У цьому посібнику я покажу тобі, як ефективно використовувати мережеві інструменти Google Chrome для аналізу мережевих запитів та відповідей. Аналіз мережі допоможе зрозуміти час завантаження веб-сторінок, виявити проблеми з передачею даних та поліпшити продуктивність ваших додатків. Це особливо корисно для розробників, які хочуть зрозуміти та оптимізувати роботу своїх веб-сторінок.
Найважливіші висновки
- Відключіть кеш для реалістичного аналізу запитів.
- Використовуйте інформацію заголовків запитів та відповідей для розуміння комунікації між клієнтом та сервером.
- Спостерігайте за послідовністю запитів у діаграмі зведення.
- Фільтруйте та сортуйте запити, щоб швидко знаходити важливу інформацію.
- Використовуйте консоль для усунення неполадок та моніторингу комунікації через WebSockets.
Покрокова інструкція
Спочатку відкрийте Інструменти розробника Chrome. Це можна зробити, натиснувши праву кнопку миші на сторінці і вибравши "Інспектувати" або за допомогою комбінації клавіш F12 (Windows) або Command + Option + I (Mac).
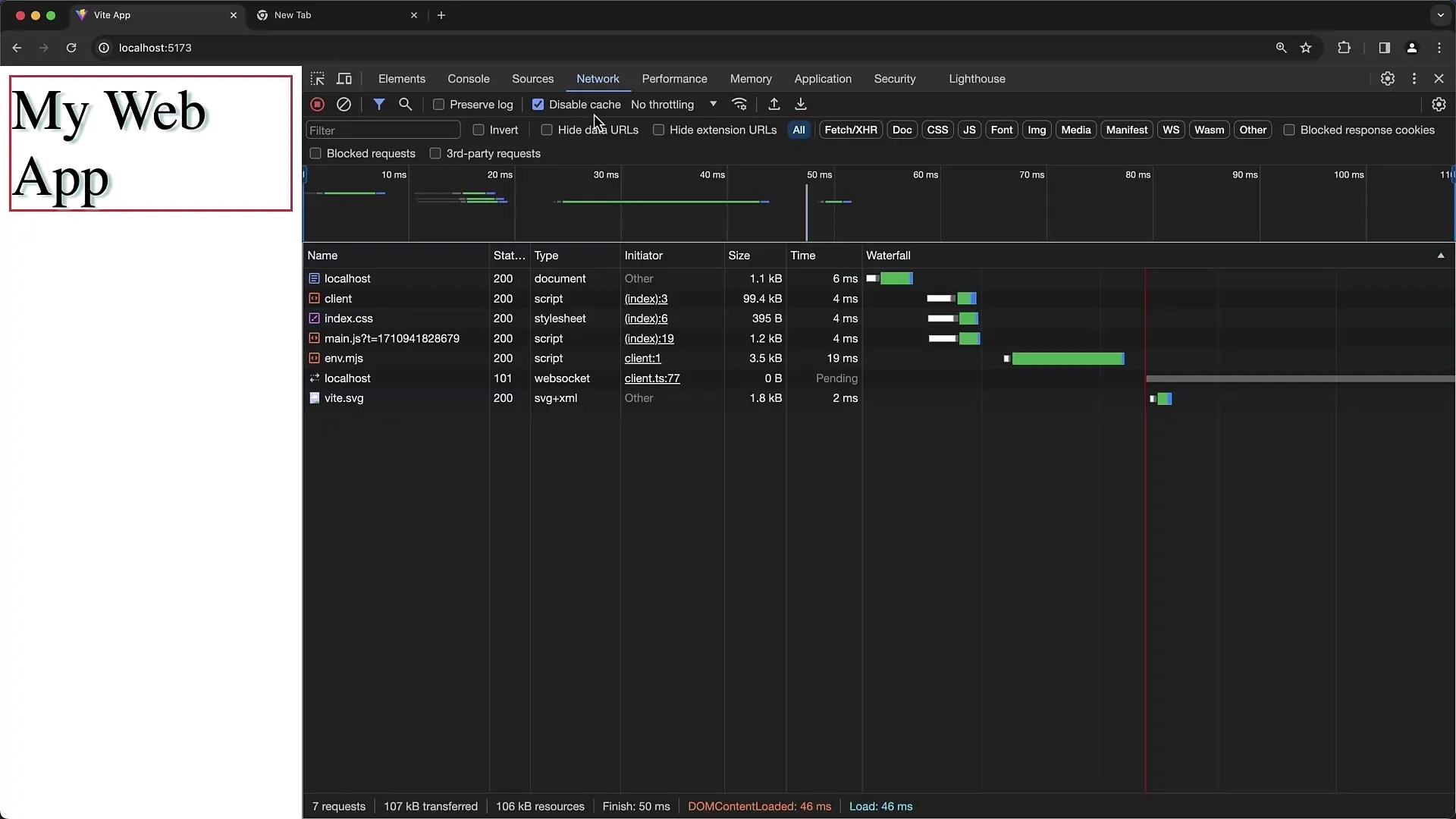
У вкладці "Мережа" активуйте пункт "Вимкнути кеш". Це важливо, оскільки це проігнорує кеш браузера. Таким чином, браузер знову завантажить усі файли з сервера. Це дозволяє отримати останні файли та полегшує аналіз.

Перезавантажте сторінку. Це можна зробити, натиснувши F5 або “Ctrl + R” (Windows) або “Command + R” (Mac). Після перезавантаження ви побачите список запитів, які сторінка виконала.
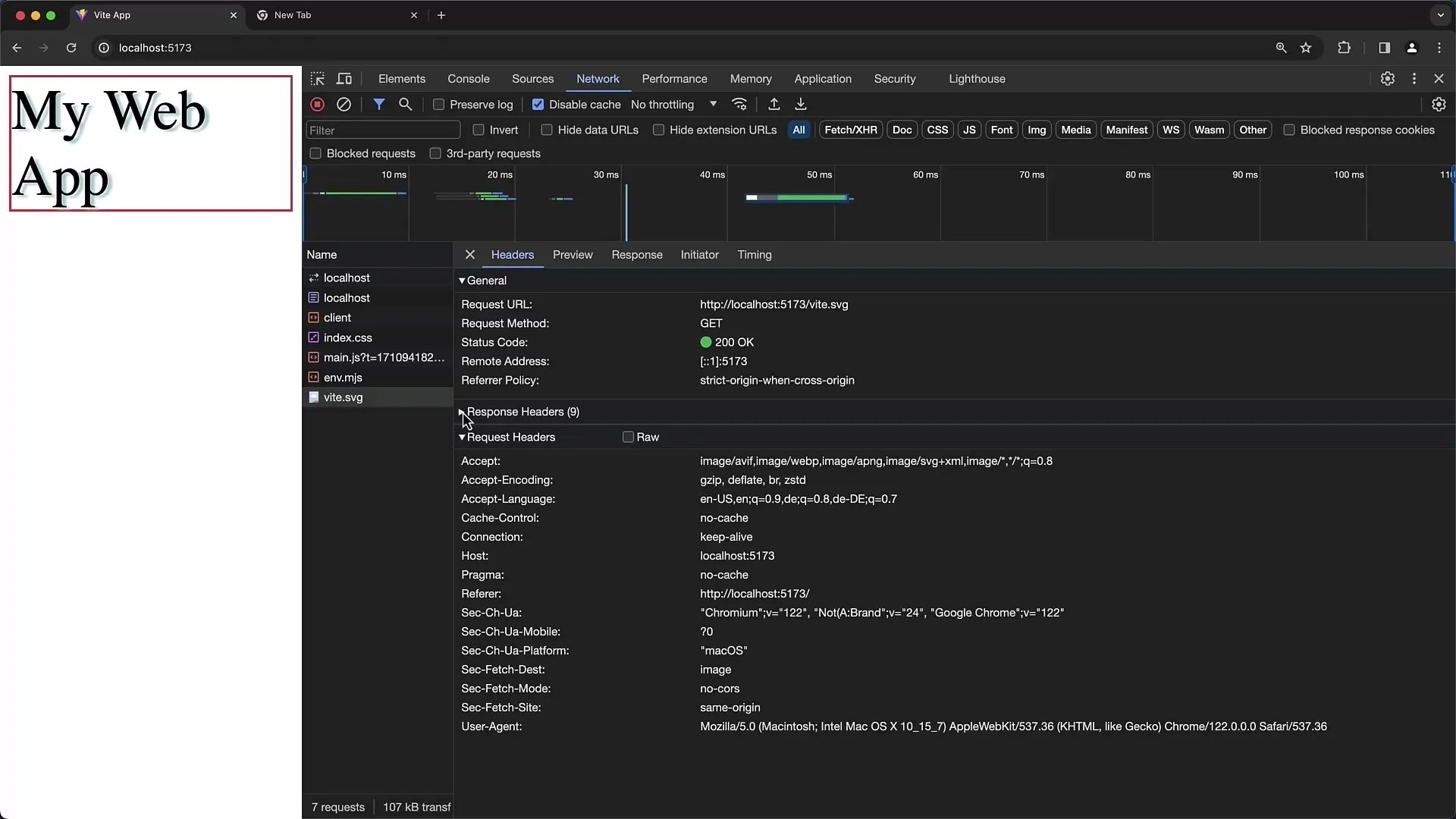
Клацнувши на запис у списку, ви зможете переглянути деталі. Заголовки запитів (Request Headers) особливо важливі, оскільки вони містять інформацію про відправлені дані. Ви можете переключати між сирим (RAW) видом та форматованим відображенням.

Це стосується також заголовків відповідей (Response Headers). Після того, як сервер обробив запит, він відправляє відповідь. Тут ви також можете переглядати інформацію заголовків, щоб зрозуміти, як пройшла комунікація.

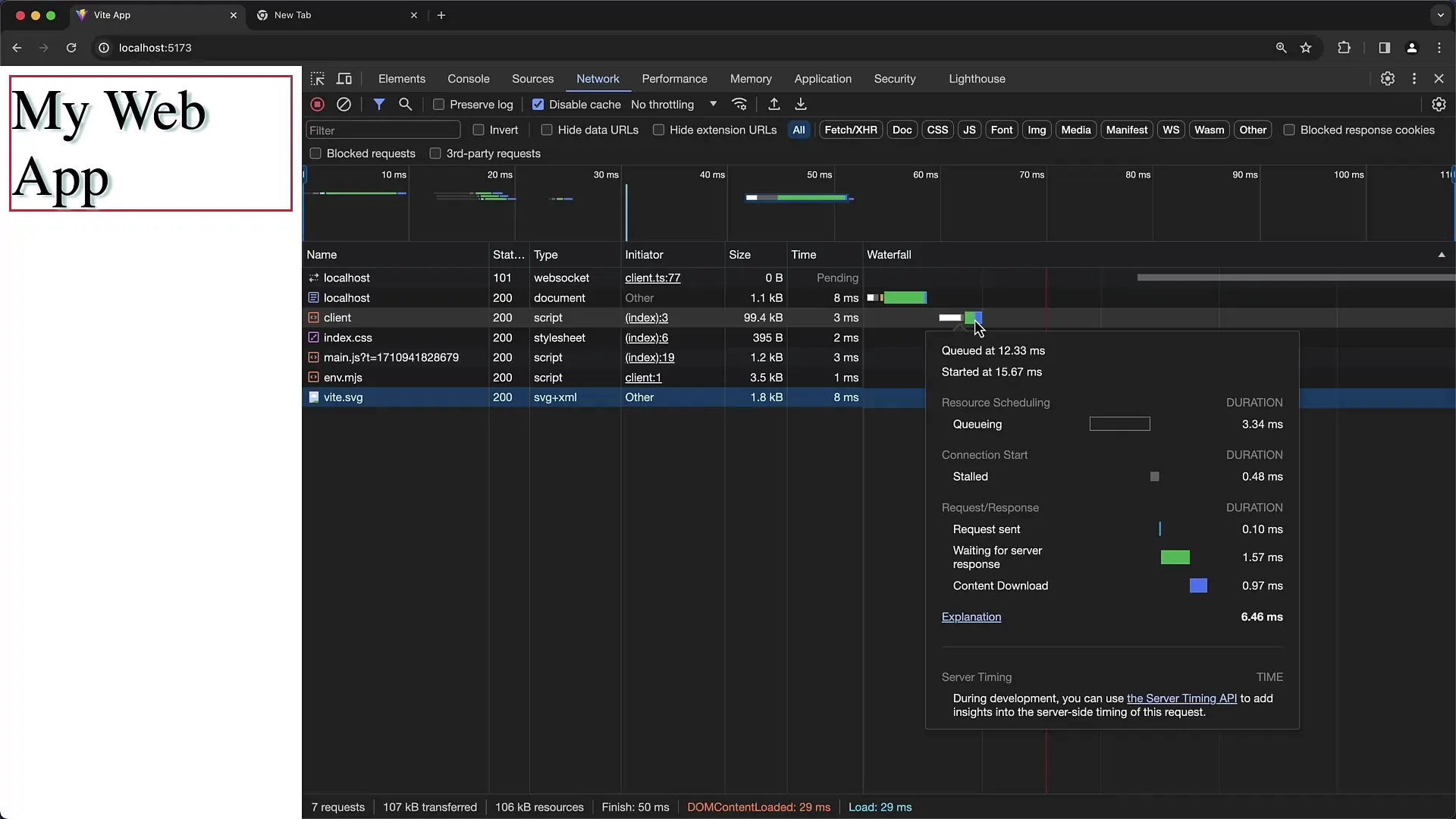
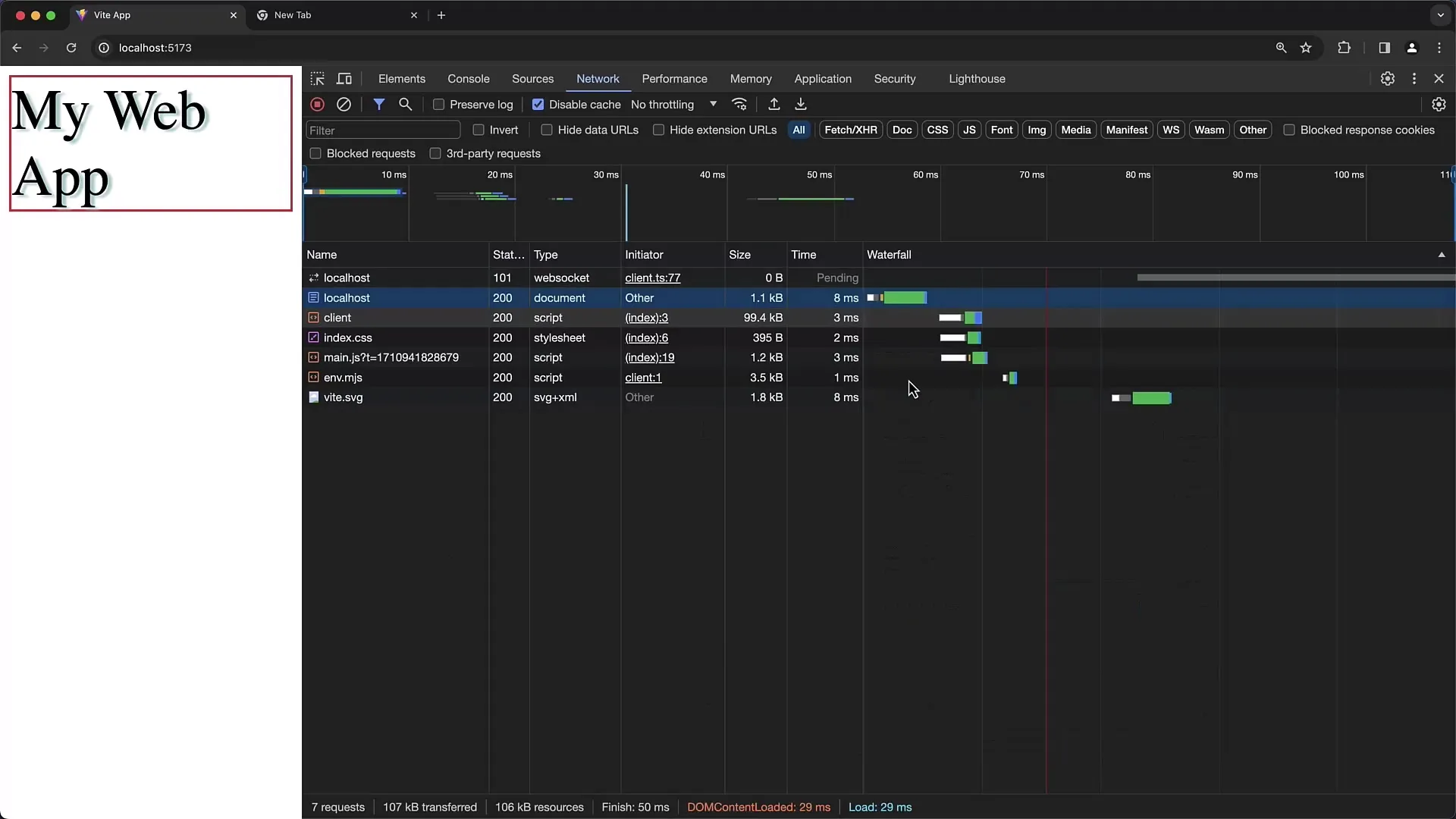
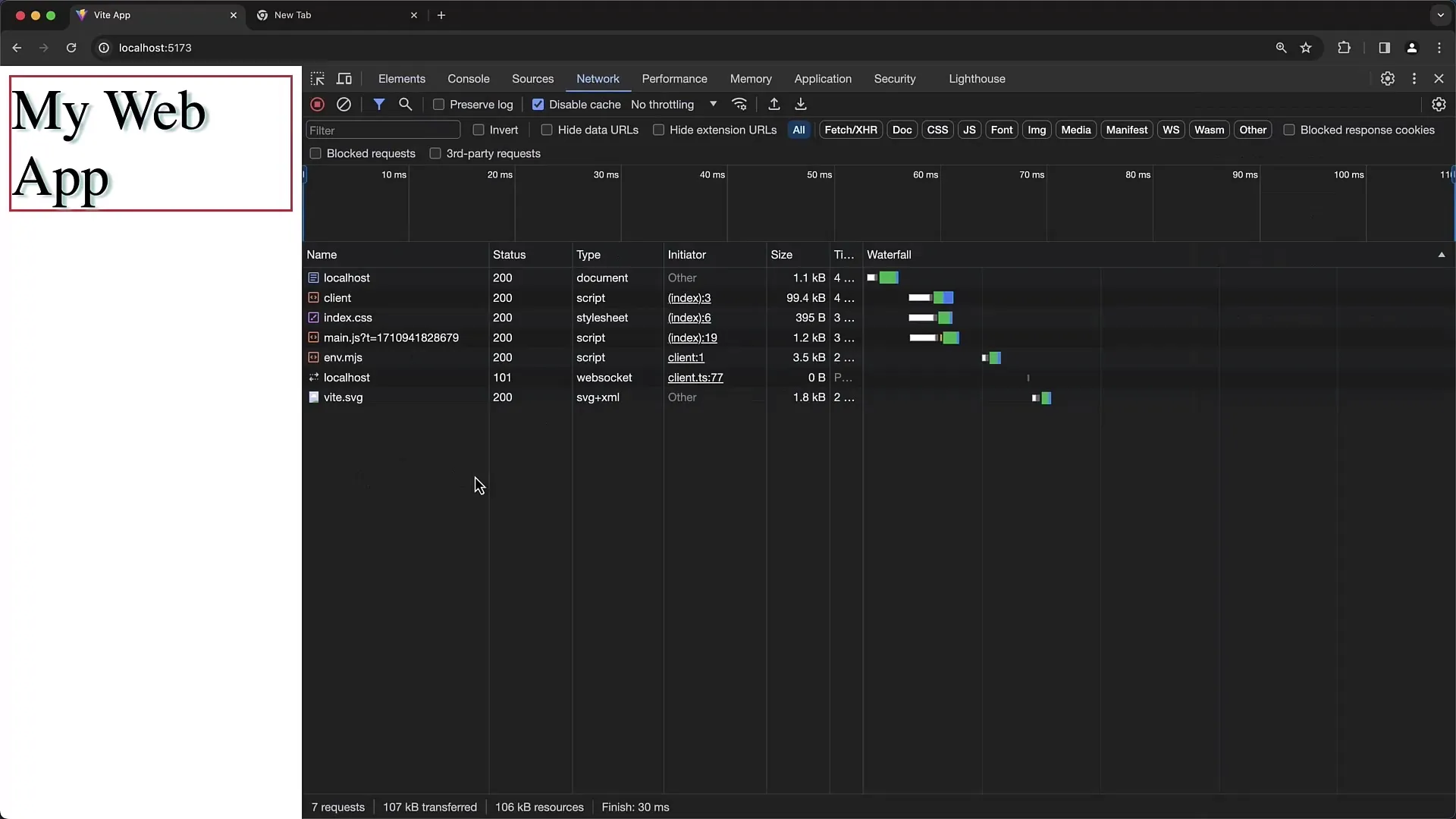
Діаграма зведення - це важливий інструмент для перегляду тривалості та послідовності запитів. Смуги показують, коли почався запит та коли він завершився. Клацніть на колонку "Діаграма зведення", щоб візуально відобразити послідовність у часі.

Під час аналізу часу завантаження важливо знати точний час, який витратився на кожний запит. Наприклад, час завантаження файлу Index-HTML може бути значно швидше, ніж зовнішні скрипти або файли CSS. Усе це можна побачити у виді діаграми зведення.

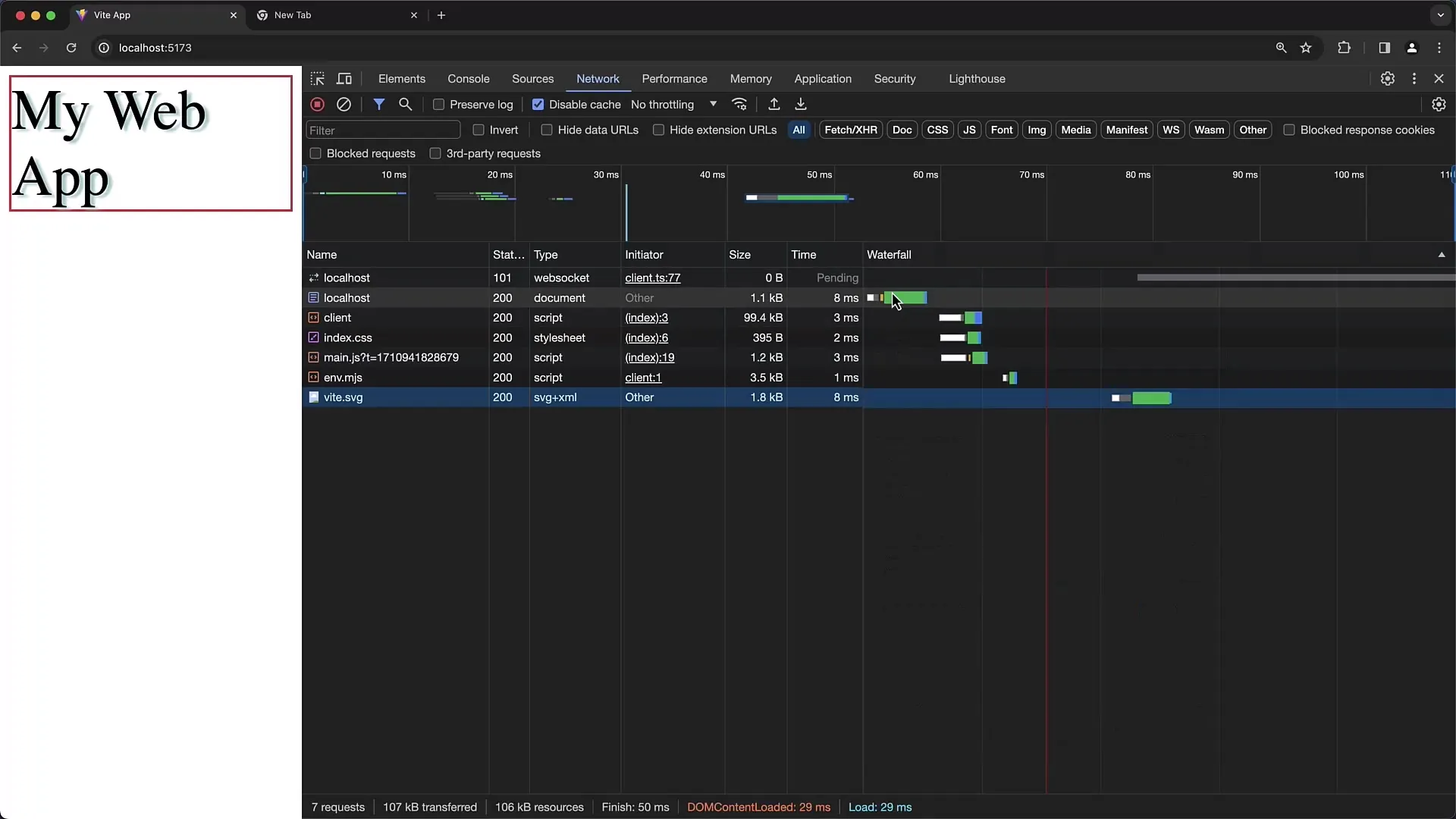
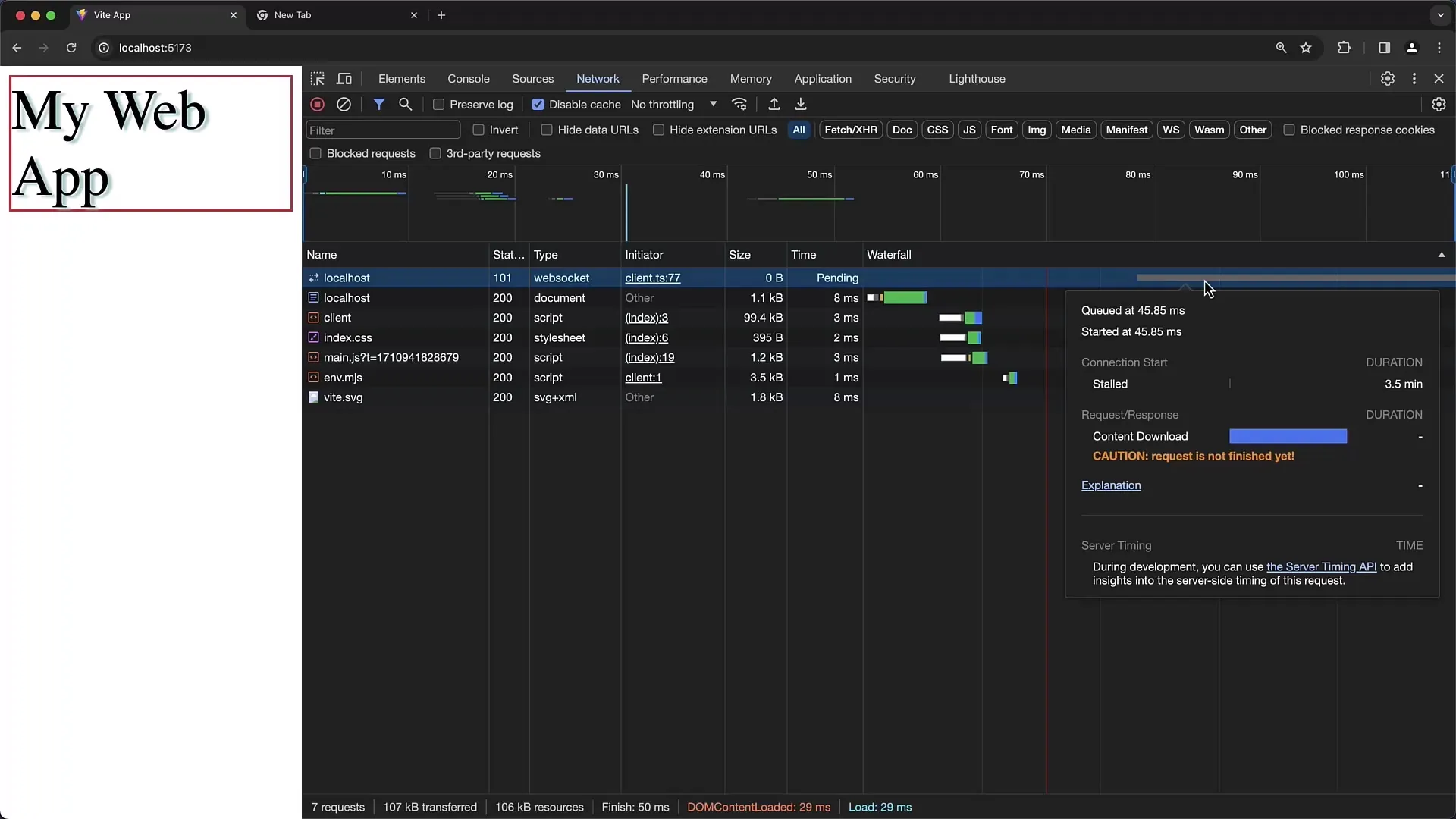
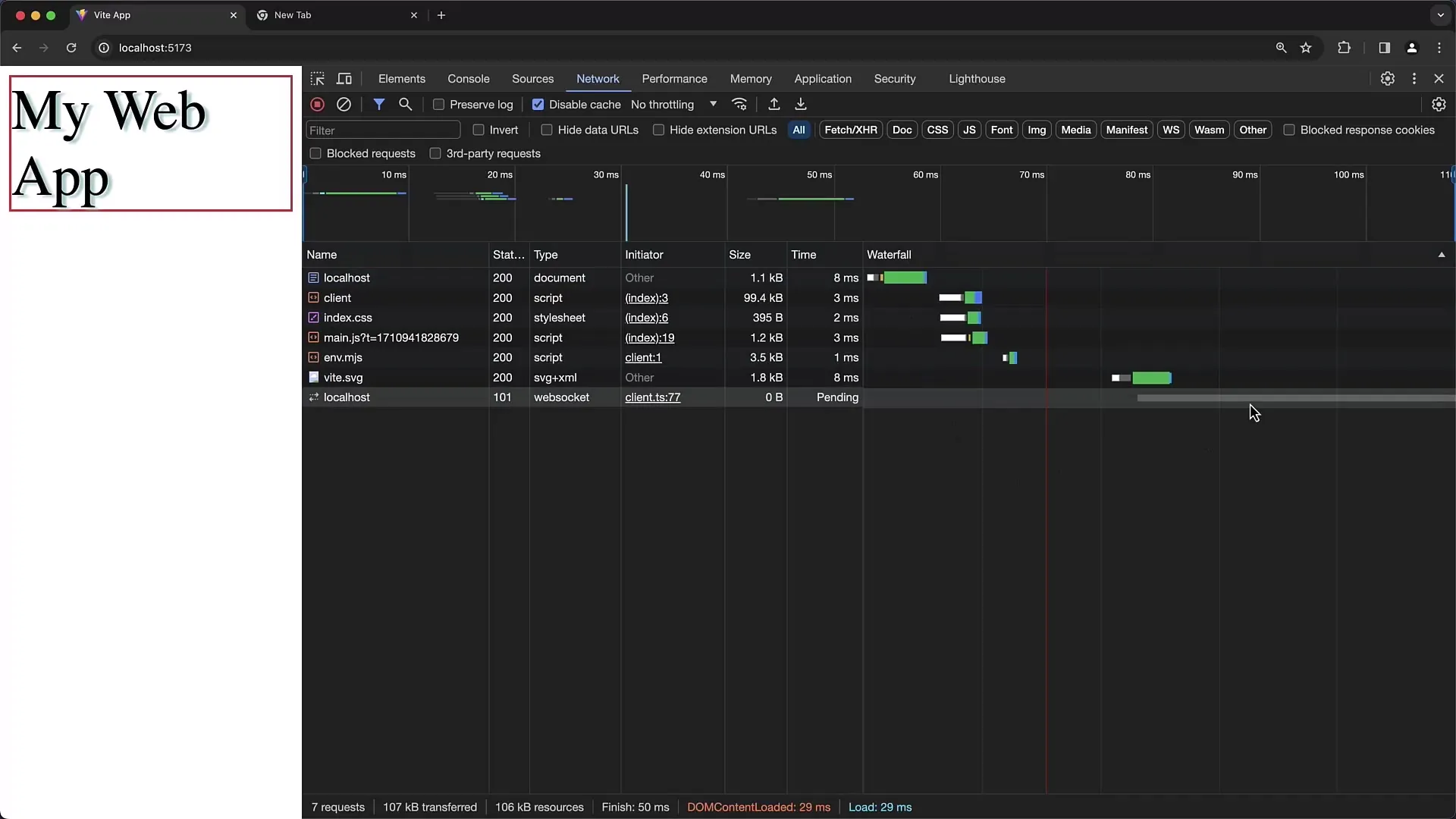
Важливим аспектом є підключення WebSocket. Вони часто залишаються відкритими та тому у діаграмі зведення не позначаються як завершені. Важливо розуміти, що WebSockets використовуються для реального часу комунікації і не завжди завантажуються або завершуються звичайним чином.

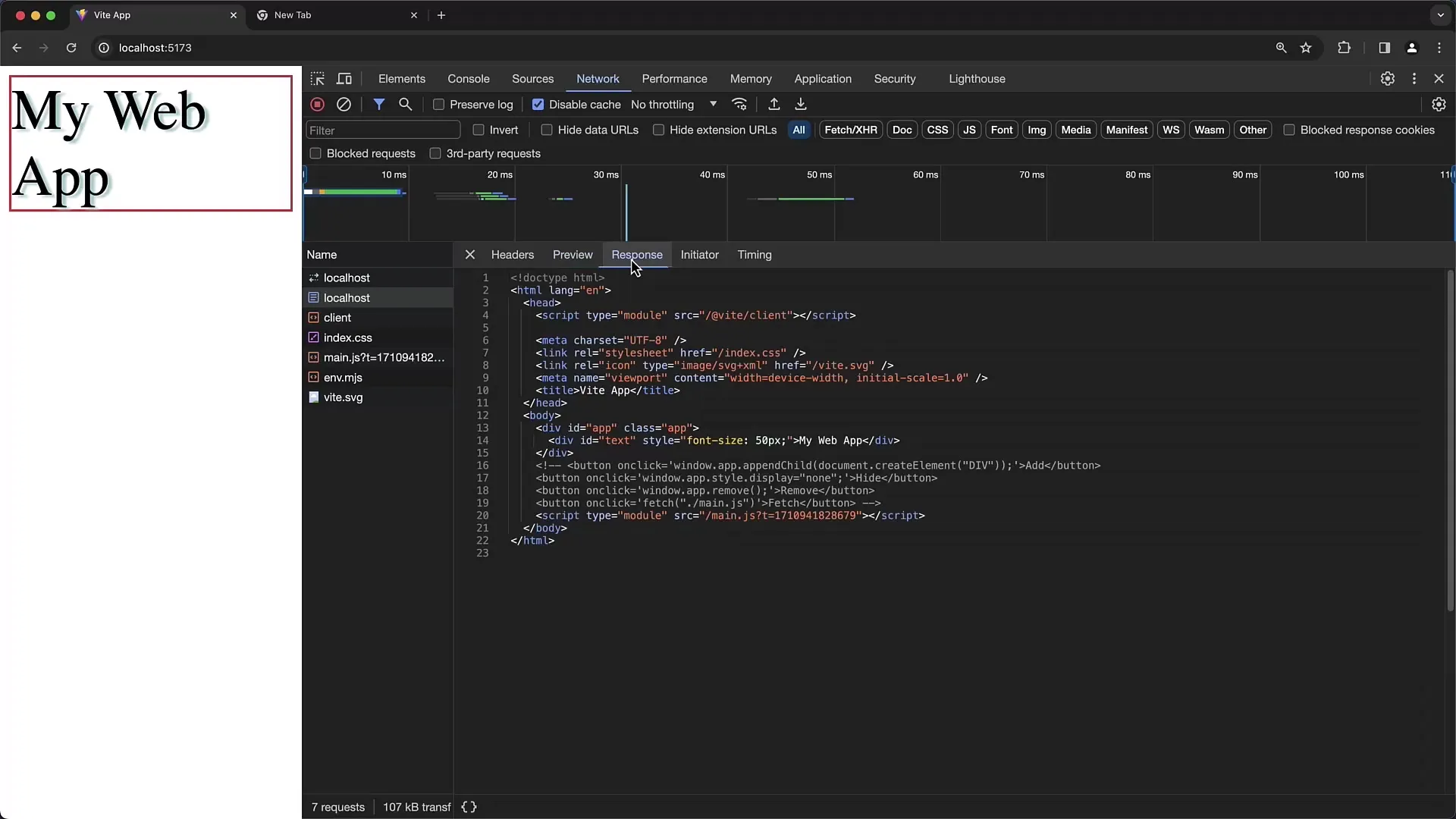
Клацнувши на запит, також ви побачите попередній перегляд відповіді. Наприклад, при запиті HTML ви зможете переглянути рендерований HTML-перегляд. Це особливо корисно, якщо ви хочете проаналізувати, які HTML-вміст повернув сервер.

У вкладці "Ініціатор" ви можете відслідковувати, які скрипти або файли спричинили запит. Це допомагає зрозуміти, як працює загальна структура вашого веб-сайту та які елементи спілкуються між собою.

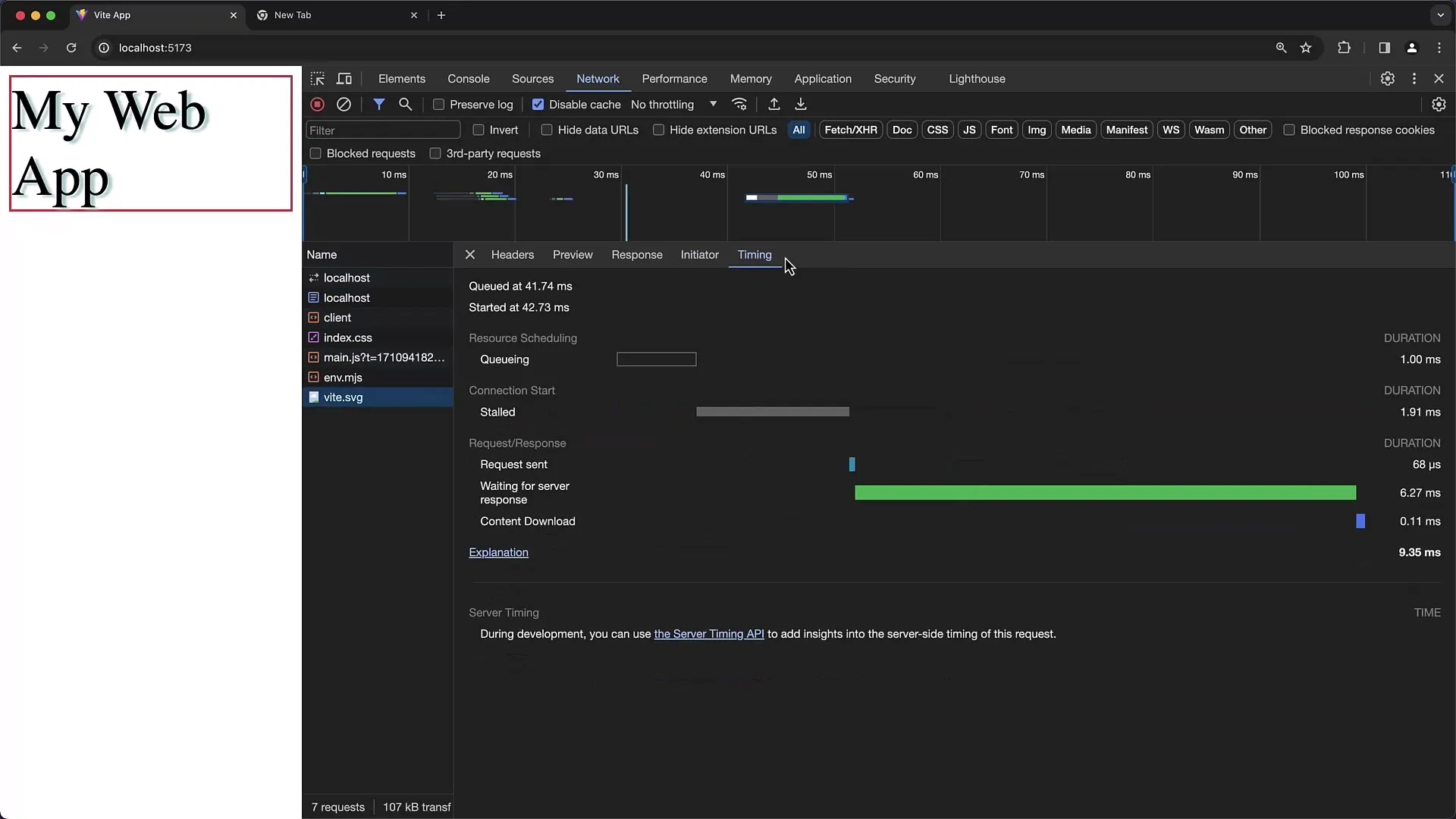
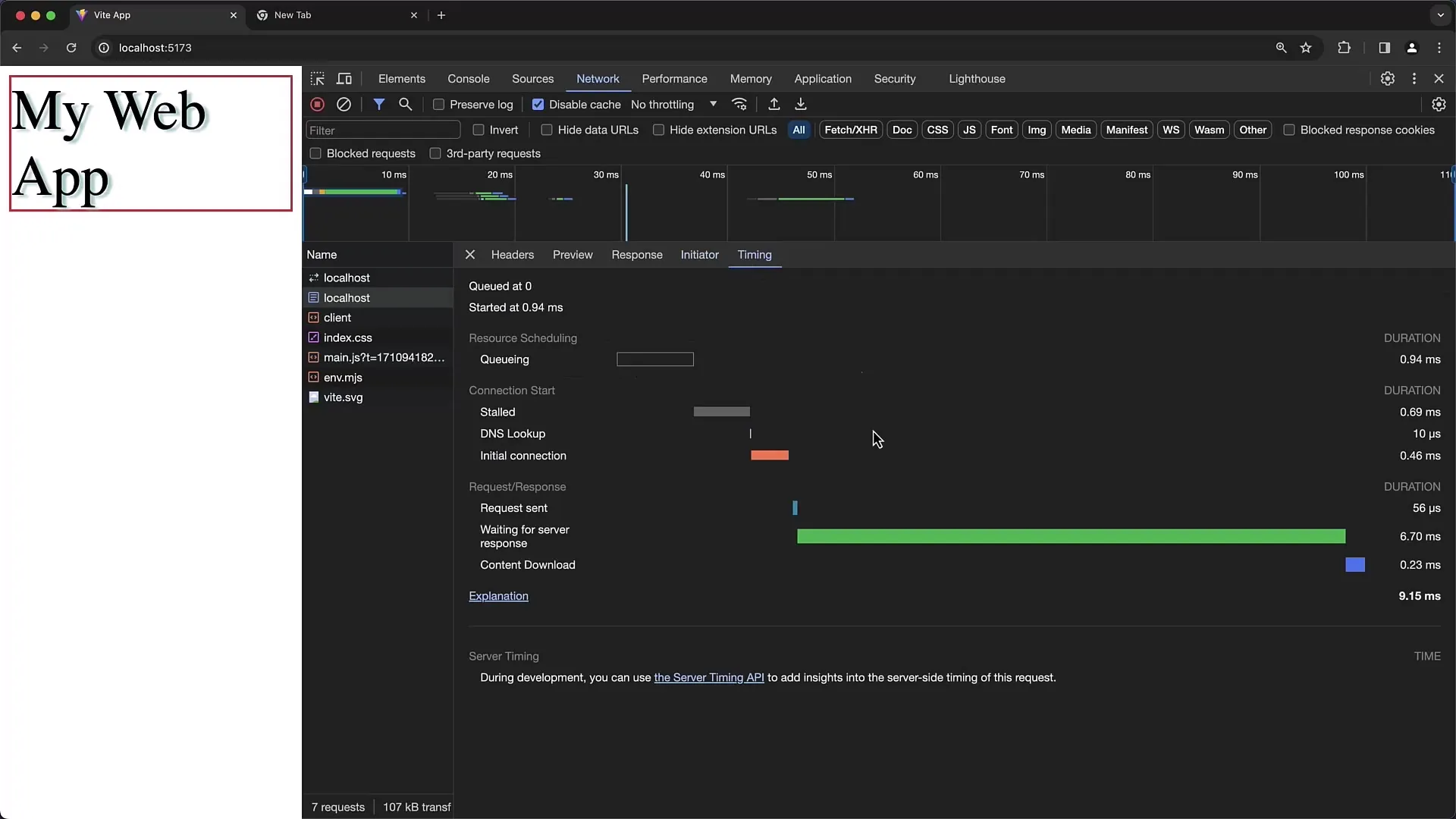
Таймінг є ще одним важливим аспектом. Ви можете аналізувати, які запити тривали довше, ніж очікувалося. Аналіз часу завантаження є вирішальним для виявлення узких місць у мережі. У цьому відношенні діаграма зведення є особливо корисною.

Якщо ви працюєте над сторінкою, яка генерує багато запитів, ви можете налаштувати порядок виконання запитів для покращення зручності перегляду. Наприклад, ви можете сортувати запити за часом створення, назвою або розміром.

Використовуйте поле фільтра, щоб швидко знайти конкретні запити. Ви можете шукати за певними термінами або типами, такими як CSS або JavaScript, щоб отримати цільову інформацію.
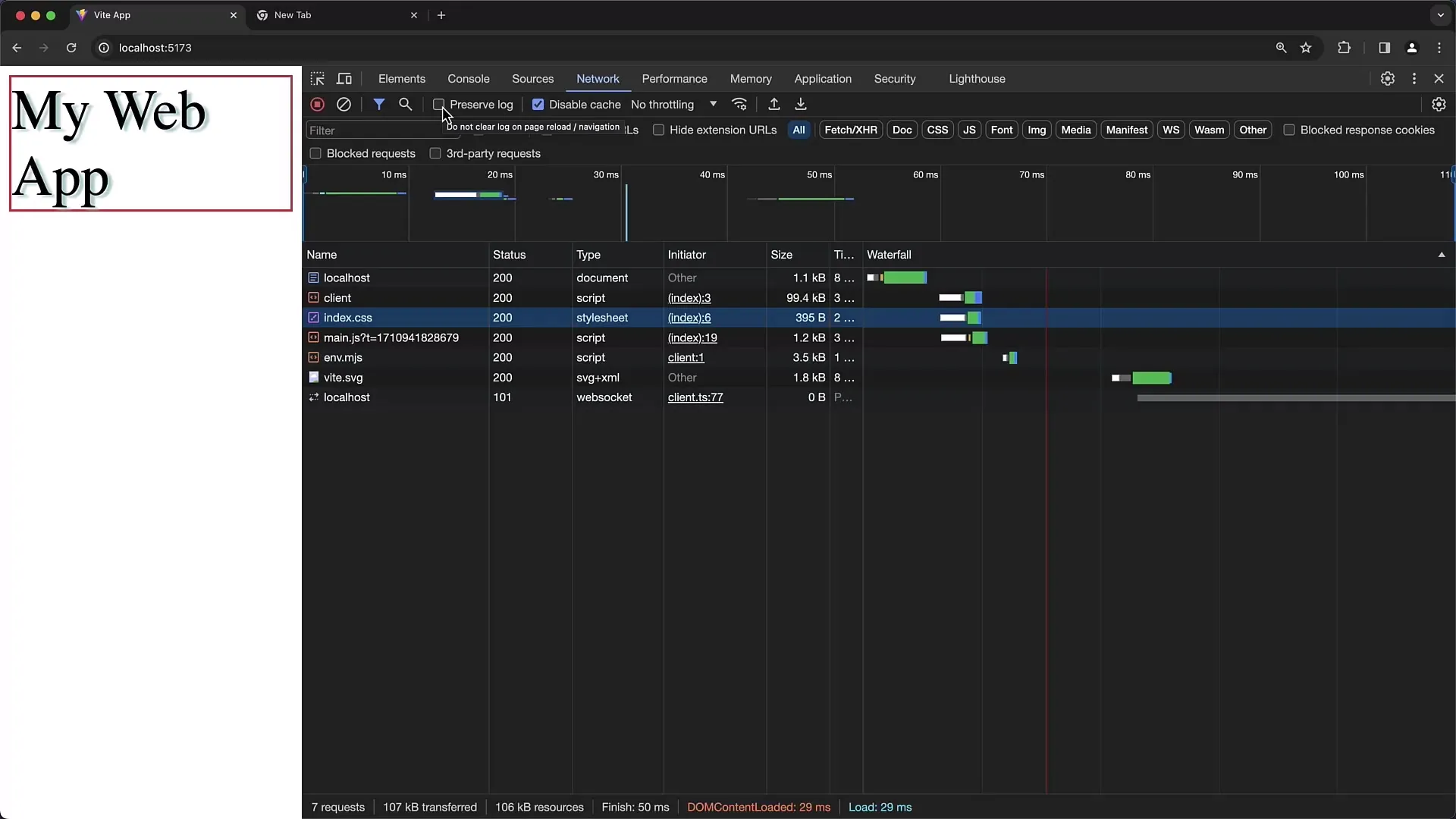
За допомогою прапорця «Зберегти журнал» ви можете переконатися, що всі запити, включаючи перемикання між сторінками, фіксуються. Без цієї функції список скидається при перемиканні сторінок.

Якщо ви хочете закрити DevTools і перезавантажити сторінку, нові запити не реєструються, поки ви знову не відкриєте DevTools. Тому важливо запустити Developer Tools перед цим для отримання повної інформації.

Тепер, крок за кроком, ви здобули уявлення про функції інструменту мережі Chrome. Ці здібності є ключовими для поглиблення вашого розуміння мережевого спілкування між клієнтом і сервером.
Підсумок
У цьому практичному посібнику ви навчилися використовувати інструменти розробника Chrome для аналізу мережевих запитів. Ви можете спостерігати за даними в реальному часі, виявляти проблеми та покращувати продуктивність веб-сторінок. Вкладка "Мережа" надає цінні уявлення про взаємодію між вашим браузером та сервером, що є невід'ємною складовою оптимізації та усунення помилок.
Часто задані питання
Як вимкнути кеш на вкладці мережі?Включіть прапорець «Вимкнути кеш» на вкладці мережі у Chrome Developer Tools.
Як переглянути час завантаження окремих запитів?На графіку водоспаду ви побачите час початку та закінчення кожного запиту.
Чи можна фільтрувати свої запити?Так, використовуйте поле фільтра у верхній частині вкладки мережі для пошуку конкретних файлів.
Що робить опція "Зберегти журнал"?Вона дозволяє вам зберігати мережеві запити при перемиканні між сторінками.
Як аналізувати підключення WebSocket?Клацніть на запит WebSocket вкладки мережі, щоб переглянути історію та повідомлення.


