У цьому посібнику ви дізнаєтеся, як використовувати точки розриву DOM в Інструментах розробника Chrome для відстеження змін в елементах DOM. Точки зупинки DOM особливо корисні для налагодження маніпуляцій зі структурами DOM. Ця техніка дозволяє відстежувати правильний час і причину змін в DOM, що може допомогти вам усунути неполадки і оптимізувати ваші веб-додатки.
Основні висновки
- Точки зупинки DOM дозволяють відстежувати конкретні зміни в елементах DOM.
- Існують різні типи точок зупину: модифікації піддерева, модифікації атрибутів і видалення вузлів.
- Використання точок зупинки DOM може допомогти вам краще зрозуміти вплив скриптів на структуру DOM.
Покрокове керівництво
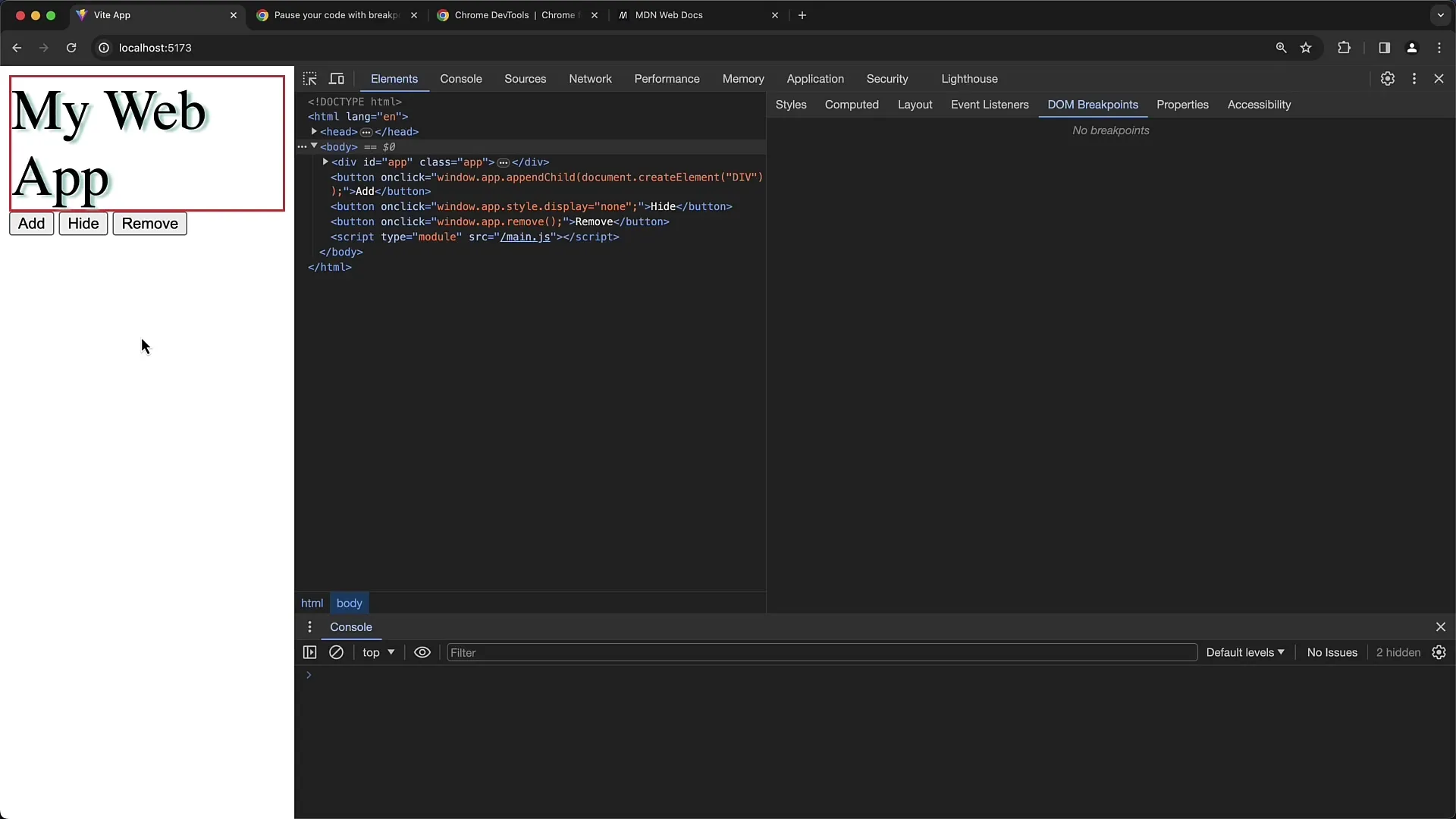
Щоб працювати з точками зупинки DOM, спочатку потрібно відкрити Інструменти розробника Chrome. Це можна зробити, натиснувши клавішу F12 або клацнувши правою кнопкою миші на сторінці і вибравши "Дослідити".
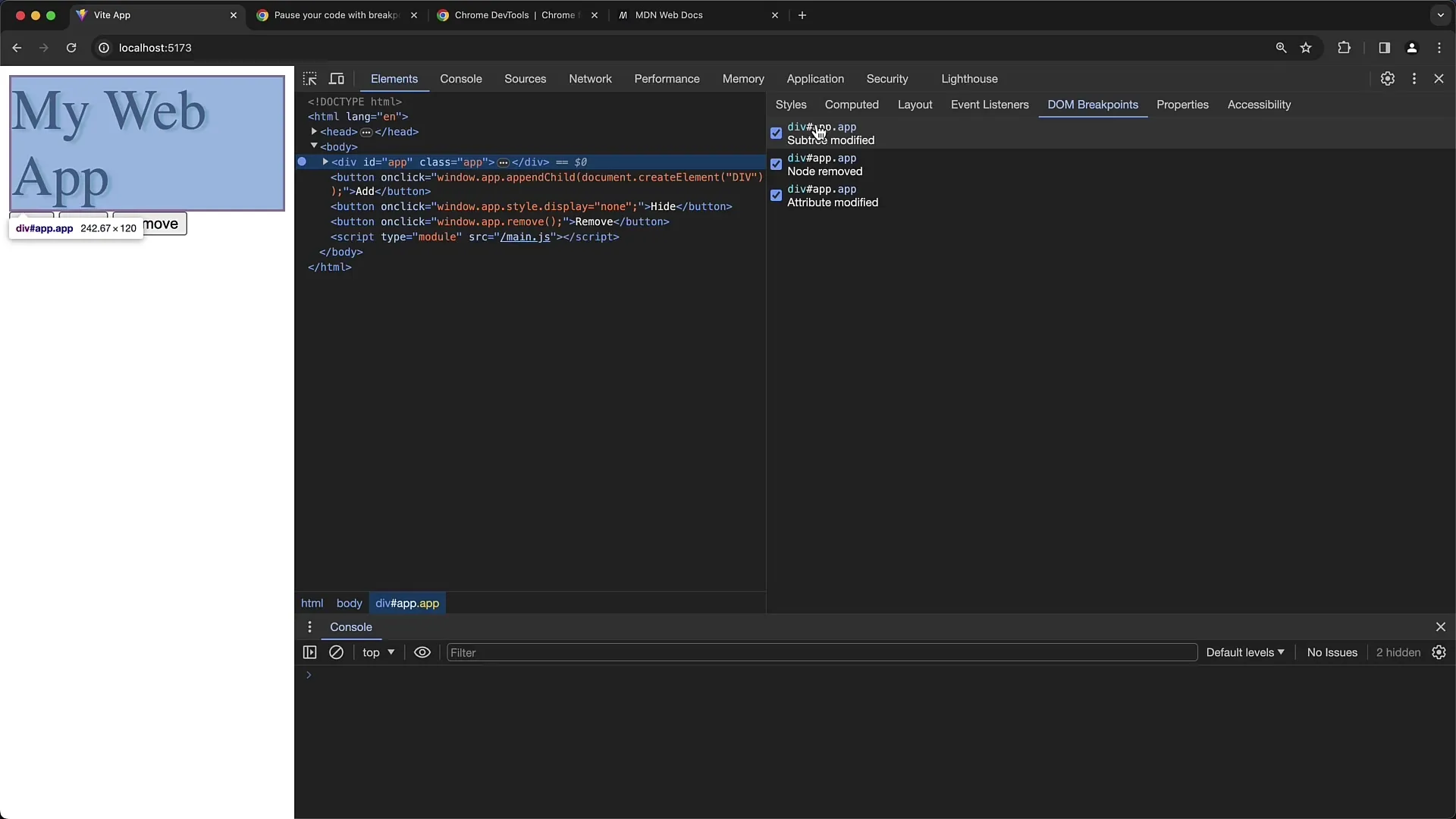
Тепер, коли Інструменти розробника відкриті, перейдіть на вкладку "Елементи". Тут ви можете побачити всю структуру DOM для поточної сторінки.

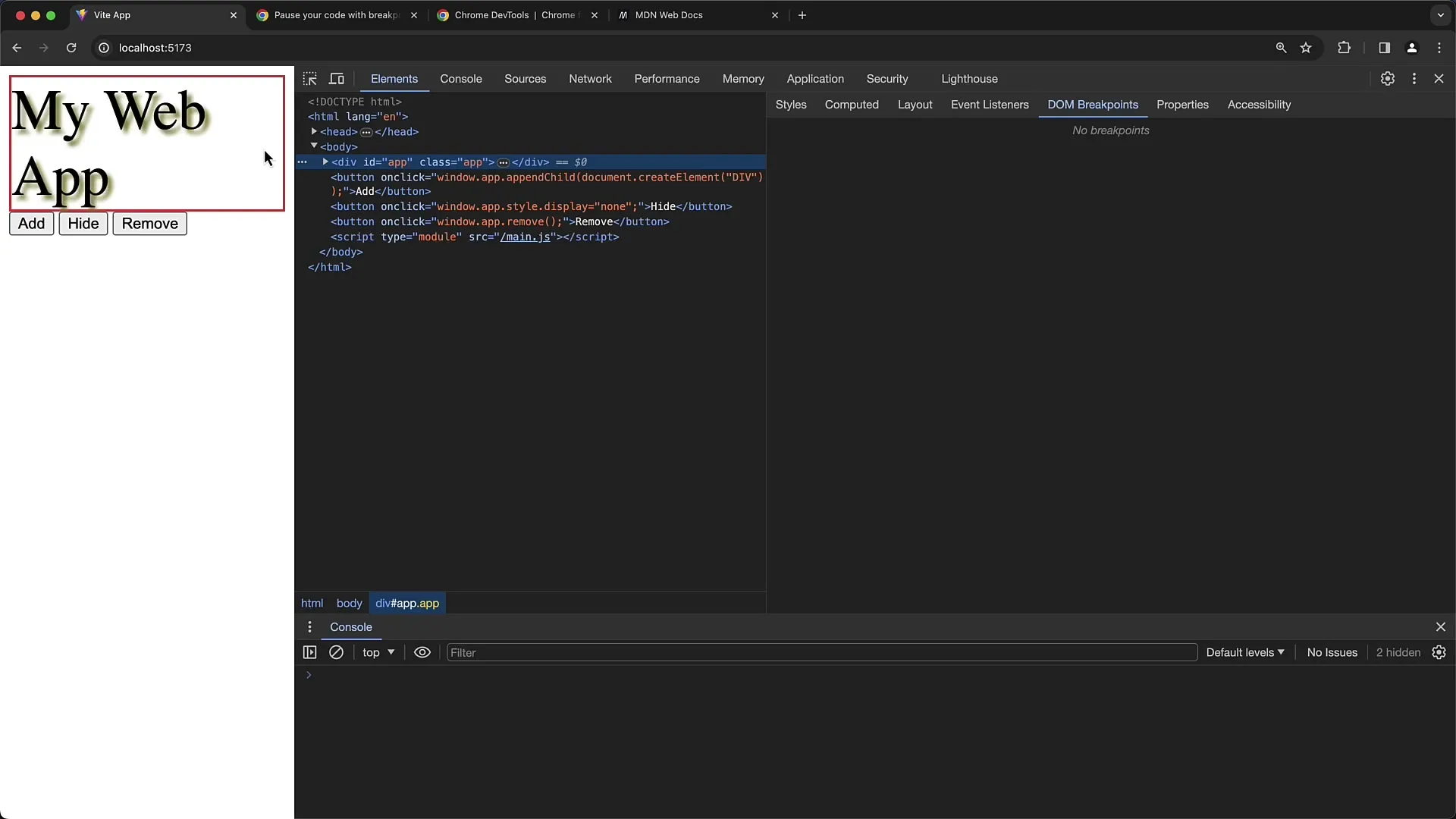
Щоб встановити точку розриву DOM, виберіть елемент, який ви хочете відстежувати. У нашому прикладі ми виберемо елемент div з ідентифікатором "App".

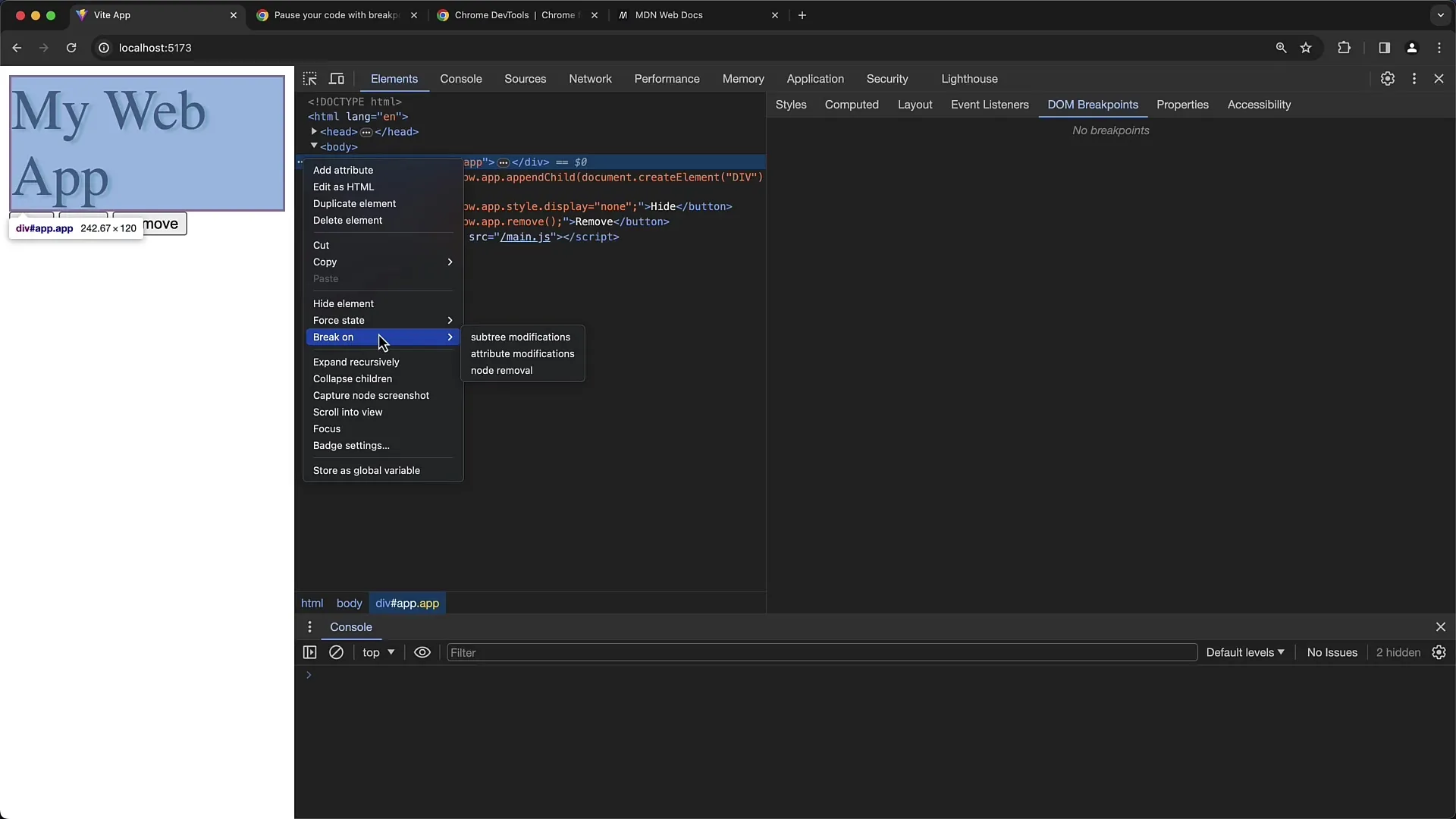
Клацніть правою кнопкою миші на вибраному елементі або натисніть на три вертикальні крапки у верхньому правому куті елемента. Тепер виберіть "Break on" з випадаючого меню.
У меню, що відкриється, у вас є три варіанти на вибір: "Модифікації піддерева", "Модифікації атрибутів" і "Видалення вузла". Почнемо з першої опції "Модифікації піддерева".

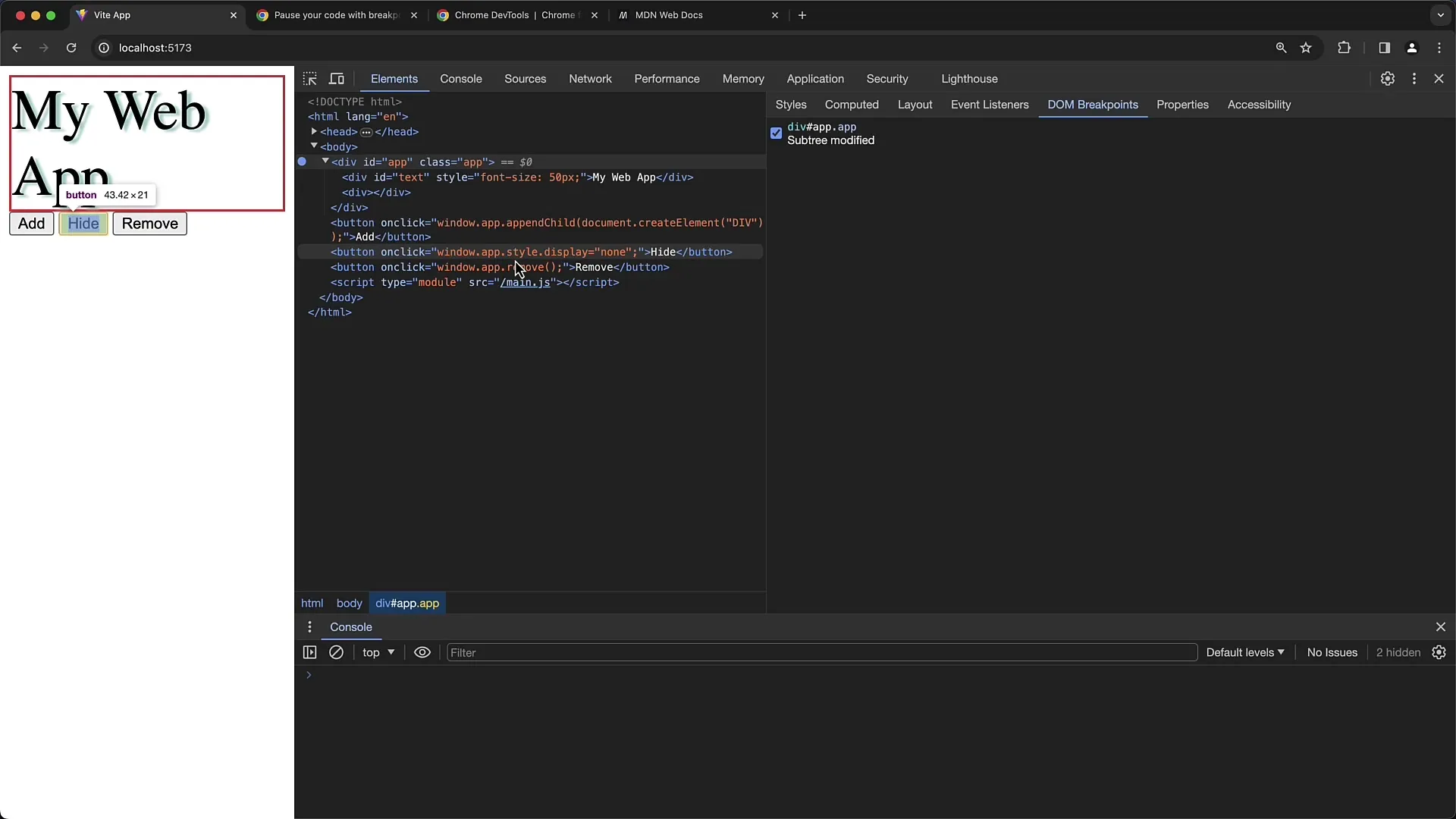
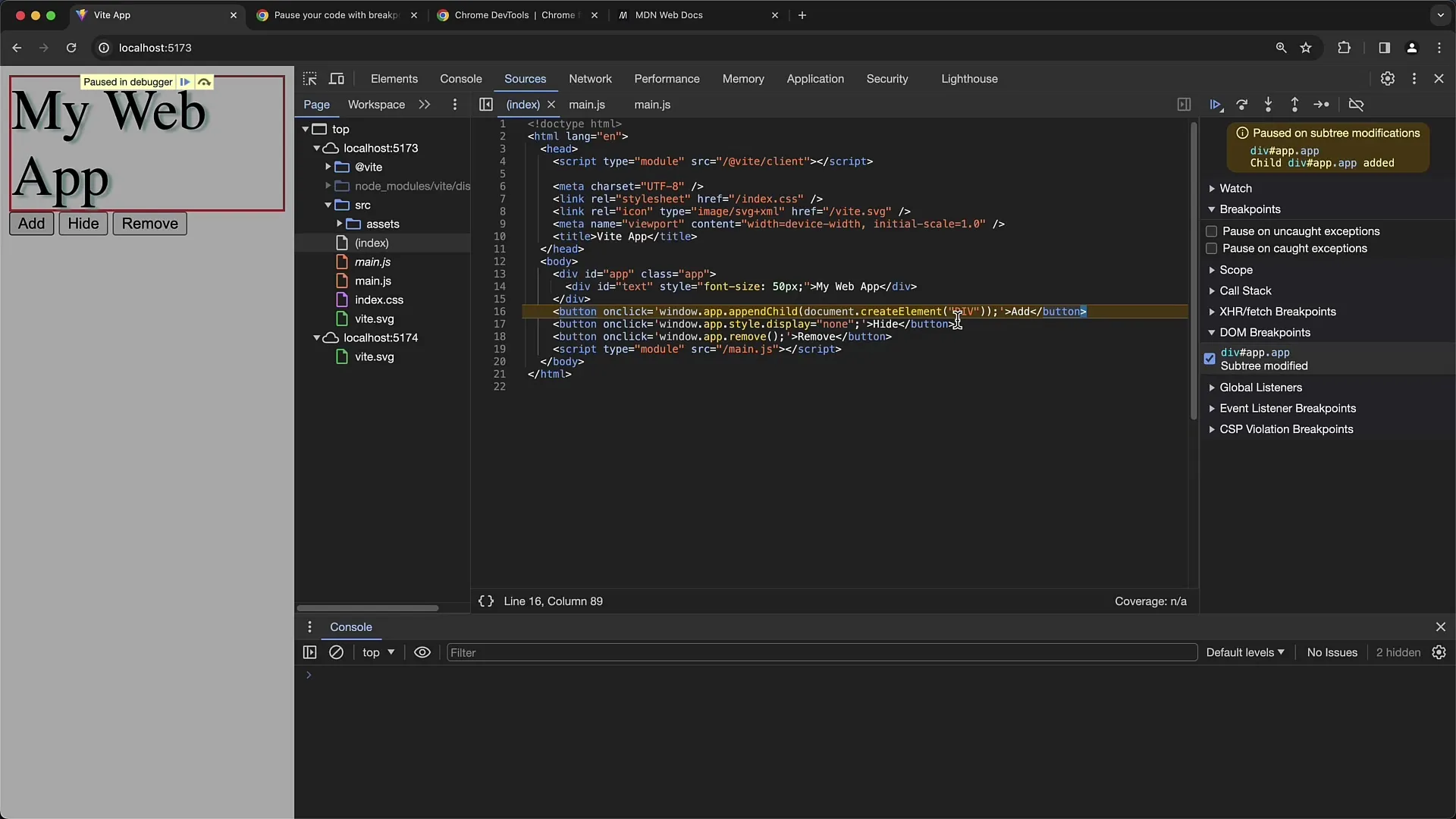
Якщо ви активуєте "Зміни піддерева", для кожної зміни в підлеглих елементах вибраного елемента div встановлюється точка зупинки. У нашому прикладі ми маємо кнопку, яка додає новий дочірній елемент до нашого div з ідентифікатором "App".

Тепер натисніть на кнопку. Ви помітите, що виконання скрипта зупиняється в точці, де додається дочірній елемент. Тут ви можете побачити точні деталі внесених змін.

В даному випадку доданий контент відповідає виклику appendChild на елементі з ідентифікатором "App". Видно, що додається елемент div, який є модифікацією піддерева.
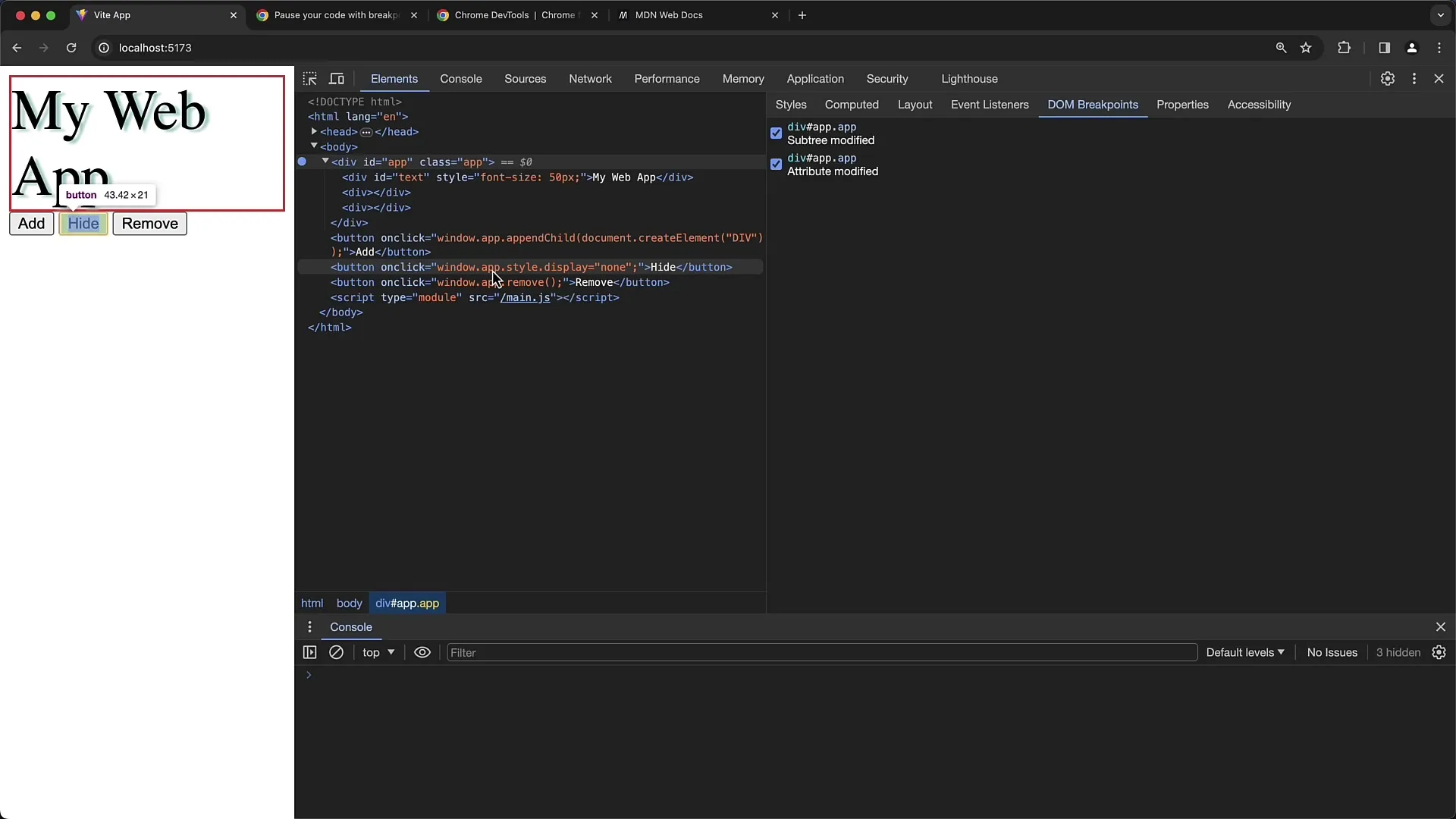
Перейдемо до наступної опції: "Модифікації атрибутів". Це допоможе вам відстежувати зміни атрибутів конкретного елемента. Для цього натисніть на другу кнопку, яка повинна змінити стиль елемента "App".

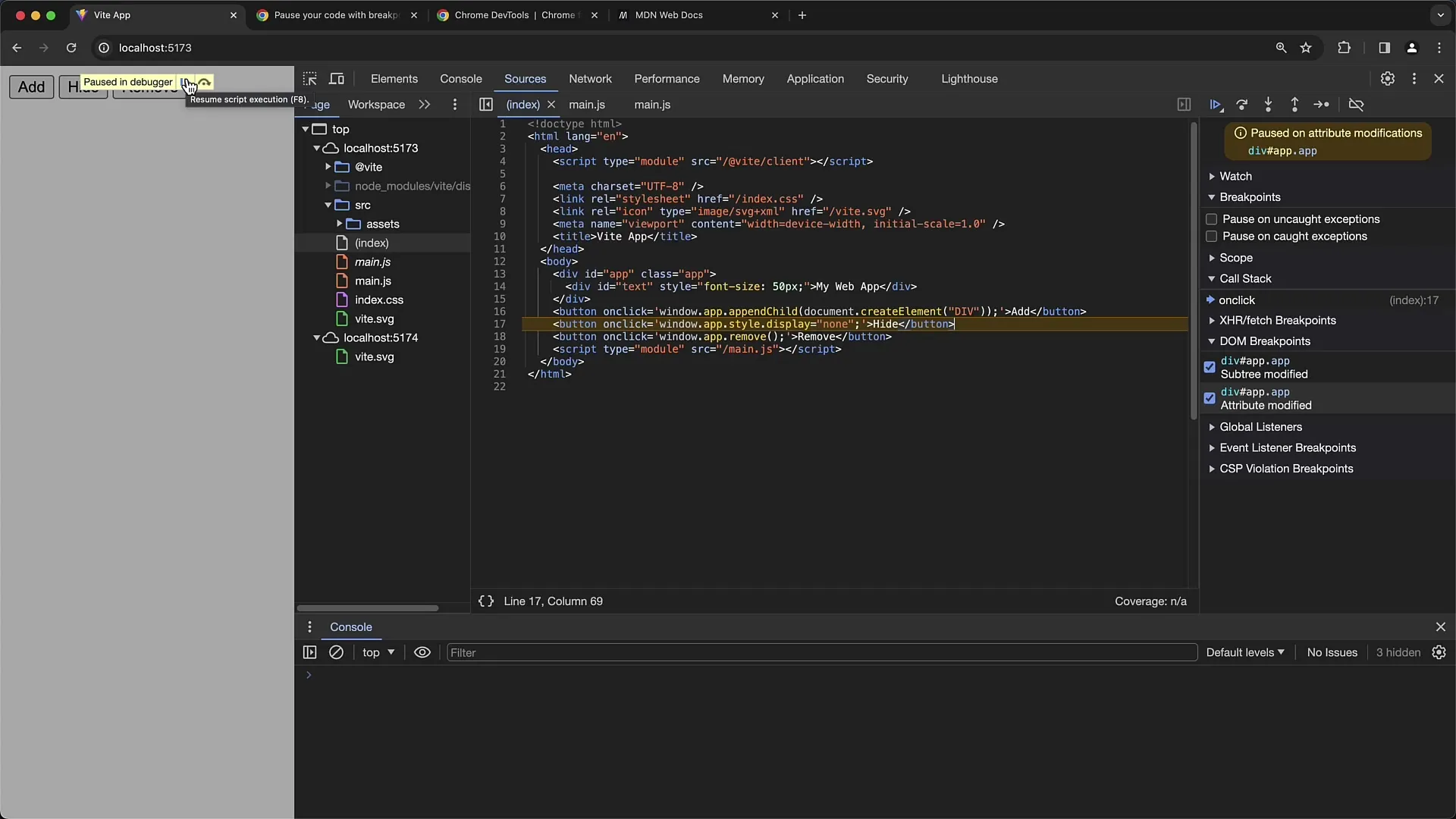
Активуйте "Attribute Modifications" і натисніть на кнопку. Якщо ви хочете внести зміни в значення атрибутів елемента, виконання знову призупиняється в точці, де вноситься зміна.

Ви побачите, що значення відображення елемента було встановлено на нуль, що робить елемент невидимим. Це ефективний метод для налагодження стилів і атрибутів.
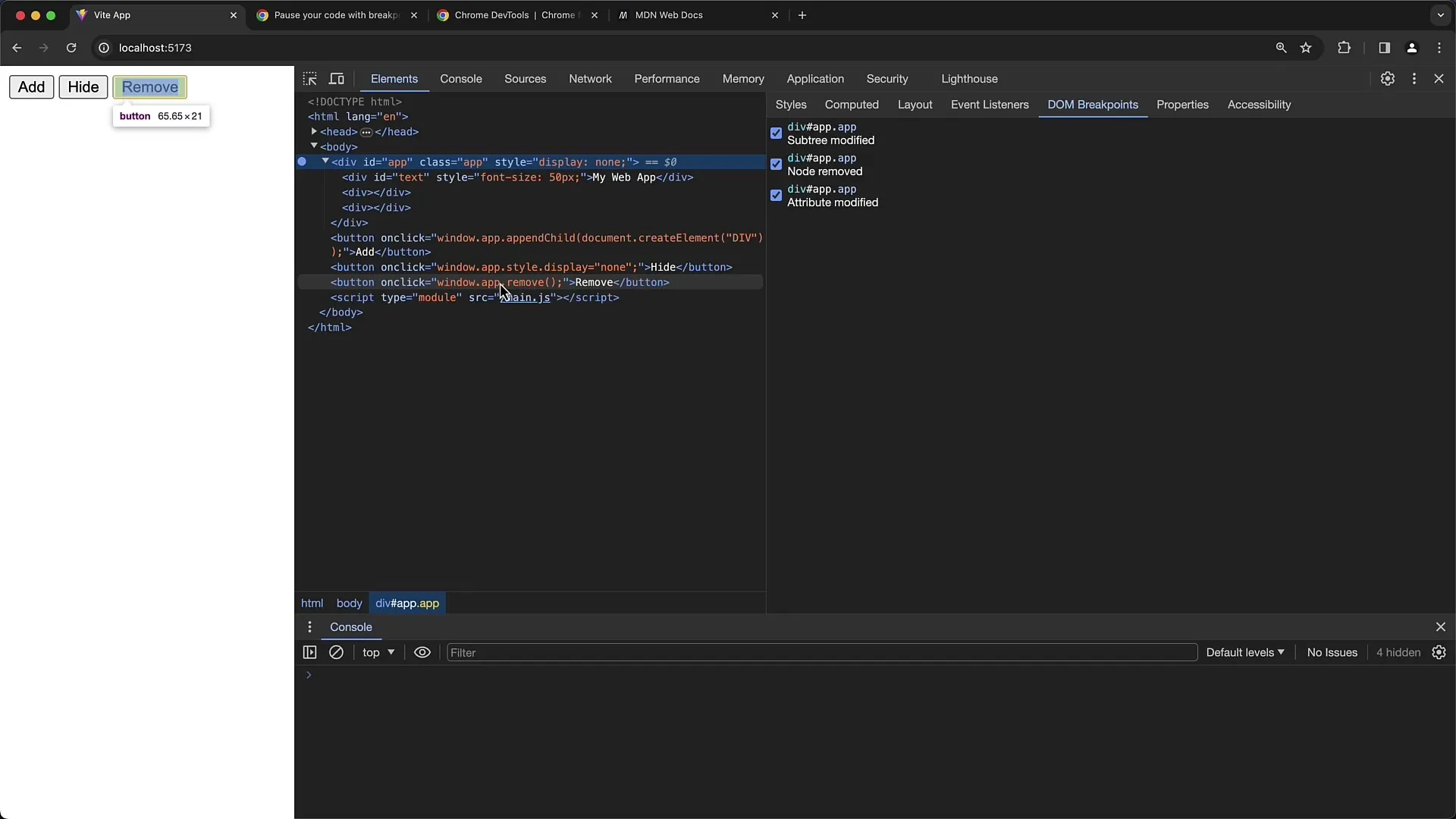
Нарешті, існує опція "Видалення вузла". Цей моніторинг корисний, якщо ви хочете відстежити, коли елемент буде видалено. Активуйте цю точку зупинки і натисніть третю кнопку, щоб видалити елемент.

Елемент буде вилучено, і ваш налагоджувач знову зупиниться на цій точці, щоб ви могли побачити, що команда remove вилучила елемент.
Зауваження: Коли ви видаляєте елемент, встановлені точки переривання також зникають. Вам потрібно буде встановити їх знову, щоб продовжити їх використання.
Ви можете побачити всі встановлені точки розриву DOM у поданні елемента. Це важливо, якщо ви хочете глибше розібратися в редагуванні ваших DOM-структур.

Підсумовуючи, використання точок розриву DOM допомагає вам систематично розуміти, як і коли вносяться зміни у ваш DOM. Це безцінно, коли ви маєте справу зі складними маніпуляціями з DOM.
Підсумок
Ефективно використовуючи точки зупинки DOM, ви можете відстежувати конкретні зміни в DOM, що допоможе вам швидше виявляти проблеми та оптимізувати ваші веб-додатки.


