Інструменти налагодження мають вирішальне значення для аналізу коду та виявлення помилок. Інструменти для розробників Chrome пропонують безліч функцій, які допоможуть вам відстежувати мережеві запити і розуміти, як ваш додаток взаємодіє з сервером. У цьому посібнику ми зосередимося на точках зупинки вибірки , які дозволяють зупинити код, як тільки буде зроблено мережевий запит. Це дозволить вам глибше зрозуміти, як працює ваш додаток, і швидко вирішити будь-які проблеми.
Основні висновки
- Точки зупинки вибірки дозволяють зупиняти код при кожному мережевому запиті.
- Ви можете ввести певні URL-адреси, щоб цілеспрямовано контролювати поведінку.
- У розділі "Мережа" Інструментів розробника ви можете відстежувати, які запити були зроблені і ким вони були ініційовані.
Покрокові інструкції
1. доступ до Інструментів розробника
Щоб мати змогу працювати з точками зупинки вибірки, ви повинні спочатку відкрити Інструменти розробника Chrome. Ви можете зробити це, натиснувши на меню з трьома крапками у верхньому правому куті Chrome, потім перейти до "Інші інструменти" і, нарешті, до "Інструменти розробника". Крім того, ви також можете скористатися комбінацією клавіш Ctrl + Shift + I в Windows або Cmd + Option + I в Mac.

2. Перехід до джерел
В Інструментах розробника ви знайдете вкладки "Елементи", "Консоль", "Джерела", "Мережа" та багато інших. Тепер вам потрібно натиснути на вкладку "Джерела", щоб отримати доступ до коду вашого проекту. Тут ви можете переглянути код JavaScript і встановити точки зупинки.
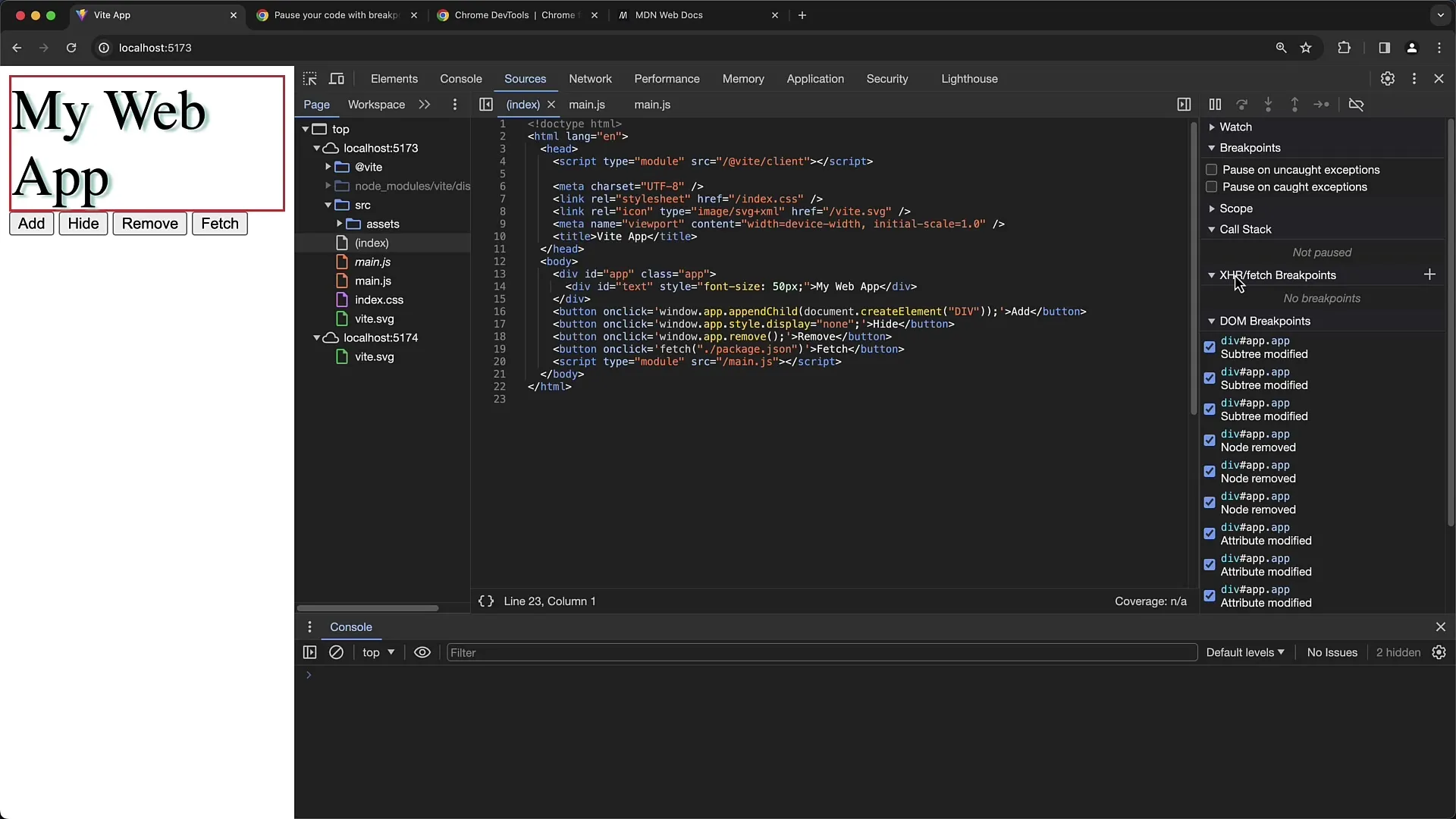
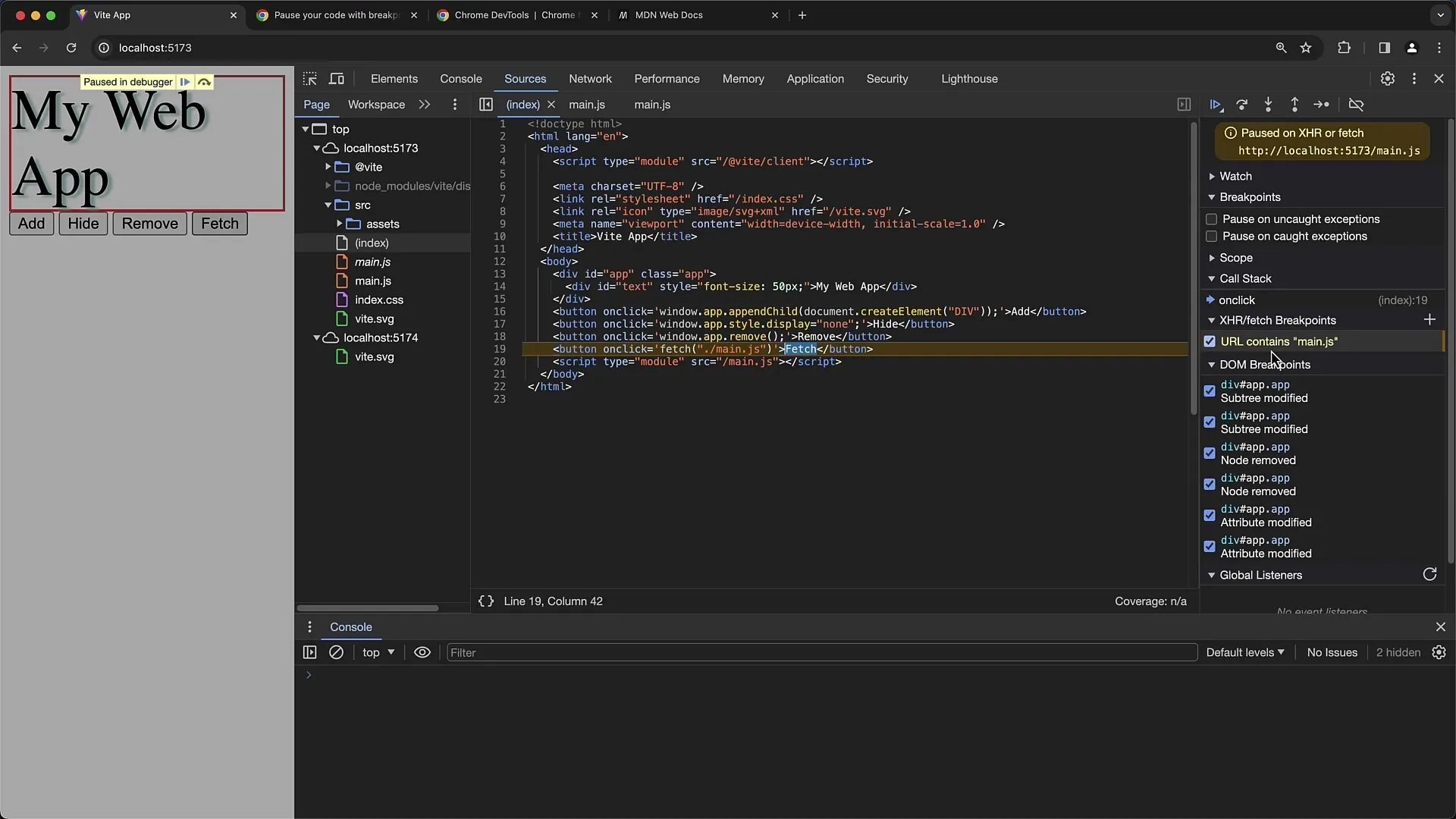
3. встановлення точки зупинки вибірки
На вкладці "Джерела" є розділ "XHR" або "Точки зупинки вибірки". Щоб встановити точку зупинки вибірки, натисніть на відповідну кнопку для додавання нової точки зупинки. Вам буде запропоновано ввести URL-адресу або частину URL-адреси, щоб зробити точку зупинки специфічною. Однак, якщо ви нічого не введете, точка зупинки буде активована для всіх запитів на вибірку, які будуть виконані.
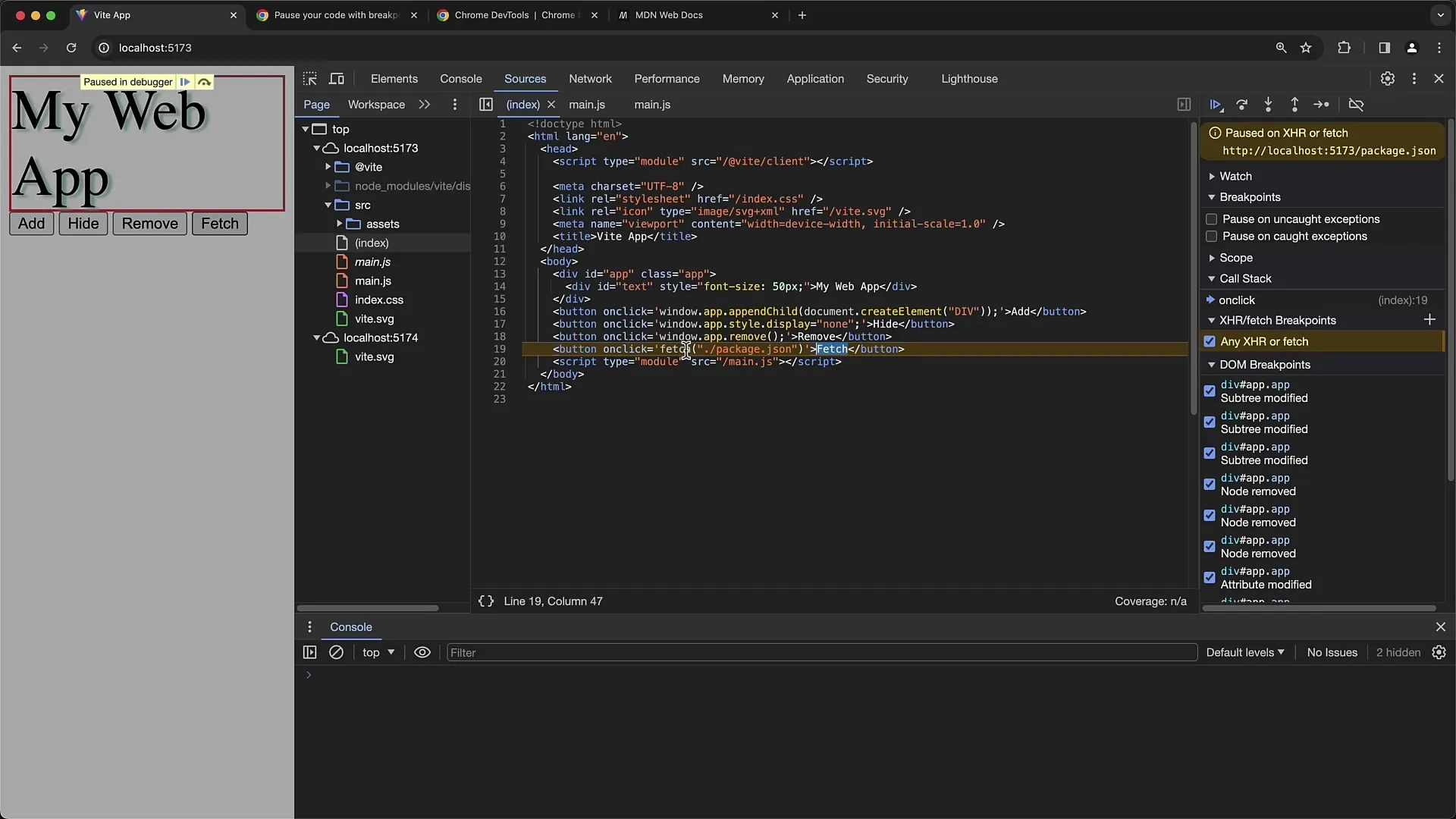
4. активація точки зупинки
Щоб перевірити, чи правильно встановлено точку зупинки вибірки, виконайте дію, яка запускає запит на вибірку - наприклад, натиснувши кнопку, яка виконує запит на дані. Якщо точка зупинки спрацювала правильно, код зупиниться на цій точці і покаже вам поточний стан коду.

5. перевірка мережевого запиту
Коли код зупиняється, у вас є можливість перевірити поточний стан змінних і проаналізувати мережевий запит. Тут ви можете переконатися, що отримано очікувані дані. Наприклад, якщо ви спостерігаєте за змінною у вашому коді, яка виконує запит на вибірку, ви можете побачити, чи звертаються до правильної кінцевої точки.

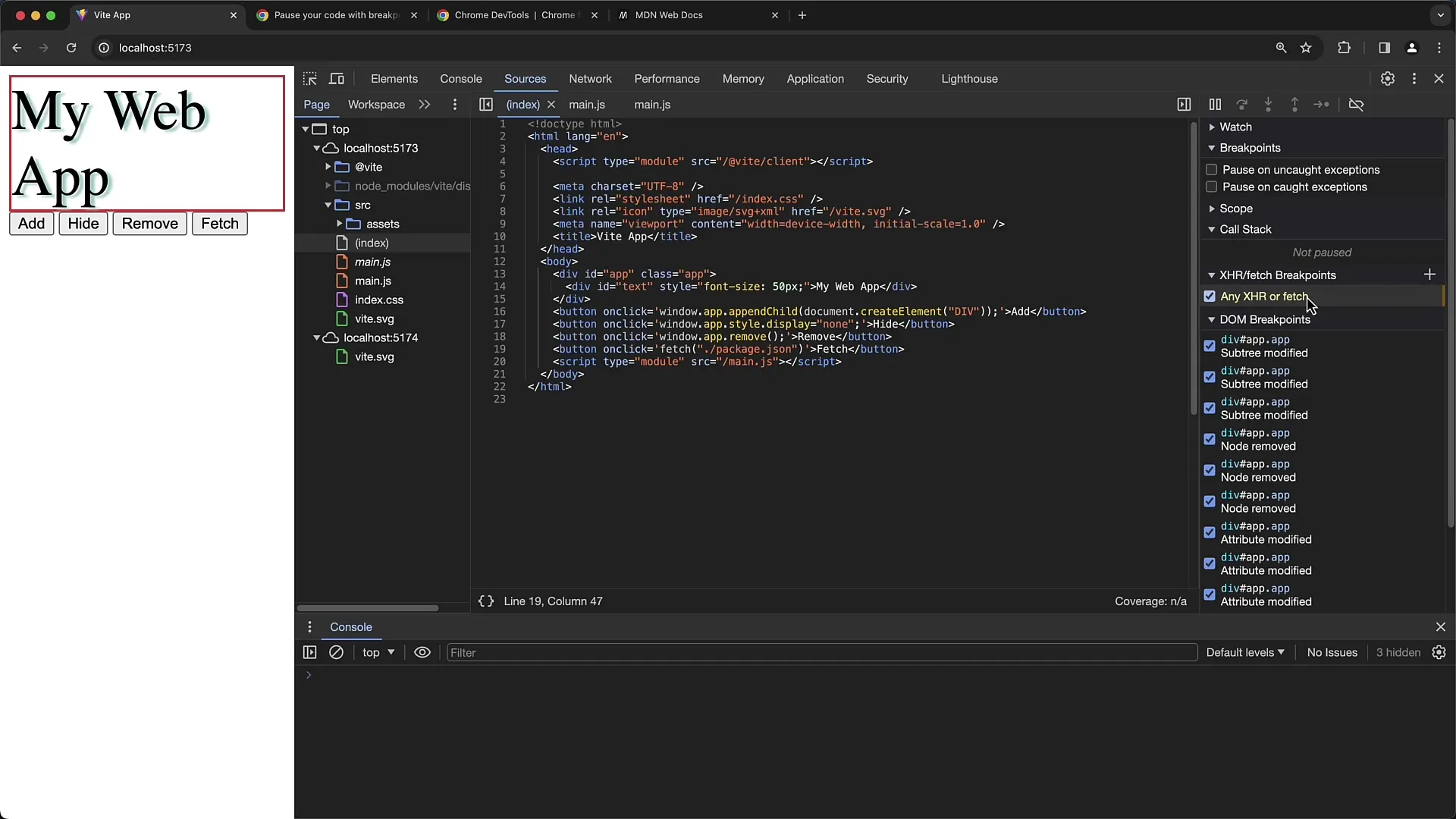
6. Налаштуйте певні точки зупинки
Якщо вас цікавлять лише певні запити на вибірку, ви можете додати нову точку зупинки і вказати конкретну URL-адресу. Наприклад, ви можете вказати URL "main.js". Якщо ви виконаєте запит на вибірку за цією URL-адресою, точка зупинки спрацює. Якщо ви не вкажете URL-адресу, точка зупинки буде застосована до всіх мережевих запитів, що корисно для дослідження загальних проблем.
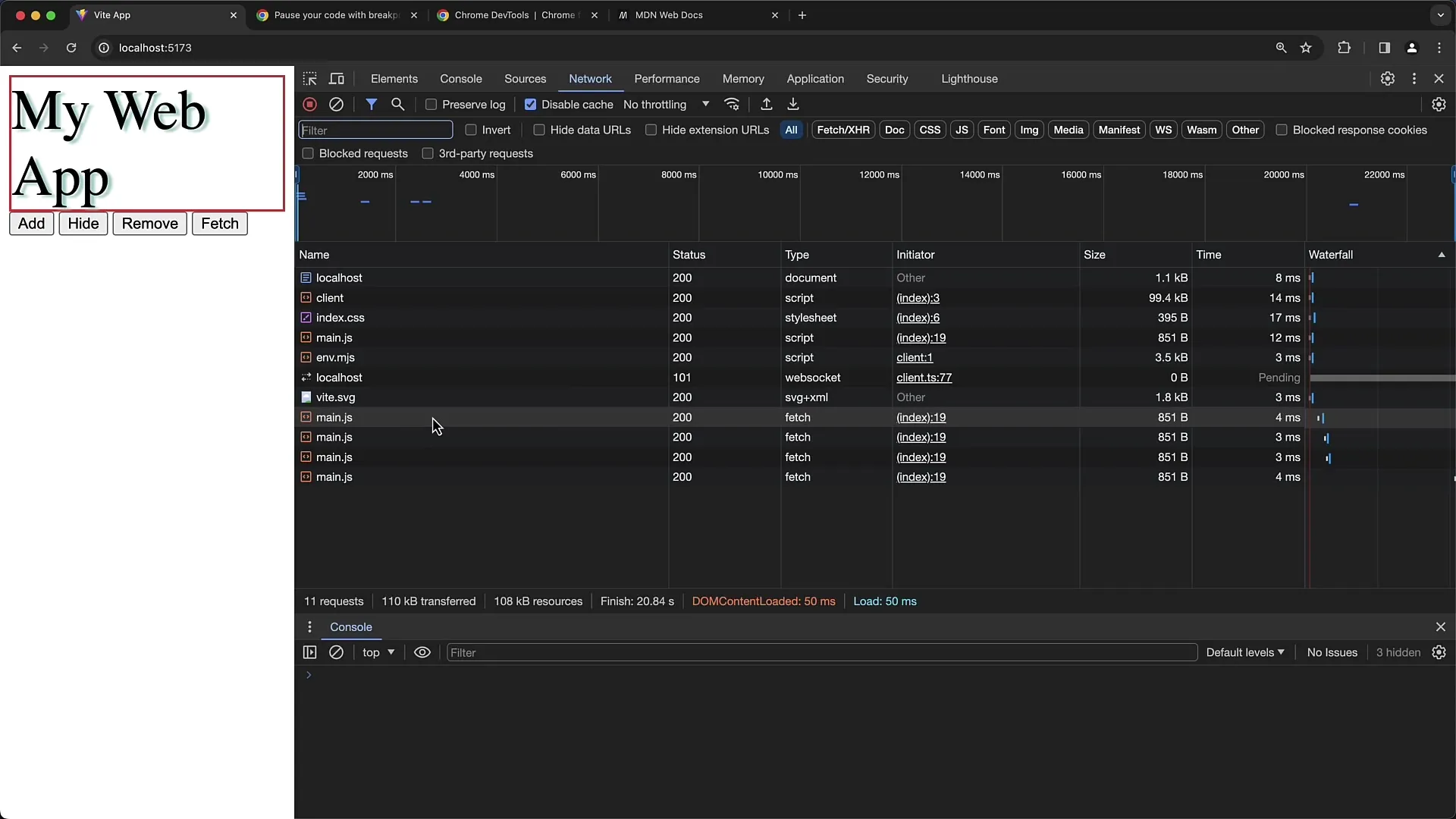
7. перевірте ініціатора
Щоб дізнатися більше про причину запиту на вибірку, ви можете перейти на вкладку "Мережа" в Інструментах розробника. Там ви побачите список всіх зроблених запитів на вибірку. У колонці "Ініціатор" показано, яка частина вашого коду викликала запит. Якщо ви натиснете на один з цих записів, ви перейдете до відповідного рядка на вкладці "Джерела".

8. останні перевірки
Якщо ви вносите корективи у свій код, наприклад, змінюєте URL-адресу, переконайтеся, що ви перезавантажили інструменти розробника, щоб застосувати зміни. Ви можете легко зробити це, оновивши сторінку. Потім перевірте, чи запит на вибірку знову працює успішно і чи точка зупинки спрацьовує належним чином.

Підсумок
У цьому посібнику ви дізналися, як використовувати точки зупинки вибірки в Інструментах розробника Chrome для призупинення коду на мережевих запитах. Ви дізналися, як налаштувати конкретні точки зупинки, щоб зупинятися тільки в певних місцях коду, яку інформацію можна прочитати в Інструментах розробника і як відстежити, хто запустив запит на вибірку.


