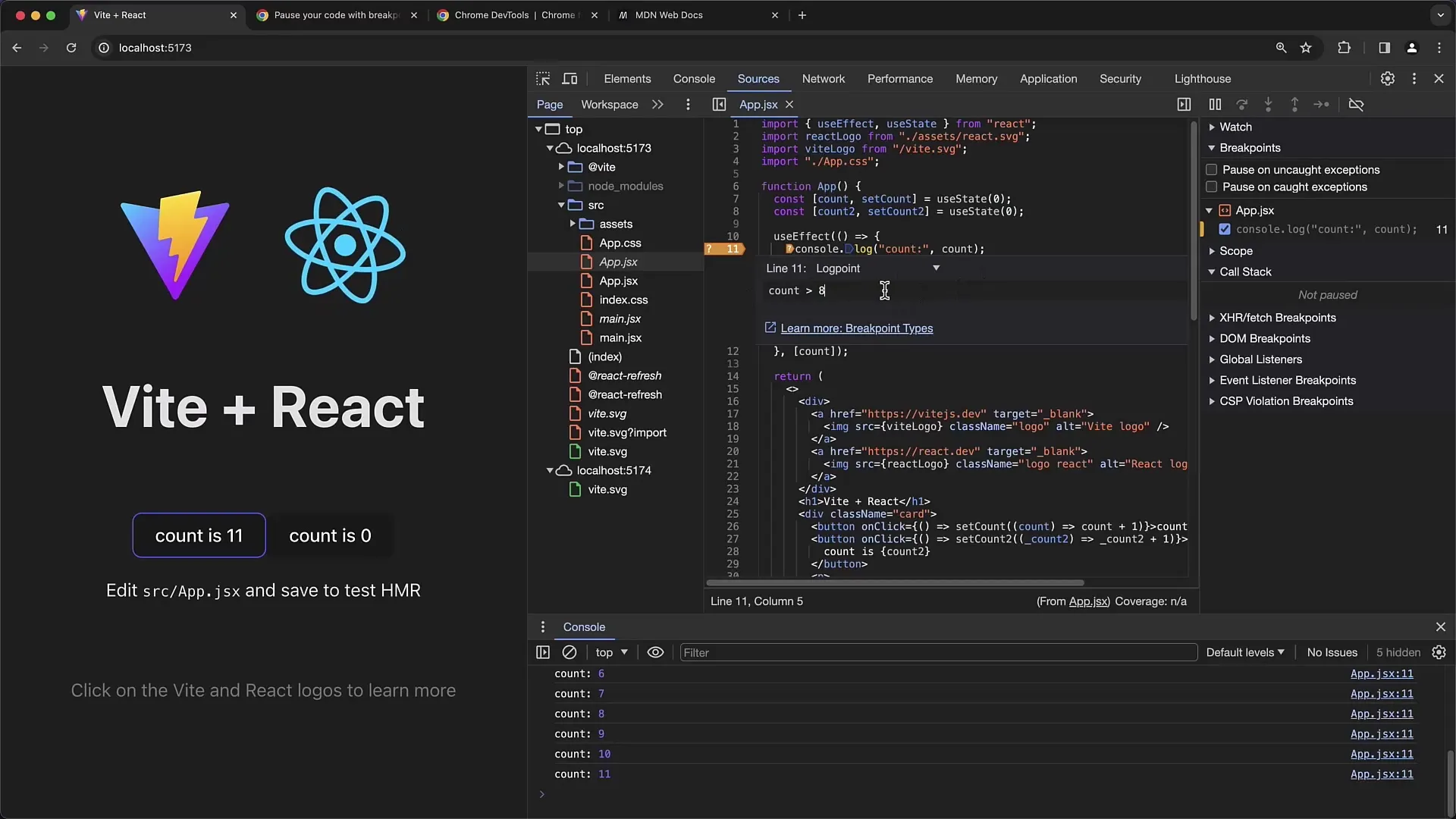
У вас є можливість вводити будь-які вирази у поле умов. Наприклад, ви можете використовувати умову, що count більший за 8.

Якщо ви зробите зміну і перезавантажите сторінку, відлагоджувач зупиниться, якщо умова виконується.

Кожного разу, коли ви натискаєте на count, відлагоджувач також зупиниться, якщо тепер count більший за 8.
Для перевірки умови ви можете в будь-який час ще раз клацнути "Редагувати точку зупинки" і побачите всі активні умови.

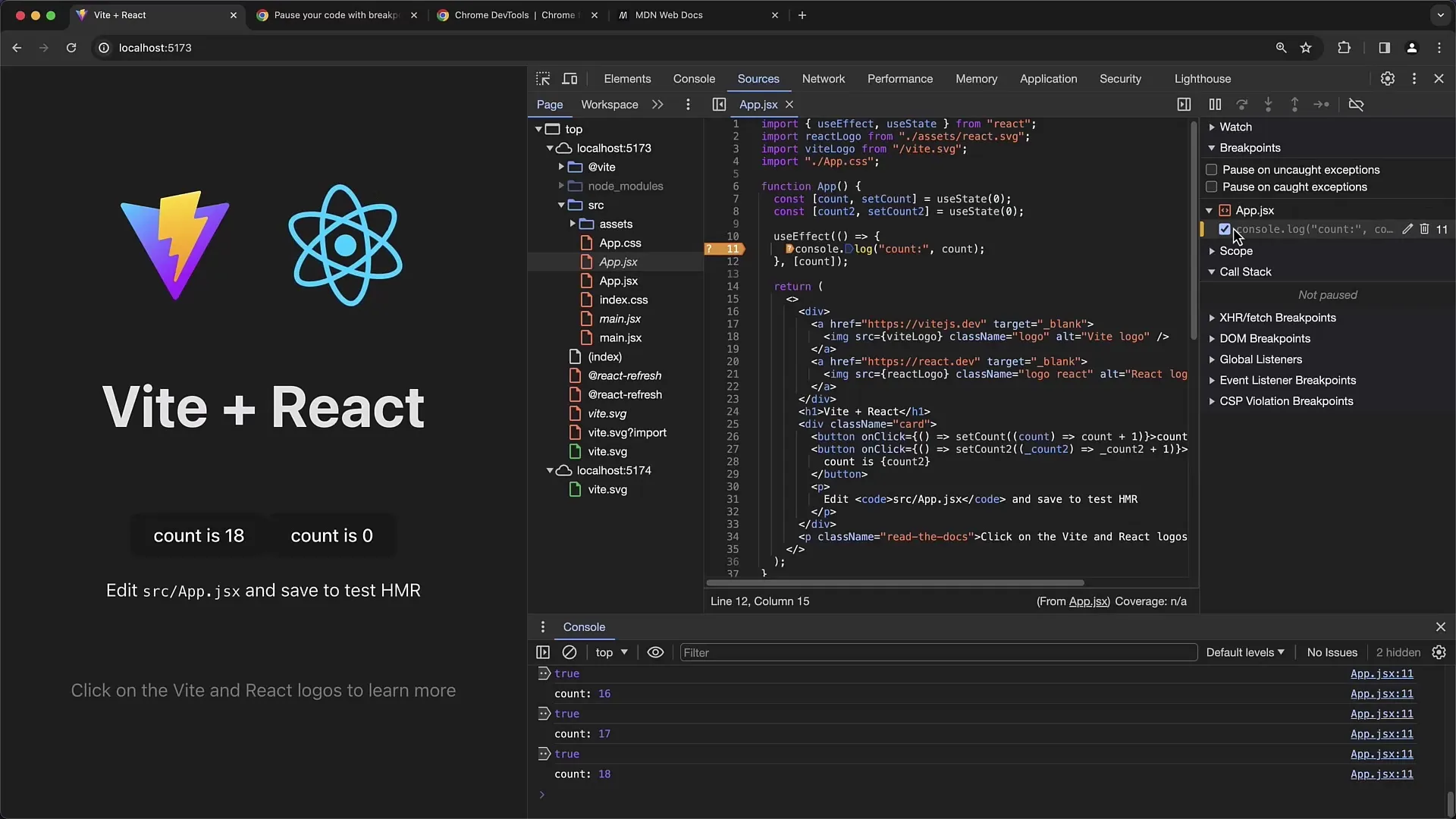
Окрім умовних точок зупинки існують і інші типи, такі як точки ведення журналу. Точка ведення журналу - це ще одна корисна функція, яка дозволяє встановлювати умови, проте замість зупинки буде виведено лише повідомлення, наприклад, "true" або "false", в залежності від того, чи виконана умова.

Як тільки ви знову завантажите та клацнете, ви побачите, що отримуєте "false" або "true" в залежності від стану умови.

Важливо розуміти ці різновиди Breakpoints, оскільки вони допоможуть вам оптимізувати процес налагодження.

Щоб керувати усіма встановленими Breakpoints, є обранник, де ви можете видаляти або змінювати існуючі Breakpoints. Якщо ви клацнете на окремий Breakpoint, ви відразу перейдете туди, де цей Breakpoint встановлений у коді.
Узагальнення
У цьому навчальному посібнику ви навчились ефективно використовувати умовні Breakpoints, щоб оптимізувати процес налагодження в ваших веб-додатках. Ви побачили, як додавати, змінювати і видаляти Breakpoints, а також використовувати альтернативні типи Breakpoints.
Часто задані питання
Що таке умовні Breakpoints?Умовні Breakpoints - це Breakpoints, які активуються лише тоді, коли виконуються певні умови.
Як встановити умовний Breakpoint?Клацніть правою кнопкою миші на Breakpoint і виберіть "Edit Breakpoint", щоб додати умову.
Що станеться, якщо умова для Breakpoint не виконується?Якщо умова не виконується, відлагоджувач не зупиняється на цьому Breakpoint.
Чи можна використовувати Logpoints в Chrome Developer Tools?Так, Logpoints є альтернативою Breakpoints, де ви можете встановлювати умови, які замість зупинки просто виводять повідомлення.
Які інші типи Breakpoints існують?Окрім умовних Breakpoints існують DOM- та Fetch-Breakpoints, які ставлять спеціальні точки для взаємодій з DOM або Fetch-запитами.


