У цьому посібнику я покажу тобі, як використовувати інструменти розробника Chrome, щоб ефективно та детально керувати процесом відлагодження. Ти дізнаєшся, як крок за кроком переходити через вихідний код та підтримувати певні точки в ході програми. Акцент робиться на тому, щоб дати тобі корисні комбінації клавіш та функції, які полегшать процес відлагодження та покращать твій робочий процес.
Найважливіші висновки
- Ти можеш швидко та ефективно навігуватися через великі кодові бази, використовуючи пошук файлів.
- Крок за кроком відлагодження підтримується різними комбінаціями клавіш та функціями, які полегшують прокручування коду.
- У випадку асинхронних функцій є спеціальні механізми для розуміння, які частини коду виконуються.
Посібник з кроками
Для початку відлагодження в інструментах розробника Chrome слід дотримуватися цих кроків:
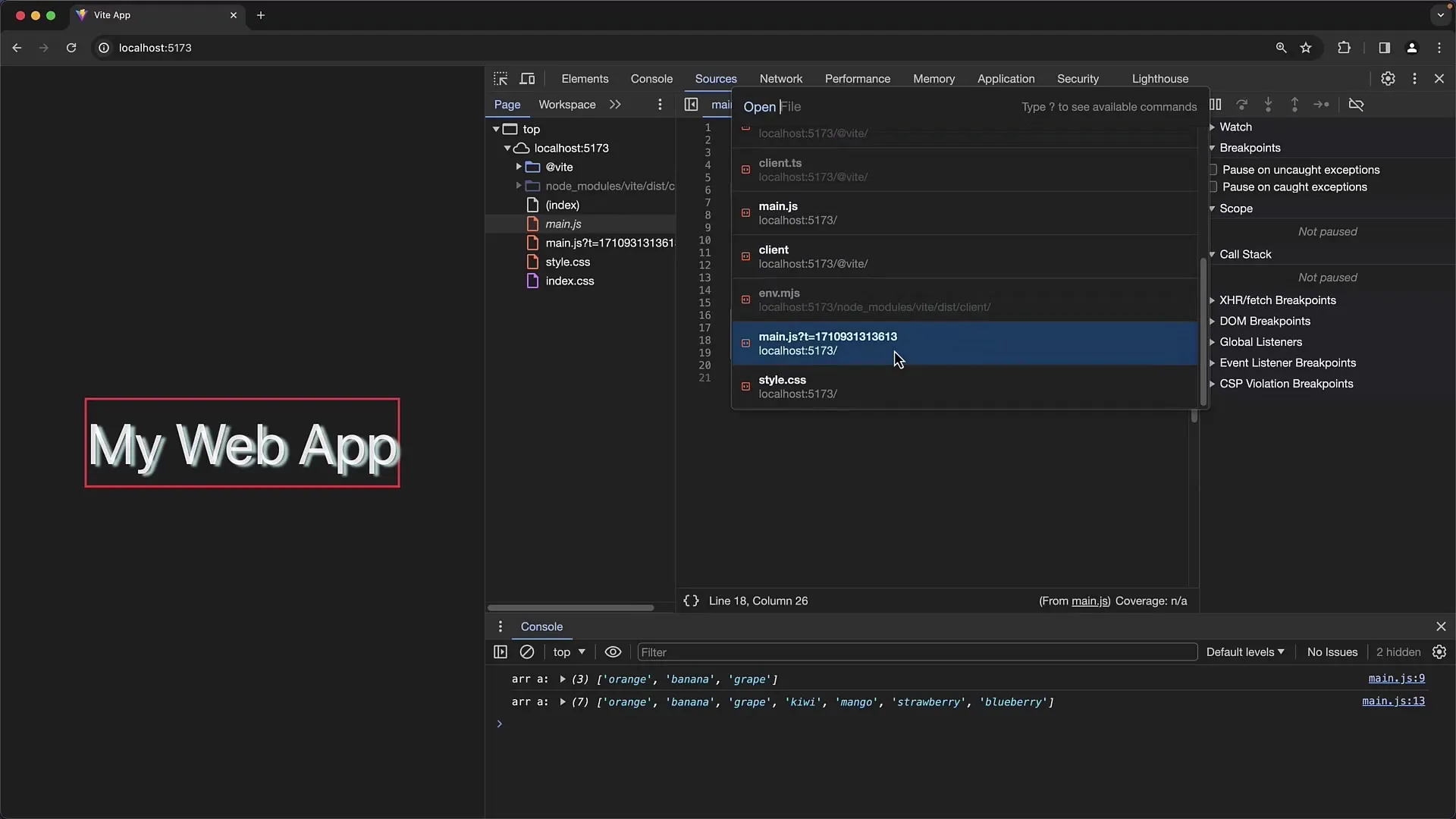
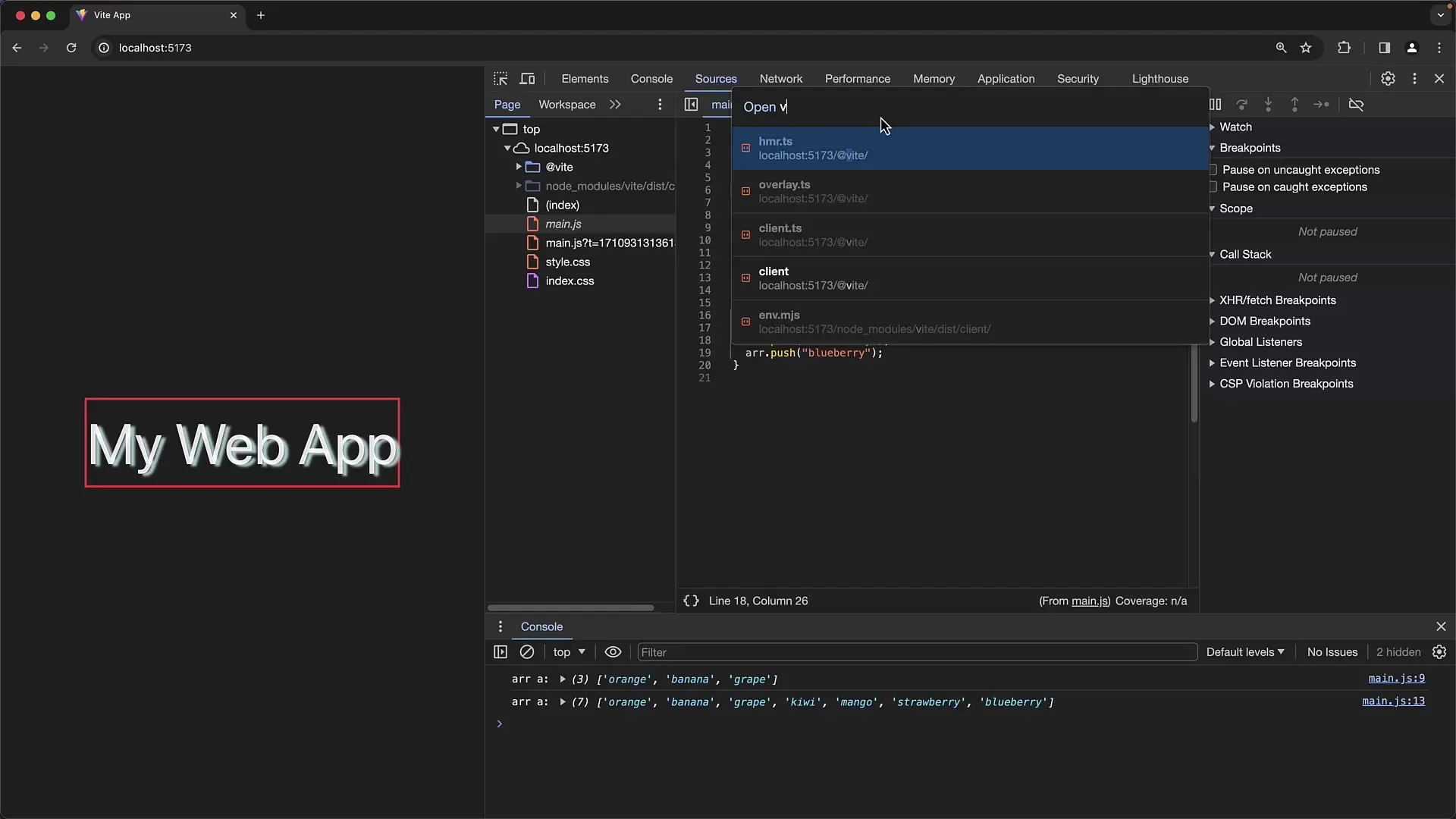
Для знаходження відповідних файлів ти можеш скористатися комбінацією клавіш „Command P“ на Mac або „Strg P“ на Windows. Це відкриває рядок пошуку, де ти можеш ввести ім'я файлу, який ти шукаєш. Ти одразу побачиш, як результати фільтруються, та зможеш значно швидше знайти потрібний документ.

Якщо ти шукаєш певний файл і не знаєш точно його ім'я, ти також можеш ввести частини імені або слова, що містяться у назві файлу. Це дозволяється ефективно фільтрувати, особливо в великих проектах з багатьма файлами.

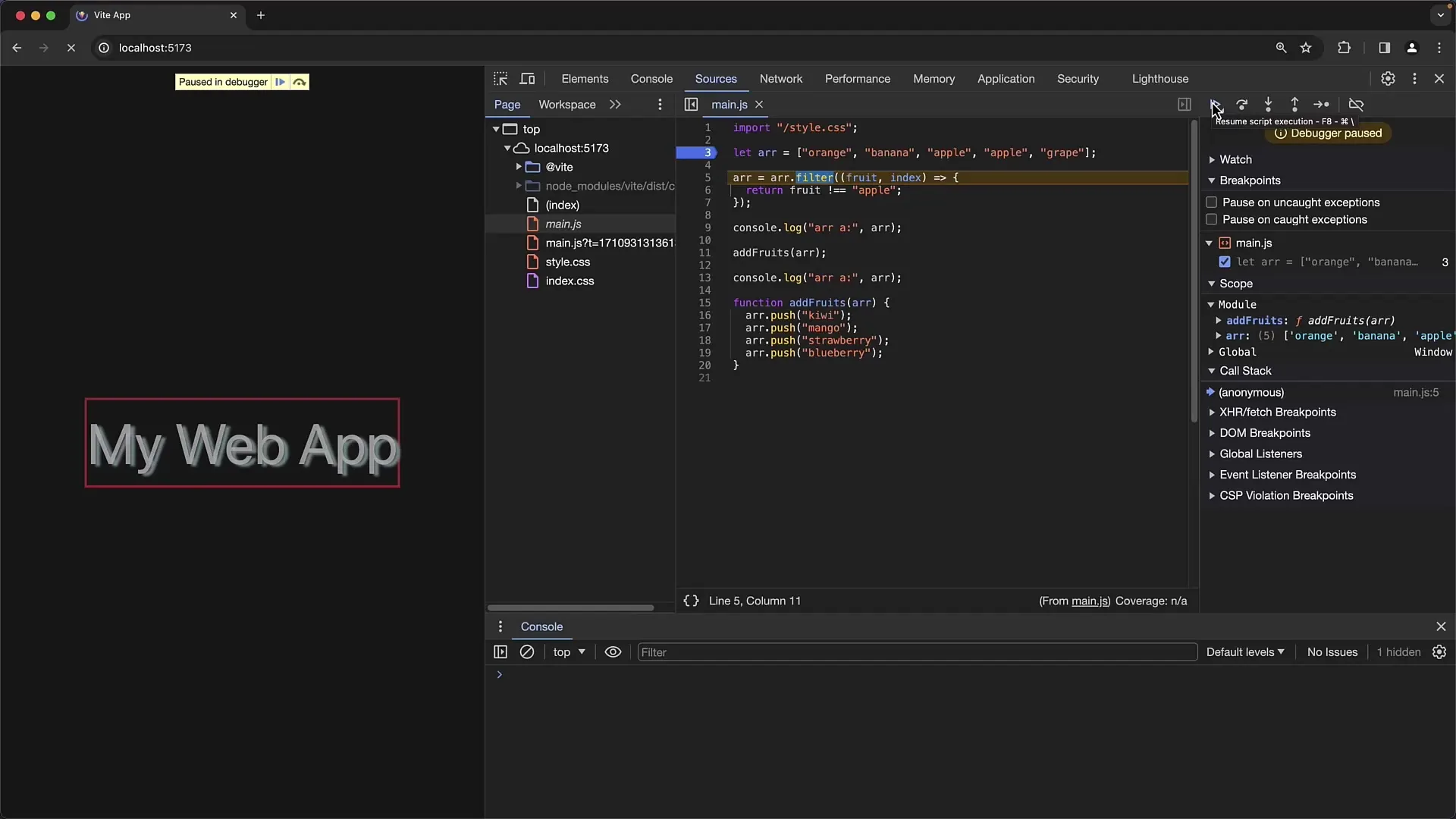
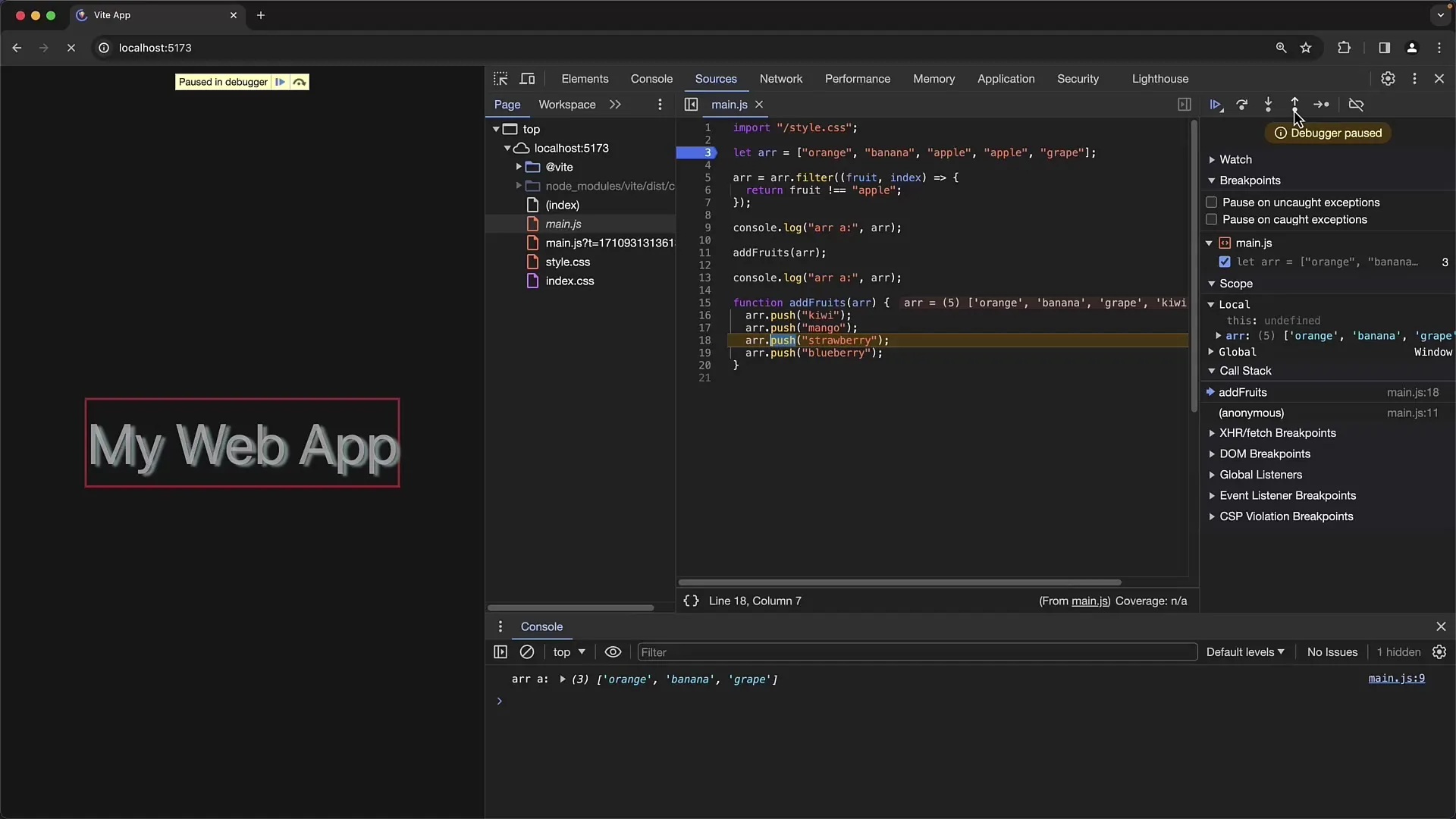
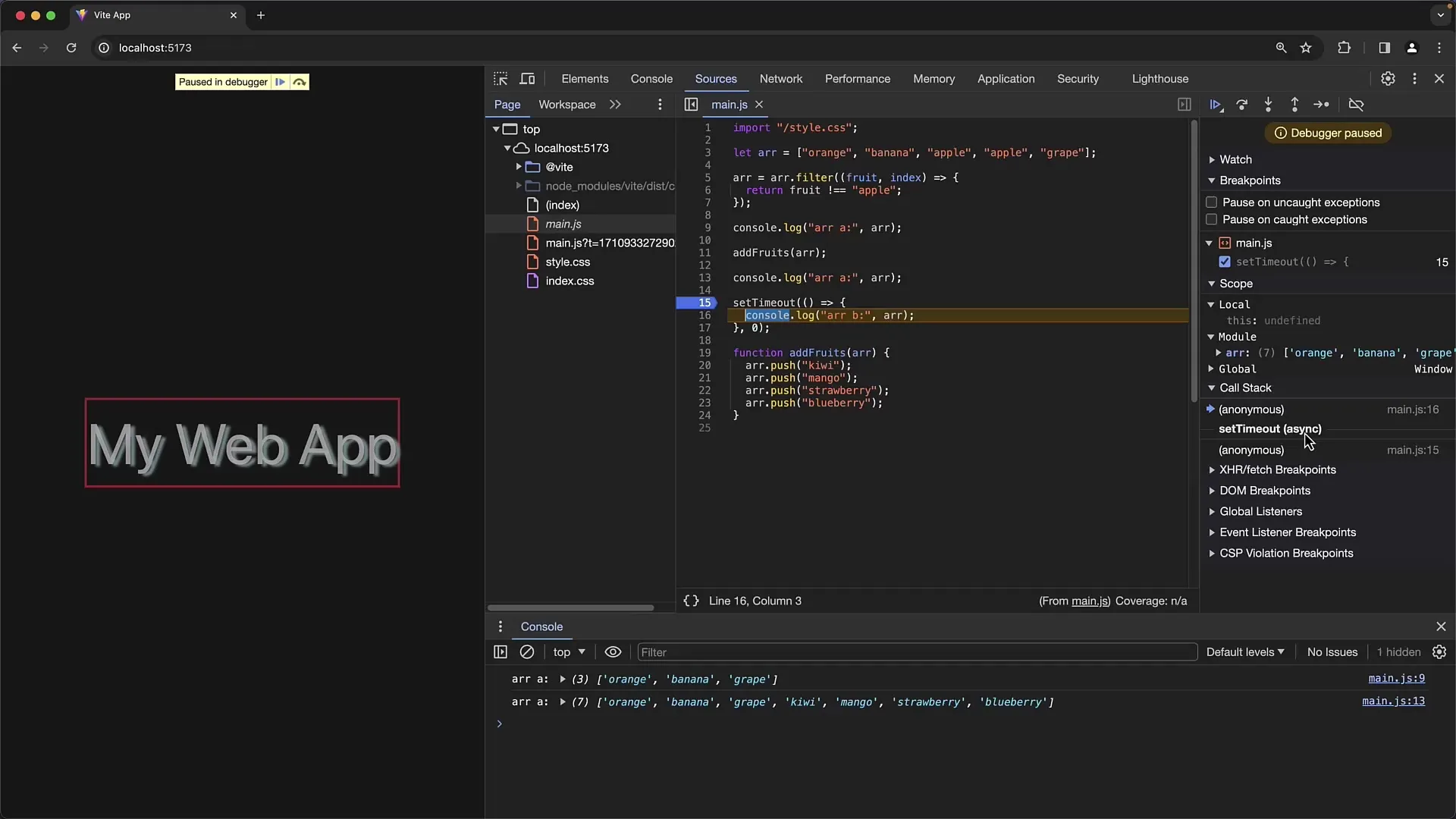
Крім того, в інструментах розробника Chrome є клавіатурні команди, що допомагають навігувати в коді. Ці комбінації клавіш дуже корисні для крокування по вихідному коду. Використовуй клавішу F8 (для продовження в поточній функції) та F10 (для наступного виклику функції), щоб зробити свою сесію відлагодження швидшою та ефективнішою.

Якщо ти хочеш перейти в функцію, натисни F11. Це виведе тебе безпосередньо в обрану функцію. Також ти можеш вийти з функції, натиснувши "Shift F11", що виведе тебе на один рівень вище. Ці рухи є ключовими для розуміння ходу програми та впливу певного коду.

Якщо ти маєш справу з асинхронним кодом, існують особливі розгляди, які тобі слід зробити. Під час асинхронних викликів ти можеш відрізнити між клавішами "Step into" (F11) для поглиблення в функцію та "Step over" (F9), щоб пропустити виконання.

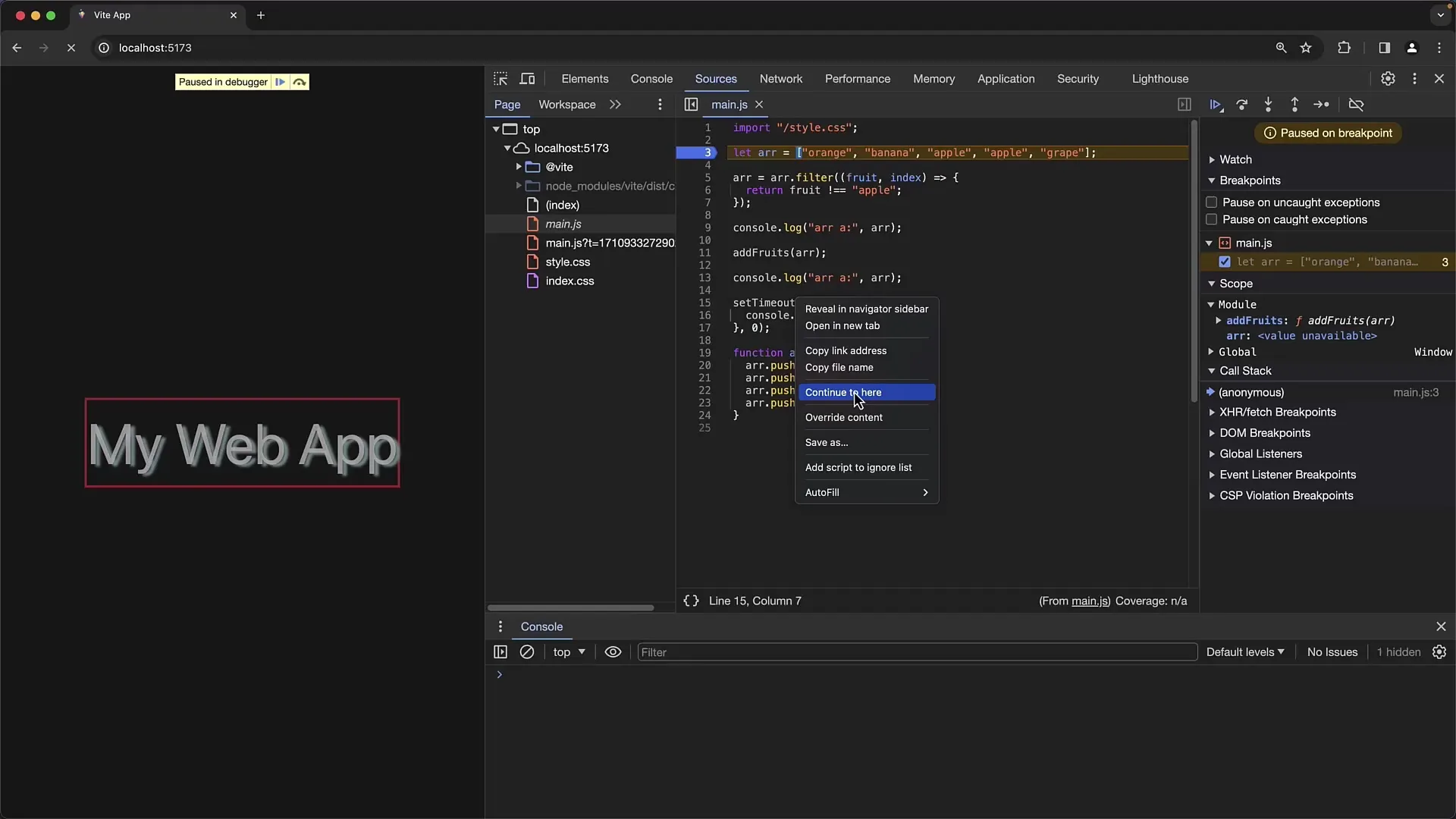
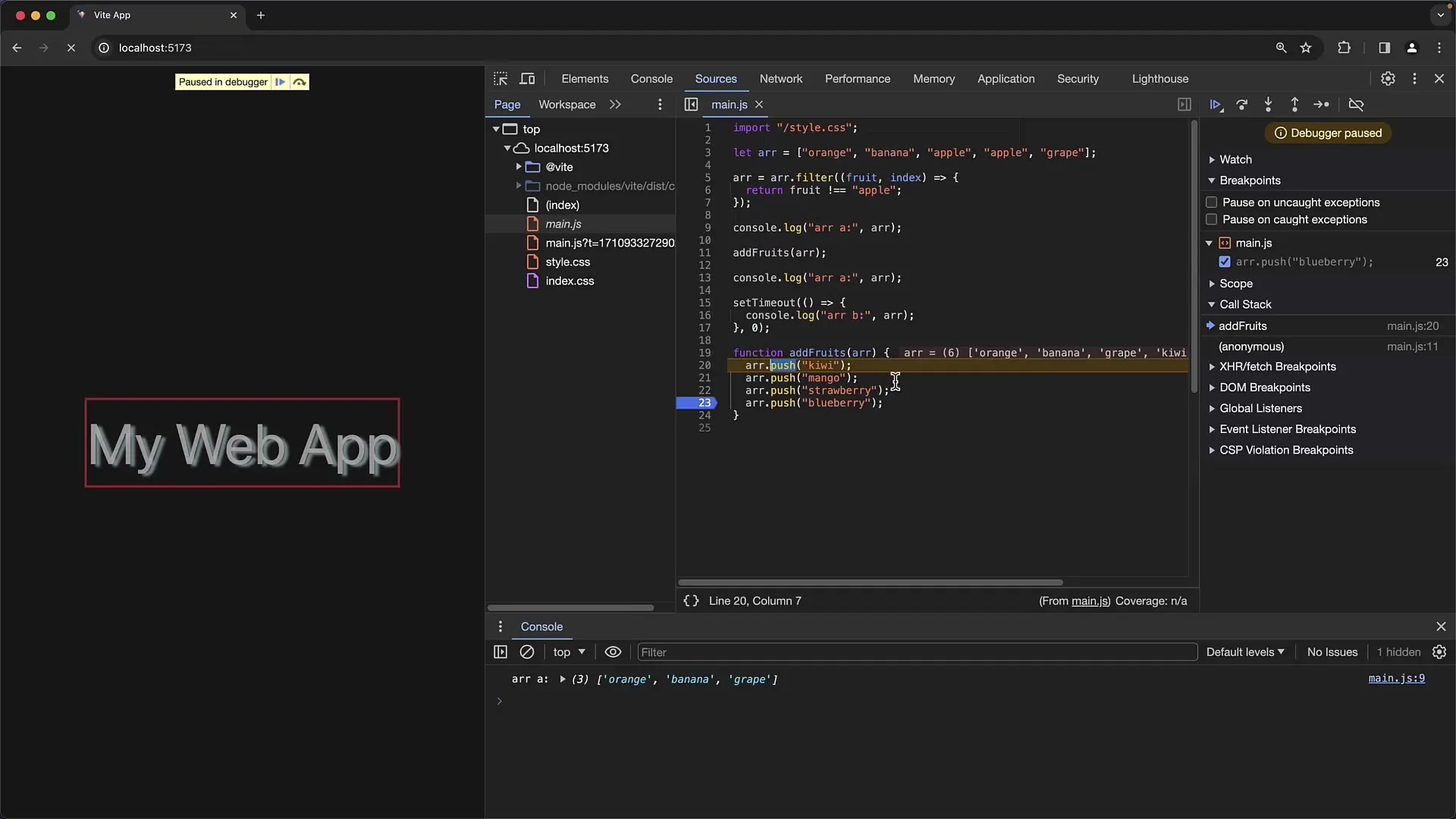
Щоб зробити процес відлагодження ще ефективніше, ти також можеш встановлювати тимчасові точки зупинки. Клацни правою кнопкою миші на рядку коду і обери "Continue to here". Програма буде виконуватися до цього моменту, без постійних зупинок на інших рядках.

Іншим корисним інструментом в інструментах розробника є можливість скидання виконання функції. Це означає, що натисканням кнопки "Restart Frame" ти переходиш на початок функції, не скидаючи змінні. Ця функція особливо корисна, коли ти хочеш повторно перевірити поведінку функції при певних умовах.

Усі ці прийоми та комбінації клавіш в кінцевому підсумку роблять відлагодження значно швидшим процесом. Якщо відчуваєш, що відлагодження не продвигається, перевір можливості, які надають інструменти розробника. Під час виконання кроків, будь уважним, щоб ознайомитися з комбінаціями клавіш та підвищити свою ефективність.
Підсумок
У цьому посібнику ти дізнався, як оптимально використовувати інструменти розробника Chrome для навігації в коді та вирішення складних ситуацій відлагодження. Використання комбінацій клавіш та конкретних функцій дозволяє отримати більший контроль над процесом відлагодження, незалежно від того, чи працюєш ти з синхронним або асинхронним кодом.
Часті питання
Як я можу швидко знайти файл у Chrome Developer Tools?Використовуйте скорочення клавіш "Ctrl P" на Windows або "Command P" на Mac та введіть частину назви файлу.
В чому різниця між F11 і F9 при налагодженні?F11 переходить всередину функції, тоді як F9 пропускає її та безпосередньо переходить до наступного кодового блоку.
Як встановити тимчасові точки зупинки?Клацніть правою кнопкою миші по коду та виберіть "Продовжити в це місце", щоб виконати програму до цього місця.
Що відбувається при "Перезавантажити фрейм"?Виконання переходить на початок функції, не скидаючи поточні змінні.
Чи можна виконувати налагодження без точок зупинки?Так, це можливо, використовуючи функції "Продовжити" або керуючись переходами програми за допомогою описаних скорочень.


