У розробці програмного забезпечення ефективне керування ресурсами має вирішальне значення, особливо при використанні JavaScript. Частою проблемою є витоки пам'яті, які можуть впливати на продуктивність та стабільність додатку. У цьому посібнику я покажу вам, як використовувати Memory Profiler у Chrome Developer Tools, щоб проаналізувати використання пам'яті вашого додатку та виявити потенційні витоки пам'яті.
Найважливіші висновки
- Вкладка Memory дозволяє вам моніторити використання пам'яті вашого додатку та створювати знімки купи.
- Сборка сміття - це автоматизований процес, який вивільняє непотрібну пам'ять.
- За допомогою знімків купи ви можете проаналізувати поточний стан вашої пам'яті та виявити, які об'єкти утримують посилання.
- Detached DOM-елементи можуть викликати витоки пам'яті, якщо їх не вивільнити належним чином.
Посібник крок за кроком
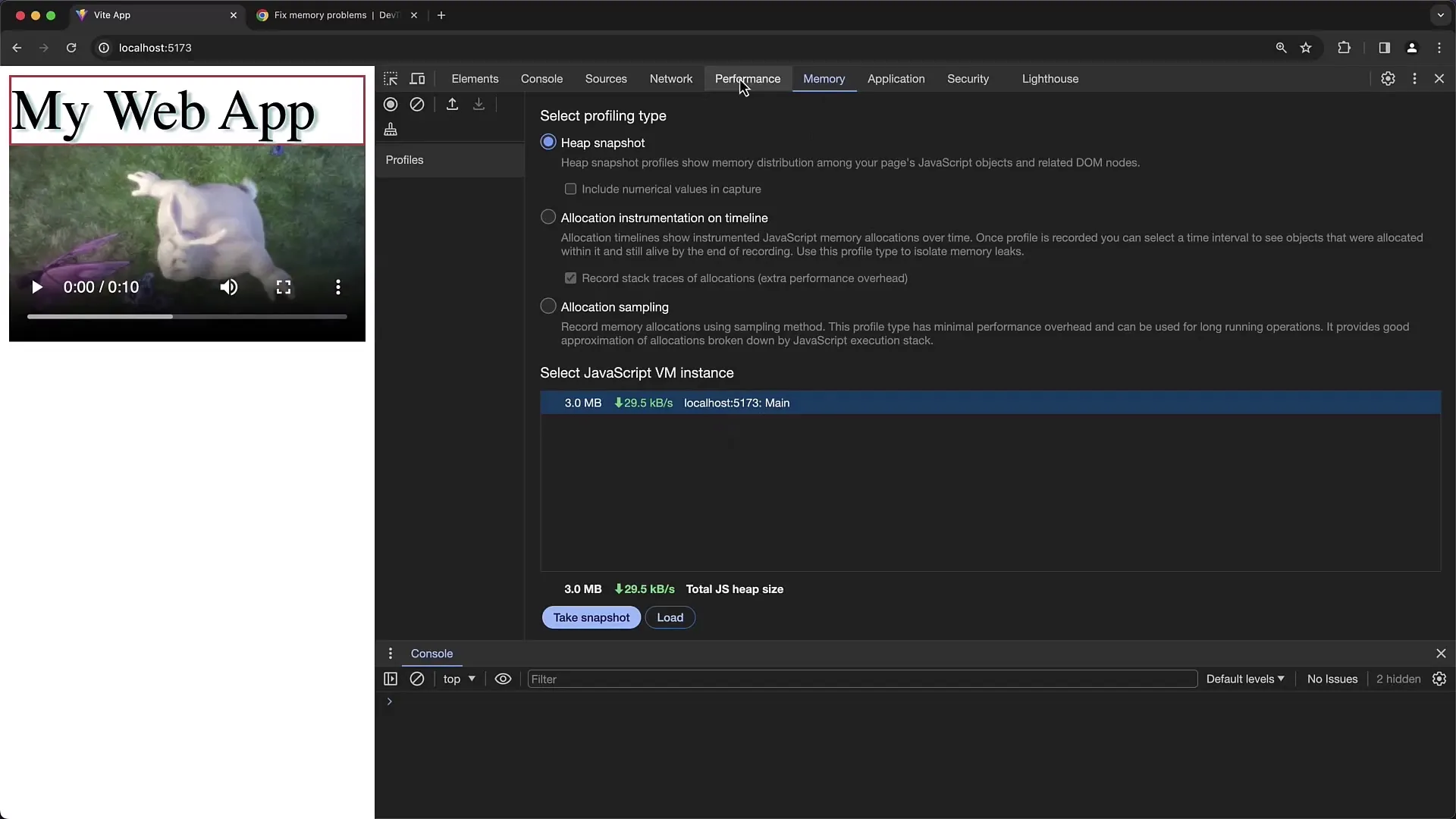
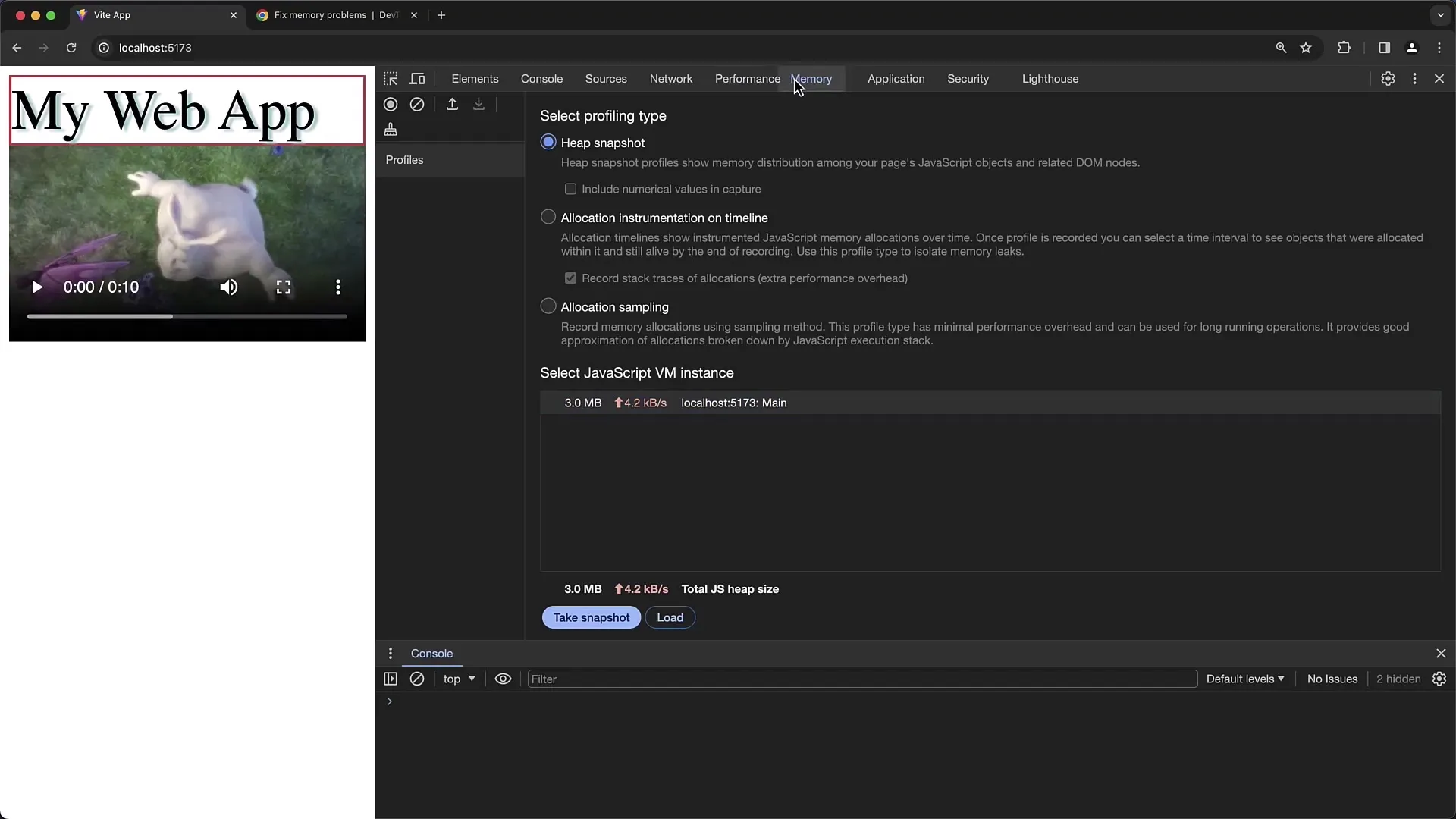
Крок 1: Доступ до вкладки Memory
Для використання Memory Profiler відкрийте Chrome Developer Tools, клацнувши правою кнопкою миші на сторінці та вибравши "Інспектувати" або використовуючи комбінацію клавіш F12. Потім перейдіть на вкладку "Пам'ять".

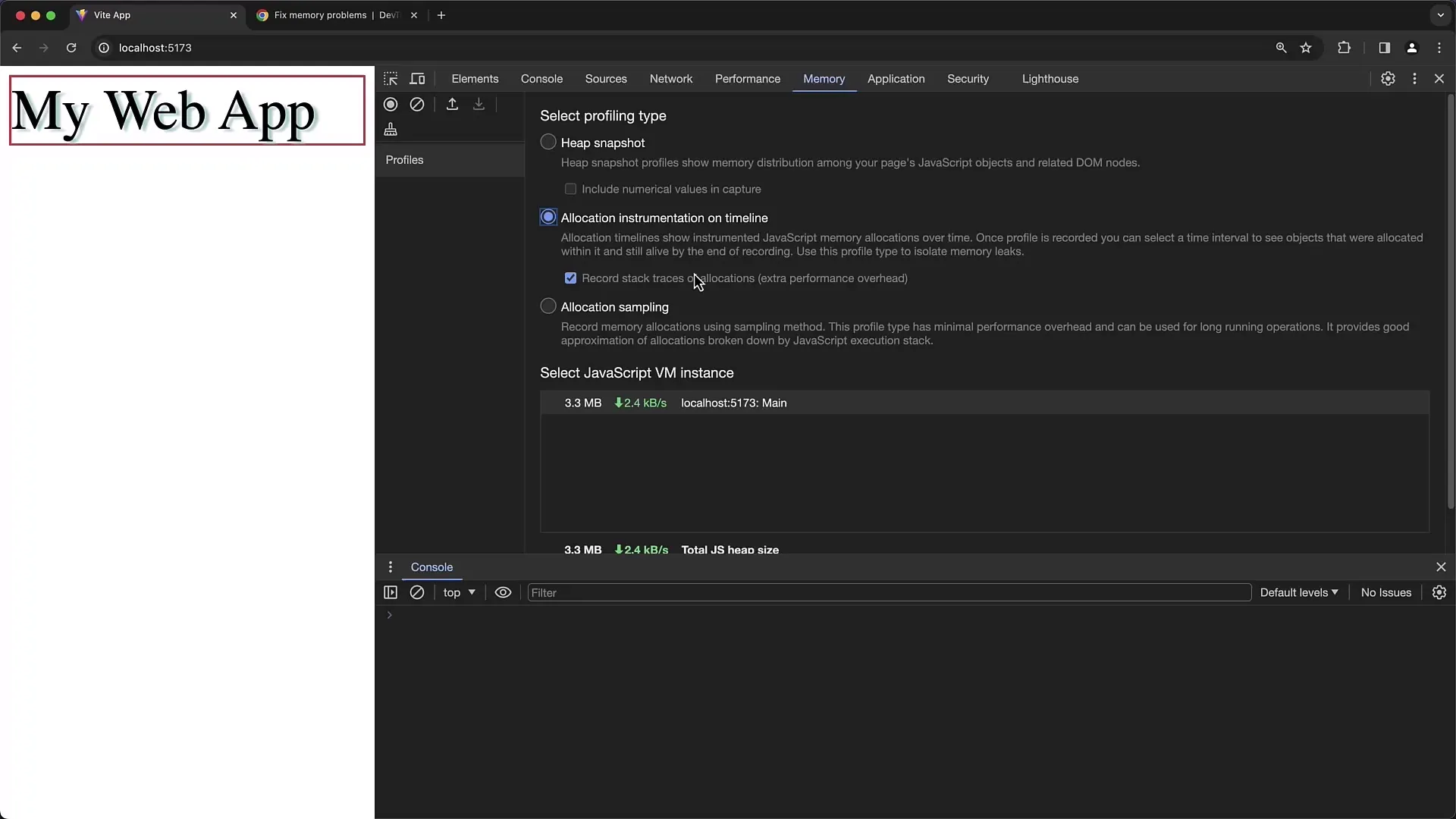
Крок 2: Створення знімку купи
У вкладці Memory ви можете створити знімок купи. Клацніть кнопку "Зробити знімок". Це надасть вам уявлення про стан використання пам'яті вашого додатку у певний момент часу. Після цього знімка ви можете досліджувати поточні об'єкти та їх посилання.

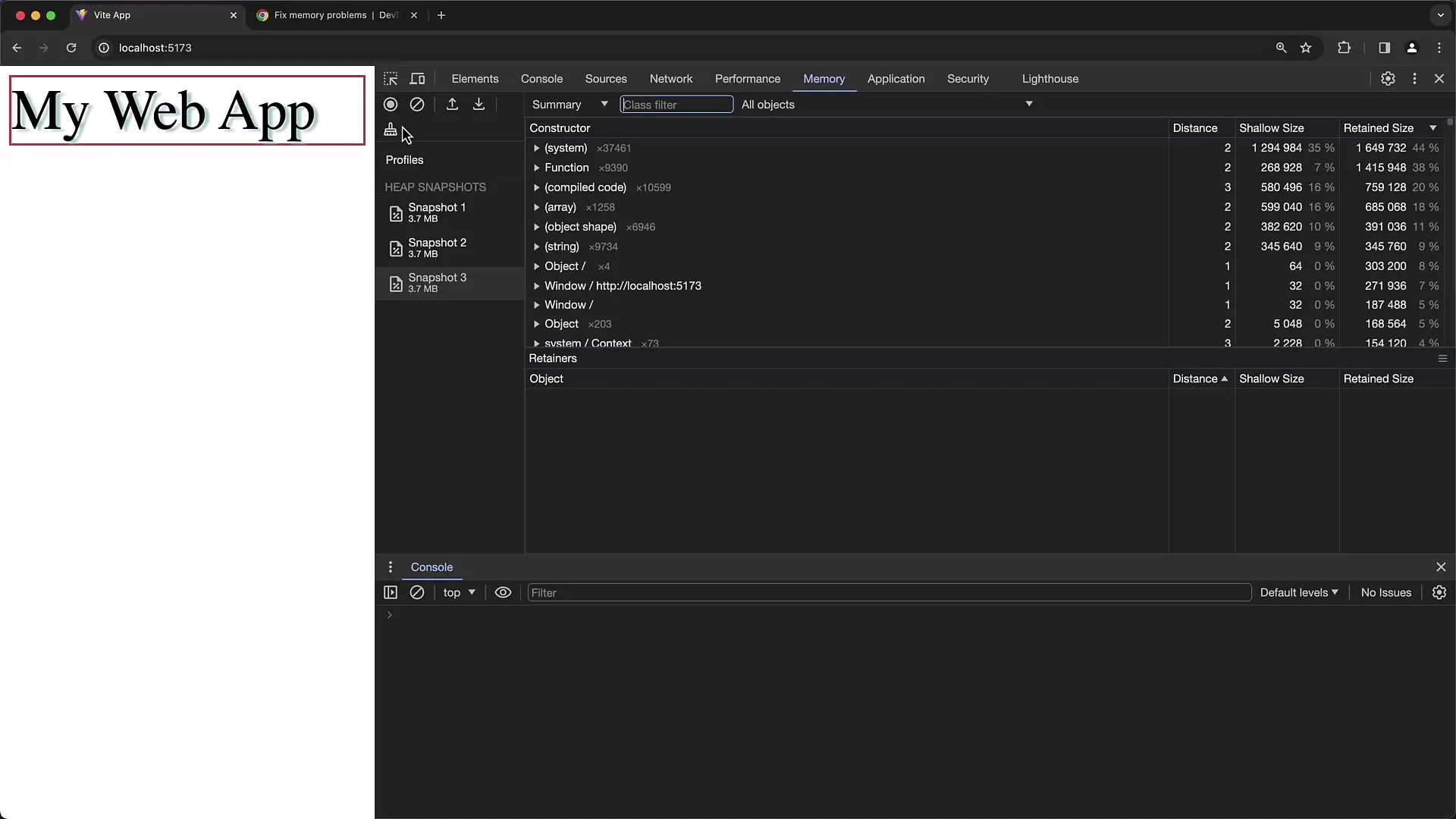
Крок 3: Аналіз знімків купи
Після створення знімка ви можете проаналізувати об'єкти, які утримуються в пам'яті. Прокручуйте список об'єктів та клацайте на певний об'єкт, щоб отримати більше інформації про посилання. Крім того, ви можете побачити розмір об'єкта та його ретейнер-посилання, які показують об'єкти, що перешкоджають видаленню поточного об'єкту смітником.
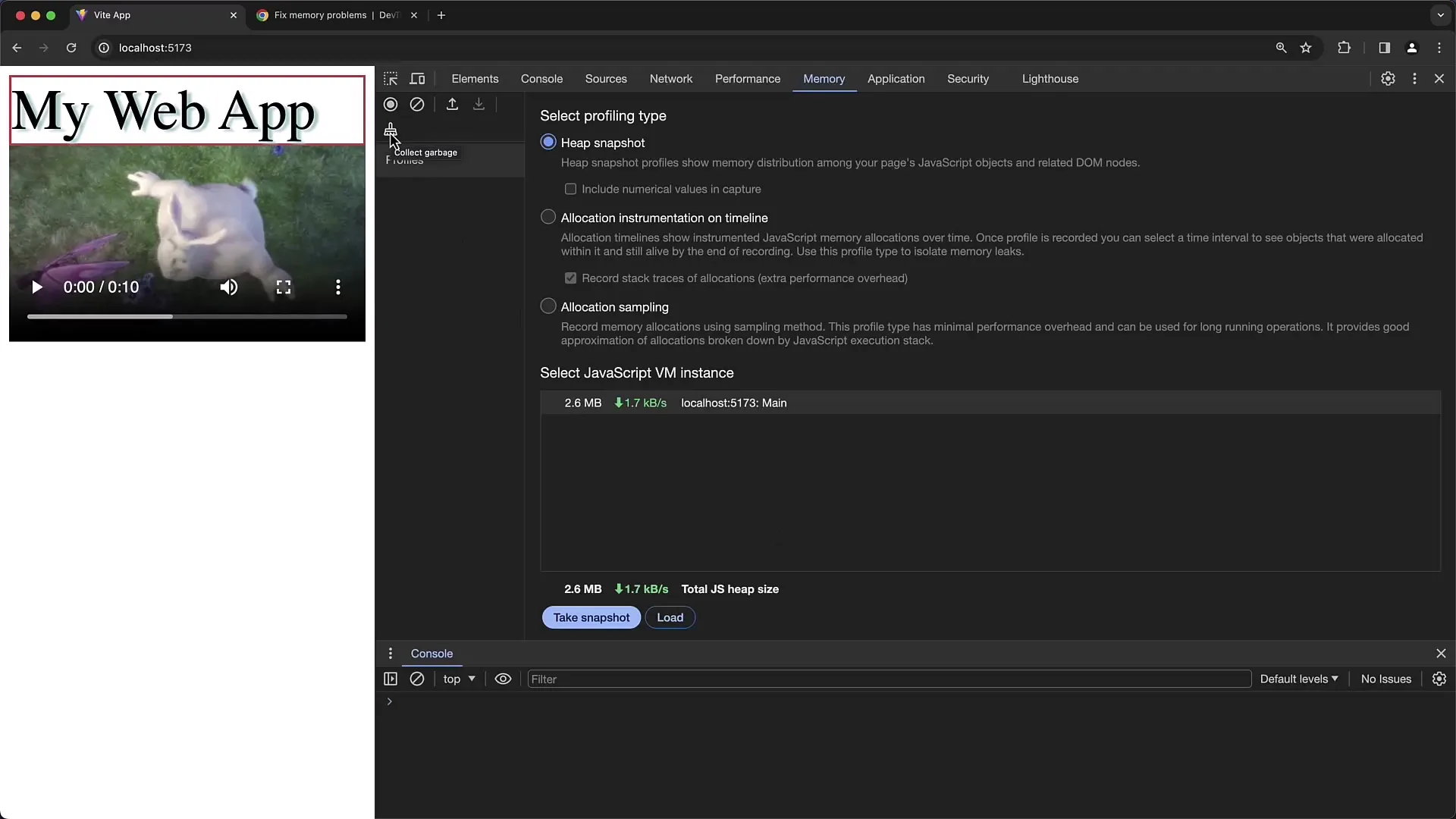
Крок 4: Запуск сборки сміття
Щоб перевірити, які об'єкти можна впевнено вивільнити, ви можете запустити збірку сміття вручну. Для цього клацніть кнопку "Зібрати сміття". Це дозволить вам спостерігати, чи зменшується використання пам'яті та чи видаляються невикористані об'єкти.

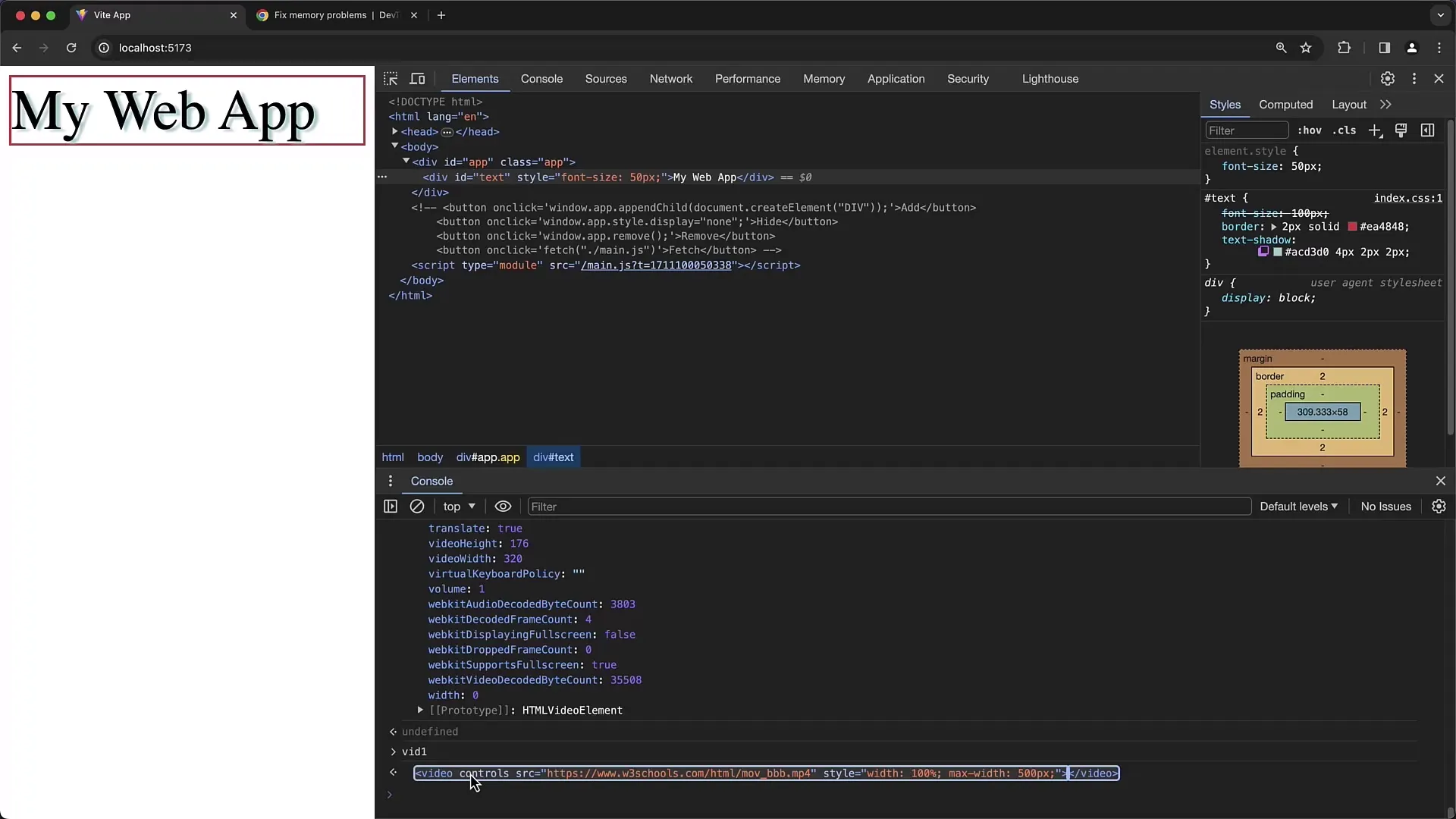
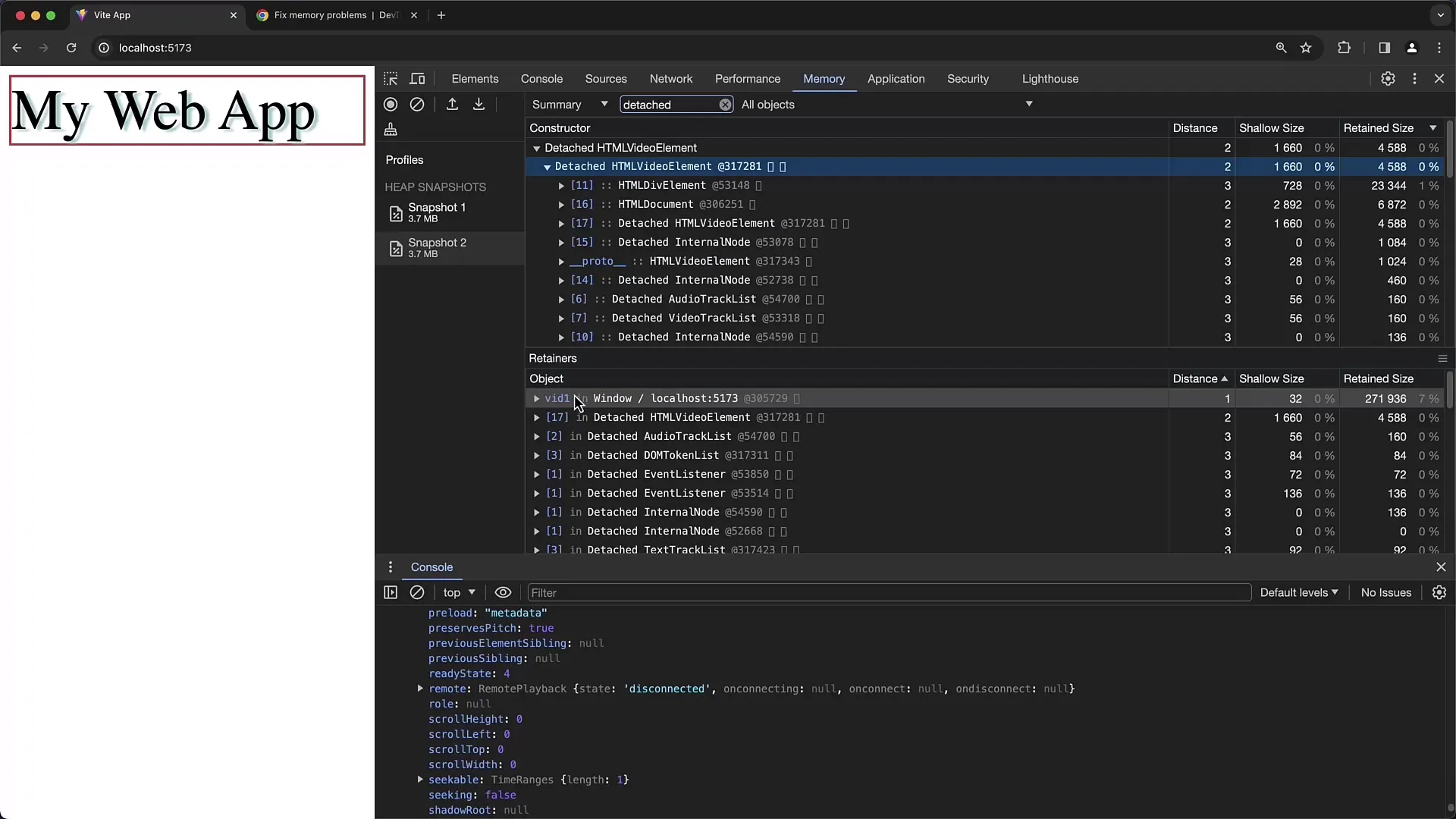
Крок 5: Дослідження detached DOM-елементів
Частою проблемою у керуванні пам'яттю є detached DOM-елементи, тобто елементи, які були видалені з DOM, але все ще утримуються в пам'яті. Ви можете легко впізнати ці об'єкти, фільтруючи слово "detached" у знімку. Таким чином ви можете перевірити, які елементи більше не є в DOM, але все ще утримуються в пам'яті.

Крок 6: Слідкування за посиланнями на об'єкти
Після виявлення об'єктів, які не вивільнюються, важливо зрозуміти, від яких інших об'єктів вони утримуються. Виберіть об'єкт та перегляньте ретейнер-посилання, щоб зрозуміти ієрархію та залежності, які перешкоджають смітникові втручатися.

Крок 7: Тестування та перевірка
Для переконанняся, що ваші зміни оптимізують використання пам'яті, проводьте декілька знімків купи під час взаємодії з вашим додатком. Це дозволить вам переконатися, що використання пам'яті реагує так, як очікувалося, та що всі непотрібні об'єкти успішно вивільнюються.

Крок 8: Використання функції Timeline
Окрім функції Snapshot, функція Timeline дозволяє вам спостерігати за розподілом пам'яті протягом періоду часу. Ви можете визначити проміжок часу та проаналізувати, як об'єкти в пам'яті розподіляються під час взаємодії з додатком. Клацніть "Почати записування" та взаємодійте з вашим додатком, щоб дослідити алокації.

Підсумок
У цьому посібнику ви вивчили, як використовувати профілер пам'яті інструментів розробника Chrome, щоб аналізувати споживання пам'яті ваших додатків. Ви дізналися, як створювати знімки кучі, спричиняти сбірку сміття та виявляти потенційні витоки пам'яті через від'єднані DOM-елементи. Регулярне використання цих інструментів дозволить вам оптимізувати споживання пам'яті та значно покращити продуктивність ваших додатків.
Часті запитання
Як впізнати наявність витоку пам'яті?Витік пам'яті спостерігається, коли споживання пам'яті вашого додатка постійно зростає під час використання, але ніколи не повертається до нормального рівня.
Що таке від'єднані DOM-елементи?Від'єднані DOM-елементи - це ті, що видалені з DOM, але все ще зберігаються в пам'яті, часто через наявні посилання в змінних JavaScript.
Як переконатися, що мій додаток не утримує невикористану пам'ять?Регулярні знімки кучі та використання функції сбірки сміття допоможуть виявити невикористані об'єкти та забезпечити їх звільнення.
Чи можна зберегти результати знімків кучі?Так, ви можете зберегти знімки та пізніше завантажити їх, щоб провести минулу аналіз вашого додатка.


